Нужен ли он? В наш компьютерный век практически у всех пользователей интернета есть страничка в соц. сети ВКонтакте. Благодаря виджету ВКонтакте, любой пользователь этой социальной сети сможет комментировать материалы на вашем сайте/блоге не регистрируясь, что является, на мой взгляд, большим плюсом для читателя.
К тому же одним нажатием мышки он сможет добавить комментарий на стену своей страницы, и о вашем блоге узнают его друзья. Это будет для вас бесплатной рекламой. Еще один большой плюс в том, что управлять комментариями очень просто — достаточно нажать несколько кнопочек.
Процесс установки виджета комментариев — поэтапно
Как же все-таки установить этот виджет на свой сайт? Сейчас постараюсь наглядно это объяснить. В первую очередь вам нужно добавить свой сайт в приложения в ВКонтакте. Для этого зайдите в аккаунт, с которого хотите управлять комментариями (администрировать), а можете зарегистрировать новый.
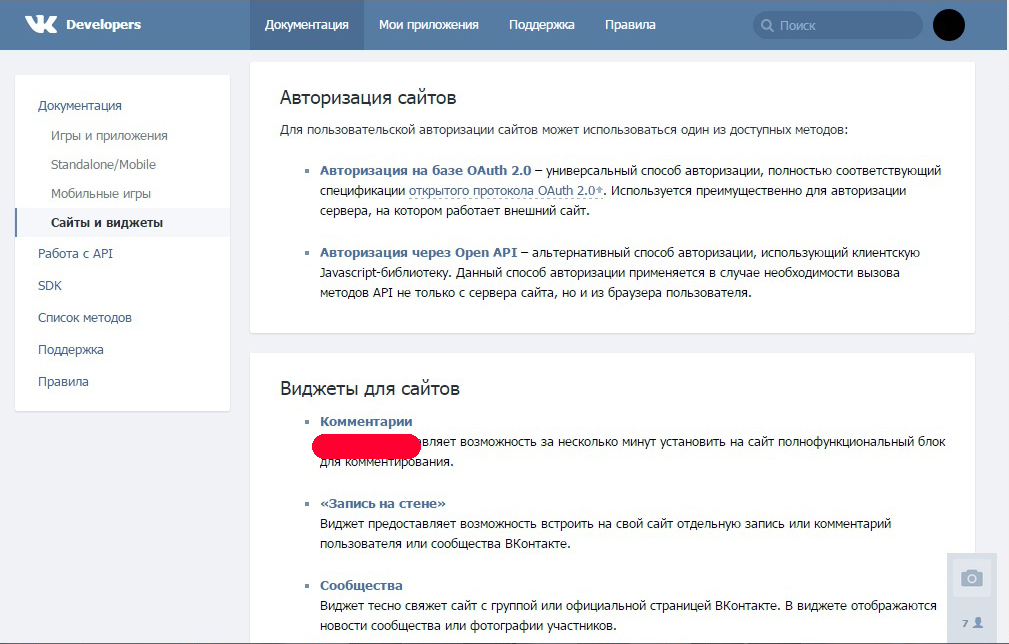
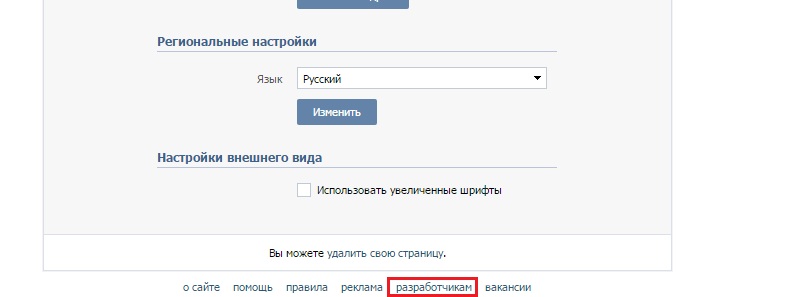
Внизу каждой страницы находится ссылка «разработчикам». Перейдите по ней. Теперь идем на страницу «Авторизация и виджеты для сайтов» и в разделе «Виджеты для сайтов» переходим в «Комментарии».
Как добавить на сайт виджет Вконтакте: Уроки WordPress


