С помощью этой небольшой модификации, вы можете придать ссылкам более красивое и уникальное подчеркивание. Как при наведении, так и без.
Как сделать фиксированную кастомную кнопку
Заказать код
Вступить в чат
Предложить код
Инструкция
Создайте зеро блок и поставьте параметр «visible», высоту 0 px, уберите фон
Создайте свою кнопку в Zero Block
Добавь блок HTML и вставь код ниже, замените ID zero-блока на свой
Код скопирован
.floating < width: 350px; >.fixed < position: fixed; /*Задаём отступ снизу*/ bottom: 50px; z-index: 9999; > $(document).ready(function()< /* нужно заменить на код блока Zero выполняющего роль меню */ var blockMenuID = ‘#rec47821265’; //Добавляем класс с шириной и фиксацией $(blockMenuID).addClass(‘floating fixed’); >);
Другие модификации
Социальные сети
Лендинг на Tilda: как добавить кнопку?

КАК СДЕЛАТЬ ВИДЖЕТ ОБРАТНОЙ СВЯЗИ В НУЛЕВОМ БЛОКЕ. ТИЛЬДА

CTA (от англ. call-to-action, призыв к действию) — один из самых важных компонентов любого сайта. Простой конструктор Tilda не требует знаний верстки, чтобы добавить недостающий элемент. Давайте разберемся, как можно добавить кнопку на ваш сайт, собранный на Тильде.
Как добавить кнопку в существующий блок
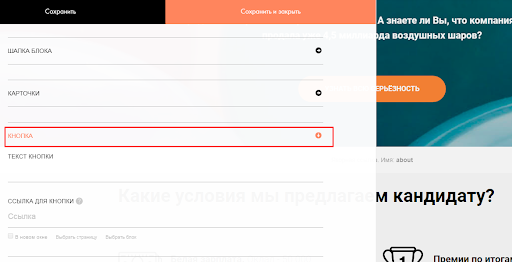
Если вы хотите добавить призыв к действию в уже существующем блоке, зайдите в настройки контента. В информационно-текстовом блоке у вас появятся поля с вариантами контента, который вы можете добавить. Выбираем вкладку “кнопка” и переходим к ее редактированию. Здесь можно добавить название кнопки, ссылку и возможность ее открытия в новой вкладке.

Рис.1. Редактирование кнопки в настройках контента
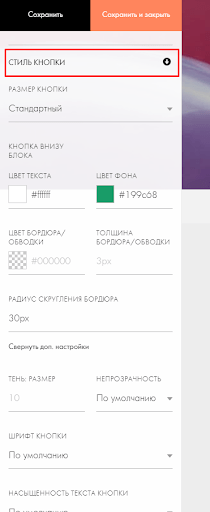
После основных настроек кнопки, можно перейти к визуальному оформлению. Для этого заходим в “Настройки” (верхний левый угол блока) и приступаем к редактированию.
*Для того, чтоб кнопка была по центру блока в настройке “Выравнивание заголовочной секции блока” выберете “По центру”.

Рис.2. Вкладка редактирования кнопки в “Настройках”
В настройках находим вкладку “стиль кнопки” и выбираем необходимый дизайн. Если вы развернете вкладку “дополнительные настройки”, то сможете настроить тени, изменение цвета при наведении и другие классные эффекты. После того, как вы внесли все необходимые изменения, нажмите “сохранить и закрыть”. Кнопка добавлена в ваш блок!
