Чтобы создать меню в группе Вконтакте, вам необходимо иметь у себя какой-нибудь графический редактор. Наиболее распространенный это adobe photoshop. С его помощью возможно сделать меню для группы Вконтакте.
В интернете есть множество шаблонов и заготовок, можете воспользоваться ими, если не можете создать сами.
Создание меню в графическом редакторе
Для начала вам необходимо создать заготовку меню, а уж потом добавить его Вконтакте. Ширина фона меню должна быть не больше 370 пикселей. Если она будет больше, то все равно уменьшится до этого размера. Высоту уже можете выставлять пропорционально ширине, чтобы у вас все влезло, и в то же время оно не было очень длинным. Перед тем как создавать меню, продумайте фон, текст, который должен быть на кнопках меню.
Запускаем фотошоп, создаем новый документ (файл — создать или ctrl+N). Выставляем параметры создаваемого файла. Максимальная ширина 370 пикс., я сделал 200 пикс., высоту 250 пикс. Можно делать его намного меньше и компактней. Добавляем в созданный файл картинку, которая будет фоном. Теперь создаем текст.
Урок 2. Создаём и настраиваем Меню VK (ВК)
Пример у меня самый простой, вы сможете сделать намного красивее, компактнее.

Я создал такое меню. Выбрал инструмент Раскройка и вырезал им на картинке три части, обозначены цифрами 1,2,3 — будут кнопками. После того, как вы вырезали, сохраняем созданное меню. Нажимаем Файл — сохранить для web и устройств.

В появившемся окне ничего не меняем, нажимаем сохранить. Выбрать место сохранения и нажать сохранить.
Все, в фотошопе работу закончили.
Добавление меню в контакт
Теперь созданные изображения, после сохранения будут в папке images. Загружаем их в контакт с помощью стандартного загрузчика фотографий. Можно загрузить эти файлы в фотоальбом группы. Простыми словами – добавляется как обычная фотография, которые вы загружали в контакт. Теперь смотрите, чтобы у вас в настройках группы было включено следующее.
Заходите в свою группу, нажимаете управление сообществом (находится под главной фотографией группы, с правой стороны). Затем внизу находим пункт материалы, там должно стоять подключены. После того, когда выбрали подключены, нажимаем сохранить. Если не нажмете сохранить, изменения не вступят в силу.

После этого заходим на главную страницу своей группы, и там, где находится информация о группе (описание, местоположение), есть строчка свежие новости. Наводим на надпись свежие новости, с левой стороны нажимаем редактировать.

В появившемся окне вам необходимо указать код [[photo-40781312_285935465|nopadding;100px|club40781312]]. Можете его прямо из статьи скопировать и вставить себе. Теперь вам только останется изменить на свои данные.
photo-40781312_285935465– код фотографии. Его можно посмотреть в адресной строке. Этот код видно, когда вы зашли на фотографию. Сам адрес там намного больше, но вам необходимо скопировать ту часть кода, которая начинается со слова photo и заканчивается цифрами. Обычно после цифр может стоять, например, знак процентов.

Nopadding – эта команда убирает пробелы между картинками.
100px – ширина меню (если это отдельная кнопка, значит, такой будет ширина кнопки).
club40781312 — ссылка в тот раздел, куда будет переходить человек, нажав на эту кнопку (картинку). Также находится в адресной строке браузера, в тот момент, когда вы том разделе, куда должен будет попадать человек при нажатии на кнопку. Вам необходима только последняя часть кода, которая идет после последней наклонной линии / (называется еще слэш). У меня в данном случае, при нажатии кнопки (картинки) в моей группе будет происходить переход на главную страницу группы. Вы ставите свой код, который будет в вашем разделе.

