Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. В одной из своих публикаций я достаточно подробно писал о том, что представляют из себя баннеры как в реальной жизни, так и в интернете, а также об их видах и спектре их использования. Особенно часто они применяются в рекламной деятельности, а в глобальной паутине являются одним из средств для реализации того или иного вида рекламы (контекстной, баннерной, тизерной) при размещении их на сайте.
Оглавление
- Кому предназначен конструктор BannerBoo
- Как сделать баннер онлайн в BannerBoo
- Как можно заработать на этом сервисе
В сети есть немало бесплатных онлайн-конструкторов, которые помогают создавать обычные статические баннеры. Но мне хотелось бы обратить ваше внимание на веб-ресурсы, позволяющие творить анимационные изделия в самом передовом формате, коим является HTML5.

Показываю, как выполнила заказ с фриланса. Дизайн баннеров игровой тематики
Одним из самых функциональных онлайн сервисов такого класса является BannerBoo, который не только позволит сделать красивые баннеры (в том числе для сайта) по передовой технологии своими руками, но и поможет вам заработать. Все подробности ниже.
Кому предназначен конструктор BannerBoo
Конечно, создание по-настоящему красивых рекламных баннеров, особенно со сложным аниме (flash или HTML5), требует специальной подготовки и опыта, а потому крупные компании не жалеют средств на их заказ профессионалам, ведь подобные вложения окупятся в дальнейшем.
Ну а для начинающих, которым вообще финансовые вложения на первых порах недоступны, есть онлайн-сервисы, где можно бесплатно попрактиковаться в создании простеньких банеров (а за небольшую денежку сотворить и более изысканные варианты, включая анимированные).
Вполне возможно, что благодаря природной интуиции и дизайнерскому таланту изготовленные вами творения окажутся весьма эффективными, например, в деле привлечения рефералов в какую-нибудь партнерскую программу. Либо, чем черт не шутит, первый опыт может оказаться началом профессиональной деятельности в этой области, почему нет?
Но вернемся непосредственно к нашей теме. После тестирования онлайн-ресурсов по созданию анимационных баннеров более остальных мне приглянулся тот самый BannerBoo, возможности которого я и постараюсь поподробнее описать. Он имеет довольно обширный функционал, а также русскоязычный интерфейс, который вполне удобен и интуитивно понятен.
Единственное, на бесплатном тарифе (на котором число созданных баннеров ограничивается 10-ю), вы имеете возможность свободно скачать на компьютер создаваемые творения только в форматах PNG, JPG и HTML5 (с анимационным эффектом, что важно). Однако, последний вариант при этом будет содержать значок копирайта BannerBoo и вшитую ссылку, ведущую на этот сайт.
Но можно и купить недорого созданный с нуля или на основе готового шаблона HTML5-банер (всего за $2.99). Согласитесь, что это совсем небольшая цена за продукт, изготовленный по современной технологии. При всем при этом вы получаете доступ к расширенному функционалу конструктора, а также избавляетесь от присутствия ссылки на BannerBoo в конечном изделии.
Как сделать виджет приветствия с баннерами в группе вконтакте. Настройка меню в группе вконтакте
В общем, воспользоваться платным предложением не будет пустой тратой средств, опять же, при наличии насущной необходимости. Важно, что статичный банер можно сделать бесплатно, причем, это будет полнофункциональный продукт без всяких сторонних линков.
Для покупки следует перейти на соответствующий тариф. Все тарифные планы (которые, кстати, вполне демократичные) с описанием возможностей каждого из них находятся на этой странице).

Конечно, для начинающих даже эти три доллара могут оказаться неподъемными, но в любом случае у вас имеется возможность хотя бы протестировать данный сервис, а уж потом делать свой вывод о целесообразности его использования (да, купить созданный с помощью конструктора анимированный ХТМЛ5 без ссылки на сервис вы сможете в любое время).
Главный вывод, который можно сделать на основании исследования Bannerboo состоит в том, что по уровню функционала даже для бесплатного тарифа, а также в по соотношению «цена-качество» он подходит большинству пользователей, поскольку за весьма незначительную плату здесь можно сделать весьма качественный баннер, который вполне подойдет для рекламы.
Как сделать баннер онлайн в BannerBoo
Чтобы начать использовать ресурс, следует на нем зарегистрироваться (это поможет использовать функционал по максимуму) на главной странице BannerBoo, нажав там на кнопку «Вход», а затем на соответствующую ссылку. В появившейся форме укажите свой адрес электронной почты и сложный пароль, после чего для подтверждения перейдите по специальной ссылке из письма, пришедшего на указанный при регистрации емайл.
После того, как вы войдете в свой аккаунт, перед вами предстанет интерфейс онлайн сервиса с предоставленной системой по умолчанию папкой (из левого меню можно создать и свои папки дополнительно, ежели вы планируете работать здесь долго и плодотворно), в которой и будут находиться выполненные вами работы. Если нажать на значок шестеренки в правом верхнем углу, то можно выбрать действие, которое вы желаете осуществить в отношении выбранной папки (открыть список банеров, создать новый, редактировать папку или удалить ее):

Далее у вас есть два пути для создания дизайна. Ежели хотите выбрать уже готовый макет с возможностью редактирования, то ознакомьтесь с шаблонами подходящей тематики:

Для выбора нужного вам шаблона следует нажать на значок карандаша, появляющегося при наведении курсора. В результате он сразу будет перемещен одновременно в папку по умолчанию и в редактор, а потому произвести нужные изменения вы сможете сразу или позднее.
Но подробнее я остановлюсь на создании красивого аниме-баннера с нуля, тем более, что последующее описание функционала редактора (конструктора) будет полезно и всем тем, кто пожелает изменить выбранный шаблон. Для того, чтобы приступить к изготовлению своего шедевра, нужно нажать на кнопку «Сделать баннер», находящуюся в той же левой панели. В итоге откроется окно, где вы сможете выбрать любые стандартные размеры либо указать свои:

После щелчка по кнопке «Поехали!» появится сам редактор, в котором будет находиться макет соответствующих размеров. Сначала желательно заполнить фон для баннера и при желании сотворить рамку для стартового этапа оформления. С этой целью требуется нажать на шестеренку и воспользоваться уже готовыми цветами либо палитрой для тонкой настройки оттенков:

На этом же этапе можно сразу прописать название для баннера (чтобы его впоследствии было легче идентифицировать в ряду других) и указать ссылку на целевую страницу:


Чтобы отредактировать текст по своему усмотрению, нужно клацнуть по нужному шаблону, уже расположенному на баннере, левой кнопкой мыши, в результате чего появится редактор с неплохим функционалом. В нем есть не только стандартные опции по выбору шрифта, настройке его размера и цвета, но также присутствует возможность изменить прозрачность, межстрочный интервал и даже расстояние между буквами (кернинг):

Для облегчения распределения различных элементов по полотну в ходе работы в конструкторе BannerBoo возможно инвертировать фон интерфейса, а также активировать пикселную сетку, и даже настроить размер ее ячеек в пикселах соответственно вашим потребностям:

