Дизайн баннера группы ВКонтакте

Перед вами второй урок от нашего нового автора Черкасова Ильи, в котором он показывает, процесс создания дизайна шапки для группы ВКонтакте.
Сложность урока: Средний
Перед вами второй урок от нашего автора Черкасова Ильи, в котором он показывает, процесс создания дизайна шапки для группы ВКонтакте.

В ходе урока вы будете создавать фон, надпись, добавите спецэффекты, сделаете финальную цветокоррекцию. А еще на живом примере увидите, почему важно организовывать слои в проекте и как решать проблемы, что могут возникнуть по ходу создания работы.
Урок состоит из трех частей, посмотрев которые вы узнаете:
- На что опираться при создании композиции
- Почему в работе не стоит использовать идеально белый и черный цвета
- Как делать гармоничный переход между изображениями
- Как грамотно подобрать цвета, чтобы подходили по тону к изображению
- Как заполнить недостающие участки фона и сохранить задуманную композицию
- Как подгонять изображения к одному цветовому тону
Длительность — 19 мин 51 сек, формат MP4
Длительность — 21 мин 40 сек, формат MP4
Длительность — 20 мин 48 сек, формат MP4
Как сделать обложку для сообщества ВКонтакте в фотошопе
Смотрите урок, загружайте работы, оставляйте комментарии, перенимайте опыт профессионалов и делитесь своим.
19 тыс. 87 Печать Жалоба
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 87
Популярные Новые Cтарые
11 ноября 2022

17 марта 2022
Отличный урок, спасибо

12 января 2021
Спасибо за урок, вот моя работа, фактически первая работа в фотошопе

12 января 2021 ответил Регулусу Блэку
27 июня 2020

Спасибо за ваш труд! Было ценно узнать несколько горячих клавиш, способы использования уровней наложения и работа с масками. .
Тяжело было в конце воспринимать информацию, т.к. шло много терминов и скорость показа увеличилась. Много раз включала на паузу и пробовала повторить..
Последний этап — цветокоррекция совсем непонятно, что за программа? Это часть фотошопа. чем кроме фильтра «виньетки» можно заменить.
В целом — большая благодарность и пусть получится и вам и нам совершенствовать свой труд!
25 апреля 2020
Вот мой вариант. Спасибо за урок!
24 апреля 2020

Спасибо за урок!
18 апреля 2020

9 апреля 2020

Примерно что-то как-то))
Эта шапка делалась для ютуба и была сделал на основе баннера. Поэтому сверху и снизу тёмные линии))
30 марта 2020
я тоже делаю обложки для ВК
10 марта 2020

Спасибо за урок! Такие уроки значительно повышают скорость освоения PS и знакомство с инструментами.
7 марта 2020
Добрый день как называется программа что выводит клавишы?
14 февраля 2020

Проблемы пока с цветом это точно, хз как сделать Геральта и Цири что-бы смотрелись нормально.
7 марта 2020 ответил Константину Зеленину
Константин Зеленин, цветокор сделай и будет норм
5 февраля 2020

Спасибо за урок!
4 февраля 2020
Спасибо за урок!
6 февраля 2020 ответил vllntrtnmrth
Vllntrtnmrth, Отличная работа!
27 января 2020

30 января 2020 ответил steve_shm
Steve_shm, Отличная работа!
21 января 2020
Спасибо за урок! Опрос не могу найти. Где он?
20 января 2020

Спасибо большое за урок Илья, было интересно и полезно!
21 января 2020 ответил diz-r.777
Diz-r.777, добрый день! Отличная работа.
18 января 2020

Спасибо за урок! Мне понравились фишечки по созданию фона и цветоррекции, было полезно!
17 января 2020

Спасибо, Илья) Вот что получилось))
15 января 2020
Илья, как сделать трети? вы про них говорите в первом уроке на 4 минуте
14 января 2020

