В декстопных версиях сайтов, карусель всегда была популярным способом объединить несколько фрагментов контента на главной странице, не занимая слишком много места. На мобильных устройствах, карусели стали популярными, после появления iPad.
Подобно меню и меню-гармошкам, карусели имеют важное преимущество на мобильных устройствах: они вмещают большое количество контента в относительно небольшой области. Однако карусели также обладают рядом важных недостатков:
- Они основаны на последовательном доступе: пользователи должны пройти все элементы в карусели один за другим, чтобы добраться до последнего. Это взаимодействие неэффективно.
- Их не всегда легко найти. Даже, если люди «узнают» карусель, у них часто не будет возможности узнать, какие элементы она содержит, не взаимодействуя с ней.
Кроме того, на сенсорных экранах не все средства управления каруселями реализованы правильно.
В этой статье мы рассмотрим несколько рекомендаций по юзабилити, предназначенных для решения этих проблем на мобильных устройствах.
ФИШКА ТЕЛЕГРАМ для поиска картинок и gif НЕ ВЫХОДЯ из мессенджера
Последовательный доступ
Совсем не весело просматривать элементы один за другим в надежде на то, что, возможно, найдется один интересный. Большинство людей останавливаются после просмотра 3−4 элементов в карусели. Из-за этого мы рекомендуем дать пользователям возможность достичь последнего элемента в карусели за 3−4 шага (т. е. тапа или свайпа).
Если у вас большое количество элементов, используйте вместо них список и разрешайте людям напрямую обращаться к любому элементу страницы.