Вкладка «Объекты» разделена на подгруппы: «Кнопки», «Фигуры», «Линии», «Диаграммы», «Иконки», «Анимация». В них «живут» самые разнообразные картинки, которые также можно приобщить к разрабатываемому изделию простым щелчком мышкой:

По мере наполнения основы картинками и текстом внизу на временной шкале будут появляться соответствующие блоки анимации, включающие по умолчанию три части (появление, основной период и скрытие). Каждую из этих составных частей, а также весь блок полностью, можно растягивать и сужать мышкой, настраивая таким образом их продолжительность (протестировать анимацию можно с помощью кнопки «Просмотр»):

Для каждой из этих областей есть собственный набор различных анимационных эффектов. Их названия даны на английском языке, но при наведении курсора мышки на тот или иной символ он имитирует соответствующее действие (вы можете поэкспериментировать с любым из них, каждый раз проигрывая цикл путем нажатия на упомянутую только что кнопку «Просмотр»):

Используя различные инструменты конструктора, вы можете творить сколько душе угодно. Как только посчитаете, что дизайн баннера принял окончательный вид, можете его сохранить.
Для сохранения вашего творения справа вверху есть одноименная кнопка, а также кнопочка «Публиковать», после щелчка по которой появятся форматы, в которых можно скачать готовый баннер (для бесплатного пользования даны варианты на желтом фоне, среди них и HTML5):

Даже если вы сделали баннер с элементами анимации, все равно есть возможность выбора формата. Как я уже сказал, статичные банеры (с картинками PNG и JPG) сразу можно скачивать и спокойно использовать. А вот ежели вы решите скопировать код для HTML5 с анимацией, то, напомню, в него будет встроена ссылка на BannerBoo (можете посмотреть пример сотворенного мною банера такого типа).
Впрочем, в вашей папке в любом случае баннер останется, и при желании вы всегда сможете его отредактировать, посмотреть, как выглядит, а также купить:

Для тех, кому сервис пришелся по душе и кто планирует приобрести один из платных тарифов, есть приятное сообщение. Если вы зарегистрировались на BannerBoo по ссылке с этого блога, то для вас есть специальный купон со скидкой -10%. Чтобы активировать эту возможность, в процессе покупки требуется ввести название купона GOLD-10 в соответствующее поле:

После этого жмете кнопку «Apply». Это действие активирует скидку, которая уменьшит цену на заданную величину, после чего можно перейти к оплате, задействовав кнопочку «Купить»:

Как можно заработать на этом сервисе
В конце еще несколько слов, как и обещал, о возможности заработать на этом сервисе. Дело в том, что здесь работает партнерская программа BannerBoo, с помощью которой вы сможете набрать рефералов и получать 30% с суммы, которую они потратили на услуги сервиса, а также 5% с платежей каждого приглашенного вами партнера. Удачи!
Источник: goldbusinessnet.com
Создавайте стильные баннеры бесплатно онлайн

Наш конструктор баннеров используют более 20,525,288 маркетологов, менеджеров и педагогов из 133 стран:
Шаблоны для баннеров
Создайте свои баннеры бесплатно онлайн с помощью бесплатной библиотеки шаблонов Visme. Всего с парой изменений вы сможете легко создавать потрясающие баннеры, которые понравятся вашей аудитории. Начните сейчас — с изучения нашей библиотеки шаблонов для баннеров.








Что умеет конструктор баннеров
Быстро и легко создавайте дизайн для ваших баннеров с помощью готовых шаблонов и миллионов потрясающих элементов. Узнайте больше о том, что может бесплатный онлайн-конструктор баннеров от Visme.
Потрясающие шаблоны баннеров
Выберите подходящий шаблон для баннеров из сотен готовых и настройте картинки, графику и шрифты в соответствии с вашим брендом. Меняйте размер своих баннеров под разные платформы и загружайте дизайны в высоком разрешении JPG или PNG.

Создать баннер с нуля
Создавайте собственные баннеры в конструкторе баннеров от Visme, используя встроенные элементы дизайна. Перемещайте элементы по холсту, пока они не выстроятся в идеальный рекламный баннер — будущее лицо вашей маркетинговой кампании.

Настройте каждый аспект баннера с помощью вашей собственной графики и шрифтов
Используйте свой брендбук для настройки шрифтов и палитры цветов. Добавьте собственную графику, картинки и информацию в редактор баннеров. Проверьте весь текст и перепроверьте качество картинок. Выберите свой тип баннера, от рекламы до хедеров и графики в социальных сетях и блогах.

Дополнительные возможности конструктора баннеров
- Библиотека готовых баннер-шаблонов для целостного онлайн-присутствия
- Тысячи и тысячи иконок и фотографий на ваш выбор
- Добавьте свои фирменные шрифты и цвета
- Простые инструменты для перетаскивания элементов для тех, кто не работал в дизайне
- Вы можете масштабировать ваш баннер для любого устройства и платформы
- Скачайте баннер в высоком разрешении для социальных сетей
Поделитесь своим баннером
Скачайте готовую графику бесплатно в конструкторе баннеров и загрузите её в нужную соцсеть. Вернитесь на дашборд, скопируйте баннер и масштабируйте его под другую площадку. Настройте элементы под новый размер и скачайте.

ПОДРОБНЕЕ О БАННЕРАХ
Что такое баннер ?
Баннер бывает разных размеров и форм. Обычно это дизайн, который представляет ваш бизнес на сайте или в социальных сетях. Часто баннеры используются для обложек социальных сетей или веб-сайтов, но также бывают полезны для онлайн рекламы в рамках кампаний по продвижению.
Вы можете легко сделать баннер для любой платформы с помощью Visme. Просто создайте свой базовый дизайн, скачайте его, а затем настройте размеры для каждой нужной вам платформы.

Используйте онлайн конструктор баннеров для создания веб-графики любого размера.
Откройте вкладку с графикой для соцсетей на дашборде Visme. Выберите нужную соцсеть и размер картинки. Конструктор баннеров предлагает шаблоны для всех основных платформ: Facebook, Twitter, YouTube, LinkedIn. Вы также можете сделать баннер-небоскреб или рекламный баннер для боковой панели.
ВСЁ, ЧТО НУЖНО, И ЕЩЕ НЕМНОГО
Больше, чем просто конструктор баннеров
Редактор баннеров от Visme помогает вам создать любой тип онлайн-рекламы или веб-графики — всё в рамках целостного бренда. Разрабатывайте баннеры в любое время с удобным интерфейсом Visme.
Анимация
Воспользуйтесь преимуществом функций анимации Visme для создания анимированных баннеров для соцсетей, новостных рассылок, блога и других площадок.

СДЕЛАЙТЕ ВАШ КОНТЕНТ КРАСИВЫМ
Изображения и графика
Выберите из более миллиона стоковых фото, иконок, иллюстраций, героев, линий, форм и прочих элементов, чтобы создать привлекательный дизайн, которым хочется поделиться.

