Если вы хотите изменить структуру бокового меню в ВКонтакте, добавить новые ссылки или удалять старые, то этот гайд точно для вас. В этой статье мы расскажем, как настроить меню слева в ВКонтакте и как сделать меню с кнопками.
Открытие бокового меню
Открыть боковое меню в ВКонтакте можно из любой вкладки, нажав на свою аватарку в левом верхнем углу экрана. Также в этом меню появляется быстрый доступ к глобальному поиску по ВКонтакте: сообществам, музыке, записям, людям, видеоконтенту, объявлениям и другим разделам.
Как настроить ссылки в меню
- Зайдите в раздел «Управление» и выберите вкладку «Меню».
- Нажмите на кнопку «+», чтобы добавить новую ссылку.
- Заполните поля «Название» и «Ссылка» для новой ссылки.
- Выберите иконку для ссылки.
- Чтобы переместить ссылку, зажмите левую кнопку мыши на три горизонтальные линии и перетащите куда требуется.
- Для удаления ссылки, нажмите на крестик, расположенный рядом с названием ссылки.
Как настроить пункты меню в сообществе
- Откройте раздел «Настройки» в сообществе.
- Найдите вкладку «Меню» в боковой колонке.
- Для добавления новых пунктов, кликните на кнопку «+».
- Чтобы изменить существующий пункт, кликните на «Изменить» напротив соответствующего элемента.
- Чтобы удалить пункт, выберите его и нажмите на крестик.
Как сделать меню с кнопками в ВКонтакте
- Зайдите на страницу вашего сообщества ВКонтакте.
- Находите раздел «Управление» в правой части страницы.
- Нажимайте на «Меню», чтобы создать новый пункт.
- Заполните поля для каждой новой ссылки.
- Нажимайте на «Сохранить» после каждого пункта, чтобы продолжить создание следующего.
- Кнопка «Добавить приложение» позволит добавить ссылку на приложение.
Полезные советы
- Если вы добавляете множество ссылок в боковое меню, убедитесь, что название каждой ссылки короткое и информативное.
- Перемещайте ссылки в меню так, чтобы наиболее важные по вашему мнению были расположены ближе к верху меню.
Выводы
Настройка бокового меню в ВКонтакте является важным шагом для администраторов групп этой социальной сети. Сделайте ваше меню более наглядным и удобным для пользователей, позволяющим быстро находить нужную информацию, следуя этим простым шагам. Открывайте новые возможности для вашего бизнеса и коммуникайте с пользователями более продуктивно!
Урок 2. Создаём и настраиваем Меню VK (ВК)
Как изменить меню слева ВКонтакте
Для изменения меню в социальной сети ВКонтакте нужно перейти в раздел «Управление» и выбрать в электронной панели меню вкладку «Меню». Затем следует нажать на кнопку «плюсик», чтобы добавить ссылки или пункты меню. В свою очередь, можно перейти к настройке меню группы, нажав на слово «Настроить» на стене группы. Меню находится под блоком с основной информацией о группе.
В процессе настройки можно выбирать, какие ссылки появляются в левой колонке, а какие скрыты. Также можно изменить порядок ссылок в меню и назначить главную ссылку. Изменения, которые внесены в меню, сохраняются автоматически. Эта функция позволяет группе ВКонтакте настроить доступ к важным разделам группы, помочь пользователям быстро найти нужную информацию и создать оптимальную навигацию.
Как сделать раздел меню в ВК
Если вы хотите сделать меню в группе ВКонтакте, то необходимо перейти в раздел «Управление», который находится в боковой колонке. Затем вам нужно найти вкладку «Меню», и нажав на нее, добавить новую ссылку на публикацию, товар, заметку, статью или другой контент. Каждый пункт меню можно настроить, добавив ему название и загрузив картинку обложки.
Создав меню, пользователи вашей группы смогут быстрее найти интересующую их информацию и легче ориентироваться в ее содержании. Это очень полезно для тех, кто хочет улучшить опыт использования вашей группы. Таким образом, кажется, что создание меню в ВК не является сложной задачей, и оно может помочь вашей группе стать более удобной и привлекательной для пользователей.
Как настроить пункты меню в ВК
Для настройки меню в социальной сети ВКонтакте следует зайти на страницу необходимого сообщества и выбрать пункт «Управление» справа. Затем откроется раздел «Настройки» в котором нужно выбрать «Меню». Далее каждый пункт можно оформить с помощью кнопки «Новая ссылка». Ограничение на количество пунктов — до 7 штук, без учета ссылок на приложения.
Если желаемый пункт меню не является прямой ссылкой, можно создать его через приложение. Для этого нужно выбрать в качестве ссылки «https://vk.com/appXXX», где XXX — ID приложения. После оформления меню рекомендуется проверить его на наличие ошибок и доступности пунктов. Удобное меню позволит пользователям быстро найти нужную информацию и сделает работу с сообществом более комфортной и продуктивной.
Как настроить кнопки меню в ВК
Для настройки кнопок меню в социальной сети ВКонтакте необходимо зайти на страницу сообщества и выбрать пункт «Управление» в правой части экрана. Затем откроется раздел настроек, где нужно выбрать «Меню». Далее происходит оформление каждого пункта с помощью кнопки «Новая ссылка». Возможно добавить до 7 пунктов, кроме ссылок на приложения.
Каждая кнопка в меню может содержать ссылку на какую-то стороннюю страницу или выступать в качестве перехода на разделы внутри сообщества. Настройка меню позволяет грамотно организовать контент на странице, что упрощает ее использование для всех ее посетителей и участников. Операции по созданию меню не требуют специальных знаний, это может сделать любый пользователь соцсети.
- Открытие бокового меню
- Как настроить ссылки в меню
- Как настроить пункты меню в сообществе
- Как сделать меню с кнопками в ВКонтакте
- Полезные советы
- Выводы
Чтобы сделать боковое меню в ВКонтакте, вам необходимо нажать на аватарку в левом верхнем углу экрана. После этого откроется меню, где будет доступен быстрый поиск различных разделов ВКонтакте, таких как сообщества, музыка, записи, люди, видеоконтент, объявления и другие. Это позволит быстро находить интересующую информацию и не тратить на поиск много времени.
Боковое меню доступно из любой вкладки, что делает его удобным и быстрым в использовании. Вы можете легко перейти от одного раздела к другому и находить нужную информацию, не прерывая работу или развлечения в социальной сети. Создайте своё боковое меню в ВКонтакте и наслаждайтесь простотой и удобством использования этой популярной социальной платформы.
Источник: svyazin.ru
Как на сайте WordPress создать разные сайдбары для страниц, записей и категорий?
Использование разных боковых панелей (сайдбаров) для разных страниц и категорий позволяет предложить читателям то, что наиболее удовлетворит их нуждам, предоставляя наиболее нужный им контент. Например, пользователь, зайдя на главную страницу сайта, увидит виджет с наиболее популярными записями. Открыв одну из них, в боковой панели теперь покажется список схожих с этим материалов. Также и на страницах интернет-магазинов. На главной в сайдбаре будет одна информация, а на странице конкретного товара пользователю будут доступны какие-нибудь к нему аксессуары.
Как создать разные сайдбары?
Видно, что на странице выводится пока что пустой список сайдбаров. Для создания первого нужно нажать кнопку Добавить новую. В открывшемся окне следует ввести название панели, а также задать необходимые условия (блок Sidebar Conditions).