Как добавить кнопку отдельным блоком
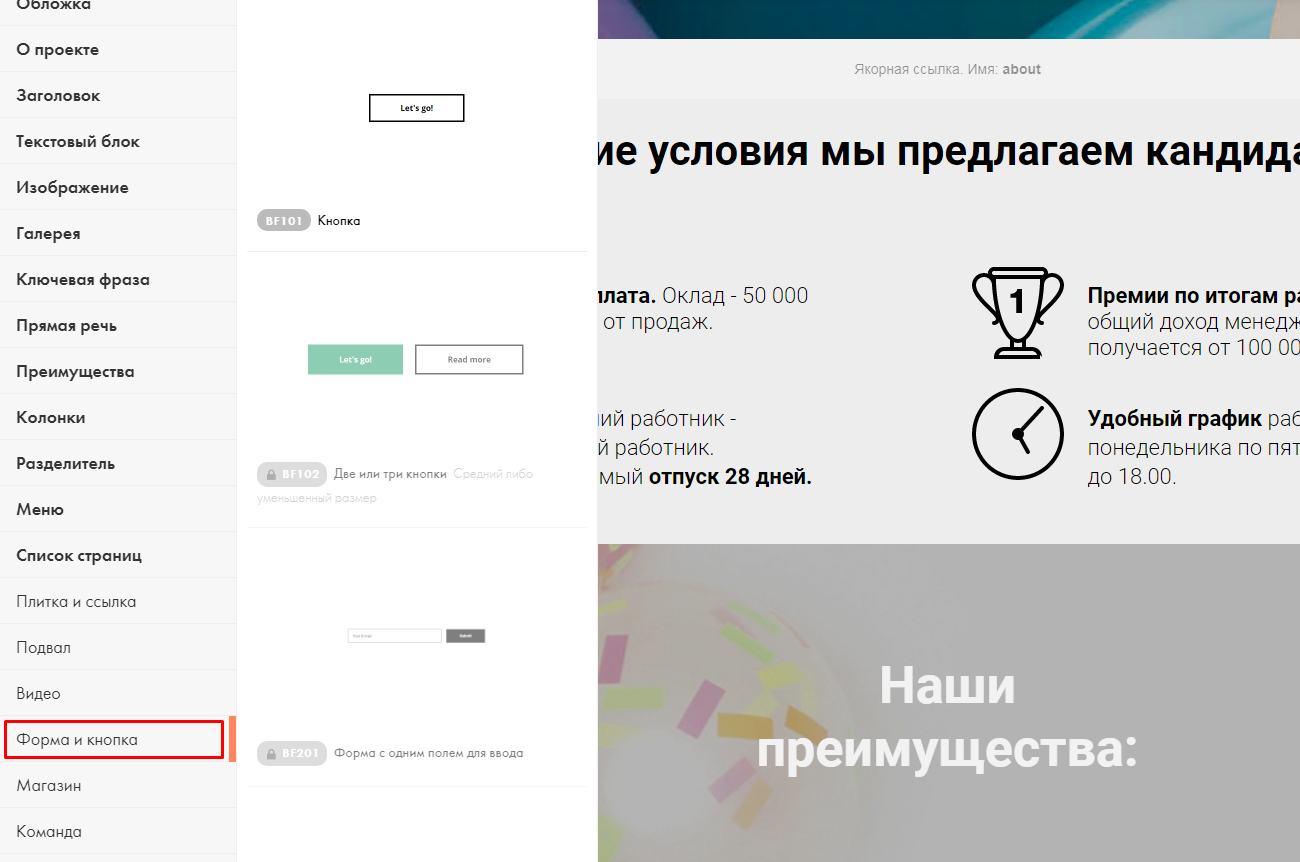
Если вы хотите добавить кнопку в новом отдельном блоке, для этого нужно нажать на значок “+” между блоками или на пустой странице. Слева у вас появится окно с возможным контентом, в котором нужно выбрать вариант “форма и кнопка”.
Как подключить (добавить) Telegram как чат? | Тильда Бесплатный Конструктор для Создания Сайтов

Рис.3. Добавление кнопки в новом блоке
В данной категории вы можете выбрать разные форматы для вашей кнопки: простой CTA, кнопка с призывом, форму для заполнения с кнопкой и многое другое. Обратите внимание, что большинство контента в этом разделе доступно на оплаченном аккаунте.
После того, как вы добавили кнопку на новом блоке, вы можете отредактировать ее в привычном меню слева вверху блока. В “настройках” можно полностью поменять визуал, а в “контенте” исправить текст и ссылку кнопки.

Рис.4. Здесь можно отредактировать кнопку
Вот такая простая, но, надеемся полезная статья у нас сегодня получилась о работе с Tilda.
Остались вопросы по работе с конструктором Тильда?
Не нашли ответ на интересующий Вас вопрос? Или у вас возникла другая проблема, в работе с Tilda? Задавайте вопросы, которые Вас интересуют в комментариях, на них оперативно ответит специалист отдела разработки Convert Monster.
