Google Web Designer — это бесплатный инструмент от компании Google, позволяющий создавать баннеры стандарта HTML5 и CSS3. Сегодня я расскажу, как начать работать в Google Web Designer и создать там первый свой баннер для рекламы в КМС.
- Что это;
- Начало работы;
- Шаблоны;
- Создание баннера;
- Загрузка в Google Ads.
Что такое HTML5-баннеры
HTML5 баннеры — это анимированные баннеры, которые используются во многих рекламных системах, в том числе Яндекс.Директ, Google Ads, «ВКонтакте» или Facebook. Их основные преимущества:
- адаптированы под все браузеры: благодаря использованию HTML-разметки могут показываться во всех браузерах;
- подходят для любого типа устройства;
- относительно малый вес: в отличие от Flash HTML5-баннеры весят заметно меньше, поэтому при их загрузке страницы не тормозят и не грузятся долго;
- в них легко интегрировать несколько кнопок или элементов;
- будут поддерживаться в дальнейшем: практически все компании, разрабатывающие браузеры (в частности Google, Mozilla, Apple и другие) отказываются от Flash-технологии и переходят на HTML5.
КАК СДЕЛАТЬ АНИМИРОВАННУЮ ШАПКУ ДЛЯ ГРУППЫ ВК
Начало работы
Чтобы использовать Google Web Designer, необходимо сначала скачать его с сайта.
https://webdesigner.withgoogle.com/

После скачивания и установки приложения на компьютер можно:

- создать новый баннер с чистого листа;
- создать баннер по шаблону.
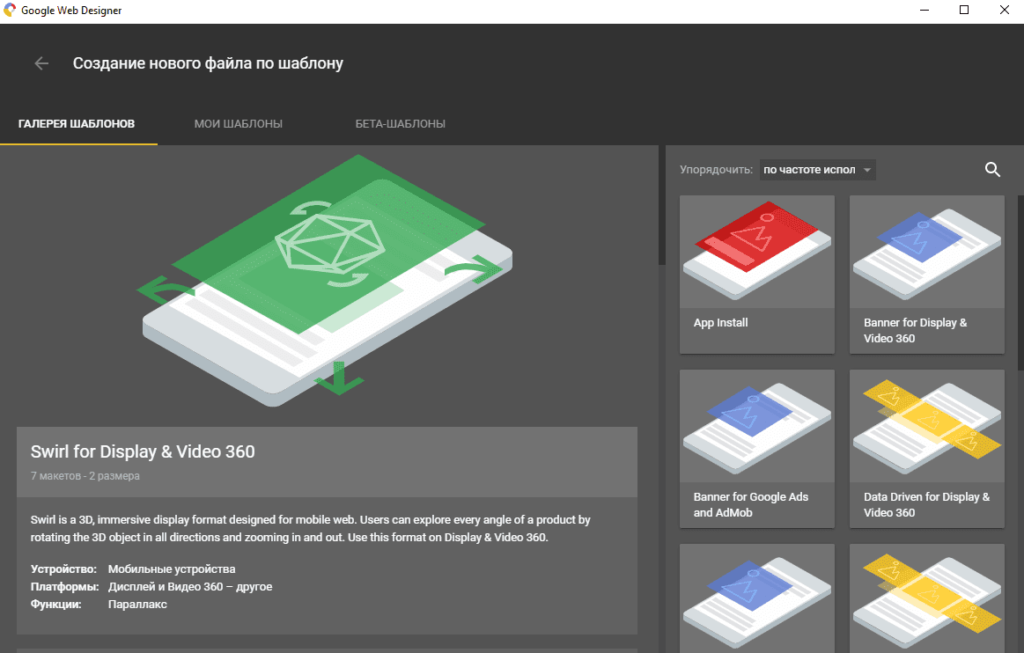
О работе с шаблонами в Google Web Designer
Google предлагает больше десяти шаблонов под разные задачи, форматы и рекламные системы:

- App Install — шаблон для привлечения установок приложений;
- Banner for Display
- Banner for Google Ads and AdMob — баннер для Google Ads и AdMob;
- Data Driven for Display
- Demonstration — креатив с интерактивными элементами;
- Dynamic remarketing for Google Ads — специальный формат для динамического ремаркетинга в Google Ads;
- Expandable — объявление с двумя размерами: исходным и увеличенным; исходный подходит для рекламного места стандартного баннера, а больший — выходит за его границы, раскрывается автоматически или после нажатия или прокручивания. Такой формат показывает один большой баннер и несколько маленьких, подойдет для продвижения акции: можно указать несколько товаров, участвующих в ней;
- Floating — формат только для показа на десктопах;
- In-stream video — показывает видео вместо стандартного баннера;
- Interstitial
- Lightbox — универсальный формат, подходит как для видео, так и для изображений, продвигающих товары;
- Parallax for Display
- Rising star — формат с интерактивным эффектом;
- Swirl for Display https://seopulses.ru/kak-sozdat-animirovanniy-banner-v-html5/» target=»_blank»]seopulses.ru[/mask_link]
Анимационный баннер
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Анимационный баннер я буду создавать с помощью бесплатного онлайн сервиса Гифовина. Здесь, как Вы видите на картинке, все на русском.
Открыть сайт Гифовина (gifovina.ru). Я сегодня обнаружил, что сайт Гифовина перестал работать, поэтому мне пришлось отключить ссылку, а адрес написать текстом, чтобы Вы могли самостоятельно проверить, вернулся он или нет. Если я найду подходящий аналог для создания анимационных баннеров я добавлю на него ссылку. Возможно, перепишу эту статью или сделаю новую. А пока можно делать анимационные баннеры в программе, о которой написано ниже.
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.

Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно также для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры. Зачем она мне, если есть онлайн — сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30 kb.
Бесплатная программа для анимации баннера
Программа называется UnFREEz она бесплатна, архив менее 20kb, ссылка на официальный сайт, скачать UnFREEz можно здесь: (http://www.whitsoftdev.com/unfreez/). Скачайте, разархивируйте и запустите, кликнув на зеленый значок
Программа запустится и Вы увидите:

Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента.
Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно!
Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF.
После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
P.S. Если у Вас есть вопросы, пожелания, предложения о том, как бесплатно сделать анимационный баннер, напишите, пожалуйста, в комментариях.
Если Вас интересует дизайн. Пройдите обучающий курс «Дизайн для начинающих» и начинайте зарабатывать.
Полезно для Вас:
Онлайн сервис Canva — обзор, как зарегистрироваться и инструкция, как создать бесплатно рекламный баннер с ноля и из шаблона или любую другую графику.Источник: leonnik.com
Как сделать анимационный баннер в вк
Кроме анимированного баннера для сайта можно создавать обложки, публикации, открытки и различную графику для соцсетей — Facebook, Instagram, ВКонтакте, Twitter.
В данной статье расскажу о шагах создания баннера для блога или сайта.
Накануне Рождества сделала на основе готового шаблона вот такой баннер:
А готовых шаблонов, которые можно отредактировать (изменить текст, добавить элементы, фигуры, анимацию и др.) в сервисе много. Их можно искать по темам или ключевым словам.
Для редактирования текста есть возможность изменить шрифт (русский язык не все шрифты поддерживают), размер, выравнивание.
Кроме этого, текст можно анимировать. Есть несколько вариантов анимации: фокус, вылет, появление и др.
Еще одна полезная фишка — применение эффектов для текста — контур, тень, отражение, эхо, изогнутый текст.
Кроме текста на любое изображение добавляются объекты и анимированные изображения. Например, я искала на зимнюю тему:
Для сохранения анимации на готовом баннере скачивайте его в формате GIF
Если наложить еще музыку и видео — в сервисе есть заготовки.
А можно и свои файлы загружать. Но файл должен быть в формате MP4 или MOV размером до 200 МБ. Для фото и картинок ограничение по размеру — не более 50 МБ, для формата SVG — до 1 МБ.
Для создания баннера из нескольких изображений добавьте новую страницу справа внизу.
Отредактируйте каждую страницу отдельно.
Для просмотра готовой страницы нажмите значок «Показать презентацию».
Рядом с этим значком есть кнопки для того, чтобы поделиться вашим проектом и изменить размер баннера.
Поскольку Blogger позволяет сразу загрузить видео в сообщение, загрузила 2 баннера (первый из одной страницы, второй — из двух) в формате MP4:
А этот баннер из трех слайдов загрузила на YouTube.
Так можно делать и видеоролики.
Первые два анимированных баннера в формате GIF в этом сообщении я загрузила как изображение, а в статье Как добавить баннер в блог я писала о трех других способах.
Источник: samasajt.blogspot.com