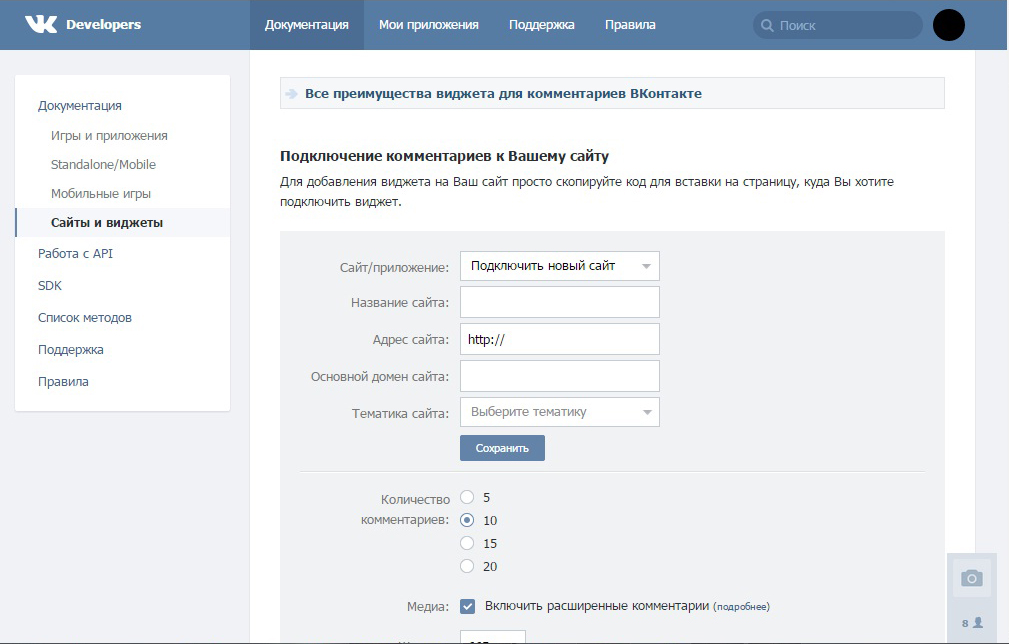
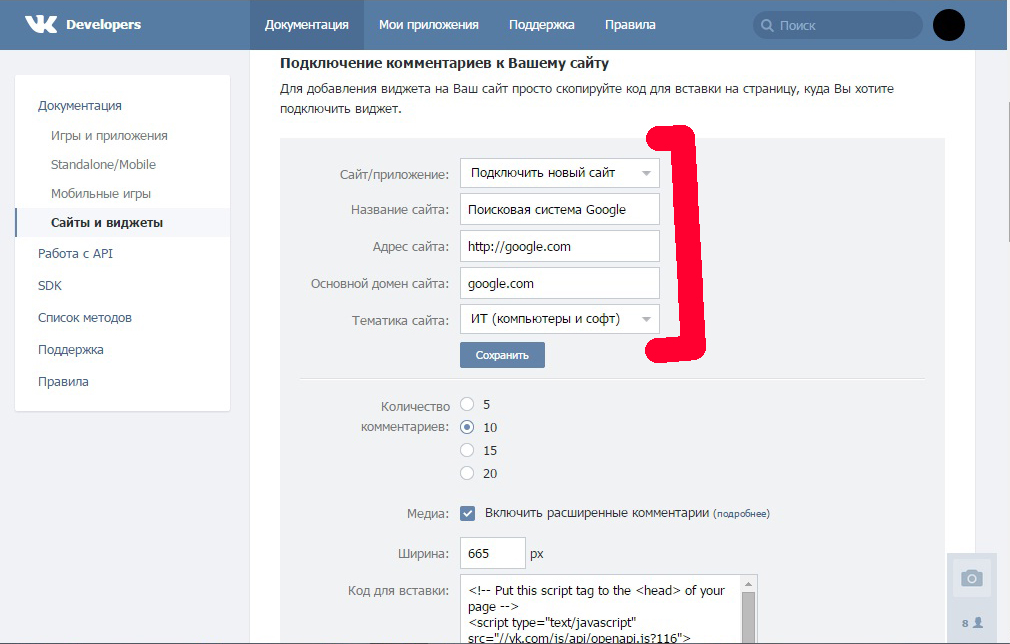
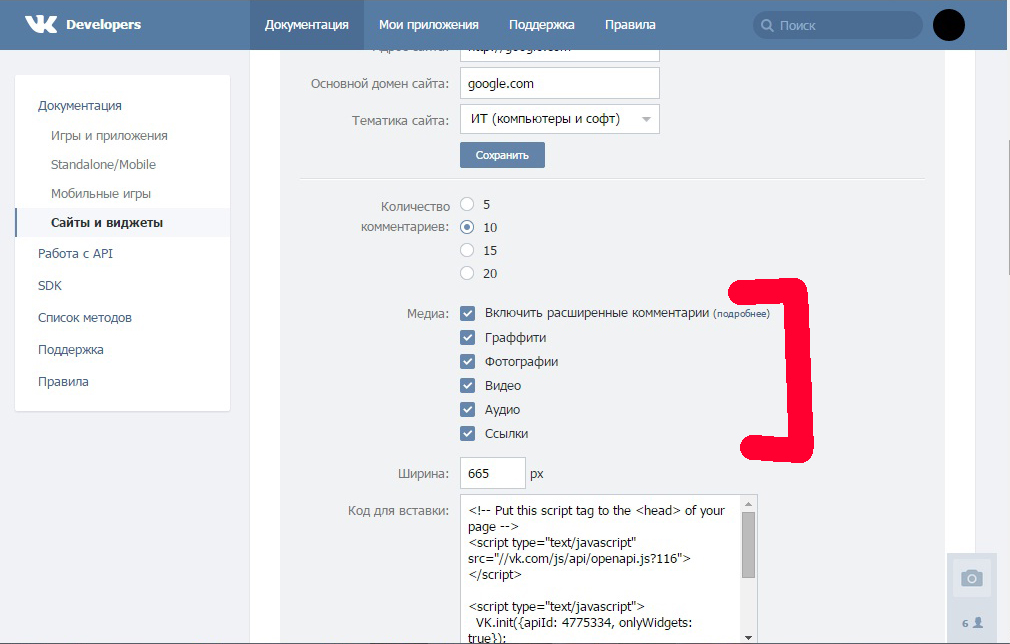
Теперь приступаем к добавлению сайта в приложения ВКонтакте и настройке виджета. Заполняем все поля. В «Название сайта» вписываете любое название, которое вам понравится. Для удобства лучше вписать название блога, на который добавляете виджет. Дальше «Адрес сайта».
Здесь нужно указать адрес на главную страницу сайта, например, google.com, но не google.com/. html. В поле «Основной домен сайта» автоматически будет добавлен адрес сайта без «http://», так что там ничего заполнять не нужно. В разделе «Тематика сайта» вам необходима указать тематику вашего сайта, например, ИТ (компьютеры и софт).


