Режим «картинка в картинке» отвечает за запуск видео в отдельном окне браузера, при котором видео ролик воспроизводится в небольшом окне в углу экрана. Многим пользователям нравится просматривать видео, одновременно занимаясь другими делами на компьютере, например, смотреть обучающее видео и повторять показанные действия в какой-нибудь программе.
Просмотр видео в отдельном окне реализован во всех основных браузерах. Пользователь может открыть в отдельном окне не только Ютуб видео, но и другое видео, размещенное на сайтах в интернете, например, в социальных сетях: ВКонтакте, Одноклассники, Facebook или на других ресурсах.
Давайте разберемся, как открыть видео в отдельном окне, поверх всех других окон браузера или программ, запущенных на компьютере. Для того чтобы смотреть видео в отдельном окне необходимы два условия:
- Поддержка браузером функции видео «картинка в картинке».
- Сайт с размещенным видео поддерживает стандарт HTML5-видео.
Ранее данный режим поддерживался с помощью расширений, устанавливаемых в браузер. Сейчас функционал «картинка в картинке», когда видео вынесено в отдельное окно, имеется во всех популярных браузерах.
Как сделать NFT-аватар ВКонтакте/Шестиугольная аватарка ВК
По умолчанию видео запускается в небольшом окне в правом углу экрана, поверх открытого окна браузера. Режим «картинка в картинке» для видео в браузере имеет свои особенности:
- Во время воспроизведения видео в отдельном окне нельзя закрывать веб-страницу, на которой размещено исходное видео.
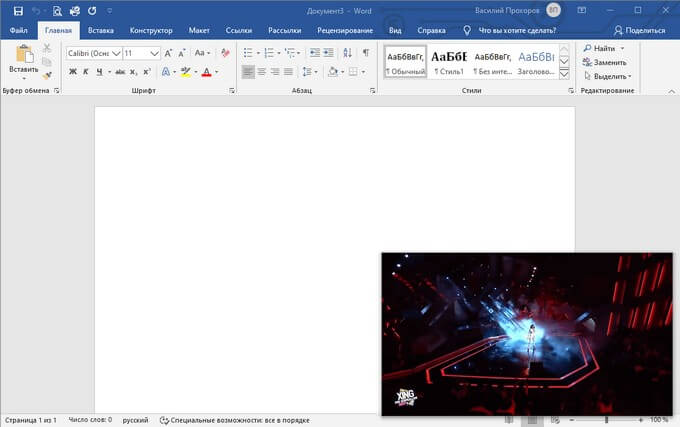
- Страницу браузера с исходным видео можно свернуть. В этом случае, воспроизведение видео будет проходить непосредственно на Рабочем столе Windows или в окне открытой программы.
- Небольшое окно с видео можно перетаскивать в нужное место на экране.
- Можно изменить размер воспроизводимого видео, уменьшая или увеличивая размер окна, перемещая в нужных направлениях края мини-плеера.
- Воспроизведение видео происходит только в одном из плееров на странице сайта или в отдельном окне.
- Происходит синхронизация между исходным видео и видео в мини-плеере. Воспроизведение продолжается несмотря на то, что видео было переключено в один из один из режимов: просмотр на странице сайте или в отдельном окне.
В этой статье вы найдете инструкции, как сделать видео в отдельном окне, используя встроенные возможности популярных браузеров.
Как сделать Ютуб поверх всех окон
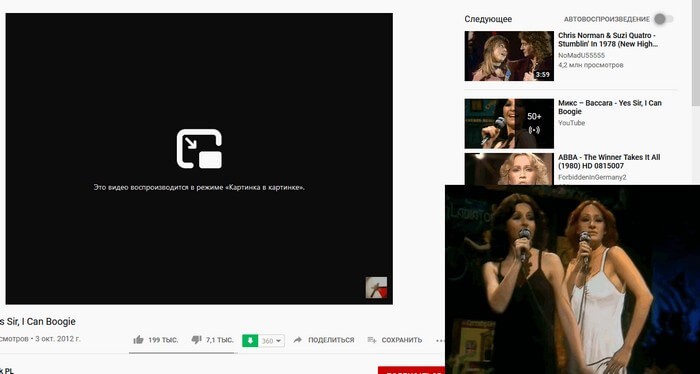
Поддержка показа видео, размещенного на самом популярном видеохостинге YouTube, реализована во всех основных браузерах. В зависимости от настроек браузера, пользователь активирует функцию «картинка в картинке», при которой происходит воспроизведение видео в отдельном окне.
Видео с YouTube начинает проигрываться в отдельном окне.

Пользователь может свернуть окно браузера, заниматься своими делами, смотреть вполглаза видео в плавающем окне, которое можно переместить в любую область экрана.
ПОЛЕЗНЫЕ ФИШКИ VK В 2020 ГОДУ! (Расширения, баги, скрытые функции вконтакте)

О том, как этот режим запускается в разных браузерах, читайте дальше в этой статье.
Яндекс Браузер — видео в отдельном окне
Работу функции «картинка в картинке» в Яндекс.Браузер рассмотрим на примере просмотра Яндекс Видео в отдельном окне. Подобным образом эта функция работает на видеохостингах YouTube, Vimeo или на других поддерживаемых сайтах.
Для того, чтобы открыть видео в отдельном окне Яндекс Браузера выполните следующие действия:
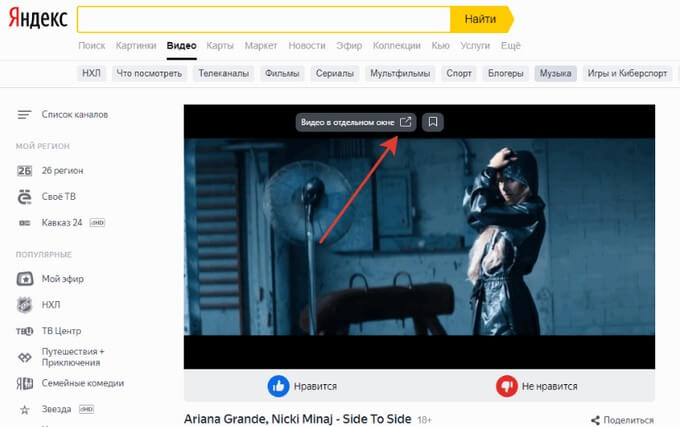
- Войдите в Яндекс Видео, запустите просмотр видео.
- Наведите курсор мыши на видео, в верхней части появится кнопка «Видео в отдельном окне».
- Нажмите на «Видео в отдельном окне».

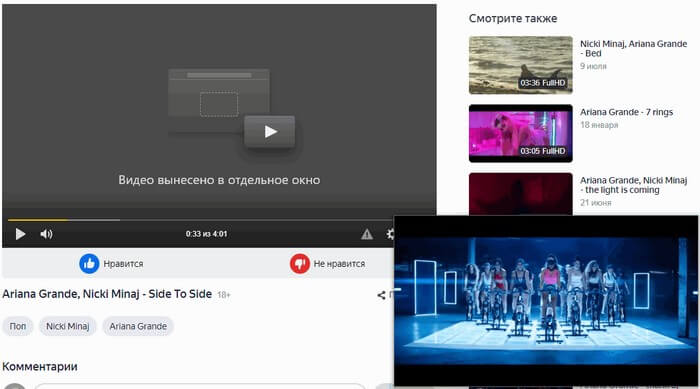
- В плеере на странице с видео появится сообщение «Видео вынесено в отдельное окно». Плавающее окно появится в левой нижней части экрана.

