Один из самых эффективных способов заявить о себе как о перспективном разработчике — начать создавать мини-приложения в ВК. Это также возможность установить контакт с целевой группой, потенциальными клиентами. Любой начинающий программист может самостоятельно освоить разработку таких программ. Главное, чтобы у человека была полезная идея, которую можно реализовать в сервисе ВКонтакте».
Начните создавать приложения на платформе VK Mini Apps.
Подробнее о платформе VK Mini Apps
Социальная сеть позволяет разработчикам создавать веб-приложения, целью которых является решение различных повседневных задач (общение, отображение погоды, курсы валют, пробки).
- пользователям не нужно скачивать приложения из App Store или Google Play;
- все функции программы работают при открытой странице профиля ВК;
- для запуска программы не нужно нигде регистрироваться;
- формат выгоден как сайту, так и разработчикам;
- сервисы присутствуют не только в компьютерной версии, но и в мобильном приложении.
Структура и особенности
Любой сервис ВК — это интернет-ресурс, управляемый в специальной панели социальной сети.
Глеб Воронцов — «Как создать мини-приложение. Часть 1»
VK Mini Apps позволяет разрабатывать программы для повседневных задач.
Можно разместить 3 разные версии приложения:
- Для браузеров мобильных телефонов (m.vk.com).
- Для персонального компьютера (vk.com).
- Для мобильных клиентов (с использованием нативных программ).
Веб-ресурс можно встроить через системный компонент Android WebView или через встроенный фрейм.
Приложения сделаны на основе CSS, JavaScript, HTML (Java мне удобен, т.к язык чем-то похож на C++). Для новичков в программировании есть бесплатные шаблоны и библиотеки ВК, позволяющие в короткие сроки освоить все необходимые операции. Также множество других полезных ресурсов (программы для создания интерфейса, тестирования, встраивания) находятся в разделе «Для разработчиков» (vk.com/dev).
Как работает «ВК Мини Аппс»
Все сервисы создаются с использованием компонентов внешней библиотеки.
VK API позволяет получать информацию о сообществах.
Хотелось бы отметить 3 момента, которые обеспечивают бесперебойную работу мини-приложений в ВК:
- Интерфейс ВКонтакте. Обмен данными между сервисами и приложениями ВК (актуально при создании софта на продажу).
- API ВК. Интерфейс, позволяющий получать информацию о пользователях и сообществах ВК, а также о событиях и активностях (развлекательные сервисы, игры).
- ВКУИ. Отзывчивые компоненты React. Они используются в дизайне сервиса, его внешнем виде. Включает более 70 лучших виджетов для React-JavaScript, позволяющих писать кроссплатформенные веб-приложения.
Разработка приложений
Алгоритм создания сервиса:
- Создание жизнеспособной или необычной идеи.
- Дизайн (исследование потенциального рынка, общение с целевой группой).
- Адаптация, создание интерфейсов. Работа ведется с использованием фреймворка React и VKUI StyleGuide.
- Разработка. Перед этим важно ознакомиться с правилами и критериями размещения сервисов в ВК. Пригодятся WebSkills, Poo-Mini-App, VK Bridge Sandbox.
- Прохождение модерации.
- Бета-тестирование в системе Testpool (длится около 2 недель).
- Выход в каталог, загрузка иконок, обложек для отображения на сниппетах. Публикация проекта.
- Дополнительная монетизация, реклама, продвижение.
Разработка приложения включает проектирование и создание интерфейса.
Библиотека VK Connect
Сервис предоставляет доступ к возможностям социальной сети.
- вызов карты контакта;
- получить геолокацию;
- сканирование QR-кодов;
- поддержка запросов к API ВКонтакте.
Примеры полезных и интересных мини-приложений VK
Онлайн-приложения помогут вам сэкономить время и силы:
- Программы для заказа еды (McDonald’s McFest, DLVRY, Pizza Hut и др.), цветов, одежды.
- Запись на прием к врачу (DocOnline), юристу (ПравоведРу), такси.
- Торговые услуги (Aliexpress, Wildberries).
- Туризм и путешествия (поиск билетов — ScyScanner, BlaBlaCar, поиск отелей — Airbnb, Hotellook).
- Бизнес (DyLanding, My LCD, Sales Autobots, SocialSend).
McDonald’s McFest — лучшее приложение для заказа еды.
Среди интересных онлайн-проектов — «Аватан» (фоторедактор), «Мои гости», TopFace (для знакомств по фото), «Киномания» и «Будильник».
Обзор
Источник: whatsmessenger.ru
Как вконтакте сделать приложение: Разработка приложений в VK mini apps / Хабр
Чтобы создать приложение ВК, необходимо иметь определенные навыки и умения. Но сделать это возможно, выполнив ряд предписаний. Кроме того, у вас должно быть желание учиться и самосовершенствоваться. Для начала ознакомьтесь с теорией, в частности, какие языки программирования используются в разработке. Затем пробуйте переходить непосредственно к созданию.
Как это сделать, вы узнаете из статьи.
Выбор языка программирования и определение с идеей
Перед тем, как создать приложение в ВК самому, определитесь с идеей. Она должна быть оригинальной и необычной. В социальной сети существует множество различных проектов: прослушивание музыки или радио, поиск новых друзей, управление своим профилем. Кроме того, многие популярные приложения позволяют зарабатывать неплохие деньги тому, кто их создал.
Вы можете создать игру, которая привлечет игроков необычной задумкой. Например, интересный квест или онлайн стратегия. Также пользуются популярностью программы, которые позволяют расширить функционал ВК, в том числе создать клон приложения ВК или изменить тему интерфейса.
Если механика игры будет проста, но оригинальна, наверняка найдутся поклонники. Кроме того, старайтесь использовать уже известный геймплей, если вы решили создать игру. Реализуйте проект так, чтобы пользователи хотели в него играть. Самые востребованные игры по жанрам являются:
- Известные с детства игры, например, лото, крестики-нолики или «Найди отличия».
- Карточные игры и пасьянсы, в том числе современные и покер.
- Казуальные аркады, вроде тетриса или «три в ряд».
Обратите внимание, что после создания изменить жанр или разновидность невозможно. Поэтому точно решите, что вы хотите разработать, уже на начальном этапе.
После выбора идеи внимательно ознакомьтесь с документацией ВК, которая предназначена именно для разработчиков. Чтобы узнать подробнее, перейдите по ссылке vk.com/developers. Затем перейдите в раздел «Документация» и внимательно его изучите полностью.
Как создать приложение ВК