Также можно изменить заголовок. Я, например, вместо свежие новости, написал меню группы. Вы пишите что хотите. После того, как закончили редактирование своего кода, нажимаем сохранить. Проделываем с каждой кнопкой, которую вы создали для меню в контакте.
Если будете располагать код под кодом, такое же расположение будут занимать и кнопки. Если будете располагать следующий код справа от кода, значит, кнопки меню также будут располагаться точно так, как вы вставили код
Если вы не получили ответ на вопрос как сделать меню группы
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по той инструкции, которую вы прочитали, напишите нам в помощь-онлайн, нажав задать вопрос. Напишите вашу проблему и действия, которые вы проделали. Ответим лично.
- Видео по созданию меню группы
Related posts:
- Как изменить в вк меню слева
- Как создать группу в вк
- Как добавить видео Вконтакте
- Как изменить пароль Вконтакте
(1 голосов, оценка: 5,00 из 5)
Источник: my-sety.ru
Как создать графическое меню Вконтакте
Красиво оформленная группа поможет вам завоевать лояльность участников и повысить функционал. Данная статья поможет вам сделать простое, но оформленное со вкусом графическое меню для группы или публичной страницы ВКонтакте.

Статьи по теме:
- Как создать графическое меню Вконтакте
- Как создать меню в группе в 2017 году
- Как оформить меню в группе
- Как сделать меню группы ВК
Подготовка макета для меню
Для того,чтобы сделать красивое графическое меню для группы или публичной страницы, вам понадобится картинка, на которой будет нарисовано меню целиком с пропорциями примерно 500*1000 пикселей и базовые навыки работы в Adobe Photoshop. Предположим, вы уже нарисовали своё меню – прямоугольную картинку с основными кнопками.
Но как разместить его на странице ВКонтакте и сделать функциональным, то есть работающим по нажатию на определенную область? Откройте свой макет в Adobe Photoshop, при помощи инструмента нарезки (Slice tool) разрежьте картинку на несколько отдельных горизонтальных частей, каждая из которых будет кнопкой. Затем сохраните нарезанное изображение для интернета (Save – Save for Web), желательно в формате .jpg. Вы получите несколько отдельных картинок-кнопок, которые затем можно будет разместить на странице ВКонтакте. Первая часть работы сделана!
Добавление изображений меню
Теперь вам предстоит самая ответственная часть работы: верстка и оформление. Для того чтобы создать меню, необходимо обладать правами администратора в данном сообществе. Зайдите в свою группу, справа выберите пункт «Управление сообществом». Напротив пункта «Материалы» выставьте значение «ограниченные».
Вернитесь на главную страницу, теперь под описанием сообщества появился дополнительный развертывающийся значок «Свежие новости». Подсветите его, затем выберите «редактировать». Откроется окно редактирования блока. В верхней его части кликните по пиктограмме «Добавить фотографию» и загрузите заранее подготовленные изображения.
После загрузки распределите их в правильном порядке. Теперь кликните на каждое изображение по очереди и в поле «ссылка» введите адрес страницы, на которую требуется переадресация при нажатии. Но это еще не всё, при предпросмотре и сохранении окажется, что между изображениями есть значительные промежутки. Это необходимо исправить.
Вёрстка
Кликните на пиктограмму с кавычками в правом верхнем углу меню редактирования страницы. Вы увидите, что ваши изображения имеют собственный код, который выглядит примерно так: [[photo169452_381609123|422px|page-6574936_174936]]. Чтобы убрать пробелы, добавьте специальный тег: nopadding, вписав его через точку с запятой после размера изображения. Результат должен выглядеть примерно так: [[photo169452_381609123|422px;nopadding;|page-6574936_174936]]. Повторите эту процедуру для всех картинок и сохраните готовое меню.
- Иллюстрированный урок по созданию графического меню
Совет полезен?
Статьи по теме:
- Как оформить меню группы Вконтакте
- Как в группе в ВК сделать шапку наверху
- Как сделать таблицу в группе ВКонтакте
Добавить комментарий к статье
Похожие советы
- Как создать новую группу Вконтакте
- Как настроить свою группу Вконтакте
- Как изменить дизайн страницы Вконтакте
- Как сделать красивую страницу ВКонтакте
- Как сделать баннер Вконтакте
- Как создать заметку Вконтакте
- Как из публичной страницы ВКонтакте сделать группу
- Как оформить группу красиво
- Как оформить группу красиво
- Как добавить страницу в группе
- Как создать публичную страницу ВКонтакте
- Как сделать горизонтальное меню
- Как вставлять граффити Вконтакте
- Как оформить меню на сайте
- Как сделать приложение ВКонтакте
- Как сделать меню
- Как в группу вставить картинку
- Как разработать приложение Вконтакте
- Как делать приложения ВКонтакте
- Как сделать группу красивой
- Как выглядит страница Вконтакте
- Как изменить тему Вконтакте бесплатно
Источник: www.kakprosto.ru
Урок 3. Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop
В прошлом уроке Урок 2. Оформление группы ВКонтакте мы с вами рассмотрели, какие типы меню для групп в контакте существуют и сделали набросок меню для собственной группы. А сегодня попробуем нарисовать простейшее графическое меню в программе Photoshop. Мы используем бесплатную версию Adobe Photoshop, скачать которую вы можете уже сейчас для своего Windows или Mac — Скачать Adobe Photoshop CS2 Free
Шаг 1. Подготавливаем холст.
Открываем программу Photoshop и создаем новый файл. Для этого нажимаем пункт меню File (Файл) и выбираем там New (Новый). Название пунктов и кнопок в разных версиях программы может немного отличаться, поэтому ориентируйтесь, пожалуйста, по картинкам.

