Мы добавили в приложение анимированные стикеры!
Теперь вы можете создавать анимированные стикеры. Импортируйте его из GIF, видео, камеры, GIPHY или рисуйте свои собственные анимации.
Затем вы можете редактировать каждый кадр анимации, рисунка, добавлять текст, смайлики и многое другое..
Создайте свои собственные стикеры для WhatsApp и поделитесь ими с друзьями. Очень прост в использовании! Вы можете делать снимки из галереи или камеры, обрезать изображения, стирать фон и рисовать! Каждая операция может быть отменена для более точного издания ваших стикеры.
Сделайте категория стикеров для ваших питомцев, вашей пары, вашей семьи, ваших друзей, известных людей и политиков!
С помощью новой вкладки «Сообщество» вы можете загружать стикеры, созданные другими пользователями.
Особенности:
-Неограниченное количество стикеры!
-До 30 стикеров в категория
-Берите фотографии из галереи и камеры
-Обрезать изображения
-Стереть фон
-Нарисовать много цветов
Как включить или отключить анимированные стикеры в ВК
-Краска с цветными фильтрами
-Отменить и повторить операции
-Добавить и обновить до WhatsApp
-Импортируйте и создавайте анимированные стикеры
-Редактировать анимированные кадры стикеров
-Добавляйте стикеры от сообщества!
-Все абсолютно БЕСПЛАТНО!
Источник: play.google.com
Как сделать стикеры для WhatsApp самому

Разработчики мессенджера собираются улучшить текущий функционал и оживить общение за счет анимации стикеров. Пока ознакомим вас как создать простые стикеры для мессенджера и даже про добавление стикеров из telegramm.
- Анимированные стикеры в WhatsApp
- Как пользоваться стикерами?
- Как сделать стикеры для WhatsApp используя Sticker Studio?
- Как создавать собственные стикеры для WhatsApp
- Как создавать собственные стикеры для WhatsApp
- Как добавить для WhatsApp стикеры из Telegram
WhatsApp — один из самых популярных на сегодня мессенджеров, который не стоит на месте и постоянно внедряет новшевства. Однако появления стикеров пользователи приложения ждали очень и очень долго. В прошлом году все таки компания их добавили, при этом любой желающий может запросто создать свой набор стикеров, используя хоть героев знаменитых произведений, хоть фотографии своей собаки. Ниже рассмотрим варианты их создания и последние новости о них.
Анимированные стикеры в WhatsApp
Не так давно вышла новости: разработчики мессенджера собираются улучшить текущий функционал и оживить общение за счет анимации стикеров.
После отправки стикеры будут всегда оставаться анимированными (в отличие от GIF-файлов).
Точный срок появления новой фишки в WhatsApp разработчики не указали, но предоставили видео, о том, как это будет выглядеть:
Не работают анимированные стикеры в вк
Как пользоваться стикерами?
Как сделать стикеры для WhatsApp самому используя Sticker Studio
В Google Play и Apple App Store есть много бесплатных приложений для создания стикеров, но остановимся на Sticker Studio, т.к. оно появилось раньше остальных Sticker Studio позволяет превратить любые картинки или фотографии в стикеры, которые можно добавить в собственный набор WhatsApp. Пользователи могут загрузить до 10 стикер-паков по 30 изображений в каждом.

Для того, чтобы самостоятельно сделать стикер, нужно выделить область картинки/фото, загруженной в Sticker Studio (контур). Ситкеры можно собирать в пакетах, а пакеты можно легко установить в месенджере, нажав значок WhatsApp в списке пакетов. Приложение позволяет вам готовить и хранить до 10 пакетов, каждый из которых может содержать до 30 стикеров. Ситкеры готовы к использованию сразу после установки в месенджер.
Как создавать собственные стикеры для WhatsApp через свое приложение
Вы можете создать собственные стикеры, опубликовав свое приложение в магазинах приложений, например Google Play или в Apple App Store. После того, как ваше приложение будет размещено, пользователи смогут загружать и использовать ваши стикеры в WhatsApp. Стикеры для WhatsApp не должны нарушать закон!
WhatsApp предоставляет шаблоны приложений и код для Android и iOS, чтобы вы могли создавать свои стикеры и приложения, даже если у вас совсем немного опыта в разработке и написании кода. Для более опытных разработчиков предлагается набор API и интерфейсов, поддерживаемых WhatsApp.
Ниже описаны требования к стикерам, но, все таки, обратите внимание на файлы README, сопровождающие шаблоны приложений. В этих файлах вы найдёте все требования и советы, которые пригодятся вам при создании приложений со стикерами для WhatsApp.
Примечание. В соответствии с правилами Apple App Store, при разработке приложения со стикерами для iOS вы должны создать уникальный пользовательский интерфейс, не используя интерфейс нашего шаблона приложений.
Ваши стикеры должны соответствовать следующим требованиям:
- Каждый стикер должен иметь прозрачный фон.
- Размер стикеров должен составлять в точности 512×512 пикселей.
- Каждый стикер не должен быть больше 100 КБ.
Вы также должны предоставить иконку, которая будет представлять ваш набор на панели стикеров Ватсап. Размер этого изображения должен составлять 96×96 пикселей, а объём — не превышать 50 КБ.

В дополнение к этим требованиям мы рекомендуем принять во внимание следующее:
- Стикеры будут отображаться на различном фоне, включая белый, чёрный, цветной и узорчатый. Мы рекомендуем добавить обводку шириной в 8 пикселей цвета #FFFFFF по внешнему краю каждого стикера. Для примера посмотрите этот файл Photoshop (PSD).
- Между стикером и краем поля размером 512×512 пикселей должен быть отступ шириной в 16 пикселей.

Скачать стикеры для WhatsApp: популярные приложения
Скачать стикеры для WhatsApp бесплатно можно с помощью специальных приложений для Android и iPhone. Пока это единственный способ. Либо используйте встроенные стикеры.
Источник: kak-sdelat.com
Как сделать анимированный стикер в Telegram

Всем привет. Вы наверняка видели в Telegram анимированные стикеры. Эти забавные двигающиеся картинки отлично передают эмоции и представляют собой неплохую альтернативу гифкам и привычным стикерам. Но если создать обычный стикерпак довольно просто, то с анимированными изображениями придется повозиться. Вам понадобится пара программ от Adobe и немного фантазии.
В этом уроке я покажу, как все это реализуется.
Подготавливаем инструменты
Вам будут необходимы редактор векторной графики Adobe Illustrator, редактор анимаций Adobe After Effects и минимальные навыки работы с ними.
Кроме того, к Adobe After Effects нужно подключить плагин Bodymovin-TG. Он экспортирует анимации в формат .TGS, поддерживаемый Telegram. Для этого закройте Adobe After Effects, если он открыт. Загрузите и установите приложение ZXPInstaller. Оно совместимо и с Windows, и с macOS.
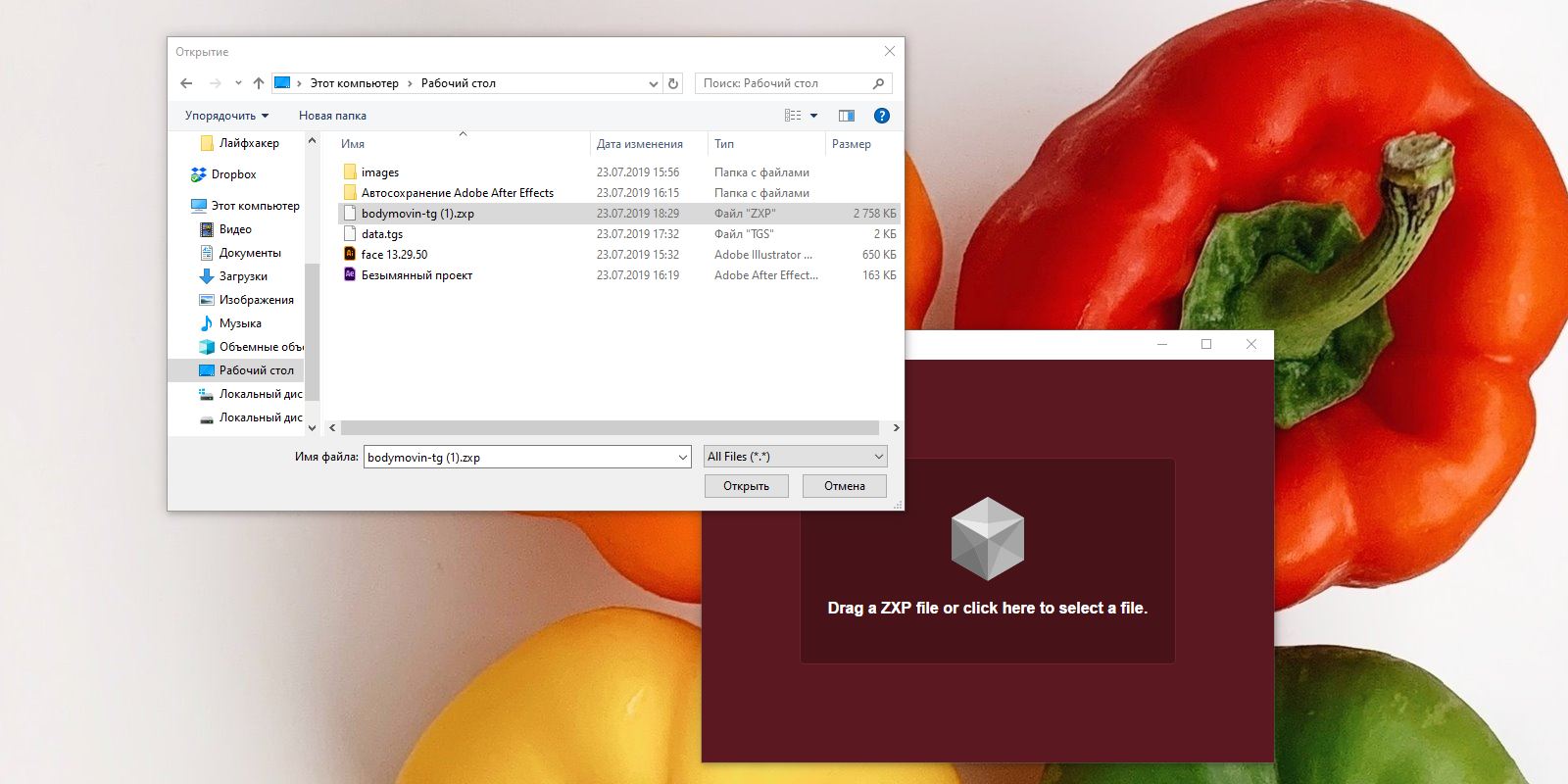
Скачайте плагин Bodymovin-TG (нужный вам файл называется bodymovin-tg.zxp).