- В окне с видео можно выполнить разные действия: поставить просмотр на паузу, добавить видео в «Коллекции», перемотать видео, изменить скорость воспроизведения, открыть на весь экран, или продолжить просмотр на сайте.

Гугл Хром — видео в отдельном окне
В браузере Google Chrome, как это не странно, реализован один из наименее функциональных вариантов для вывода видео в плавающем окне браузера. К тому же этот метод не работает на некоторых сайтах, например, на Яндекс Видео или Vimeo. Поддерживаются популярные сайты YouTube, VK.com, OK.RU.
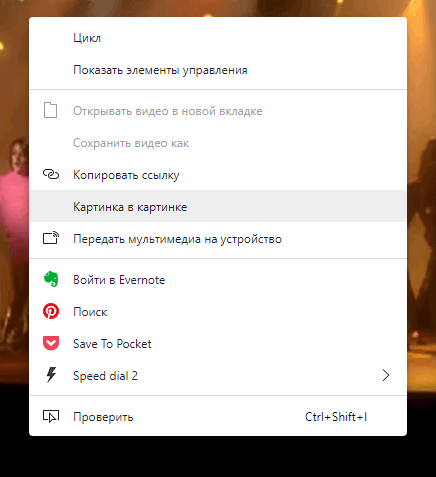
Запуск видео в отдельном окне Хром реализован следующим образом:
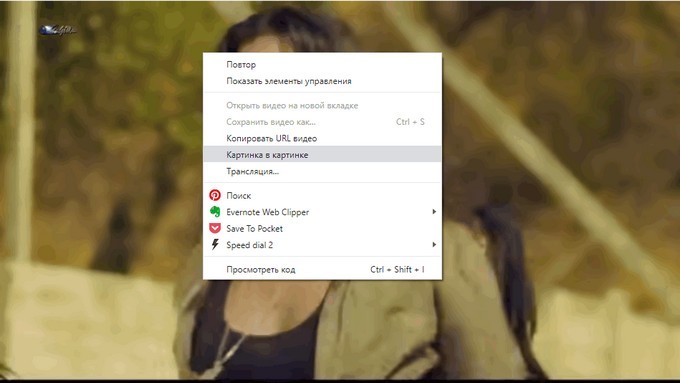
- Необходимо два раза кликнуть по видео правой кнопкой мыши.
- В контекстном меню нужно выбрать «Картинка в картинке».

Из мини-плеера можно вернутся во вкладку браузера с оригинальным видео, перейти к предыдущему или следующему треку, поставить воспроизведение на паузу.

Видео «картинка в картинке» в Mozilla Firefox
В браузер Mozilla Firefox встроена функция для воспроизведения видео роликов в отдельном окне, поверх другого контента. Этот способ работает на популярных ресурсах, в том числе на Яндекс Видео.
В браузере Firefox функция вызывается двумя способами.
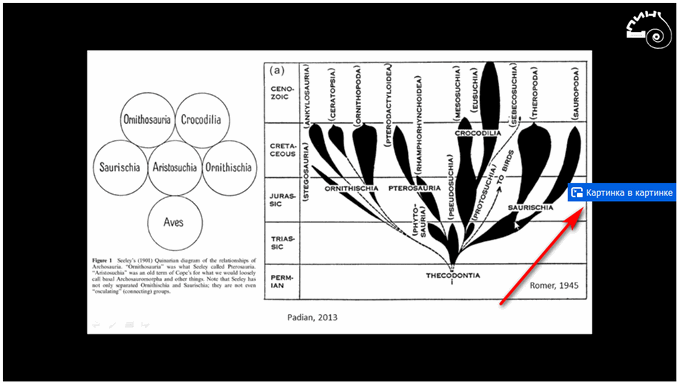
- Подведите курсор мыши на видео ролик. В правой части видео появится кнопка «Картинка в картинке», на которую нужно нажать для открытия видео в отдельном окошке.

- Щелкните два раза правой кнопкой мыши по видео.
- В контекстном меню нажмите на пункт «Картинка в картинке».

В браузере Firefox видео в отдельном окне можно поставить на паузу, закрыть или продолжить просмотр на сайте.
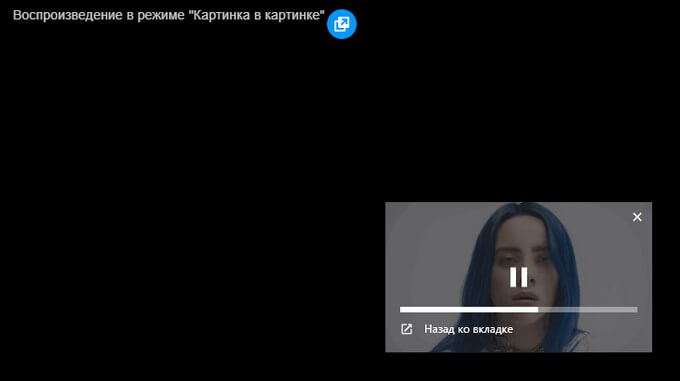
Запуск видео в отдельном окне Опера
Данная функция уже давно функционирует в браузере Opera. Пользователи могут на многих сайтах в интернете использовать просмотр видео в другом окне при помощи браузера Опера.
Нужно выполнить следующие шаги:
- После подвода курсора мыши к видео в верней части появится кнопка «Картинка в картинке», на которую нужно нажать для запуска воспроизведение видео в отдельном окне браузера.

- После нажатия на кнопку «Назад ко вкладке», мини плеер закрывается, а затем продолжается воспроизведение видео ролика на странице сайта. Поддерживается функция перемотки в видео ролике и остановка на паузу.
Как вывести видео в отельное окно в Microsoft Edge (Chromium)
В браузере Microsoft Edge (Chromium) реализовано открытие видео в отдельном окно, подобно тому, как это сделано в браузере Google Chrome.
Вам также может быть интересно:
- Как отключить всплывающие подсказки для вкладок Google Chrome
- Как переустановить Яндекс Браузер и сохранить закладки и пароли
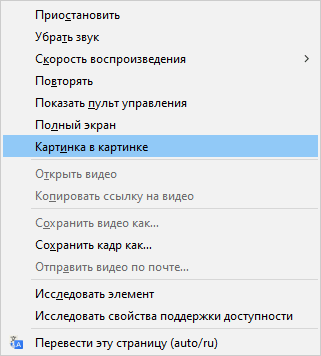
Кликните два раза правой кнопкой мыши во видео, в открывшемся контекстном меню выберите «Картинка в картинке».

Видео в отдельном окне можно поставить на паузу или вернуться во вкладку браузера с исходным видео.

Выводы статьи
В основных по популярности браузерах имеется функция для воспроизведения видео в отдельном плавающем окне, поверх окна браузера или других программ на компьютере. Функция «картинка в картинке» позволяет пользователю смотреть видео в мини плеере, параллельно занимаясь другими делами на ПК.
Видео в отдельном окне браузера — картинка в картинке (видео)
Похожие публикации:
- Как изменить папку загрузки в Яндекс Браузере
- Как удалить Internet Explorer — 7 способов
- Родительский контроль в браузере Google Chrome
- WOT (Web of Trust) — оценка репутации и безопасности сайтов
Источник: vellisa.ru
Редизайн Вконтакте под 1440пк+
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.


