Изначально конструктор сайтов Тильда создавался с целью быстро создавать одностраничные сайты, используя стандартные блоки. В 2019 году команда разработчиков представила миру бета-версию Личного кабинета на Тильде. Но что делать, если этого функционала не хватает для полноценного клиентского сервиса?
Изначально конструктор сайтов Тильда создавался с целью быстро создавать одностраничные сайты, используя стандартные блоки. За счет этого можно было за пару часов собрать вполне приличный лендинг или сайт-визитку.
Постепенно функционал конструктора расширялся. С появлением Zero-блоков расширились возможности дизайнерского оформления сайтов. Также появилась возможность создавать многостраничные сайты с блогом и даже интернет-магазины. Тильда продолжает оставаться фаворитом онлайн-школ и инфобизнесменов, но… В Тильде долгое время не был предусмотрен вход в личный кабинет для пользователей и посетителей сайта. Для одностраничника в этом нет необходимости, но для полноценных сайтов и интернет-магазинов это существенный недостаток.
Кастомизируй авторизацию в Tilda как БОГ
В 2019 году команда разработчиков представила миру бета-версию Личного кабинета на Тильде для пользователей сайта и сейчас в конструкторе сайтов есть возможность создать личный кабинет.
Как создать личный кабинет на Тильде для пользователей?
Создание и настройка личного кабинета и доступа к страницам довольна проста.
Тильда: вход в личный кабинет
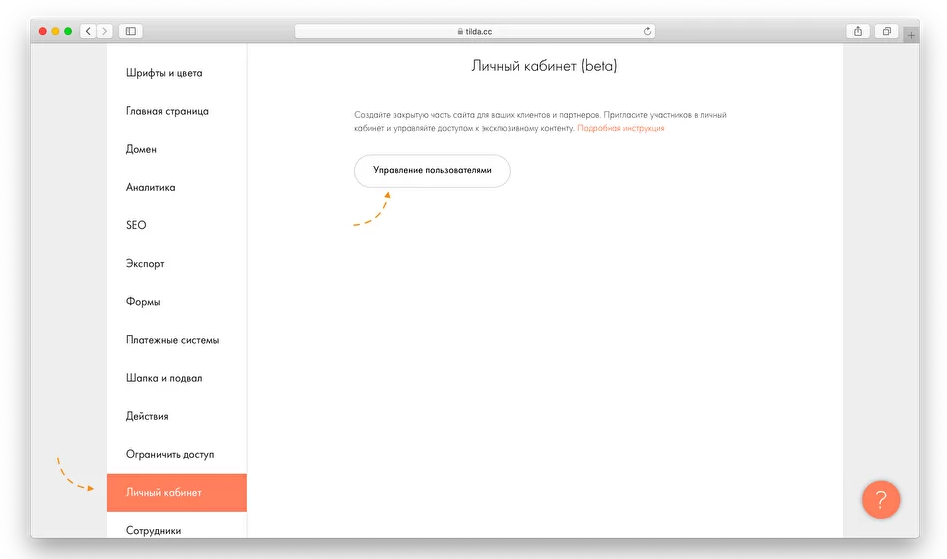
Итак, Тильда сайт — вход в личный кабинет. Далее нажимаем кнопку — Управление пользователями. Открывается страница настройки личного кабинета.
В видеоуроках школы по работе с сайтами Тильда можно ознакомиться с пошаговой настройкой личного кабинета на Тильде. Так, доступ можно открыть:
- для всех пользователей, кто зарегистрируется;
- для отдельных пользователей;
- для группы пользователей, которую также можно настроить.
Возможности личного кабинета на сайте Тильда
Установить личный кабинет сайт — значит создать сервис для клиента, но в случае с Тильдой, это подразумевает несколько иной функционал. Рассмотрим его подробнее.
Владелец может закрывать от незарегистрированных пользователей часть контента на сайте. Когда клиент зарегистрируется или оплатит и зарегистрируется для него открывается доступ к скрытому от него контенту. Ссылку для авторизации можно отправлять через рассылку, привязывать пользователей к оплате. Но на этом функционал пользователей в личном кабинете ограничивается. Администратор сайта может настраивать доступ для группы пользователей, для отдельных пользователей или открывать доступ для всех.
Также в Личном кабинете можно добавить данные о зарегистрированном пользователе в личном профиле.
Как видим, функционал личного кабинета, доступного на Тильде , очень скудный. Его хватает для реализации нужд при продаже мини-курсов, но онлайн школа будет испытывать сложности. Например, настроить автоматический доступ к контенту поподписке на заданный период, а затем закрыть доступ при отсутствии продления, сейчас можно только в ручном режиме. Конечно, если 10-15 посльзователей, то отследить их несложно, но если речь идет о большом наборе и нескольких потоках, такое ручное управление без crm и автоматизации процессов становится проблематичным, а то и вовсе невозможным.
Как сделать свою страницу Входа/Авторизации в Zero block? | Tilda
Интернет-магазин на Тильде создать можно в течение дня и настроить его для оплаты товаров, но здесь нет личного кабинета.