Вот и моя работа по уроку.
Благодарю за урок!
14 января 2020
А сколько стоит такая работа, что на видео показана?
14 января 2020 ответил Дмитрию Торжикову
Дмитрий Торжиков, на цену влияет много факторов. Например время потраченное на разработку и реализацию. Опыт работы в сфере и обильности твоего портфолио. Само техническое задание от автора. Эта работа была сделана не на заказ, я делал ее для себя. Если вас интересуют рамки цен, то напишите в личное сообщения.
Я отвечу вам там.
13 января 2020

Спасибо за урок. Не много не привычно к такому проведению урока, но оно не напрягало, но много лишних действий и слов. Плохо, что в самом начале в описании не прописали, какой плагин использовался.
Единственное, что Илья нам забыл показать, это применение коррекции «Цветовой тон/Насыщенность» к правой картинке, так как эта картинка по цветовой палитре изначально была светлее тона фона. И в исходниках не было одного файла, который он применял к своей работе. А в остальном, всё нормально. Да не совсем понятно, как уже здесь озвучил Дмитрий Торжиков, (в моей версии тоже самое), хоть и версия плагина разная, всё равно должны быть точки на контуре, а их нет, для меня новичка это сложно, но всё таки попыталась чего то изобразить в этой программе. Ещё раз спасибо за урок.
Источник: creativo.one
Как сделать шапку в ВК в группе за 5 минут: как нарисовать шапку для сообщества + что такое живые обложки в группе и как их делать и видео урок
Здравствуйте, уважаемые читатели блога FIRELINKS.RU. Очень рад видеть вас снова на страницах блога, а это значит, что я двигаюсь в правильном направлении и материал полезен моим читателям. Решил на днях начать небольшой ребрендинг сообщества в ВК и поменять старую и некрасивую шапку на новую. Так сказать, внести свежую струю и показать вам на практике как сделать шапку в вк в группе буквально за 5 минут бесплатно и без услуг фрилансера.