Перед тем, как сделать приложение для ВК самому, определитесь с его типом. На ресурсе их всего два:
-
Iframe проекты создаются с помощью специальных инструментов браузера. Данные принимаются и передаются посредством JavaScript. Люди, запустившие ваш проект, попадут в отдельное окно в браузере, затем смогут им воспользоваться.
Разработка приложений ВК требует определенных навыков, но специальные инструменты социальной сети могут помочь в создании.
Через ВК
Как создать приложение для VK Apps? Для этого следует воспользоваться сервисом от социальной сети. С помощью него разработчики могут создавать свои сервисы для использования внутри мобильного приложения Vk. Следуйте пошаговой инструкции:

- Зайдите на главную страницу сайта Vk Developres (https://vk. com/dev). Вы должны быть авторизованы в социальной сети.
- Перейдите во вкладку «Мои приложения».
- В открывшемся окне нажмите на кнопку создания проекта.
- Откроется форма с строками для заполнения. Введите название своего проект, выберите платформу, тип и категорию. Также вы можете добавить описание, которое расскажет о всех достоинствах вашего приложения.
- Нажмите на кнопку «Перейти к загрузке» и залейте файл. После чего будет необходимо подтвердить действие, используя мобильный телефон.
Чтобы создать приложения ВК нужна API интеграция. Она позволяет открывать окна установки и настройки проекта, а также приглашение друзей и ввода голосов. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек произошло успешно.

