Наткнулся на потрясающую сборку круглых иконок социальных сервисов. Иконки, как обычно, в формате PNG и размером 50 на 50 пикселей. Самое главное — тут есть круглая иконка Вконтакте :)). Да, иконки небольшие, но думаю больше и не нужно, если вы конечно не представляете себе иконку с изображением социального сервиса на пол страницы вашего сайта.
Не знаю, к сожалению, кто делал эти иконки, но ему респект)) или ей)). Тут есть даже иконка habrhabr. Также есть иконки яндекса, лайвжурнала, skype, twitter, youtube, vimeo, wordpress, mail.ru, facebook, иконка rss ленты, изображения всяческих, незнакомых мне, иностранных социальных сервисов.
Иконки мне очень нравятся, они красочные и с небольшим градиентом. Думаю, что подойдут к любому сайту, любой тематики. Кстати их количество — 42 штуки. Не стесняемся — качаем, на рекламу нажимаем :)) Хорошее у меня сегодня настроение почему то :))
Источник: bayguzin.ru
Как сделать NFT-аватар ВКонтакте/Шестиугольная аватарка ВК
Создайте круглый логотип онлайн
Создайте круглый логотип с помощью нашего онлайн-конструктора логотипов. Выбирайте из тысяч дизайнов логотипов. Попробуйте бесплатно. Приобретите, только если понравится!
ПРИМЕРЫ ЛОГОТИПОВ
Мы выбрали самые красивые и креативные примеры круглых дизайнов логотипов
Это примеры красивых круглых логотипов для вашего вдохновения. Найдите стиль, который подходит именно вам, или создайте свой собственный.
Перейти к созданию логотипа
Заполните информацию и укажите предпочтения
Введите ваше название, слоган и выберите тематику для вашего лого
Выберите подходящую цветовую палитру с помощью наших подсказок
Найдите и выберите идеальный вариант изображения среди тысяч круглых иконок
Ввести свои предпочтения
Отредактируйте и доведите круглый логотип до идеала
Вы можете легко изменить любой элемент вашего логотипа за несколько кликов
Редактируйте шрифт, цвет, размеры и любые другие характеристики для вашего фирменного знака
Меняйте дизайн столько, сколько необходимо, пока результат не удовлетворит вас на 100%
Перейти в редактор логотипов
Получите готовые файлы прямо на ваш e-mail
Выберите тариф, который идеально подойдет именно для вашего бизнеса, группы, команды, канала
Получите готовые файлы в разных форматах (растровые и векторные) и цветах (цветная и черно-белая версии)
На основе созданного круглого логотипа наш сервис может сгенерировать полноценный фирменный стиль
Перейти к созданию логотипа
Распространенные вопросы
Мы отобрали самые популярные вопросы о нашем конструкторе логотипов и ответили на них
Что представляет из себя конструктор круглых логотипов Logotip.Online?
Logotip.Online — это конструктор круглых логотипов. Он позволяет создать и отредактировать эффектный логотип за считанные минуты. Сервис предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых дизайнов логотипов, что делает создание вашего логотипа недорогим и простым. Наш сервис, созданный профессиональными бренд дизайнерами, дает вам неограниченные возможности.
КАК СДЕЛАТЬ NFT АВУ В VK ? | ОФОРМЛЕНИЕ ПРОФИЛЯ ВК #nft #vk #vknft
Получу ли я прозрачную версию моего круглого логотипа?
Конечно! Прозрачная версия вашего круглого логотипа предоставляется при скачивании тарифа «Логотип». Даже если вы выберете монохромный фон для своего логотипа, для вашего удобства мы предоставим версию логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой шаблон лучше всего подходит для круглого логотипа?
Вы хотите, чтобы ваш круглый логотип выделялся среди конкурентов. Ваш логотип должен сказать вашей аудитории, клиентам, поклонникам и конкурентам, что вы занимаетесь бизнесом. Не существует однозначного ответа на вопрос, каким должен быть ваш шаблон логотипа, но имейте в виду послание, которое вы хотите передать своим логотипом.
Простой шаблон может передать элегантность и изысканность, в то время как более динамичный шаблон может означать веселье или приключение. Найдите подходящий дизайн в нашей коллекции логотипов, а затем отредактируйте его в соответствии со своими потребностями. Помните, что вы также можете изучить логотипы — обратите внимание на их макет, цвета, темы дизайна и шрифты.
Какое название выбрать для круглого логотипа?
Что входит в название? Если вы еще не придумали название для своего круглого логотипа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, уровень предоставляемых вами услуг и находят отклик у клиентов. Если вы в тупике, изучите идеи логотипов других компаний. Помните, что у логотипа должно быть запоминающееся и не оскорбительное название.
Старайтесь, чтобы текст вашего логотипа был коротким и простым, и используйте жирный, чистый шрифт, чтобы его было легко распознать на логотипе.
Как найти подходящий круглый логотип?
Проще говоря, логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому выбирайте его с умом. Logotip.Online предлагает доступ к библиотеке круглых иконок, созданных профессиональными дизайнерами. Найти идеальный логотип так же просто, как найти его в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, что простой логотип с тремя или менее цветами и аккуратными шрифтами создает эффектный и привлекательный логотип.
Как добавить слоган к круглому логотипу?
Вы можете легко добавить слоган к своему круглому логотипу. Слоган обычно добавляется внизу логотипа и представляет собой короткий фрагмент текста, например, девиз или крылатую фразу. Лозунги, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному заявлению или популярной песне, этот дополнительный текст на логотипе помогает еще больше связать дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов на любом этапе создания логотипа в нашем онлайн-сервисе.
Могу ли я сразу скачать круглый логотип?
Да. Теперь, когда вы создали идеальный круглый логотип, пришло время применить его на практике. Logotip.online позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. Logotip.online предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендирования постов в социальных сетях.
Получу ли я круглый логотип в векторном формате?
Конечно. Ваш круглый логотип предоставляется в нескольких форматах, включая векторные файлы (PDF и SVG). Независимо от того, какого размера вы хотите получить свой логотип, он будет отлично смотреться. Векторные файлы используются для создания макетов печати и иллюстраций, поскольку они обеспечивают одинаковое качество во всех форматах и размерах.
Источник: logotip.online
Как создать фавиконку и подключить ее к сайту