Обратите внимание, что рекомендация использовать 3−4 шага для достижения последнего элемента не обязательно означает, что карусель должна иметь только 3 или 4 элемента. Если отображается несколько элементов на странице, то карусель может вмещать и больше. В приведенном ниже примере слайдер Netflix отображал только один элемент на странице и требовал 5 свайпов, чтобы добраться до 6-го элемента в карусели, но другие карусели отображали по 3 элемента на странице (таким образом, для достижения последнего элемента в списке на 50 элементов требовалось 16 свайпов).
Стремитесь расставить приоритеты элементов карусели, чтобы в первую очередь показывались наиболее интересные. Подумайте об использовании персонализации, чтобы первые несколько свайпов стали еще более релевантными для конкретного пользователя. С приоритизацией последовательный доступ не так утомителен, поскольку пользователям часто не нужно делать много шагов. Кроме того, если вы показываете сначала лучшие элементы, приоритетная последовательность может привлечь пользователей и побудить их дольше взаимодействовать с каруселью, чем при случайной последовательности.

Открытость
Озадаченный мобильный пользователь, который ищет конкретный контент, никогда не заметит карусель, даже если она анимированная. Мобильная страница настолько мала, что к тому времени, когда контент карусели изменится, пользователь, вероятно, уже проскролит страницу вниз и не заметит изменений.
9 ПОЛЕЗНЫХ ЛАЙФХАКОВ С TELEGRAM
