Вконтакте – или коротко, vk – одна из популярных социальных сетей на всем постсоветском пространстве. Безусловно, нельзя игнорировать такую мощную среду, которая способна поставлять активных пользователей, читателей и комментаторов. Нужно сделать так, чтобы пользователи чувствовали себя на вашем WordPress-сайте комфортно, потому стоит предпринять все усилия, дабы предложить им комментирование без длительного заполнения полей форм. В этой статье мы посмотрим, как подключить VK комментарии к своему WordPress-блогу, чтобы пользователи могли комментировать прямо через свои аккаунты в соцсети vk.com.
Первое, что необходимо сделать – это перейти в раздел Документации Вконтакте и там уже выбрать пункт Комментарии в разделе Виджеты для сайтов. Собственно, в этом разделе содержится вся информация, почему комментарии так прекрасны для сайтов, зачем их прикручивать и т.д. Мы на этом останавливаться не будем, а заострим свое внимание на технических моментах.
Далее из формы, расположенной на странице, выбираем свой сайт, для которого будет подключаться система комментирования (если там его нет, то выбираем – Подключить новый сайт). Задаем число комментариев, которое будет выводиться до ссылки «К предыдущим записям». Выбираем, нужны ли расширенные комментарии, позволяющие вставлять различные медиа-элементы. Определяем ширину области комментирования.
Как вставить комментарии vk на сайт
Теперь осталось правильно поместить код на свой сайт.
В раздел Head сайта (файл header.php) добавляем следующий код:
Далее в тело страницы сайта вставляем код, который идет через одну строку:
VK.init(< apiId: ВАШ_API_ID, onlyWidgets: true >);
Вместо ВАШ_API_ID у вас будет стоять конкретное число.
Теперь осталось только поместить код для вывода комментариев. Его требуется добавить в то место темы, где вам нужна форма с выводом VK-комментариев.
Код имеет следующий базовый вид:
VK.Widgets.Comments(‘vk_comments’);
Он будет отличаться в зависимости от настроек, которые вы задали для формы комментариев (ширина, медиафайлы, количество комментариев и т.д.).
Как только вы сделаете все это, у вас появится форма, через которую можно будет оставлять комментарии, не проходя процедуру регистрации:
Источник: wordpressify.ru
Устанавливаем комментарии Вконтакте на сайт Joomla и WordPress. Пошаговые инструкции.

Здравствуйте, уважаемые читатели. Я уже рассматривал установку комментариев JComments на сайт Joomla. Сегодня я хочу рассказать вам о достаточно популярных комментариях Вконтакте. Перечислю плюсы и минусы установки данных комментариев. Отдельно рассмотрим установку виджета комментариев на сайт WordPress и Joomla.
Плюсы от установки комментариев Вконтакте на свой сайт.
- Нет никакой нагрузки на базу данных сайта. У динамических сайтов, использующих движки (CMS), например, у Joomla или WordPress самой нагруженной частью является база данных. Так вот виджет Вконтакте не дает никакой нагрузки на базу данных вашего сайта, т.к. он ее не использует. Все комментарии хранятся на серверах Вконтакте.
- Виджет комментариев Вконтакте можно установить на абсолютно любой сайт в не зависимости от используемого движка.
- Данный виджет очень прост в настройке и установке. Ниже я расскажу про это.
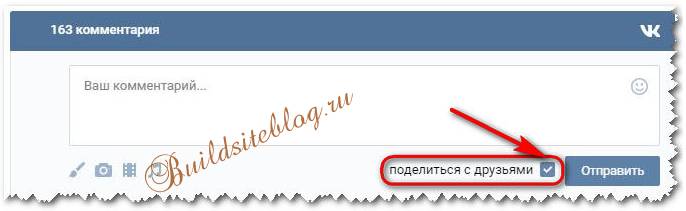
- Виджет Вконтакте дополнительно продвигает ваш сайт в этой социальной сети. Сейчас поясню как. Можно настроить виджет таким образом, чтобы при отправке комментария пользователем по умолчанию стояла галка поделиться с друзьями (см. рисунок ниже), благодаря чему комментарий будет отображаться не только на странице вашего сайта, где был оставлен комментарий, но и на странице пользователя Вконтакте. Но самое интересное, что этот комментарий со ссылкой на ваш сайт будет также отображаться в новостях у его друзей в социальной сети Вконтакте. А теперь представьте, что у этого комментатора десятки и сотни друзей. Круто не правда ли? По умолчанию эта галка не стоит. Как сделать, чтобы эта галка была всегда включена по умолчанию, я опишу в конце данной статьи.
- Легкая идентификация комментатора. Вы будете знать, что за человек оставил комментарий просмотрев информацию о нем в его профиле Вконтакте и даже сможете легко связаться с ним послав ему сообщение через данную социальную сеть.
- У виджета есть возможность удалять спамные комментарии и даже блокировать злостных пользователей. Расскажу ниже.

