Как сделать свое VK-приложение заказа без программирования
Если решения из официального каталога соцсети вас чем-то не устраивают — «хватит это терпеть». Объясняем легкий способ, как сделать форму заявки, отзыва, интерактив или калькулятор для своей группы.
В этой статье мы будет использовать uCalc.pro – конструктор форм и калькуляторов без кода, который позволяет публиковать проект по ссылке, и конструктор VK-приложений без кода, который позволяет оформить контент нужной нам ссылки в виде вставки внутри вашего сообщества.
Зачем это нужно
- Если вы используете wiki-меню и открыли, что оно обрезает javascript-код
- Если вы хотите сделать форму с картинками, своими цветами и полями, сбором заявок на email и телефон
- Если вы хотите сделать форму отзыва, обратной связи и что-то полностью свое
- Ну или если вы креативны и хотите за минуты запускать такие штуки среди подписчиков
Шаг 1. Настраиваем форму
Заходим на uCalc — зарегистрироваться можно через тот же VK-профиль. После регистрации в личном кабинете выбираем между сборкой по шаблону и самостоятельной сборкой.
Как создать и настроить приложение в Вконтакте


Если у вас бизнесовая тематика сообщества — вы что-то продаете, оказываете услуги и т.д., можно поискать среди готовых шаблонов (их порядка 20-30) и просто поменять детали в них.

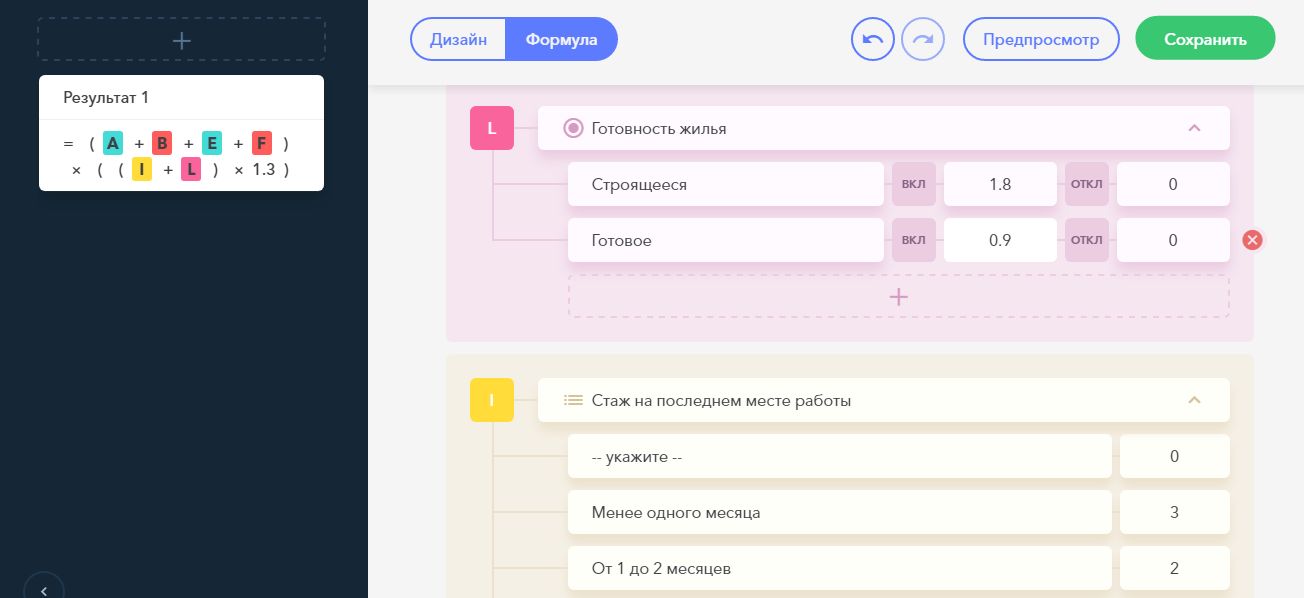
Чтобы превратить любой шаблон в форму заявки, достаточно перейти во вкладку «Формула» и удалить блок с буквами из левой области экрана.

Если же, наоборот, вам нужно поменять цены, количество единиц или добавить расчет в шаблон, меняем это в «Формуле»: по сложности похоже на арифметику для 3-го класса, хотя если нужно — проект умеет поддерживать логические выражения «если-то».