В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
Боль
Проблема №1 — Узкий экран


Помимо ширины экрана я выделил еще 2 проблемы.
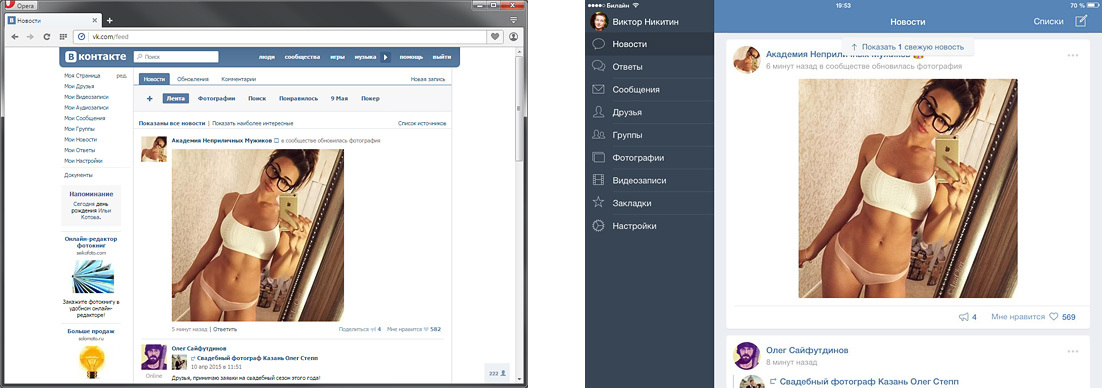
Проблема №2 — Разный стиль веб-версии и приложений


Проблема №3 — Месенджер
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно.
На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.



Теория — способы стать шире
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024—1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).

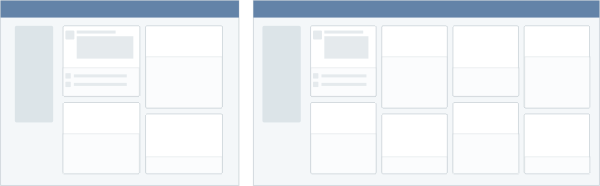
Изучив варианты, я выделил 6 направлений. Привожу их на примере страницы новостей.
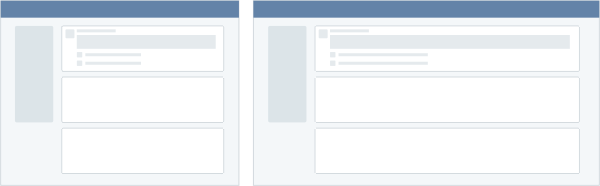
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.

Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)

2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.

Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта

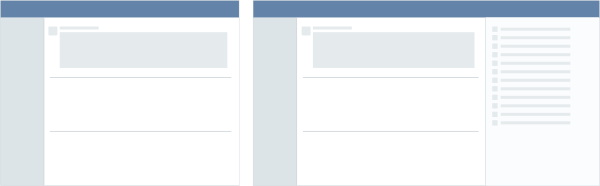
3. Смещаемые панели
Подход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.

Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев

4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.

Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем

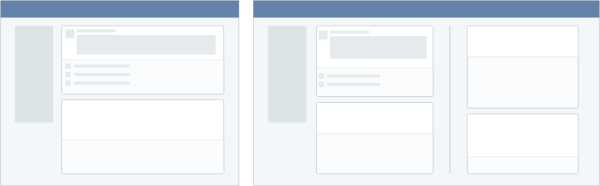
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.

Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук

6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.

Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
Практика — мое решение
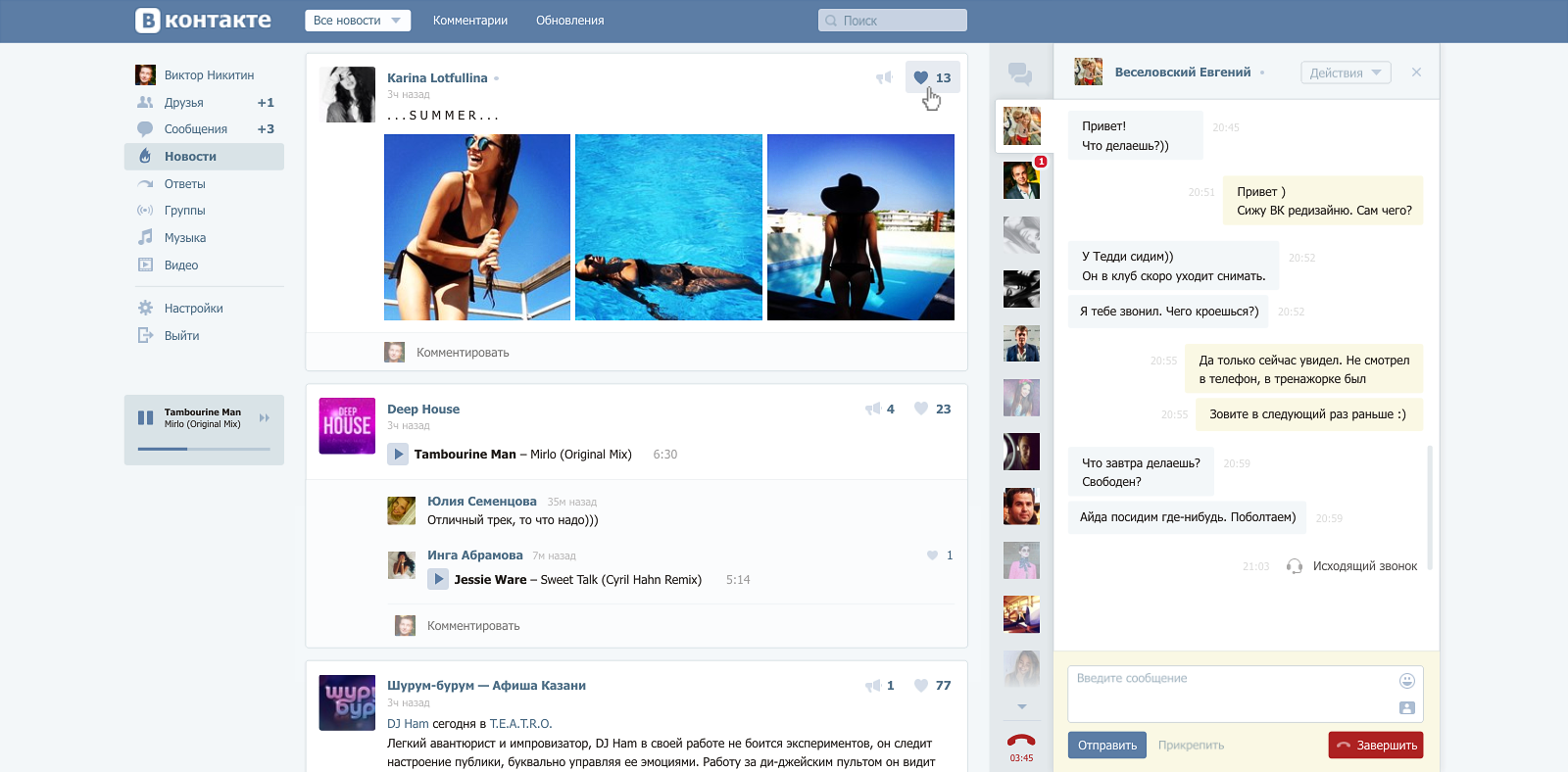
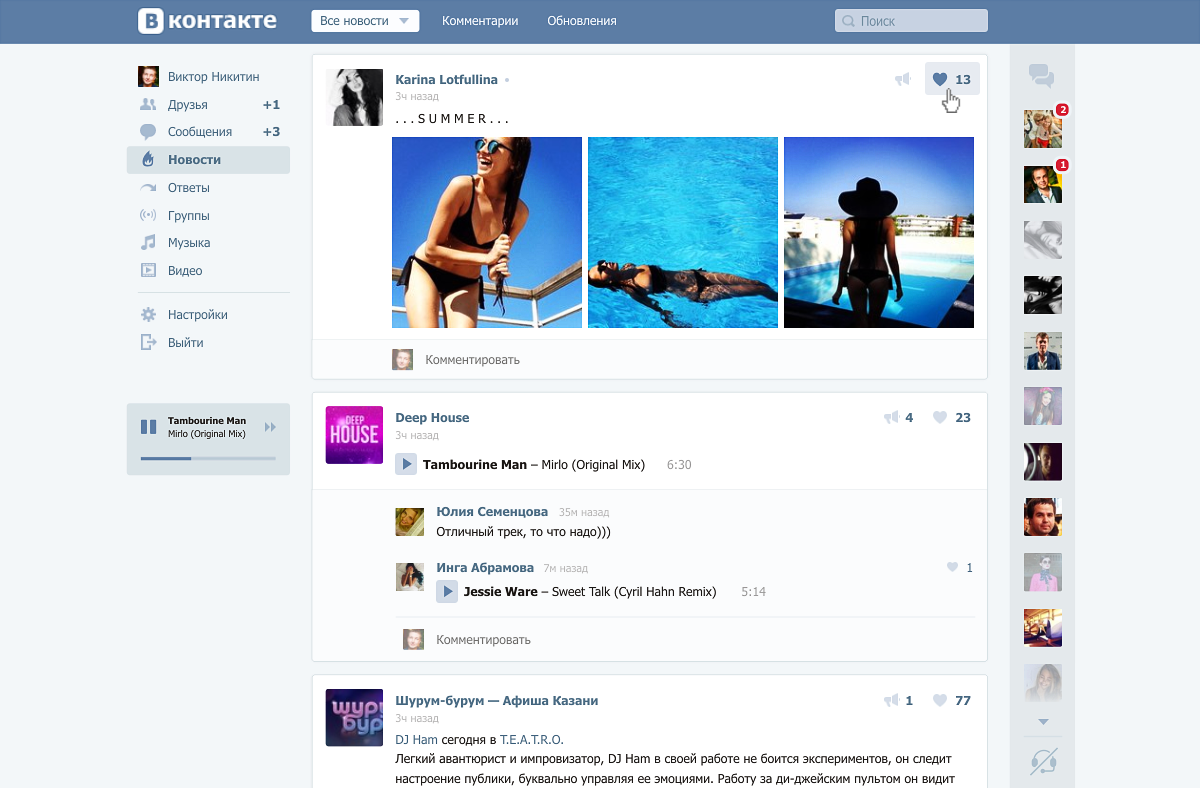
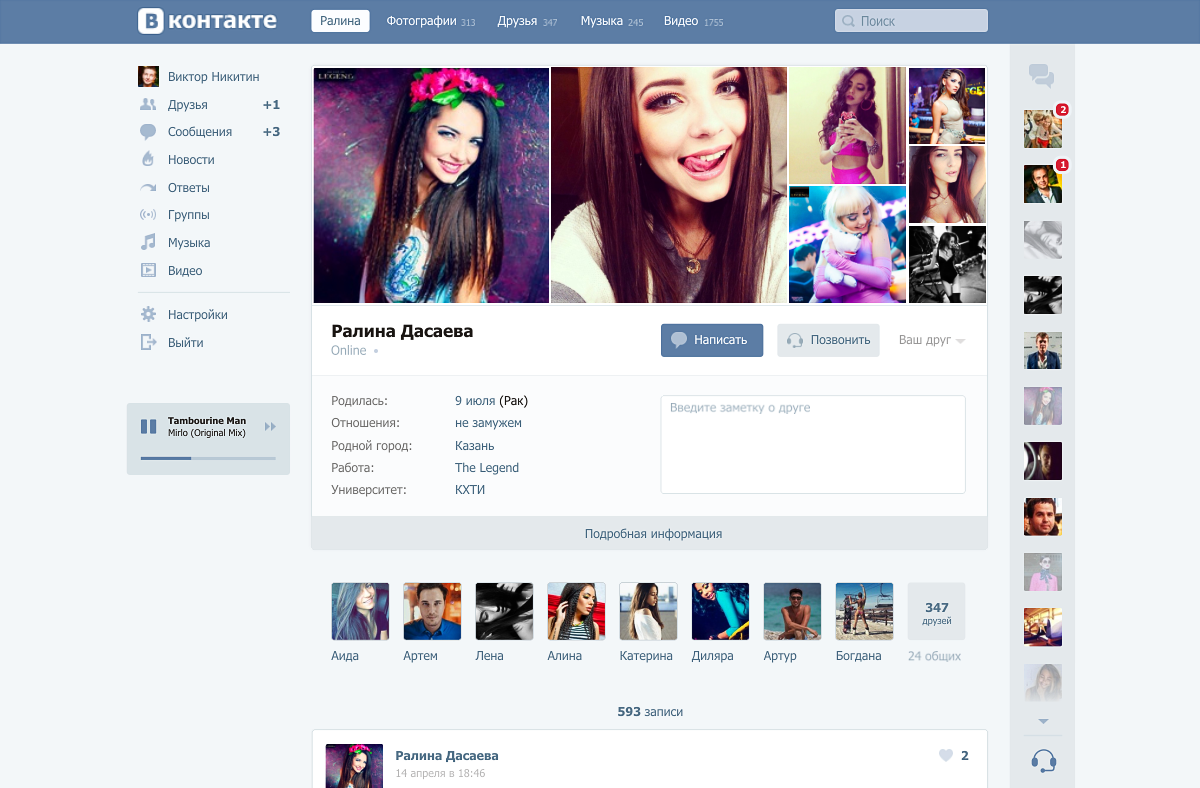
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.


При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.