Favicon (сокращение от Favorites Icon) — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем.
Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок. Чтобы облегчить потенциальному посетителю эту задачу, каждому веб-ресурсу, от мелкого блога на WordPress до интернет-магазина с огромной аудиторией, нужны наглядные и узнаваемые Фавиконки.
Так Favicon выглядят на вкладках в браузере Safari:

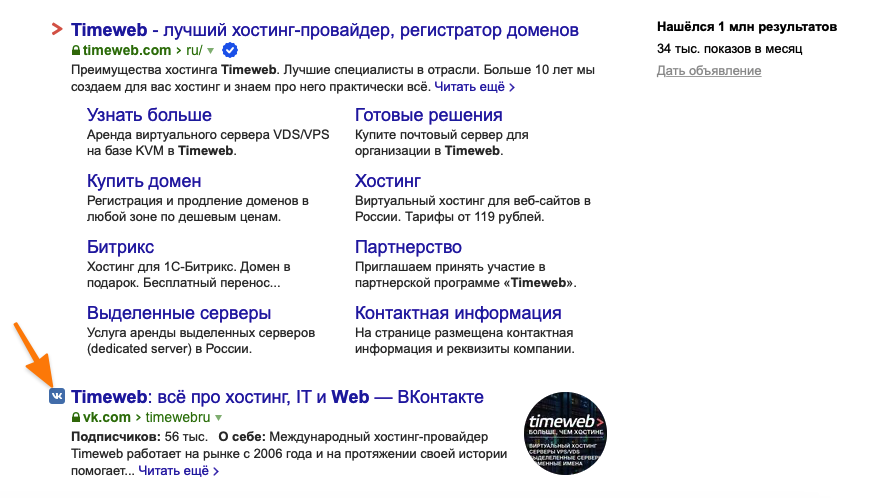
А вот так в поисковой выдаче Яндекса:

Такие значки должны опираться на стилистику бренда, поэтому важно, чтобы они были с ним тесно связаны.
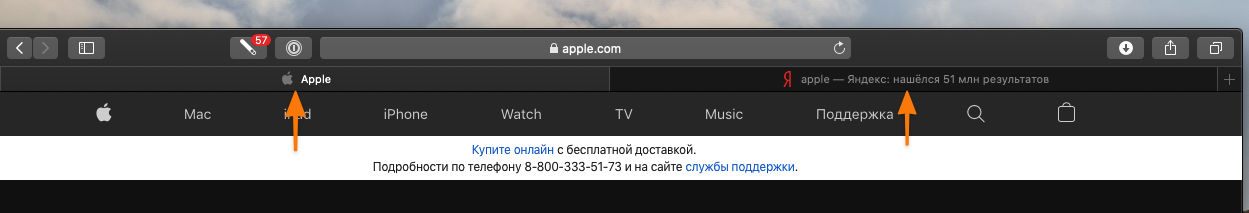
Вот, как это реализовано у Apple и Яндекса:

Далее разберемся, как сделать иконку сайта и подключить ее к нему.
Характеристики значков
Взять любую понравившуюся картинку и с ходу использовать ее как Favicon не получится. Надо соблюсти два несложных требования: выбрать подходящее расширение и размер.
Формат
Тут есть из чего выбирать:
- .ico (.icns в macOS) — своего рода стандарт, используется повсеместно.
- .png — более современный вариант, тоже широко распространен и поддерживается даже во многих старых браузерах.
- .svg — перспективный векторный формат с вариативным разрешением под нужды конкретной страницы. Настраивается через CSS.

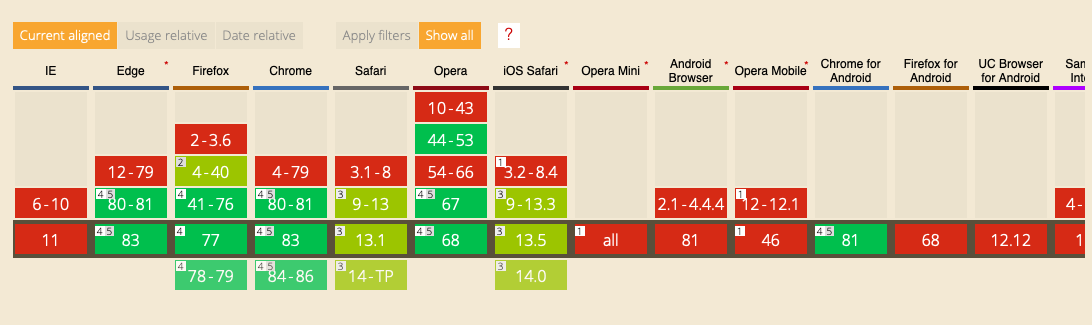
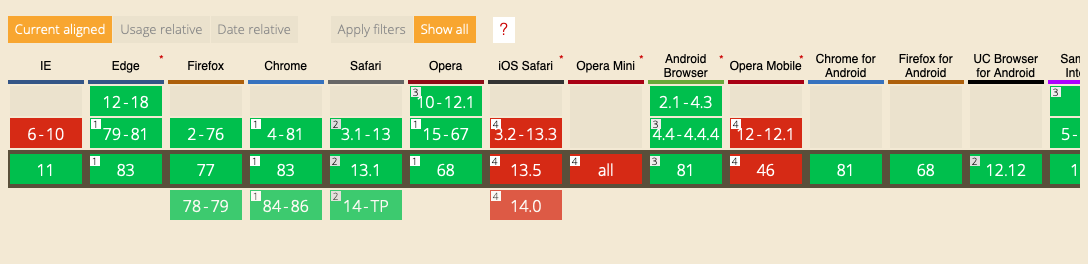
.svg не поддерживается в старых браузерах для ПК и некоторых Android-браузерах