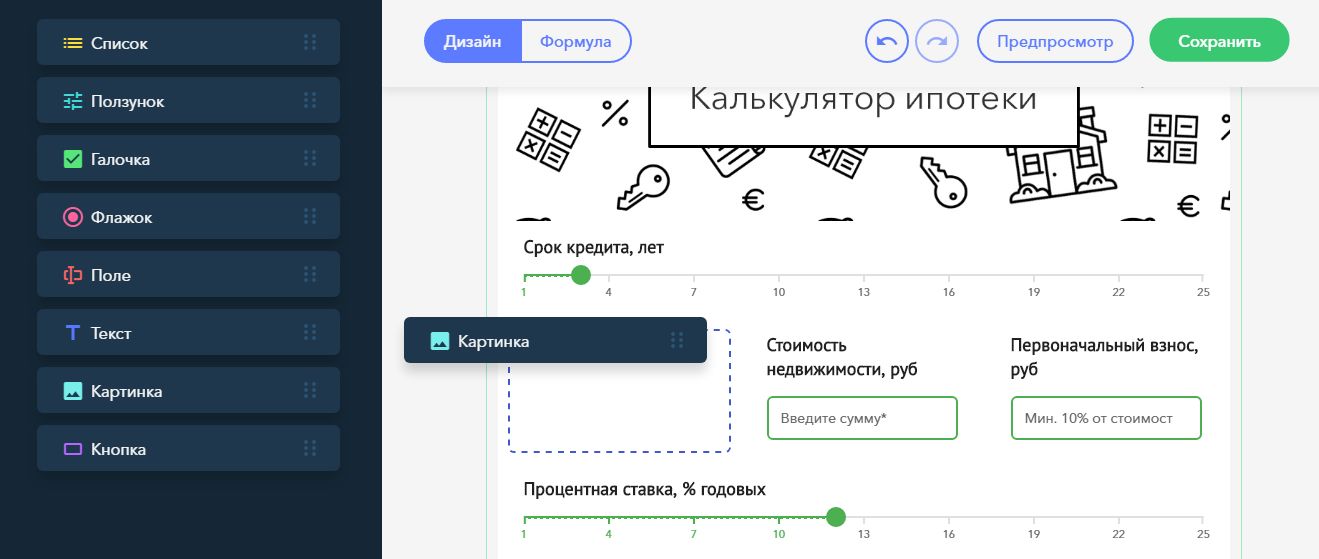
Если хочется поменять саму структуру и вид формы, идем во вкладку «Дизайн». Поля можно делать как обязательными, так и нет. Ползунок, выпадающий список, галочки — это понятно. Также можно приложить картинки своих товаров к любому элементу.