Из статьи вы сможете узнать следующие:
- Какие размеры должен иметь баннер и как его загружать в сообщество ВК?
- Как создать красиво шапку в ВК для своей группы с помощью Фотошоп CS6?
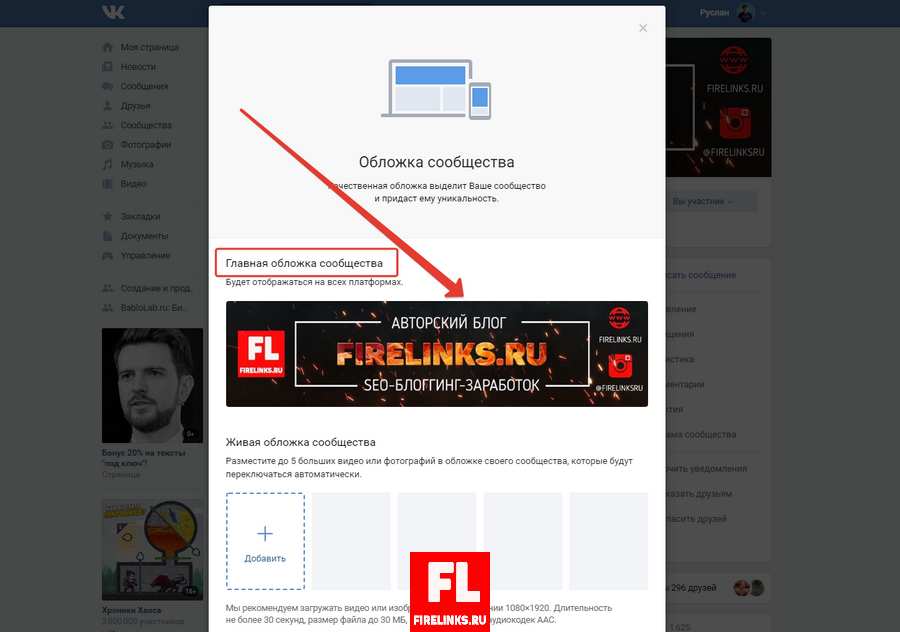
- Рассмотрим, что такое живая обложка сообщества вк и как ее загрузить?
- Как в фотошопе наложить текстуру на текст и сделать его объемным?
- Дополнительный видео урок к статье + исходники для моей шапки для скачивания.
Как сделать шапку в вк в группе за 5 минут без знаний Фотошопа + пример
Если интересно, тогда погнали изучать данную тему и практиковаться. Не забывайте подписаться на блог и на мой Ютуб канал -))))) Вам мелочь, а мне приятно и поможет ваша поддержка проекта.
Итак, дорогие друзья, давайте перейдем в наше сообщество и если у вас не выбран новый дизайн, то пора перейти на него прямо сейчас. Новый дизайн позволяет загружать классную горизонтальную шапку, превращая тем самым нашу группу в мини-сайт с меню, ссылками, товарами и разделом «контакты».
Перед тем как удалять старую обложку нам необходимо подготовить полотно для новой в фотошопе и узнать ее размеры. Размера я так и не нашел в чем косяк самого ВК и пришлось поискать в сети.
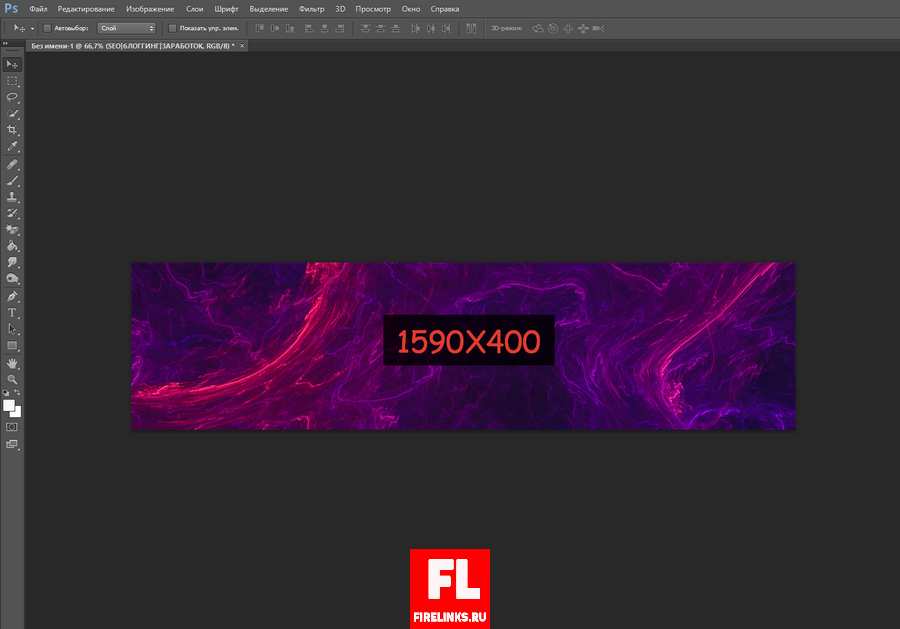
Важно: Размер главной обложки должен быть 1590х400 пикселей. Это размер главной шапки для нашего сообщества.

Но перед тем как заливать что-то нужно это что-то создать и нарисовать. Тут уже каждый сам для себя фантазёр, главное знать, что ты хочешь. Давайте откроем Фотошоп и создадим наше полотно с нужными размерами.