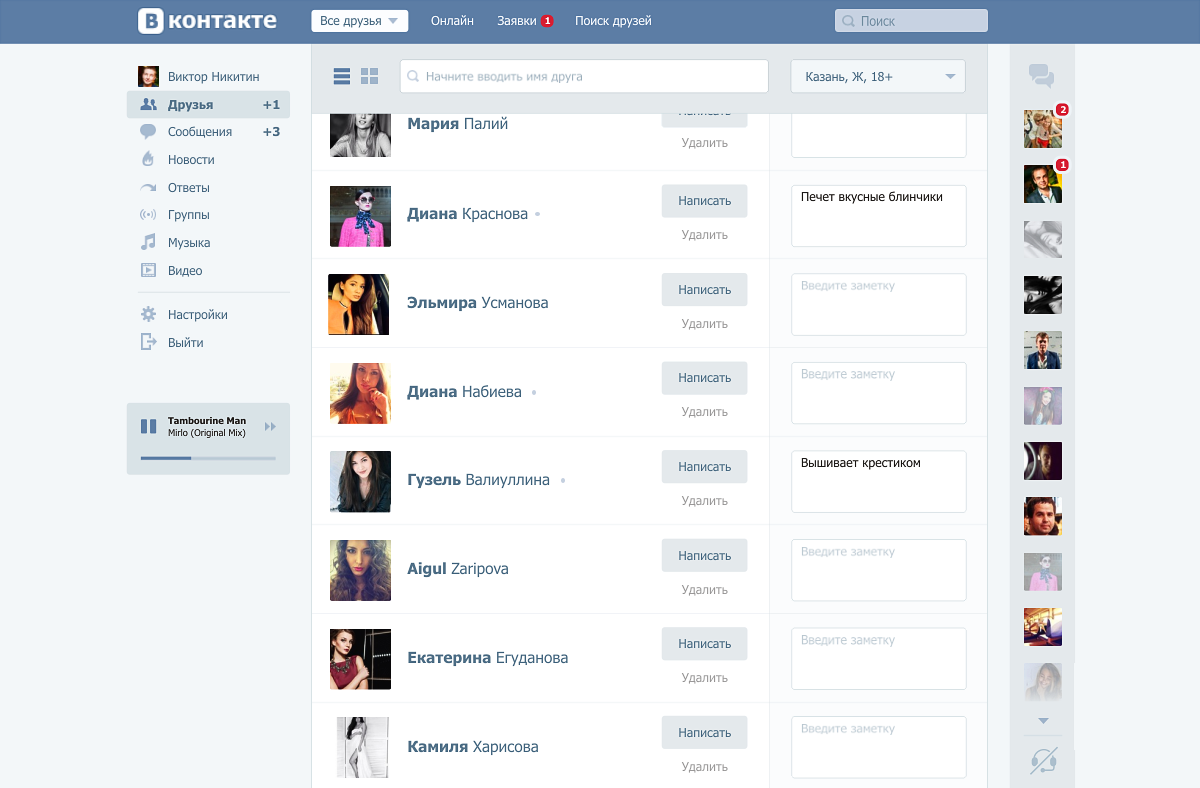
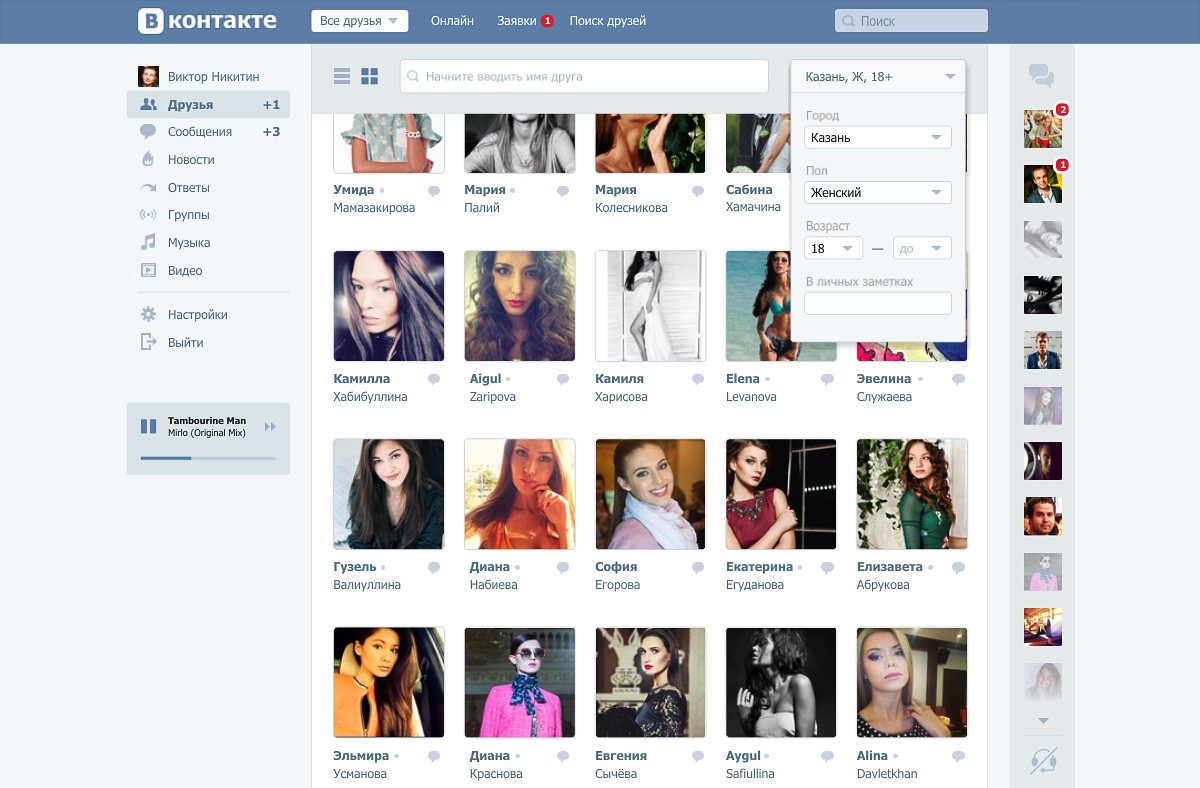
Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:


Детали за кадром
Если всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.


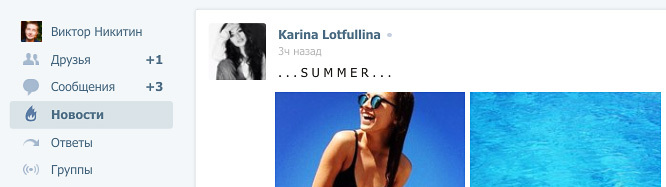
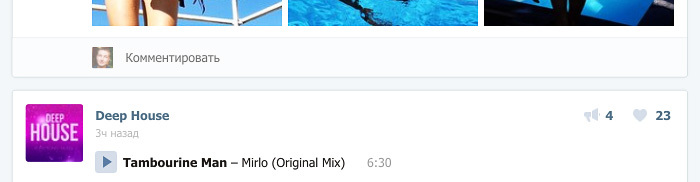
2. Разделение на блоки. Посты расклеились на независимые блоки.


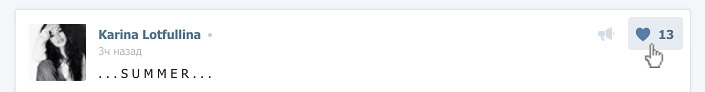
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.


4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации.
Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.


5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.


6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos.


7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.