То есть покупатель заходит в такой интернет магазин, видит понравившийся товар, кладет его в корсину и при оплате заполняет форму. Никаких личных кабинетов, отслеживания товара, накопления баллов и прочих инструментов управления лояльностью клиента здесь не предусмотрено.
Главная проблема, которая возникаем сегодня, когда маркетплейсы со своим сервисом и личными кабинетами с очень широким функционалом, это доверие. В интренет-магазине без личного кабинета нельзя быть на связи с продавцом. Если только через техподдержку. И это становится причиной оттока клиентов от интернет-магазинов на Тильде, ведь высока вероятность нарваться на мошенников.
Сайт на Тильде зачастую создается для специалистов и организаций, предоставляющих онлайн или офлайн услуги, не связанные с готовым контентом: кафе, пиццерии, магазины цветов, услуги сантехников, сварщиков, парикмахеров и мастеров ногтевого сервиса и др. И создание личного кабинета для них зачастую важно и как элемент сервиса, и как инструмент регулярного потока заказов. Функционал ЛК в Тильде не учитывает их интересов. Можно, конечно, давать каку-то то полезность за регистрацию, а затем работать с рассылкой, но это непопулярное решение для практических специалистов и большинства их клиентов.
Что делать, если возможности Тильды в плане личного кабинета не подходят?
Предположим, что вы владелец бизнеса услуг. У вас уже есть готовый сайт, собранный на конструкторе Тильда. Он вас устраивает по оформлению и наполнению, трафику, который с него идет. Но ваш проект развивается, и возникла идея на базе вашего сайта создать клиентский сервис.
Организовать запись, выбрать мастера-исполнителя, попросить включить в процедуру определенные опции… В таком случае личный кабинет Тильды не может решить вашу задачу. Что делать?
Вам могут предложить провести ребрендинг и создать новый современный сайт с нужным функционалом. Но это выйдет долго, дорого и не факт, что получится. Вы не готовы долго ждать и платить огромные суммы.
Falcon Space специализируется на разработке функциональных сайтов с личными кабинетами. Разработать личный кабинет, в котором будут учтены все пожелания, инструменты, функционал и бизнес-логика отдельно взятого проекта можно индивидуально. При этом это будет стоить намного дешевле, чем создание нового сайта.
Например, в таком кабинете можно настроить бронирование номеров или времени у мастера, отслеживать транзакции, настроить общение с мастером через личные сообщения.
Полный список возможностей веб-платформы Falcon Space можно посмотреть здесь.
Как установить личный кабинет на сайт с расширенным функционалом?
Все изменения в нем будут выполняться через кабинет разработчика платформы Falcon Space. На основном сайте создается страница перехода в личный кабинет с кнопкой «Перейти в личный кабинет» и она будет вести на подомен, к которому привязан личный кабинет, созданный на базе Falcon Space.
Таким образом, вы сможете реализовать для зарегистрированных полизователей сервис и функционал, недоступный при создании простого сайта для стартапа или нового бизнеса в начале пути. При этом обойдется такое решение для владельца бизнеса в несколько раз меньше, чем если бы речь шла о создании нового сайта с нуля.
Посмотреть техническую документацию для администратора-разработчика можно здесь.
Заключение
Тильда — простой конструктор сайтов и интернет магазинов. В нем есть функция создания личного кабинета для пользователей. Но с его помощью можно только управлять доступом к контенту. Другой функционал в нем не предусмотрен.
Если вам нужно реализовать сложный функционал в личном кабинете, то лучше заказать его разработку отдельно, например у разработчика Falcon Space. Такой личный кабинет не интегрируется в сайт Тильды, а прикрепляется на поддомене сайта, созданного на Тильде. При этом пользователь может перейти к функционалу ЛК от Falcon Space прямо с сайта.