Следующим этапом можно будет сделать наложение картинки на задний фон всей композиции или же просто залить пока черным цветом.
Совет: Лучше всего сделать черную заливку фона, с которым будем работать, а уже потом подставить картинку как я сделал это в видео уроке.
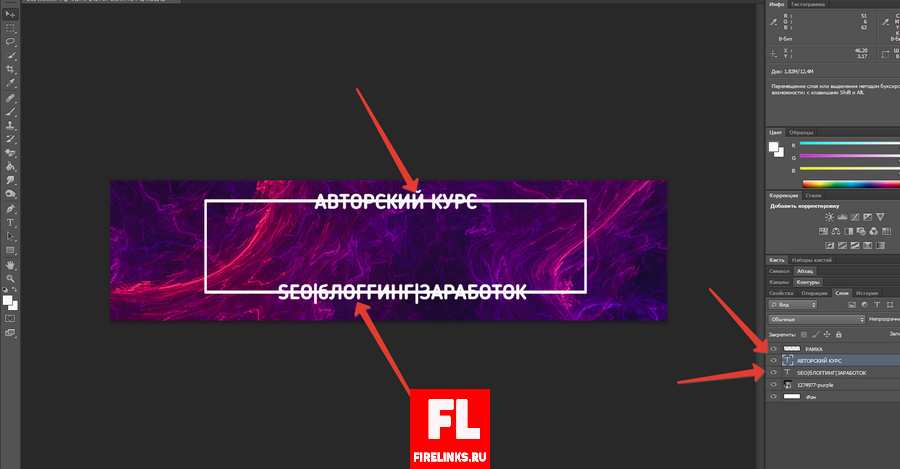
Создание рамки в Фотошопе и вставка текста
Следующим шагом мы создадим рамку, которую в будущем сделаем прерывистой и покажу как это быстро провернуть, чтобы вставить в пустоты наш текст. В первую очередь выберите в левом меню внизу цвет белый, чтобы линия по умолчанию была таким цветом или другой цвет который хотите применить.
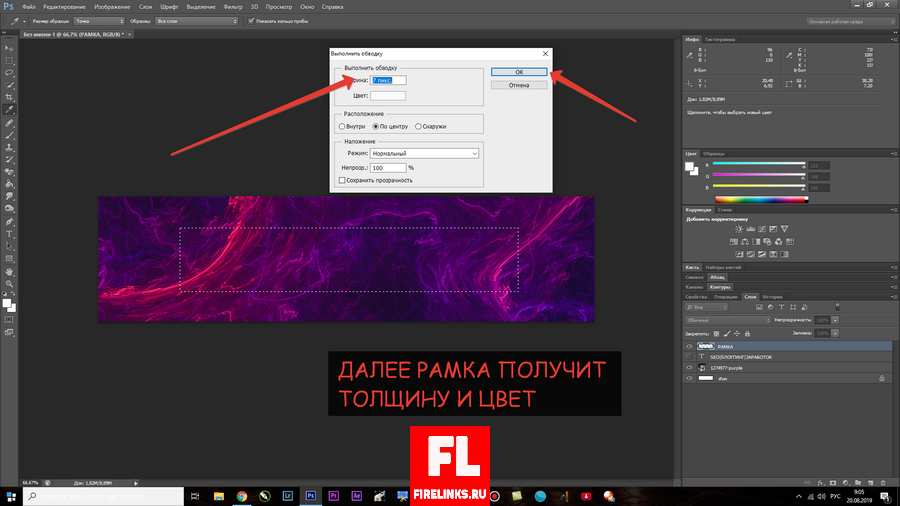
Для этого нажимаем на инструмент «прямоугольная область» в левом боковом меню и чертим наш прямоугольник. Выравниваем по фону и нажимаем внутри правой кнопкой мыши и выбираем пункт «Выполнить обводку» .

Совет: Для рисования рамки нам необходимо создать новый слой, иначе пункт «обводки» будет неактивен. Старайтесь каждый элемент делать на новом слое чтобы всегда можно было что-то удалить и подправить.
Как только обводка будет применена нам необходимо задать толщину нашей рамки в пикселях. В большинстве случаев толщина в 7 пикселей подойдет отлично. Выбираем и нажимаем ОК.

