Как сделать меню в группе вконтакте? Создать красивое оформление вк.
Как сделать меню в группе вконтакте — вопрос которым задается практически каждый владелец сообщества в вк, предназначенного для продажи товаров и услуг. Навигация в группе значительно упрощает работу с клиентами за счет размещения важной стационарной информации для покупателей.
Обычно в меню группы помещают информацию о компании, расписывают условия доставки товара и размещают информацию об оплате. Некоторые сообщества помещают в меню прайс лист и дополнительные контакты и адреса магазинов.
С пунктами меню лучше определиться заранее, так как для добавления нового пункта придется переделывать все меню заново.
Если нет желания вникать в тонкости, просто закажи меню у нас.
Размеры меню группы и как создать картинку меню вк.
Как только вы определились с пунктами меню, необходимо выбрать для него изображение. Размеры картинки для меню группы вк составляют 600 пикселей в ширину, по высоте изображение ограничений не имеет.
Урок 2. Создаём и настраиваем Меню VK (ВК)
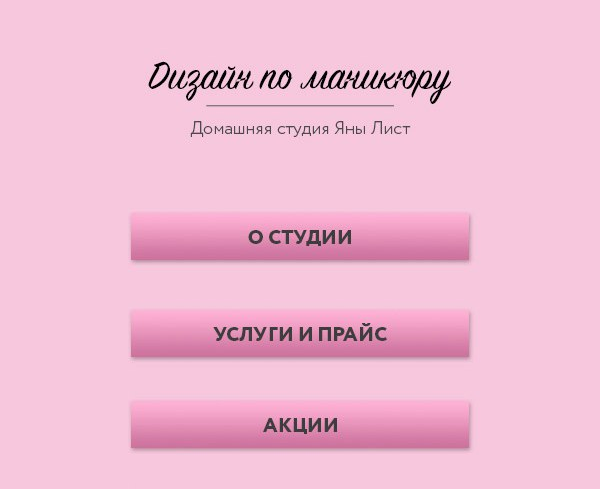
После выбора и подготовки картинки под необходимые размеры, следует нанести на нее кнопки перехода по пунктам навигации. Добавить кнопки можно через любой графический редактор. Например в стандартном «Paint» можно нарисовать кнопки авто-фигурами и написать на них необходимый текст. Проще всего наносить кнопки вертикально друг за другом, как показано на картинке, при таком размещении будет гораздо проще работать с вики разметкой.

Как сделать меню в группе вконтакте — расположение кнопок.