Виджет комментариев ВКонтакте для сайта. Как создать и установить виджет ВК
Какие минусы имеются у виджета комментариев Вконтакте:
- Комментировать смогут только пользователи, зарегистрированные в этой социальной сети. Но с каждым годом эта проблема становится все менее актуальна, т.к. все сложнее найти пользователей, которые еще не зарегистрированы в социальной сети VK.
- Нет возможности настроить уведомления на почту о появлении комментариев. Кстати эту проблему решает плагин для WordPress. Какой именно расскажу ниже.
- Часть людей возможно не будут оставлять комментарии, т.к. нет возможности анонимного комментирования. При комментировании отображаются ФИО и фото комментатора из его профиля Вконтакте.
Получение и настройка виджета комментариев.
Для получения виджета комментариев переходим на сайт VK вот по этой ссылке
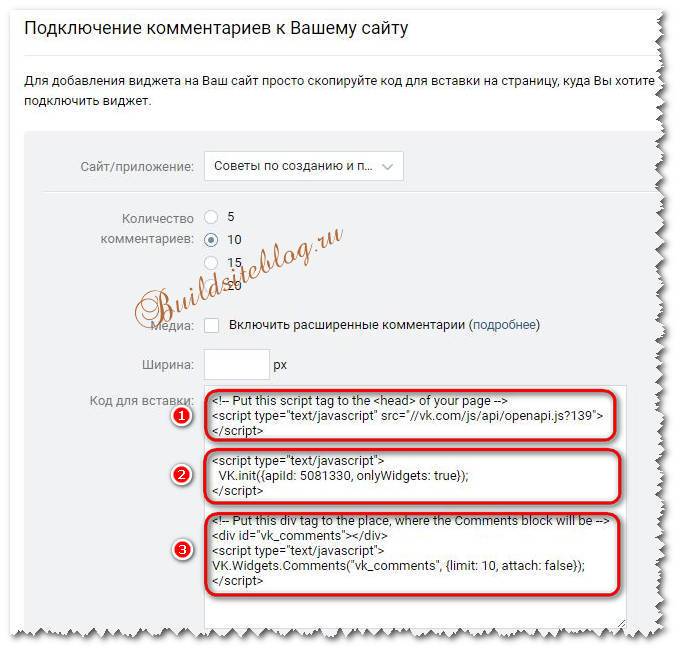
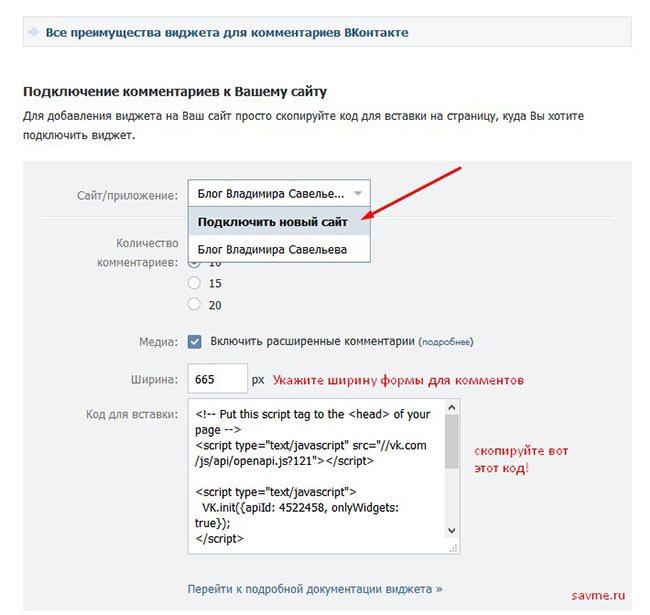
В разделе Подключение комментариев к вашему сайту видим примерно такую картину:

Первым делом из выпадающего списка в поле Сайт/приложение выбираете ваш сайт.
Если вашего сайта нет в выпадающем списке, то нужно выбрать Подключить новый сайт.
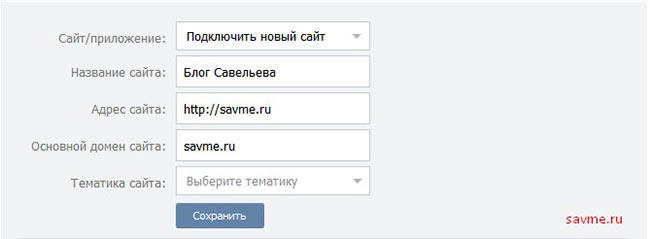
При подключении нового сайта вам предложат заполнить поля: Название сайта, Адрес сайта, Основной домен сайта, Тематика сайта. После чего жмете на кнопку Сохранить.
Далее выбираете количество комментариев, которое будет отображаться на одной странице.
Установленная галочка в поле Медиа позволяет при создании комментария прикрепить граффити, фотографию, видеозапись, аудиозапись.
Если вы не хотите, чтобы у пользователей была такая возможность, то снимите галочку.
В поле Ширина укажите ширину виджета комментариев в пикселях. Советую оставить данное поле пустым. В этом случае форма комментариев станет адаптивной и будет хорошо смотреться даже на телефонах.
На рисунке выше нам предлагают код, состоящий из трех абзацев, который нам нужно установить на сайт для отображения виджета. Далее рассмотрим установку кода виджета на сайты Joomla и WordPress.
Как добавить виджет комментариев вконтакте на сайт Joomla. Два способа.
Способ №1 — с использованием плагина для Joomla.
Первый способ это использовать готовые плагины вывода комментариев вконтакте от сторонних разработчиков.
Один из них это использование плагина JL VKcomments.
Минусы данного способа:
1. Данный плагин и ему подобные выводят ссылку на сайт производителя. Ничего хорошего не вижу в том, что под каждой статьей рядом с виджетом комментариев будет выводиться ссылка на сайт производителя.
2. Любой дополнительно установленный плагин создает дополнительную нагрузку на базу сайта.
Способ №2 — ручная установка виджета на Joomla.
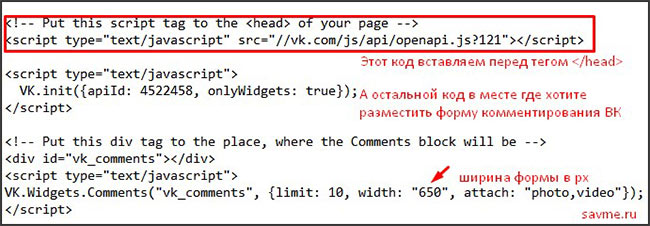
Как видно из рисунка выше, код для установки на сайт состоит как бы из трех абзацев. Первые два абзаца вставляем перед закрывающим тегом в файл index.php, который находится в папке с используемым на вашем сайте шаблоном.
Обычно путь к этому файлу выглядит так:
templatesиспользуемый_шаблонindex.php
Последний абзац кода, который начинается со строки
вставляете в то место, где у вас будет выводиться сам виджет с комментариями.