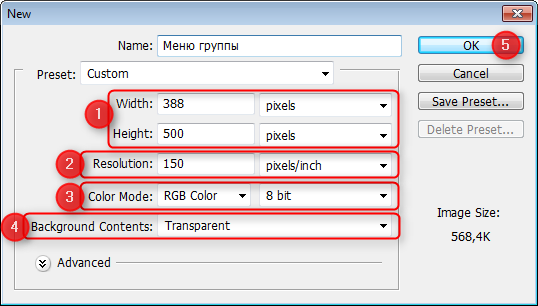
На этом шаге нам важно настроить следующие параметры:
- Задаем ширину и высоту изображения. Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
- Устанавливаем разрешение картинки (Resolution). По умолчанию там может стоять значение 72 или 150 пикселей/дюйм. Вы можете ничего не делать с этим.
- Режим цвета (Color Mode) должен быть выбран обязательно RGB color.
- Цвет подложки (Background contents) – прозрачный (Transparent) или белый (White). Нам кажется более удобным работать на прозрачной подложке.
- Нажимаете OK
У вас создался новый файл, в котором пока ничего нет.

Фон в виде клеточек означает, что на нем нет никакого цвета, он прозрачный (т.к. на предыдущем шаге мы выбрали прозрачную подложку).
Шаг 2. Рисуем картинку.
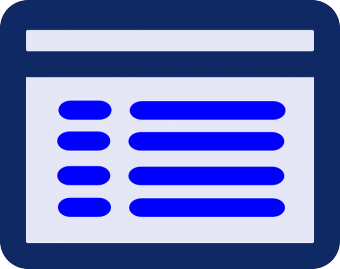
Теперь мы очень подробно расскажем, как нарисовать будущее меню для вашей группы. Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
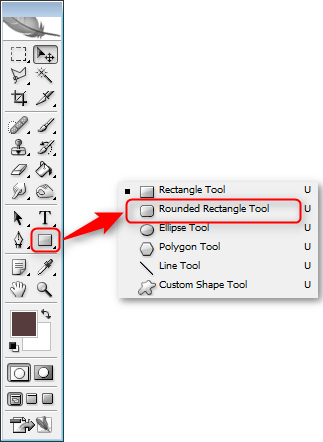
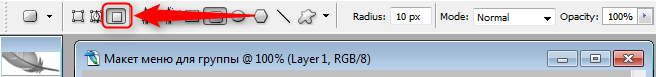
Чтобы нарисовать кнопку, сначала мы выбираем фигуру в виде скругленного прямоугольника. Для этого щелкаем правой кнопкой мыши на фигуру с прямоугольничком на панели рисования, а затем в появившемся меню выбираем нужную нам форму.