Если интересно наше предложение — обратитесь с запросом к менеджеру Whatsapp
Источник: falconspace.ru

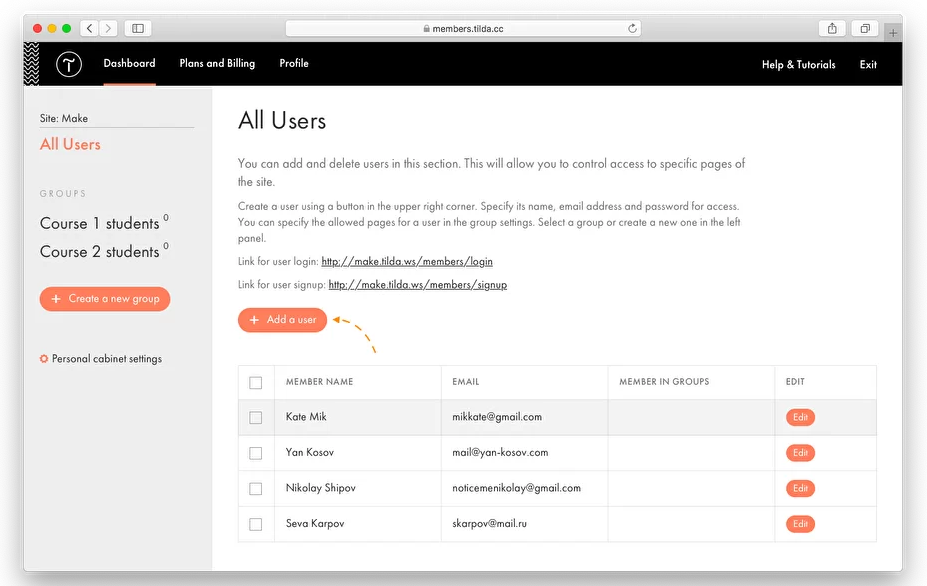
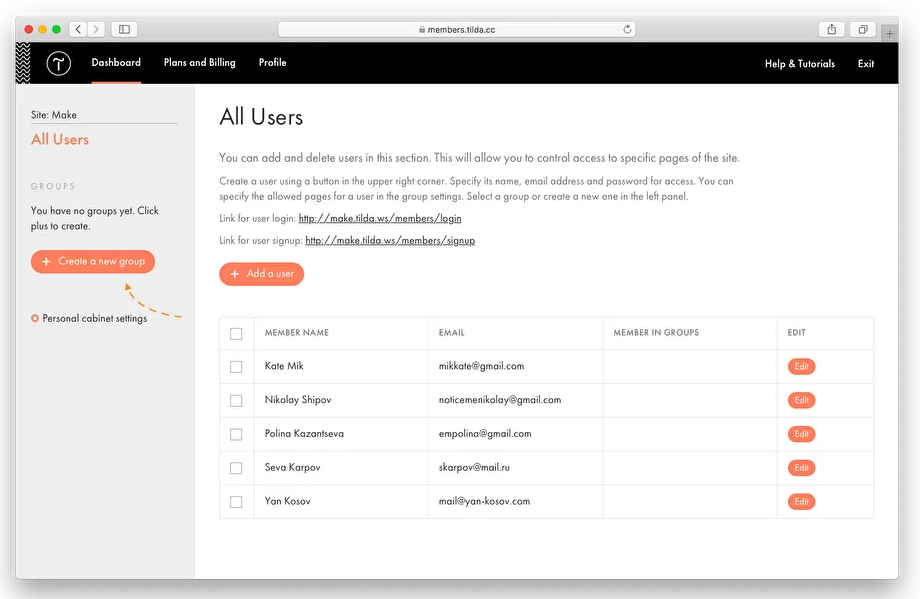
В личном кабинете есть два способа добавления пользователей: ручное создание пользователя и открытая регистрация.
Чтобы добавить пользователя вручную, кликните на кнопку «Добавить пользователя» на главной странице.

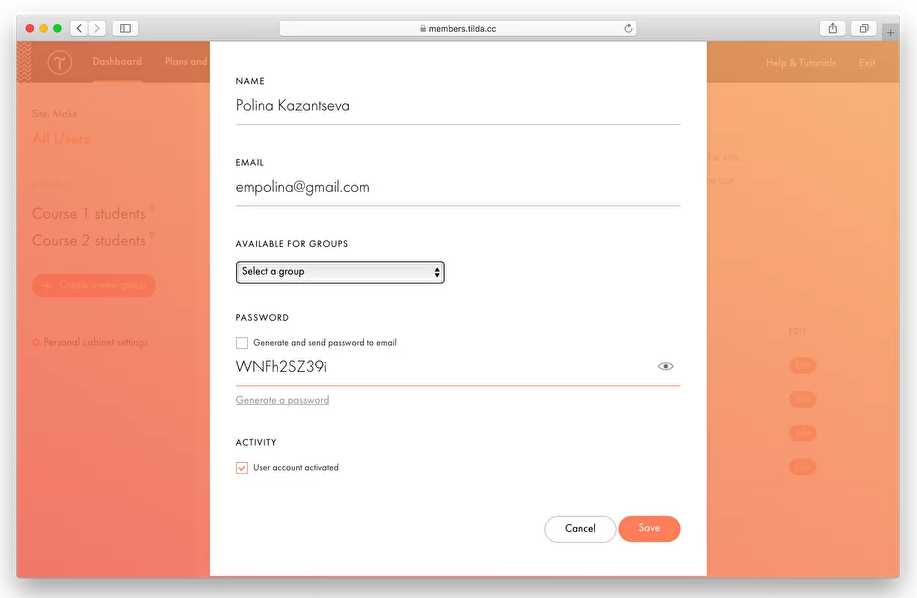
Введите данные вашего пользователя для входа. Вы можете создать имя и логин, а также сразу добавить пользователя в нужную группу и сгенерировать или создать вручную пароль.

После этого пользователь сможет залогиниться по ссылке, которая находится на главной странице личного кабинета или на странице каждой из групп. Эта ссылка имеет вид yoursite.com/members/login.