После заполнения этих полей нужно сохранить информацию, нажав на кнопку «Сохранить». После сохранения эти поля скроются.
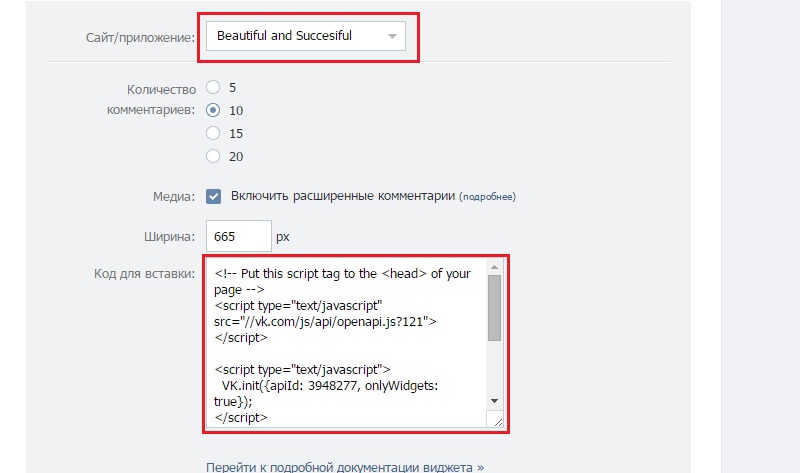
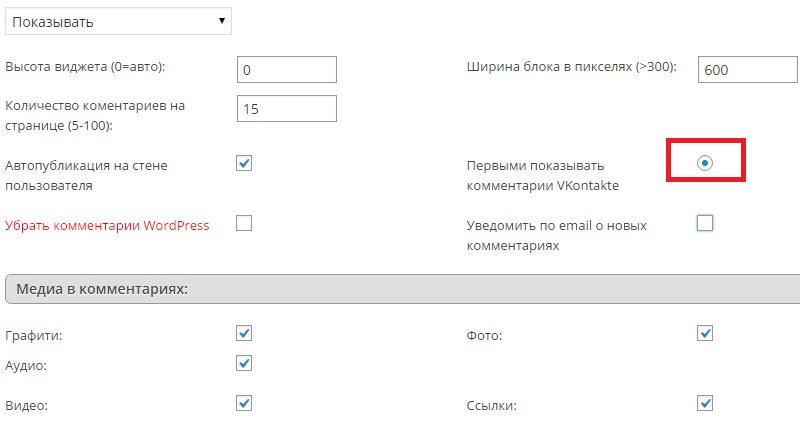
Теперь осталось настроить виджет. Для этого выбираем, сколько комментариев виджет будет выводить на одну страницу. Это не принципиально и на ваше усмотрение.
Дальше «Медиа». Этот раздел дает возможность указать, что можно будет прикреплять к комментариям. Если вы не хотите, чтобы пользователи что-то прикрепляли к комментариям, просто уберите галочку. Также можно вручную отфильтровать что можно будет прикреплять, нажав «подробнее». Убрать ненужные пункты можно путем снятия с них галочки.
Виджет комментариев ВКонтакте для сайта. Как создать и установить виджет ВК