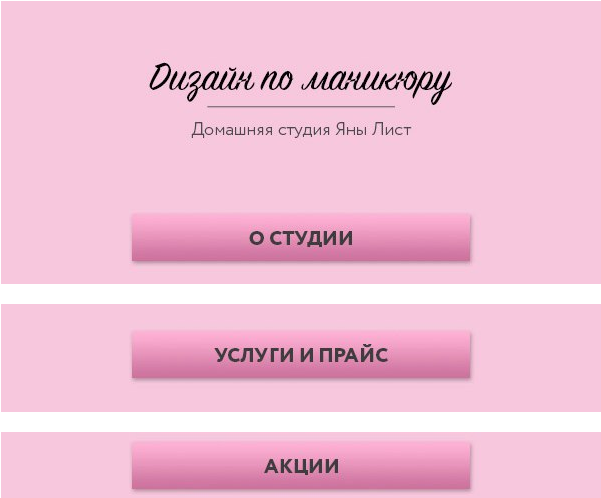
Вики меню для группы вконтакте — нарезка изображения.
После того как картинка готова, нужно нарезать ее частями, чтобы отделить зоны для клика друг от друга. Каждая нарезка должна содержать не более 1 кнопки, то есть если у Вас меню группы с тремя кнопками, то после нарезки основного изображения у Вас должно получиться 3 картинки с кнопками. Теперь необходимо эти 3 изображения загрузить в любой альбом группы.
Создание страницы где будет располагаться меню группы вк.
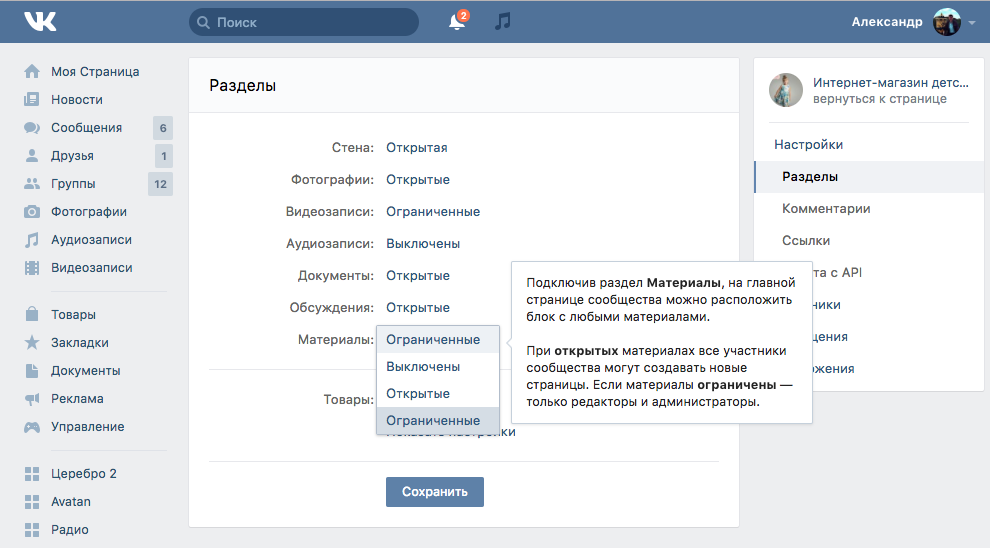
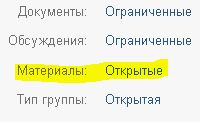
Для начала вставки меню в группу, нужно создать страницу на которой будет располагаться меню. Для этого заходим в сообщество, под аватаркой находим раздел «Управление сообществом», далее справа менюшке переходим в пункт «Разделы». В данном пункте находим строку «Материалы» и выбираем настройку «Ограниченные», затем сохраняем изменения.

Как добавить раздел меню в группу вконтакте.
После манипуляций указанных выше у вас в группе, на главной странице должен появиться раздел «Свежие новости». Именно в этом разделе и будет располагаться меню группы.
Как сделать меню в группе вконтакте. Вики разметка меню.
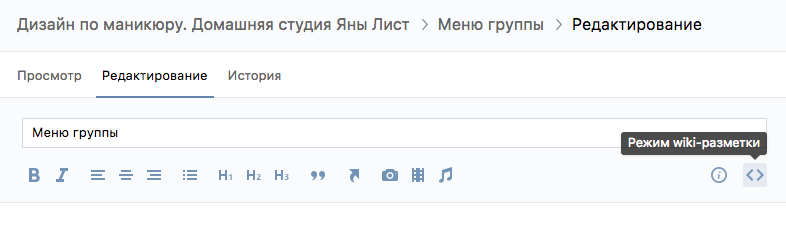
Для вставки картинки переходим в раздел свежие новости в режим вики разметки.Чтобы корректно настроить изображение будем использовать навигационный блок вставки картинки, который будет по клику на картинку направлять человека по указанной ссылке.

Переход в режим вики редактирования страницы.
Для настройки этих блоков нам необходимы ссылки на картинки (их мы можем найти перейдя на загруженную картинку в альбоме), и ссылки на страницы перехода.
В качестве страниц перехода можно использовать внешние ссылки, а так же ссылки на страницы вконтакте. Мы будем использовать второй вариант, поэтому для начала их создадим.
Чтобы создать страницу перехода по кнопке, нужно название кнопки заключить в двойные квадратные скобки в режиме вики разметки, а затем сохранить. После этого перейти на созданную страницу и скопировать ссылку на нее.
Теперь у нас есть ссылки на изображения и ссылки перехода, значит мы можем собрать все меню и загрузить его в группу.Для этого поочередно копируем ссылки на 3 заранее созданных картинок в начало блока, а затем копируем ссылки на страницы перехода в конец блока и сохраняем результат.
Источник: raskrutkagrupp.com
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню.
Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.