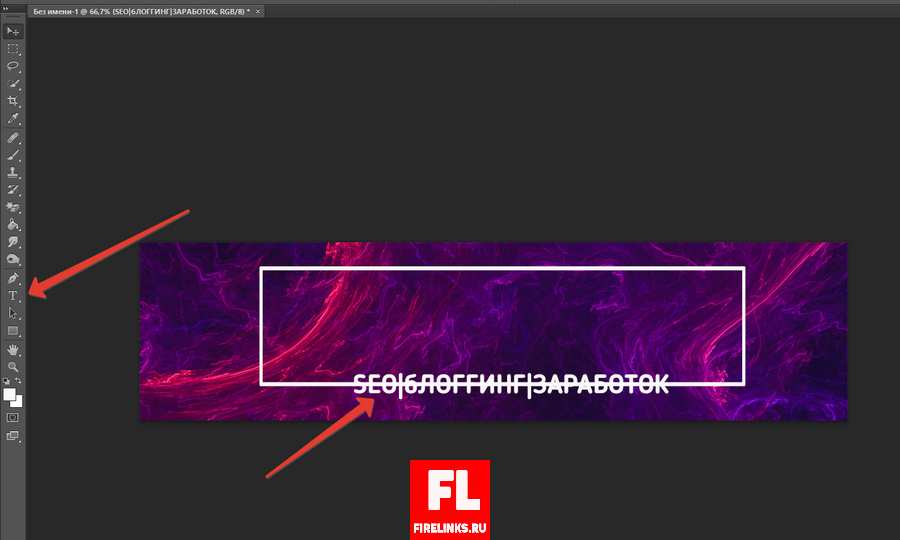
Отлично. Мы получили белую рамку в фотошопе и теперь нам надо наложить текст на верхнюю границу рамки и нижнюю. Снимать пунктирное выделение надо комбинацией клавиш «Ctrl+D» .
Тут просто выбираем инструмент «текст», подбираем красивый шрифт и пишем нужные нам надписи. Я использовал для текста шрифт: Blogger Sans . Вверху я написал « АВТОРСКИЙ БЛОГ », а внизу « SEO-БЛОГГИНГ-ЗАРАБОТОК », ну в принципе это тематика моего проекта.


Весь текст я выровнял по центру и подогнал по нужному мне размеру. Далее будет центральная надпись, которую хочу сделать другим шрифтом и немного украсить.
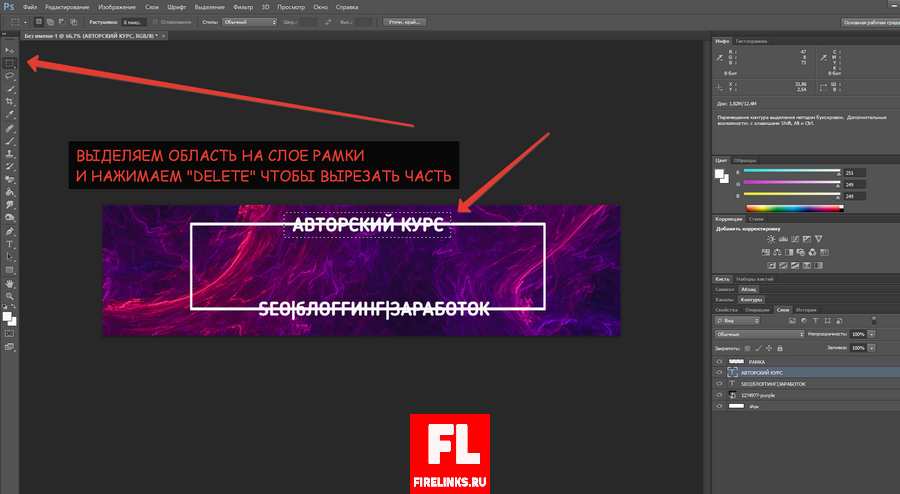
Теперь мы получили текст, который перекрыт рамкой. Давайте покажу как нарисовать нашу рамку прерывистой с помощью того же инструмента «прямоугольная область», которую мы перекрываем элементы наших белых линий для вырезания.

Совет: Когда применяете инструмент для обрезаний линий? то делаем все на нажатом слое с рамкой, а новый слой там создавать не требуется.
Как только выделили нужные нам области для вырезания нажимаем комбинацию клавиш «Ctrl+Delete» а потом снимаем выделение как писал выше. Вот такую прерывистую линию мы получаем в итоге:

Следующим шагом можно загрузить логотип своей компании или же аватарку, ну все что угодно с помощью раздела «файл-поместить» .
Как в фотошопе наложить текстуру на текст
Теперь переходим к более трудному и важному элементу это центральная надпись в которой будет главное название (в моем случае адрес моего блога FIRELINKS.RU). Для текста я выбрал шрифт: Phanton Extra Black . Все шрифты приложу к статье и под видео на своем канале.
Текст я пишу обычно с включенным Caps Lock, чтобы он смотрелся эффектнее. Как только написали текст переходим в правом нижнем меню в раздел эффекты «fx» и выбираем тиснение нашего текста, чтобы придать небольшой объём. Настройки выставляем как показано на скриншоте ниже:

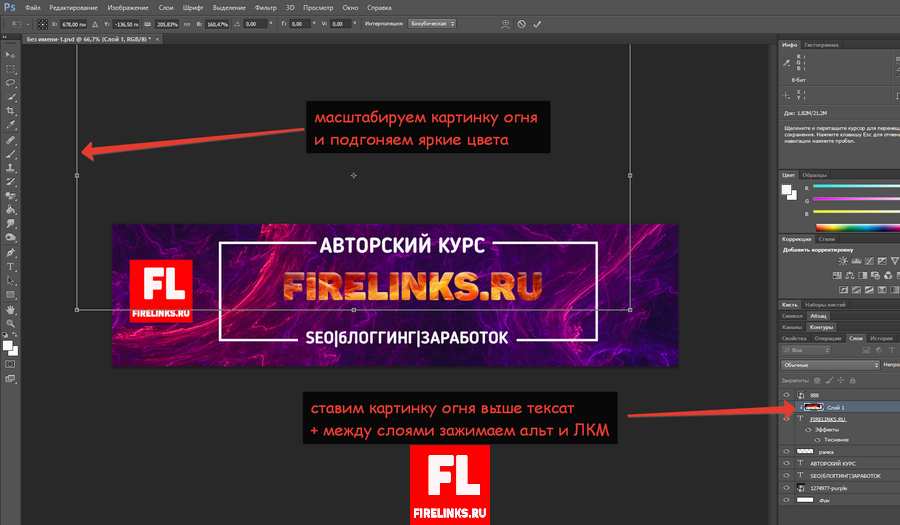
Чтобы наложить текстуру ( любую картинку ) на наш текст и сделать его более красочнее, нам необходимо найти нужную нам картинку. У меня название блога как вы знаете переводится «ОГНЕННЫЕ ССЫЛКИ», ну и тематика должна быть связана с огнем и пламенем.
Я нашел в сети картинку огня (ищите в стоках или картинки Яндекс и Гугл) и залили ее в наш проект. Картинку ставьте так как будто вы перекрываете ей текст и наложите как пленку с последующим вырезанием.

ВАЖНО: Слой с картинкой текстуры должен быть выше слоя с нашим текстом как показано на рисунке выше.
Теперь нам необходимо наложить картинку на наш текст. Для этого между слоями зажимаем кнопку «Alt» и нажимаем левую кнопку мышки тем самым появится черная стрелка и верхний слой применится к нижнему, а мы получим текст с текстурой огня.

Далее можно зайти в свободное масштабирование и выровнять нашу картинку чтобы яркие части подчеркнули наш текст и сделали его более красочным. Далее вставляем иконки социальных сетей и пишем адреса своих аккаунтов.

В моем случае я внес некоторые изменения, которые можете почерпнуть в моем видео и скачать сам проект. В видео у меня получилась картинка вот такого плана (заменил только фон):