Теперь запустите ZXPInstaller и щёлкните по его окну. Выберите загруженный плагин и подождите, пока приложение установит его.
Откройте Adobe After Effects. Затем сделайте следующее:

- На Windows откройте «Правка» → «Настройки» → «Сценарии и выражения…». Включите опцию «Разрешить сценариям выполнять запись файлов и осуществлять доступ к Сети». Нажмите OK.
- На macOS откройте Adobe After Effects → «Настройки» → «Сценарии и выражения…». Включите опцию «Разрешить сценариям выполнять запись файлов и осуществлять доступ к Сети». Кликните OK.
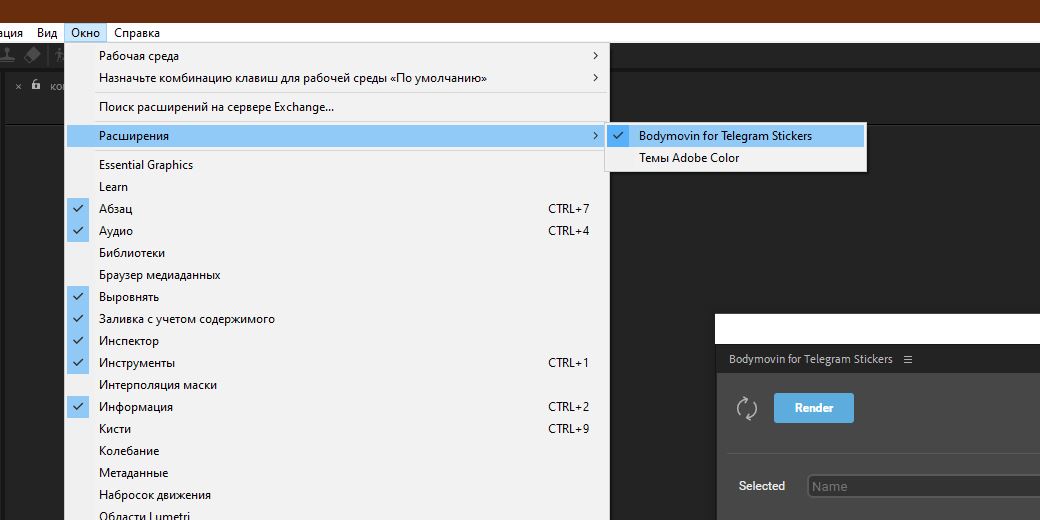
Нажмите «Окно» → «Расширения». Если вы всё сделали правильно, то в списке расширений вы увидите Bodymovin for Telegram Stickers.