Наверняка вы захотите, чтобы виджет с комментариями выводился сразу под всеми статьями. Вставлять код из третьего абзаца ручками в конец всех статей не вариант. Особенно если у вас на сайте несколько десятков или сотен статей.
Мы пойдем другим путем. Открываем для редактирования файл:
templatesпапка_шаблонаhtmlcom_contentarticledefault.php
если в папке с вашим шаблоном данный файл отсутствует, то открываем файл вот по этому пути:
componentscom_contentviewsarticletmpldefault.php
Находим в файле строчку:
item->text; ?>
Эта строчка как раз и выводит полную версию материала.
Сразу после этой строки вставляем третий абзац кода и сохраняем файл.
Можем любоваться результатом.
Как добавить виджет комментариев вконтакте на сайт WordPress. Два способа.
Способ №1 — с использованием плагина для WordPress.
Для WordPress разработан очень интересный плагин «vkontakte api», доступен на официальном сайте вордпресса.
У этого плагина есть интересная функция: оповещение на почту админу и автору комментария о появлении комментария VK.
Способ №2 — ручная установка виджета на WordPress.
Первые два абзаца кода, которые приведены на рисунке выше, вставляем перед закрывающим тегом в файле header.php
Последний абзац вставляем в файл single.php перед строчкой:
Можем любоваться результатом.
Удаление и администрирование комментариев вконтакте.
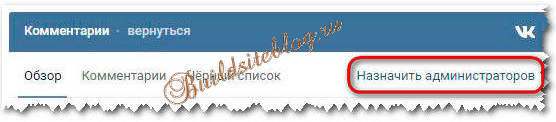
Администратору виджета в разделе администрирование доступны три вкладки:
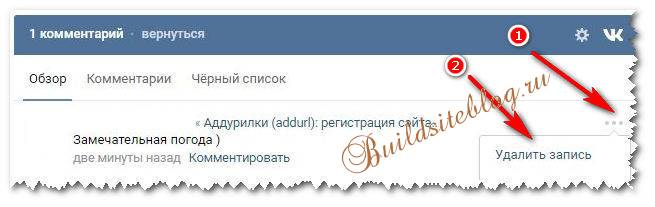
Обзор. Здесь отображается список комментариев, недавно добавленных на ваш сайт. Они отсортированы по дате добавления, отображаются сначала более новые. Также отображается адрес страницы, на которой был оставлен комментарий. Администратор виджета может удалить любой комментарий.
При этом, если вы удаляете два и более комментариев одного автора подряд, то вам будет предложено удалить все остальные комментарии этого автора, которые он оставил через этот виджет и добавить его в черный список. Для удаления комментария наводим курсор мыши в правый верхний угол комментария, жмем на три точки и выбираем Удалить запись.