Как создать приложение в ВК для группы? Для этого выберите в конструкторе параметр «Встраиваемое приложение», затем поставьте галочку напротив пункта «Приложение сообщества».
После отправки должностные лица социальной сети Вконтакте проверят ваш готовый проект и решат, занесется ли он в специальный каталог.
Программы для разработки
Создание iFrame приложения в ВК возможно посредством специальных программ и сервисов. Это поможет, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания flash-проектов потребуется научиться работать с программой Adobe Flash. Новичку разобраться с ней сначала непросто, но она позволит создать полноценный и качественный проект любому пользователю ПК.
Если времени нет на изучение основ программирования, то вы можете воспользоваться сервисами и софтом для разработки приложений ВК. Но, как правило, бесплатные версии обладают ограниченным функционалом. Поэтому для получения полноценного готового проекта, придется заплатить иногда немалые деньги. Наиболее популярными программами для мобильных устройств являются:

- конструктор 3apps.ru;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет сделать приложение в группе ВК, в которой вы являетесь администратором. Конструктор встраивается в сообщество в несколько кликов. Базовые функции доступны бесплатно. С помощью встроенного редактора вы можете тонко настроить каждый элемент.
Приложение iFrame или Flash Вконтакте можно создать бесплатно, изучив особенности программирования и применив их на практике. При использовании стороннего софта будьте внимательны, потому как утилиты и программы требуют разрешение к доступу вашего аккаунта.
Работа профессионала
Самый простой способ создания – заказать разработку у команды профессионалов. Такой метод может дорого обойтись в финансовом плане, но обладает рядом преимуществ:

- Экономит время, так как не придется изучать основы программирования и работать над проектом самостоятельно.
- Вам удастся избежать ошибок, которые часто открываются после тестирования проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Есть возможность сделать приложение ВК не только на русском, но и на английском языке.
Вам останется получить готовый проект, который может обрести большую популярность у пользователей. Если ваша программа или ига нужна вам для заработка, то она сможет окупить все затраты на профессионалов в будущем.
Исходники приложений
Создание проекта не обязательно начинать с нуля. Можно с помощью исходников, которые некоторые разработчики распространяют бесплатно в сети. Часто их можно встретить на форумах или файлообменниках.
Если же вам необходим исходник, данные которого не найти, можете сделать следующее:

- Установите приложение к себе и запустите его.
- В открывшемся окне щелкните правой кнопкой мыши, чтобы открылось контекстное меню. Здесь выберите пункт «Исходный код» страницы.
- Появится строка поиска, где нужно написать http://. Откроется список ссылок.
- Найдите в перечне файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, убрав все слеши, и нажмите клавишу Enter.
После проделанной процедуры, архив скачается на ваш жесткий диск. Замените расширение архива на .swf, после чего можете открыть в Adobe Flash или любой удобной программе. Чтобы начать работать с исходником, нужно получить его код. Делается это путем декомпиляции – сложным процессом, который воссоздает исходник из машинного кода.

Разработка приложений в ВК доступна для любого пользователя при условии, что он знаком с основами программирования и собирается улучшать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, для получения более эффективного результата всегда можно воспользоваться услугами профессиональных разработчиков.
Мини-приложение Вконтакте для вашей футбольной лиги
Календарь игр, турнирные таблицы, статистика и многое другое — прямо в ВК
Ваша лига теперь в Вконтакте! И не в качестве рядового сообщества, группы, а как спортивно-статистическое приложение. Автоматическое обновление данных, уведомления о прошедших и будущих матчах, удобный матч-центр.
Теперь любая лига или федерация, имеющая сайт на платформе Join Sport, может быстро и просто активировать свое собственное мини-приложение (VK Mini Apps*) и предложить его своим подписчикам. Календарь игр, турнирные таблицы, игровая статистика, протоколы матчей, составы и многое другое — прямо в ВК.
Данные вашего мини-приложения обновляются автоматически после внесения их на сайт. Заполните протокол матча — получите мгновенный результат. Таблицы пересчитаются, статистика обновится, календарь актуализируется.

Для пользователей ВКонтакте, ваших подписчиков, преимущества достаточно очевидны: знакомый интерфейс, не нужно устанавливать отдельные приложения и забивать память, не приходится искать программу среди десятков других иконок на телефоне, не нужно искать сайт в поисковиках, не нужно покидать привычную соцсеть.
Вся ключевая спортивно-статистическая информация по вашей лиге теперь доступна прямо в ВК!
Само мини-приложение доступно пользователям соцсети как с компьютера, так и с мобильного телефона; как при работе через браузер, так в мобильном приложении самого ВК. Универсально и очень функционально!
Матчи, идущие в live режиме, помечены специальным красным бейджем. На экране с протоколом отдельная закладка — «Онлайн». Счет матча и все события трансляции обновляются автоматически без перезагрузки экрана. Теперь следить за игрой любимой команды в режиме онлайн — легко и удобно прямо в мини-приложения ВК!
Но и это еще не все!
Приложение вашей лиги может быть доступно всем вашим командам-участникам. Следовательно они также смогут разместить его в своих сообществах, чтобы порадовать игроков качественным сервисом.