Затем нам нужно в панели, появившейся вверху экрана выбрать следующую кнопку:

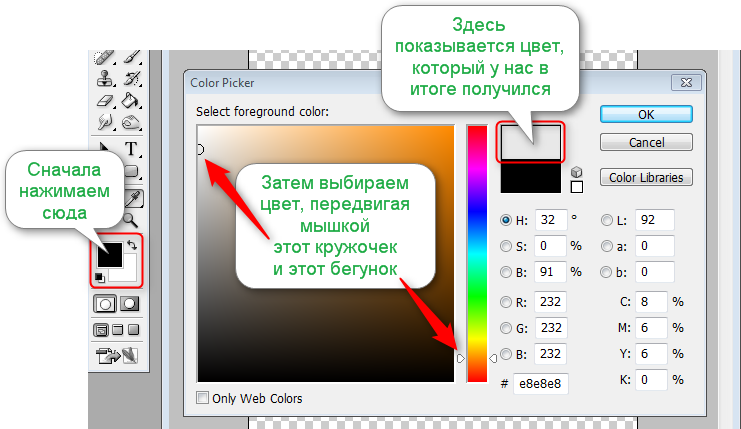
После чего мы должны установить цвет нашей будущей фигуры. Для этого щелкаем мышкой по панели настройки цвета и в появившемся окне выбираем нужный нам цвет. Когда выбранный цвет нас устроит, нажимаем ОК:

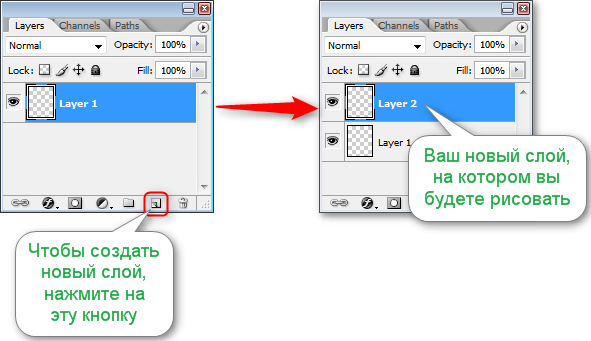
Создаем новый слой:

Слои – это такой инструмент Photoshop, который позволяет нам размещать разные объекты как бы один поверх другого. В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
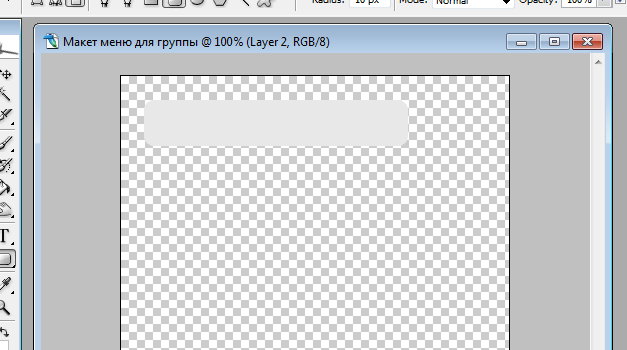
Итак, мы подготовили все инструменты к работе и можем нарисовать нашу первую кнопку. Для этого просто нажмите на рабочую область левой кнопкой мыши и потяните в сторону (не отпуская кнопку мыши).