С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю . Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
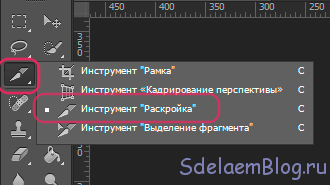
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».

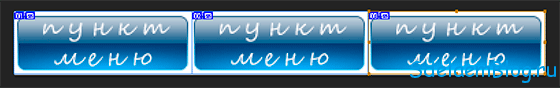
Просто выделите этим инструментов необходимые области, например:

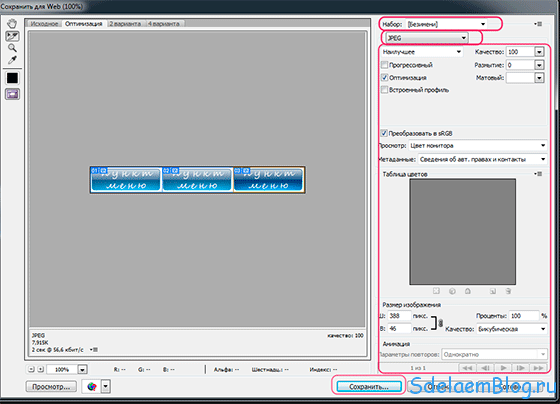
И сохраните, для web-устройств.

В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.

После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
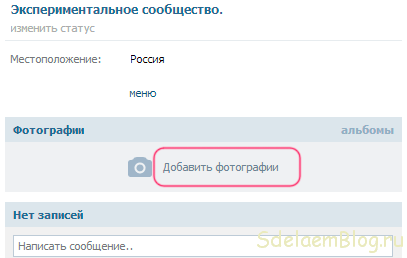
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».

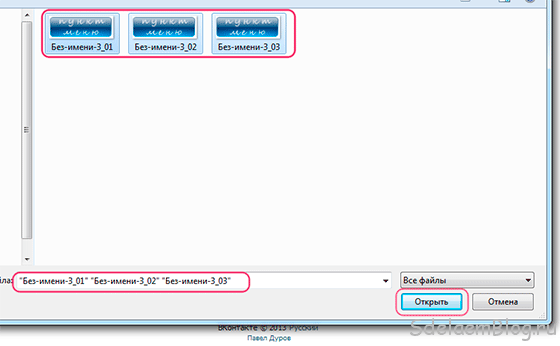
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».

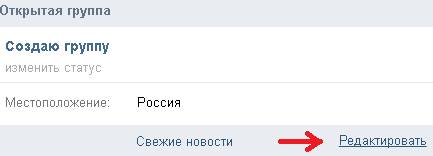
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.

И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]] [[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]] [[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]
Итак, давайте чуть подробнее разберем, что здесь к чему:
… — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
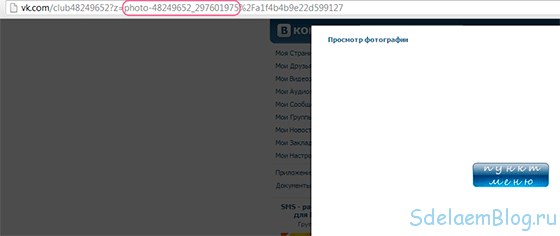
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение.
Затем, в адресной строке мы увидим полный путь до нашего изображения.

