Для работы нам понадобится токен с разрешениями wall и offline. Для получения токена создайте свое Standalone-приложение Vk. И сохраните его ID. Далее перейдите по ссылке: oauth.vk.com/authorize?client_id=IDAPPredirect_uri=https://api.vk.com/blank.html «owner_id»: groupId, «message»: textPost, «attachments»: attachments, «copyright»: copyright, «v»: v >) if result[«post_id»]: print(«Good post, id post — » + str(result[«post_id»])) else: print(«Error posting») if __name__ == «__main__»: done = True while done: publicPosts() time.sleep(intervalPost)
Лучшие библиотеки для работы с VK API на C++, Java, Python и других языках
Работать с API ВКонтакте доводилось многим из нас, и каждый может сказать: работать с ним напрямую неудобно. Разумеется, было написано множество библиотек, предоставляющих удобный интерфейс работы с ним. Их можно и даже нужно использовать для облегчения работы и ускорения разработки. Сегодня tproger представляет подборку библиотек, набравших на GitHub больше всего звездочек и форков, для почти всех самых популярных ныне языков.
Успеть за 15 минут / NodeJS / Создание чат бота ВКонтакте
Java
Недавно Вконтакте выпустили официальный SDK для работы с API средствами Java. Страница проекта на GitHub содержит множество примеров, вот один из них, для публикации фотографии на странице пользователя:
Golang
Как ни странно, была написана обёртка для VK API и на языке Go. Так же, как и остальные, она доступна на Github. Hello World на ней выглядит так:
Если для какого-либо языка вы знаете более актуальную или функциональную библиотеку — пишите в комментарии, мы обязательно обновим статью.
Источник: migrt.ru
Бот ВК на коленке, или как порадовать людей 14 февраля
Конечно, каждый из нас любит подарки, но больше всего мы любим сопровождающие их пожелания. И, до недавнего времени, у нас не было возможности приятно удивить человека тёплыми словами, пока в голову не пришла идея: а что, если дать людям возможность обмениваться валентинками (на носу же 14 февраля, всё-таки) не выходя из рамок привычного способа общения — чатов социальной сети?
Слово за слово, и вот оно — готовый бизнес-план по созданию атмосферы праздника Дня всех влюбленных! Сделаем людей счастливыми?

За идеей на луну!
Конечно, в первую очередь необходимо было составить план действий и описать идею. Из-за того, что люди стали более стеснительны, и не всегда готовы доверять кому попало, выбор пал на написание модного и удобного бота для ВК, который имеет знакомый интерфейс, всегда окажется под рукой, а анонимность сообщений будет жестко задана в коде программы.
К сожалению, помимо всех вышеописанных плюсов, у сообществ есть два минуса: низкая пропускная способность (количество сообщений в секунду) и запрет на старт диалога со случайным пользователем (пользователь должен первым и явно выразить своё согласие на поучение сообщений от имени сообщества).
Как сделать бота для ВКонтакте за 10 минут!!
Итак, мы имеем пользователя, готового отправить валентинку своей второй половинке, получателя и посредника в виде чат-бота. Схема взаимодействия проста, бот должен: предложить отправку → узнать получателя → сохранить до 14 февраля → доставить → повторить.
Но этого, конечно, оказалось мало для прожорливго на фантазию ума, и, в целях увеличения активности и вовлечённости аудитории, была продумана схема иного взаимодействия, позволяющего людям знакомится внутри системы, отправляя сообщения случайным людям. Эти «случайные валентинки» можно оценить, и если валентинки двух людей друг другу нравятся, мы даём им возможность пообщаться.
Дисклеймер
Этот проект создавался чисто на энтузиазме двумя людьми, программистом-недоучкой (мной) и идейным вдохновителем (Степаном sadfun Поповым), не несёт в себе цели чему-то вас научить (хоть и может помочь вам понять суть мироздания), лишь поведать интересную историю создания и проследить путь от идеи до наивной реализации.
Учимся говорить с ВК
Перебрав 3-4 различных библиотеки по запросу «NodeJS VK API», я понял, что нет простых и функциональных библиотек, позволяющих использвать промисы, а также работу через execute. Помните одну из проблем, описанных выше? Да, исполнение запросов к ВКонтакте не напрямую, а пачками по 25 позволяет в разы увеличить пропускную способность.