Кроме того, любой пользователь приложения может подписаться на интересующую его команду и получать уведомления от лица группы о предстоящих и прошедших матчах клуба! Уведомления будут приходить за 90 минут до начала матча и по результатам внесения счета. А также в том случае, если матч был перенесен (изменены дата/время).
Вот отличный пример мини-приложения — оцените с разных устройств:
И еще один полезный нюанс…
Удобный и наглядный виджет матчей лиги, размещенный в сообществе, позволит вашим подписчикам моментально попадать в приложение напрямую из группы. Данный виджет — это часть самого приложения, простая и понятная «точка входа». Виджет обновляется автоматически, после заполнения протокола на сайте.
Выпуск персонального приложения для ВКонтакте по вашей лиге происходит в три этапа.
активация приложения, путем подстановки данных с вашего сайта и точечной настройки отдельных элементов. Делается это за 1 час.
Второе: публикация и оформление данного приложения в соцсети Вконтакте. Два-три часа работы.
Третье: приложение готово, можно использовать!

Как видите, все просто и быстро. Вам не нужно ничего разрабатывать, согласовывать, настраивать. Все задачи по выпуску, настройке и поддержке работоспособности вашего приложения мы берем на себя!
Выпустить свое приложение может любая лига, имеющая сайт на платформе Join Sport, тариф и вид спорта — значения не имеют. Выпуск, поддержка и обслуживание приложения осуществляется в рамках отдельной абонентской платы.
Оставьте свои контакты, если хотите ознакомиться с условиями выпуска приложения под вашу лигу, федерацию:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности

*VK Mini Apps — платформа для создания удобных функций, которые не требуют установки и открываются прямо ВКонтакте. Заказывать еду или такси, знакомиться с новыми людьми, искать работу или приобретать товары и услуги — всё это можно делать не покидая супер-приложение VK. Мы расширили возможности платформы и предоставили сервис спортивной статистики Join Sport всем любительским лигам и федерациям.
Источник: socialvk.ru
Как создать мини-приложение: база знаний VK Mini Apps
Мы много рассказываем о том, как создавать мини-приложения и запускать их на платформе VK Mini Apps. И видим, сколько классных идей у разработчиков — и опытных, и начинающих. Хочется, чтобы каждый мог воплотить свою задумку в компактном сервисе, который легко войдёт в жизнь пользователя.
Так что в этой статье собираем все материалы, рекомендации и полезные ссылки. Сгруппируем их по этапам жизненного цикла мини-приложения: от идеи до релиза и монетизации.
Ещё больше поддержки для разработчиков — в нашей программе VK Fresh Code: это образовательные курсы и конкурс с общим призовым фондом 15 миллионов рублей. Присоединяйтесь!

Находим идею
Ищите идею удобного сервиса — в своём и чужом опыте, в проблемах людей, в любой сфере жизни. Устраивайте мозговые штурмы сами с собой, с родственниками или друзьями — и фиксируйте каждую мысль. Такие записи помогут спланировать разработку так, чтобы потом не пришлось откатываться к началу и добавлять упущенную функцию.
—> Что почитать:
Как придумать заметить идею мини-приложения — статья от VK Mini Apps.
Проектируем и прототипируем
Когда идея полностью сформулирована, приступайте к проектированию. Здесь творчество сменяется рутинными, но очень важными процессами — именно они сберегут вам нервы и ресурсы на этапе реализации.