130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:

Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
А вот так это выглядит:

И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. 
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте.
Источник: sdelaemblog.ru
Как создать меню группы в вк
(в новой версии вк)
Меню можно делать только группе, в публичной странице (паблике) нельзя.
Посмотрите образец результата — http://vk.com/tattoo_21
Перед созданием меню у вас должны быть нарезаны его элементы — изображения, кнопки, аватар.
Шаг 1. Подготовка
Для создания меню в группе должны быть включены «материалы», проверьте
Под аватаром есть значек «многоточия»

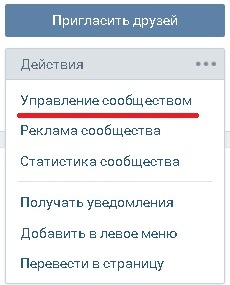
В выпадающем меню жмите пункт «управление сообществом»

Внизу вкладки «Информация» сделайте материалы открытыми. Не забывайте нажать «Сохранить».

Далее загружаем в фотоальбом будущие элементы меню (изображения).
Шаг 2. Редактирование меню.
Под описанием вашей группы есть надпись «Свежие новости», если на неё навести мышку появится кнопка «Редактировать», нажимайте.

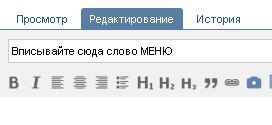
Откроется окно редактирования меню.

Заменяйте «Свежие новости» на слово МЕНЮ

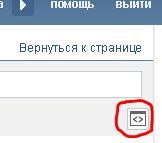
Слева есть значок переключения на Вики-разметку, нажмите.
Теперь в будущем меню нам нужно прописать коды кнопок с помощью Вики-разметки.
Код кнопки в МЕНЮ в группе вк такой:
photo999_777 — это ссылка на фото вашей кнопки.
Чтоб узнать ссылку на изображение кнопки — откройте его, ссылка будет в адресной строке.
385x80px; — размер в котором ваша кнопка будет отображаться. Размер можно и не указывать, тогда кнопка будет в оригинальном размере.
noborder; — тег отвечающий за отсутствие границ между изображениями. Если его не указывать, то между картинками будут границы.
nopadding; — тег отвечающий за отсутствие отступов. Без него вокруг каждой кнопки будут белые отступы по паре миллиметров.
http://ссылка/ — ссылка на абсолютно любую страницу. Это может как ссылка на страницу в вашей же группе, так и на внешний сайт.
Важно! Внимательно проверяйте — между элементами кода должен быть разделитель «|», после каждого тега должна быть «;» И всё это должно быть в двойных скобочках [[ ]]
Чтоб вставить несколько кнопок просто располагайте код в столбик
[[photo999_7771|385x80px;noborder;nopadding|http://faq-media.ru ]]
[[photo999_7772|385x80px;noborder;nopadding|http://vk.com/vk_faq_media/ ]]
[[photo999_7773|385x80px;noborder;nopadding|http://google.com/ ]]

Ссылки на внутренние страницы группы также можно указывать в меню.
Источник: faq-media.ru
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:

Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
-
подписаться на новости;

Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
-
работа с фотошопом;
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:

-
установите и запустите программу «Фотошоп»;
-
ширину – 630 пикс;

содержимое фона – белый.
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:

-
кликните на значок правой кнопкой мышки;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.

после, нажмите кнопку Delete;

аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Работа с графикой:

-
под этим слоем расположите свое оформление:

с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
-
комбинацией клавиш «CTR+R» включите линейку;

повторите по каждой кнопке.
Создаем фрагменты:

-
возьмите инструмент Slice Tool;

вверху есть кнопка «Фрагменты по направляющим»;

должно получиться вот так:
Сохранение изображений:

-
нажмите Файл – Сохранить для web;
Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
-
зайдите в группу;

включите новостную ленту;

поменяйте название на меню или что-то подобное;

через кнопку в виде фотоаппарата добавьте картинки;

результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
-
найдите необходимую запись;
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
-
зайдите на источник, куда нужно переправлять посетителя;

Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.

Данный инструмент позволяет создавать:
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:

Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
-
noborder — снятие рамки вокруг изображения;
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

С целью избегания основных ошибок следует ознакомиться с основными из них:
-
необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Источник: compsch.com