Ниже идет «Ширина виджета», которую также можно отрегулировать. Ширина указана в пикселях. Если вы укажите не ту ширину, которая вам подходит, вы сможете в любой момент ее изменить.
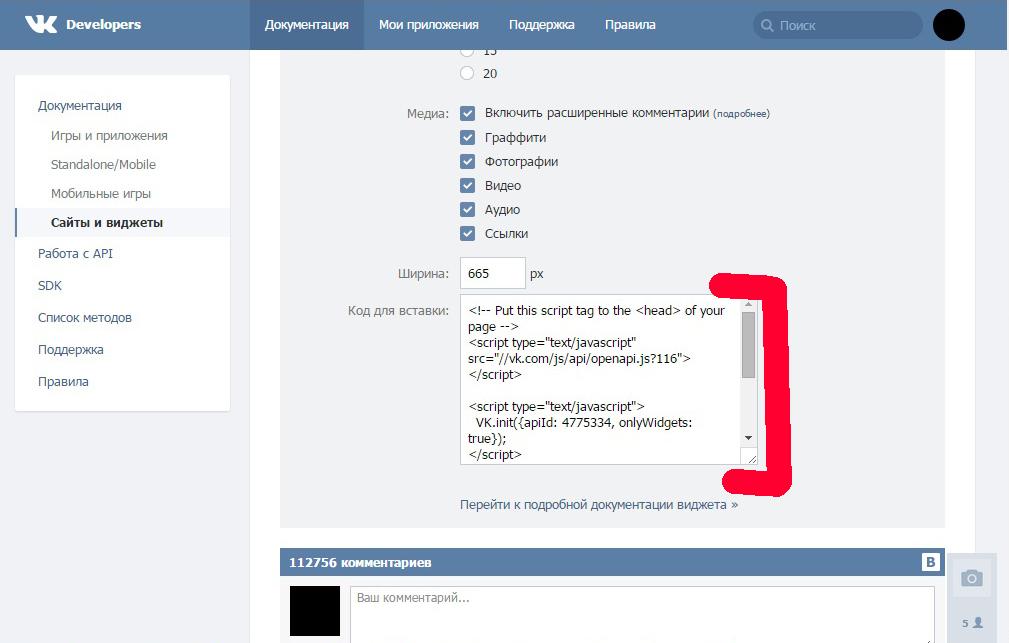
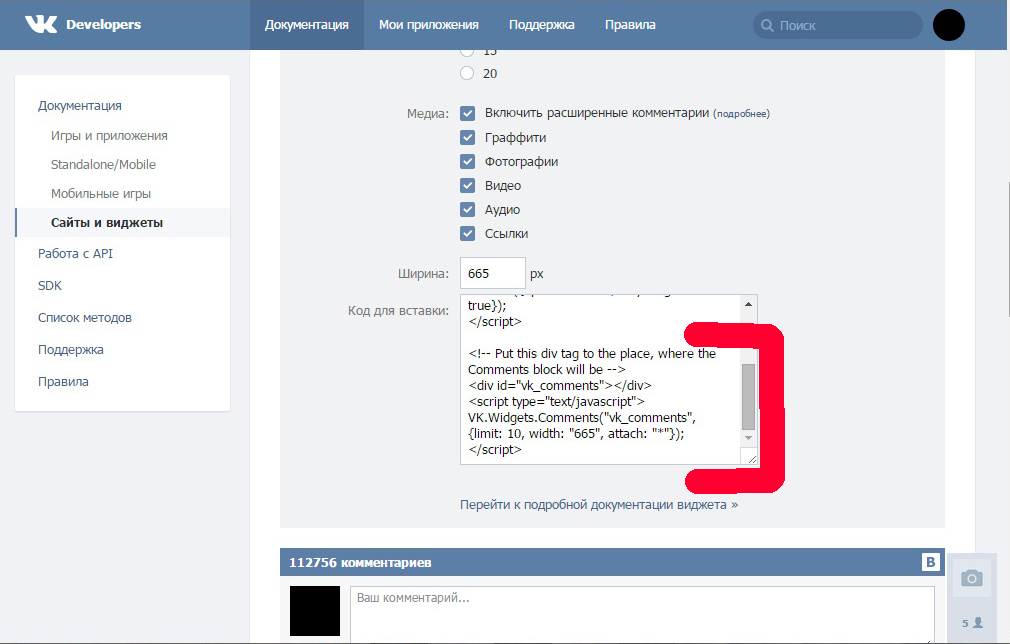
После настройки виджета, его нужно добавить на сайт. Здесь тоже ничего сложного нет. В окне «Код для вставки» можно увидеть код, разделенный на три абзаца. Первые два нужно вставить в коде главной страницы вашего сайта в теге «head». Третий абзац необходимо вставить в «тело» страницы — в теге «body», а именно там, где должен будет отображаться виджет.