Всё, инструменты настроены. Теперь пора творить.
Рисуем векторную графику
Создайте новый проект в Adobe Illustrator. Размер холста должен быть ровно 512 × 512 пикселей — это важно. У проекта не должно быть фона. Объекты не могут выходить за границы монтажной области.
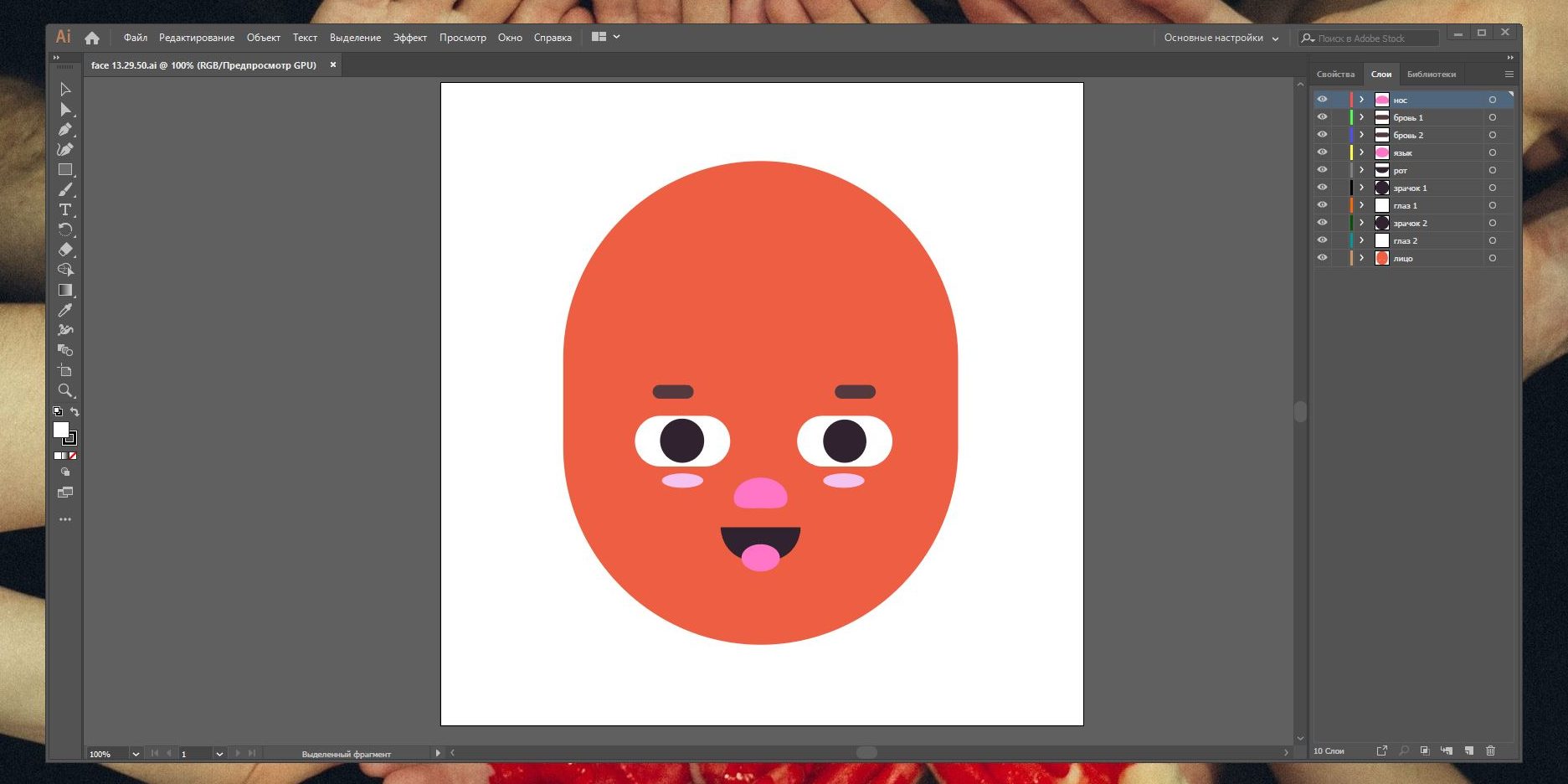
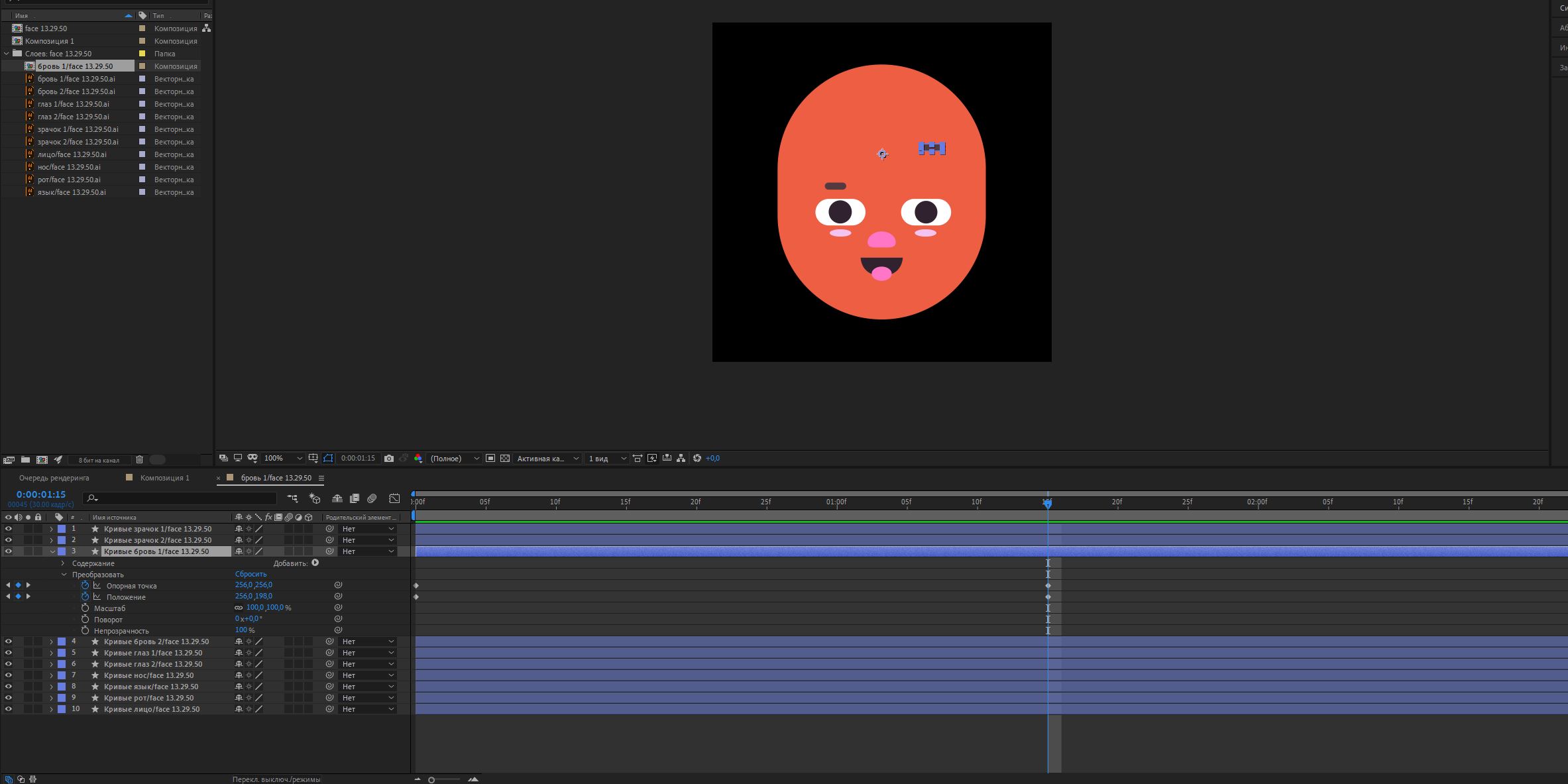
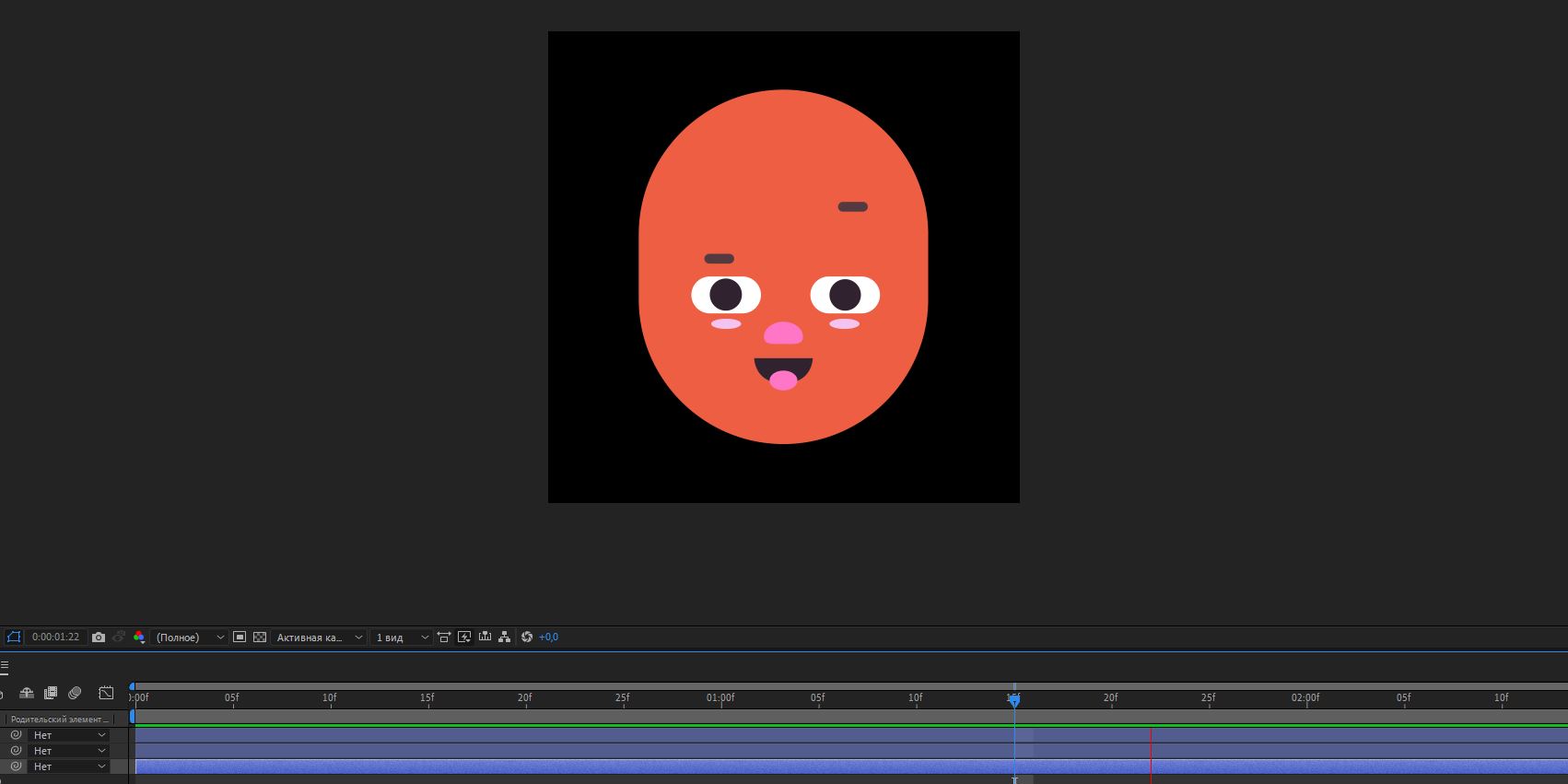
Для примера мы нарисуем рожицу. Её можно составить из фигур на панели инструментов Illustrator. Каждая значимая для анимации часть (рука, нога, глаз) должна быть вынесена на отдельный слой. Лучше сразу подписать, что где, чтобы не запутаться.