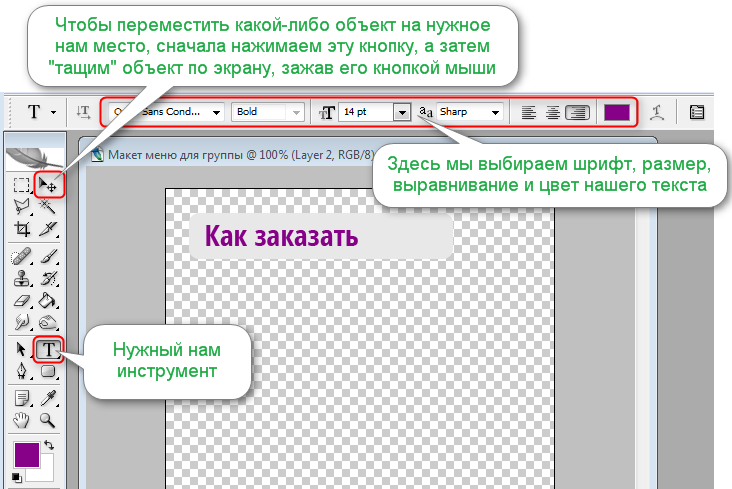
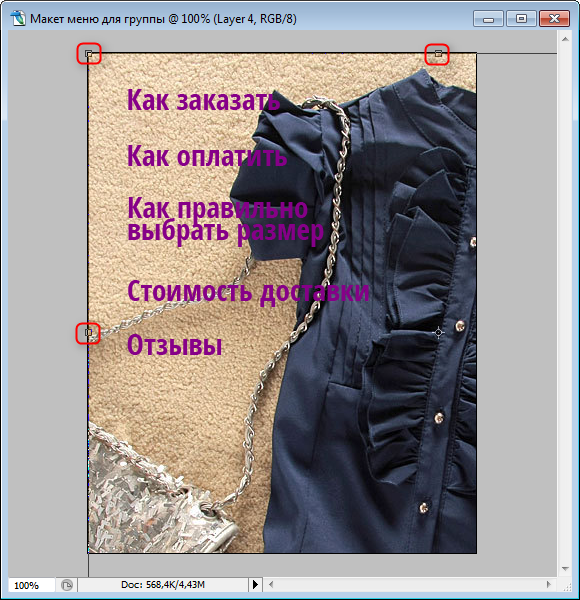
Теперь добавим текст, выбрав на панели инструментов соответствующий инструмент и щелкнув мышкой в нужном месте экрана.

Чтобы переместить написанный текст на подходящее для него место, нажмите кнопку в виде стрелки, которая показана на рисунке, а затем, щелкнув по тексту и не отпуская кнопки мыши, перетащите текст на желаемую позицию. Таким же образом вы можете перемещать по рабочему полю любые объекты.
Чтобы отредактировать текст, снова нажмите на кнопку в виде буквы Т, а затем щелкните мышкой по тексту. Установите шрифт, размер шрифта, цвет текста по вашему вкусу.
Важно: чтобы редактировать текст или перемещать объекты, нарисованные на другом слое, вам сначала нужно выбрать этот слой.
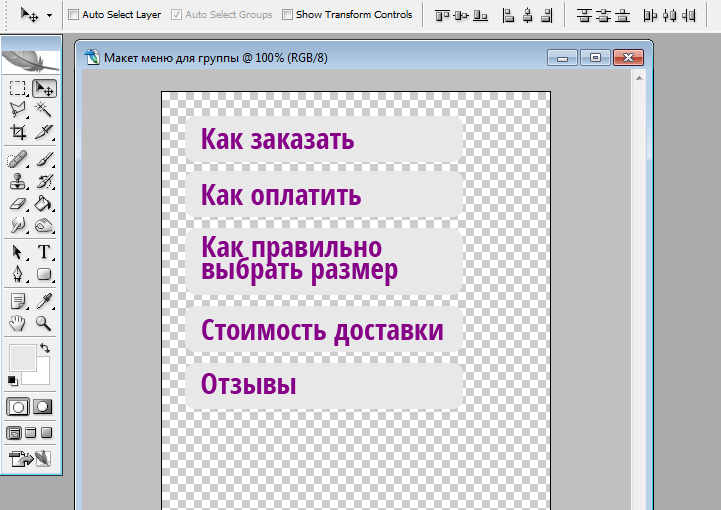
Повторите те же действия для всех кнопок, которые вы хотите сделать в меню группы. Мы рекомендуем каждую кнопку делать в новом слое. Проще всего это сделать копированием, тогда вам не придется рисовать одинаковые кнопки вручную. Для этого выделите мышкой нужный вам слой и нажмите сочетание клавиш Ctrl + J. Затем переместите кнопку на желаемое место способом, описанным выше.
Вот что получилось:

Теперь добавим в качестве фона картинку. Нужную картинку предварительно сохраните на своем компьютере.
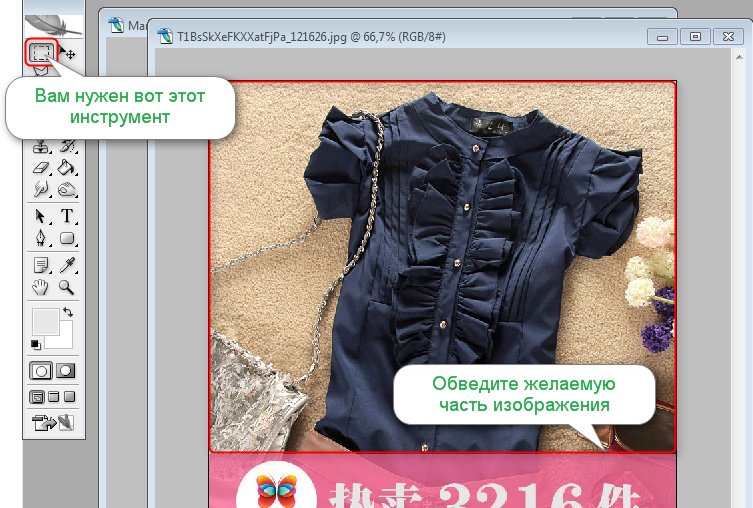
Затем выберите в меню File (Файл) пункт Open (Открыть) и в появившемся окне укажите путь к вашей картинке и откройте ее. У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:

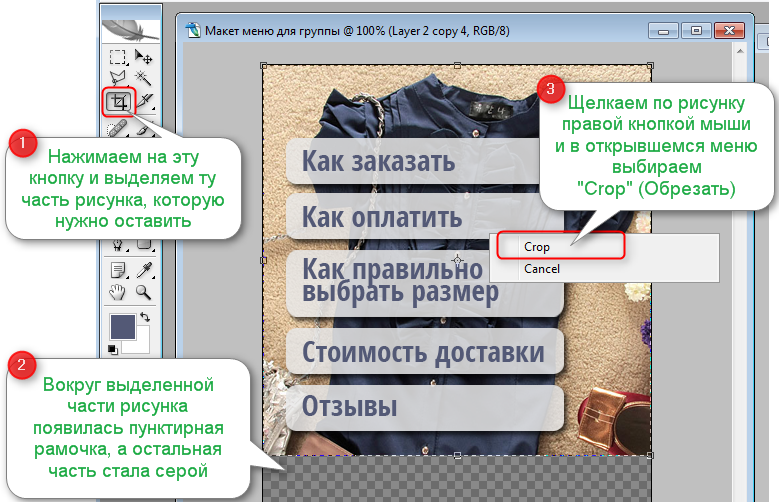
- При помощи инструмента Выделение выделить ту часть картинки, которую вы хотите скопировать. Для этого ведите по ней курсором, зажав при этом левую кнопку мышки. Вокруг выделенной части изображения появится пунктирный прямоугольник.
- Нажмите в верхнем меню пункт Edit (Править), а затем Copy (Копировать), или просто сочетание клавиш Ctrl + C
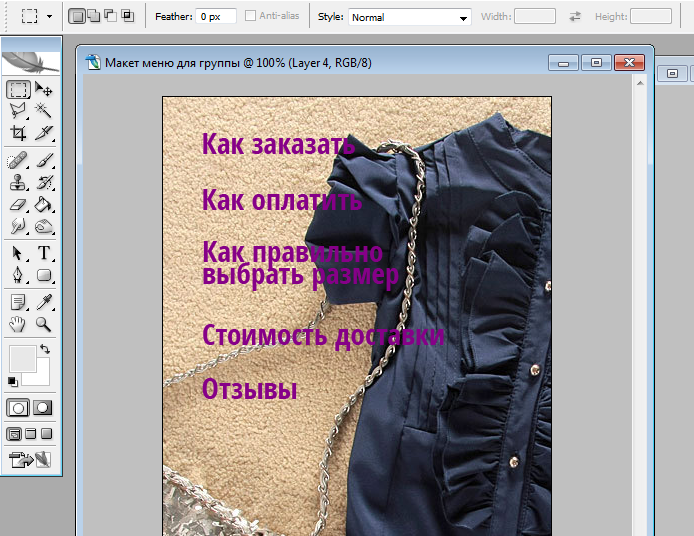
- Перейдите в тот файл, где вы рисуете меню, создайте новый слой и нажмите в верхнем меню пункт Edit (Править), а затем Paste (Вставить), или просто сочетание клавиш Ctrl + V. Скопированное изображение появится у вас на рисунке.