Получите доступ к начальным урокам для
погружения в профессию “Интернет-маркетолог”

Получить доступ
Источник: convertmonster.ru
Часто задаваемые вопросы
Найти ID блока очень просто — зайдите в настройки блока и промотайте вниз. В последней строке и будет ID конкретного блока. Выглядит он примерно так: #rec123456789 .
Также можно найти ID через просмотр HTML-кода страницы. Подробнее об этом смотрите в видео выше.

Как найти ID блока
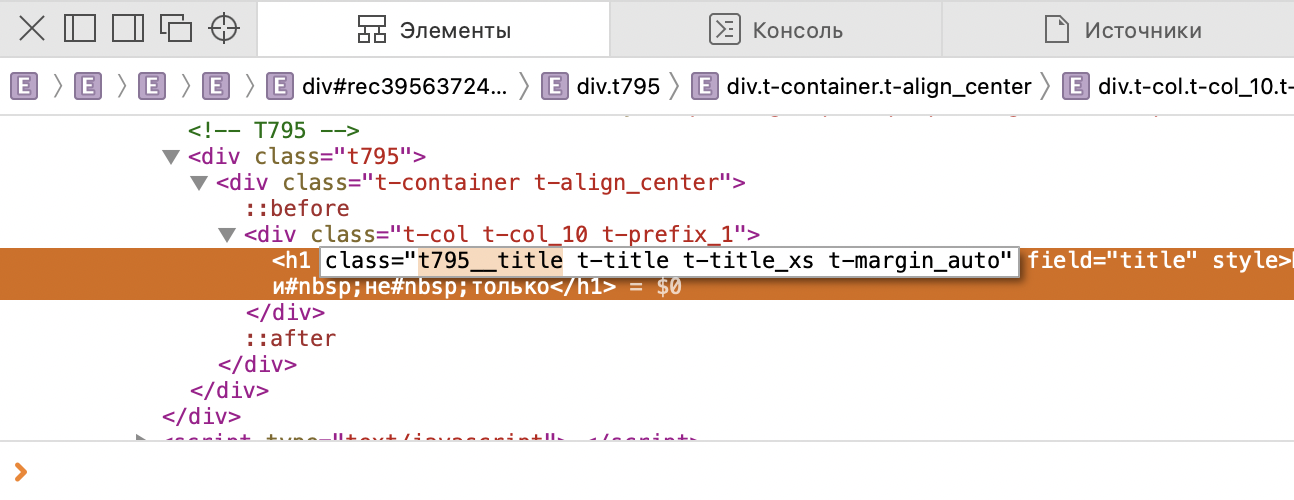
- Щёлкните правой кнопкой мыши на элементе.
- Выберите «Показать код» (или «Проверить объект» — в разных браузерах по-разному).
- Скопируйте первый из классов.

Как найти class элемента