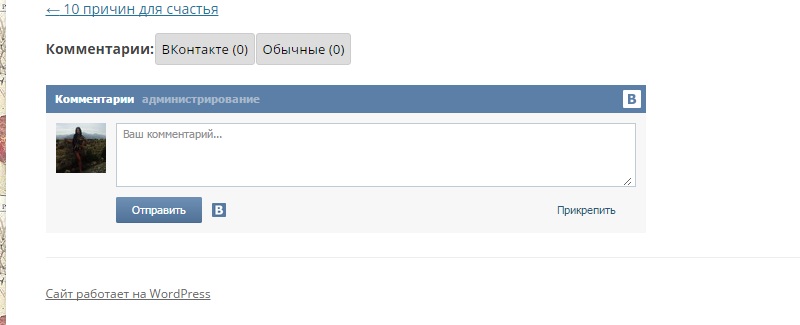
Теперь на вашем сайте/блоге можно оставлять комментарии через ВКонтакте. Осталось разобраться, как управлять комментариями. Для этого зайдите через свой аккаунт ВКонтакте (через тот, с которого добавляли виджет) на страницу сайта с виджетом комментариев. На самом виджете будет кнопка «администрировать». Нажав на нее, вы попадете в небольшую админ-панель, через которую сможете удалять ненужные комментарии, заносить пользователей в черный список или назначать кроме себя еще администраторов.
На этом мы завершили настройку и установку виджета комментариев ВКонтакте! Он появится после обновления страницы сайта там, где вы его вставили. Если этого не произошло, значит вы, скорее всего, допустили ошибку при его установке. Надеюсь, статья была полезной, а мои объяснения понятными.
on Четверг, 19 Ноябрь 2015. Posted in Создание сайтов
Источник: brain8torm.ru
Как установить виджет Вконтакте на сайт