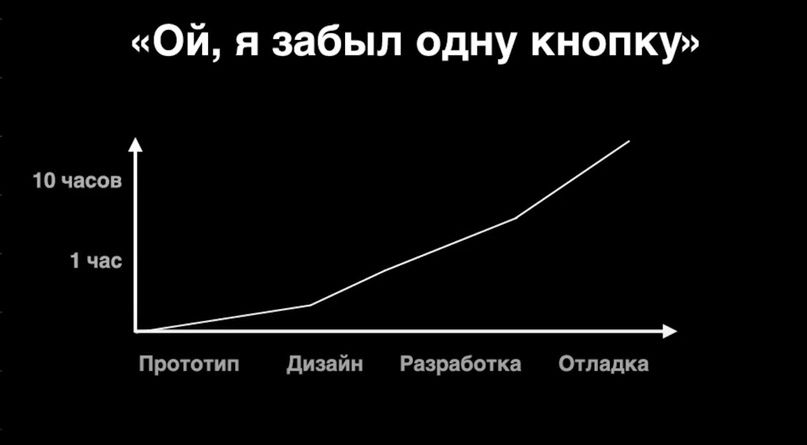
Наглядный пример стоимости ошибки на разных этапах разработки:
Убедитесь, что идея жизнеспособна. Если планируете зарабатывать на своём мини-приложении и нужен будет трафик — проведите исследование потенциального рынка. Соберите данные, пообщайтесь с целевой аудиторией, изучите её потребности и боли. Составьте две-три пользовательские истории. Займитесь техническим проектированием: составьте список фич, которые хотите видеть в MVP и в финальной версии.
После этого можно переходить к созданию прототипа вашего будущего приложения.
—> Что посмотреть:
Лекция менеджера платформы VK Mini Apps Андрея Ошанина — о проектировании, работе с аудиторией, анализе рынка и инструментах, которые помогут быстро набросать прототип.
—> Что почитать:
Проектирование и прототипирование — конспект лекции, чтобы закрепить опорные тезисы.
Закончили прототип? Пора подумать, как будет выглядеть ваше мини-приложение.
Кастомизируем UX/UI
На этом этапе предстоит балансировать между «Делаю, как мне нравится», «Делаю как умею» и «Делаю, как будет удобно пользователям».
Найти и сохранить такое равновесие сложно даже опытным дизайнерам и разработчикам. Так что этап кастомизации — поле бесконечных экспериментов, А/B-тестов и проверок гипотез. У тех, кто создаёт мини-приложения, есть мощное подспорье — VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от приложения VK.
—> Что пригодится:
VKUI styleguide — все доступные компоненты интерфейсов, чтобы ваше мини-приложение выглядело как нативный клиент. Бонус: ассеты VKUI для Figma — они бесплатны сами по себе, но доступны только в платной версии программы.
Туториал по React — пригодится, если вы ещё не работали с этим фреймворком. Затем можно возвращаться к компонентам VKUI.
VK Icons — набор SVG-иконок, представленный в виде React-компонентов.
Happy Santa VK App UI Style Guide — полезный материал для десктопной реализации мини-приложений.
—> Что почитать:
Рекомендации по UX/UI от наших экспертов — раздел большой статьи о критериях модерации на платформе VK Mini Apps.
Разрабатываем
Наконец можно приступить к реализации. Делимся всеми ссылками, которые вам помогут.
—> Must read перед разработкой:
Правила размещения сервисов на платформе VK Mini Apps — документ № 1.
Критерии модерации сервисов VK Mini Apps — большая статья о том, как попасть в каталог.
—> Подготовиться к запуску заранее:
Быстрый старт — подробный официальный материал о том, как запустить своё первое мини-приложение.
Как создать первое приложение на VK Mini Apps — опыт стороннего разработчика.
—> VK API и документация:
Знакомство с API ВКонтакте — статья с подробным описанием методов и объектов интерфейса, процесса регистрации приложения, авторизации пользователя, прав доступа.
Обзор API ВКонтакте от менеджера проекта VK Mini Apps Ксюши Черотченко — принципы работы и методы API.
Документация VK Mini Apps.
—> Деплой:
Деплой сервиса в GitHub Pages — инструкция.
CodeSandbox — полезный сервис: кнопка Add Dependency позволяет добавлять нужные библиотеки, а Save создаст уникальную ссылку на ваш проект.
—> Обучающие материалы и другие полезности:
Web Skills — дорожная карта для начинающего веб-разработчика. Обзор областей знания и концепций со ссылками на учебные материалы (на английском).
Воркшоп от разработчика мини-приложений из VK Team, часть 1 — Глеб Воронцов показывает техническую часть разработки: панель администрирования, инструменты и многое другое.
Воркшоп по разработке мини-аппа, часть 2, — финишная прямая: VKUI, VK Bridge и наглядный кодинг.
Навигация и цветовая схема — подробная статья о том, как сделать навигацию в мини-аппе для платформ iOS и Android, включая свайпы и аппаратные кнопки.