Комментарии. Здесь отображаются комментарии второго уровня, т.е. ответы на комментарии.
Черный список. Здесь отображаются пользователи, которых вы добавили в черный список. Пользователи из этого списка не смогут больше оставлять комментарии через этот виджет.
Есть возможность делегирования функции модерирования комментариев путем назначения указанных вами пользователей из Вконтакте в качестве администраторов виджета комментариев.
Для этого в разделе администрирование жмем по ссылке Назначить администраторов (см. рисунок ниже).

PS: На маленьких экранах эта ссылка сворачивается в значок шестеренки.
Настройка автоматической публикации комментария на странице пользователя.
Как и обещал вначале статьи расскажу что нужно сделать для того, чтобы при отправке комментария по умолчанию стояла галочка поделиться с друзьями.
Нужно в предпоследнюю строку предлагаемого кода добавить параметр autoPublish: 1.
У меня это выглядит вот так:
VK.Widgets.Comments(«vk_comments», );
Надеюсь, статья была полезной. Буду рад комментариям.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Источник: buildsiteblog.ru
Делаем комментарии вконтакте на сайт в 2 шага
Приветствую Вас на страницах своего блога! Сегодня решил написать статью для новичков, которые не знают, как можно установить комментарии вконтакте на сайт. При этом не важно какую CMS Вы используете. Это может быть WordPress или Joomla, да не важно, инструкция для всех одинакова!
Статьи по теме:
- Как убрать комментарии на WordPress
- Как сделать смайлы в форме комментария
- Лучшая форма комментариев на WordPress
На днях, путешествия по интернету, я обратил внимание, что на многих ресурсах имеется форма для комментирования вконтакте. Вот я и подумал, может и мне поставить?! А заодно и статью написать!
Согласен, что на просторах русского Интернета, по этому вопросу предоставлено достаточно информации. Однако, на моем блоге ее нет и я решил исправить ситуацию, расскажу все обо всем в одной статье. Думаю, польза в этом будет.
Делаем комментарии вконтакте на сайт
Весь процесс установки комментариев вконтакте не занимает много времени и делится всего на два шага. Шаг №1 получаем и копируем требуемый код и шаг №2 вставляем этот код на наш сайт в нужные места! Давайте вместе сделаем это, следуя инструкции ниже.
Шаг №1 — Получение кода виджета комментирования
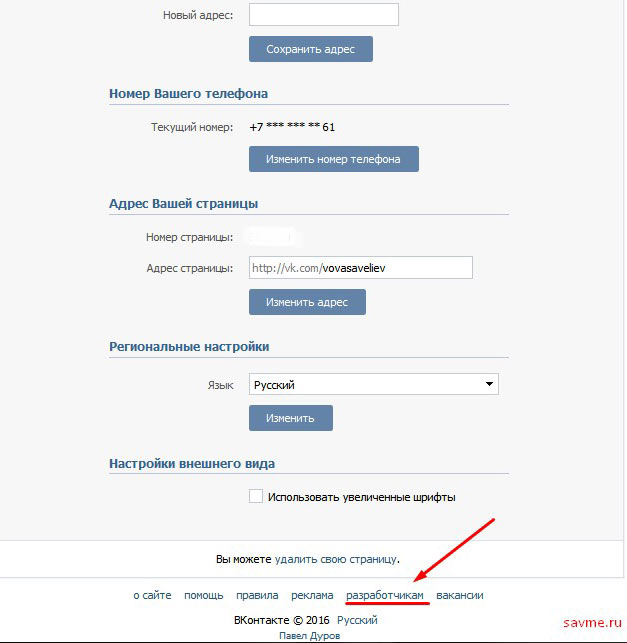
Итак, заходим в свой аккаунт социальной сети, и с левой стороны выбираем «Настройки». Далее, мы просто спускаемся в самый низ страницы и находим вкладку «Разработчикам».

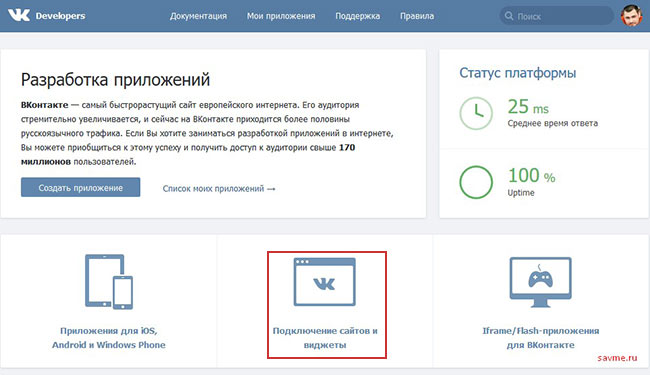
Появилось вот такое вот окно:

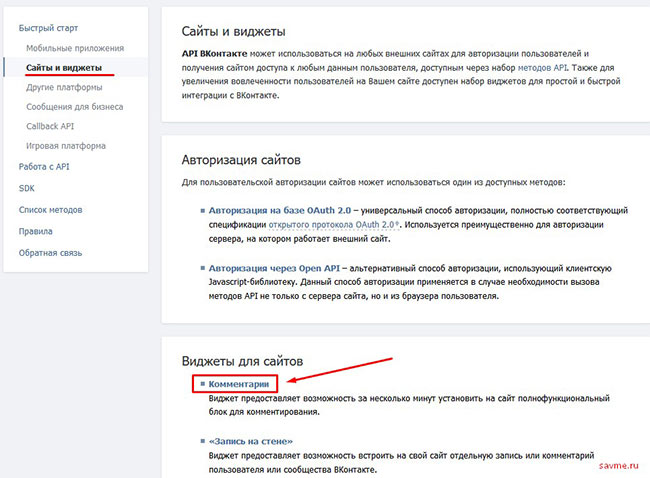
Кликаем на иконку «Подключение сайтов и виджеты», далее перед нами появится такая страница:

Переходим по ссылки, которую я выделил на скрине и попадаем сюда:


В соответствующих полях вводим инофрмацию:
- Сайт/Приложение – указываем «Подключить новый сайт»;
- Название сайта – тут, думаю Вам ясно, например – блог Владимира Савельева;
- Далее введите адрес Вашего сайта;
- Основной домен: — пропишется автоматически, на основе верхнего пункта;
- Тематика сайта – указывать необязательно, но можете выбрать подходящую Вам рубрику.
Нажимаем кнопочку «Сохранить» и теперь нужно выбрать параметры формы и забрать код (скопировать).
- Количество комментариев. Данный пункт указывает нам, сколько опубликованных комментариев будут показываться непосредственно на сайте/блоге.
- После этого включаем медиа (расширенные) комментарии – ставим соответствующую галочку. Это значит, что при комментировании пользователь может добавить медиафайлы (фотографию, видео, ссылки). Если данное поле Вы не включите, то этого сделать будет нельзя.
- Ширину формы комментариев указываем в «px», тут у каждого свои параметры, главное чтобы не вылазила за границы Вашей статьи. В будущем, изменить этот параметр можно в полученном коде.
Шаг №2 — Установка кода на сайт
Ниже после всех настроек виджета VK, представлен Вашему вниманию код. Как с ним работать и куда его вставлять? Об этом и пойдет речь.
На той странице сайта, куда необходимо разместить форму виджета от ВК и вставляем полученный код:

- Между такими тэгами, как и вставить верхний код, который в рамке.
- Далее. Оставшийся нижний код, который представлен на картинке выше, необходимо вставить в то место, где собственно Вы планируете расположить комментарии Вконтакте на сайте. Если хотите в статьях как у меня, то добавьте его в файл «single.php»
Внимание. На скрине пример моего кода. У Вас должен быть свой, который Вы получили на 1 шаге!
Ну вот и все. комментарии вконтакте на сайт установлены. Поздравляю Вас! Вот как получилось у меня:

Преимущества виджета Vkontakte API
Ответьте честно – Зачем? Зачем нужно устанавливать комментарии Вконтакте на своем сайте? Ответ простой:
- Пользователю удобно. Пользователь постоянно «сидит» в «своей» социальной сети. Ему интерфейс до боли знаком. Не надо ни регистрироваться, ни вводить всякие там капчи. Взял написал и опубликовал. Удобно!
- Продвижение сайта/блога. Пользователь, написав комментарий, сам того не подозревая публикует свой комментарий на своей странице, в своем аккаунте социальной сети. Таким образом, его друзья смогут увидеть его комментарий. Если в комментариях задается дискуссия – то будьте уверены – переход на Ваш сайт обеспечен.
- Удобно администрировать комментарии. Вы легко сможете избавиться от надоевшего спамера, нужно лишь поместить автора комментария – в черный список и заблокировать ему доступ.
Надеюсь моя статья Вам очень помогла и Вы без проблем сделали комментарии вконтакте на сайт. Если что-то не получается спрашивайте — отвечу!
А как Вы думаете уважаемый гость – какой модуль для комментариев удобнее использовать? Сторонние сервисы и плагины (типа Disqus, Cackle), обычные стандартные комментарии Вордпресс или форма от Вконтакте? Пишите свои мысли в комментариях.