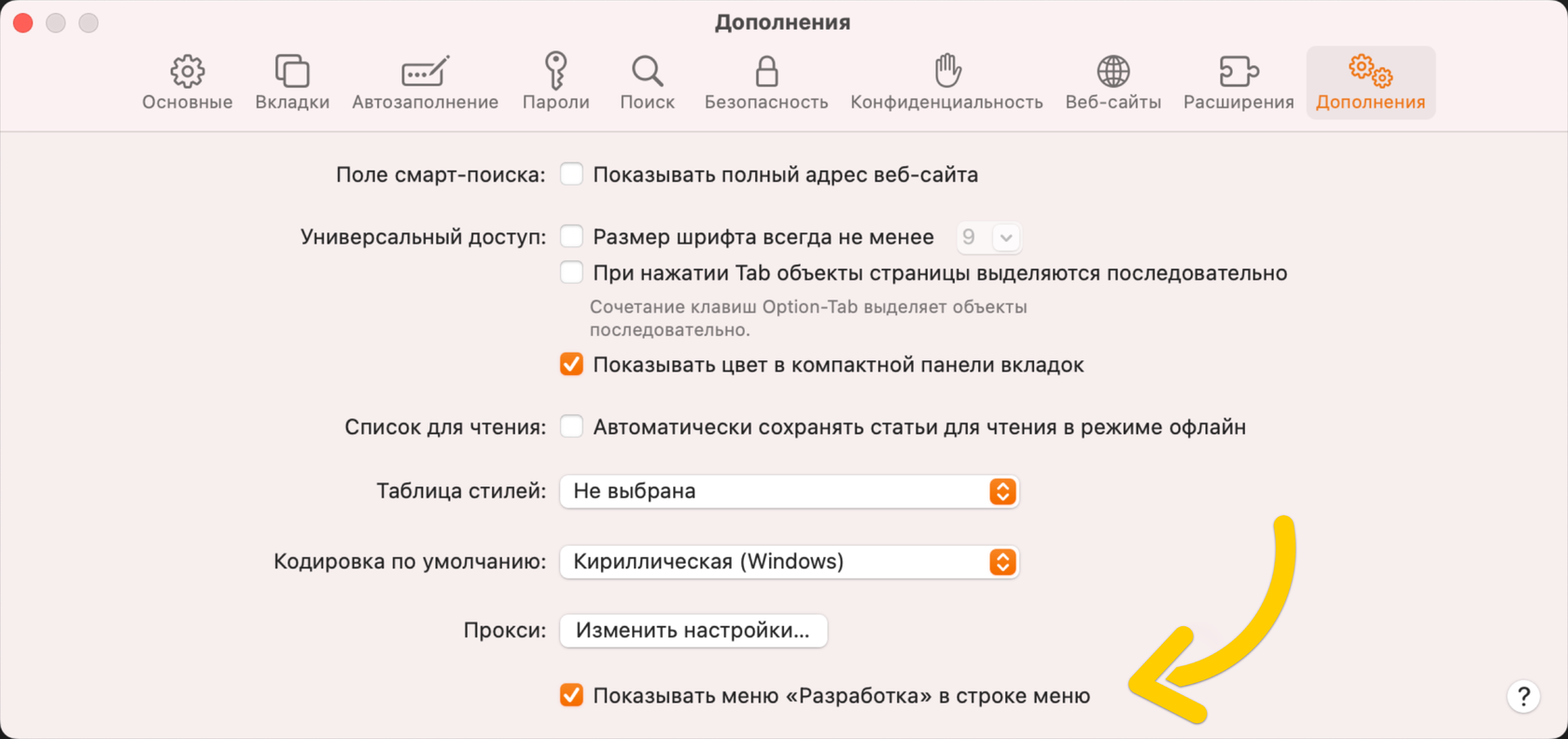
P. S. Если у вас в контекстном меню не отображается пункт «Проверить код», зайдите в настройки браузера и включите меню «Разработка».

Как включить меню «Разработка» в Safari
Как добавить class целому блоку?
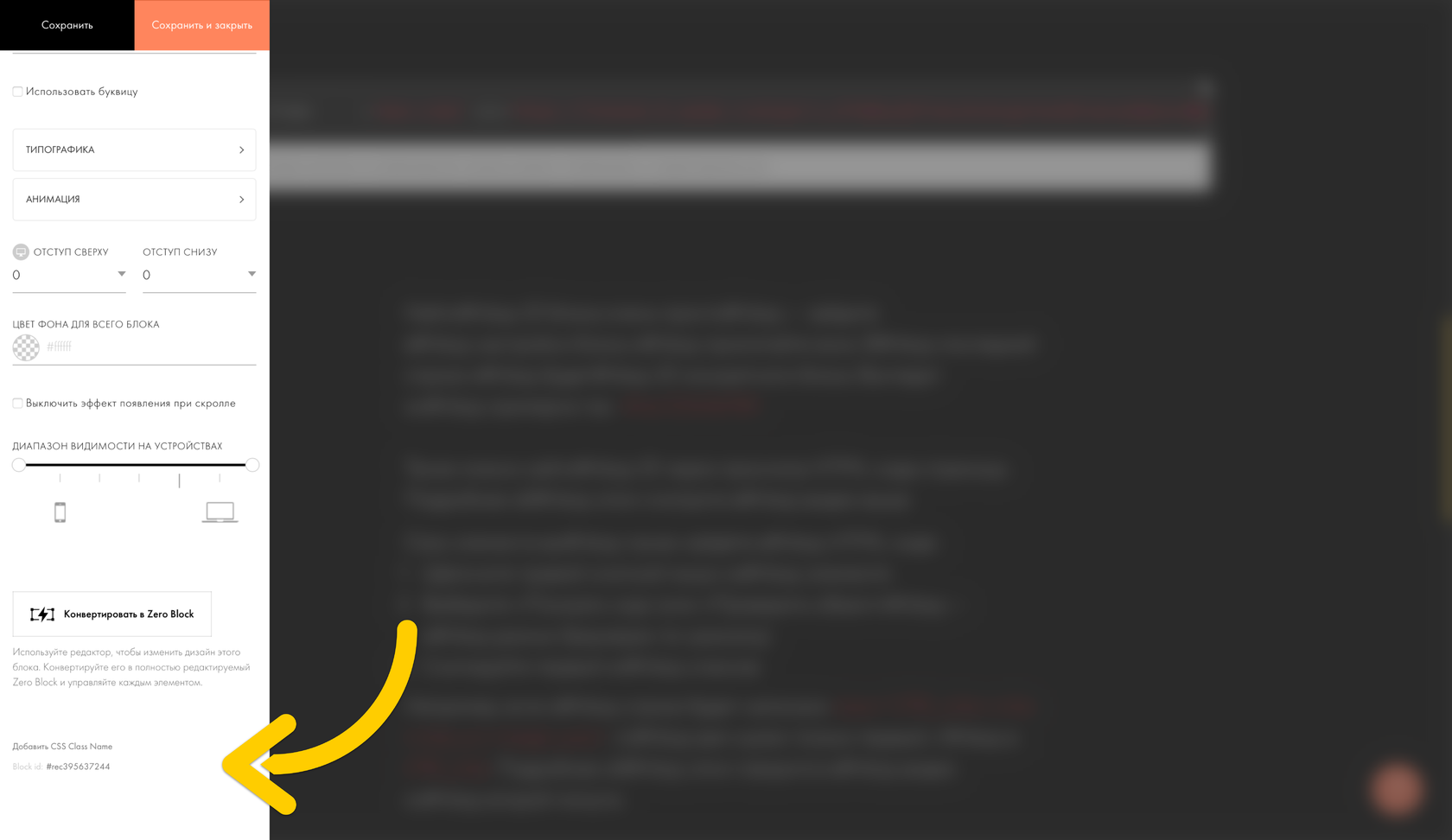
- Заходим в настройки блока.
- Проматываем все настройки вниз.
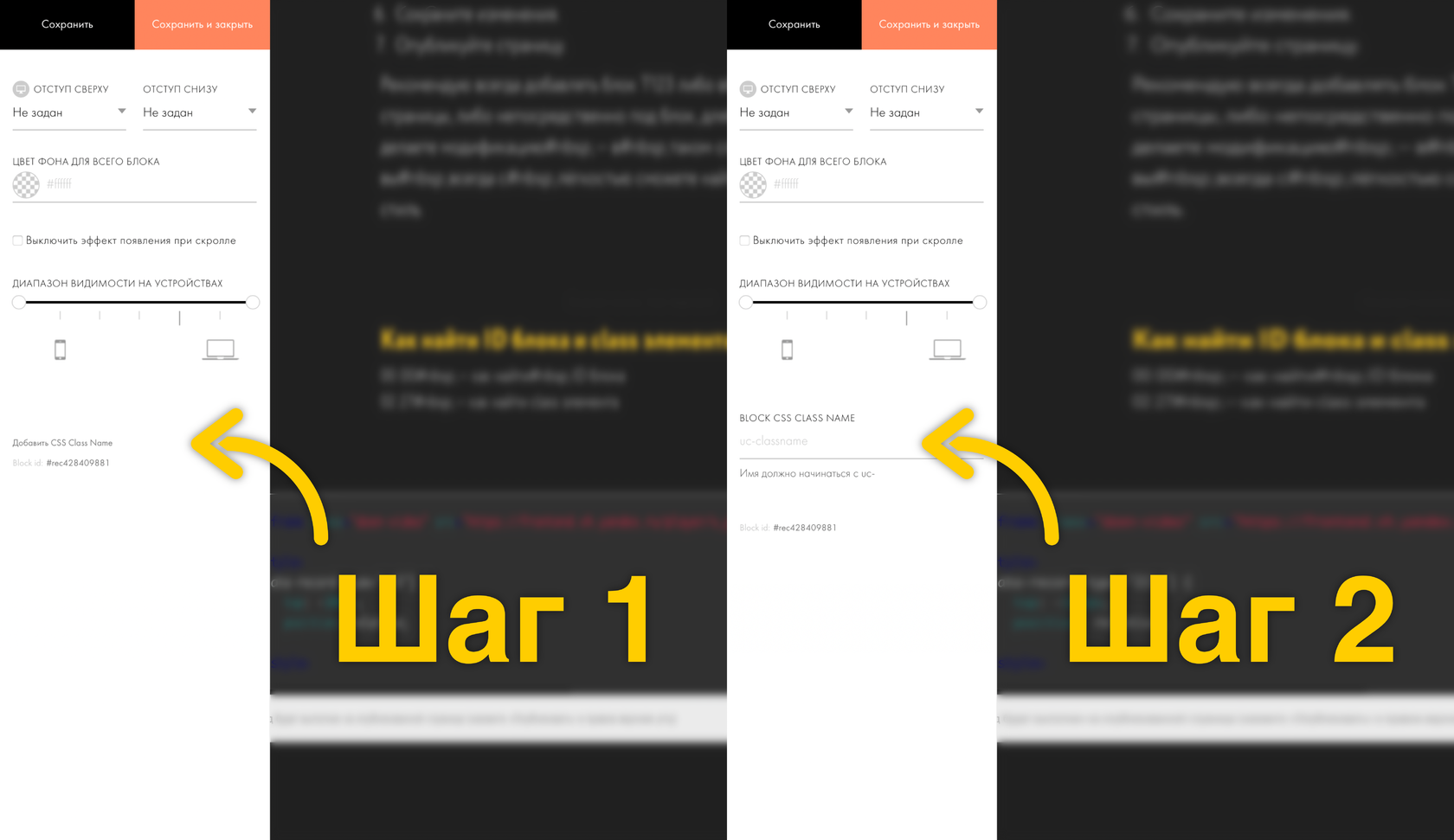
- Над ID блока видим надпись «Добавить CSS Class Name».
- Жмакаем по ней.
- Вписываем свой класс, начиная с «uc-» .

Как добавить class целому блоку
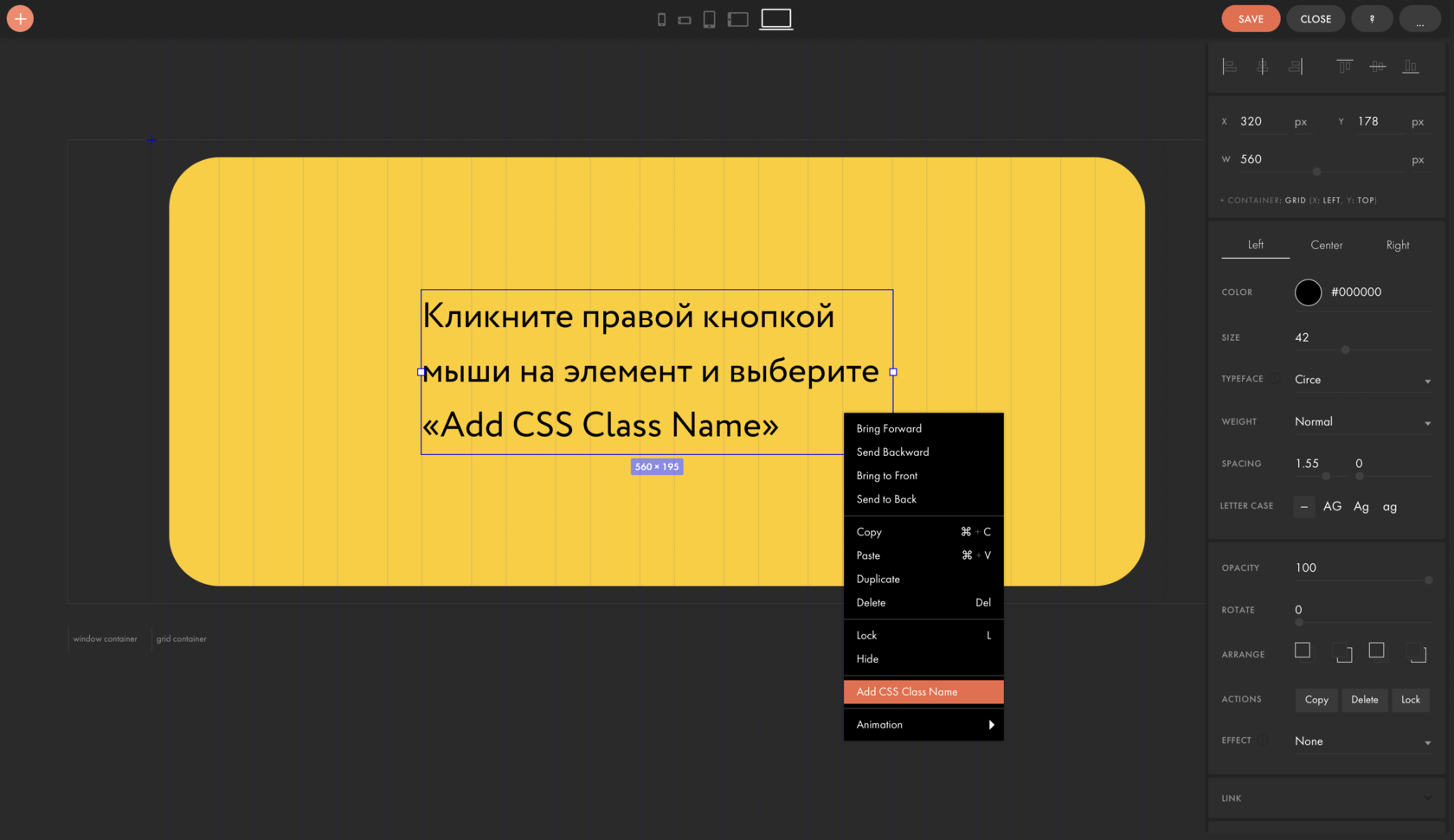
Как добавить class элементу в Zero-блоке?
- Добавьте любой элемент в Zero-блок.