Живая обложка сообщества вк: что это такое и как сделать
Данная функция появилась в новом дизайне ВК и очень неплохо используется во многих популярных сообществах. К примеру, я играю в Sony Playstation 4 и состою в сообществе данного продукта чтобы знать последние акции и новинки игр. Как раз там практикуется живая обложка сообщества вк в виде своеобразного слайд-шоу, с прокруткой динамических роликов или картинок друг за другом. Вы можете загрузить до 5 больших видео роликов или фотографий .
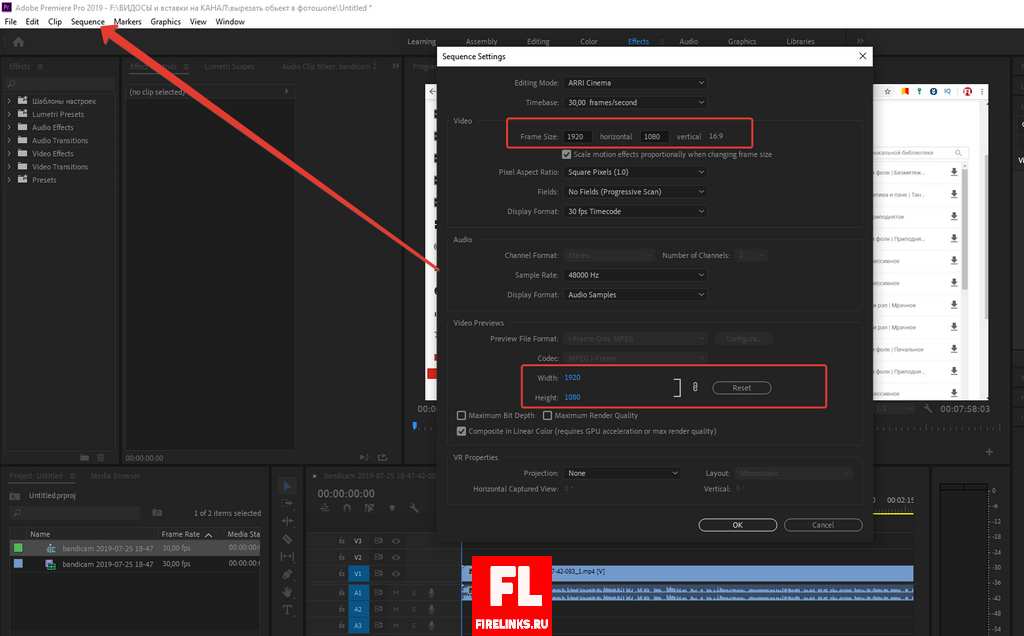
Размеры для фотографии или видео должны быть:
- 1080х1920 пикселей4
- Длительность не более 30 сек для видео;
- Записаны в кодировке H.264 (в Премьере делает все просто);
- Вес файла не более 30 мб.
Если у вас есть видео ролик, то загружайте его в премьер про и настраиваете в разделе секвенции размеры вашего кадра и масштабируете ваше видео. Все просто.

Пример использования живых обложек в группах.
Заключение + видео
Для более полного понимания как сделать шапку в вк в группе я записал подробное видео в котором все разложил по полочкам, а вы сможете всегда заглянуть и посмотреть видео подписавшись на мой Ютуб канал: https://www.youtube.com/channel/UCl3eMhLphIS5XavLmLBvO_w.
Если материал был полезен, не забывайте подписаться на рассылку блога и сделать репост статьи в социальные сети. Всех благ.
Источник: firelinks.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)

Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор. Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно.
Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами. Файлы в формате .psd (Photoshop) и .ai (Adobe Illustrator). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы / паблика ВКонтакте

В ВК сейчас есть два типа обложек: для десктопной версии и версия для мобильного приложения. Соответственно, обложки имеют размеры: 1590 × 530 px и 1080 × 1920 px.
В шаблоне я добавил несколько направляющих. В десктопной версии выделил области над кнопками, в левой части отметил поле, по вертикали совпадающее с местом начала текста названия группы.
В мобильной обложке направляющими выделена видимая область обложки на странице группы.
Шаблон доступен для Photoshop и Illustrator. Скачать можно здесь.
Разметка обложки группы / паблика Facebook

У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820 × 312 px для настольных компьютеров,
- 640 × 360 px для мобильных устройств,
- 851 × 315 px — а вот этот размер считается у них оптимальным и самым быстрозагружаемым.
Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851 × 360.
Разметка обложки канала Youtube

С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2048 × 1152 px — минимальный размер обложки,
- 1235 × 338 px — минимальный размер области, которая видна на всех экранах. Эта область в шаблоне самая маленькая — внутренние направляющие.
Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта. На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно.
Успехов вам в творчестве!
Источник: tiil.ru