Когда ваша графика будет готова, сохраните её в формате AI.
Импортируем графику в After Effects
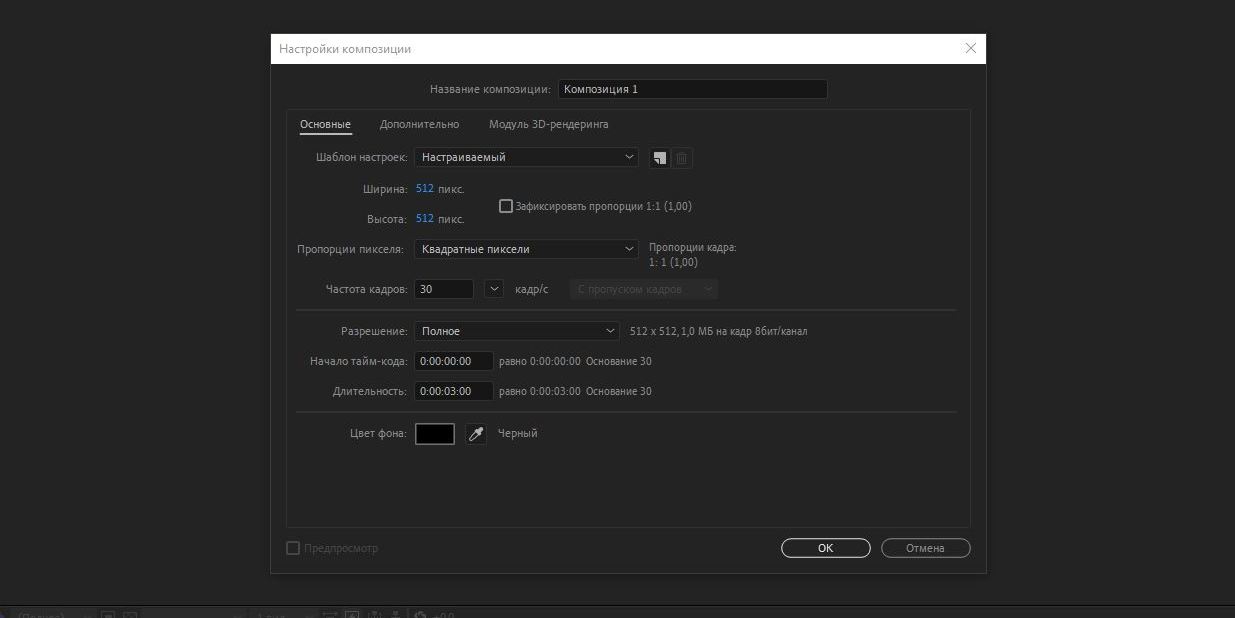
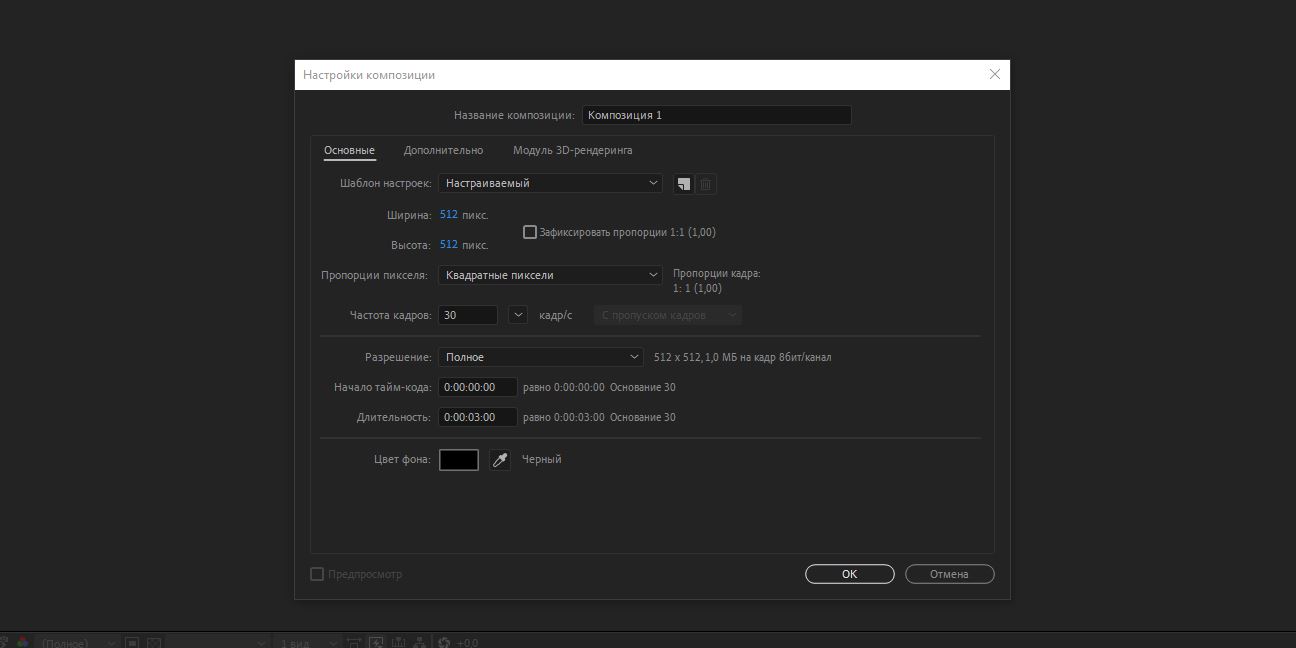
Откройте After Effects и создайте композицию. Размеры её должны быть ровно 512 × 512 пикселей. Количество кадров в секунду — 30 или 60 (для несложной анимации вроде нашей подойдёт 30). Длительность композиции не должна превышать 3 секунды.

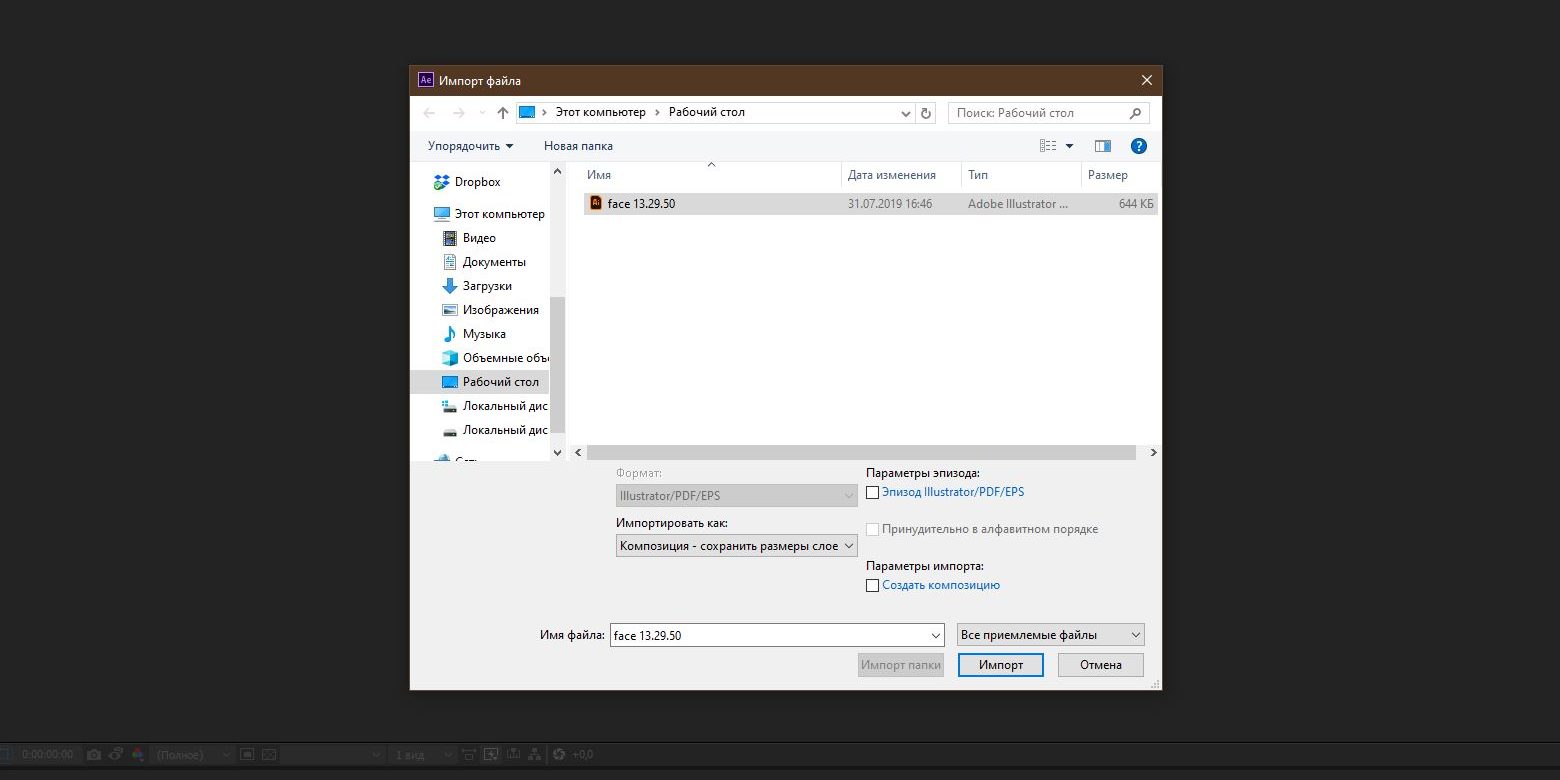
Затем нажмите «Файл» → «Импорт» → «Файл» и найдите вашу графику в формате AI. В выпадающем списке «Импортировать как:» выберите «Композиция — сохранить размеры слоёв» и нажмите «Импорт».