У нас получилось так, что изображение не соответствует размерам рисунка и его нужно уменьшить. Для этого мы нажимаем сочетание клавиш Ctrl + T. Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:

Ну а как передвинуть изображение на свое место, мы вам уже рассказали.
Когда полученный результат вас устроит, нажмите любую кнопку на панели инструментов (или просто нажмите клавишу Enter). Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
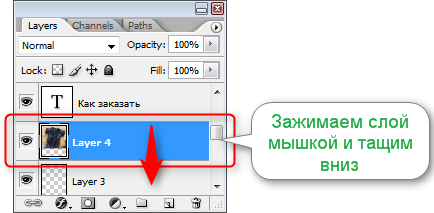
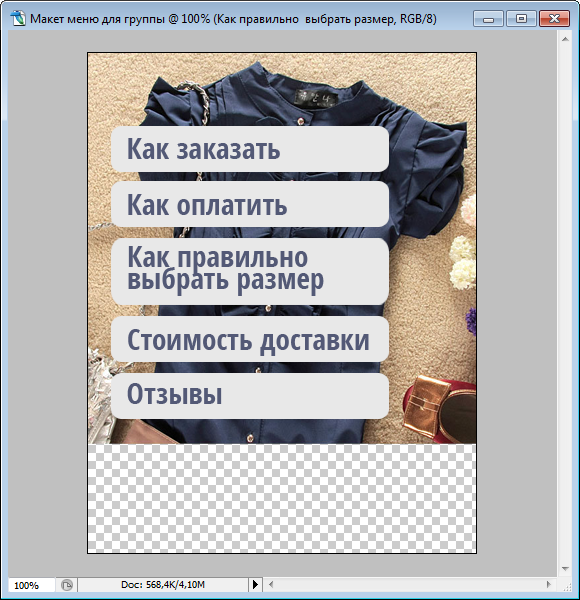
Как вы видите на рисунке, добавленная нами фотография закрыла собой нарисованные кнопки. Если у вас произошло то же самое, то просто перетащите слой с фотографией на панели слоев в самый низ.

После этого мы решили, что хотим немного поменять цвет текста (как это сделать, мы сегодня уже рассказали), и в результате получилось вот что.

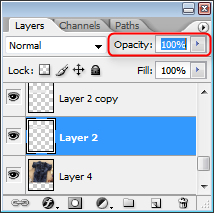
Добавим кнопкам эффекта прозрачности. Для этого выделяем слой с нужной кнопкой, а затем в поле слоев меняем параметр Opacity (Прозрачность) со 100% на немного меньшее значение. Повторяем так для каждой кнопки.

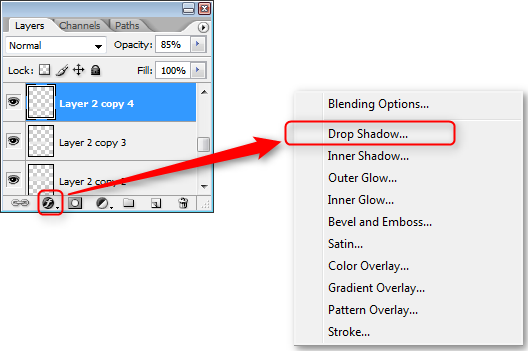
Ну и для тех, кому понравилось рисовать: добавим эффект тени к кнопкам.

В открывшемся окне можете ничего не менять и просто нажать ОК. Повторить действия для каждого слоя с кнопками (кроме текстов).
Теперь нам нужно обрезать лишнюю часть подложки рисунка:

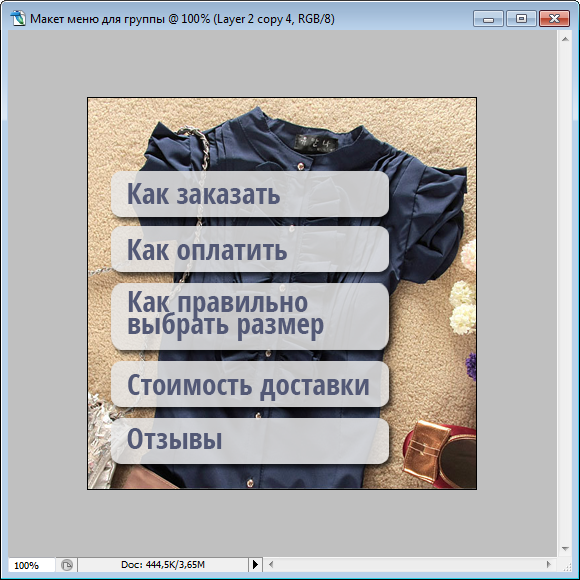
Вот что у нас в итоге получилось:

Шаг 3. Правильно сохраняем рисунок
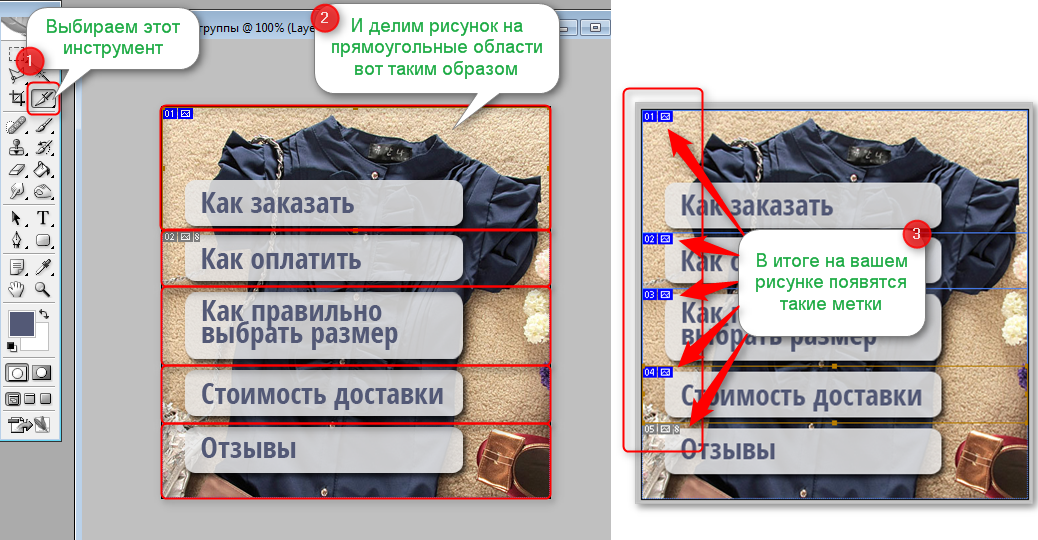
Теперь нам нужно разрезать эту картинку на отдельные части, чтобы каждый пункт меню можно было сохранить в виде отдельной картинки. Вот как это делается.

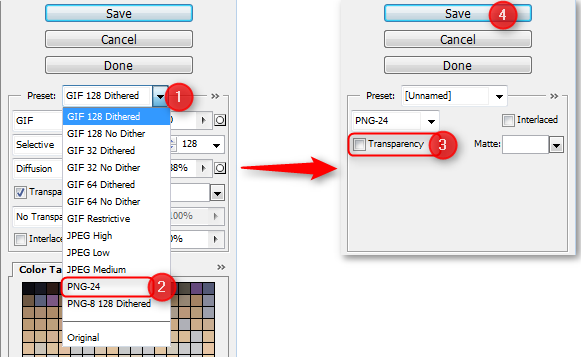
Нажимаем в меню File (Файл), затем Safe for web (Сохранить для веб). Перед вами откроется окно с настройками для сохранения файла. Мы рекомендуем выбрать формат png-24 (он подходит в большинстве случаев) и снять галочку напротив Transparency (Прозрачность):

После того, как вы нажмете Сохранить, у вас на компьютере появится папка images, в которой будут лежать фрагменты вашего меню.
В следующий раз мы расскажем вам, как вставить меню в группу и добавить к нему ссылки.
Домашнее задание: нарисовать и сохранить красивое меню для группы.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Источник: tibimi.ru