Сравнительная возможность различных методов запросов к ВКонтакте
Поэтому было принято решение написать что-то своё, надёжное и не очень костыльное решение, основываясь на библиотеке node-fetch.
Дабы не приводить здесь весь код, просто опишу логику работы.
Так как запросы из программы нужно упаковывать в один execute, они собираются в очередь LIFO, а затем отправляются, если:
- Вызовов 25 или больше (максимум execute)
- Прошло достаточно времени с прошлой отправки, не меньше 50 миллисекунд, но не больше 150 (чтобы очередь двигалась, несмотря на маленький размер)
var returnables = []; returnables[0] = API.messages.send(); returnables[1] = API.users.get(); return returnables;
После выполнения кода запросом к ВК, результат каждого запроса (по индексу returnables) возвращается в свой callback, красиво обёрнутый в Promise. Эффективность подхода зашкаливает — чем больше пользователей (и, следовательно, больше запросов к ВКонтакте на отправку), тем меньше задержка ответа. Чтобы удерживать под контролем лимит, в системе отправки есть счётчик, показывающий количество оставшихся запросов на эту секунду, что позволяет быстро обрабатывать всплеск посетителей.
Учимся слушать ВК
Всего способов получать уведомления о событиях из ВКонтакте есть два: Longpoll-запросы и Callback-сервер. Свой сервер удобен тем, что не требует особых телодвижений для использования, а также позволяет получить пропущенные уведомления (например, при перезагрузке сервера). Такой сервер можно написать в несколько строк, используя нативный класс http.Server.
Всё это создаёт идеальную экосистему для логики программы, которой удобно пользоваться.
Всё когда-нибудь кончается
Так как пользователь волен делать в чате всё, что угодно, и остановить мы его не в состоянии, нам нужно его ограничить разумными рамками. С этим отлично справляется конечный автомат, задавая каждый возможный переход внутри системы, а использование кнопок (параметр keyboard в messages.send) сделает использование бота простым, как одно касание экрана.
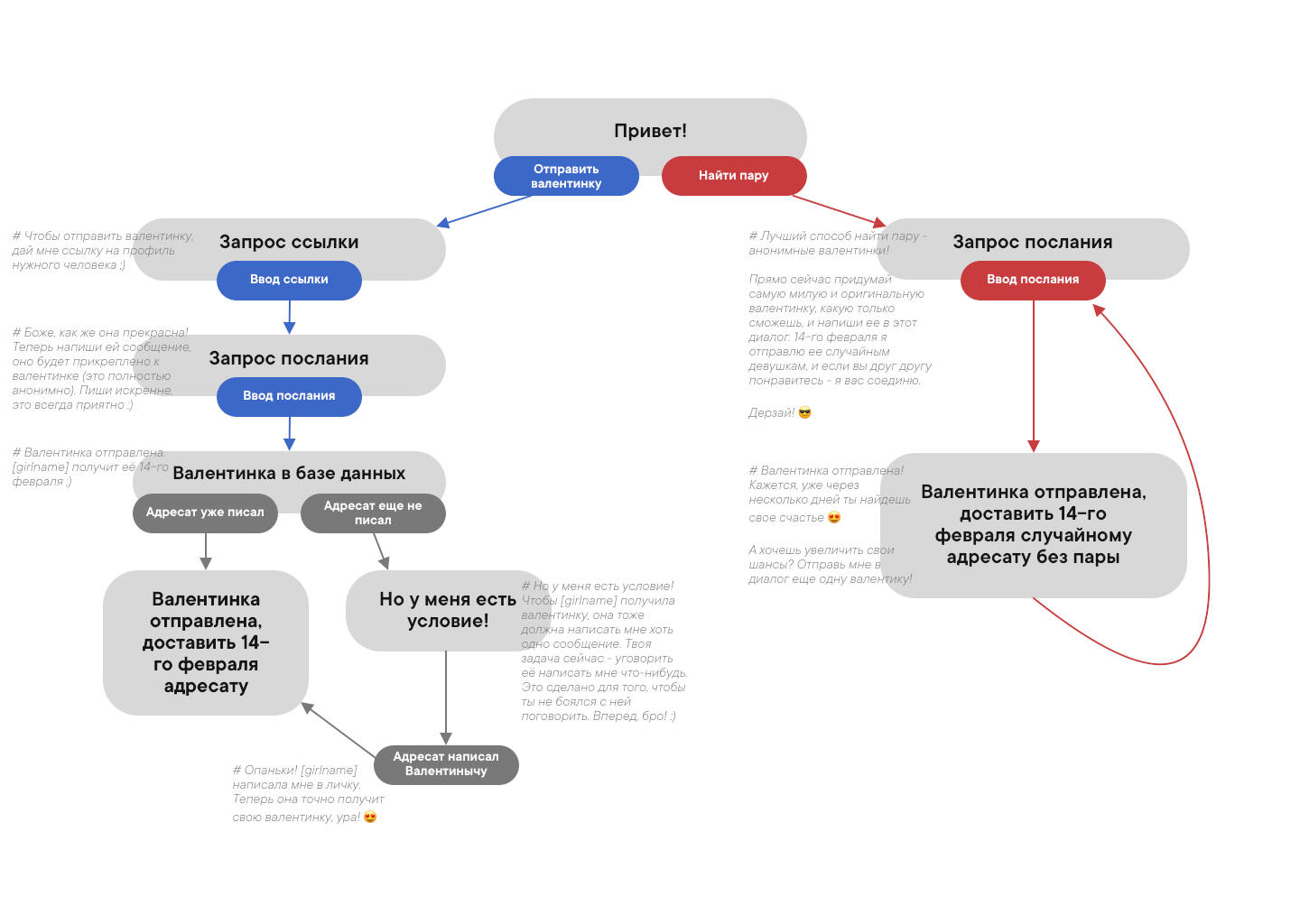
Вот схема взаимодействия пользователя с ботом:

Всё это превращается в набор состояний («Главное меню», «Ввод валентинки» и так далее), переходы между которыми заданы и передаются в кнопках, либо известны изначально и не меняются.

К слову, о кнопках. Их цветовая гамма невариативна (4 цвета на все случаи жизни), но именно кнопки заставляют свести количество ошибок пользователей к минимуму. На их основе можно построить совершенно любую нелинейную систему, именно поэтому они используются повсеместно. И в этом проекте тоже.
Но нужно понимать: если вы целитесь на большой охват аудитории, стоит продумать и иной способ взаимодействия, ведь у кого-то может оказаться старое приложение (VK for iPad, например, не обновлялся очень давно, врать не буду, но кажется, больше года, и поддержки клавиатур там нет). А бывает (да, бывает, я проверял), что люди, не понимая, что на кнопки можно нажимать, просто переписывают их содержимое (и тогда параметр кнопки payload, естественно, не передаётся, и всё может сломаться).
Надо заметить, что не всё бывает так гладко, как это описано на схеме, и иногда встречаются курьёзные случаи. Например, система определения ссылки ВКонтакте некорректно обрабатывала пользователей, короткие ссылки на которых начинались на id, и обрезала это. Удивление людей, встретившихся с этим багом, не описать, ведь они писали валентинку Феде, а получилось, что Олежке.
Какой Олежка.
Случайности не случайны
Итак, если с обычными валентинками всё понятно, есть получатель и отправитель, то как свести двух незнакомых людей? Надо обменять их валентинками, и если людям нравятся валентинки друг друга, то их стоит познакомить! Вот она, формула любви!
Хоть и звучит это пафосно, но работает, и людям становится интереснее работать с ботом — они получат позитивный отклик, если найдётся хоть один человек (о чём, естественно, бот сам позаботится).
Из этого вытекает большой плюс — чем больше людей воспользуются этой возможностью, тем больше шансов познакомится, а следовательно, это, как игра, удерживает человека в чате. Стоит признаться, сессия среднестатистического пользователя составляет ~7 минут, здесь же есть потенциал затянуть человека на 10-15 только ради этой фичи.
Сама рассылка сообщений заставила составила отдельную схему, так как имеется несколько вариантов использования этого бота, пользователь может упустить из виду что-то, а бот ему аккуратно об этом напоминает.

