Суть в том, чтобы градиент, название луашки(к примеру: AcidShit) переливалась цветами. Пример: черный и фиолетовый. Знаю есть Gradient Text(луа), но я там них🤬я не понял ибо там написано таким языком, что я со своими 2 извилинами нихера не понимаю:) Растолкуйте плиз
Начинающий
Суть в том, чтобы градиент, название луашки(к примеру: AcidShit) переливалась цветами.
Пример: черный и фиолетовый. Знаю есть Gradient Text(луа), но я там них я не понял ибо там написано таким языком, что я со своими 2 извилинами нихера не понимаю:) Растолкуйте плиз
Пожалуйста, авторизуйтесь для просмотра ссылки.
автор описал как сделать градиент анимированый, не поймёшь тогда смысла тебе работать с луа апи нл рано, прочитай документацию и потом читай уже луа как спастить
Источник: yougame.biz
Как сделать градиент в «Фигме»? Инструменты и полезные плагины
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
Как сделать градиент в PicsArt

Дата публикации: 19 октября 2021
Время чтения: 6 минут

Карина Стельмах Редакция «Текстерры»
Смотреть галерею
Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram, Wildberries и пр.
Оглавление:
Оглавление:
Создаем простой градиент в «Фигме»
Логинимся или создаем новый аккаунт в «Фигме». Затем выбираем или создаем объект – фрейм, фигуру или текст, к которому мы хотим добавить градиент.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram, Wildberries и пр.ернатива – выбираем необходимый размер фрейма в боковом меню).
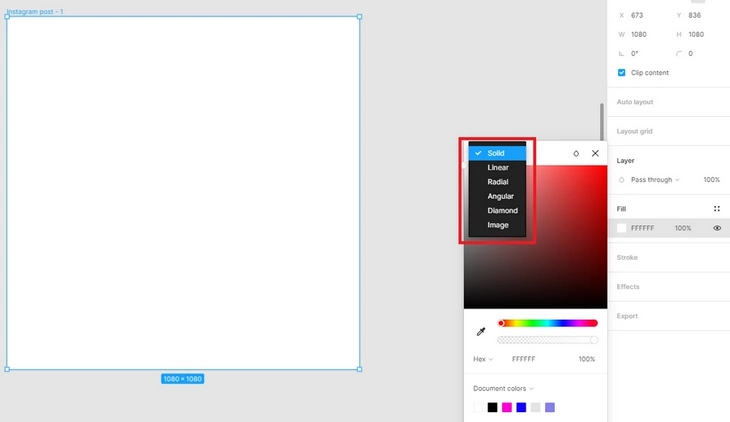
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
Варианты заливки в «Фигме»:

- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.
как сделать полупрозрачные сообщения в телеграмм?|ответ нашелся!|
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
Линейный градиент
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.
Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
Радиальный (круговой) градиент
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.
Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
Градиент в виде кристалла
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Как добавить градиент на фото
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:

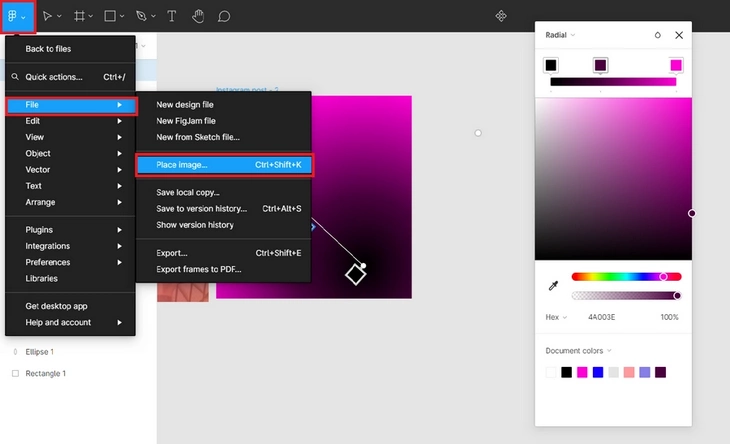
- Нажать на кнопку меню сверху слева, как показано на скриншоте. Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку.
- Воспользоваться сочетанием клавиш Ctrl+Shift+K и точно так же выбрать в окошке вашу картинку.
- Перетащить картинку из папки прямиком в рабочую область «Фигмы».
После того, как картинка появилась в рабочей области «Фигмы», мы можем перетащить ее внутрь созданного фрейма. Если разрешение картинки больше разрешения фрейма, то она будет выглядеть обрезанной. Чтобы подогнать размеры под фрейм, достаточно потянуть за уголки картинки и дотянуть их до уголков фрейма. Для удобства можно тянуть уголки, зажав кнопку Shift, тогда сохранятся пропорции и не нужно будет тянуть каждый уголок по отдельности.
Чтобы убедиться, что картинка поместилась без пустых мест, увеличиваем рабочую область и подгоняем ее под необходимые размеры. Когда будет достигнута граница фрейма, «Фигма» сама подскажет красными направляющими или автоматической подгонкой.
Приступаем к наложению градиента. Для этого создаем новую фигуру «Rectangle» с помощью горячей клавиши R или нажав на квадрат в меню сверху.
Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.
Сложные градиенты в «Фигме»
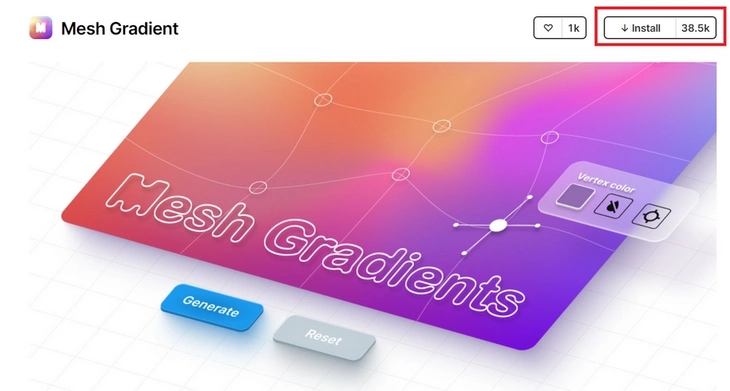
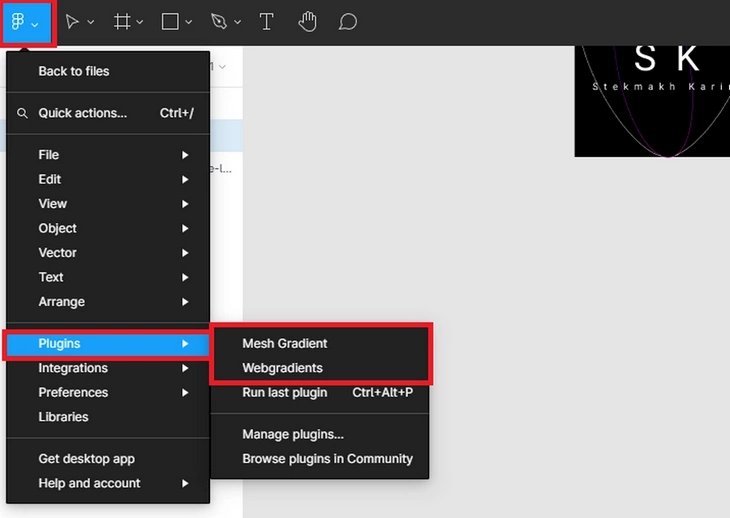
Для создания более сложного градиента можно воспользоваться бесплатным плагином Mesh Gradient для «Фигмы». Установите его, нажав «Install» в правом верхнем углу, а затем выберите фигуру и запустите плагин в меню.


Плагин имеет различные настройки для создания градиентов. При открытии вы увидите градиент и четыре точки на нем, так называемые «Mesh points». Эти точки позволяют выбрать дополнительные цвета и направления для градиента. Плагин позволяет разместить на поле до 16 точек. Чтобы добавить дополнительный цвет, нужно нажать на точку и выбрать цвет.
Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
Кнопки в пункте «Control Visibility» управляют появлением Mesh points и направляющих линий. Это сделано для удобства создания новых направлений в градиенте. Выбрав параметр «None», можно посмотреть на готовый градиент прежде, чем сформировать его.
После создания нужного эффекта нажимаем «Generate». Таким образом вы сформируете готовый объект в виде квадрата с созданным градиентом. Остается только переместить его на картинку и уменьшить прозрачность для красивого эффекта или использовать как самостоятельный дизайн.
Webgradients для подбора идеальных сочетаний цветов градиента
Чтобы не ломать голову при отсутствии вдохновения, воспользуйтесь сервисами по подбору готовых градиентов. Например, отличный вариант — Webgradients.com. Он содержит бесплатную коллекцию из более чем 180 линейных градиентов. Использованные цвета указаны под каждым кружочком. Кликнув на любой из них, вы увидите градиент в полном размере.
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.
Полагаю, статья помогла вам не только открыть новый инструмент для работы с креативом, но и добавила несколько идей в «копилку».
Источник: texterra.ru
Как сделать красивый градиент в Adobe Photoshop

Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
Как создать свой градиент в Фотошопе
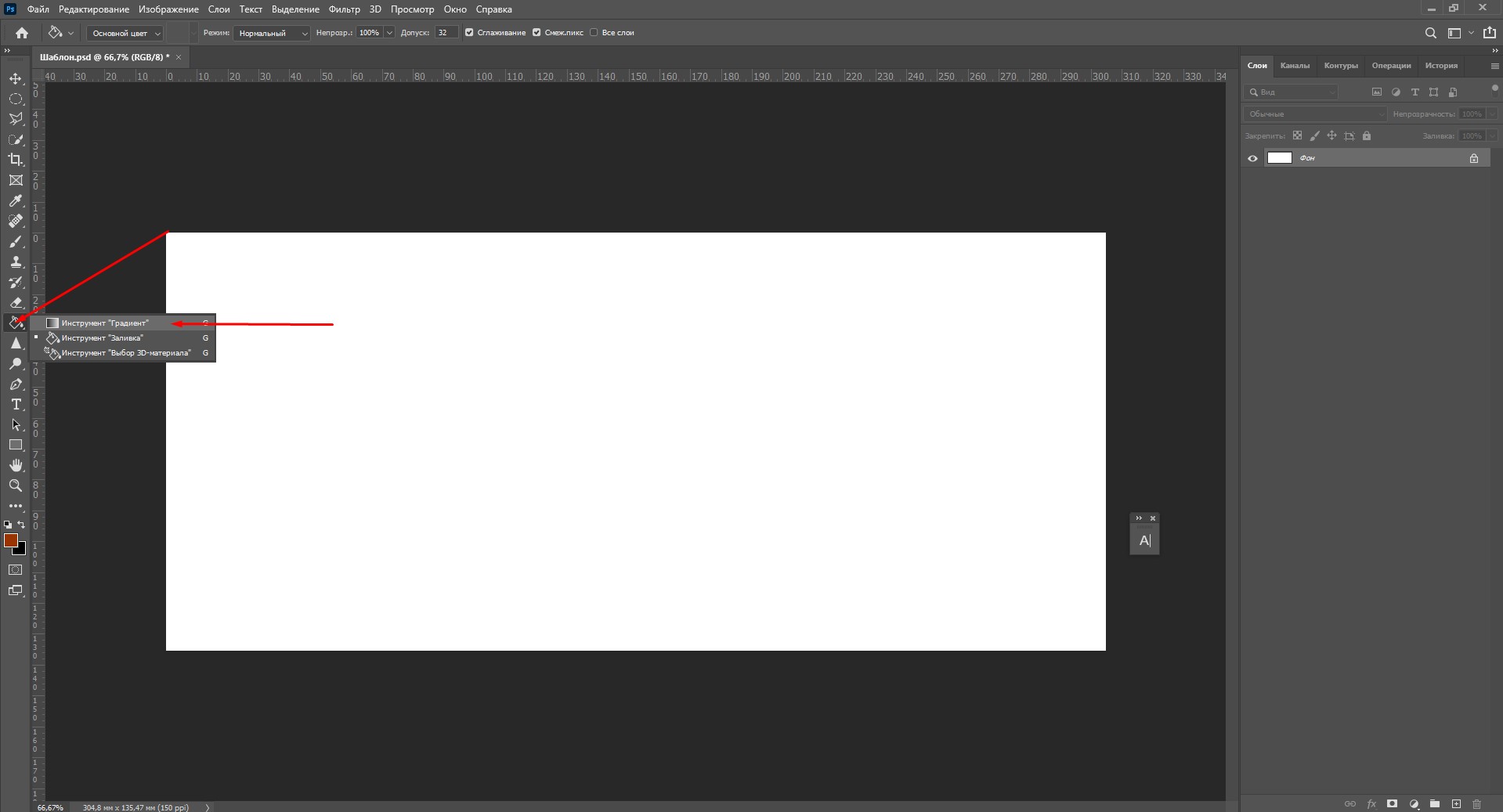
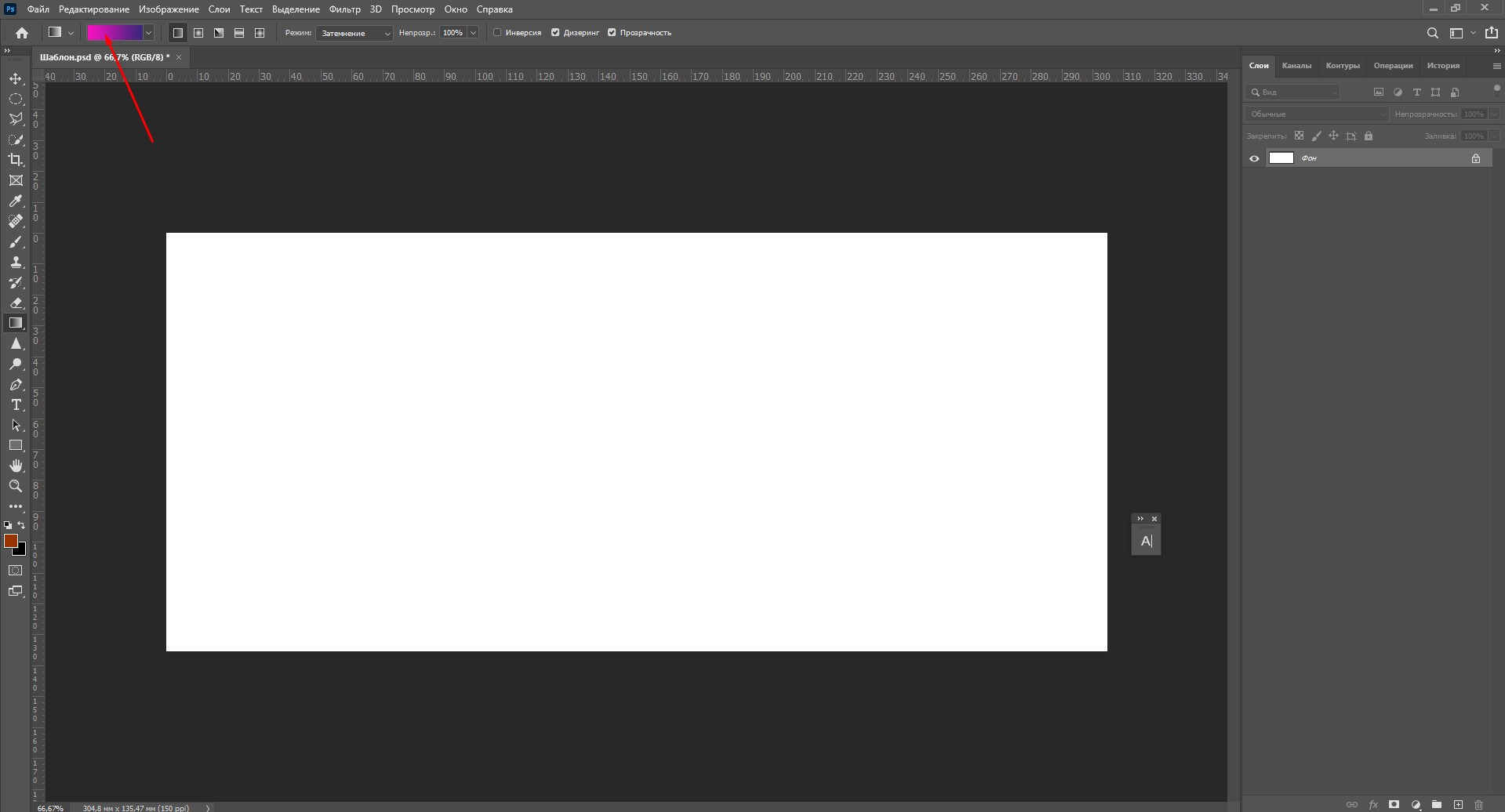
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.

- В верхней части экрана появится изображение градиента. Кликните по нему.