Диаграммы и дата-виджеты
Создавайте уникальные визуализации и расставляйте акценты с помощью диаграмм, графиков и виджетов данных из редактора Visme. Продемонстрируйте статистику и цифры с помощью визуальных элементов.
Создайте свой баннер
Как сделать баннер за 5 шагов
Посмотрите одно из наших обучающих видео о том, как создавать невероятные онлайн-баннеры любого формата — от хедера в социальных сетях до рекламных баннеров и многое другое.
Начните создавать свой собственный баннер, выполнив пять простых шагов, описанных ниже, и загрузите его на каждую из своих социальных сетей.
- Зайдите в Visme и выберите тип баннера — для соцсетей, веб-сайта или другой платформы.
- Загрузите свои изображения и графику или используйте доступные элементы на панели слева.
- Кастомизируйте шрифты, формы и фон, чтобы соответствовать своему бренду.
- Проверьте все тексты и перепроверьте качество картинок.
- Загрузите баннер в высоком разрешении и поделитесь им онлайн.
Как использовать конструктор баннеров
01
Загрузите ваши картинки в библиотеку Visme в конструкторе шаблонов. Если у вас их нет, используйте готовые в панели слева.
02
На дашборде Visme выберите, какую графику вы создаете: для соцсетей или для веб-сайта. Кликните на нужную вкладку и выберите подходящий типа баннера.
03
В редакторе баннеров выберите шаблон, который больше всего подходит вам по композиции и цветам.
04
Добавьте свои фото и графику в шаблон. Настройте шрифты и цвета в стиле вашего бренда. Используйте цветовые схемы на панели слева или ваш загруженный брендбук.
05
Проверьте все тексты перед скачиванием финального баннера. Перепроверьте качество картинок внутри редактора.
06
Скачайте графику из конструктора и добавьте в свой профиль в социальных сетях. Проверьте, что картинка одинаково хорошо выглядит на любом устройстве, десктопе и смартфоне. Если нужно, внесите правки и перезагрузите файл.
07
Вернитесь на дашборд Visme и скопируйте баннер. Используйте редактор баннеров, чтобы масштабировать картинку под другую платформу.
08
Настройте элементы под новый размер дизайна. Вы можете сделать это со всеми доступными типами баннеров, оставаясь в рамках своего бренда.
Часто задаваемые вопросы
Как создать баннер для сайта?
Легко создавать баннеры с инструментом вроде Visme. Выберите платформу, для которой вы создаете дизайн, выберите шаблон, настройте его под свой бренд и посыл, а затем выгрузите готовую картинку на сайт.
В конструкторе баннеров есть шаблоны для всех соцсетей?
Да! На дашборде можно найти шаблоны для всех основных соцсетей: Facebook, Twitter, YouTube, LinkedIn, Pinterest иInstagram.
Я могу изменить размер баннера для другой платформы?
Да. Конструктор баннеров позволяет легко масштабировать ваш дизайн. Сделайте копию файла на дашборде и поменяйте размеры внутри редактора.
Можно ли сделать рекламный баннер в конструкторе?
Да, шаблоны для рекламных баннеров тоже есть. Их можно найти во вкладке “веб-графика” на дашборде. Есть 4 размера: широкий небоскреб, leaderboard, большой и средний прямоугольник.
Я могу сделать вертикальную рекламный баннер в конструкторе?
Да, есть шаблоны вертикального формата. Широкий небоскреб — это отличный вариант для размещения на боковой панели вашего сайта или сайтов и блогов ваших партнеров.
Можно использовать любые фото из библиотеки?
Да, абсолютно! Все картинки доступны для личного и коммерческого использования, так что не бойтесь использовать любую сток-фотографию из библиотеки на своем баннере.
Источник: www.visme.co
Как сделать рекламный баннер самостоятельно

Не каждый рекламодатель, которому нужен баннер для рекламы, может себе позволить работу с дизайнером. Но и не каждому баннеру нужен профессиональный дизайн: чтобы пользователи замечали рекламу и кликали по ней, важно правильно расставить акценты и сформировать четкий посыл. Простой, но работающий баннер можно сделать своими руками. В этом материале мы разберем основные принципы его создания и инструменты, которые помогут сделать его самостоятельно.
Рекламный баннер привлекает внимание аудитории и быстрее текстового объявления доносит суть предложения. Картинка не рассказывает, а показывает: пользователь видит товар, хочет узнать о нем больше и кликает по рекламе. Даже если на изображении нет фотографии товара, оно визуально передает настроение бренда и транслирует конкретный посыл. Текст играет вспомогательную роль — например, объясняет, о чем это объявление или обращает внимание на акцию или скидку.

- Подготовка к созданию рекламного баннера
- В каких инструментах можно создать баннер своими руками
- Как создать баннер в SUPA
Больше инструментов для рекламы — на маркетплейсе eLama
Используйте платные решения для важных задач в интернет-продвижении бесплатно и экономьте до 600 000 ₽
Подготовка к созданию рекламного баннера
Чтобы баннер работал — то есть, обращал на себя внимание и привлекал потенциальных клиентов, нужно пройти ряд этапов при его создании.
Выберите рекламный канал и узнайте технические требования
Для начала определите, для каких рекламных систем и соцсетей вам нужны креативы. Например, для Яндекс Директа, VK Рекламы или для посева в Telegram. Затем узнайте требования площадки по объему, формату и размеру изображения. С ними вы сделаете баннер сразу таким, каким он будет показываться: при загрузке в рекламную систему он не обрежется, не уменьшится и не растянется.
Требования Яндекс Директа для кампаний «Текстово-графические объявления» и «Реклама мобильных приложений» можно прочитать в справке Яндекса, а требования ВКонтакте для всех форматов объявлений можно найти в разделе «Помощь».
Читайте по теме:
Прочитайте правила для контента
Стандартные правила, которым должен соответствовать любой рекламный баннер — быть качественным, не рекламировать алкоголь, табак и других запрещенные вещества, не оскорблять конкурентов, быть этичным и не похожим на плакат со спамом.
Иногда площадки дополняют интуитивно понятные правила: например, Яндекс Директ не пропустит на модерации объявление с изображением голого живота, даже если это реклама спортивной одежды. А ВКонтакте пишет, что текст на изображении должен занимать менее 20% от всего баннера. Понять, сколько места занял текст, поможет искусcтвенный интеллект Робби.
Чтобы не было проблем с модерацией, стоит воспринимать указания буквально и не пытаться запустить баннер с запрещенной тематикой. Если он пройдет первый этап автоматической модерации, но робот будет не уверен в своем решении, объявление попадет на ручную проверку сотрудника рекламной системы. Даже если сработает человеческий фактор и сотрудник пропустит «запрещенку», после начала показа объявлений на них могут пожаловаться конкуренты — от досады, что не пропустили их.
Поймите цель: что, кому и зачем вы рекламируете
Баннеру передает пользователю суть предложения и объясняет, почему ему стоит уделить внимание. Постарайтесь свести текст к минимуму. На баннере должны быть:

- емкий, привлекательный и крупный заголовок;
- подзаголовок в одну-две строчки;
- один-два дополнительных элемента — например, логотип и картинка.
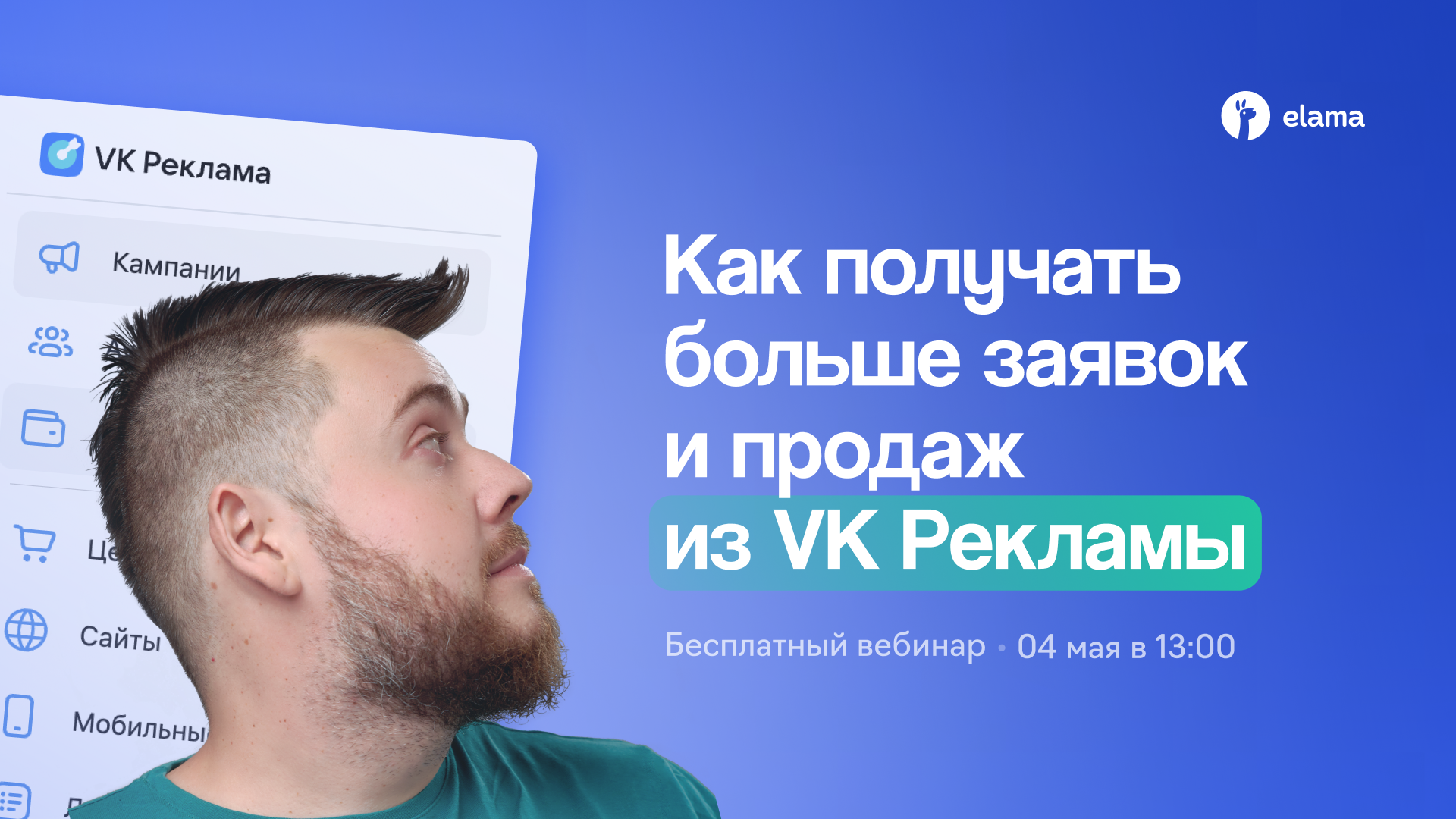
Предположим, вы проводите вебинар о том, как запускать рекламу в кабинете новой рекламной системы. Вы хотите, чтобы вебинар посетила целевая аудитория вашего бизнеса — маркетологи, специалисты по рекламе, руководители небольших компаний, которым нужны заявки и продажи из этого канала и которые потенциально могут стать вашими клиентами. Тогда из баннера должно быть понятно, о чем будет вебинар, когда и в какое время он пройдет, какую выгоду получит пользователь. Также стоит добавить, кто его будет вести — возможно, ведущий уже знаком целевой аудитории и люди придут послушать именно его.
Подберите цвета, шрифт и изображение
На баннере можно использовать фирменные цвета, логотип и шрифт. Это поможет соблюсти стиль компании и сделать его узнаваемым. Но если цветов и шрифта у бренда еще нет, есть принципы, которые помогут подобрать их для рекламы:
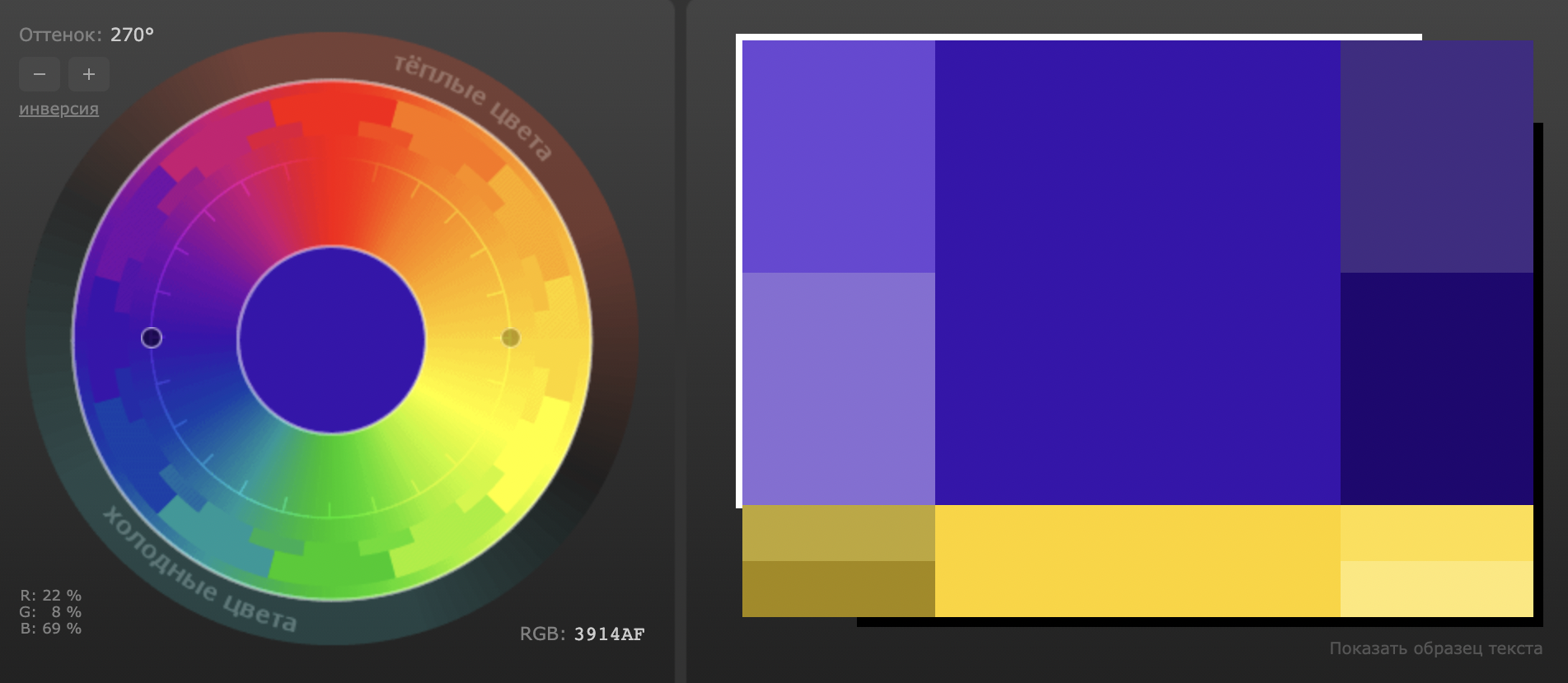
- Цвета не должны сливаться — аудитория не будет вглядываться в белый текст на светло-сером баннере. Лучше определить контрастные цвета по цветовому кругу и использовать их оттенки.