Создание страницы регистрации пользователей
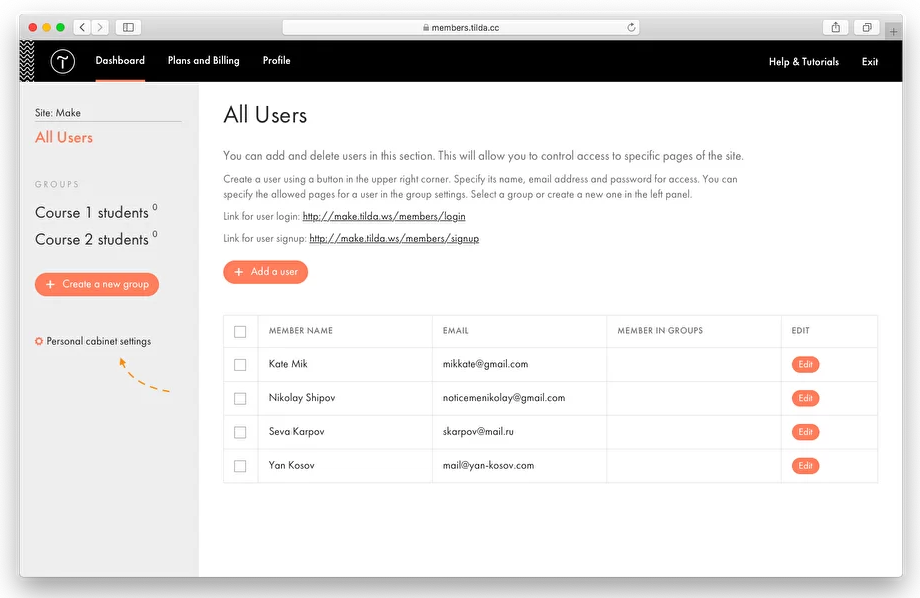
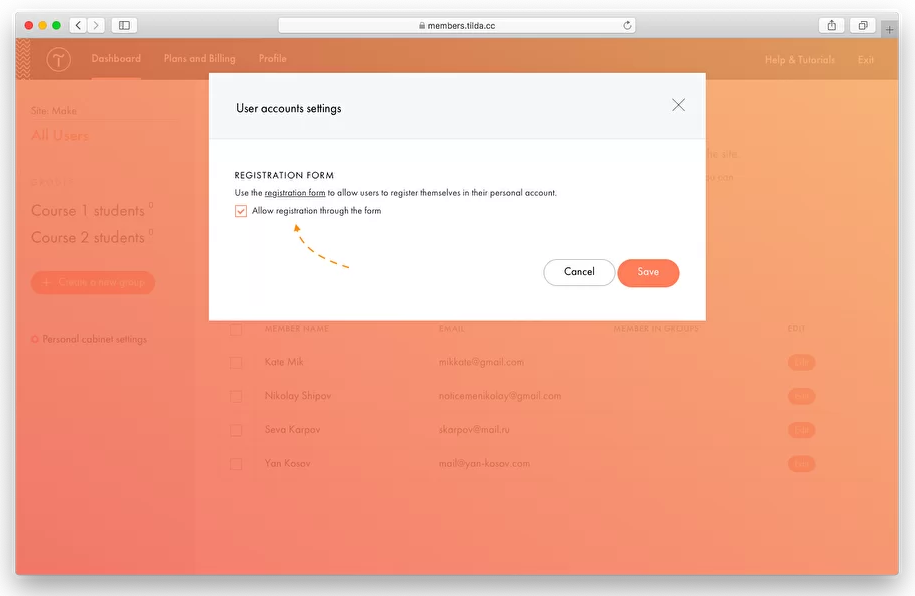
Страница регистрации создается автоматически. Чтобы ее включить, зайдите в настройки личного кабинета.


Ссылку на эту страницу вы всегда можете увидеть на главной странице вашего личного кабинета. Она имеет вид yoursite.com/members/signup.