Существует три типа сигналов, которые традиционно используются для обозначения каруселей на мобильных устройствах:
- Точки и линии
- Стрелки
- Иллюзия непрерывности
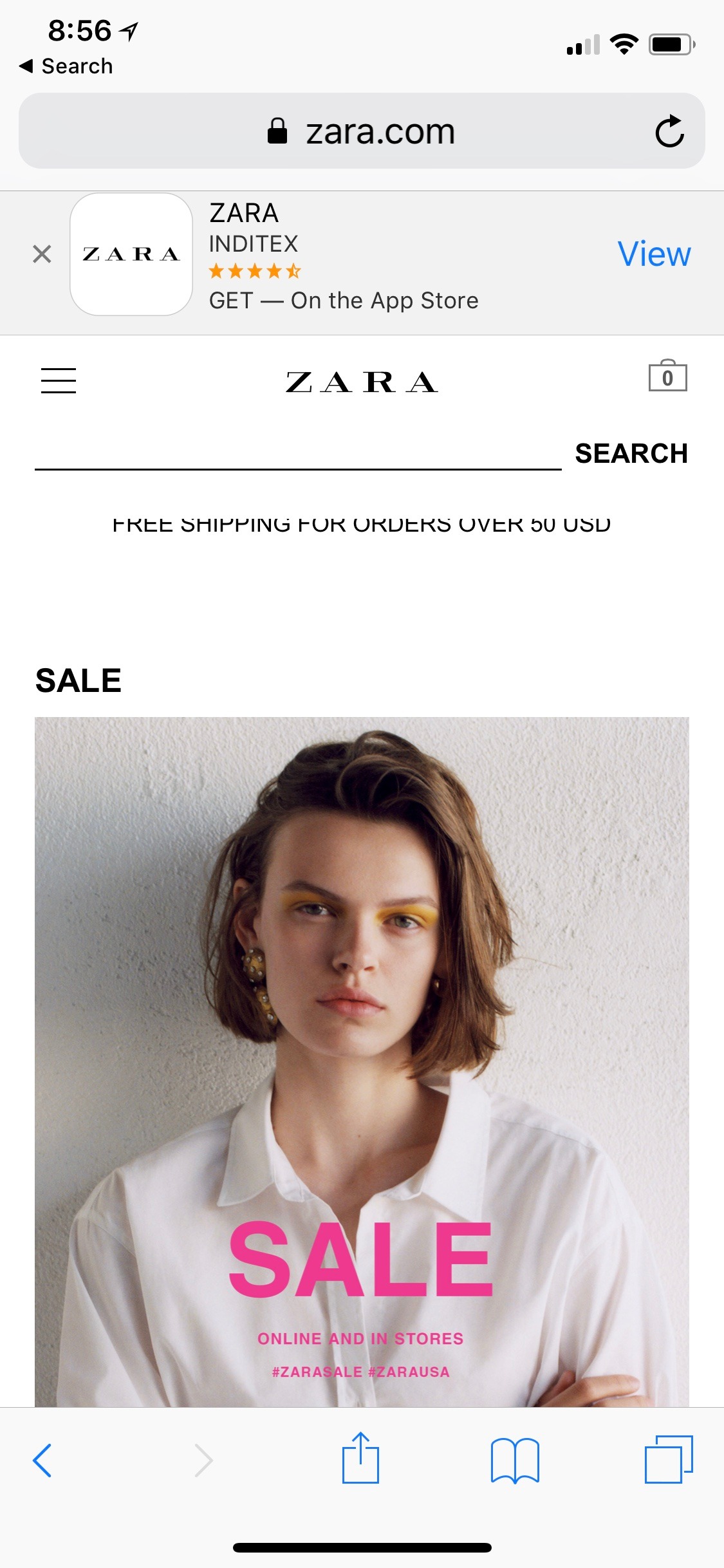
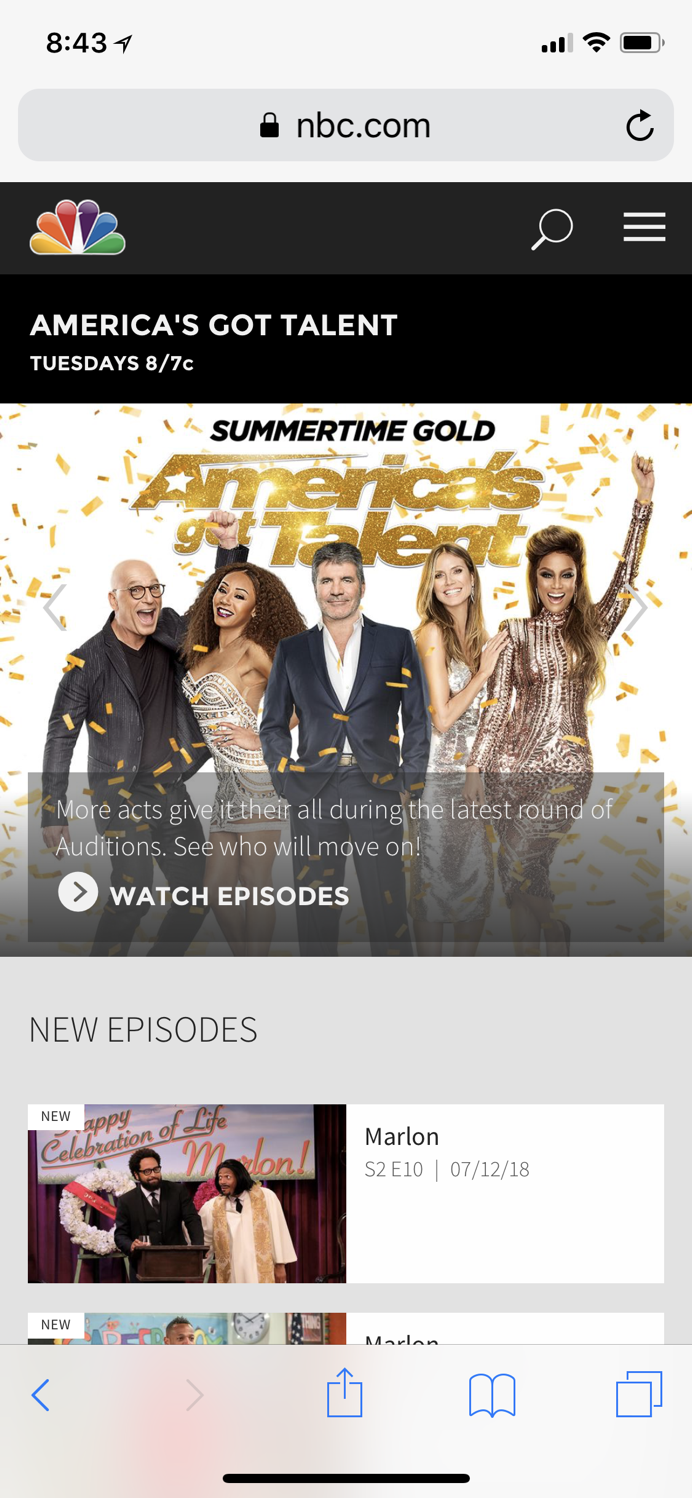
Некоторые сигналы карусели сильнее других. Точки, как правило, слабые сигналы: поскольку они маленькие, люди часто их не замечают. Иллюзия непрерывности, созданная половинчатыми изображениями или текстом, которые выглядят так, будто они продолжаются за пределами вертикального края экрана, является сильным сигналом карусели — пользователи быстро понимают, что они могут получить больше контента, выходя за пределы экрана.
Еще одна проблема, из-за которой легко можно пропустить такие сигналы, как стрелки и точки, заключается в том, что они часто расположены поверх изображения карусели. Когда элементы интерфейса отображаются поверх загруженного фона, они могут иметь низкий контраст и смешиваться с окружающим изображением. Эта проблема особенно важна для мобильных устройств, когда блики на улице также могут влиять на качество контраста.
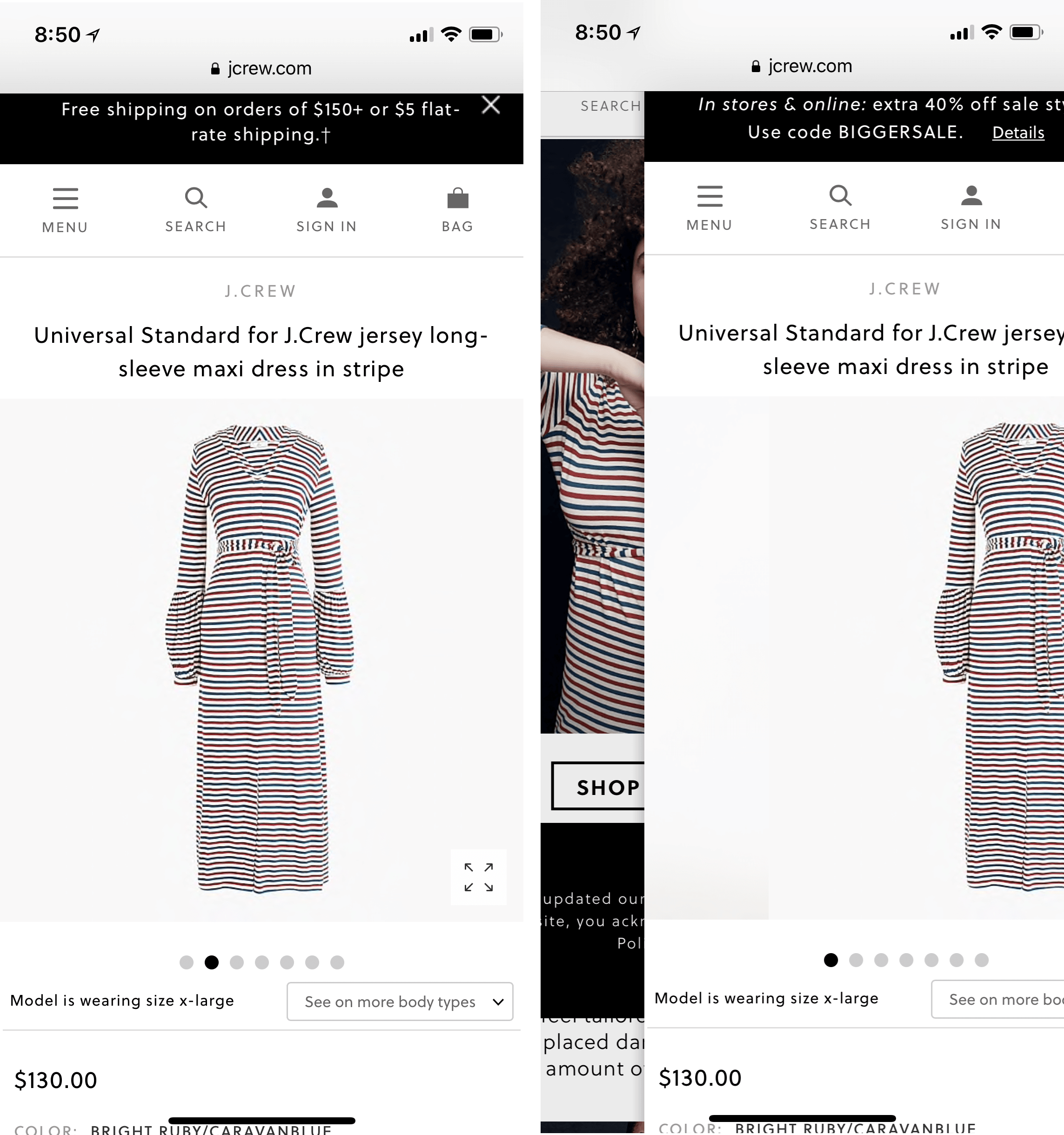
Ниже приведены несколько примеров дизайна с сильными или слабыми сигналами.




Даже, если у каруселей хорошие сигналы люди могут не смотреть на последующие элементы, если первый им неинтересен. Первый элемент в карусели выступает в качестве рекомендательного письма для остальной части контента и фактически является подсказкой для других элементов — люди будут просматривать карусель, если первый элемент кажется связанным с их целью, и будет игнорировать, если это не так (хотя, на самом деле, другие элементы в карусели могут быть релевантными).