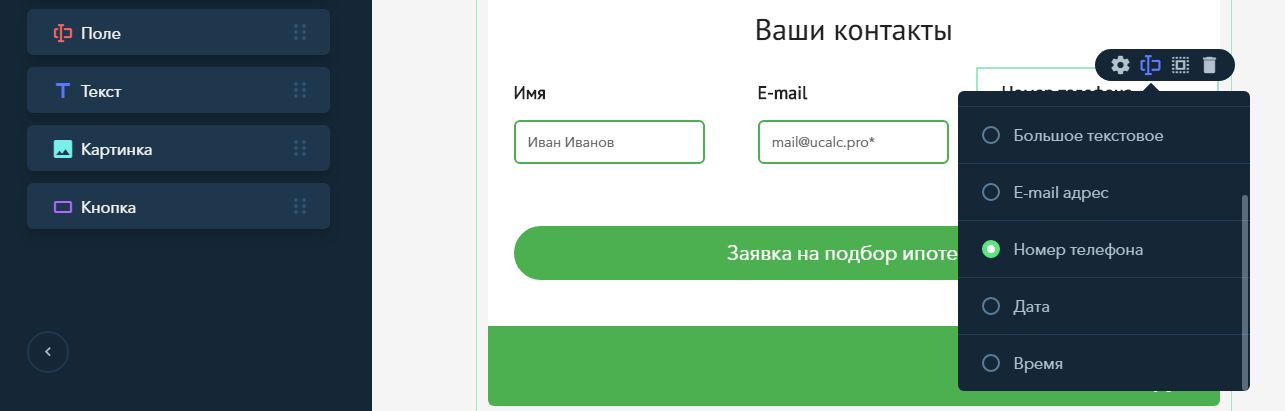
Если мы хотим собирать контакты — выбираем тип информации в настройках поля. Там же можно выбрать маски (автоподстановка телефонного кода) для разных стран и другие полезные вещи.
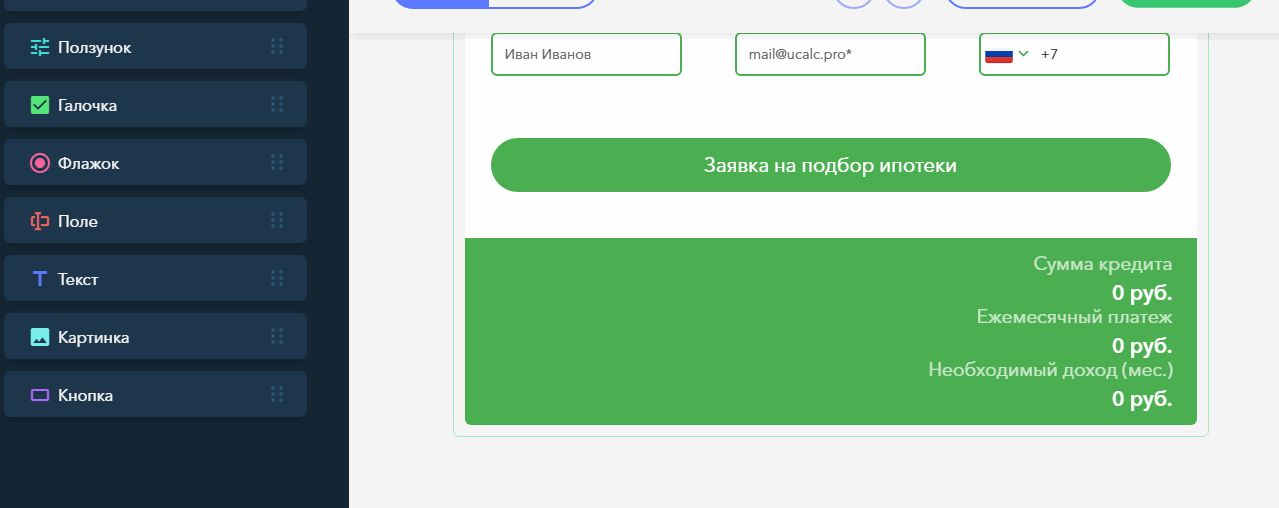
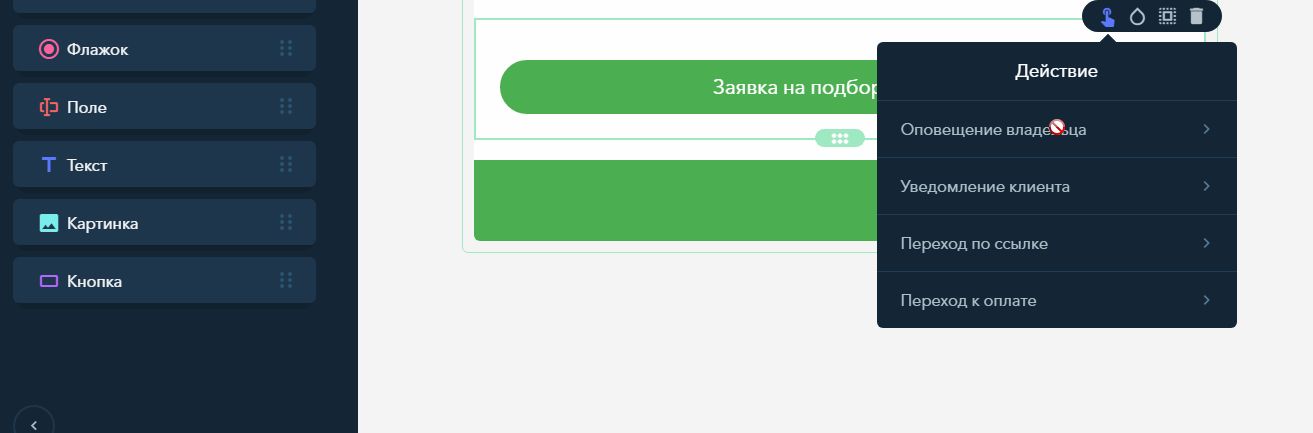
Если хотим собирать заявки на почту или телефон, добавьте кнопку, жмите на ее настройки и вбейте свои контакты там. Там же можно настроить автоприем денег на ваш «Яндекс.Кошелек» и сообщение клиенту с подтверждением заказа — в него можно вставить промо-код на следующий заказ, ссылку на другую систему оплаты, реквизиты и другую нужную информацию.
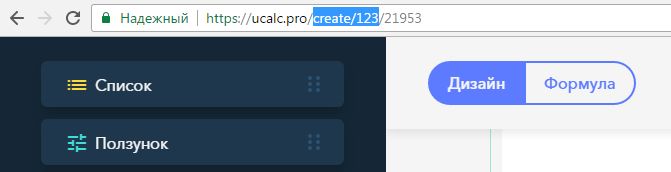
Когда все операции закончены, нажимаем «Сохранить» в правом верхнем углу и в адресной строке между названием сервиса и ID вашего проекта (это 4-5 цифр) вписываем /api/