Вместо постскриптума
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:


На этом все, спасибо за внимание.
Источник: habr.com
Как вконтакте сделать меньше масштаб
Порой не всегда пользователь может рассмотреть содержимое на странице ВКонтакте, и тема масштабирования текста может быть интересна многим юзерам. К примеру, с помощью увеличения экрана, можно рассмотреть детально мелкий шрифт или деталь на фотографии. В этой статье мы подробно рассмотрим, как в ВК уменьшить масштаб страницы или увеличить его.
Только на одной вкладке
Название варианта говорит само за себя: вы сможете увеличить или уменьшить масштаб экрана ВК только на выбранной вами вкладке. Это значит, что под изменения попадет лишь одна вкладка браузера — все остальные же останутся в прежнем виде и не изменят своего размера:

- Вариант 1. Зажмите клавишу Ctrl и прокручивайте колесико мыши вверх или вниз, в зависимости от ваших целей.
- Вариант 2. Все также зажимаем кнопку Ctrl , но размером страницы уже пользователь может управлять с помощью кнопок: — , что означает уменьшение и + , что означает увеличение.
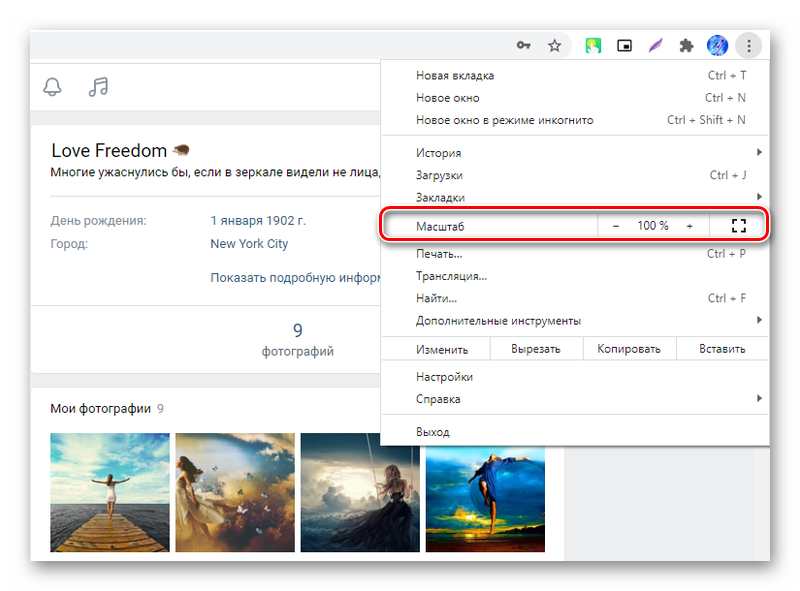
- Вариант 3. Откройте «Меню браузера» и найдите в нем раздел «Масштаб», где вы также можете внести необходимые изменения.
На всех вкладках
Чтобы изменить масштаб всех вкладок браузера, необходимо выполнить несколько простых действий. Зачастую, этот метод подходит для отдельных людей. К примеру, для слабовидящих, для которых обычный размер шрифта является уже недостаточно крупным.
Стоит отметить, что выполнить данные действия смогут все пользователи, так как данный вариант подходит для большинства современных браузеров:
- Откройте свой браузер, с которого вы посещаете социальную сеть ВКонтакте.
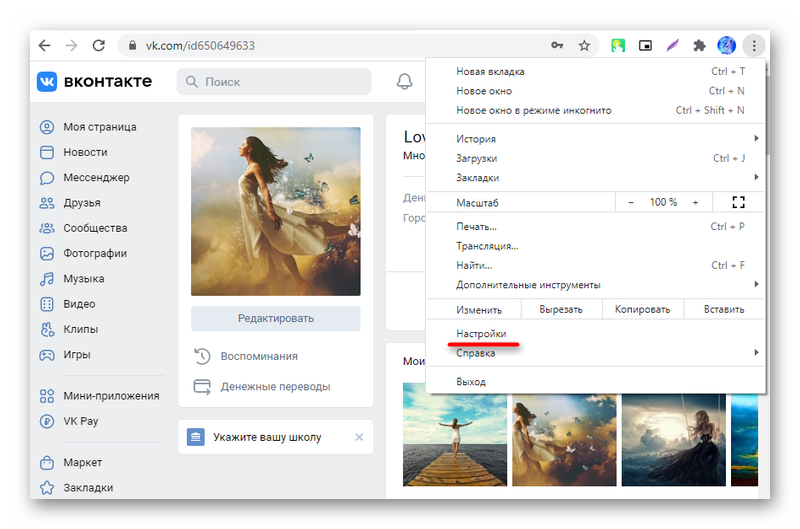
- Теперь вам нужно зайти в «Меню браузера». Для таких браузеров, как Google Chrome, можно нажать три точки справа от адресной строки, а вот для Opera — нажмите на букву « О » в правом верхнем углу экрана.
- Нажмите на «Дополнительные параметры» или «Настройки».

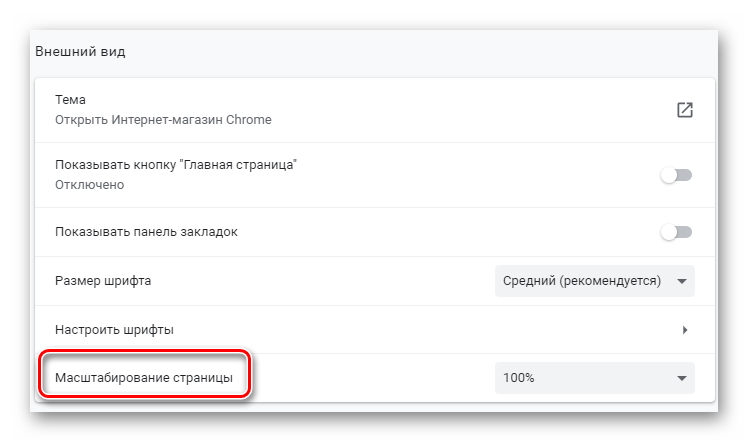
- Найдите на открывшейся странице «Веб-содержимое» или «Внешний вид».

- После того, как вы открыли эту вкладку, найдите на странице параметр «Масштаб страницы».
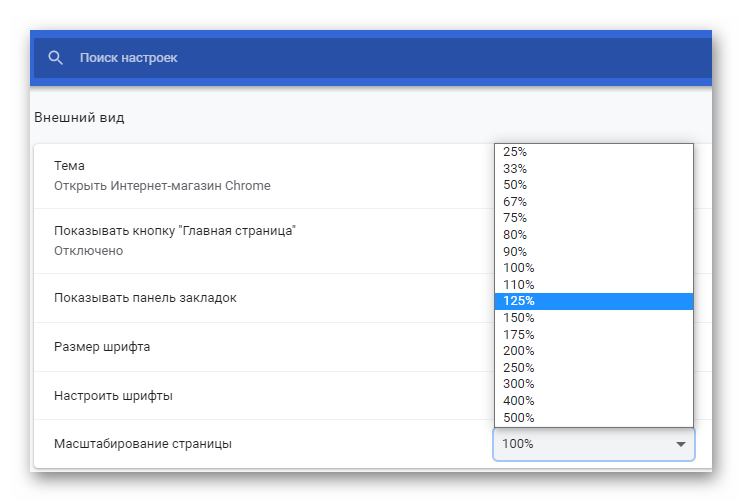
- Укажите необходимые данные в процентном соотношении.