Таким образом:
- Элементы в карусели должны быть сильно связаны друг с другом, чтобы люди смогли предсказать тип контента, который они увидят, если будут взаимодействовать со слайдером.
- Важные элементы, используемые в каруселях, должны быть доступны каким-то другим способом, на случай, если пользователь полностью проигнорирует этот контент. Если контент является критически важным, важно обеспечить к нему другой путь.
Управление каруселью
Когда люди хотят взаимодействовать с каруселью на сенсорном экране, они использует свайп. Если вы не будете поддерживать этот жест для прокрутки карусели — это станет неприятным сюрпризом для пользователей и создаст плохой пользовательский опыт. К настоящему времени большинство людей знакомы с этим жестом горизонтальной навигации. Убедитесь, что ваша карусель поддерживает свайп.

Использование свайпа для управления каруселью создает проблему двусмысленности свайпа на iOS. Под двусмысленностью свайпа подразумевается, что один и тот же жест свайпа может по-разному интерпретироваться в зависимости от того, где он выполняется. Начиная с iOS 7, двусмысленность свайпа становится постоянной угрозой для iOS. Например, в браузере Safari горизонтальный свайп по левому краю является синонимом кнопки «Назад»: он возвращает пользователей на предыдущую страницу. С iPhone X, горизонтальный свайп близко к нижнему краю экрана приведет к переключению приложений.