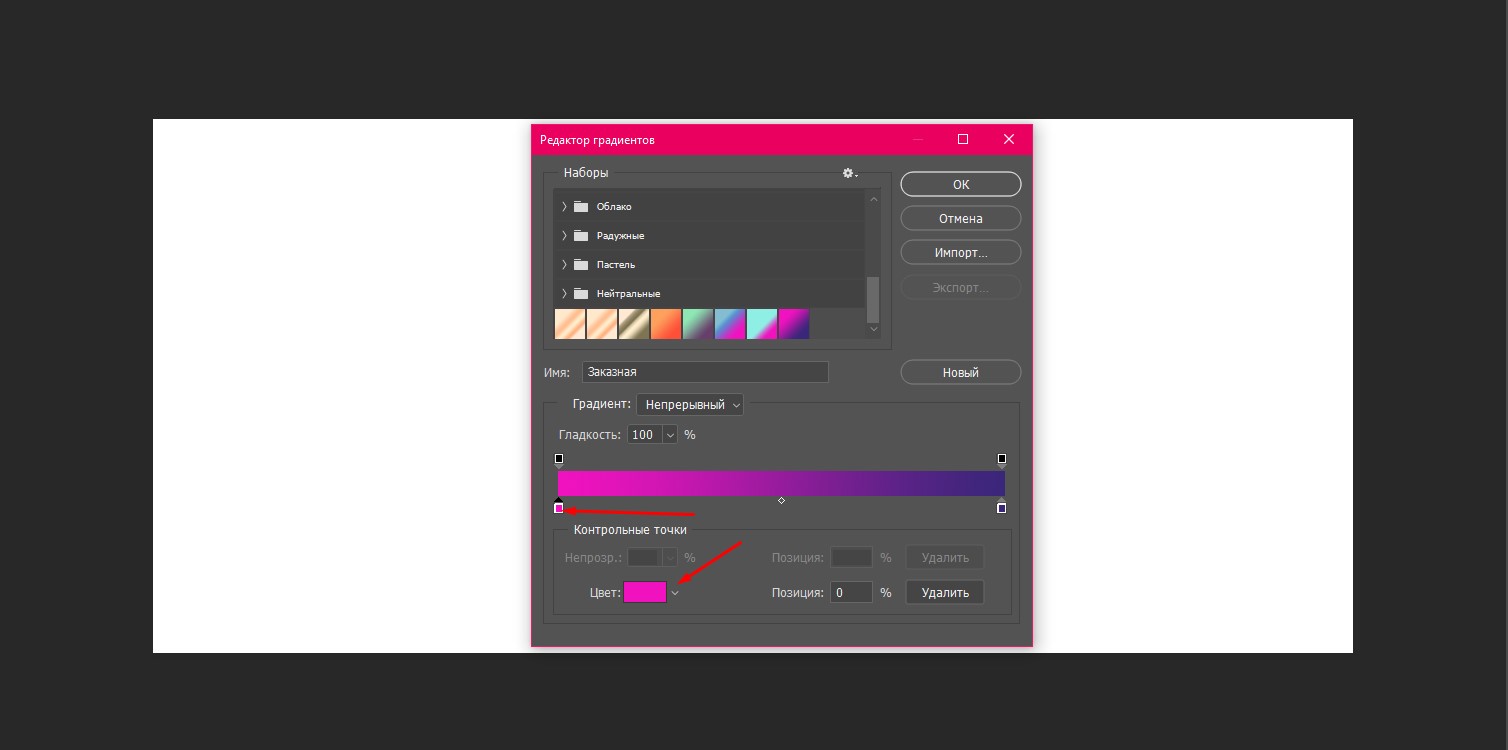
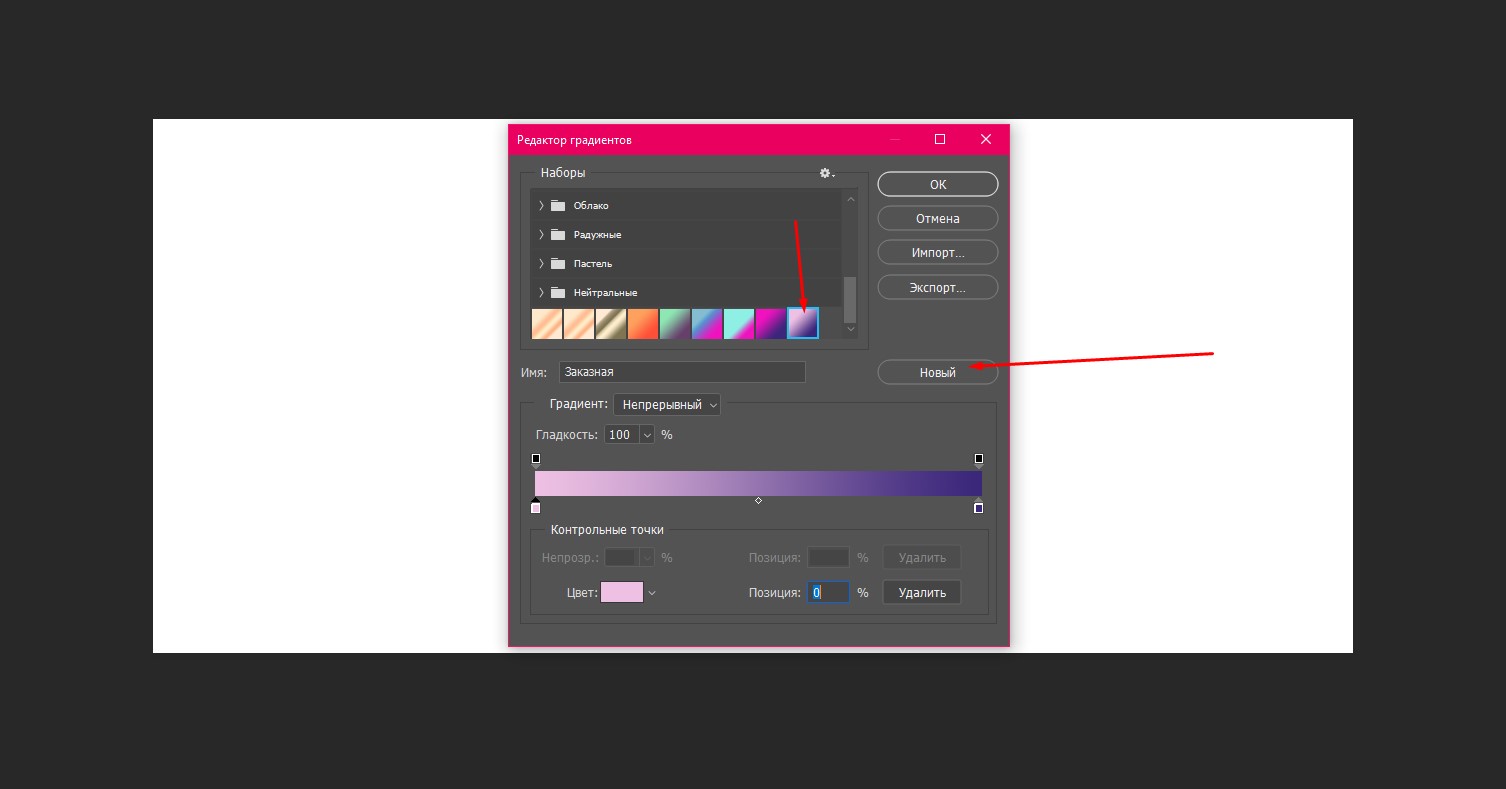
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».

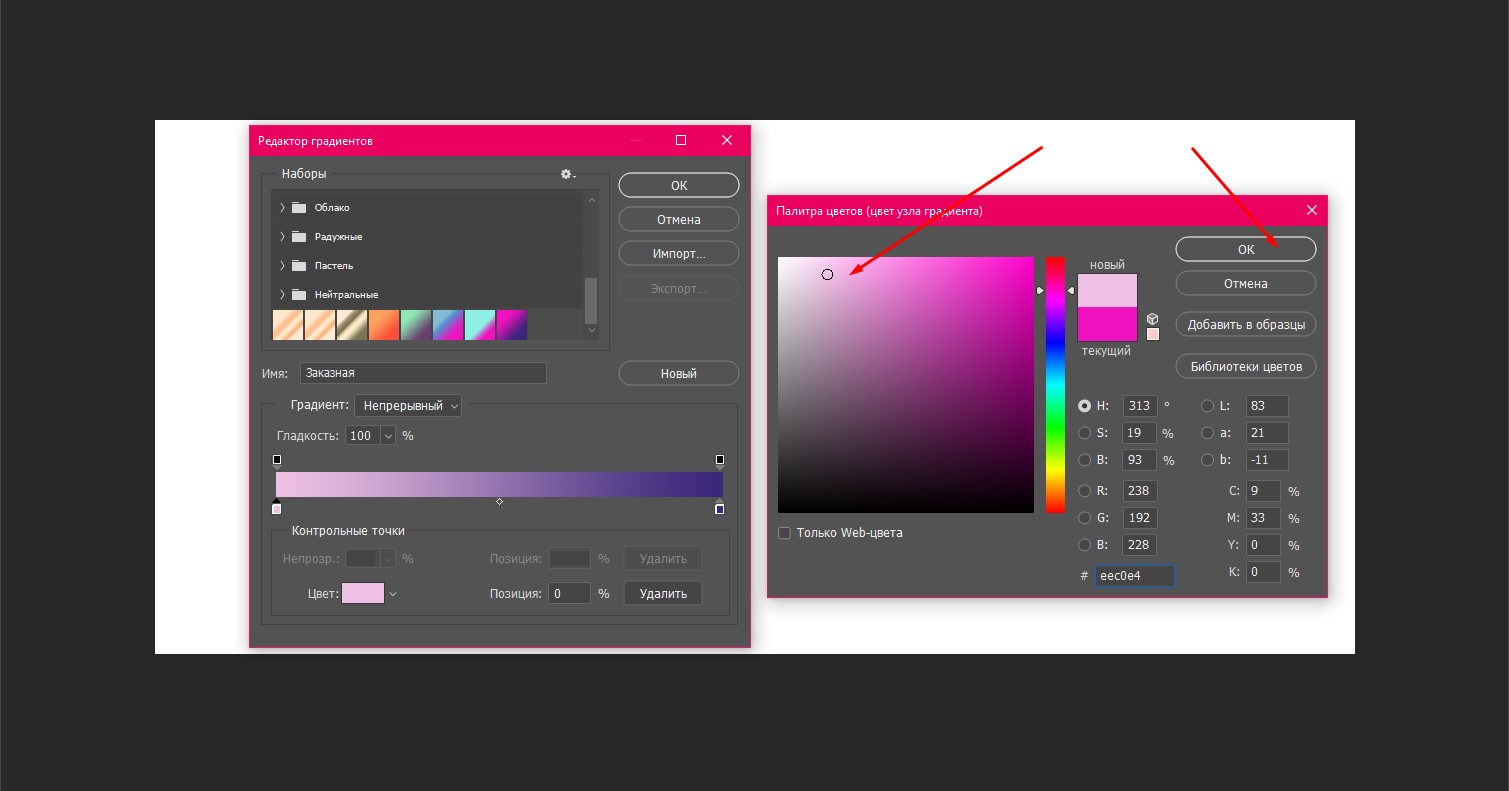
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.

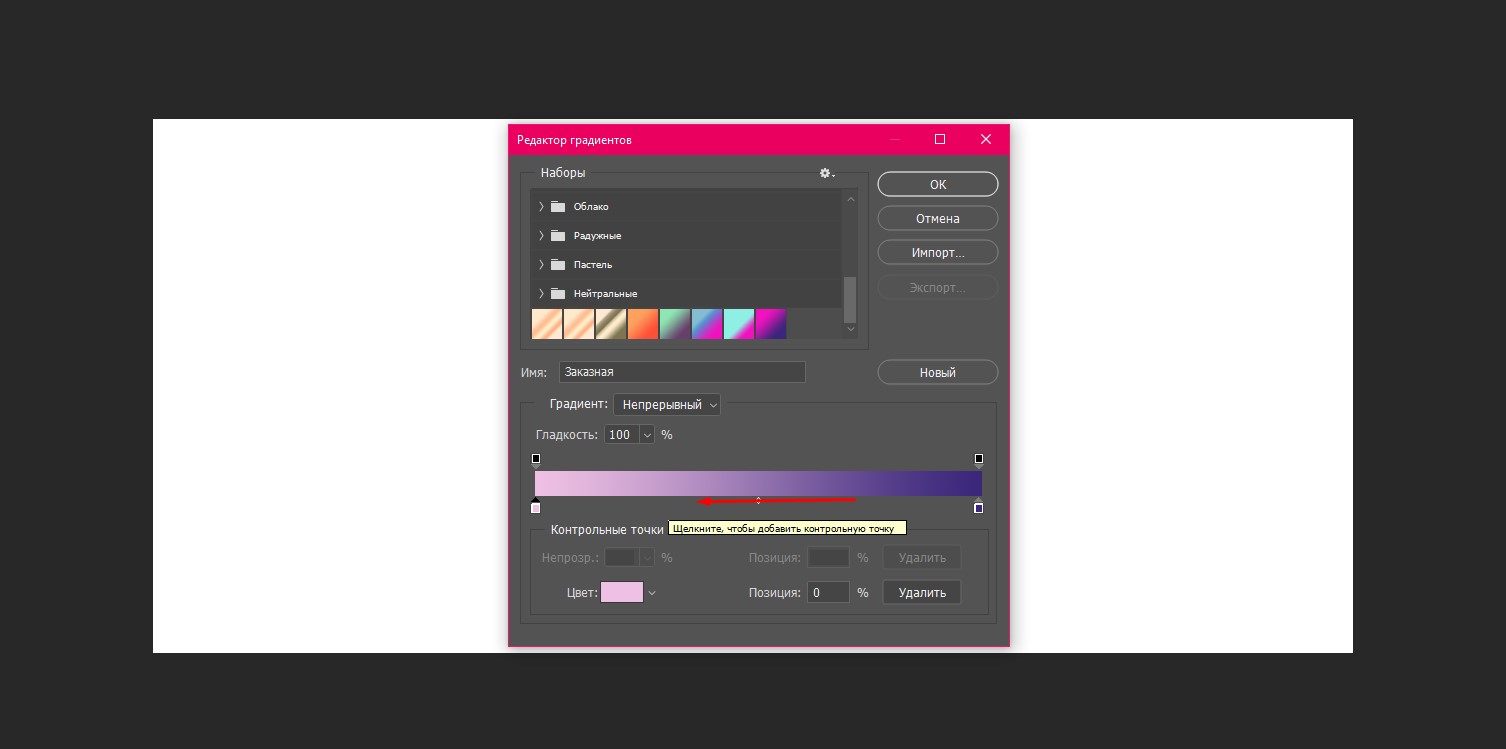
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.

- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Как сделать фон градиентом
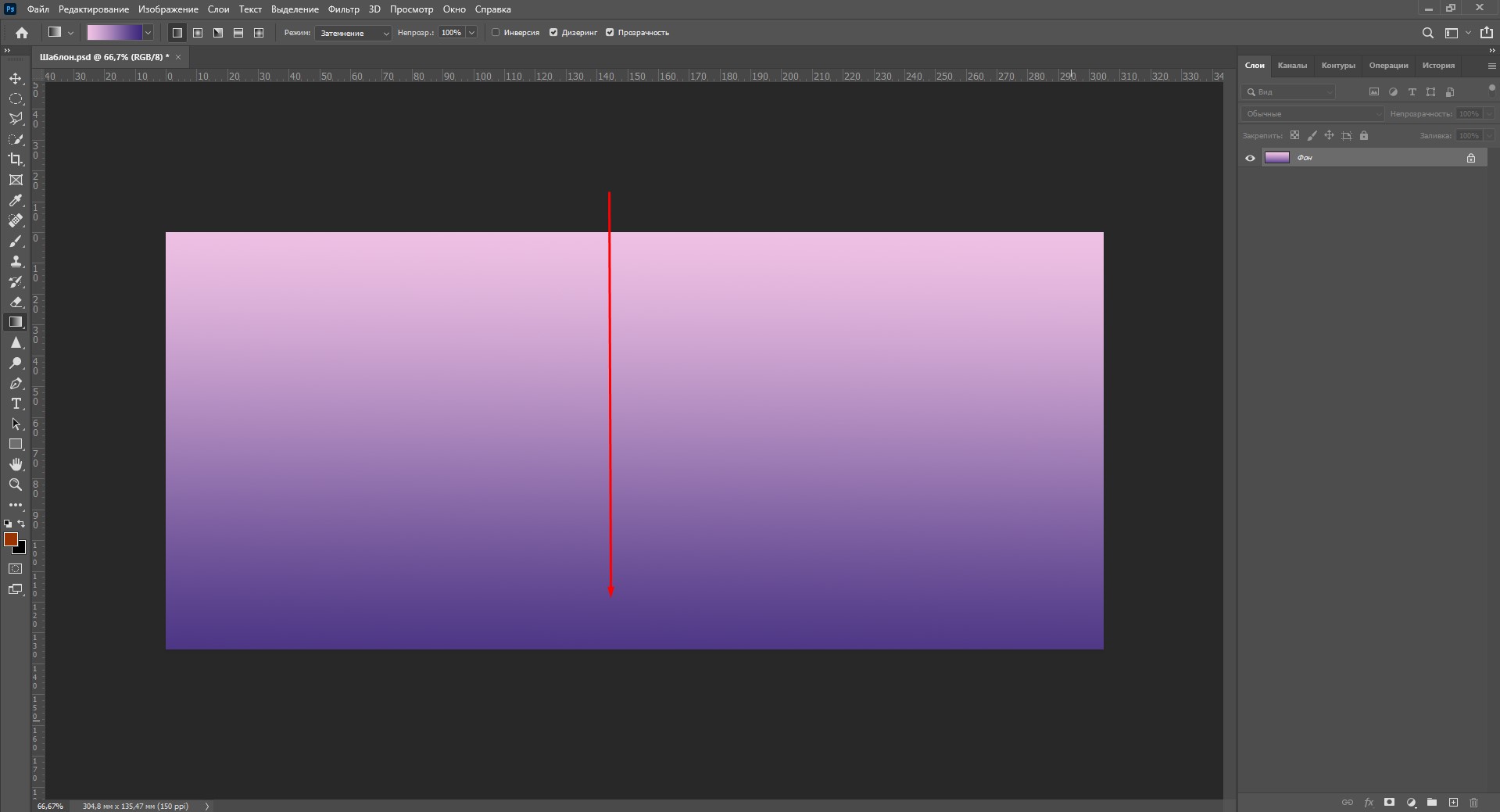
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.

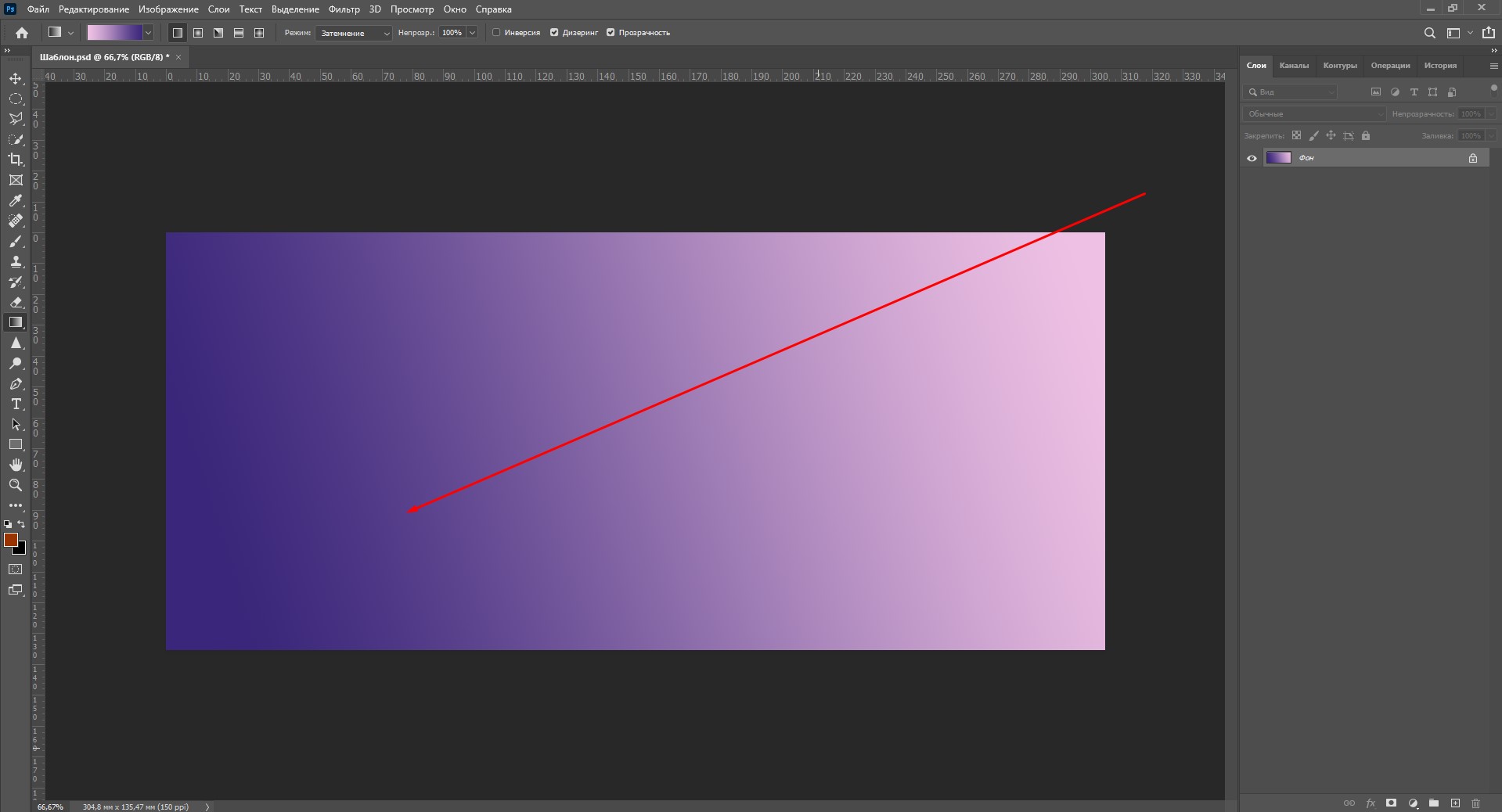
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.

Как залить объект градиентом
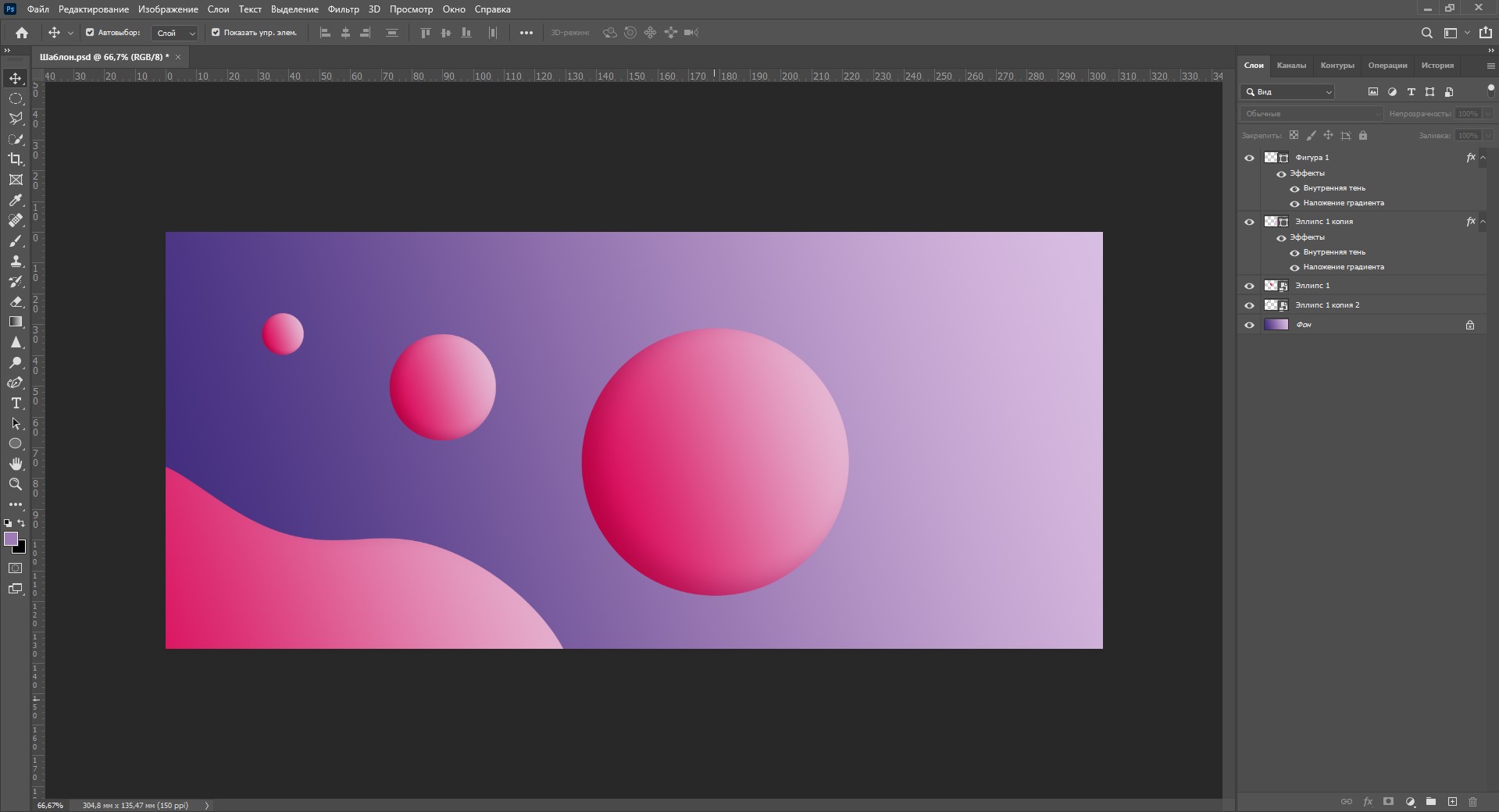
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:

Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
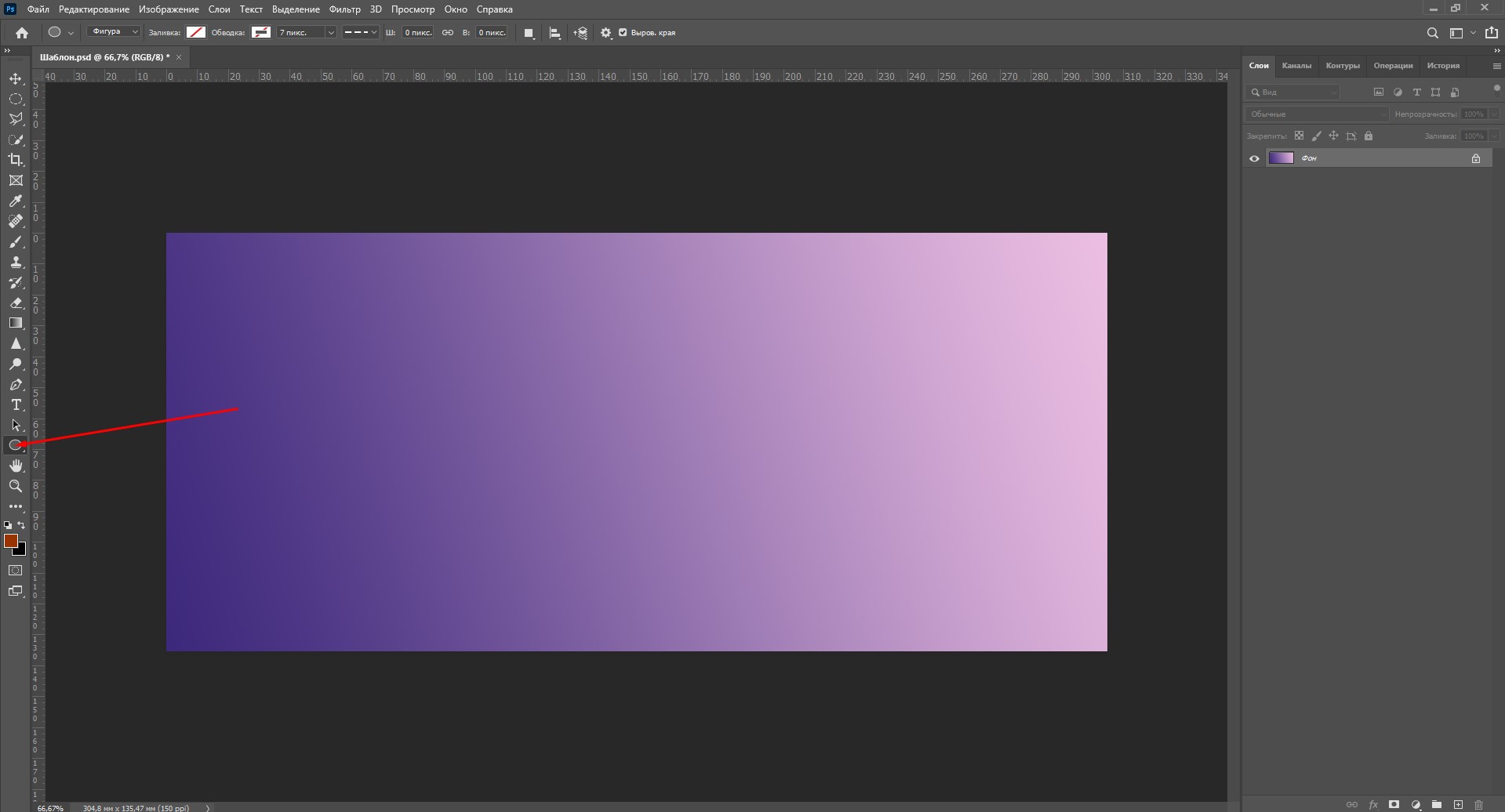
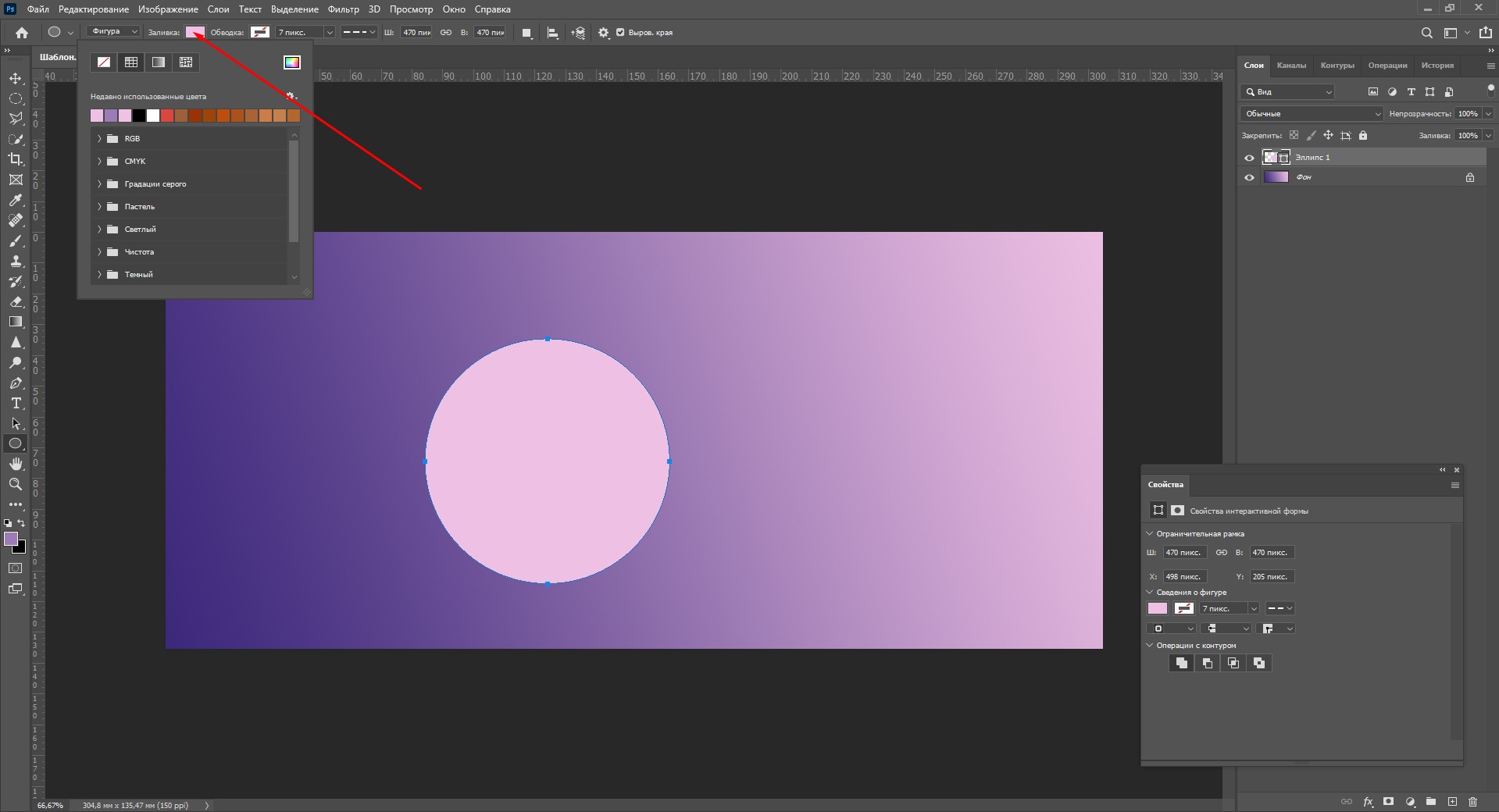
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.

- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.

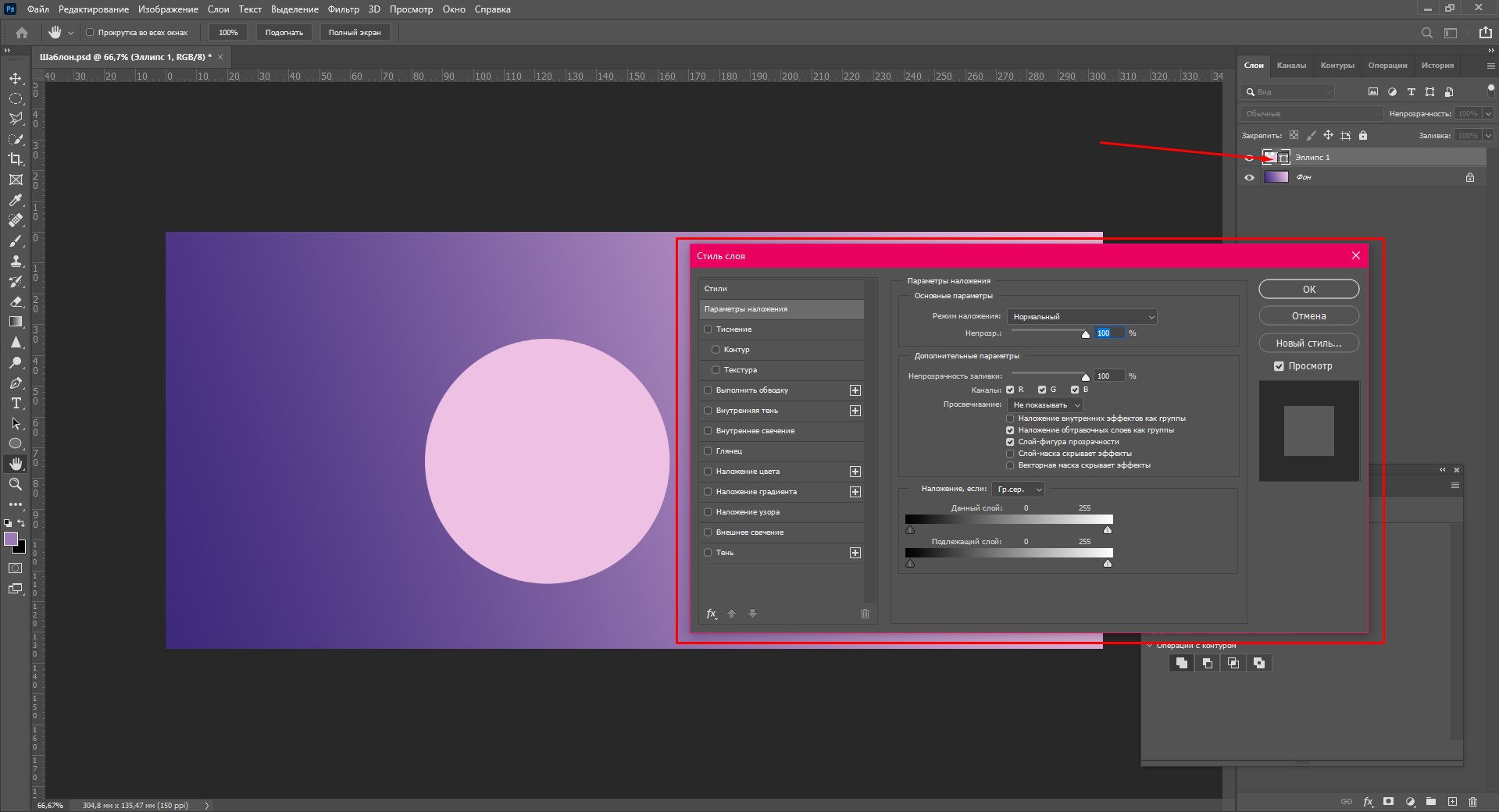
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.

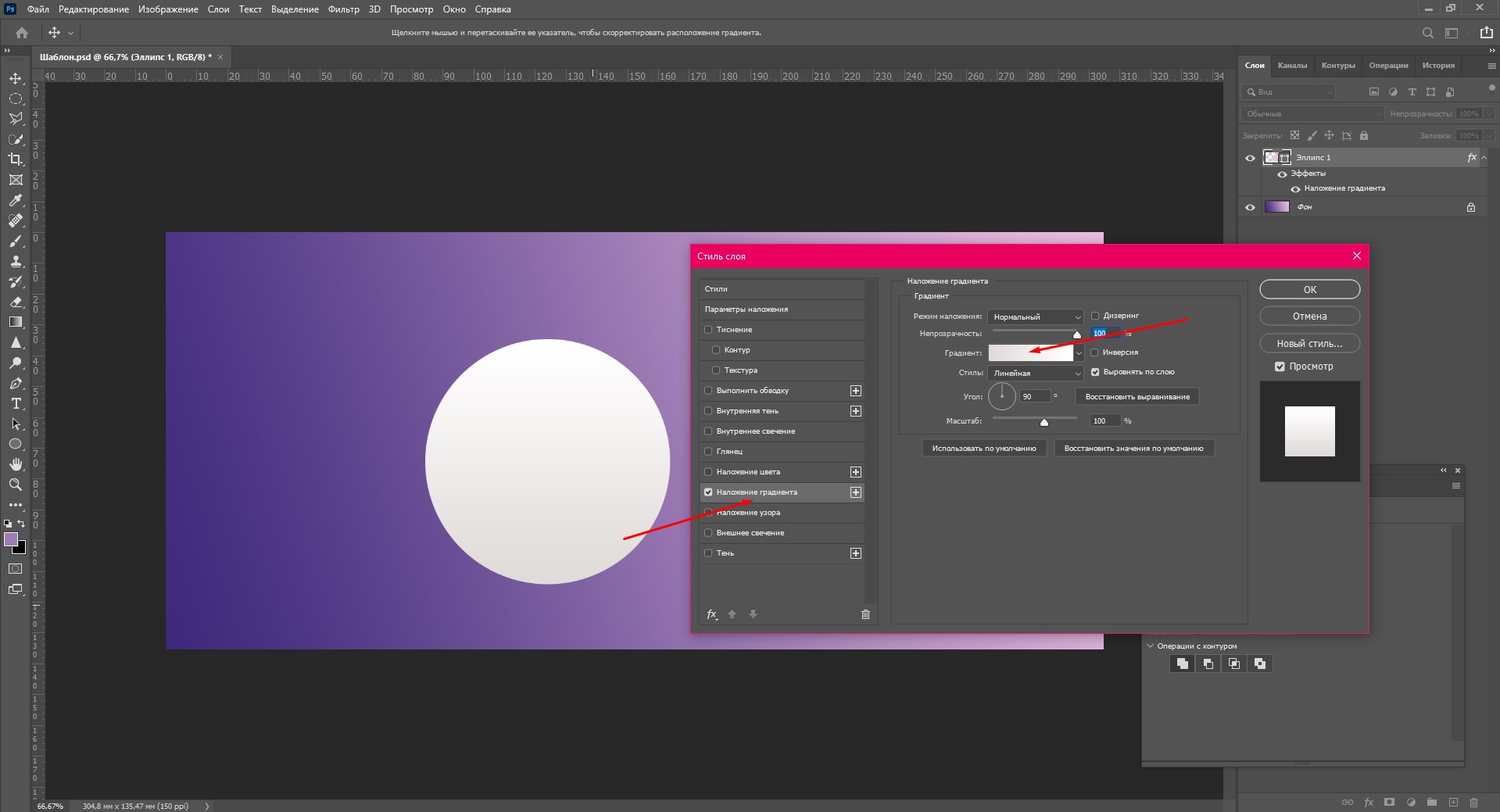
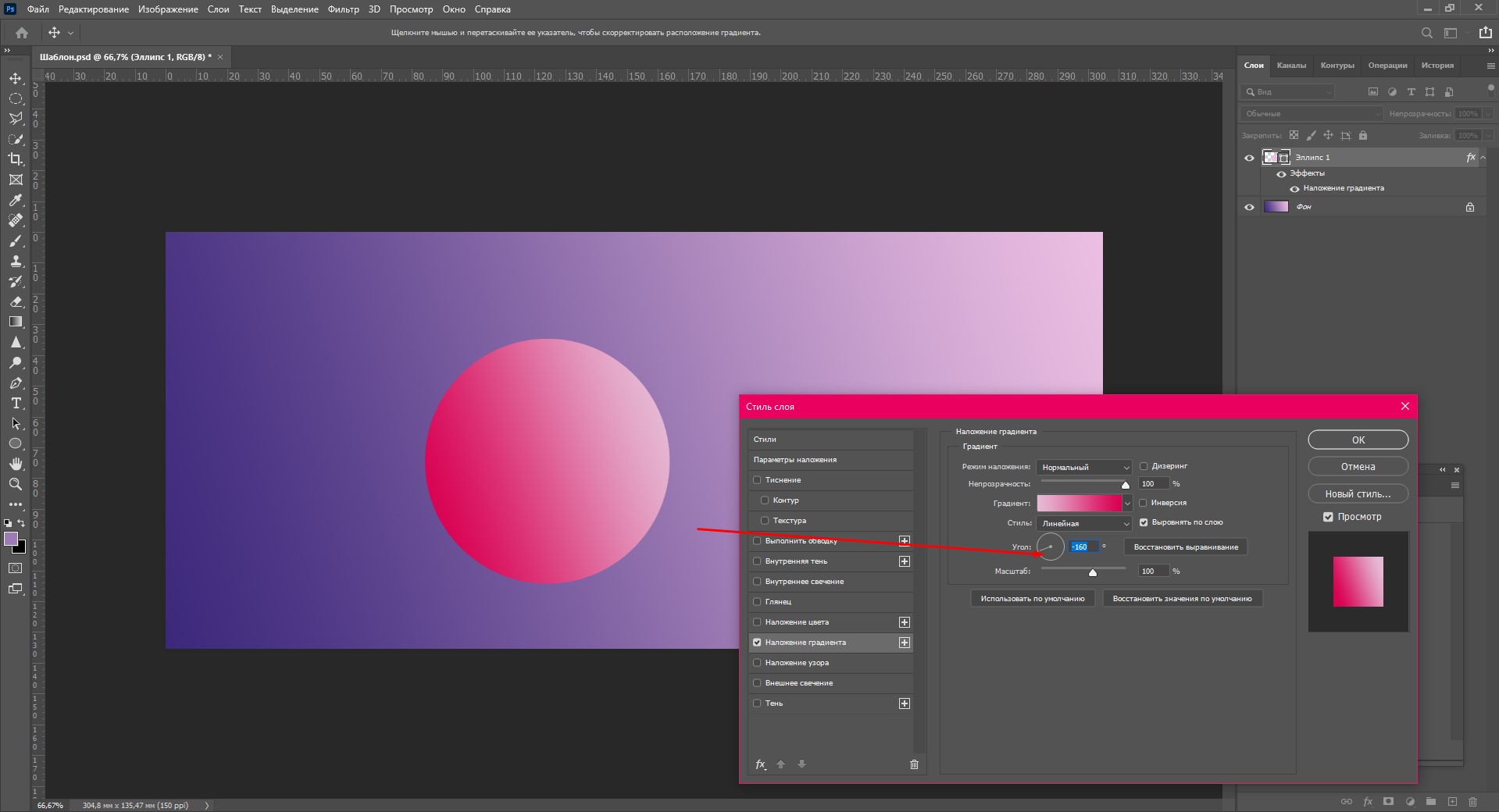
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.

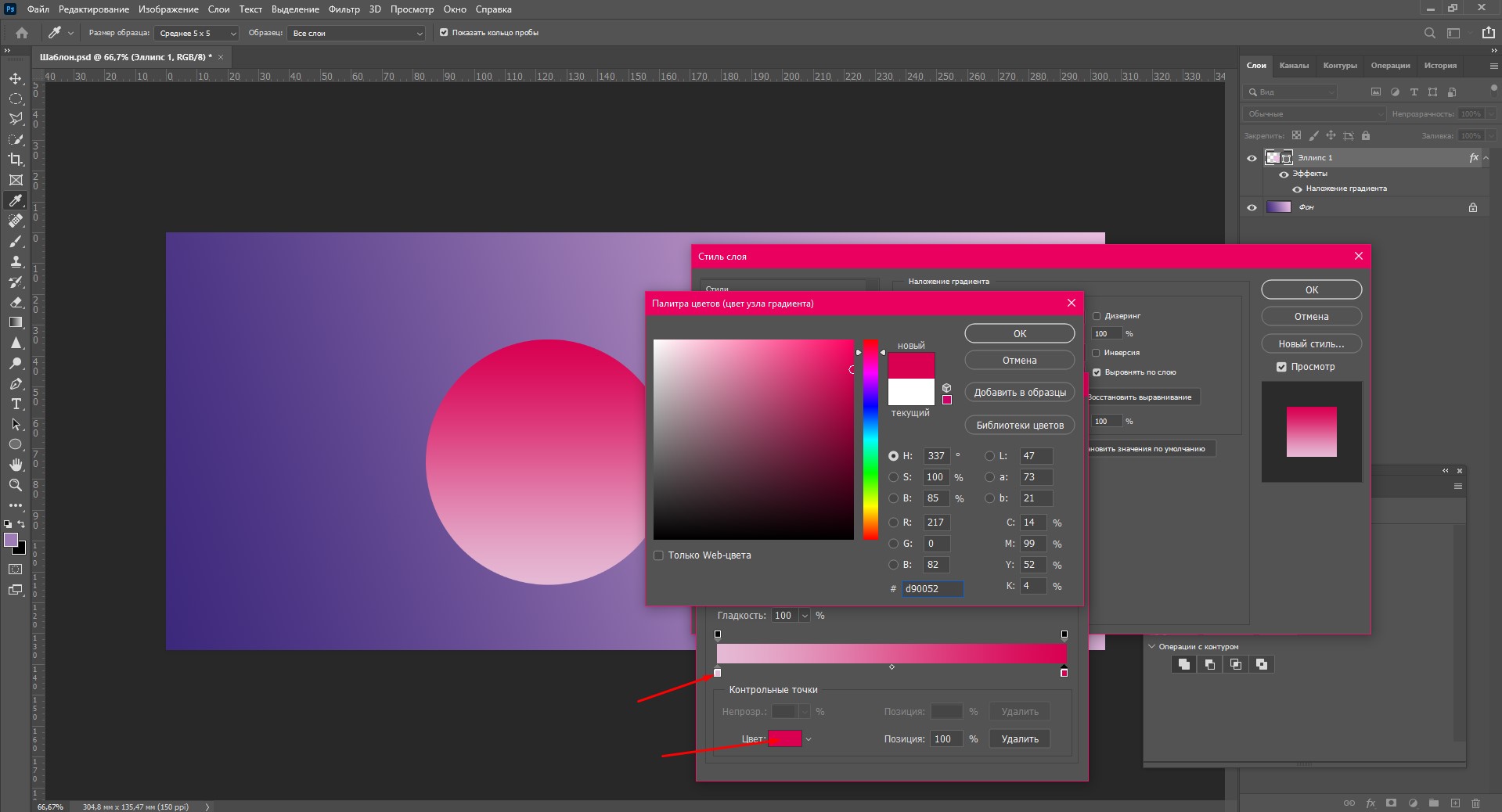
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.

- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.

Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
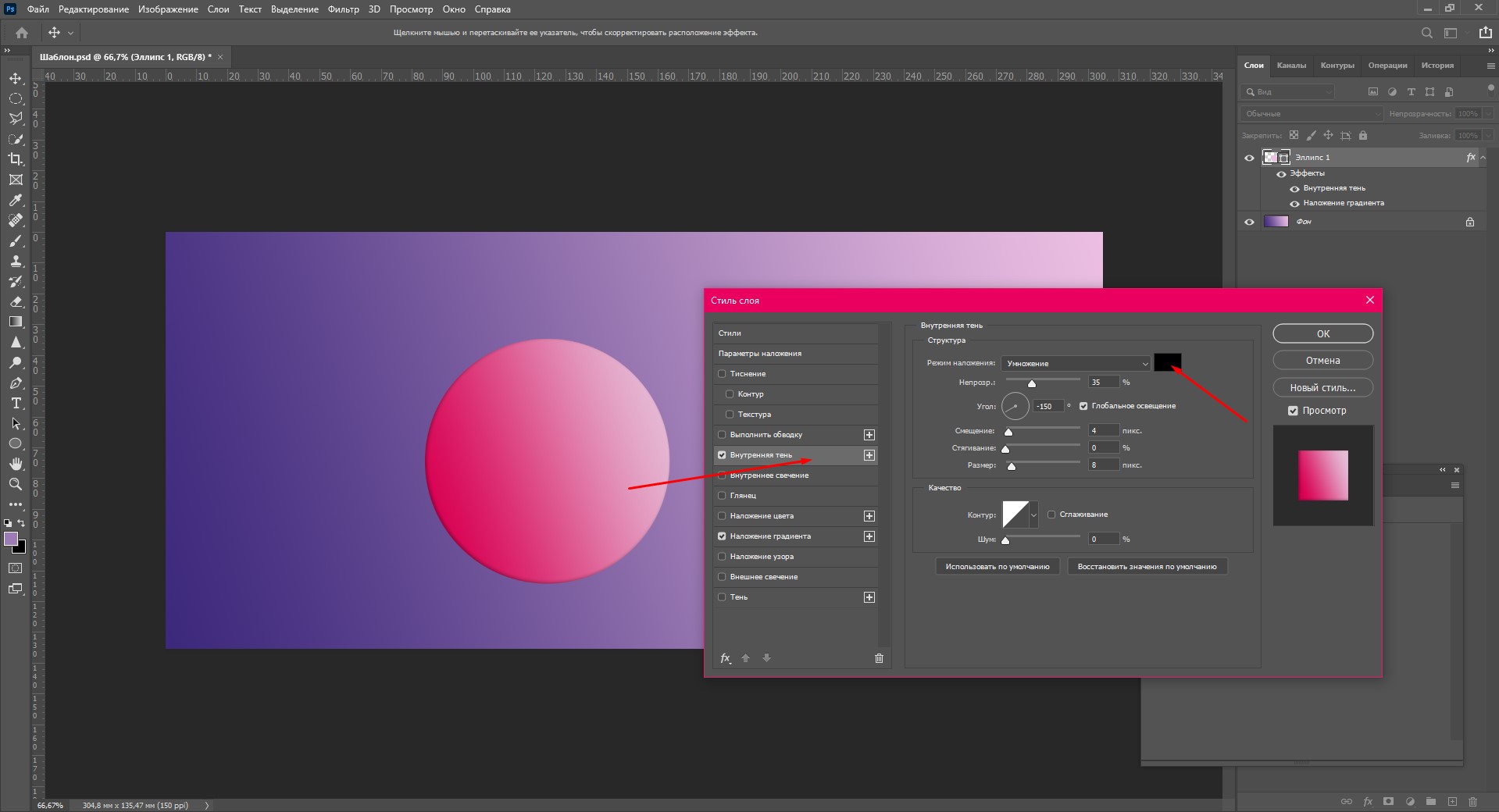
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.

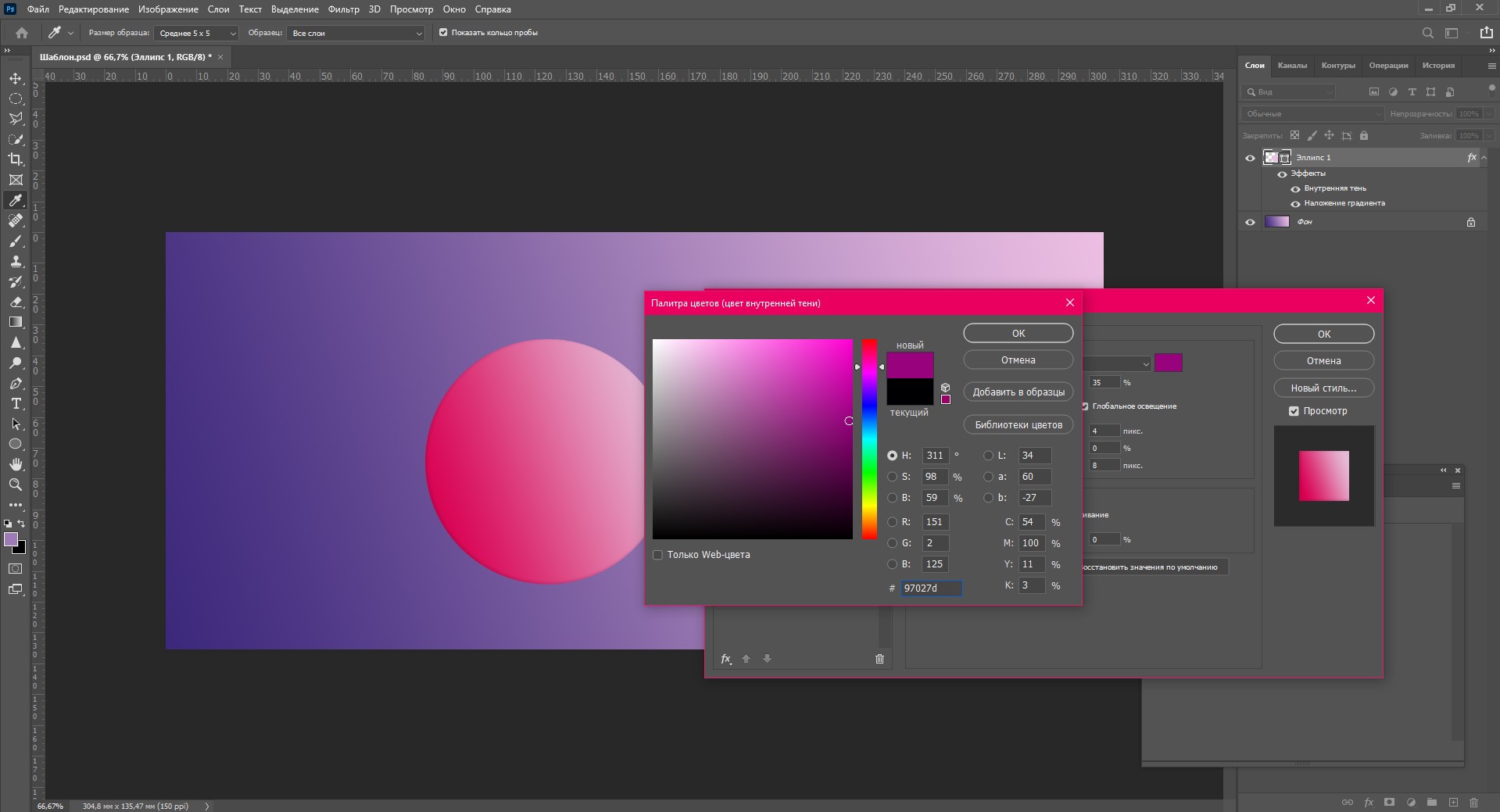
- Выбираю цвет тени. Пусть уходит в фиолетовый.

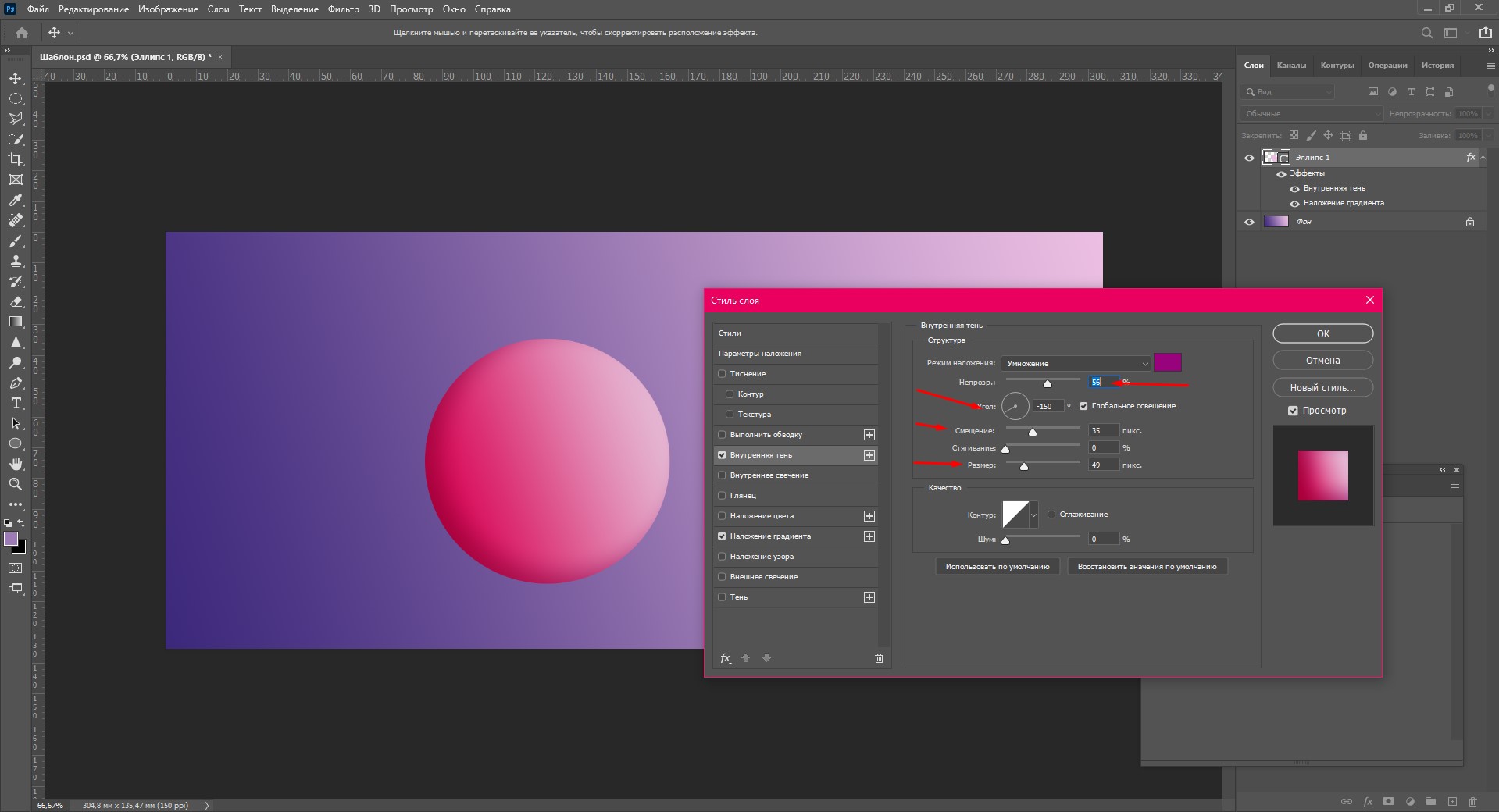
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.

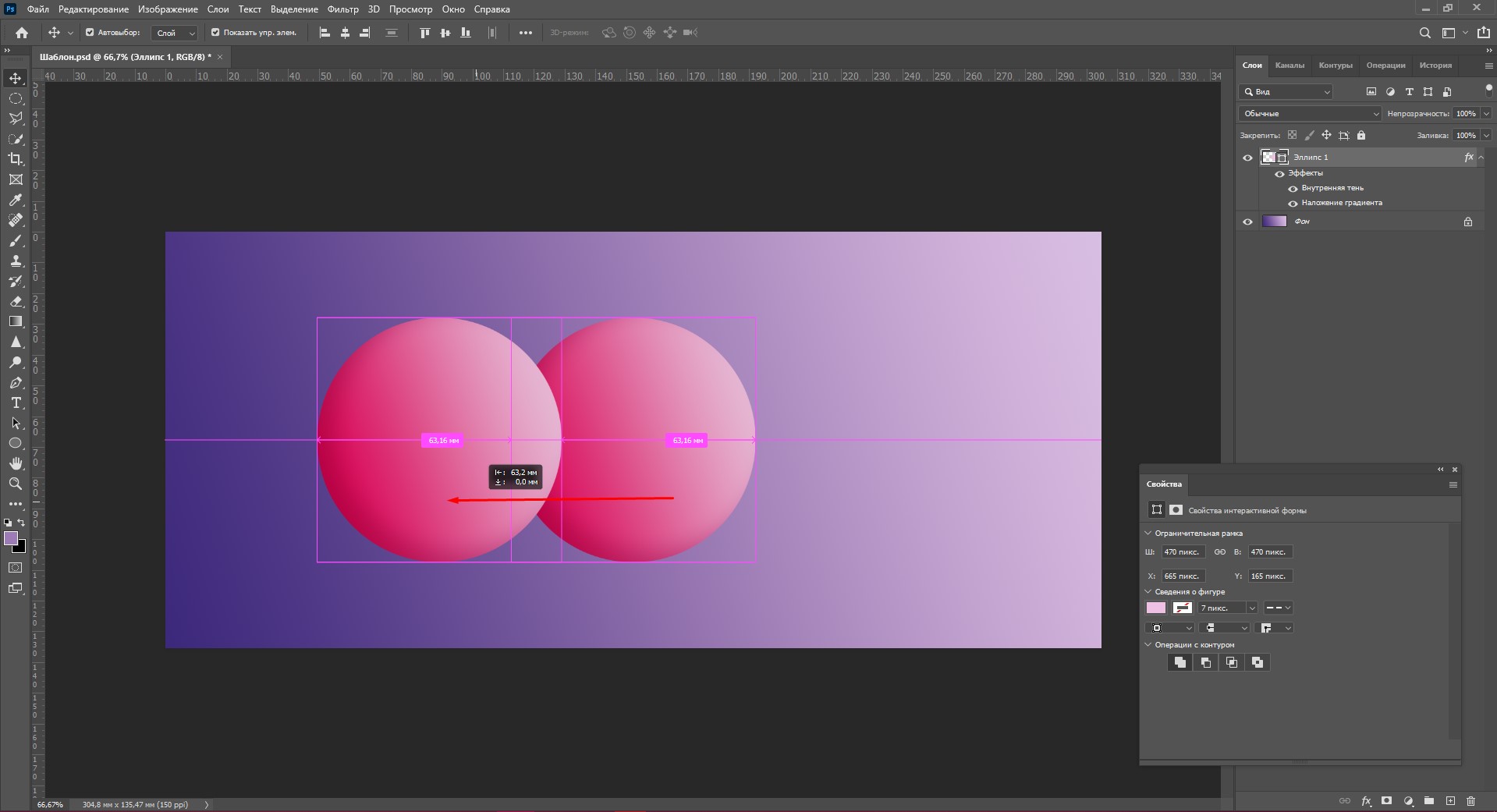
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.