- Нажмите на «Сохранить».
В телефоне

Изменить масштаб отображаемого текста или картинки непосредственно в мобильном приложении ВКонтакте нельзя. Таких функций не предусмотрено. Но можно увеличить размер текста в параметрах смартфона. Шрифт увеличится во всех приложениях.
Если вы общаетесь во ВКонтакте посредством встроенного обозревателя в смартфоне, тогда масштабировать ВК можно простым движением пальцев по диагонали экрана.
Заключение
В этой статье мы подробно рассмотрели, как увеличить страницу в ВК или как уменьшить ее масштаб. Надеемся, что у вас не осталось никаких вопросов.
Как изменить размер шрифта «ВКонтакте»?
Социальными сетями пользуются разные люди, и разработчики таких сайтов стараются оптимизировать их для разных групп пользователей. При этом у людей может отличаться зрение или используемые форматы дисплеев, из-за чего стандартные размеры шрифтов могут оказаться неподходящими. Именно поэтому иногда возникает потребность в том, чтобы увеличить или уменьшить размер текста на сайте.
В этой статье мы подробно рассмотрим, как изменить размер шрифта:
- В полной версии сайта;
- В мобильном приложении;
- В мобильной версии «ВКонтакте».
Как увеличить или уменьшить шрифт «ВКонтакте» на компьютере?
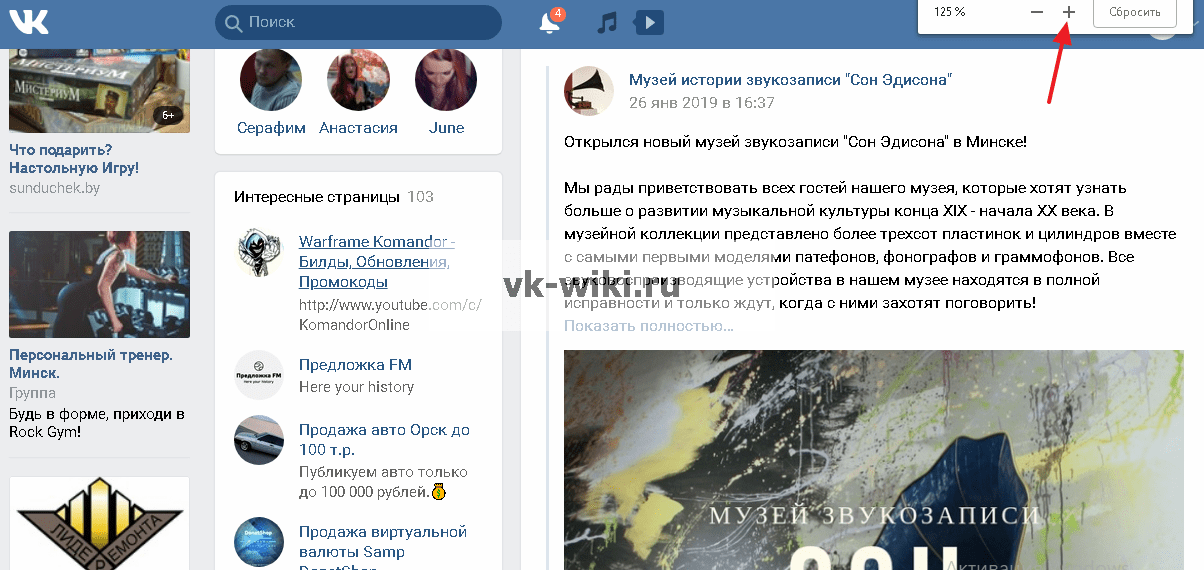
После редизайна и тотального обновления интерфейса сайта функция изменения размера шрифта пропала, несмотря на то, что раньше эти параметры можно было корректировать в «Настройках». Но и сейчас пользователи могут увеличивать или уменьшать размер отображаемого контента на сайте, используя стандартные средства своего браузера. Чтобы приблизить сайт и увеличить таким образом шрифт, нужно просто зажать кнопку ctrl и покрутить колесико мыши вперед.При этом в правом верхнем углу браузера появится специальное окно, которое будет показывать текущий масштаб страницы. Управлять им можно также, используя кнопки «+» и «-«.

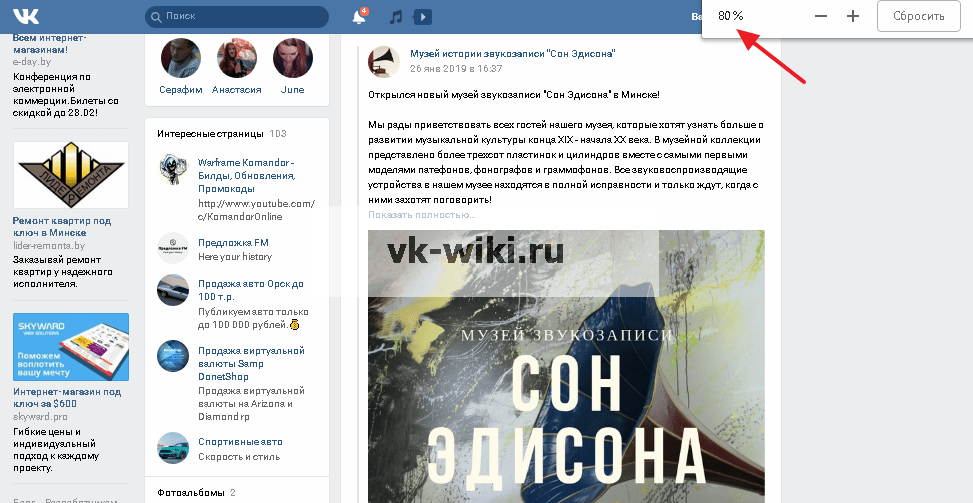
Чтобы вернуть размер обратно или уменьшить его, следует зажать ctrl и покрутить колесико мыши вниз.

Как увеличить или уменьшить шрифт «ВКонтакте» в приложении?
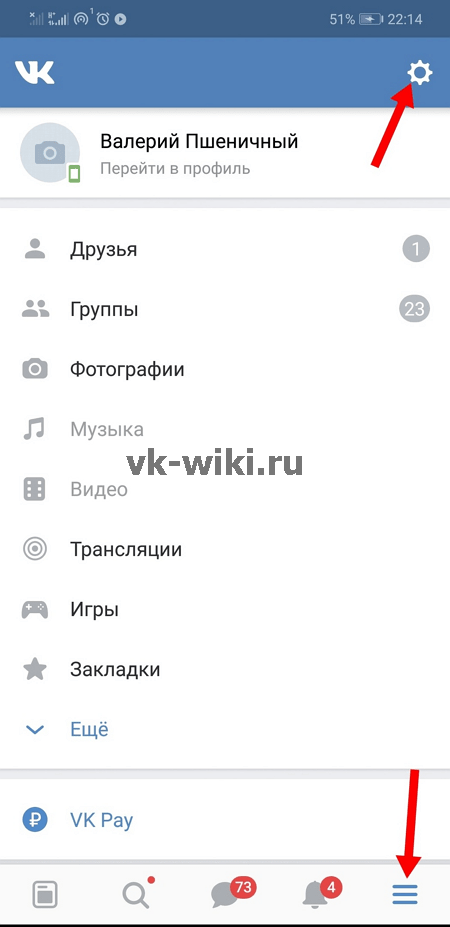
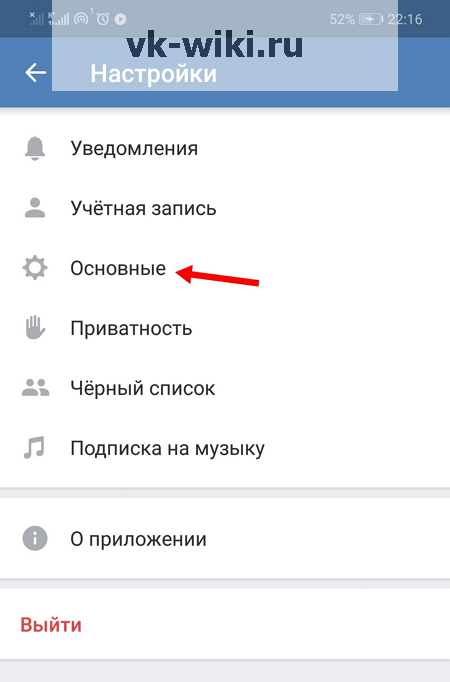
В официальном приложении для мобильных устройств эта функция осталась в стандартных настройках. Чтобы задать соответствующие параметры, нужно сначала перейти в главное меню, выбрав иконку с тремя горизонтальными полосками снизу, после чего следует нажать на кнопку с шестеренкой в правом верхнем углу.

