Автор BlogForest 6 лет назад 5 лет назад
3.1k просмотр
Ну, собственно, вы можете его наблюдать справа вверху, в этой статье. Это якорная ссылка, которая переводит не на другую страницу, а на нужное место в записи. Как правило, это заголовки (h2, h3, h4 и т.д.).
Зачем оно нужно?
Большинство посетителей, приходят с конкретной целью — решить свой вопрос. Если решение не находиться в короткий промежуток времени, большая часть посетителей, кликают на крестик браузера и идут искать дальше. Само оглавление, с самого начала дает понять, возможно ли решение вопроса в статье. Плюс, это возможность быстро перейти к нужной информации и пропустить воду.
Поисковые системы, также могут использовать оглавление страниц в своей выдаче. Например, у меня есть статья с таблицей содержания:


Как правильно сделать пост в группе ВКонтакте. Как сделать и опубликовать статью в сообществе ВК #1
Если в поисковике, ввести запрос, который будет похож на один из заголовков статьи, то выдача будет такой:При переходе из поисковика, посетитель сразу попадет на интересующую информацию, а не в начало статьи.
Правильная структура (иерархия) заголовков.
Необходимо правильно располагать заголовки в статье. Первым должен идти заголовок H1 — ваше название поста. Чаще, H1 не участвует в оглавлении, а начинается все с H2. Далее располагаются заголовки H3, H4 и т.д. в порядке уменьшения.
Чтобы код, представленный ниже заработал, его необходимо прописывать в текстовом режиме, редактора WordPress:

В поле style=»color: #ff0000;»>любой текст » , для примера я использовал цифры.
Простое
После решетки (#) добавляем id нужного заголовка.
Результат:

Нумерованное
Тот же самый код, только вместо , ставим .
Результат:

Многоуровневое нумерованное
Также, для правильного построения цифровой иерархии, нужно добавить в style.css код (путь обычно такой: Ваш-домен/wp-content/themes/тема/style.css ):
.toc > ol .toc > ol > li .toc ol ol .toc ol ol li .toc ol ol li:before
Результат:

Оглавление в анонсах на главной странице.
Оформление таблицы содержания.
Необходимо добавить код в style.css , он подойдет для любого выбранного кода, выше:
Как добавить статьи в меню ВКонтакте Быстрый способ
.toc .toc p .toc a
Подробнее о стилях: Результат:

- .toc float: right; — выравнивание по правому краю (обтекает текстом слева).
- border: 1px dotted #0582ef; — обрамление, вместо dotted, можно использовать solid и dashed, ну и конечно менять цвет.
- padding: 4px 6px 0 6px; — внутренние отступы, можно поиграть с цифрами.
- margin: 4px — внешний отступ.
- background: #f0f8ff; — цвет фона таблицы.>
- .toc p color: #000000 — цвет названия таблицы.
- margin-bottom: -10px; — расстояние от заголовков, до названия.>
- .toc a color: #4db2ec; — цвет заголовков>
Можно изменить все цвета под стиль своего сайта, изменить шрифты, фон и т.д., все зависит от Вашей фантазии. Или использовать как есть — вполне рабочий вариант, без излишеств.
Как сделать отступ для плавающего меню?
Если в Вашем шаблоне, главное верхнее меню ездит за экраном, оно может закрывать часть заголовка при переходе на него. Чтобы добавить отступ от меню, нужно добавить в style.css , код:
h2:target:before h3:target:before
Данный код, для двух заголовков и , если необходимы другие, добавьте их по аналогии. Отступы настроены, для моего меню. Ваше меню, может быть, больше или меньше, поэтому меняйте параметры: height: 3 em;margin-top: -3 em;. Единственный нюанс, оставляете их симметричными. То есть, если меняете height: 5em , тоже самое значение, только с минусом, ставим для margin-top: -5em .
Этот вариант используется на моем блоге. Совершенно не нагружает сайт, по сравнению с другими плагинами, которые я использую. Поэтому смело его рекомендую. Речь идет о плагине Table of contents plus или просто TOC.[vc_btn title=»Скачать плагин Table of Contents Plus» color=»primary» align=»center» i_icon_fontawesome=»fa fa-download» add_icon=»true» link=»url:https%3A%2F%2Fwordpress.org%2Fplugins%2Ftable-of-contents-plus%2F||target:%20_blank|»]
Настройка плагина Table of Contents Plus