- Шрифты должны быть читаемыми. Каллиграфические шрифты, которые имитируют рукопись, баннеру не подойдут — они играют декоративную роль. Для сообщения информации нужны простые шрифты без засечек, потому что они быстрее считываются.
- Межстрочный интервал — в меру. Слишком маленький интервал приводит к тому, что две строки визуально сливаются, а слишком большой — к непониманию, продолжается ли мысль из первой строки во второй.
- Изображения — одно-два и высокого качества. Элемент плохого качества идет пикселями и портит баннер, а слишком много деталей на небольшом баннере создают визуальный шум.

Соберите композицию
Поймите, какие элементы вы хотите видеть на баннере. Предположим, это короткий текстовый слоган с УТП, фотография товара и ваш логотип. Соберите их вместе — можно просто на белом фоне, поменяйте местами, покрутите.
Слоган в верхней части по центру, изображение ниже и логотип в правом нижнем углу. Не нравится? Попробуйте выровнять все по левому краю, уменьшить логотип и убрать его в верхний левый угол, увеличить шрифт слогана, чтобы он был в две строчки. Снова не то? Продолжайте экспериментировать или сравните с референсами и позаимствуйте решение у них.

Пользователь с одного взгляда должен понимать, куда смотреть в первую очередь. Для управления его вниманием можно:
- написать важную информацию крупным шрифтом, а второстепенную — шрифтом поменьше;
- выделить главное цветом или цветовой плашкой;
- использовать точечные детали: звездочки, эмодзи, маленькие иконки.
Наконец, оцените баннер глазами человека, который впервые его видит. Есть ли четкий посыл, понятный с первого взгляда? Если нет, что мешает пониманию — возможно, совсем не осталось «воздуха», то есть свободного пространства. Без него баннер кажется перегруженным, поэтому лучше оставить «воздух» для эстетики и легкого восприятия. А если баннер маленький, например, для РСЯ, на нем не должно быть совсем ничего лишнего — только текст и лаконичное изображение.

В каких инструментах можно создать баннер своими руками
Для самостоятельной разработки баннеров необязательно разбираться в программе для профессионалов. Есть множество простых графических онлайн-редакторов и конструкторов баннеров с готовыми шаблонами.
- SUPA — целая библиотека идей для баннеров под любые задачи. Удобный редактор с простым интерфейсом, в котором можно указать площадку, выбрать шаблон с современным дизайном и кастомизировать его для задачи. Кроме баннеров, здесь можно создать изображения для соцсетей, видеокреативы, лендинги и другой визуал. Всё это бесплатно для клиентов eLama на тарифе Optimal.
- Ellty — в нем можно создавать графический дизайн для маркетинга, брендинга и любого бизнеса. Здесь есть встроенные библиотеки фотографий и графических элементов для разработки логотипов, презентаций, плакатов и других изображений. Пользователь выбирает вид шаблона, кастомизирует дизайн и создает ресайзы, а затем скачивает готовый баннер бесплатно.
- «Холст» — редактор, доступный после регистрации в SMMplanner, в котором также можно подобрать шаблон, фон, картинки, шрифт и заменить любые элементы в изображении онлайн. Затем готовое изображение можно выгрузить в нескольких ресайзах, в зависимости от задачи, для которой оно будет использовано.
- Freepik — инструмент с векторными изображениями и иконками, стоковыми фото, видео и шаблонами для соцсетей. В нем можно найти изображения высокого качества или загрузить их самостоятельно.
- Figma — более продвинутый редактор. В бесплатной версии можно создать свой проект, посмотреть два-три урока на YouTube и сделать баннер почти как у дизайнера. Этот вариант сложнее конструктора с готовыми шаблонами и придется пройти небольшое обучение, зато добавит +1 навык в копилку всего, что вы умеете делать сами.
Как создать баннер в SUPA
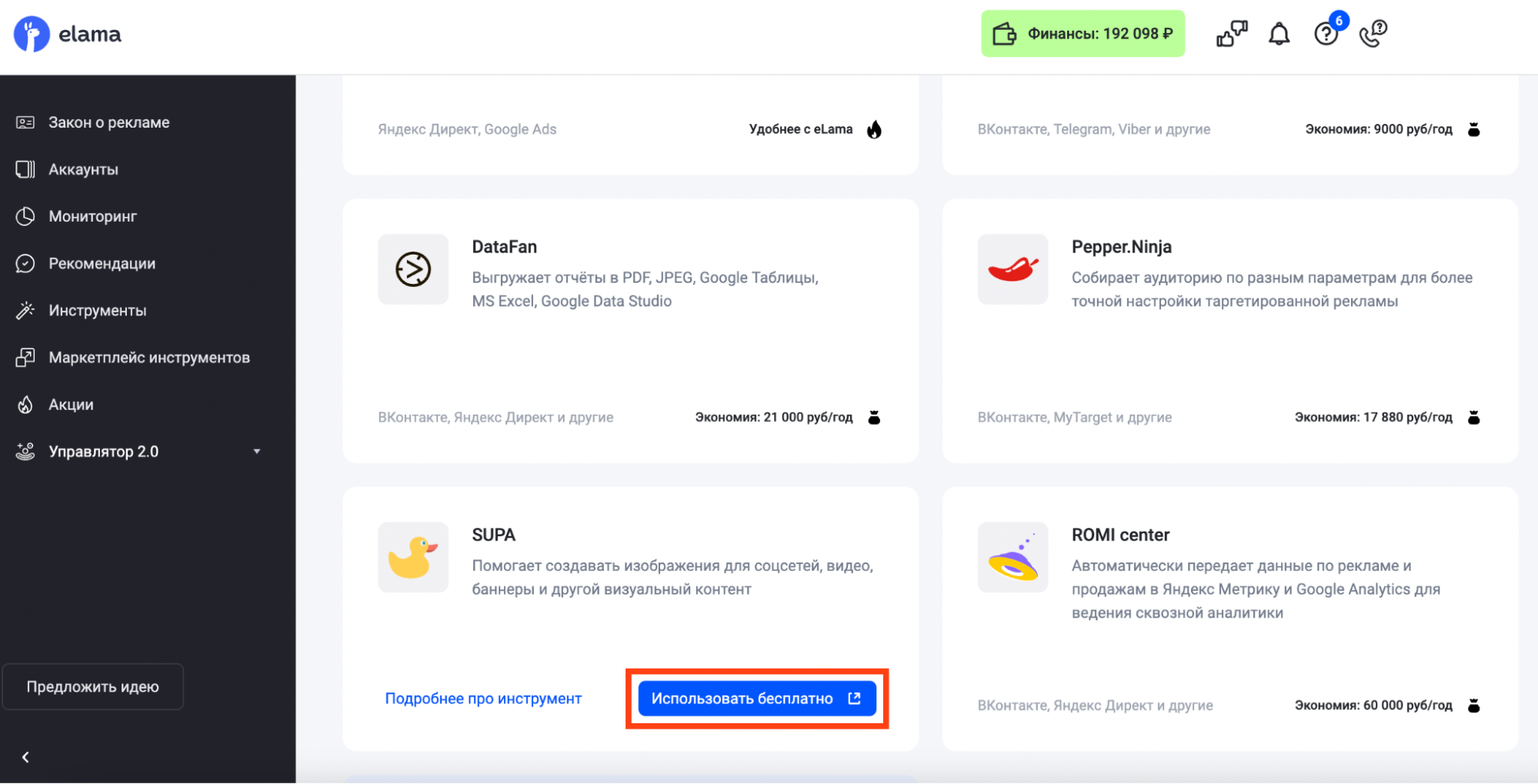
Чтобы использовать SUPA бесплатно, в едином кабинете eLama перейдите в раздел «Маркетплейс инструментов», найдите инструмент в списке и нажмите «Использовать бесплатно». Так вы сэкономите 11 880 руб. в год, потому что eLama оплачивает SUPA за вас.