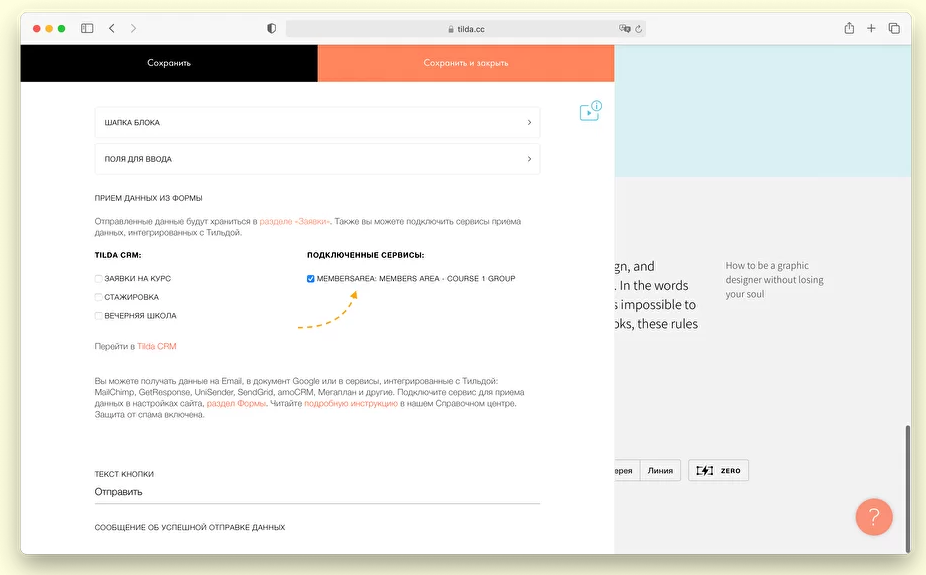
Регистрация пользователей через формы Тильды
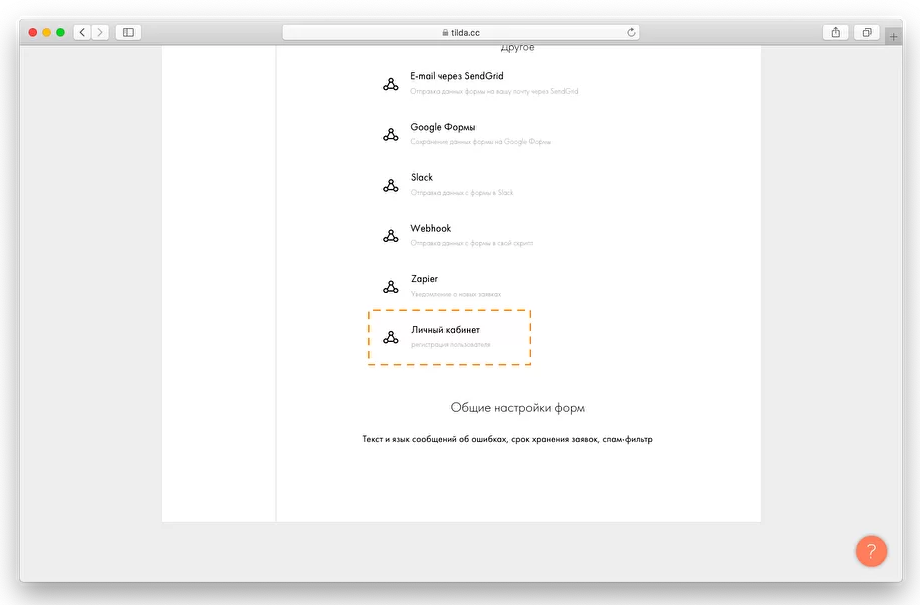
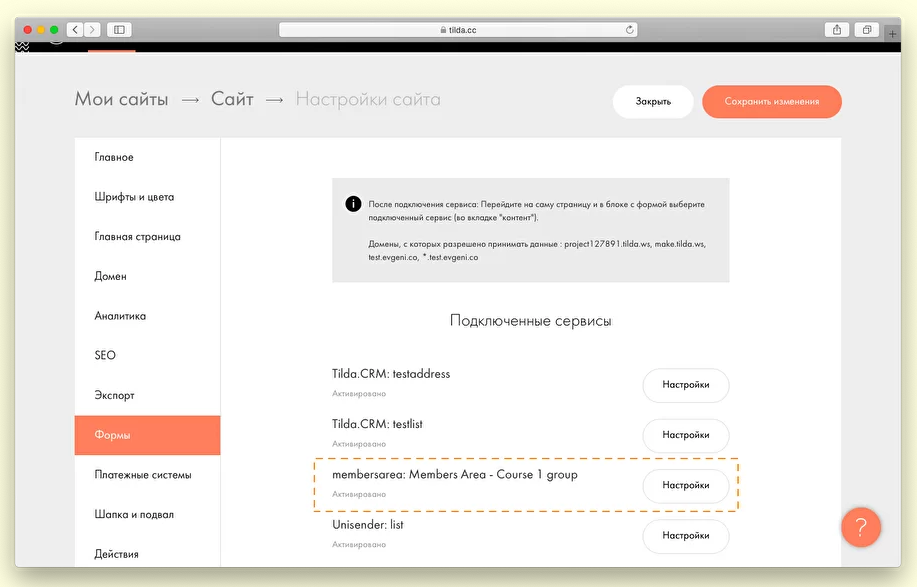
Добавьте его в Настройках сайта → Формы.