Position — где будет размещено меню содержания на странице:
- Before first heading (default) — перед первым заголовком.
- After first heading — после первого заголовка.
- top — в самом верху в области контента.
- Bottom — в самом низу в области контента.
Show when — отображать меню, если в тексте присутствует указанное количество заголовков.
Auto insert for the following content types — автоматическая вставка содержания во все страницы, записи, в другие места (в зависимости от вашего шаблона темы).
Heading text:

Show hierarchy — отображать иерархию.
Number list items — нумерация оглавления.
Enable smooth scroll effect — плавный переход, к заголовку.
Appearance:
- Width — максимальная ширина, можно задать: автоматически или точный размер.
- Wrapping — выравнивание оглавления, по левому или правому краю.
- Font size — размер отступа, от названия таблицы, до самих заголовков.
- Presentation — выбор готового присета (у меня стоит «Light blue»). Можно настроить свою версию в разделе «Custom»
Дополнительные настройки Table of Contents Plus
Чтобы открыть дополнительные настройки, нажмите кнопку Advanced «show«, внизу.

Первых два пункта: Lowercase и Hyphenate, можно пропустить, т.к. они скорее всего не работают. Возможно у Вас работают? Первый должен сделать заголовки содержания с строчных букв (с маленьких). Второй, вместо подчеркивания, должен добавлять дефисы. Вообщем, не велика потеря, пункты не особо нужные.
Include homepage — разрешить отображать менюшку оглавления, на на главной странице (если оно там используется). Тут есть нюанс: если у Вас главная страница реализована по принципу блога (с анонсами), то оглавление также там будет (если включить). Но, оно не будет работать, т.к. toc ищет заголовки на текущей странице и не осуществляет переход на новую.
Exclude CSS file — запретить плагину, загружать свои css стили. Это может понадобиться, если Вы хотите использовать собственное оформление для вывода оглавления.
Preserve theme bullets — если в Вашей теме используются фоновые изображения для списка, включение данной опции отобразит их. Стандартно это черные точки, если они отображаются у Вас при включении пункта, значит особенных изображений нет.
Heading levels — выбор заголовков, которые должны участвовать в оглавлении страницы.
Exclude headings — добавить заголовки в исключение (используя символы: * и |), например:
Smooth scroll top offset — если у Вас в теме используется плавающее главное верхнее меню, можно задать отступ в px.
Restrict path — запретить использование оглавление на определенных страницах, например:
Имеем страницу где не хотим показывать оглавление: https://blogforest.ru/zarabotok-na-klikah.html
Правильной код который нужно вставить будет выглядеть так: /zarabotok-na-klikah.html/
То есть, домен сайта указывать не нужно, а только путь после него. Также обязательно ставьте слеши «/», как в начале, так и в конце. Через запятую можно добавить несколько или больше исключений.
Default anchor prefix — изменение префикса url. При переходе к заголовку, к ссылке добавляются символы «#i», Вы можете изменить «i», на другой символ.
Использование шорткода — можно отключить автоматическое добавление содержания и использовать шорткод:
Его можно вставить в любом месте на странице.
Также в плагине присутствует вывод карты сайта (sitemap), но не рекомендую использовать его для этих целей. Вывод карты сайта не доработан, воспользуйтесь другими способами.
Источник: blogforest.ru
Как сделать оглавление в Word: убийственно простой способ


В этой статье расскажем, как элементарно вставляются и актуализируются оглавления в Microsoft Word. Сделать оглавление в Word можно всего за три клика — и вот как.