Выбор того или иного условия запускает тот или иной сайдбар. Например, если вы выбрали условие Рубрики, то новая боковая панель будет отображаться в этой категории.
Вы в вправе добавить множество условий. Но тут необходимо понять один момент — разницу между И (AND) и ИЛИ (OR). При использовании AND все условия должны совпасть в одну и ту же единицу времени. Это нужно для того, чтоб сайдбар отобразился. Если выбрано условие OR, то боковая панель отобразится в том случае, если совпадает хотя бы одно условие.

Следующий этап подразумевает выбор необходимых опций показа сайдбара, которые находятся справа, в боковой панели.

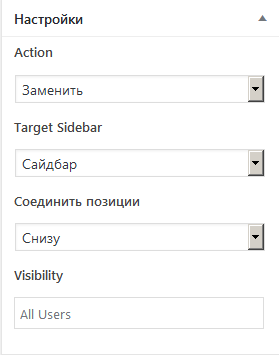
Опции показа подразумевают выбор 4-х настроек.
Action. Благодаря этой опции, есть возможность полностью заменить существующий сайдбар новым. Также существующая боковая панель может дополниться новой. Это означает, что у вас будет базовый сайдбар, который, в случае необходимости, будет дополняться необходимой информацией.
Target Sidebar. Тут Вы можете выбрать ту боковую панель, которую вы хотите заменить или миксовать.
Соединить позиции (Merge Position). В том случае, если Вами были выбраны опции Слить (Merge) и не Заменить (Replace), то здесь вы можете указать, будет ли добавлен дополнительный контент выше или ниже существующего.
Visibility. Опция позволяет настроить видимость по статусу пользователя (или пользовательской роли в Pro версии).
Например, чтоб полностью заменить существующий сайдбар, настройки будут выглядеть следующим образом:

В случае, если Вы захотите добавить контент нового сайдбара выше контента существующего сайдбара, то это будет выглядеть так:

Следующим шагом в создании боковых панелей является задание расписания времени показа определенных сайдбаров. Для этого необходимо перейти на вкладку Schedule. Если Вы действительно захотите управлять временем показа, то на вкладке доступны гибкие и понятные для этого настройки. Если не будет выбрано ни одной из них, боковая панель будет доступна всегда.

Для сохранения всех настроек необходимо нажать кнопку Сохранить, которая находится в правом верхнем углу страницы.
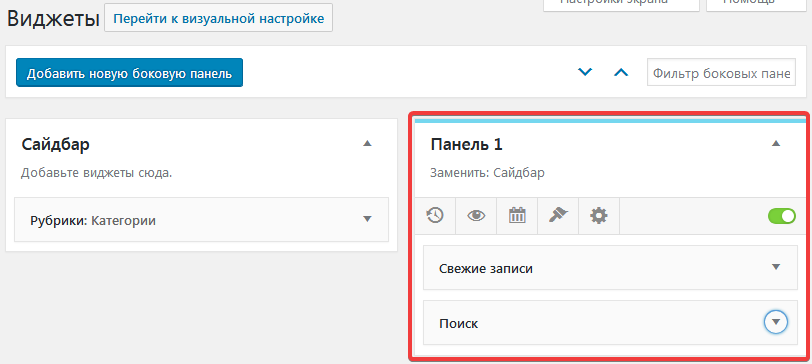
Следующим шагом является добавление контента в новый сайдбар. Для этого в админ-панели необходимо Внешний вид -> Виджеты, где можно увидеть созданный нами сайдбар.

Теперь в новую боковую панель Вы сможете добавлять все необходимые Вам виджеты.

В итоге, перейдя на какую-либо страницу или запись на сайте, будет показана созданная нами боковая панель.

Некоторые замечания по работе плагина
Если Вами было создано несколько сайдбаров, то может возникнуть конфликт между ними, то есть два разных сайдбара, которые выводятся для одной и той же странице. Разработчики плагина предусмотрели эту ситуацию.
Прежде всего, если две или более боковых панели настроены таким образом, чтобы заменить одну целевую, то плагин автоматически создаст их гибрид, гарантируя корректную работу. Если Вы хотите заранее избежать каких-либо конфликтов, то на странице создания/редактирования сайдбара, в поле Action, необходимо выставить значение Принудительная замена. В таком случае панель с этим параметром полностью заменит любой другой сайдбар. Если опция Принудительная замена будет включена у всех сайдбаров, то в таком случае выведется тот, который загрузится быстрее всех.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Источник: wpschool.ru
Адаптивное меню боковой панели HTML + CSS

Если рассматривать подробнее боковые меню, то безусловно на первом месте оно идет в качестве списка для связанных страниц. Ведь мы стараемся прописать ключевые слова, чтоб не искать в поиске, а все сделать по одному клику, это для того, чтоб выйти на категорию, что посещена этому направлению или под раздел сайта.
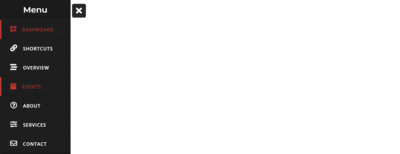
Это могут быть файлы для скачивания, а также под предложенные услуги, которые могут заинтересовать посетителя. Как можно заметить на demo странице, то там мы наблюдаем каркас под основание, где будут находиться строки меню, где присутствует эффект с использованием CSS. И это конечно привлекательное и модное меню боковой панели, которое соответствует разным тематическим направлением.
При функция закрытие навигаций с левого боку:

Здесь сделали клик, где появляется полностью каркас с ключевыми словами:

Вид с мобильного аппарата:

Навигация
Главная
Скрипты
Шаблоны
Статий
Файлы
Скачать
Контакты
Как оно работает, то в большинстве все понятно, но все же кратко поясню, что на изображении или на демонстраций имеется боковая кнопка, которая идет под функцию открытие панели с навигацией.
Но когда вы нажимаете кнопку повторно или когда меню открыто, то панелька автоматически заезжает, где остается одна кнопка для повторного вызова.
Источник: zornet.ru