У .png поддержка заметно шире
Можно использовать и другие форматы. Какой-нибудь .jpeg или .gif. Проблема может возникнуть лишь в поддержке со стороны программного обеспечения клиента.
Из-за особенностей браузеров в разных ОС я бы рекомендовал выбрать .ico. Самый каноничный формат, с которым точно не ошибешься.
Размер
Здесь тоже есть некие стандарты, но они разнятся от системы к системе. Часто используются размеры:
- 16 на 16 точек
- 32 на 32
- 192 на 192
- 512 на 512
При желании можно использовать несколько вариантов, чтобы адаптировать фавиконку под требования нескольких платформ.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
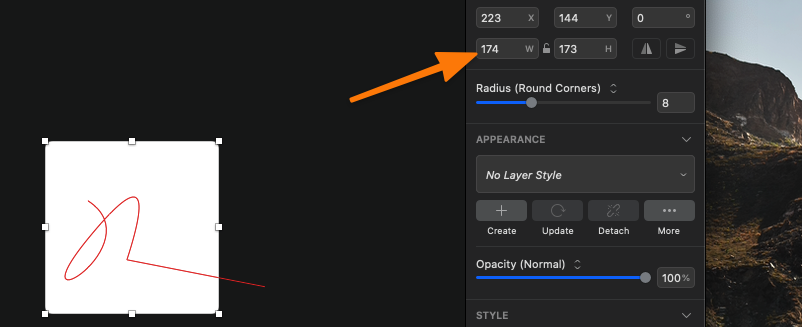
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.

- Затем одновременно нажимаем клавиши Shift + Cmd + E.
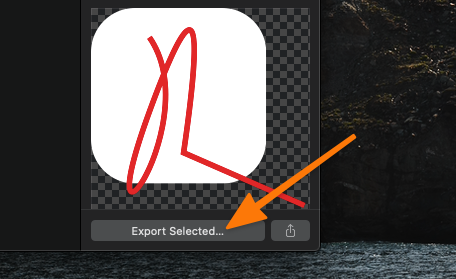
- После этого нажимаем на кнопку Export Selected…

То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
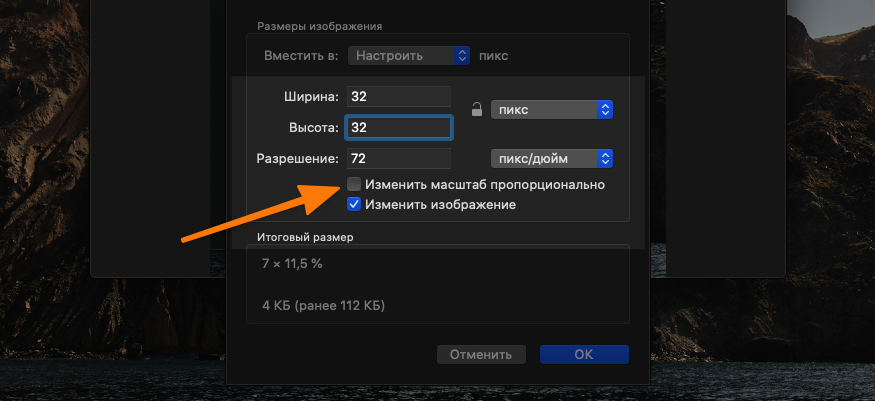
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
- Открываем будущую иконку.
- Меняем размер.

- Указываем нужный размер и формат. Сохраняем.

- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
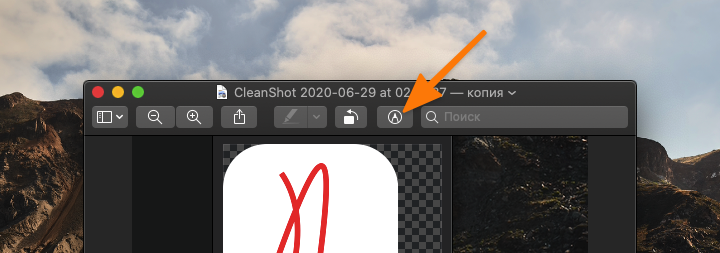
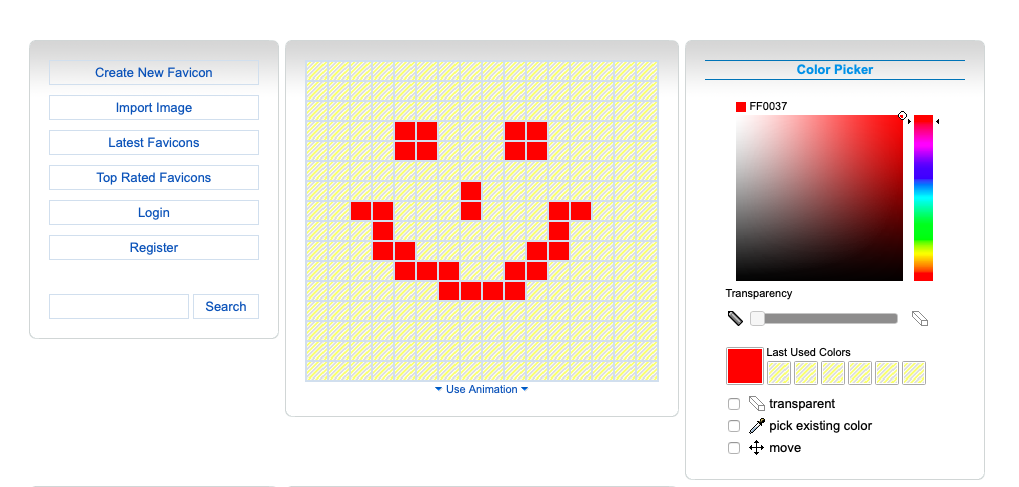
Рисуем значок в браузере
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.

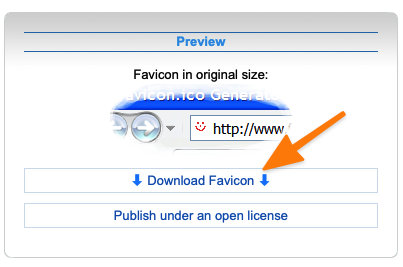
- А потом нажимаем на кнопку Download внизу.

Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
Конвертируем текст или эмоджи в значок
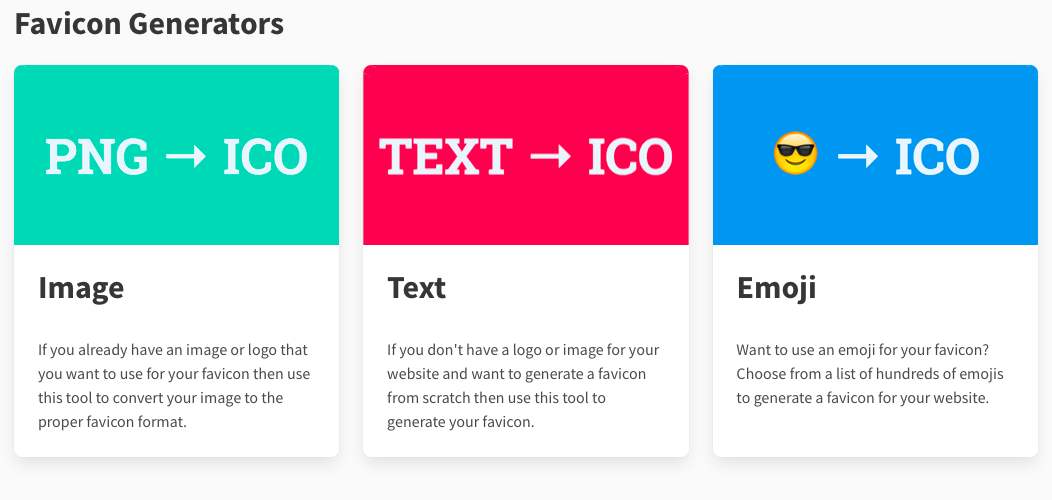
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.

Здесь же есть и конвертер .png в .ico. Можно загрузить в сервис готовый логотип и получить обратно несколько иконок в разных форматах для нужд всех ходовых операционных систем.
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
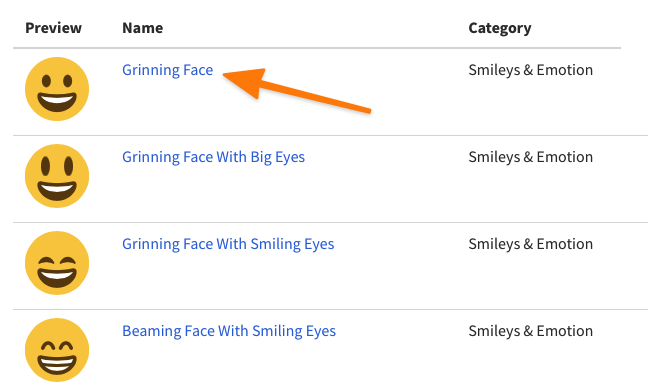
- Кликаю по названию понравившегося смайлика.