В этой статье расскажем, как элементарно вставляются и актуализируются оглавления в Microsoft Word. Сделать оглавление в Word можно всего за три клика — и вот как.
Для примера используем Word 2013, однако, процесс будет аналогичным и для Word 2010, и для Word 2007, и для Word 2011 на Mac. Можете посмотреть короткую видеоинструкцию или почитать, как это сделать по пунктам.
Вставка оглавления в Word
Если это уже сделано, для вставки оглавления осталось выполнить следующие действия:
- Установите курсор в то место документа, где вы хотите добавить оглавление. Если вам нужно, чтобы под оглавление была выделена целая страница, вставьте разрыв страницы (Ctrl+Enter) перед вставкой и после вставки оглавления.
- Нажмите на вкладку Ссылки. В группе Оглавление выберите Автособираемое оглавление 1. Стили Автособираемое оглавление 1 и 2 в русской версии Word аналогичны.
- Если зажать Ctrl и кликнуть на любой заголовок в оглавлении, то вы перейдете к странице, на которой находится раздел документа под данным заголовком.
- Если читатель вашего документа наведет курсор на номер страницы на любой странице в документе, Word напомнит ему всплывающей подсказкой, что для навигации можно воспользоваться оглавлением.

Если нет отформатированных заголовков
Когда все заголовки будут отформатированы при помощи стилей, перейдите на вкладку Ссылки и вставьте оглавление.
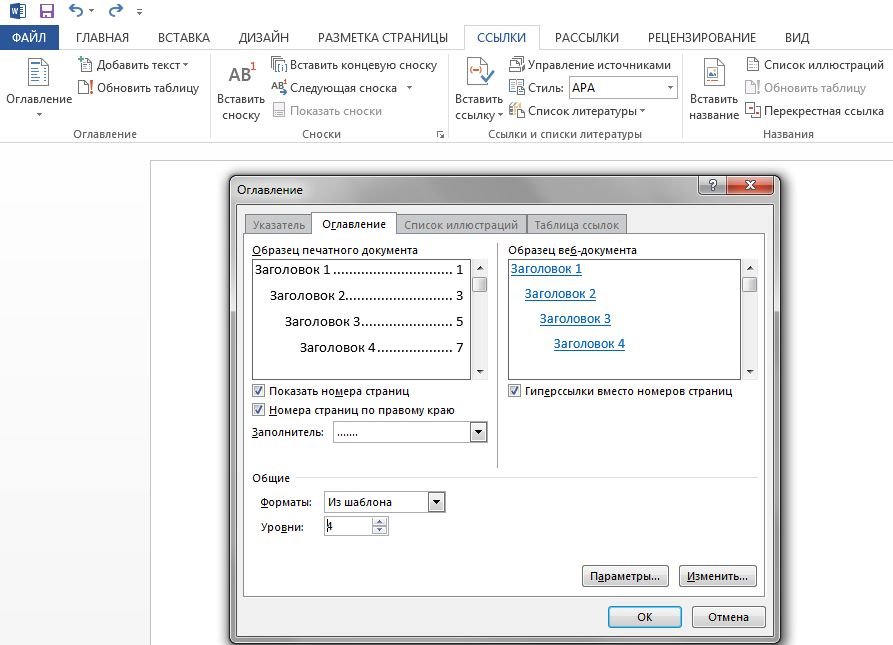
Вставка настраиваемого оглавления
По умолчанию, автособираемое оглавление в Word включает только заголовки первых трех уровней. В более длинных документах, впрочем, присутствует более детальная разбивка по разделам.
После этого нужно перейти на вкладку Ссылки и выбрать Оглавление > Настраиваемое оглавление. В отобразившемся окне на вкладке Оглавление установите переключатель Уровни в значение 4 и нажмите ОК. Заголовки будут включены в оглавление.
 Форматирование оглавления
Форматирование оглавления

Не рекомендуется выделять оглавление целиком и применять к нему единое форматирование. Причина этому следующая: когда вы будете обновлять оглавление, это форматирование будет сброшено.
Обновление оглавления
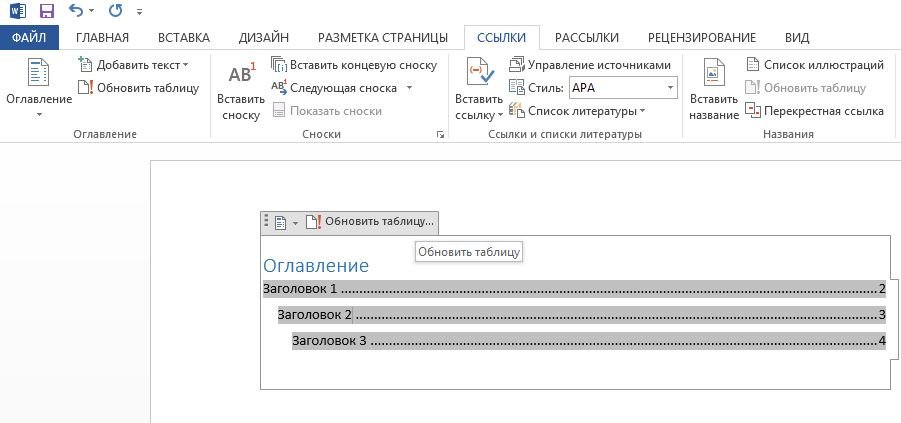
По мере того как вы редактируете документ, в него могут добавиться новые заголовки, а порядок страниц — измениться. Таким образом, оглавление станет неактуальным и его придется обновить. Вот как это делается:

- Перейдите на страницу с оглавлением, наведите на него курсором мыши и нажмите Обновить таблицу.
- В отобразившемся окне выберите Обновить целиком.
Оглавление будет автоматически приведено к актуальному состоянию.
На заметку
- Вам не нужно ждать, пока ваш документ будет полностью закончен, чтобы вставить оглавление. Наоборот, если вы создаете длинный документ, вы можете сразу добавить в него оглавление, чтобы перемещаться по документу по мере работы над ним.
- Не все документы требуют оглавления; оно явно не нужно для писем и заметок и будет очевидно излишним для небольших документов.
- Оглавление органично смотрится в официальных отчетах и документах длиной более 10 страниц. Любой документ, заслуживающий титульной страницы, также вполне может содержать оглавление, встроенную навигацию для людей, которые будут его использовать.
- Как в Word правильно вводить подстрочные и надстрочные символы
- Word: автоматическая нумерация формул
- Word: как обновить все поля одновременно
Фото: авторские, pixabay.com
Источник: ichip.ru
Как сделать оглавление в Word с автоматической нумерацией и вручную?
Автоматическое создание оглавления в Word: как сделать?
Для автоматического создания оглавления вашего документа (названия глав, разделов и т.д. с указанием номеров страниц) лучше всего взять за основу встроенные или созданные самостоятельно стили заголовков.
Программа автоматически будет учитывать номер страницы, на котором расположен заголовок.
Встроенные стили заголовков вы можете найти на вкладке Главная — Стили.
Как создать оглавление на основе стилей заголовков?
Если в документе задействованы определенные стили для заголовков различных уровней, надо:
1. В окне открытого документа перейти к вкладке «Ссылки».
Стили заголовков в документе и команда вставки Оглавления
2. Поставить курсор в место вставки оглавления. Обычно оно располагается в конце или начале документа.
3. В группе «Оглавление» щелкнуть по кнопке «Оглавление».
4. В меню «Оглавление» выбрать из списка стилей автоматически собираемых оглавлений подходящее по параметрам.
Выбор автособираемого оглавления в документе ворд
5. В месте размещения курсора ввода текста появится область оглавления со всеми заголовками и номерами страниц.
Автоматически собранное оглавление с нумерацией страниц
Как вручную создать оглавление документа?
Если в документе нет заголовков отформатированных определенными стилями, выполните следующие действия:
1. В окне открытого документа перейдите к вкладке «Ссылки»
2. Поставьте курсор в место вставки оглавления. Обычно оно располагается в конце или начале документа.
3. В группе «Оглавление» щелкните по кнопке «Оглавление».
4. В меню «Оглавление» выберите пункт «Ручное оглавление».
Ручное оглавление позволяет прописать самостоятельно заголовки разных уровней
5. В месте размещения курсора ввода текста появится область оглавления, в которую необходимо вручную внести нужные заголовки документа.
Как изменить параметры оглавления?
По умолчанию автоматически собираемые и ручные оглавления строятся на основе трех уровней заголовков. Но иногда достаточно сформировать оглавление только из двух уровней или вовсе из одного (Заголовка 1), а может, наоборот, увеличить количество уровней до 4-5, все зависит от вашего документа и требований к нему.
Если необходимо изменить этот и другие параметры, следуйте алгоритму, приведенному ниже:
1. В окне открытого документа переходим к вкладке «Ссылки»
2. В группе «Оглавление» щелкаем на кнопку «Оглавление».
3. В меню «Оглавление» выбираем пункт «Настраиваемое оглавление. ».
Источник: dzen.ru