- Нажмите на него правой кнопкой мыши.
- В появившемся контекстном меню выберите «Add CSS Class Name».

Нажмите правой кнопкой мыши на элемент в Zero-блоке и выберите «Add CSS Clas Name»
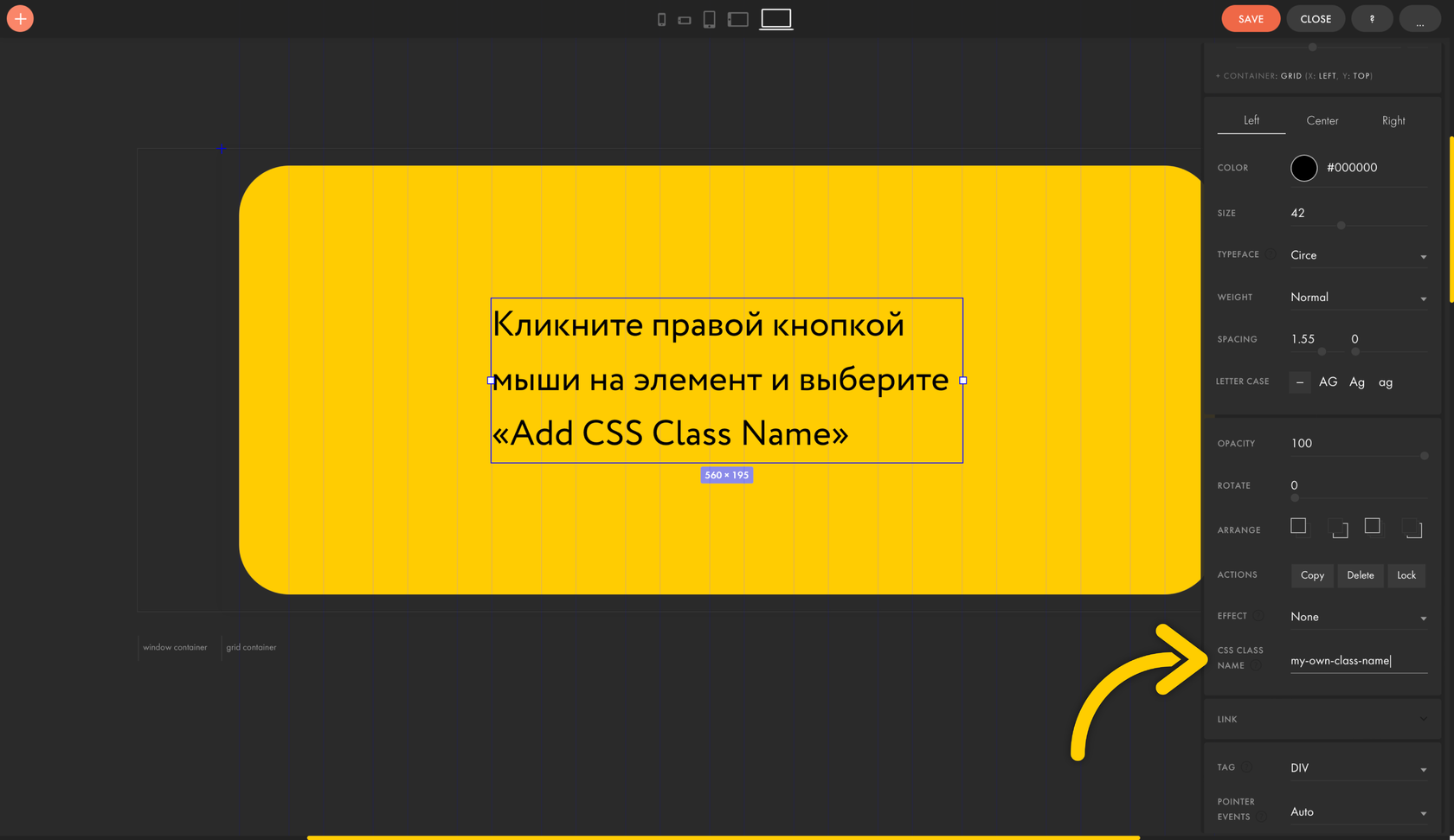
Можете называть класс как захотите, но лучше не начинать с «t-» или «tn-», т.к. под такое начало зарезервированы классы тильды. И, даже, если сейчас такого класса нет, не факт, что он не появится в будущем.

В настройках элемента появится новый раздел. Впишите сюда название класса
Не пугайтесь, если вы удалите имя класса для текущего элемента, и в настройках пропадёт соответствующий раздел. Снова добавить класс можно будет точно также через контекстное меню.