Таааа-дам. Ваша форма опубликована по ссылке и готова к встраиванию в VK.
Шаг 2. Встраиваем в VK

Переходим к https://vk.com/editapp?act=create — мы настроим приложение.
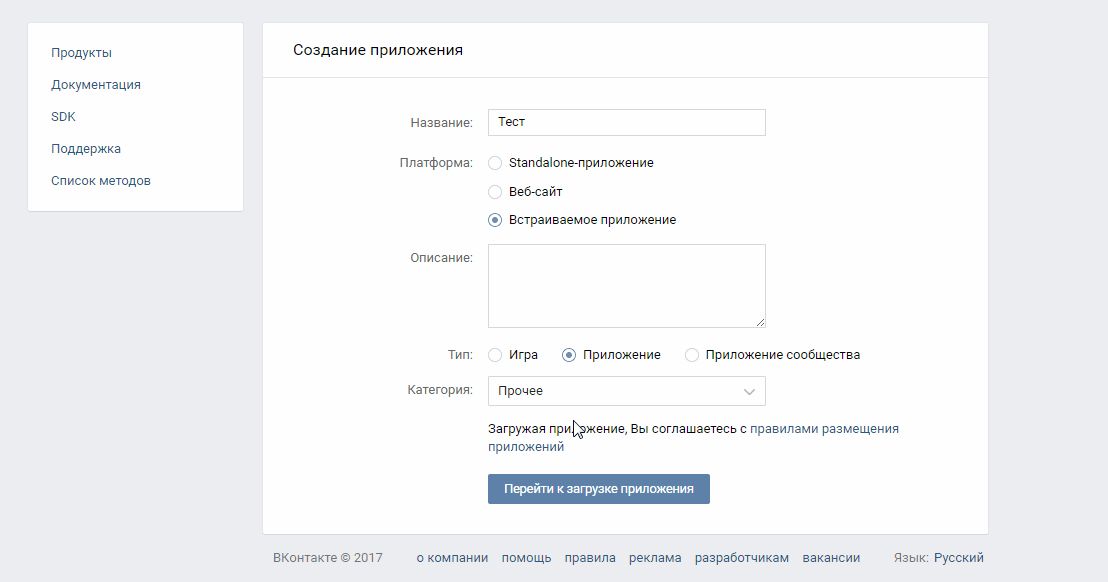
На первом экране выбираем пункт «Встраиваемое приложение», в открывшейся части экрана ставим выбор напротив слова «Приложение».

N.B! Если выбрать «Приложение сообщества», форма может не работать на мобильных до прохождения официальной модерации — а она существует для официального каталога. Мы же делаем приложение для своих подписчиков, а не для других админов.