С уважением, Владимир Савельев

Премиум-уроки от клуба webformyself
Это новый революционный продукт в области обучения сайтостроительству! Все лучшие видео-уроки собраны в одном месте и разделены на категории: WordPress, Joomla, PHP, HTML, CSS и JavaScript. База постоянно пополняется и уже сейчас в ней более 200 уроков! Всего за один год — Вы сможете стать опытным веб-мастером «с полного нуля»!
Прочтите еще:
Вордпресс. Как обновить WordPress вручную или автоматически?
Плагин WP Super Cache для ускорения WordPress
Самые важные плагины wordpress для блога!
Как вставить Яндекс карту на сайт wordpress
Обсуждение статьи: 15 комментариев
Александр 2016-05-12 в 21:23
Владимир, привет! Отличная статья получилась. Я себе тоже поставил такую же форму. По поводу размера могу добавить, что лучше всего будет если просто прописать «auto», тогда размер будет автоматически подбираться. Ответить
Владимир Савельев 2016-05-12 в 21:32
Привет Сашка! Да посмотрел и вправду поставил Можно и такой параметр указать точно! Теперь будем ждать людей из вконтакте для комментов Ответить
Родион 2016-05-14 в 18:23
Самое интересное, то что можно подгонять под свой размер Ответить
Алексей 2016-05-18 в 22:56
Привет, Володя! Сам недавно стал задумываться о добавлении стороннего модуля для комментариев, но так и не решил пока ничего. Cacle платный, Disqus ещё не рассмотрел, читал про плагин Hyper Comments, но что-то тоже не понравилось, не помню уже что. Словом, думаю. Ответить
Владимир Савельев 2016-05-19 в 08:44
Алексей привет! У тебя отличный блог и стандартная форма комментов удобна. А почему ты хочешь заменить на сторонний модуль? Просто любопытно причину узнать Ответить
Алексей 2016-05-19 в 09:42
Как ты верно подметил в статье — это удобно пользователю. А когда удобно, то легко! Верно?
Дмитрий 2016-05-22 в 09:25
Я к дискусу присматриваюсь. Он не плохо для раскрутки помогает блога. Ответить
Алексей 2016-05-23 в 08:54
Привет, Дима! А как именно Дискус помогает для раскрутки блога? Я вот тут думаю, может просто установить два модуля от ВК и ФБ и не париться. Хотя понимаю, что вариант не универсальный.
Дмитрий 2016-05-29 в 06:11
Привет Алексей. В дискусе создается аккаунт. Пользователь пишет у Вас на сайте. Допустим, меня заинтересовал на этом сайте комментарий пользователя. Я перехожу в его аккаунт и вижу там все данные пользователя. А также все его комментарии на других площадках. Приведу пример.
Вот Вы заинтересовались моим комментарием на блоге допустим у Текстерры или другой какой-нибудь компании. Вы перешли на мой профиль в Дискус. Там есть комментарии не только блога Текстерры, но еще, допустим, комментарии моего собственного блога или блога Владимира. Вы нажимаете на комментарий блога Владимира — и попадаете на его сайт на страницу статьи с моим комментарием.
Таким образом, Дискус помог привлечь Вас как пользователя для сайта Владимира. Получается, что дискус — это площадка, своеобразное сообщество. Сайты, которые взаимосвязаны, друг друга дополняют контентом. Особенно хорош дискус, когда Вы пишите статьи или комментарии, не укладывающие в голове пользователей. Когда Вы создаете ажиатаж.
Один блог пишет всеобщую точку зрения, а Вы приводите комментарий отличающий от этого мнения прямой противоположностью. Как то так.
Танюшка 2016-05-20 в 21:42
У многих видела такие комментарии, но как-то не думала, чтобы себе поставить. Скорее всего этот вариант подходит сайтам, хорошо раскрученным в ВК, да? Или это просто упрощает пользователям саму процедуру, в том смысле, что не надо вводить данные? Ответить
Источник: savme.ru