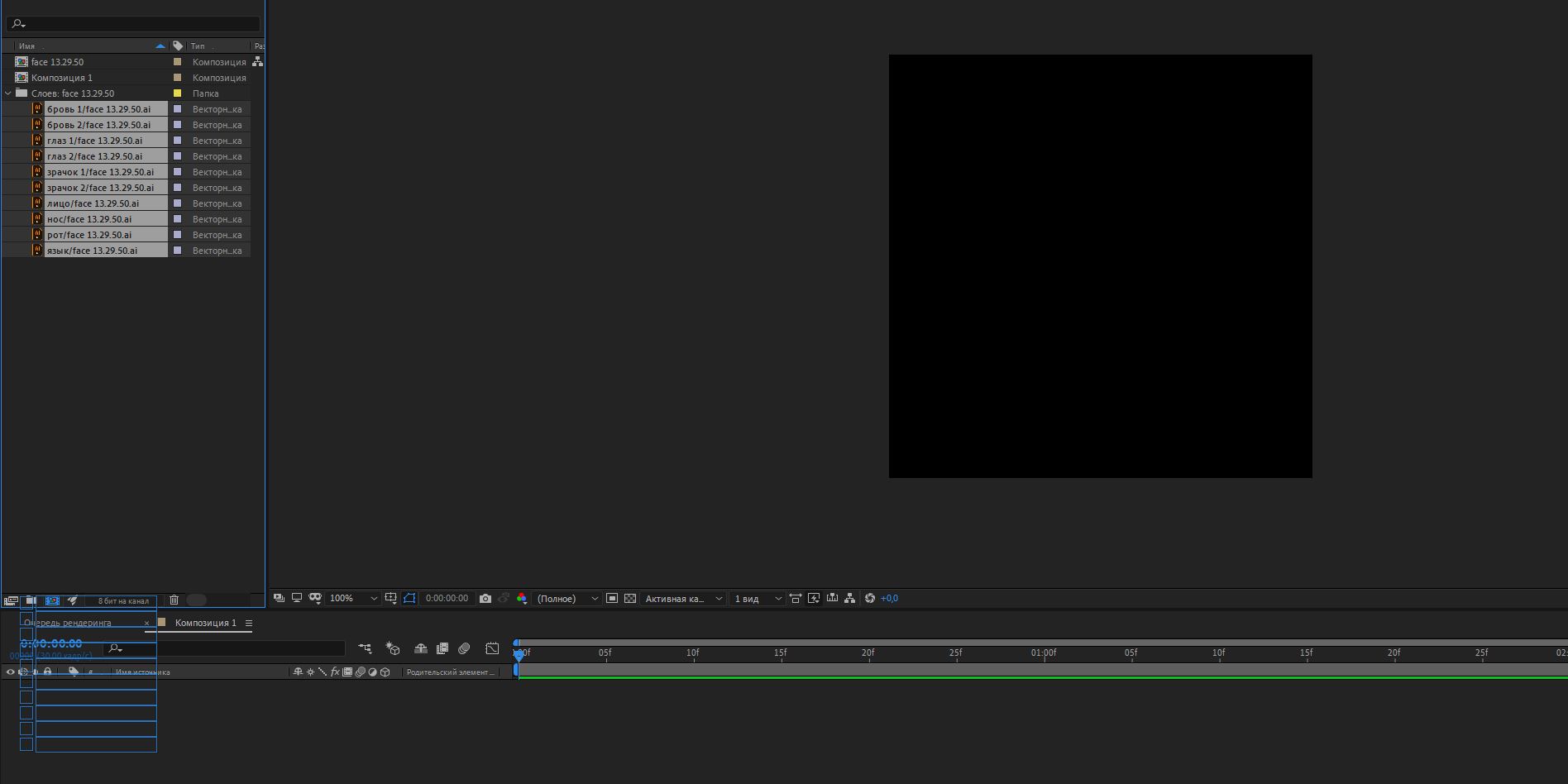
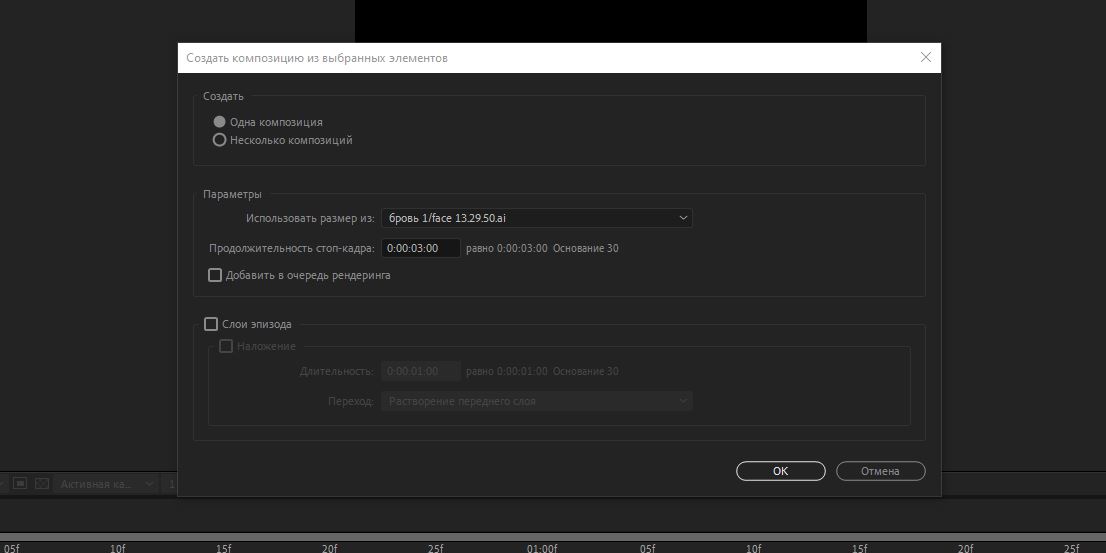
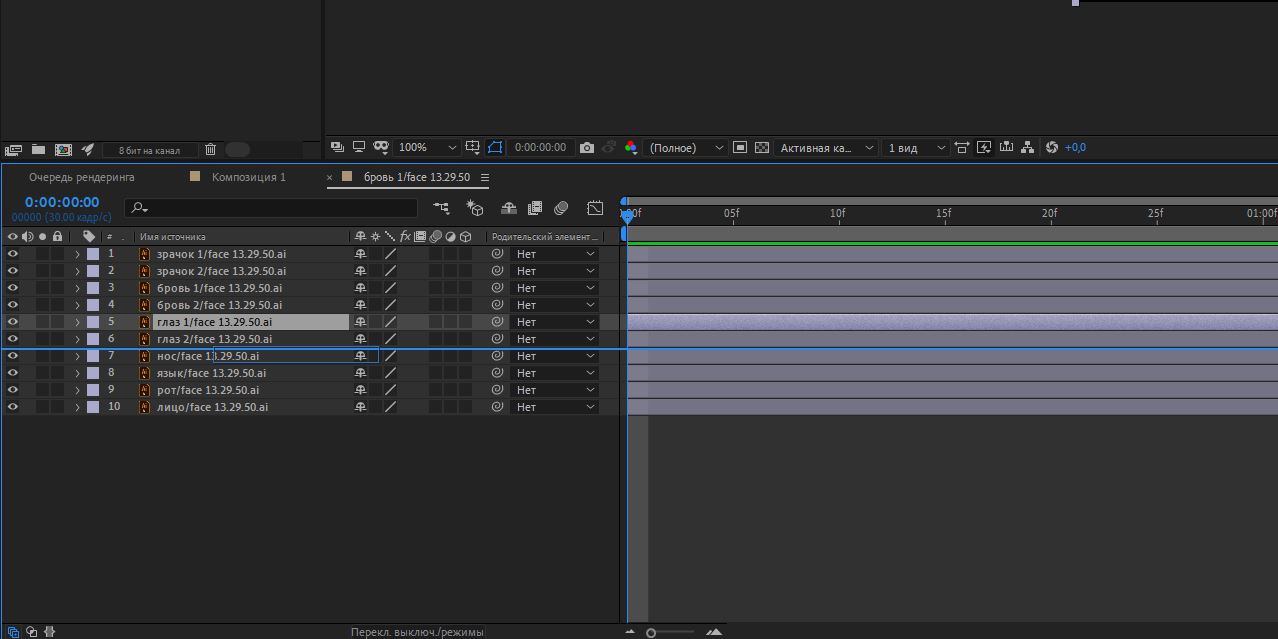
Ваша графика импортируется вместе со всеми слоями. Выделите их (они будут в формате AI) и перетащите на иконку «Создать новую композицию».