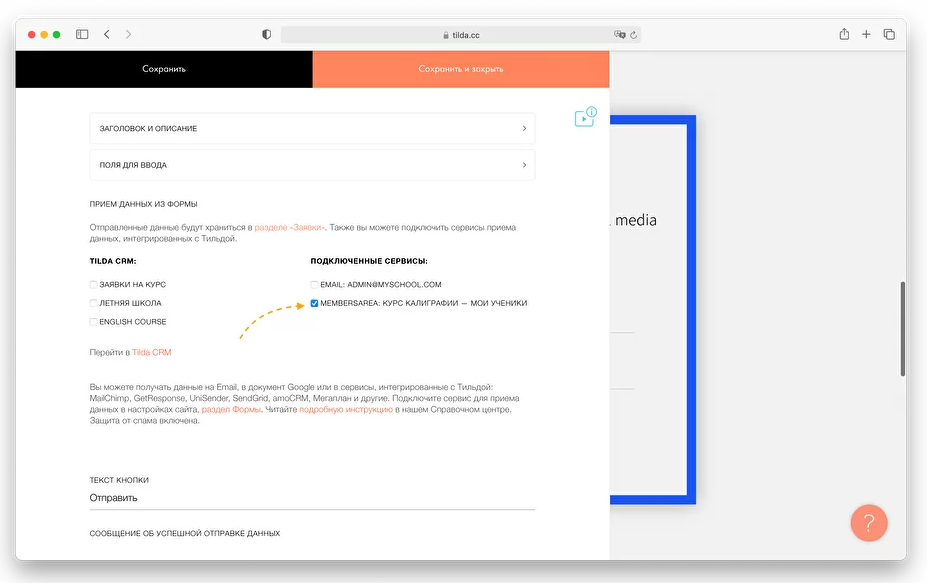
При подключении этого приемщика вы можете выбрать из личного кабинета группу, в которую будет попадать пользователь при регистрации. Выберите форму из категории «Форма и кнопка», настройте ее и отметьте галочкой сервис в Контенте блока.
Важно: Если у вас несколько форм с записью на разные курсы, то есть вероятность, что пользователи будут заполнять разные формы одинаковыми данными. Так как Тильда отсеивает повторяющиеся заявки, то в Контенте формы нужно добавить разные скрытые поля, например, с названиями курсов, чтобы данные не дублировались полностью. Подробнее про добавление скрытых полей →

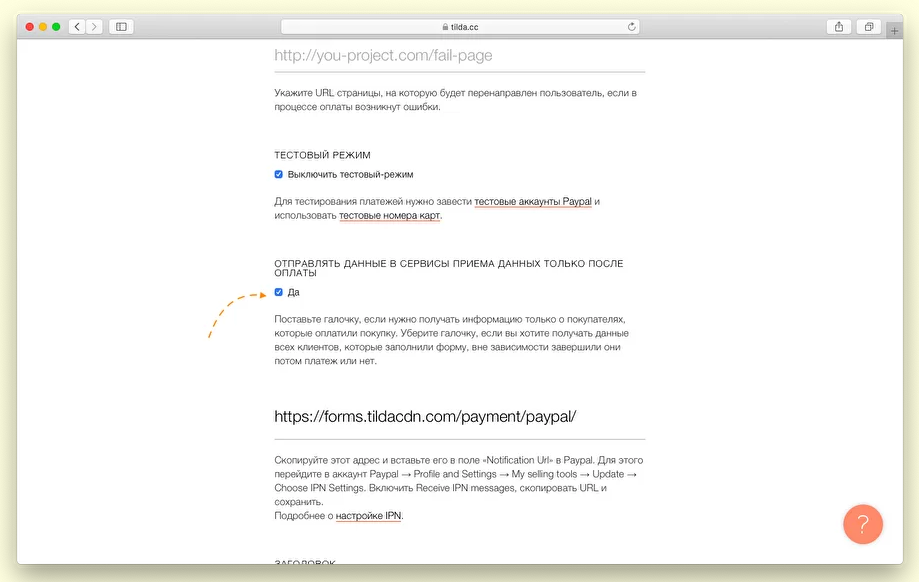
Предоставление доступа только после оплаты
Для того, чтобы сделать платную регистрацию, добавьте блок с корзиной и платежную систему. В настройках платежной системы нужно установить галочку «Отправлять данные только в случае успешной оплаты». После этого пользователи будут добавляться в группу только в случае оплаты.
Рассмотрим пример:


В Настройках платежной системы ставите «Отправлять в приемщики только после оплаты».

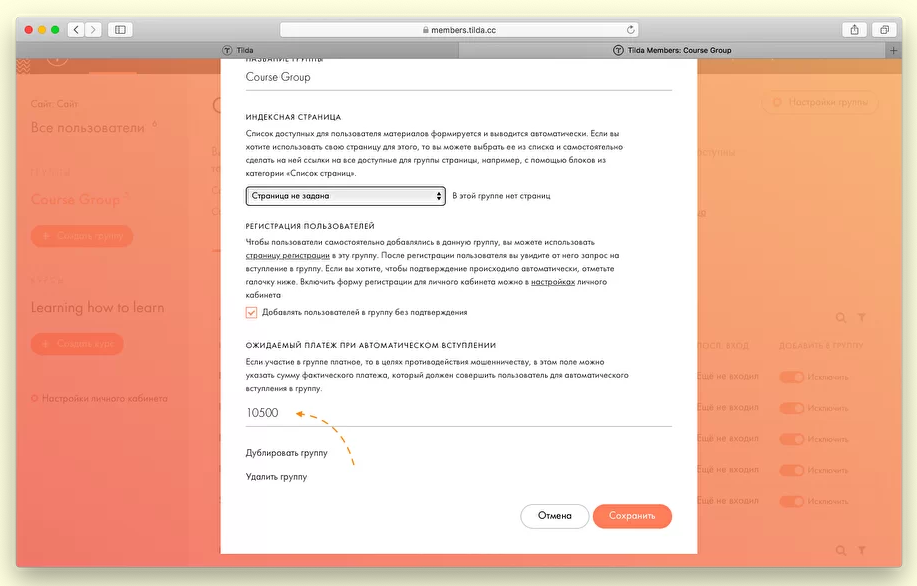
В настройках группы в Личном кабинете указываете стоимость участия в этой группе (дополнительная проверка платежа пользователя).