Почему блоки T123 со скриптами лучше всего размещать в футере?
Браузер «читает» вашу страницу сверху вниз. Соответственно, если он видит в скрипте элемент (например, какой-то блок, к которому вы обращаетесь в скрипте), который браузер ещё не видел на странице, скрипт не выполнится, т.к. браузер уже хочет выполнить скрипт, но ещё не знает о каком элементе идёт речь.
Поэтому лучше всего размещать скрипт под элементами, с которыми он взаимодействует или вообще в футере сайта. Первый вариант удобнее, т.к. пользуясь таким правилом, вы будете помнить, что скрипт относится к блоку (-ам) над ним. Однако, размещая скрипт в футере вы точно избежите проблем, которые могут возникнуть.
Где хранить изображения и как получить на них ссылки
Есть один лайфхак. Если вы не хотите пользоваться специализированными сервисами, то прозе всего загрузить изображения в любой блок с изображениями на Тильде. Это может быть как блок с одним изображением (IM01), так и любая галерея.
Заходите в «Контент», загружаете нужные изображения, сохраняете блок, после чего снова нажимаете «Контент», копируете все ссылки (щёлкаете правой кнопкой мыши по ссылке и выбираете «Скопировать адрес ссылки»). После чего смело удаляете блок. С вашими изображениями ничего не случится, они будут храниться на Тильде.
Как скопировать N ссылок на изображения?
Если вам для какой-то задачи нужно залить на Тильду этим методом очень много изображений и скопировать все ссылки на них, то не пугайтесь, вам не придётся вручную копировать каждую ссылку. Сделать это очень просто:
1. Создайте новую страницу на Тильде.
2. Добавьте галерею GL01 и загрузите туда изображения.
3. Откройте консоль разработчика.
4. Вставьте туда следующий текст и нажмите Enter:
var tGalleryImages = document.querySelectorAll(‘.gallery-imgs-class’); var linksArray = new Array(); tGalleryImages.forEach(img => < linksArray.push(img.querySelector(‘table a’).href) >); copy(linksArray)
Источник: necodim.ru