Далее нужно выбрать пункт «Основные».

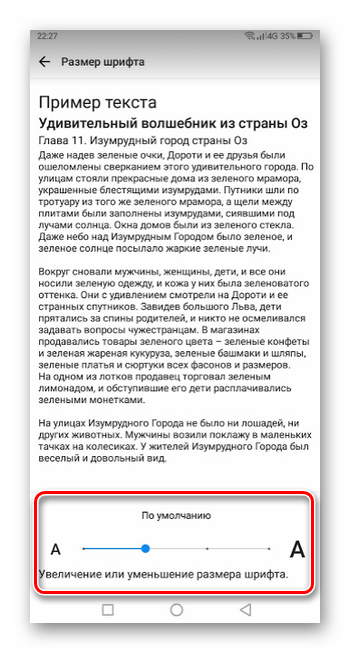
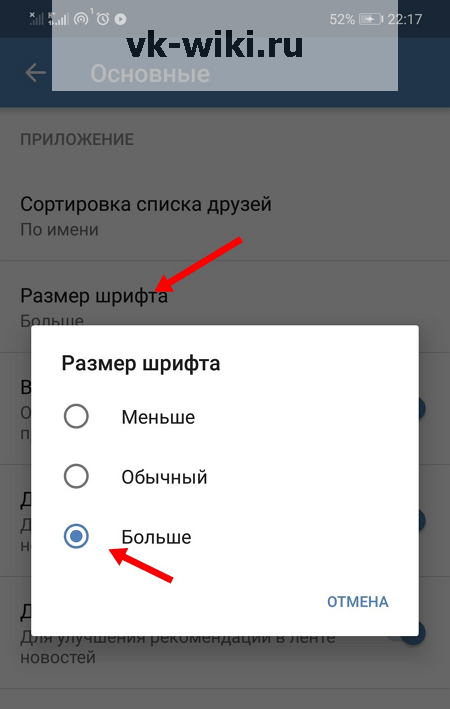
Здесь следует перейти в раздел «Размер шрифта» и выбрать нужный пункт в списке. На выбор есть три разных варианта отображения текста с маленьким, средним и большим шрифтами.

Как увеличить или уменьшить шрифт «ВКонтакте» в мобильной версии?
Как и в полной версии сайта, на m.vk.ru сейчас нельзя изменить размер текста через настройки. Но при этом остаются встроенные возможности самого мобильного браузера. На примере Google Chrome для смартфона рассмотрим, как задать соответствующие настройки. Сначала в правом верхнем окне браузера следует нажать на кнопку с тремя точками.

В появившемся списке нужно выбрать пункт «Настройки».

Далее нужно перейти в раздел «Специальные возможности».

Здесь нужно перемещать специальный ползунок, чтобы уменьшить или увеличить размер шрифта до требуемого уровня. В окне ниже можно сразу же следить за результатом, что поможет оптимизировать размер текста.

Заключение
Несмотря на то, что разработчики «ВКонтакте» убрали данную функцию в компьютерной и мобильной версиях сайта, пользователи все равно могут регулировать размер текста и настраивать его удобным образом, используя возможности своих браузеров.
Как увеличить или уменьшить шрифт в ВК
Внешний вид социальной сети ВКонтакте хоть и не существенно, но постоянно меняется. Некоторых пользователей может не устраивать размер шрифта и прочих элементов на странице. Существует универсальный метод, как уменьшить шрифт в ВК или увеличить его размер, не прибегая к установке программного обеспечения. Однако если воспользоваться специальным расширением, то получится изменить размер шрифта для отдельных элементов, а также полностью сменить дизайн сайта.
Уменьшение и увеличение шрифта масштабированием
Быстро изменить размер шрифта на странице получится благодаря функции масштабирования. Показатель величины элементов устанавливается для всего домена, и не возвращается к стандартному значению после перезагрузки. Процедура по изменению размера шрифта выполняется следующим образом:
- Открыть любой раздел сайта ВКонтакте.
- Для уменьшения размера элементов: нажать и удерживать на клавиатуре клавишу Ctrl, прокрутить колесико мышки вниз (по направлению к себе). Шаг прокрутки равен 10% изменению масштаба.
- Для увеличения необходимо выполнить те же действия, но колесико крутить вверх (от себя).

Справка. Быстро вернуться к установленному по умолчанию значению поможет комбинация клавиш Ctrl+0. Масштаб немедленно установится в значении 100%.
Ранее в настройках профиля ВК присутствовал пункт, позволяющий использовать увеличенные шрифты. После обновления дизайна разработчики посчитали, что необходимости в этой опции больше нет, поскольку была проведена модернизация и улучшение внешнего вида используемых шрифтов.
Изменение размера текста через расширение
Полностью изменить дизайн ВК или только размер шрифта поможет расширение Stylish. Оно доступно для скачивания и установки в большинстве магазинов популярных браузеров. В частности наличие расширения было проверено в Chrome, Mozilla Firefox и Opera.
После установки дополнения необходимо открыть страницу ВКонтакте и выполнить следующие действия:
- Нажать на значок расширения.
- Установить один из уже созданных стилей или создать новый. Последний вариант рассмотрим далее.
- Нажать на три точки в верхнем правом углу окна дополнения и выбрать пункт «Создать стиль».

- На странице социальной сети выяснить какой CSS-элемент отвечает за размер шрифта, того или иного блока. Для этого следует воспользоваться функцией «Исследовать элемент».

- Вписать CSS-элемент в окно расширения, изменив при этом размер шрифта.
- Указать, для какого домена использовать стиль, придумать его название и сохранить изменения.

Внимание! Для создания собственного стиля с уменьшенным или увеличенным шрифтом необходимы хотя бы базовые знания работы с CSS.
Подведем итоги. Для изменения размера шрифта следует воспользоваться функцией масштабирования, которая имеется в любом браузере. Если нужно поправить размер текста лишь в некоторых элементах сайта или сделать более тонкую корректировку – потребуется расширение Stylish и базовые навыки обращения с CSS кодом. Дополнение также может быть использовано для установки сторонней темы на сайт ВК.
Источник: vkdom.su