Программа запросит у вас подтверждение. Нажмите OK.

Порядок слоёв может немного нарушиться. Перетаскивайте их на панели слева внизу, размещая в нужной последовательности.

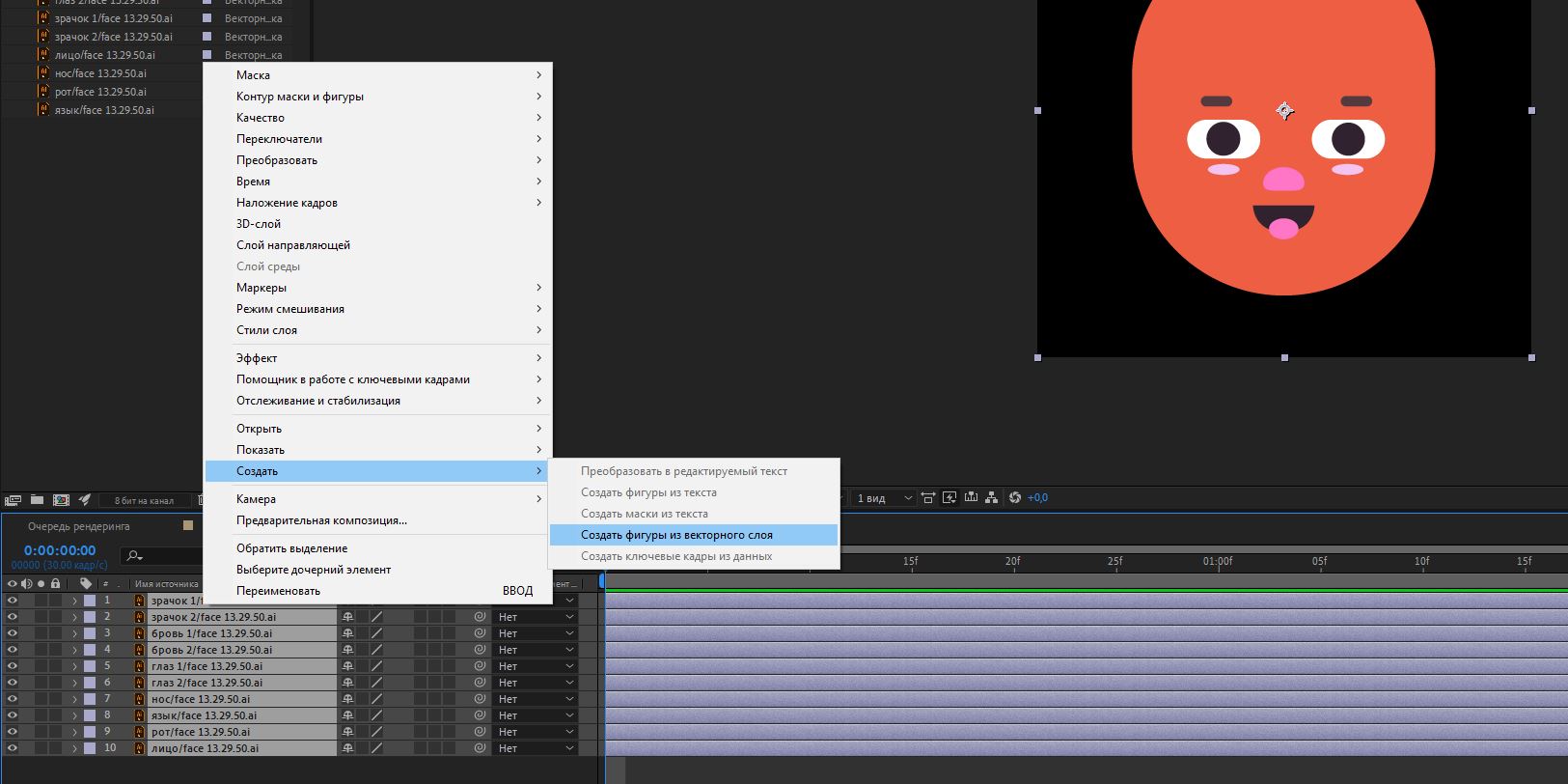
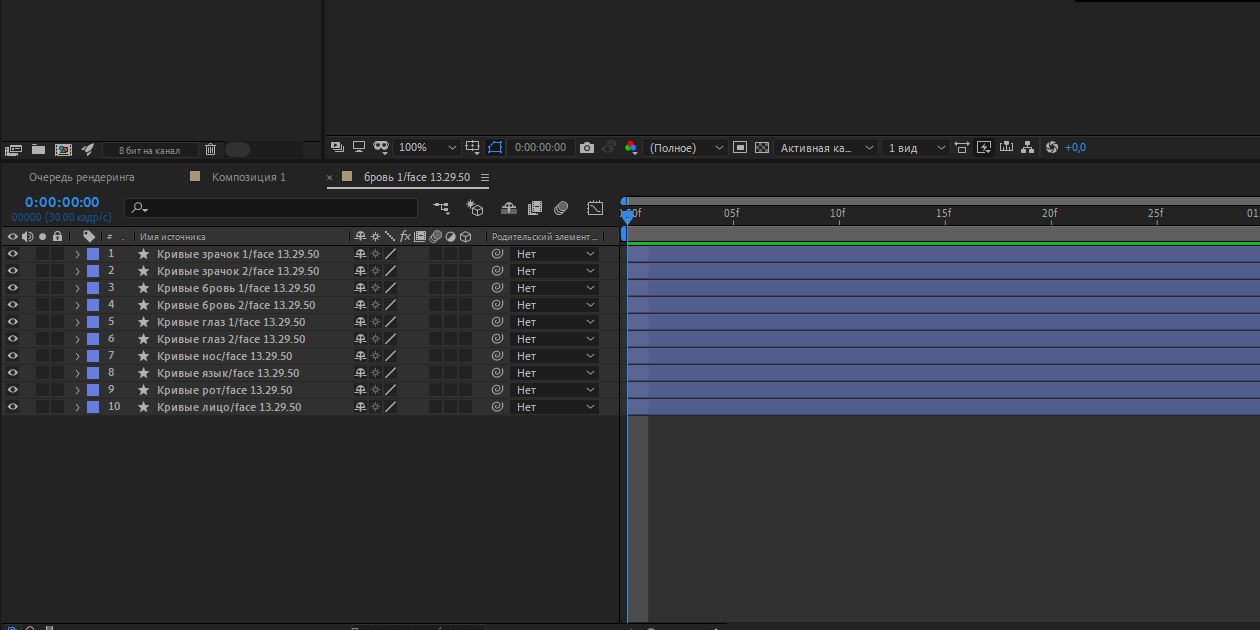
Теперь предстоит создать из векторных слоёв фигуры для анимирования. Для этого выделите слои и нажмите правую кнопку мыши, затем «Создать» → «Создать фигуры из векторного слоя». Получатся так называемые кривые.

После этого слои в формате AI можно удалить, чтобы не мешались. Выделите их с зажатой клавишей Ctrl и нажмите Delete. Останутся только кривые.