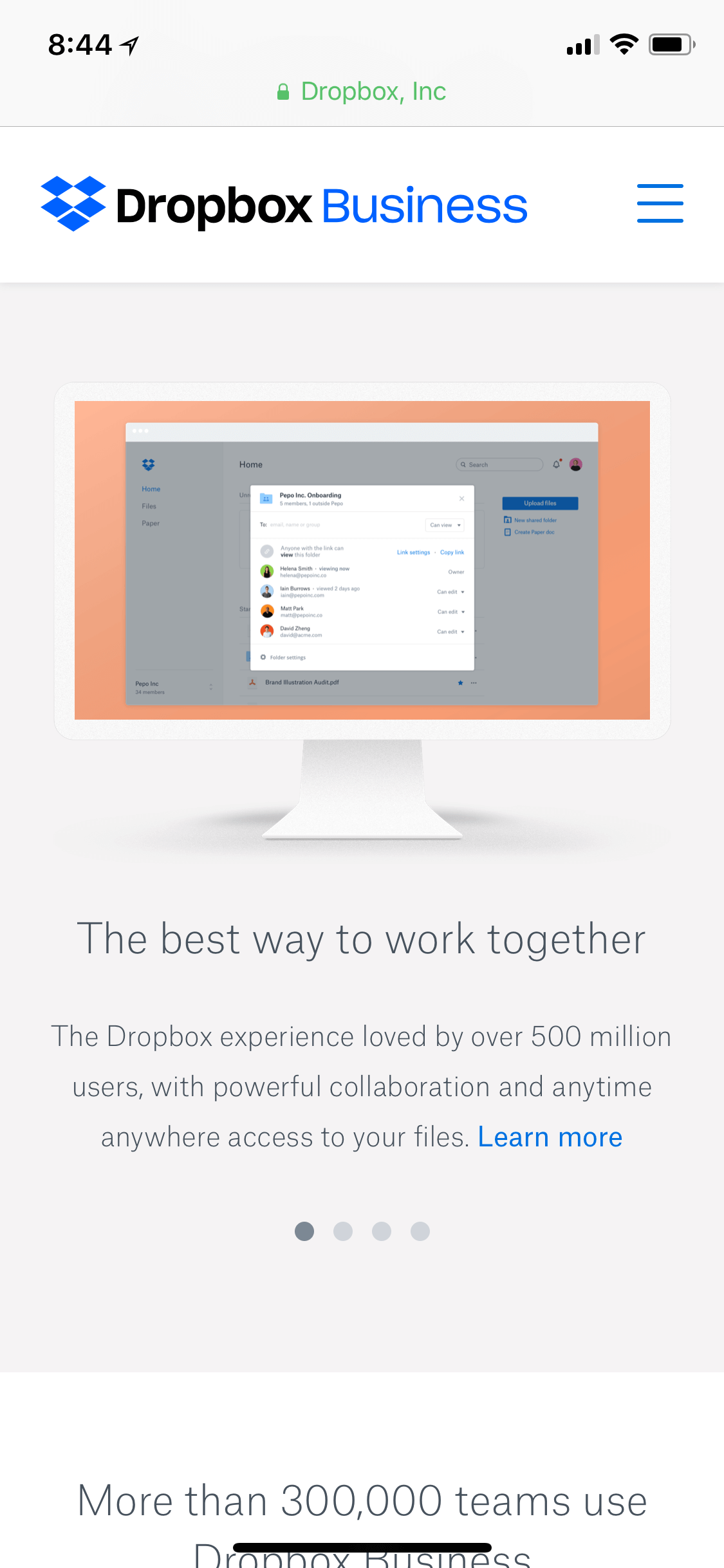
К сожалению, этот же жест также используется для навигации по каруселям в немного другом месте на экране. Поскольку свайп не доступен на устройствах без сенсорных экранов, адаптивные дизайны предпочитают отказаться от него на мобильных устройствах и заменить каким-либо другим способом прокрутки карусели. Например, Dropbox ожидал, что люди нажмут на маленькие точки под изображением в карусели, чтобы прокручивать ее. Во-первых, хотя точки в каруселях на iOS всегда были кликабельны, подавляющее большинство пользователей даже не захотели на них нажимать — они не знали, что эти точки могут использоваться для управления каруселью. И, во-вторых, даже если бы они захотели использовать их, они настолько крошечные и близко расположенные друг к другу, что любая попытка выбрать одну из них будет бесполезной.
Частичное решение проблемы, возникающей из-за двусмысленности свайпа, заключается в том, чтобы оставить поля вокруг карусели — по существу, немного пустого пространства, которое сообщает пользователю, что границы карусели не достигают краев экрана. Некоторые пользователи будут продолжать смахивать вплотную к краю экрана, чтобы прокручивать элементы карусели (и случайно покинут текущую страницу), но другие будут держать палец ближе к видимой границе карусели и, таким образом, не будут сталкиваться с двусмысленностью свайпа.


Вывод
Искушение использовать карусель для экономии места на маленьком экране может быть велико, но элементы карусели могут быть слабо заметны, особенно, когда на них не указывают сильные сигналы, такие как иллюзия непрерывности или стрелки. Если на вашем мобильном сайте или в мобильном приложении есть карусель, убедитесь, что у нее нет избыточного количества элементов и она поддерживает свайп.