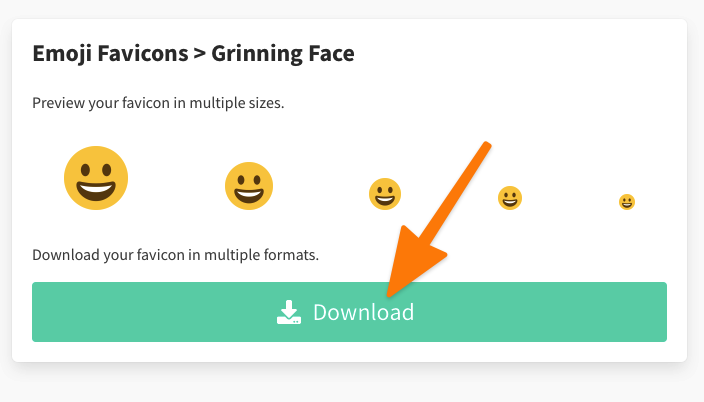
- А потом жму на кнопку Download.

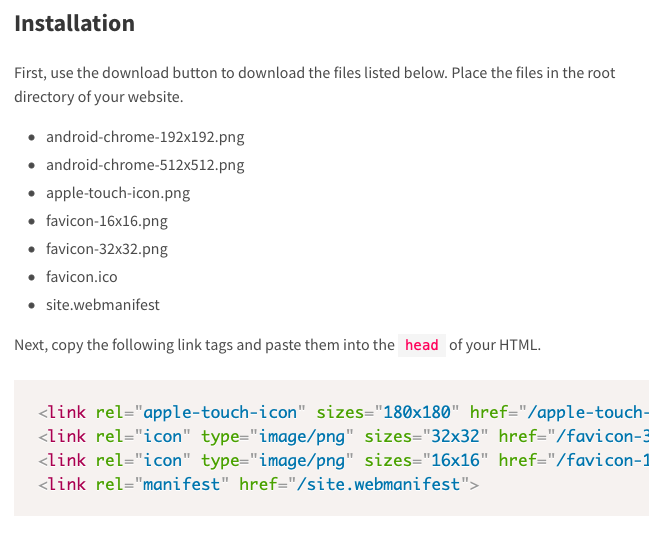
Как подключить Favicon к сайту?
Теперь, когда у меня есть фавиконка (неважно откуда), надо ее подключить. Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
АТРИБУТ
ЗНАЧЕНИЕ
icon указывает на тип используемого ресурса.
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога.
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico
Можно вписать несколько разных значков. Браузер все равно сам выберет подходящую иконку. Такой подход предлагается в Favicon.io.

Например, я скачал себе .ico с сайта. Затем делаю следующее:

- Кидаю картинку в корневой каталог ресурса (туда же, где лежит index.html).
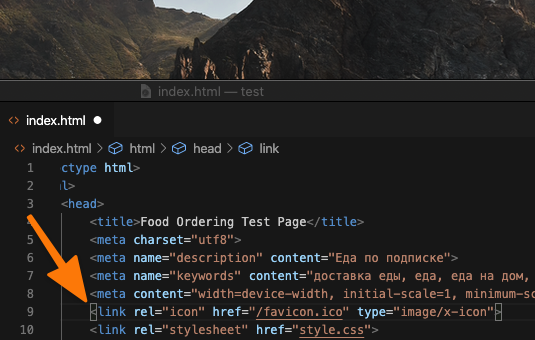
- Потом открываю index.html и прописываю в head строчку .
Это самый простой способ. Естественно, файл со значком может называться как угодно и располагаться на внешнем сервере. Главное, корректно оформить код на сайте.
Теперь вы знаете, как сделать иконку сайта на вкладке HTML. Рисуем картинку в .ico или .svg, кидаем ее в любое удобное место, а затем прописываем адрес с форматом в head.
Источник: timeweb.com