Для интеграции со своим сайтом, ВК предлагает массу возможностей. Вы можете установить не только форму комментариев, но и кнопку «Мне Нравится», создать форму с опросом от ВК на своем ресурсе или сделать форму подписки на ваш аккаунт. Для того чтобы организовать все это не нужно быть профессиональным программистом. Установить виджет с ВК возможно за пару кликов:

- Перейдите в область настроек на своем профиле. Проскрольте вниз страницы и кликните по кнопке «Разработчикам».
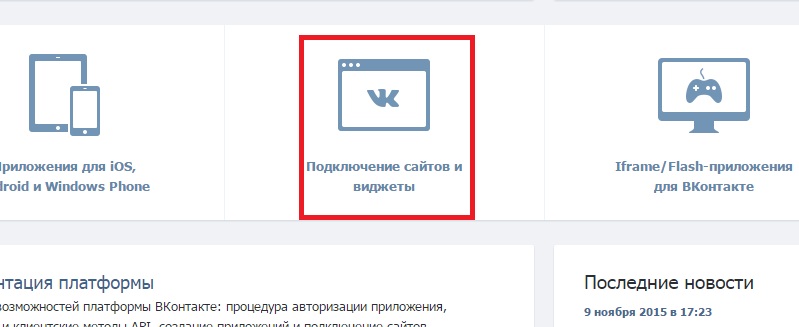
- В появившемся разделе выберите пункт «Подключение сайтов и виджетов»
- Из многообразия вариантов выберите тот виджет, который больше соответствует концепции вашего сайта. К примеру, если вы желаете, чтобы люди оставляли комментарии у вас на сайте через ВК. Выберите раздел «комментарии».
- Вбейте ссылку на сайт или блог. Определите , какое количество комментариев будет показано на вашей странице.
- Скопируйте получившийся код. Вставьте его в ту область своем сайте, где у вас предназначено место для комментариев.

Аналогичным образом вы можете установить другие виджеты, которые помогут вам отследить и увеличить количество лайков и посмотреть, какие лучше всего материалы выкладывать на сайте, что о них думают ваши подписчики в ВК .

Виджет Вконтакте для сайта wordpress
На замечательном ресурсе wordpress также существует возможность разместить виджеты Вконтакте. Для того, чтобы сделать это зайдите в свою рабочую панель на вордпрессе и переместитесь в раздел «Плагины».

Изначально вам нужно будет установить плагин, который позволит разместить виджет. Кликните по кнопке «Добавить новый» и вбейте в строку поиска название плагина для ВК. Например, можно использовать вот этот плагин VKontakte API. После его установки совершите активацию. Перейдите в раздел настроек плагина.
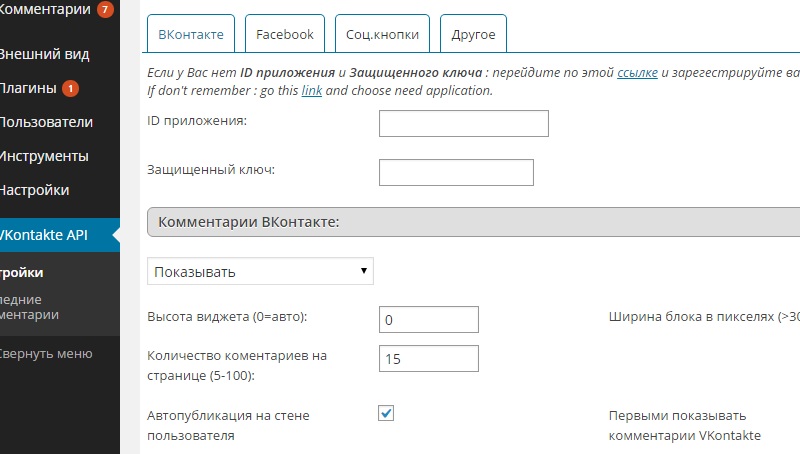
Для корректного отображения комментариев, вам понадобиться специальный айди номер и ключ.