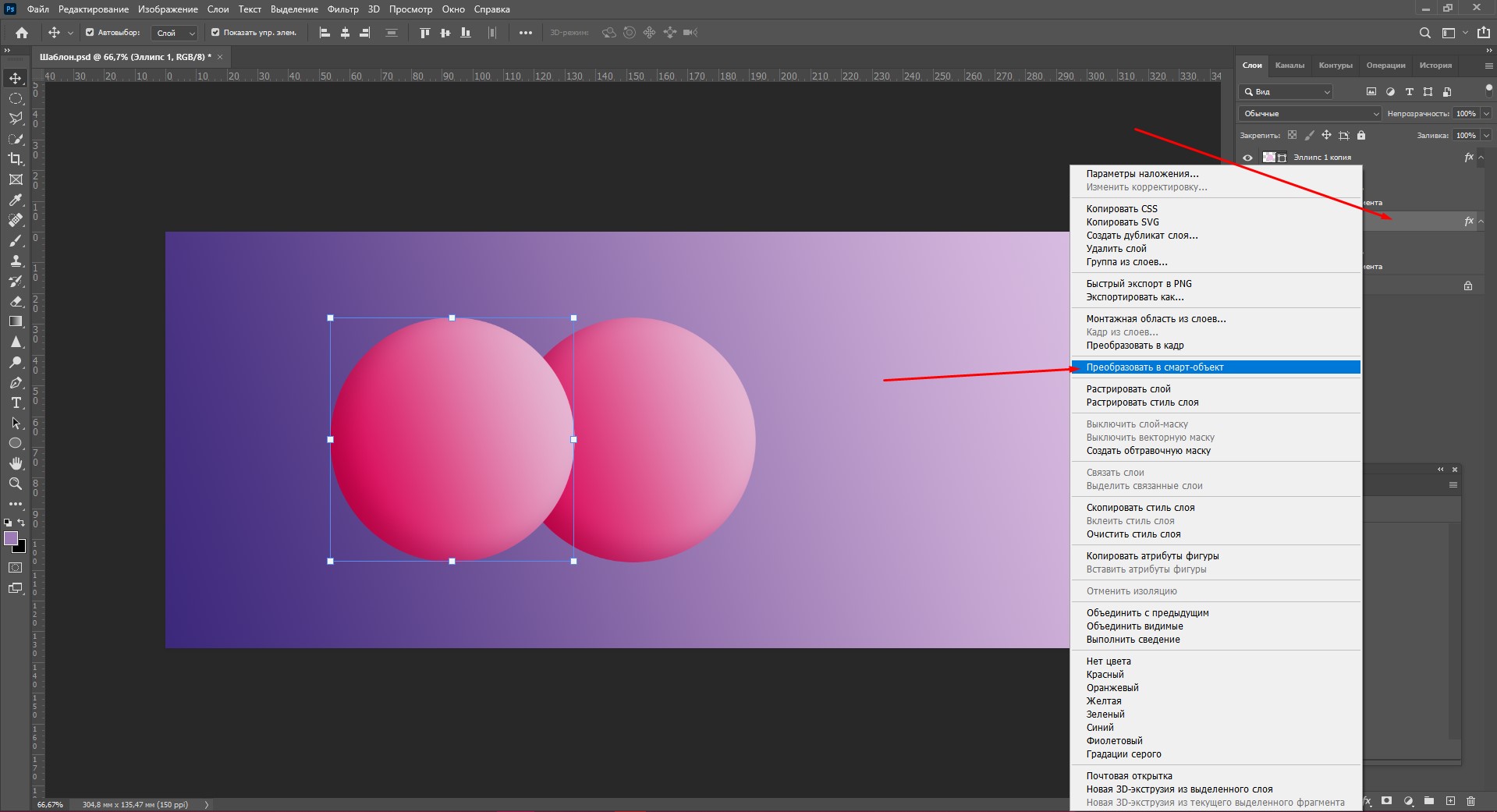
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».

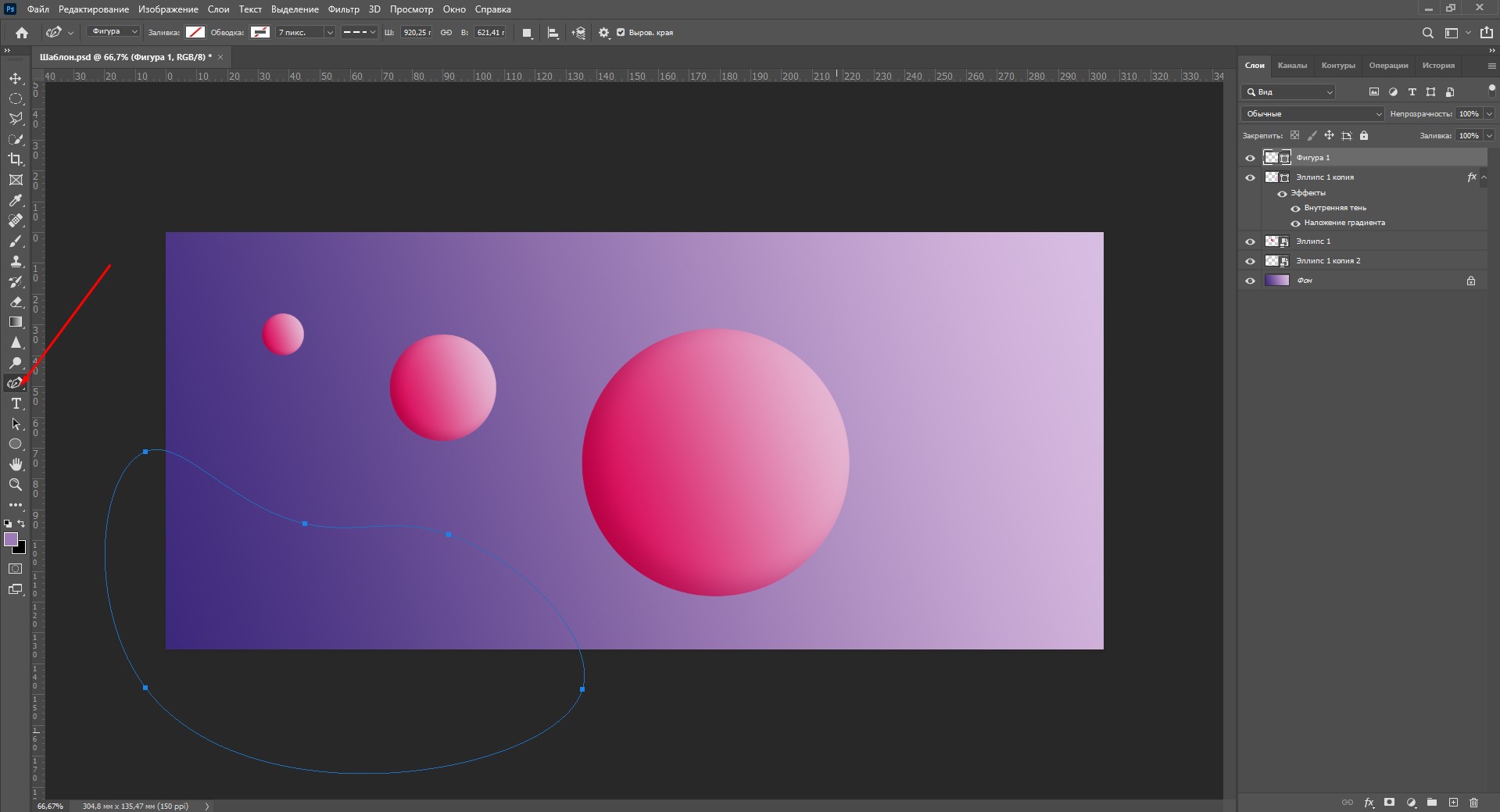
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.

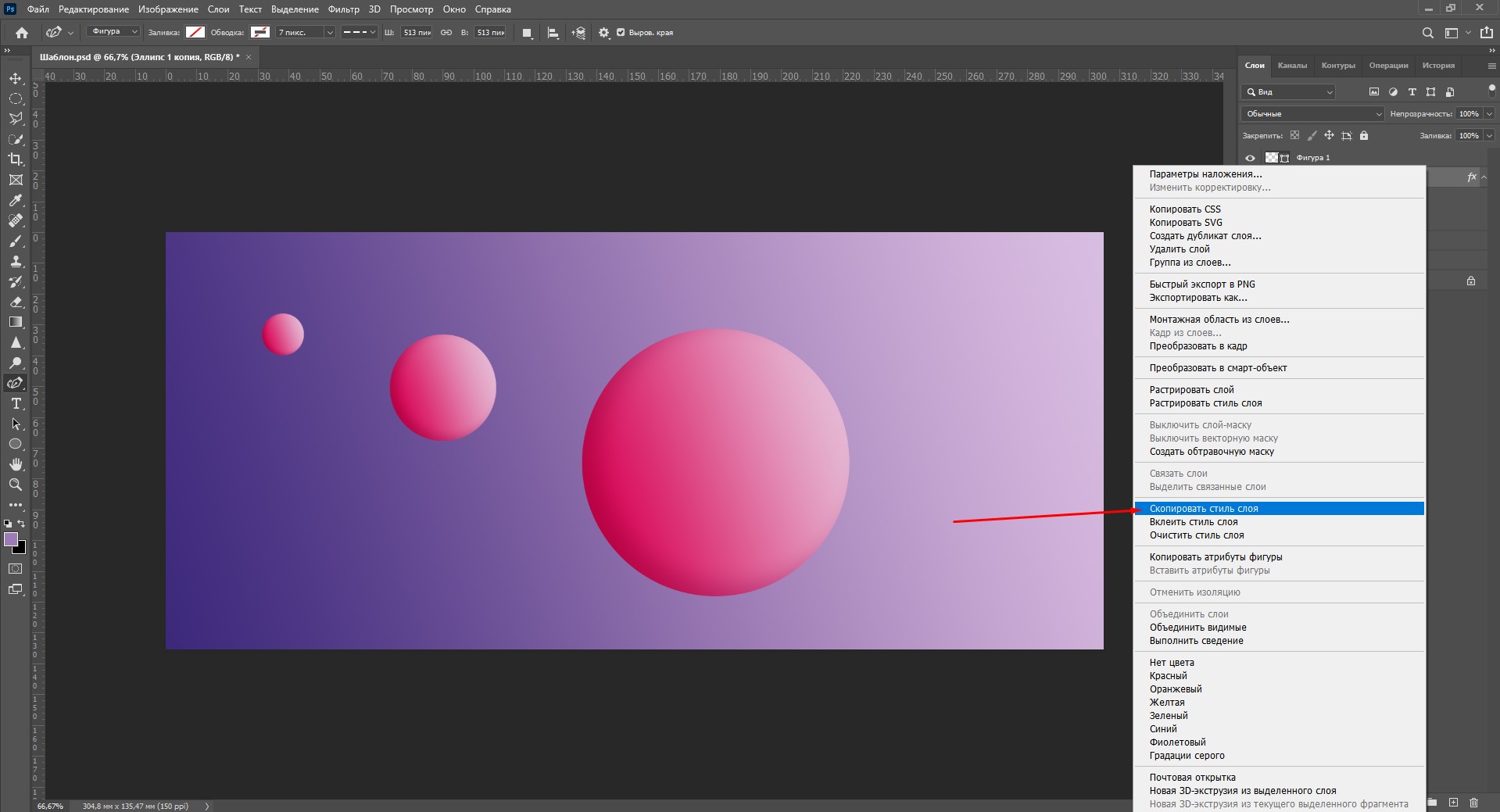
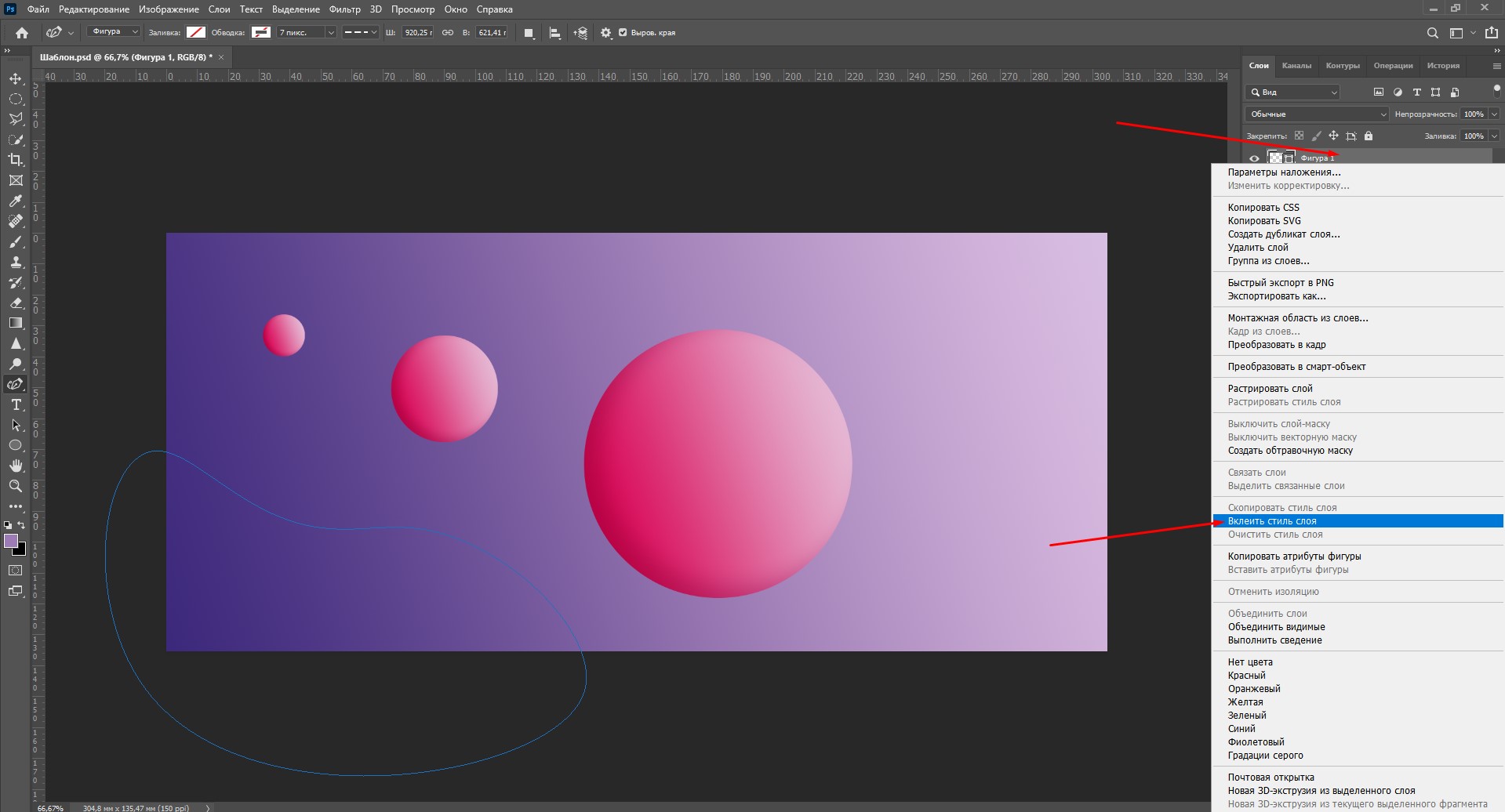
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.

Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.

Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.

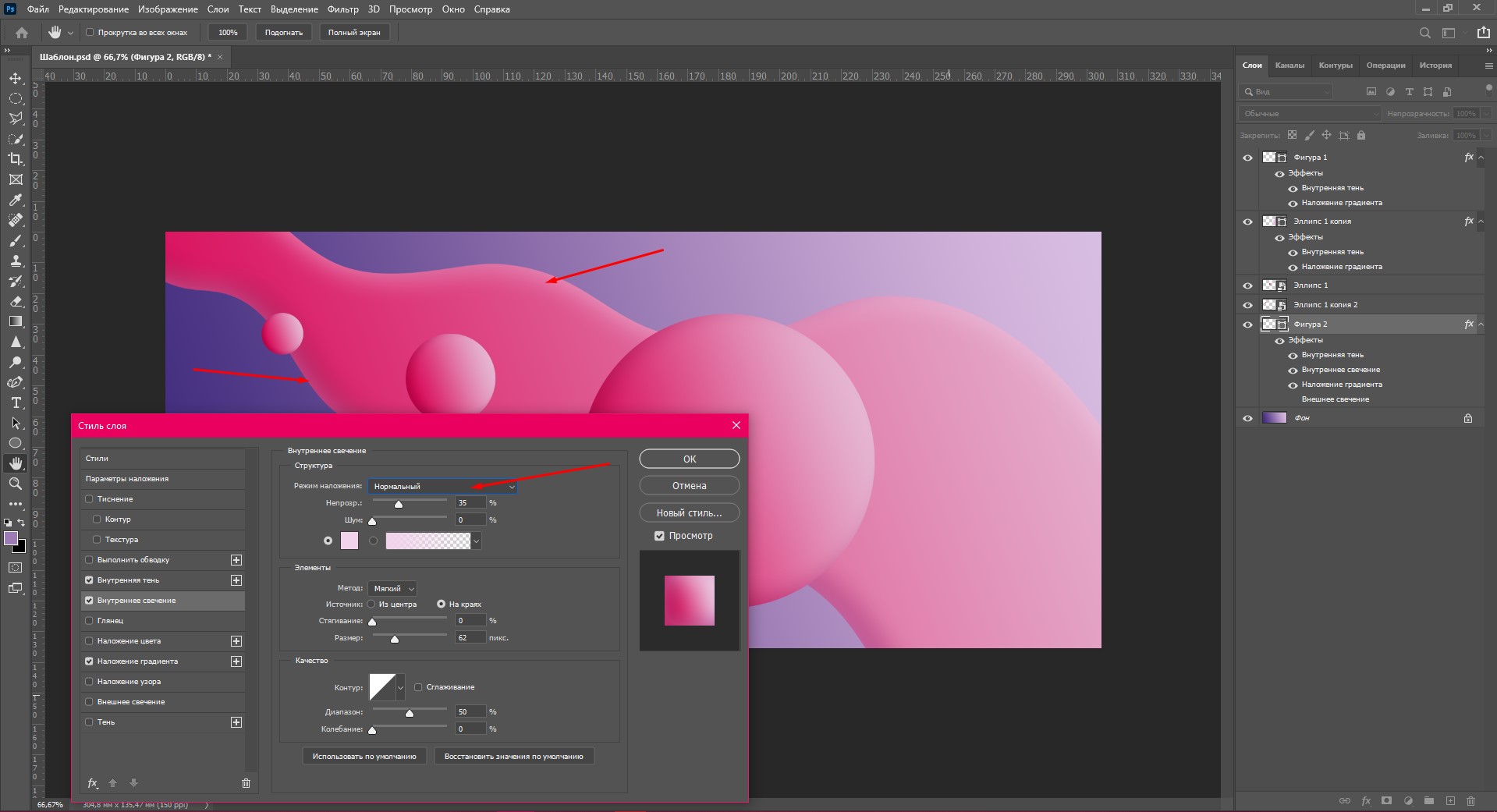
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.

Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст

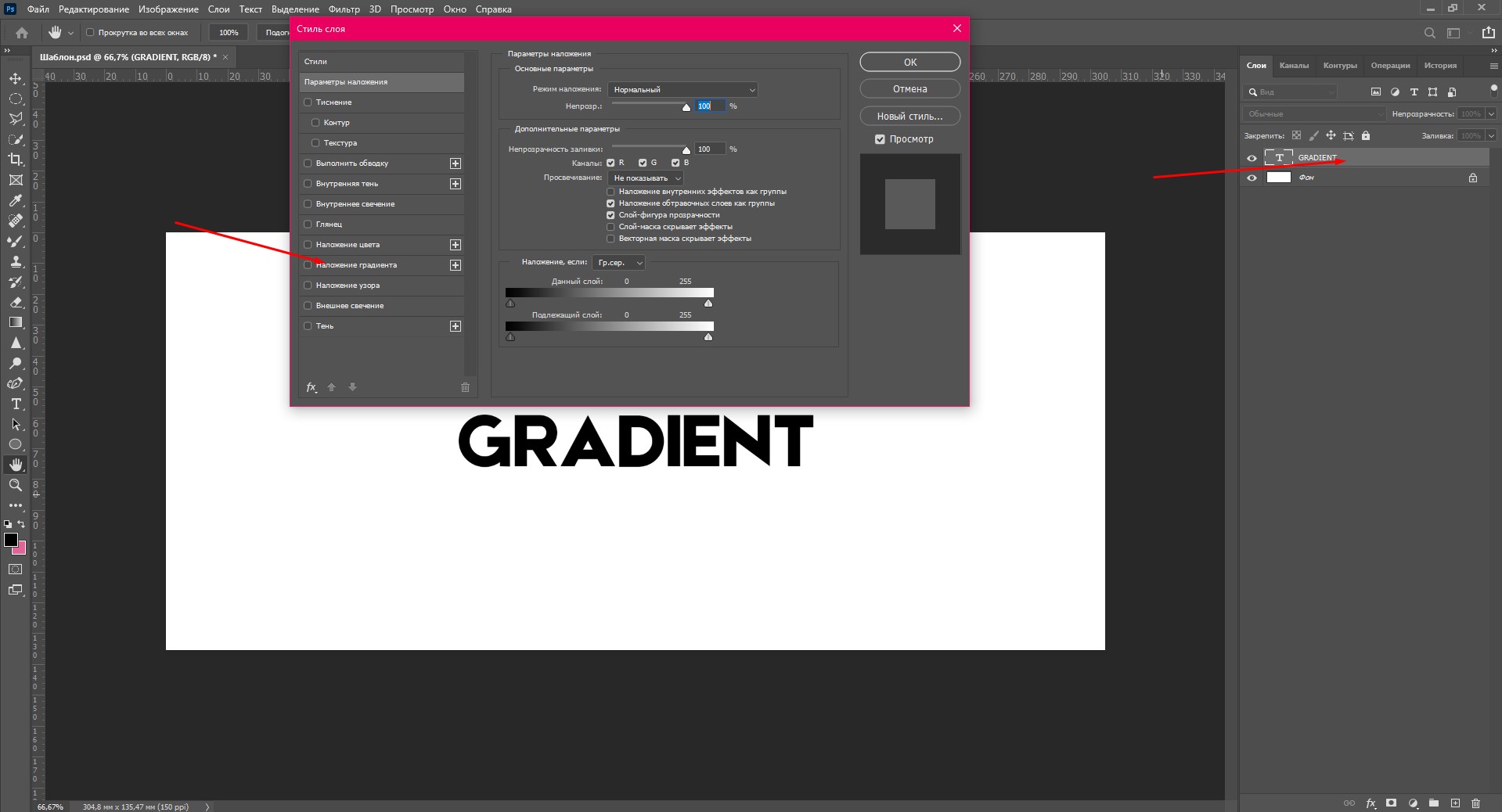
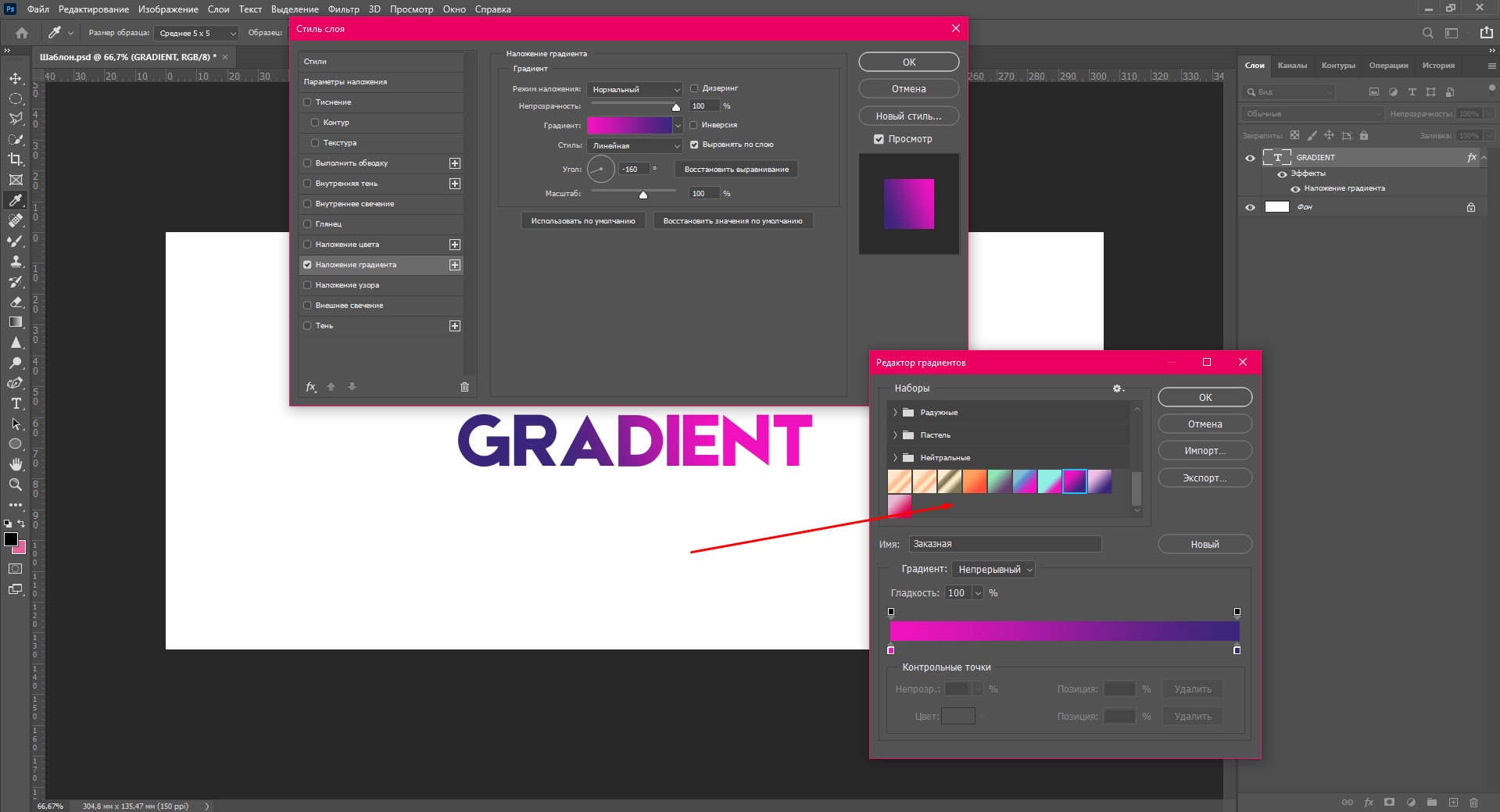
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.

- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.

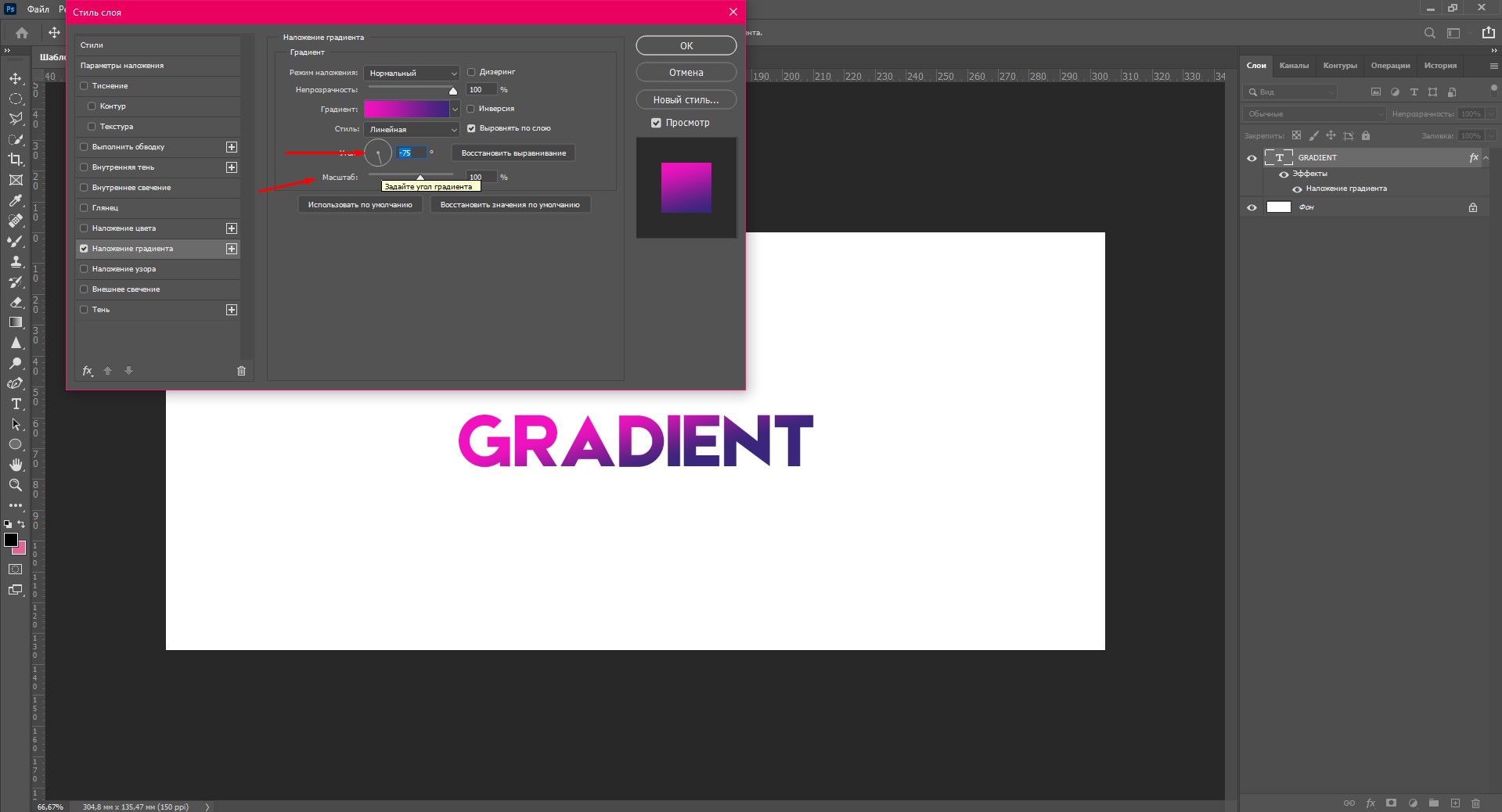
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.

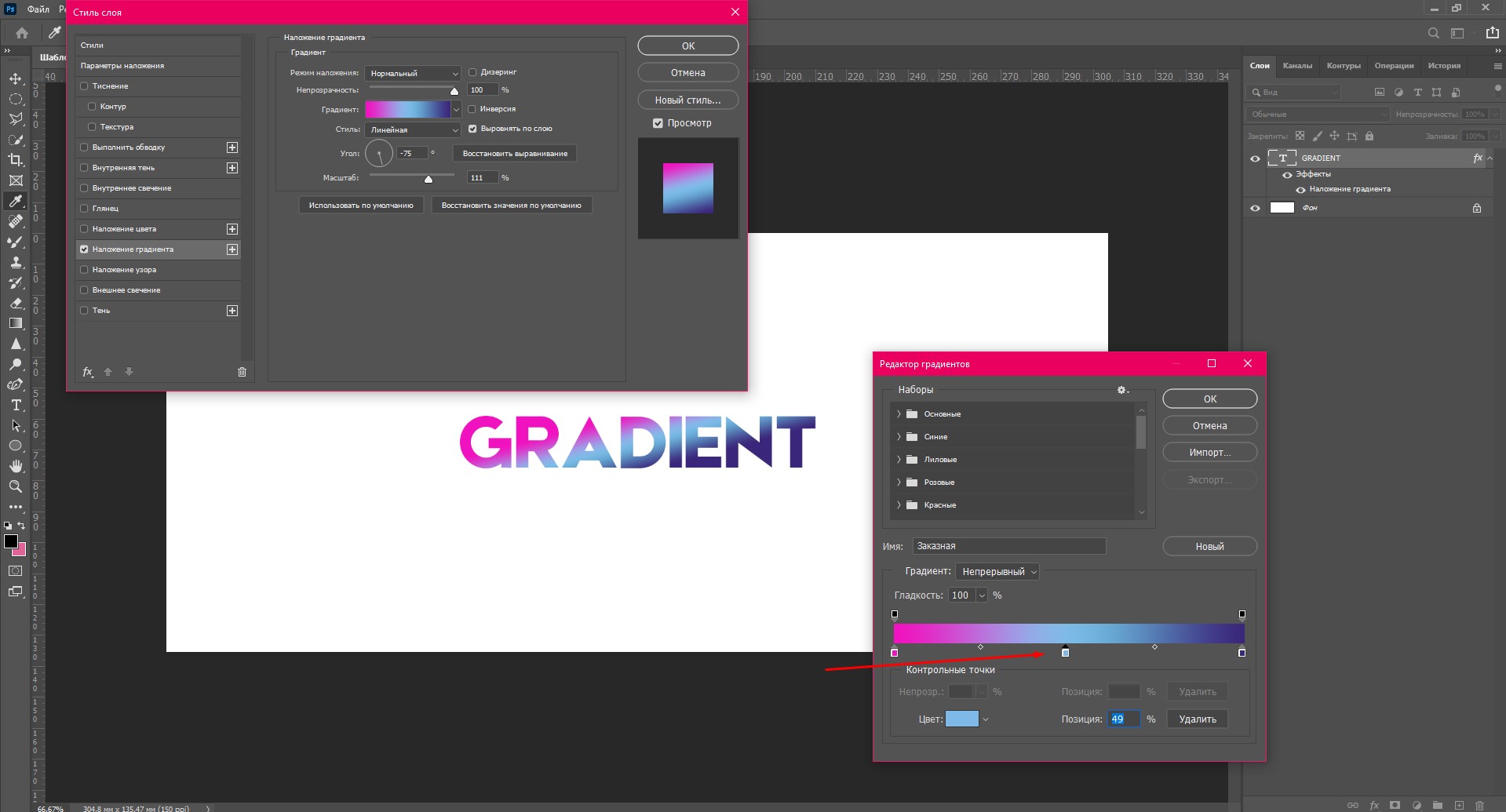
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!

Как наложить градиент на фото в Adobe Photoshop

Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность.Научитесь в несколько кликов создавать стильные изображения!
- Откройте фотографию в новом документе и выберите слой с фото.