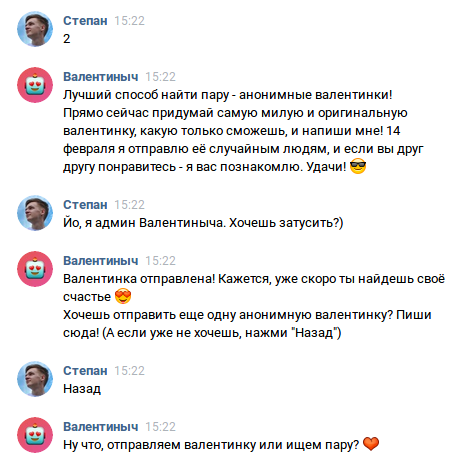
Интересно, как решилась вторая проблема, с невозможностью сообщества первым инициировать диалог с пользователем: теперь эта проблема решается таким сообщением.
Но у меня есть условие! Чтобы получатель получил твою валентинку, он тоже должен написать мне. Твоя задача сейчас — уговорить его написать мне что-нибудь. Это сделано, чтобы у тебя не было страха заговорить с ним!
В общем, традиционное «Не, баг, а фича!»
Фейерверк в конце
Собственно, вот и всё! Если не учитывать некоторые сложности в понимании логики работы VK API, а также с подтверждением аккаунта у одного из провайдеров, всё прошло даже слишком гладко.

Пример чата с ботом
Бот работает и будет радовать людей валентинками, делая их счастливыми. Это сделано, чтобы помочь людям быть добрее друг к другу. Оценить всё это вы можете самолично в сообществе Валентиныч — vk.com/verylovebot, если желаете. Спасибо за внимание!
- JavaScript
- Node.JS
- DIY или Сделай сам
Источник: habr.com
Как написать Телеграм-бота на JavaScript

Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
Шаг 1. Регистрируем бота
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot . В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot , но вам придётся придумать другое название, потому что это уже занято.
Извините.
Шаг 2. Создаём проект
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json , который выглядит примерно так:
Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install —save —save-exact node-telegram-bot-api
Создадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendMessage(chatId, ‘Привет, Друг!’); >);
Шаг 3. Запускаем бота
Тут всё просто, в консоли пишем node index.js , заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.
Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendPhoto(chatId, ‘keks.png’); >);
Запускаем бота, проверяем, работает:
Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».
// Конфиг клавиатуры const keyboard = [ [ < text: ‘Хочу кота’, // текст на кнопке callback_data: ‘moreKeks’ // данные для обработчика событий >], [ < text: ‘Хочу песика’, callback_data: ‘morePes’ >], [ < text: ‘Хочу проходить курсы’, url: ‘https://htmlacademy.ru/courses’ //внешняя ссылка >] ];
На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data , где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query , и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру bot.on(‘callback_query’, (query) => < const chatId = query.message.chat.id; let img = »; if (query.data === ‘moreKeks’) < // если кот img = ‘keks.png’; >if (query.data === ‘morePes’) < // если пёс img = ‘pes.png’; >if (img) < bot.sendPhoto(chatId, img, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > else < bot.sendMessage(chatId, ‘Непонятно, давай попробуем ещё раз?’, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > >);
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
Источник: htmlacademy.ru