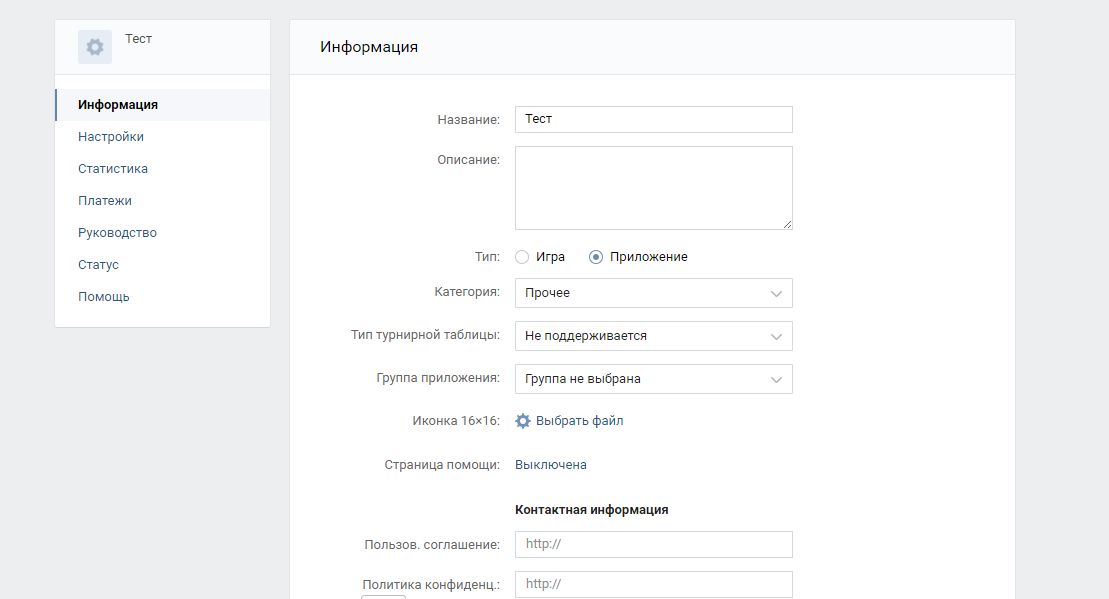
Далее нам нужно будет заполнить информацию о приложении: описания, иконки. В полях «Соглашение» и «Конфиденциальность» можно сослаться на эту страничку uCalc https://ucalc.pro/terms – сервис обеспечивает шифрование данных, которые вы собираете с клиентов, и защиту информации от третьих лиц.
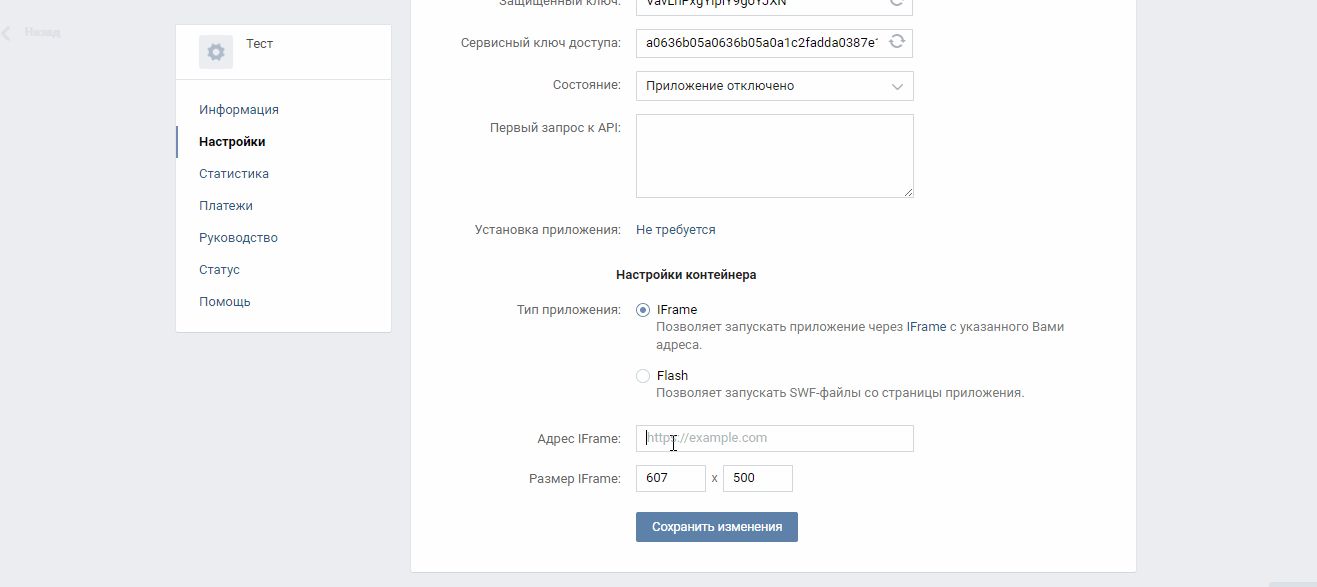
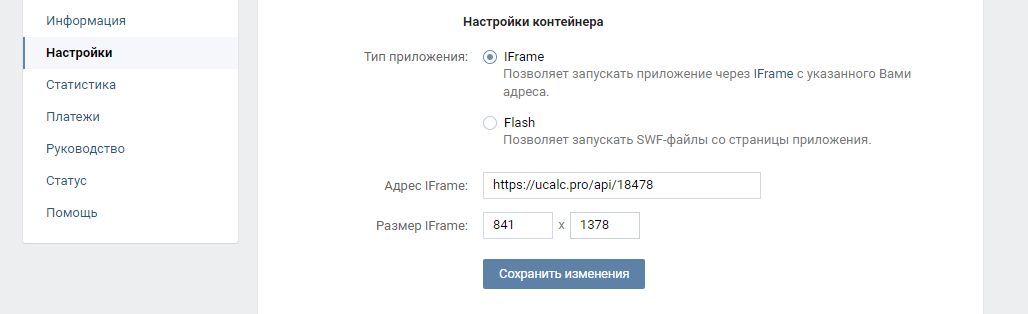
Теперь — к главному. В разделе «Настойки» выбираем iFrame и в появившееся поле вставляем ссылку на наш проект.