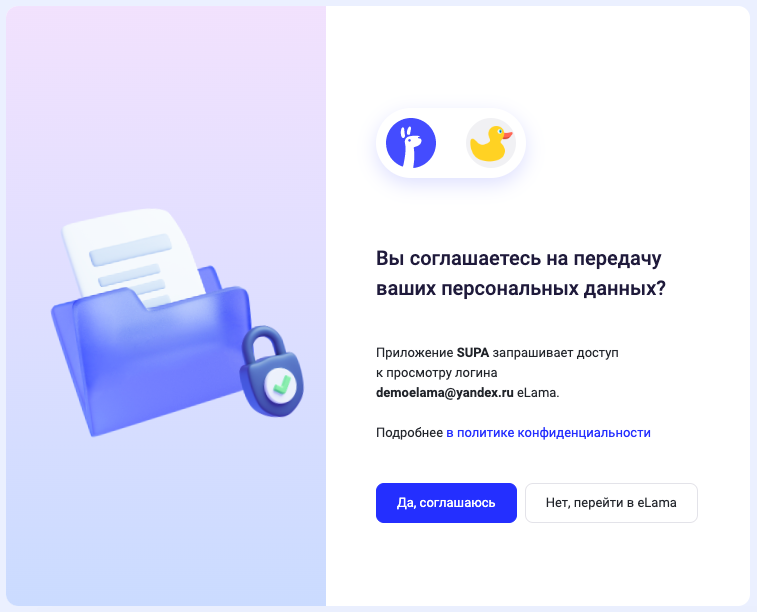
Авторизуйтесь через eLama и согласитесь на передачу персональных данных — это нужно, чтобы инструмент предоставил вам бесплатный доступ.