Готово, импорт завершён.
Создаем анимацию
В Adobe After Effects можно создавать очень разные по сложности анимации. Но мы не будем погружаться в дебри и для примера попробуем заставить нашу рожицу просто приподнимать бровь.
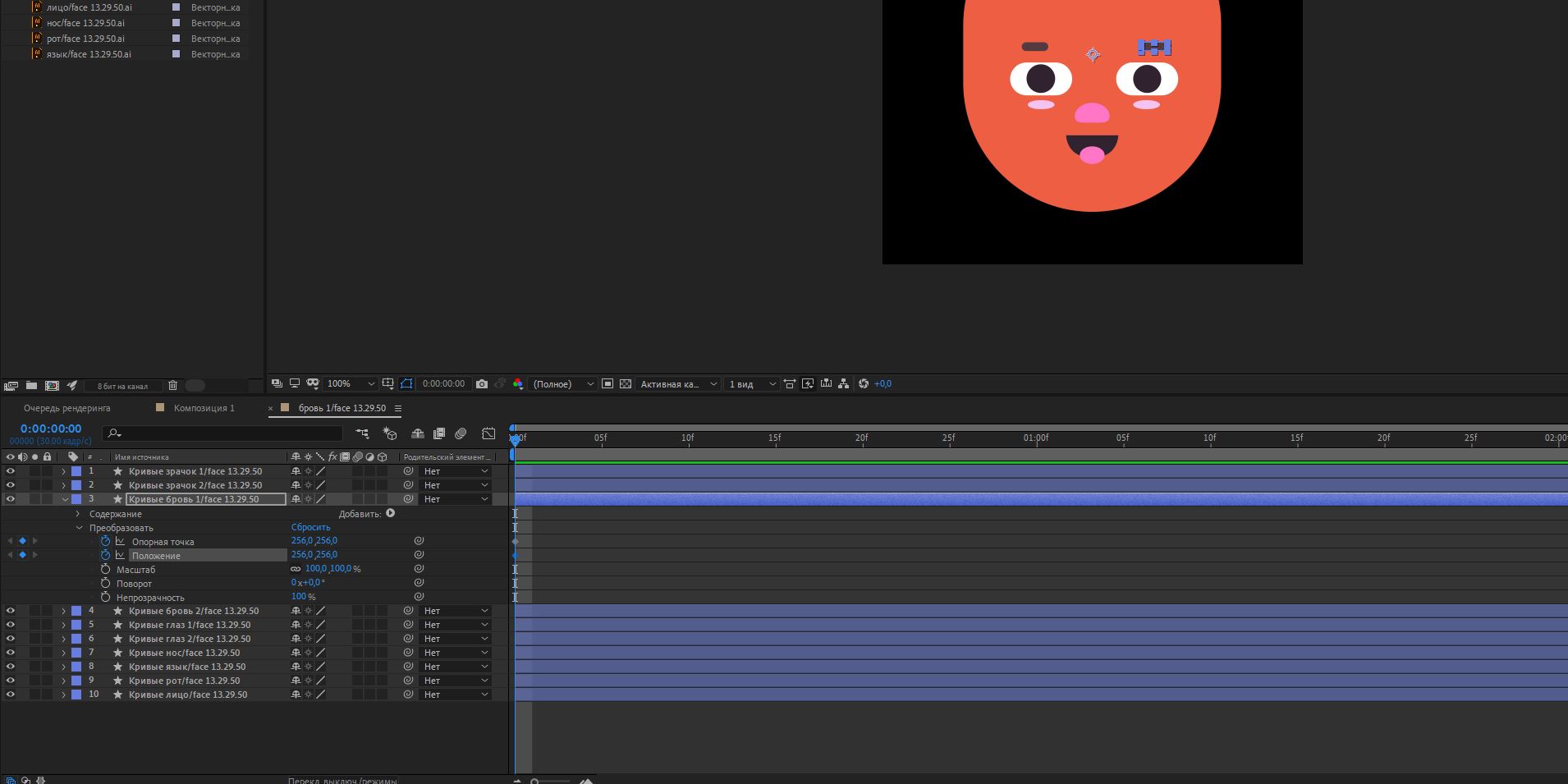
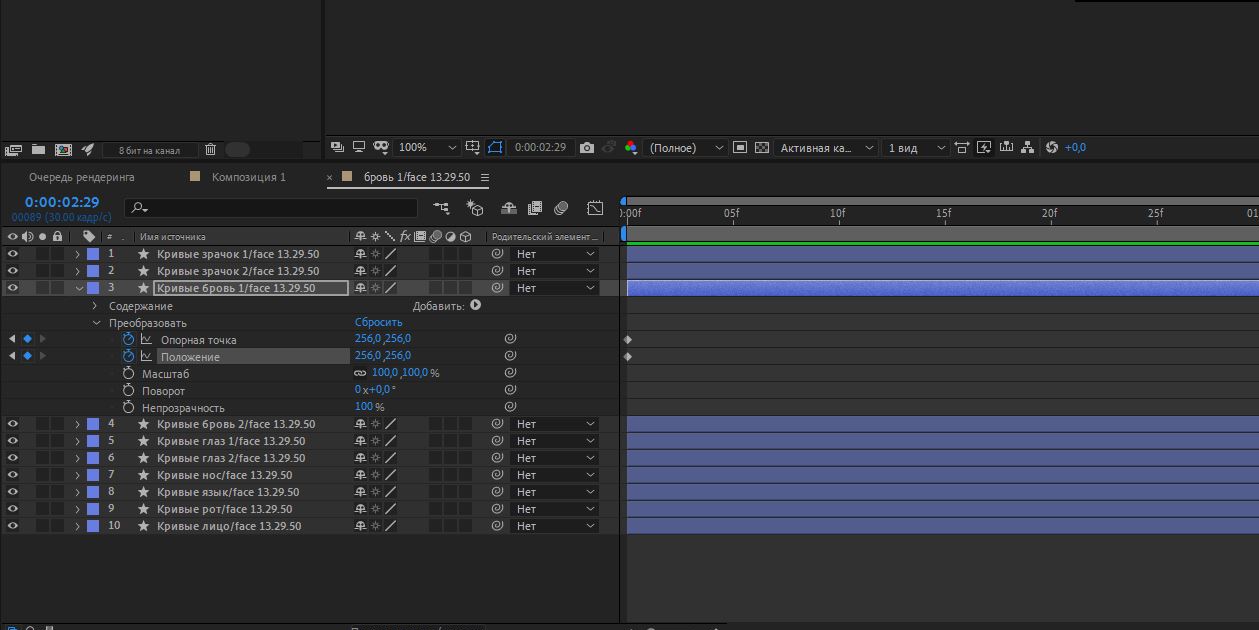
Выберите бровь, которую хотите анимировать, и щёлкните по ней левой кнопкой мыши. Нажмите на значок > рядом с кривой на панели слева снизу и выберите «Преобразовать».

С помощью появившихся значков на панели можно изменять положение, масштаб, угол поворота и степень прозрачности объектов в анимации. Поскольку нам нужно только поднимать бровь, обойдёмся изменением её положения.
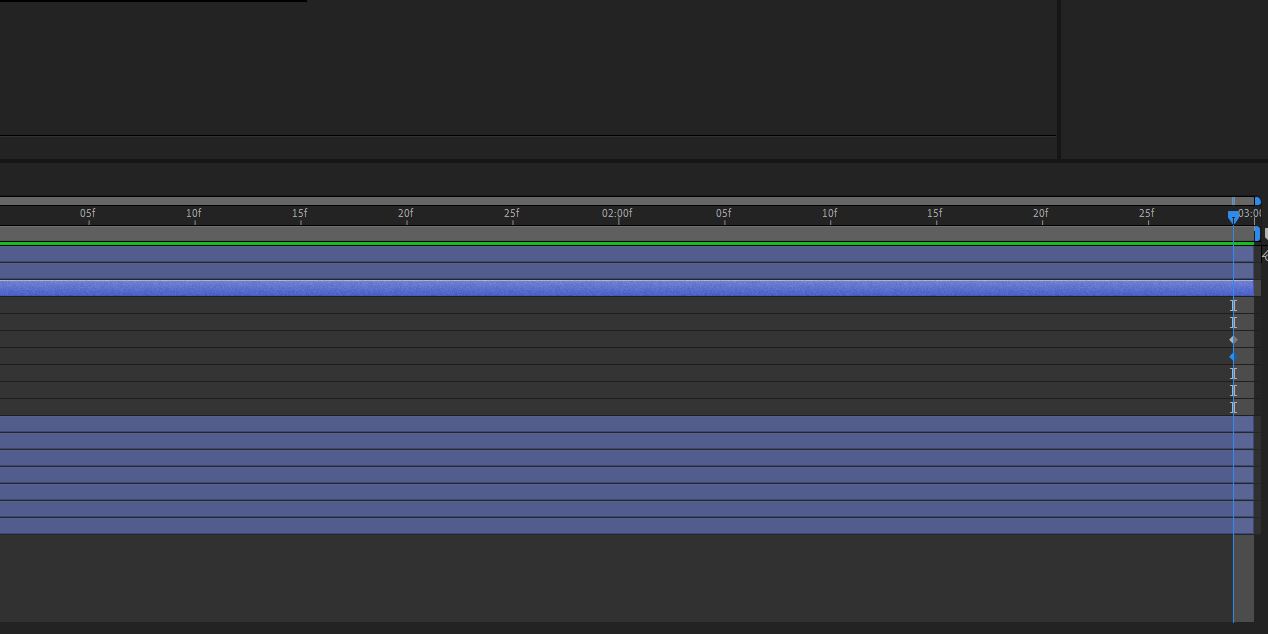
Нажмите «Опорная точка» и «Положение». Затем перетащите временной указатель на шкале на третью секунду анимации (тяните до упора).