Poo-Mini-App — github-репозиторий с примером реализации мини-аппа.
VK Bridge Sandbox — песочница для тестирования VK Bridge.
Итогом разработки должно быть тестирование. Всегда.
Проходим модерацию и тестирование
Когда в прод уехало последнее обновление, вы более-менее уверены в качестве мини-приложения и готовы к тестированию — самое время отправить ваш проект на модерацию.
Модераторы проверят, соответствует ли он правилам размещения сервисов на платформе VK Mini Apps и учтены ли критерии размещения. Ещё они могут отметить, где стоит доработать UX и UI. Замечания модераторов помогут улучшить приложение, а на финальной проверке — ещё и устранить уязвимости, угрожающие данным пользователей.
—> Что посмотреть:
Лекция о том, как подготовиться к модерации и попасть в каталог — от менеджера проектов ВКонтакте Антон Нижегольцев.
Следующий шаг — бета-тестирование в системе Testpool. Здесь приложение проверяют ребята из VK Testers.
Чтобы сервис попал к ним в ближайший четверг (актуально для каждой недели), нужно написать модератору, что вы готовы к тестированию, в понедельник до 18:00 по московскому времени.
В среднем бета-тестирование занимает около двух полных недель. Есть смысл постараться попасть в него как можно раньше — особенно если вы претендуете на грант от VK Fresh Code. Участники конкурса размещают готовое мини-приложение в каталоге до заявленной даты. Для нынешней, четвёртой волны программы — это 21 октября 2020 года.
Финальная модерация: выходим в каталог
Все репорты закрыты, и ваш мини-апп вышел из тестирования почти идеальным. Пора ещё раз напомнить о себе модератору — в том же тикете, где вы общались ранее.
Останется сделать приятные мелочи: загрузить иконки и обложки для отображения в каталоге и на сниппетах. После этого ваш проект опубликуется в официальном каталоге платформы VK Mini Apps.
После релиза: продвигаем и монетизируем
Активная аудитория растёт, количество показов рекламы увеличивается, система монетизации работает. Что дальше?
Главное — не останавливаться на достигнутом и продумать качественную рекламную кампанию для мини-приложения.
Продвижение
—> Что почитать:
Гид по Академии ВКонтакте: как начать разбираться в продвижении — статья от команды ВКонтакте для бизнеса. Понятно о том, как создавать интересный контент и для чего нужна сегментация аудитории.
—> Что посмотреть:
Продвижение приложений на платформе VK Mini Apps. Быстро и эффективно — мастер-класс Эдуарда Мухина, сертифицированного специалиста по рекламе ВКонтакте.
Что мы сделали для выгодного продвижения мини-приложений:
— для рекламы мини-аппов существует отдельный аукцион — а значит, нет конкуренции с предложениями заработков и записью на ноготочки. Стоимость показов и переходов в 2–3 раза дешевле, чем у обычных объявлений;
— разработали много нативных способов продвижения и инструментов для тонкой настройки аудитории;
— регулярно проводим акции для разработчиков мини-приложений — иногда можно вообще не тратиться на рекламу самим.
Монетизация
Сейчас ВКонтакте есть две модели монетизации мини-приложений: это покупки внутри приложений и реклама. Их можно использовать отдельно или вместе.
—> Что почитать:
Монетизация сервисов VK Mini Apps — подробно о том, как зарабатывать на мини-приложении.
AppsCentrum. Интеграция рекламы — инструкции, как правильно добавить в своё мини-приложение баннеры и прероллы.
Мы будем дополнять эту статью материалами о новых методах и технологиях на платформе VK Mini Apps — так что возвращайтесь. И приглашаем в программу VK Fresh Code: продолжается образовательный блок, а ещё недавно стартовала четвёртая конкурсная волна. Авторы лучших мини-приложений получают по 300 тысяч рублей, половину суммы — в виде сертификата на продвижение ВКонтакте.
Источник: savepearlharbor.com