Источник: telegra.ph
Может кто знает как сделать такую карусель картинок? Какой темплейт
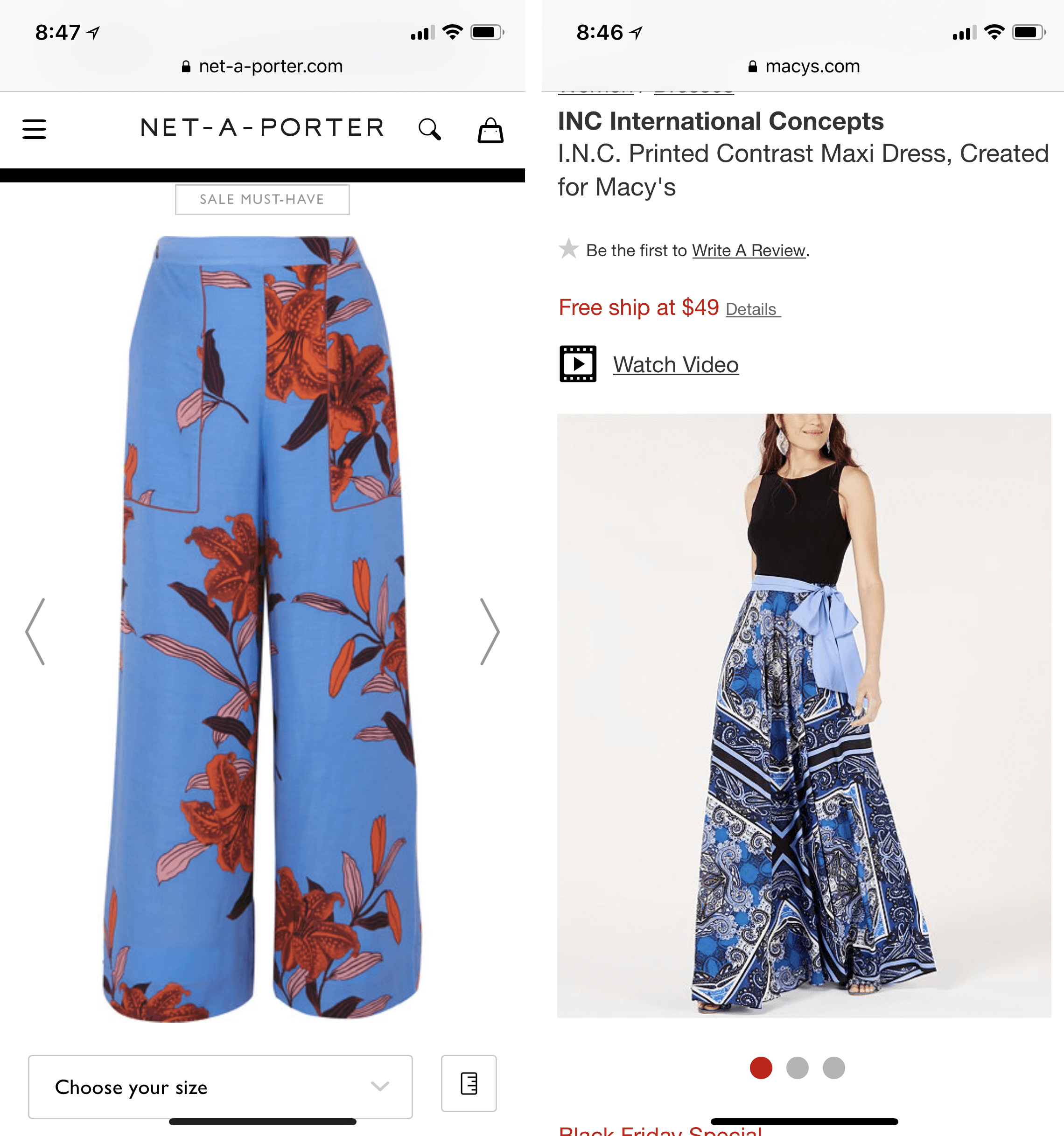
чтобы картинки были каруселью как на скрине, снизу справа видишь 1 of 4?
17:44 30.10.2021
Mikhail Anishchanka
чтобы картинки были каруселью как на скрине, снизу.
Мб это картинка в инсте?