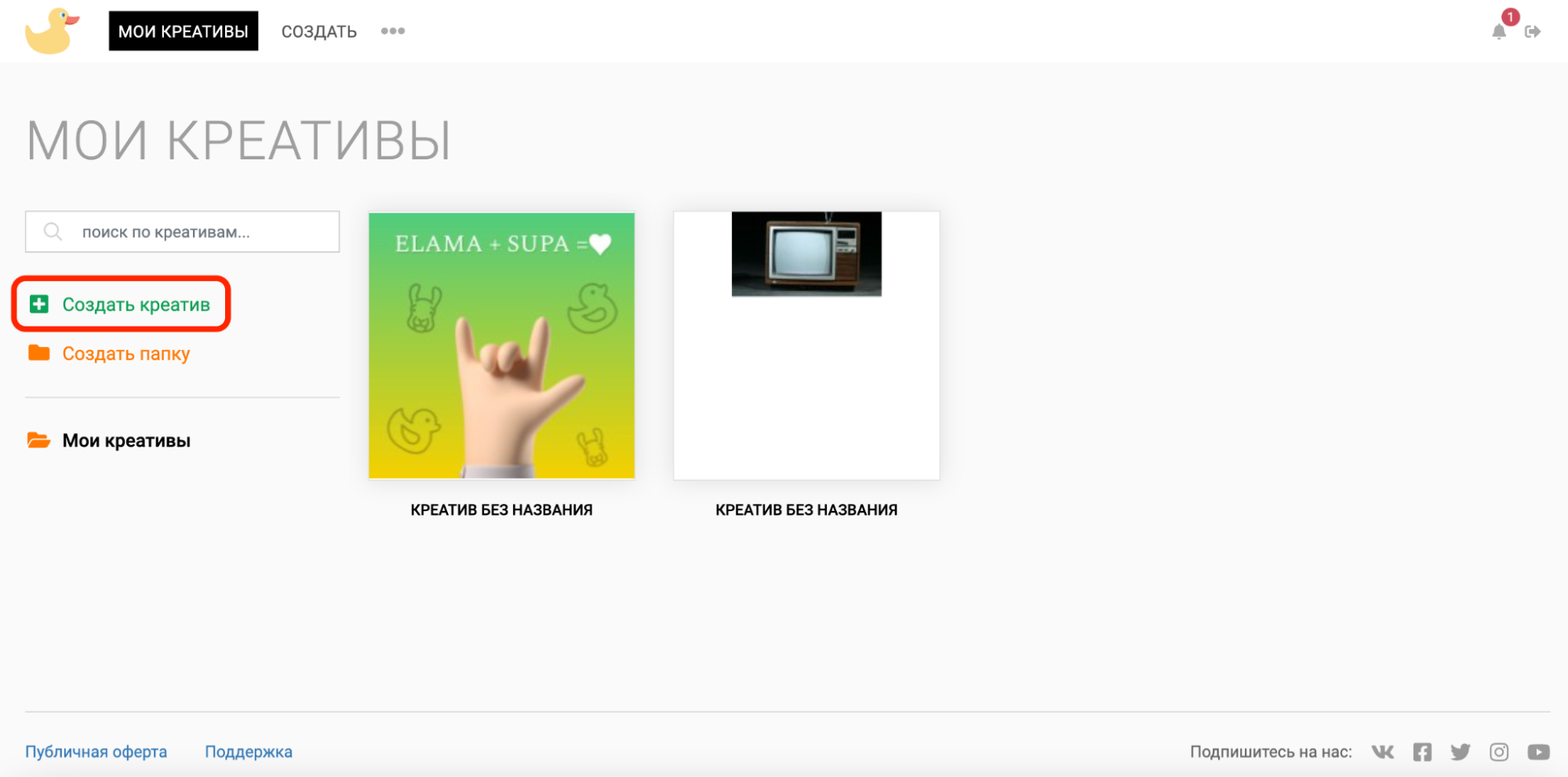
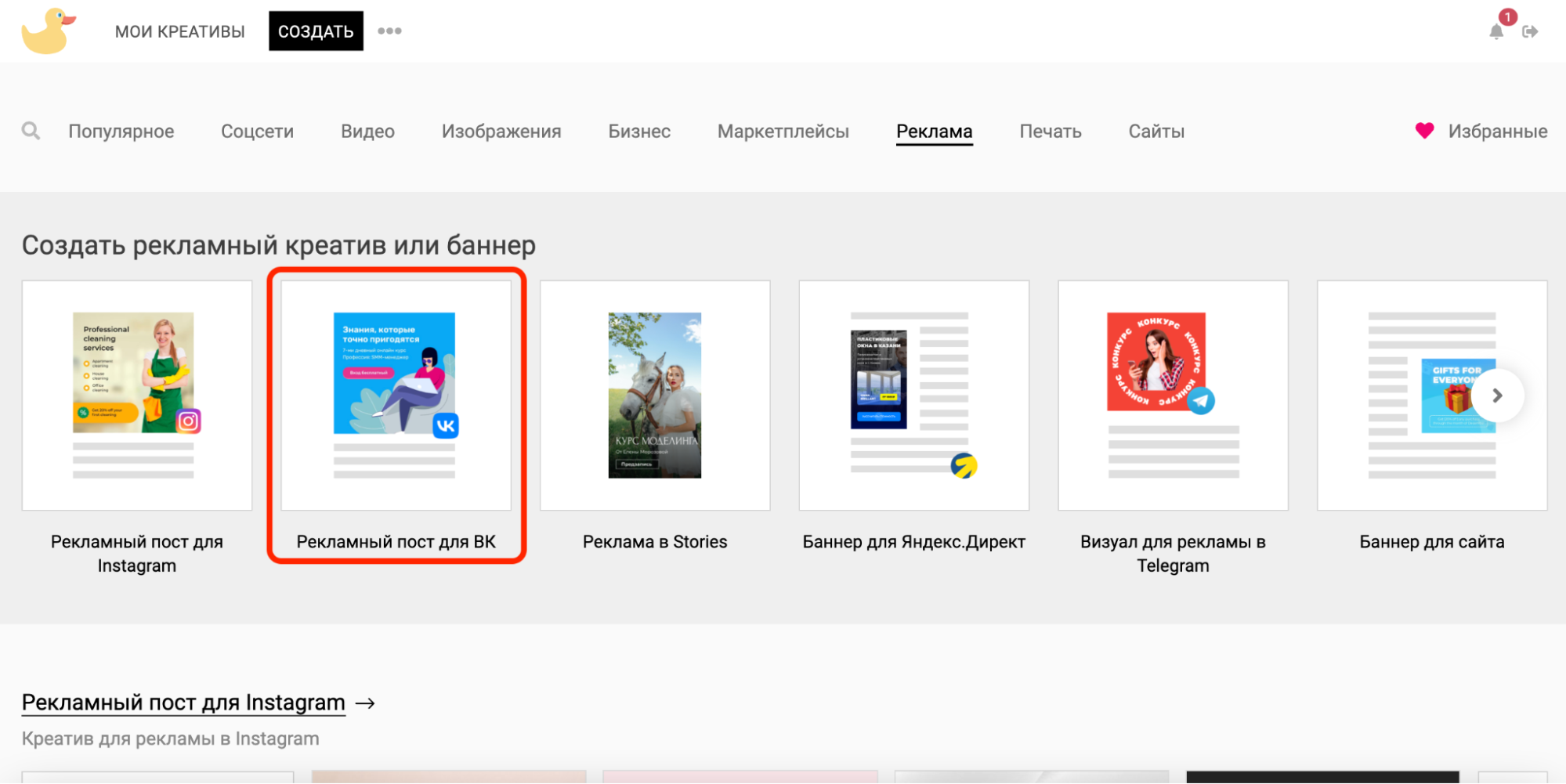
Вы попали в рабочее пространство SUPA. Нажмите «Создать креатив», и окажетесь в библиотеке шаблонов.

Выберите вкладку «Реклама» и на ней укажите, какой формат и для какой рекламной сети вы хотите создать. Мы возьмем для примера рекламный пост для ВКонтакте.