Получается такой сценарий:
- Пользователь на странице курса нажимает кнопку «Купить»
- Открывается корзина, где он заполняет нужные данные
- Переходит на страницу оплаты
- Оплачивает
- Тильда получает подтверждение об оплате
- Тильда создает пользователю учетную запись и отправляет ее на email
- Пользователь входит в ЛК и получает доступ к ресурсам
Всё происходит автоматизировано и без участия людей (но также можно добавить ручное подтверждение).
Если у вас несколько курсов, то для каждого курса нужно сделать отдельную страницу оплаты с отдельной корзиной.
Управление группами пользователей
Пользователей можно поделить на отдельные группы. Для каждой группы можно назначить список доступных страниц и главную страницу со всеми материалами (индексную страницу).
Для регистрации в отдельную группу будет доступна индивидуальная ссылка, которая показывается на странице группы.
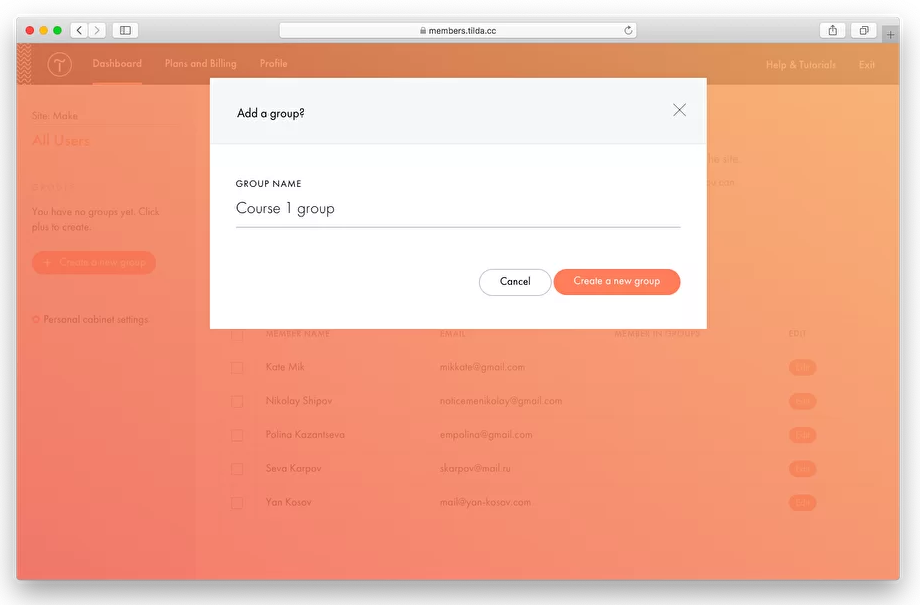
Создайте группу с помощью кнопки в левом боковом меню.

Задайте название и нажмите на кнопку «Создать новую группу».

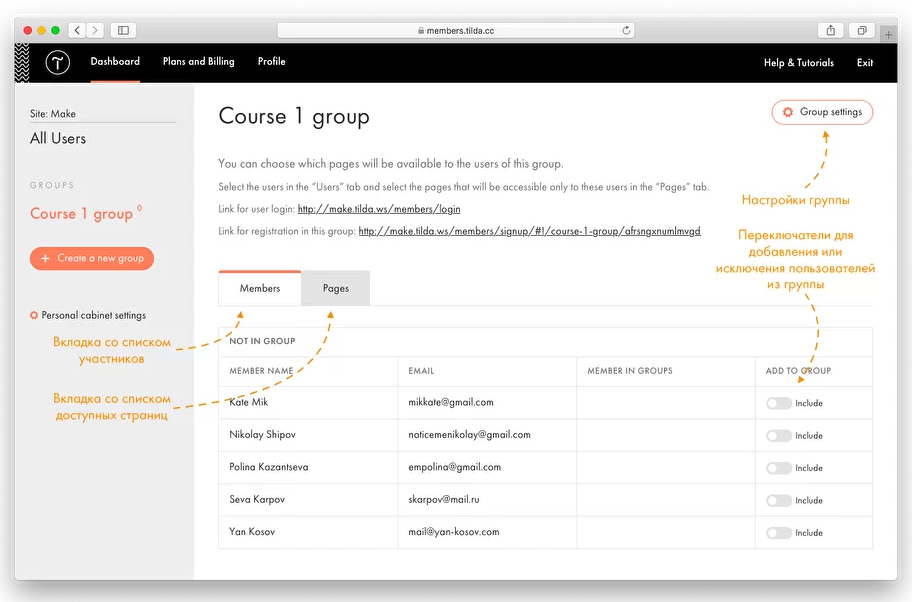
Откроется главная страница группы. В ней есть две вкладки — участники и страницы. На странице участников отображаются все пользователи, которые были добавлены вами и зарегистрировались. Вы можете добавлять или удалять их из группы, переключая их статус в таблице.