17:44 30.10.2021
Mikhail Anishchanka Автор вопроса
Aryn
Мб это картинка в инсте?
да, это картинка в инсте
17:44 30.10.2021
Mikhail Anishchanka
да, это картинка в инсте
17:44 30.10.2021
Mikhail Anishchanka
чтобы картинки были каруселью как на скрине, снизу.
А еб@#%ь это новые методы в тг , обновы чейуа
17:44 30.10.2021
Mikhail Anishchanka Автор вопроса
что ну? с каких это пор у инсты эксклюзивные права на карусели?
17:44 30.10.2021
Вво[|]
А еб@#%ь это новые методы в тг , обновы чейуа
ААВЪПЪВАЪАЪЪАХАХАХАХ ПРИ ЧЁМ ТУТ ТГ
17:44 30.10.2021
Mikhail Anishchanka
что ну? с каких это пор у инсты эксклюзивные права.
ничего не понял. ты на картинке про «2» что-ли?
17:45 30.10.2021
Aryn
ААВЪПЪВАЪАЪЪАХАХАХАХ ПРИ ЧЁМ ТУТ ТГ
Аххахухпхахадкзаззаа причем тут арун
17:45 30.10.2021
Mikhail Anishchanka Автор вопроса
Aryn
ничего не понял. ты на картинке про «2» что-ли?
17:45 30.10.2021
Вво[|]
Аххахухпхахадкзаззаа причем тут арун
17:45 30.10.2021
Aryn
арен
17:45 30.10.2021
Aryn
арен
Справа внизу 1/4
17:45 30.10.2021
Mikhail Anishchanka
какой два
17:45 30.10.2021
Mikhail Anishchanka Автор вопроса
Aryn
ну на картинке
17:46 30.10.2021
Mikhail Anishchanka
там есть 4
всё, дико извиняюсь, не заметил
17:46 30.10.2021
Aryn
всё, дико извиняюсь, не заметил
2к за телетон жду , арун наебщик
17:47 30.10.2021
Денис | | darling!
арн
17:47 30.10.2021
Похожие вопросы
сегодня в 11:37
Здравствуйте. Подскажите пожалуйста, есть ли возможность перезапустить чат бота (telebot), например после записи файла?
сегодня в 14:30
Или, может быть правильнее читать файл при каждом обращении к файлу? У меня при загрузке бота массив заполняется
сегодня в 14:41
а если разные домены?
сегодня в 05:36
сегодня в 11:39
на джаве работаешь?
сегодня в 11:40
Скажите честно, меня игнорят?
сегодня в 14:51
Только что столкнулся с проблемой криво написанного тз. Есть какой-то гайд/статья, как избежать тупых проблем с этим?
вчера в 20:16
А В чём рофл что вы дизлайки на каждый заказ кидаете?
вчера в 09:08
а телеграм user id можно сконвертить в username?
Источник: telq.org
Как сделать карусель в ВК — карусель из фото в посте

ВКонтакте запустил функцию настройки отображения фото и видео в публикациях — можно выбирать карусель или сетка.
Далее разбираемся, как публиковать подборки фото в виде карусели (с телефона и компьютера) и как вернуться обратно к сетке.

Реклама: 2VtzqxH87n9
Как сделать карусель из фото в посте ВКонтакте: пошаговая инструкция
Шаг 1. Начните создавать публикацию, как делаете это обычно и загрузите фото или картинки.
Шаг 2. Внизу, под публикацией нажмите кнопку — должна появится надпись «Карусель».

Убедиться, что вы сделали именно карусель, можно пролистав фото вправо.
Шаг 3. Чтобы поменять формат отображения и вернуться к сетке, нужно нажать на ту же кнопку на панели инструментов под записью.

Чтобы разместить пост-карусель с компьютера, после загрузки фото, внизу нажмите на соответствующую кнопку и выберите нужную опцию.

Какие размеры изображений и фото использовать для карусели?
Конкретных рекомендаций по размерам изображений для карусели у ВКонтакте нет. Но нужно учитывать, что если вы загружаете вертикальные или горизонтальные картинки, то для предварительного просмотра они будут показаны в виде квадрата. И чтобы посмотреть полностью, нужно кликнуть на изображение.
Поэтому, лучше использовать либо квадратные картинки и фото, либо учитывать слепые зоны, которые будут не видны в посте.
Что касается размера, то лучше добавлять фото 400х400px и более, чтобы они выглядели качественно.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Источник: postium.ru