Нажмите на ромбики на левой боковой панели, слева от «Опорной точки» и «Положения». Таким образом вы зациклите свою анимацию: её первый кадр будет таким же, как и последний. Это важно, так как иначе Telegram не примет ваш стикер.

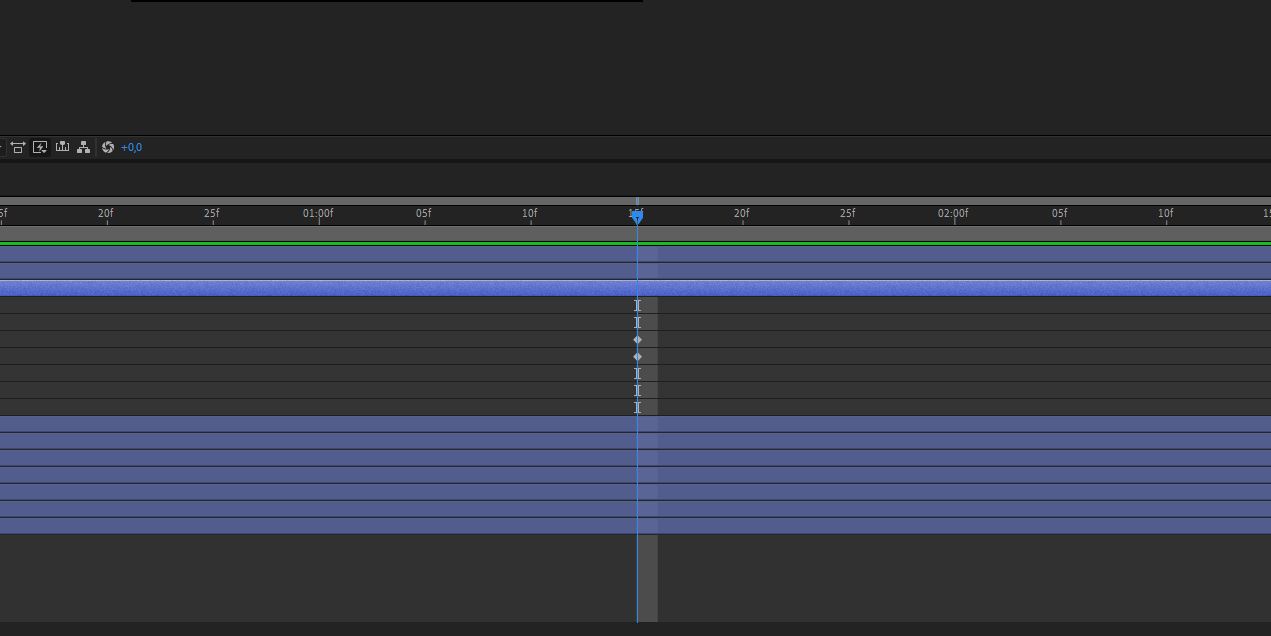
Теперь разместите временной указатель примерно посередине шкалы.

Снова нажмите на ромбики, чтобы создать опорную точку и там. И измените положение брови, подняв её. Это можно сделать используя цифры рядом с параметром «Положение» или перетянув бровь вручную мышкой либо клавишами со стрелками.

Нажмите на пробел, чтобы запустить воспроизведение анимации. Всё, бровь двигается.

Аналогично вы можете заставить шевелиться и другие объекты на анимации. Просто создавайте для них опорные точки, нажимая на ромбики, и меняйте их положение.
Экспортируем стикер
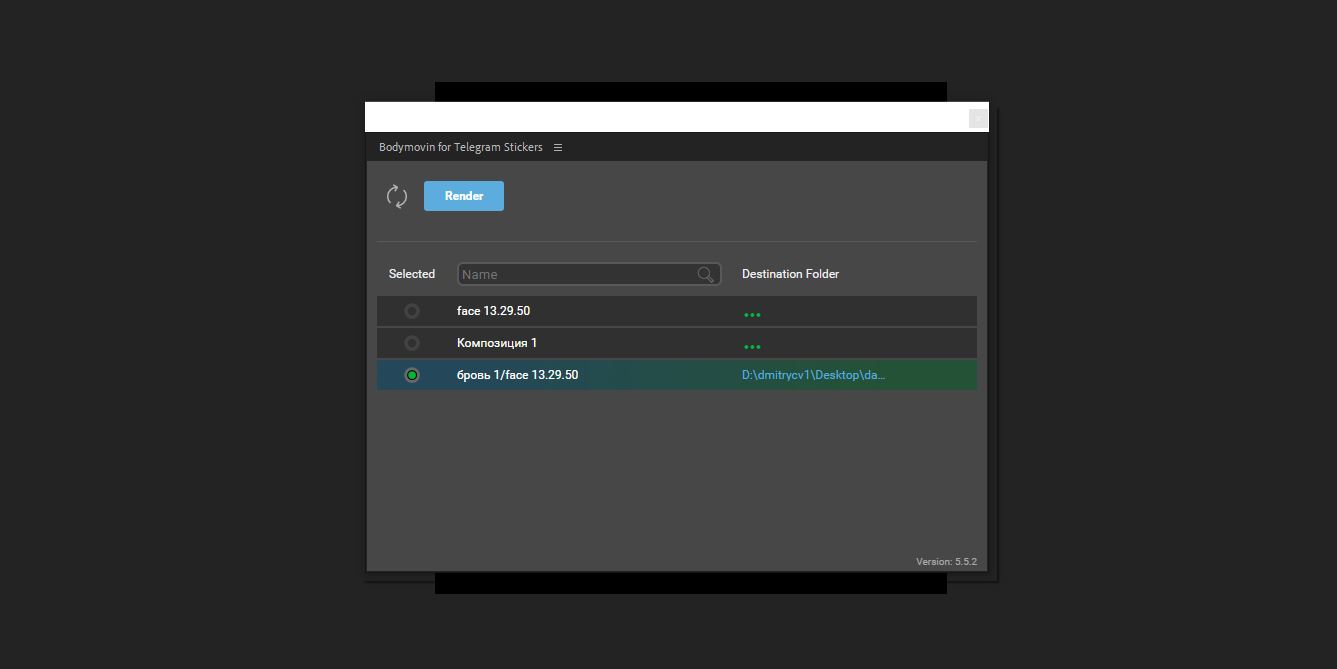
Нажмите «Окно» → «Расширения» → Bodymovin for Telegram Stickers. Выделите композицию, которую хотите экспортировать (в нашем случае — ту, что с пометкой «Бровь»). В параметре Destination Folder укажите папку, где сохранить ваш стикер. И нажмите Render.

Если всё в порядке, расширение отрапортует о завершение рендеринга. Нажмите Done. Если что-то не так, расширение подскажет вам. Правда, только по-английски.
Стикер будет сохранён в указанной вами папке под именем data.tgs.
Размещаем стикер в Telegram

Затем отправьте стикер боту, перетянув файл data.tgs в окно Telegram.
Бот попросит прислать смайл, с которым ассоциируется стикер, — сделайте это. Если у вас есть ещё анимированные варианты для этого набора, добавьте их.
Когда закончите, введите команду /publish и выберите ваш стикерпак в выпадающем списке. Ему можно назначить иконку, если она у вас есть (это должно быть изображение в формате TGS размером до 32 килобайт). Впрочем, этот шаг можно без проблем пропустить, перейдя к команде /skip.
Последний шаг — выбор короткого адреса для вашего набора. Бот создаст ссылку, по которой вы и ваши друзья получат доступ к стикеру. Нажмите на неё и сможете добавить новую анимацию в коллекцию, как обычно.
Собственноручно сделанный анимированный стикер готов. На этом у меня все. До скорого!
Подписывайтесь на канал Видеогуру, чтоб не пропускать новые интересные уроки.
Источник: guru.study