Чтобы настроить размеры фрейма, идем к опубликованному проекту, открываем «инспектор кода» и ищем строчку body. В ней будут указаны размеры.
Остается вписать эти параметры в наш проект и сохранить их.
Шаг 3. Публикуем приложение

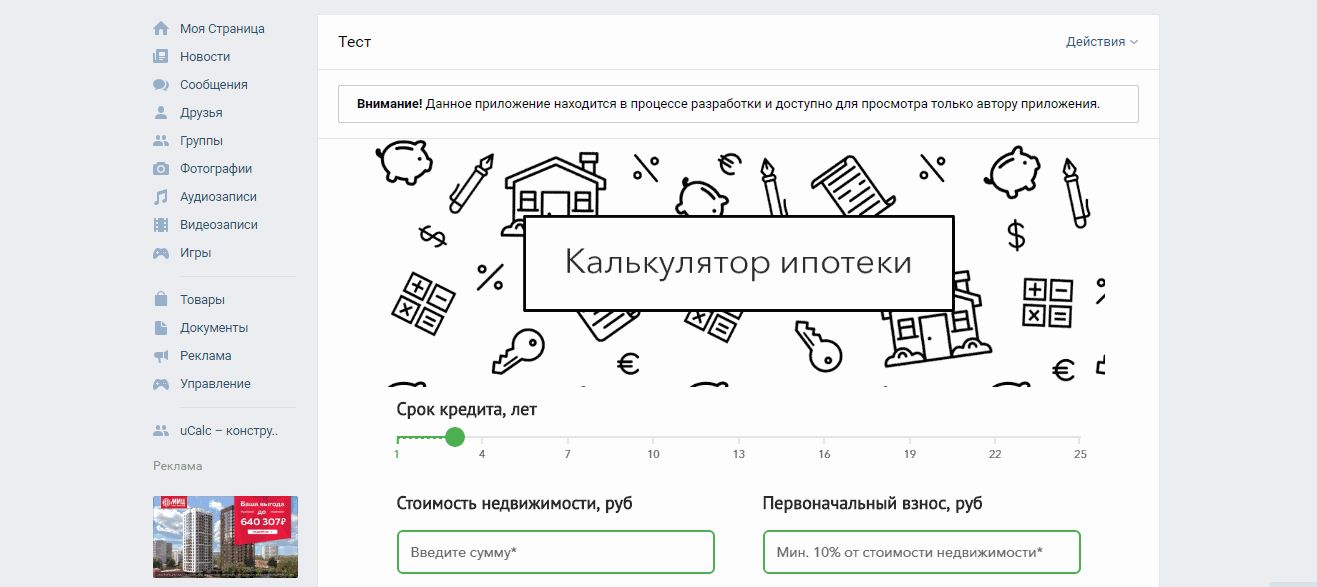
Уже на это этапе вы можете проверить работу приложения, нажав на иконку над списком опций в конструкторе VK:
Остается вернуться в меню сборки, выбрать в разделе «Настройки» — «Видно всем», а затем в разделе «Информация» — выбрать из списка сообществ, которые мы администрируем.
Вжух — и приложение уже работает в вашем сообществе
Приглашайте друзей и подписчиков!
P.S. Если захотите что-то добавить, убрать или поменять, вернитесь в uCalc, отредактируйте проект и снова нажмите «Сохранить». Изменения автоматически перенесутся в приложение.
Источник: spark.ru
Как сделать и оформить свое приложение для группы VK — добавление на платформу, дополнительные советы