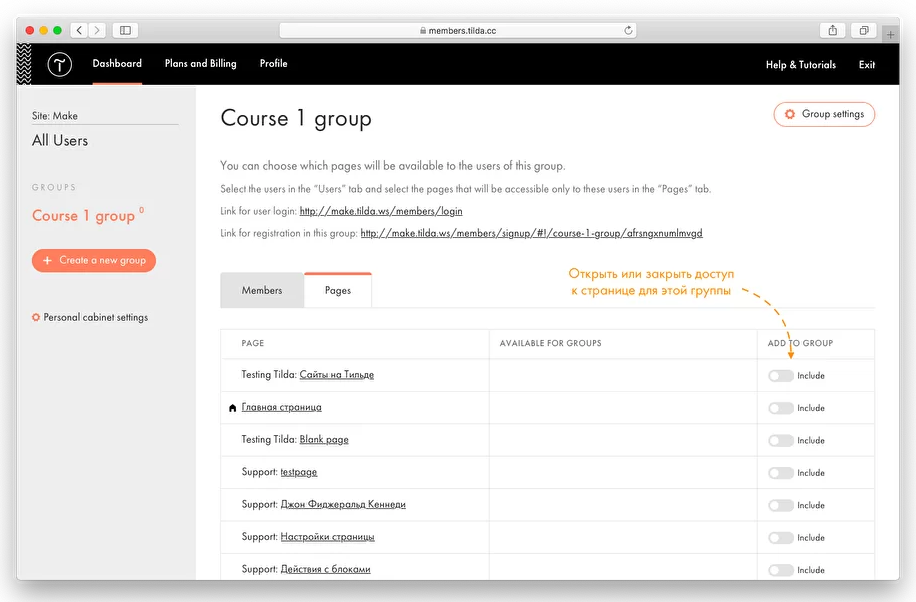
Управление доступом к страницам
На вкладке «Страницы» внутри группы показываются все страницы проекта. Если переключить их статус на «Добавлено в группу», то страница станет доступной только для пользователей группы.

Чтобы сделать некоторые страницы недоступными никому, можно добавить их в группу, в которой нет участников. В таком случае они станут доступными кому-то только в том случае, если вы добавите в эту группу пользователей.
Источник: productstar.ru
Убрать пиктограмму личного кабинета, добавить свои кнопки «Изменить профиль» и «Выйти»
Многим не нравится стандартная плашка для действий с личным кабинетом, поэтому её скрывают. Однако это чревато тем, что пользователь не сможет выйти из кабинета или изменить профиль.
Вы можете создать собственные кнопки «Войти» и «Зарегистрироваться», используя стандартные ссылки (или ссылку на регистрацию в определённую группу). А для кнопок «Изменить профиль» и «Выход» потребуется использовать код.
Выберите, какие функции вам нужны:
Затем создайте на странице маркированный список, где каждая строчка будет в виде текстовой ссылки:
для кнопки «Изменить профиль» ссылка #profile:edit
для кнопки «Логин» ссылка #login;
для кнопки «Регистрация» ссылка #signup;
для кнопки «Выход» ссылка #logout.
И скопируйте код:
script> $(document).ready(function( ) < let projectId = parseInt(document.querySelector(‘#allrecords’).dataset.tildaProjectId), lsUser = window.localStorage.getItem(’tilda_members_profile’ + projectId), userEmail = lsUser != null ? JSON.parse(lsUser).login : false; $(‘a[href=»#profile:edit»]’).on(‘click’, function(e) < e.preventDefault(); $(‘.tlk-userbar__popup-edit-profile’).click(); >); $(‘[href=»#logout»]’).click(function(e) < e.preventDefault(); let projectId = parseInt(document.querySelector(‘#allrecords’).dataset.tildaProjectId); window.localStorage.removeItem(’tilda_members_profile’ + projectId); window.localStorage.removeItem(’tilda_members_profile’ + projectId + ‘_timestamp’); window.location.replace(‘/’); >); if (userEmail) $(‘a[href=»#login»]’)[0].parentNode.remove(); $(‘a[href=»#signup»]’)[0].parentNode.remove(); > else $(‘a[href=»#login»]’).attr(‘href’, ‘/members/login’); $(‘a[href=»#signup»]’).attr(‘href’, ‘/members/signup/’); $(‘a[href=»#logout»]’)[0].parentNode.remove(); $(‘a[href=»#profile:edit»]’)[0].parentNode.remove(); > >); script> style> .tlk-userbar, .tlk__userbar < display: none !important; > style>
Источник: necodim.ru