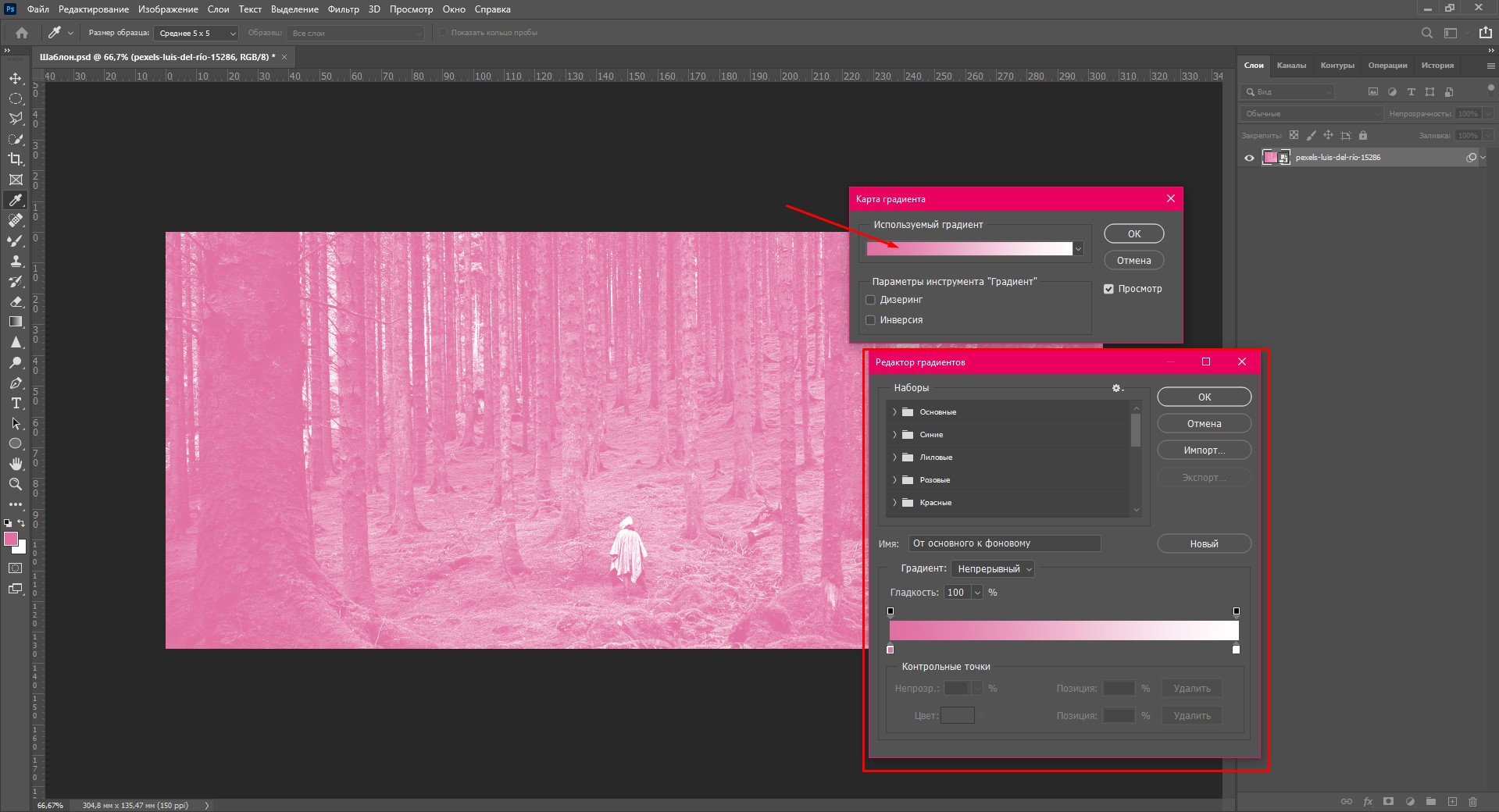
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».

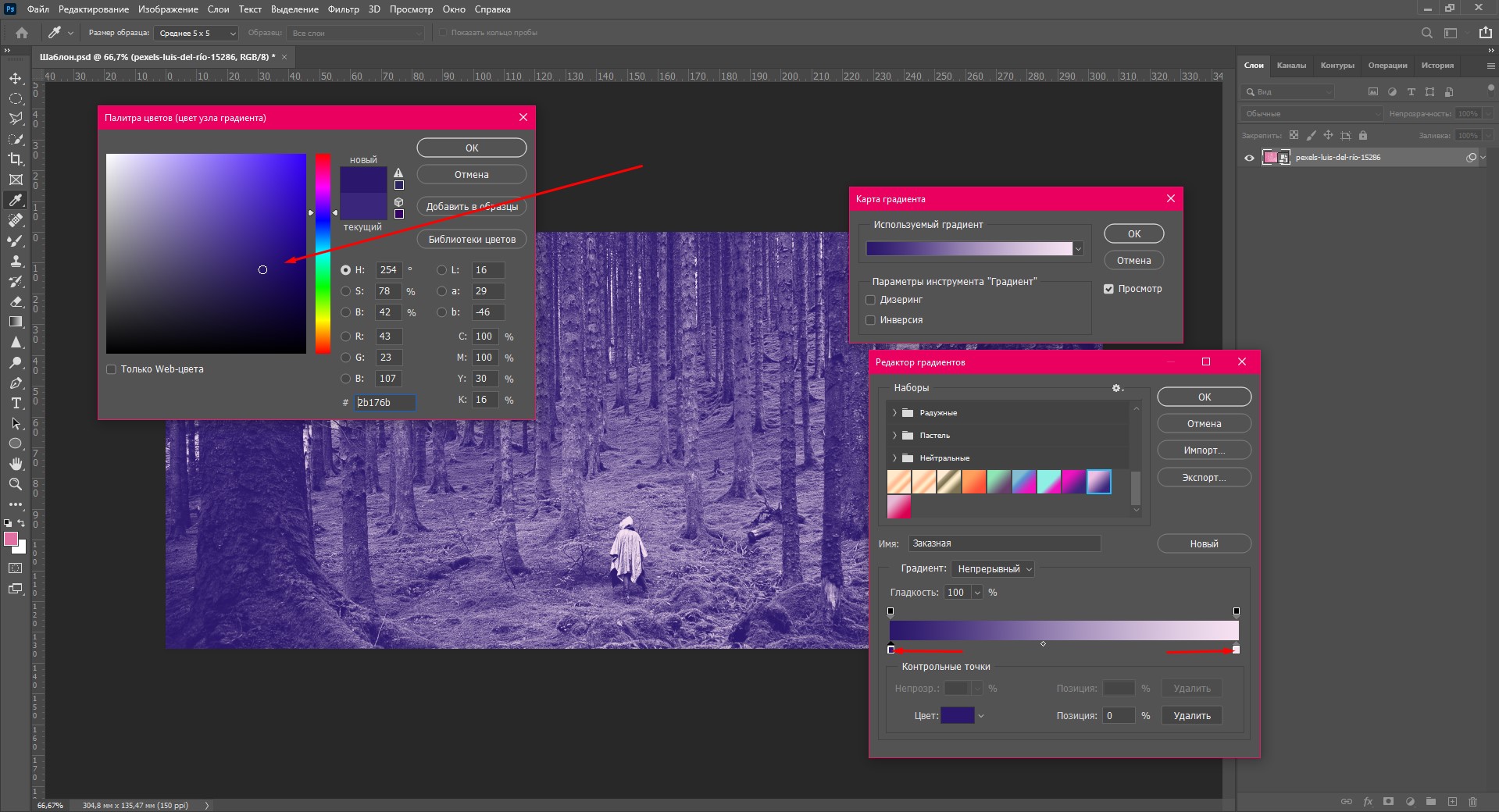
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.

Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
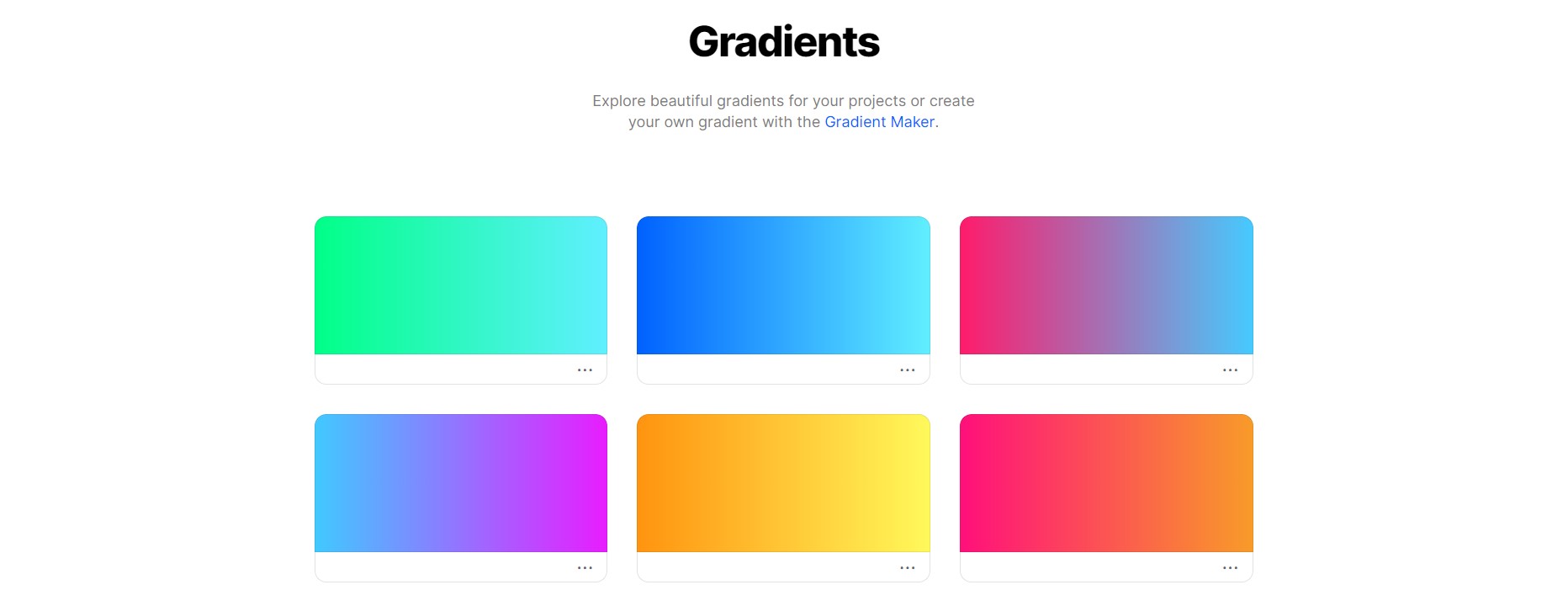
Coolors

На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
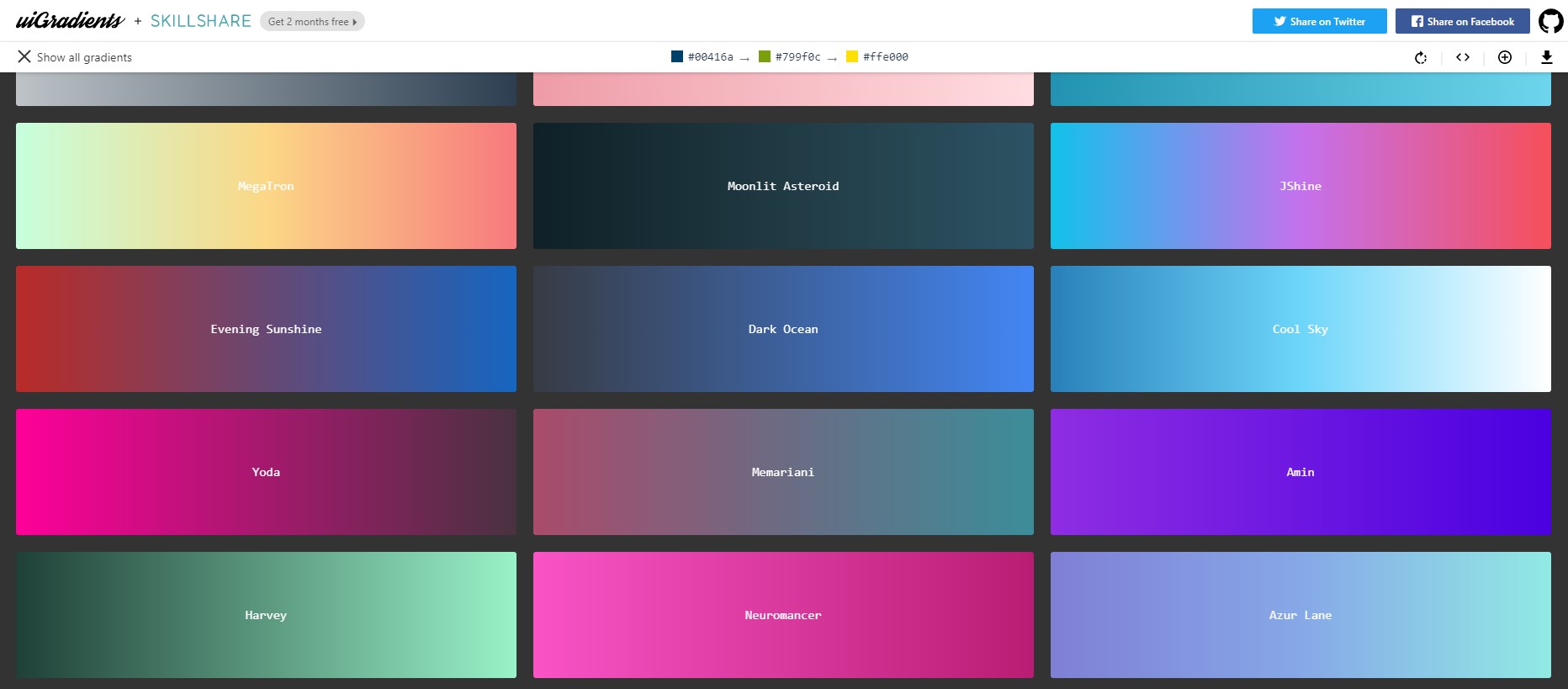
Uigradients

Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
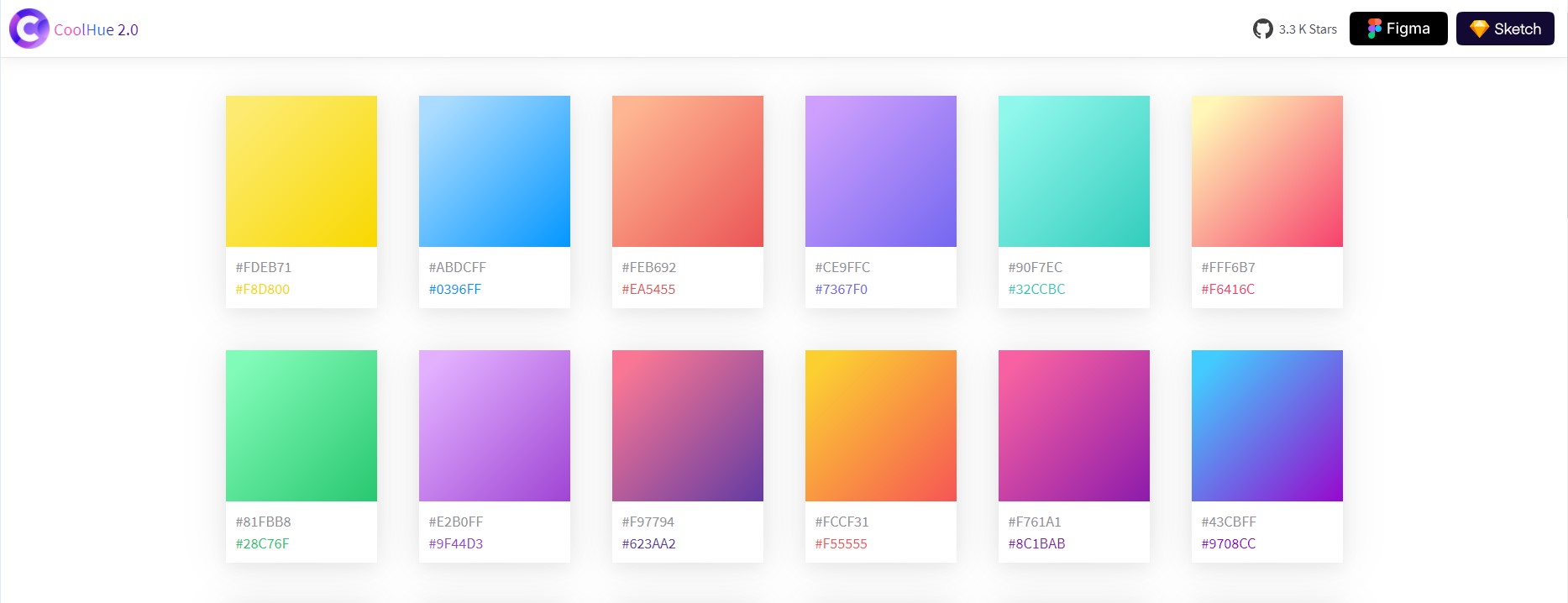
CoolHue

Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Источник: timeweb.com