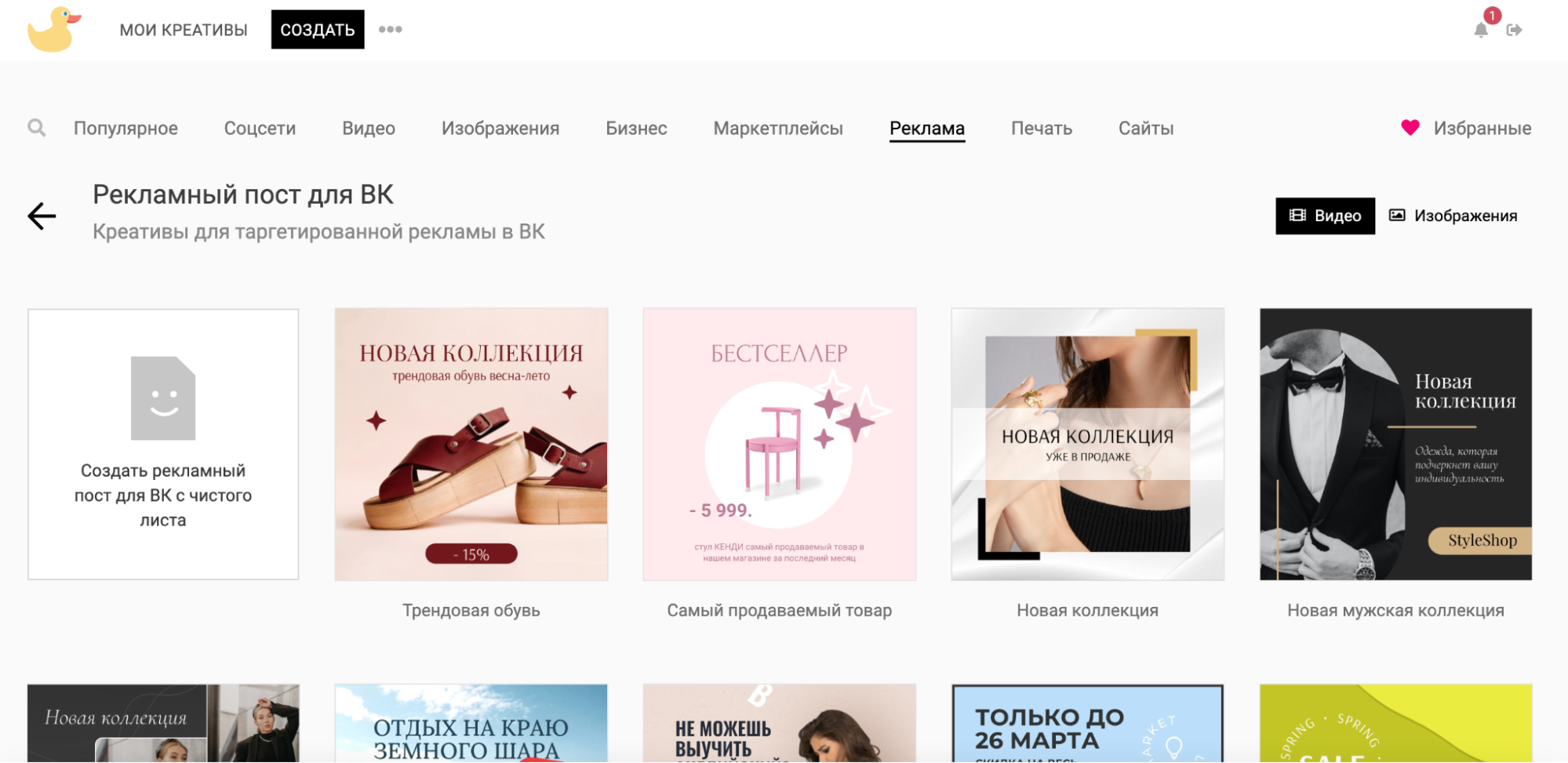
При создании баннера для рекламного поста вы сможете либо выбрать шаблон, либо создать его с чистого листа.

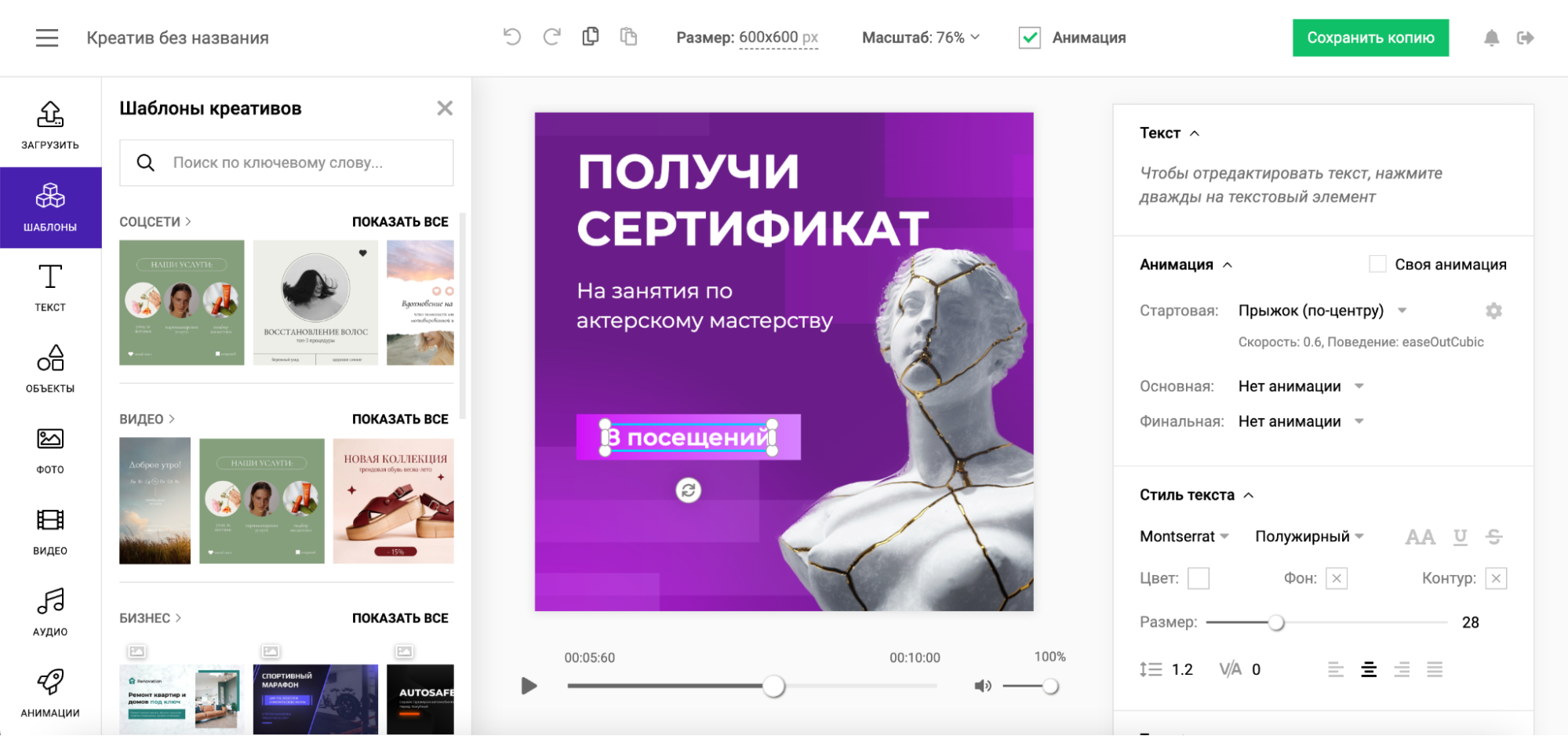
Интерфейс редактора прост и интуитивно понятен. Здесь можно:

- изменить размер баннера по готовым формулам для других форматов, рекламных площадок и соцсетей;
- отредактировать настройки анимации или отключить ее;
- заменить текст, его шрифт, стиль и размер и другие детали;
- добавить в шаблон графику и диаграммы;
- заменить, повернуть или сделать прозрачнее любой элемент.
Также в SUPA есть возможность подобрать фоновую музыку, которая может пригодиться для видеорекламы.
Если вам нужны похожие баннеры для A/B-тестирования, создайте копию и измените в ней некоторые детали.
SUPA автоматически сохраняет все изменения, а готовый креатив вы найдете на вкладке «Мои креативы».
Баннер для рекламы действительно можно сделать своими руками без профессиональных навыков в области дизайна.

eLama , контент-маркетолог
Источник: elama.ru