В примере ниже показано, как выровнить текст по ширинестраницы:
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
С каждым днем растет число работников занятых в сфере услуг и распространении информации. Если символами прошлых столетий были ферма и фабрика, то символ нынешнего XXI века – это офис, оборудованный компьютерами, которые имеют доступ к информационному потоку.
Как расположить текст по центру в Ворде ➤ Возможности Word
Значение justify обеспечивает равномерное выравнивание текста справа и слева, то есть по ширине. Такой метод широко используется в печати.
Выравнивание текста в HTML по центру и по ширине
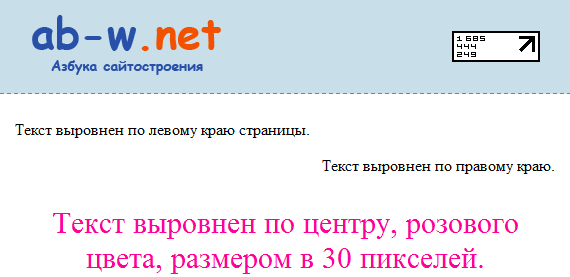
Выравнивание текста в HTML по центру, текст справа:
|
Выравнивание текста в HTML, текст по центру, справа страницы |
Текст выровнен по левому краю страницы.
Текст справа страницы.
Текст выровнен по центру, розового цвета, размером в 30 пикселей.

Атрибуты и значения
- align=»left» – определяет выравнивание текста слева(по умолчанию).
- align=»center» – выравнивает текст по центру.
- align=»right» – выравнивает текст справа.
Выравнивание | HTML отступ текста
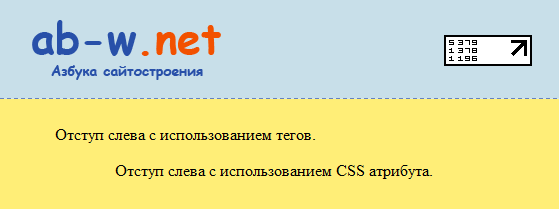
HTML текст и его отступ слева страницы
Произведем отступ текстаслева двумя способами:
HTML отступ текста слева страницы
|
Отступ слева с использованием CSS атрибута.

В первом случае отступ строки был произведен тегами , а во втором случае – с помощью CSSатрибута text-indent , значения которого устанавливаются в пикселях и могут иметь любую величину, что бывает очень удобно.
HTML текст 
 HTML перенос
HTML перенос
Как сделать ссылку словом в ВК. Три простейших метода.
Источник: ab-w.net
Как отцентрировать текст в HTML
Не знаете как выровнять текст по центру в HTML? Отцентрировать текст в HTML можно, используя тег или применив выравнивание текста по центру CSS .
Использование тегов
Один из способов отцентрировать текст – заключить его в теги :
Центрировать этот текст!
Вставка этого текста в HTML-код приведет к следующему результату:
Центрировать этот текст!
Примечание: Сегодня тег признан устаревшим. И хотя он все еще работает, ожидается, что он будет удален. Для центрирования текста мы рекомендуем использовать CSS .
Использование свойства CSS
Можно отцентрировать текст при помощи CSS задав элементу, который должен быть отцентрирован, свойство text-align .
Центрирование нескольких блоков текста
Если у вас один или несколько текстов по центру блока CSS , которые необходимо отцентрировать, можно сделать это, добавив атрибут style к открывающему тегу элемента и использовав свойство text-align . В примере, приведенном ниже, мы добавили их к тегу
:
Центрировать этот текст!
Заметьте, что для свойства text-align мы установили значение center , которое означает, что элемент необходимо выровнять по центру.
Несколько блоков текста
Как выровнять текст по центру CSS , если много блоков текста? Вы можете использовать тег в секции head ( или во внешней таблице стилей ), чтобы отцентрировать каждый элемент.
Текст будет отцентрирован внутри каждой пары тегов . Если необходимо выровнять по центру только несколько параграфов, тогда можно создать класс CSS , как это показано ниже:
.center
Если вы создадите класс center , как показано в предыдущем примере, параграф может быть отцентрирован с помощью приведенного ниже кода, который « вызывает » класс center :
Центрировать этот текст!
Совет : Созданный класс для CSS выравнивания текста по центру блока можно использовать для любого HTML-тега . Например, если вы хотите, чтобы заголовок располагался по центру, добавьте class=»center» в тег .
Сергей Бензенко автор-переводчик статьи « HOW TO CENTER TEXT IN HTML »
Пожалуйста, опубликуйте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, лайки, отклики низкий вам поклон!
Источник: www.internet-technologies.ru
Как сделать выравнивание по центру в HTML и CSS?

Сегодня разберёмся как можно сделать в CSS и HTML выравнивание по центру. Мы рассмотрим несколько способов выравнивания текста.
Навигация по статье:
- Как выровнять в html текст по центру?
- Как выровнять текст по центру при помощи CSS?

Как выровнять в html текст по центру?
В HTML есть два варианта, которые не предполагают использование CSS.
- 1. Тег
Очень простой в использовании тег, который выравнивает по центру все строчные элементы, которые в нём находятся, а именно: - текст,
- картинки,
- ссылки,
- а также теги , , , и некоторые другие.
Текст , который нужно выровнять по центру .
< h2 align = «center» >Выравнивание текста по центру при помощи HTML < / h2 >< / li >
Если у вас не срабатывает выравнивание заданное при помощи HTML, то, скорее всего, для этого блока уже задано выравнивание в CSS.
- align=’»left’— выравнивание текста по левому краю
- align=’right’– выравнивание по правому краю
- align=’justify’– выравнивание текста по ширине
Как выровнять текст по центру при помощи CSS?
Лично я считаю, что использовать теги и атрибуты HTML для выравнивания текста по центру – это не самое правильное решение. Если вам нужно выровнять текст только в одном-двух местах и неохота лезть в CSS, то можно обойтись возможностями HTML, но для выравнивания по центру в нескольких местах на странице лучше использовать CSS.
Для этого у нас есть специальное свойство text-align, которое так же имеет несколько значений:
- text-align: center;— для выравнивания по центру
- text-align: left;— по левой стороне
- text-align: right;— по правой стороне
- text-align: justify;— по ширине блока или страницы.
Для того чтобы его применить к нашему тексту можно воспользоваться одним из предложенных вариантов:
-
1. Присвоить тегу блока (заголовка, формы, абзаца или другому блочному элементу) CSS класс:
Источник: impuls-web.ru