Чтобы получить необходимые данные, пройдите по ссылке, которая указана на вордпрессе специально для этого. Вбейте название своего сайта, описание к нему. Далее, закончите все настройки подтверждением по тому номеру, который вы указали при регистрации в ВК. После этого скопируйте ключ и айди, которые будут указаны в странице «Настройки». На нее ВК перебросит вас автоматически.
Вставьте информацию на вордпресс.

Укажите, сколько комментариев вы желаете видеть на странице под записями. Чтобы вначале вордпресс показывал записи от ВК, а уже потом от вордпресса, отметьте галочкой этот пункт. Сохраните то, что у вас получилось, и обновите свой сайт. Теперь вы увидите форму комментариев от ВК под каждой записью в вашем блоге.
Виджет группы Вконтакте для сайта
Виджет группы в ВК позволяет посетителям вашего сайта быстро переместиться в вашу группу и стать подписчиком. В виджете могут быть показаны участники сообщества или же его новости. Чтобы поместить виджет группы ВК на сайт:

- Откройте уже знакомый раздел по установке виджетов.Выберите раздел «Сообщества»
- Вставьте ссылку на свою группу в соответствующем поле.
- Скопируйте получившийся код и добавьте его к себе на сайт.
Благодаря виждету вы сможете значительно быстрее раскрутить группу ВК, а также продвинуться в поисковой системе.
Источник: soclike.ru
Как добавить виджет группы Вконтакте на сайт?

Виджет группы Вконтакте на сайте является важным аспектом seo продвижения сайта. Для пользователей виджет является дополнительным источником информации и площадкой, где можно связаться с владельцами сайта и пообщаться с соответствующей релевантной аудиторией. Если у вас есть сайт и группа Вконтакте, самое время добавить информацию о сообществе на свой интернет ресурс.
Как разместить виджет Вконтакте на сайте
Все данные о предназначении виджета и параметры настройки описаны по адресу https://vk.com/dev/Community.
Рассмотрим подробнее то, что можно отрегулировать перед размещением виджета на сайт.

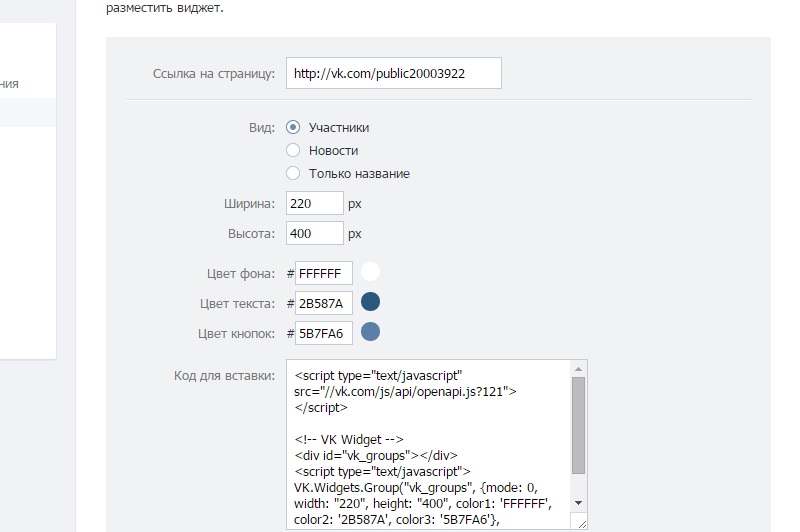
Копируем ссылку на группу, далее выбираем вид отображения, внешний вид различается, доступно три различных варианта:

Далее настраиваем ширину, цвет фона, текста и кнопок. Цвета удобно выбирать, кликнув на кружочек рядом с кодом. Желательно остановится на такой цветовой гамме, чтобы все гармонично сочеталось с внешним видом вашего сайта. После всех настроек копируем сформированный код на сайт в то место, где вы запланировали разместить ссылку на группу Вконтакте.
Для того, чтобы пользователи сайта после перехода по виджету вступали в ваше сообщество, необходимо как можно чаще публиковать различные новости для поддержания активности группы. Таким образом, получится и раскрутить группу и увеличить трафик на сайте.
Источник: searchlikes.ru