Интересное в вк
Автор Евгения А. На чтение 4 мин Просмотров 929
Четких рекомендаций о том, как создать приложение в ВК, нет. Каждая игра или утилита функционирует на основе собственных алгоритмов. Разработчик должен хорошо владеть выбранным языком программирования, обладать математическим складом ума. Есть и другой вариант: обращение к специалисту, который выполняет все этапы работы самостоятельно.

Что нужно знать о самостоятельной разработке приложений
Перед программированием нужно выбрать идею. Приветствуются необычные, поскольку в социальной сети уже присутствуют различные проекты. Интересное пользователям приложение принесет разработчику хорошую прибыль. Можно изобрести квест или стратегию.
Востребованы и надстройки, расширяющие набор функций «ВКонтакте».
При создании игры нужно использовать распространенный геймплей. Проект должен быть таким, чтобы люди хотели возвращаться к нему постоянно.
Лучшими жанрами считаются:
- простые головоломки: судоку, «Найди отличия»;
- карточные игры;
- аркады, например «3 в ряд».
После завершения разработки поменять жанр не получится, поэтому решение нужно принимать на первом этапе. Позже знакомятся с документами, присутствующими в разделе «Для разработчиков».
Как создать приложение во «ВКонтакте»
В социальной сети используется 2 типа программ:
- iFrame-приложения. Создаются с помощью встроенных средств браузера. Прием и передача информации ведутся посредством JavaScript. Запустившие программу пользователи попадают в новое окно.
- Flash-утилиты. Представляют собой файлы формата .swf. Разрабатываются через флеш-плеер, выгружаются на сервер.
Через сервисы ВК
Для разработки приложения этим способом нужна интеграция с API «ВКонтакте». Она запускает разделы настройки и установки программы, ввода голосов.
Руководство, как создать приложение в ВК с помощью встроенных инструментов:

- Перейти на страницу vk.com/dev. Авторизоваться в своем профиле.
- Открыть раздел «Мои программы». Нажать клавишу «Создать проект».
- Заполнить поля: указать название продукта, его категорию и тип, выбрать платформу. Добавить краткое описание проекта.
- Нажать клавишу «Загрузка», закачать файл.
- Подтвердить действие вводом кода, поступившего на телефонный номер.
Через сторонние программы для разработки
При отсутствии знаний и времени для самостоятельного программирования можно пользоваться специальным софтом. Однако бесплатные подписки дают доступ к ограниченному набору функций.
Чтобы сделать качественный готовый продукт, придется заплатить.
Самыми распространенными конструкторами считаются:
- App Market;
- 3apps;
- AppGeyser;
- iBuildApp.
Также читайте: Особенности анкетирования Вконтакте — создание и добавление анкеты в группу
Для разработки приложений в сообществах предназначен сервис BeApp. Софт встраивается в группу после выполнения 2–3 простых действий. Базовые инструменты можно использовать бесплатно. Встроенный редактор позволяет тонко настроить каждый блок.
Заказав у разработчика
Метод обходится дорого, однако имеет такие преимущества:
- избавляет от необходимости изучать основы программирования, самостоятельно писать код;
- исключает выявляемые на этапе тестирования ошибки;
- помогает получить качественный проект в сжатые сроки;
- дает возможность оформить мультиязычный интерфейс.
Если программа предназначена для извлечения прибыли, все затраты со временем окупаются.
Где брать исходники приложений для «ВКонтакте»
Некоторые разработчики размещают программные коды в свободном доступе.
Если найти такие данные не получается, выполняют следующие действия:

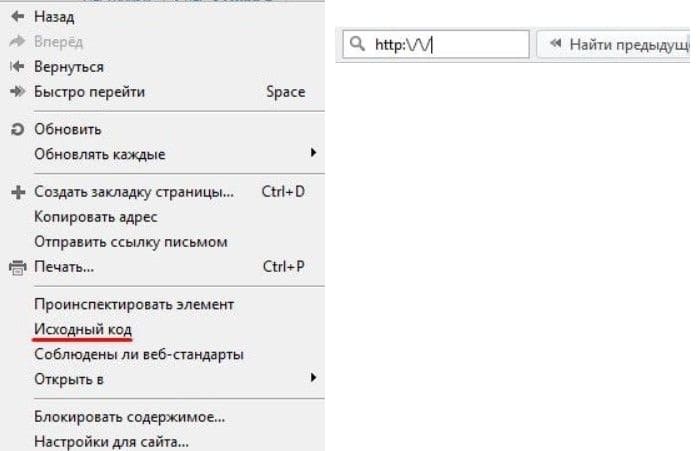
- Загружают утилиту и открывают ее. Нажимают правой клавишей мыши на свободную область нового окна. В выпадающем списке выбирают вариант «Исходный код».
- В поисковую строку вводят команду http://. Появится список ссылок. В нем находят объект, название которого заканчивается на .zip, копируют его.
- Вставляют полученный URL в адресную строку, убирая символы «/». Используют кнопку Enter.
Добавление приложения в VK
Для этого на правах администратора нажимают кнопку «Управление» в группе. В новом окне выбирают блок «Приложения». С помощью соответствующей клавиши переходят в каталог. Из перечня отбирают нужное название, нажимают кнопку «Добавить».
Обзор
Источник: instaguru.online
Создание приложения ВКонтакте с типом «Веб-сайт». Пошаговая инструкция
Для создания приложения ВКонтакте с типом Веб-сайт перейдите по ссылке https://vk.com/editapp?act=create.
В открывшемся окне необходимо выбрать тип приложения Веб-сайт и указать название вашего приложения. Например, можно указать название или адрес вашего сайта (магазина). Название указанное в этом поле будет отображаться в окне авторизации пользователя при первой авторизации пользователя. В поле Адрес сайта укажите адрес вашего сайта (магазина).
Например, mysite.ru или shop.mysite.ru или mysite.ru/shop/vk. В поле Базовый домен укажите основной домен вашего сайта. Для всех вышеприведенных примеров базовым доменом будет являться mysite.ru.

Обратите внимание, авторизоваться в приложении будет возможно только в случае если домен с которого будет отправлен запрос авторизации на сервер ВК будет совпадать с доменом указанным в поле Базовый домен. Если вы создаете приложение с типом Веб-сайт для использования какого-либо плагина, то при первичной авторизации домен в адресной строке браузера должен совпадать с указанным в настройках приложения. В большинстве случаев домен магазина и его административной части совпадают, но если, например, ваш хостинг находится в облаке Webasyst, при создании приложения ВК вы указали базовый домен mysite.ru, то и в административную часть магазина вам необходимо зайти используя адрес mysite.ru/webasyst, а не доступный в облаке адрес вида xxxxx-xxxxx.host.webasyst.com. В противном случае, при попытке авторизации плагина/пользователя вы получите сообщение об ошибке.
После заполнения всех полей нажмите кнопку Подключить сайт. ВКонтакте попросит вас подтвердить действие отправив вам код доступа в СМС. Получив этот код введите его в соответствующее поле и нажмите «Отправить код». Если все сделано верно, то поздравляем, ваше приложение ВКонтакте с типом Веб-сайт создано! Вам останется лишь в поле Состояние установить значение Приложение включено и видно всем и скопировать значение полей ID приложения и Защищенный ключ приложения в соответствующие поля окна настроек плагина.
Источник: warslab.ru