Сегодня вы узнаете, как реализовать спойлер HTML в блоге. Прежде чем продолжить, убедитесь, что это именно то, что нужно для вашего блога.
Как только вы установите нужный код, все, что нужно будет сделать, это разместить контент, который может содержать потенциальные спойлеры, в строку HTML .
Это небольшое дополнение мы настроили на работу с любыми типами устройств. Поэтому все читатели вашего блога будут получать наилучший опыт взаимодействия, не рискуя прочитать потенциальный спойлер, о котором они знать не хотят. Ниже приведены некоторые особенности реализации:
- Вам нужно будет выполнять минимум действий, после установки дополнения блока спойлера;
- Решение работает на Blogger , WordPress . Оно реализовано на HTML и CSS , поэтому будет прекрасно работать на любых сайтах;
- Ваши читатели используют мобильные устройства? Нет проблем, мы позаботились об этом. Им нужно просто нажать на блок спойлера, чтобы просмотреть скрытый контент;
- Вы можете подобрать цвет в соответствии с цветовой схемой вашего блога.
Начнем
Перед тем, как сделать спойлер в HTML , нужно выполнить несколько подготовительных действий:
Меню в группе ВКонтакте | Спойлеры
- Создайте резервную копию своего шаблона Blogger . В случае если что-нибудь пойдет не так, сможете восстановить его предыдущую версию;
- Откройте текстовый редактор.
Это руководство разделено на две части: добавление CSS , а затем настройка HTML . По ходу каждой из них мы будем размещать небольшие напоминания, чтобы вы не теряли нить происходящего.
Добавление CSS
Скрытие и отображение контента в спойлере происходит с помощью CSS . Ниже приводится CSS-код , который мы будем использовать. Его объем составляет менее 2 Кб . Это значит, что он не повлияет на производительность вашего блога:
Теперь выполните следующие действия:
- Скопируйте весь приведенный выше код CSS спойлера для сайта HTML и вставьте его в текстовый редактор.
- Перейдите в панель инструментов Blogger — Шаблон — Настройка — Дополнительно — Добавить CSS .
- Вставьте CSS-код в текстовом поле с правой стороны, затем нажмите кнопку » Применить в блоге «.
После того, как вы добавили CSS , можно перейти к следующему разделу, в котором вы узнаете, как задействовать код, который мы только что добавили.
HTML
Вот разметка, которая нам нужна. Скопируйте ее код:
Это базовый код, который нам нужен. Конечно, вы захотите заменить » The quick brown fox jumps over the lazy dog «. В блок спойлера можно разместить все, что хотите: изображения, текст и даже видео.
Использование HTML
Внимательно выполните следующие действия, чтобы понять, как добавить спойлера HTML код :
- Откройте запись или проект в панели инструментов Blogger ;
- В верхнем левом углу редактора записей вы увидите две кнопки » Создать | HTML «, нажмите на кнопку HTML или пропустите предыдущий шаг, включив функцию » Интерпретировать введенный HTML » в настройках редактора записей. В правой боковой панели в разделе « Настройки записей », нажмите на кнопку « Параметры », а затем выберите пункт « Интерпретировать введенный HTML »;
- Вставьте HTML в запись. После этого, если вы вставили код в режиме » HTML «, переключитесь обратно на » Создать «, и вы увидите в редакторе текст без каких-либо стилей. Не беспокойтесь, когда вы загрузите запись в блоге, стили блока спойлера HTML CSS будут применены автоматически.
Применение различных цветов
Можно применить различные цвета блока спойлера. На выбор предлагается 7 цветовых стилей:
Фишка со спойлером в меню группы ВКонтакте
желтый (по умолчанию) | зеленый | синий | красный | фиолетовый | черный | белый
Вы можете легко изменить цвет содержимого блока спойлера контента, добавив его название в class=»spoiler» . Смотрите пример ниже:
Цвет по умолчанию:
Синий:
Нужно просто добавить название поддерживаемого цвета рядом с ключевым словом spoiler в атрибуте class .
Сгенерировать код блока спойлера
Не хотите писать код каждый раз, когда нужно добавлять блок спойлера HTML ? Используйте этот генератор , чтобы ввести контент и сразу получить код, он также работает на смартфонах!
Источник: www.internet-technologies.ru
Спойлер: как скрыть часть текста с раскрытием по клику
Рассмотрим как спрятать часть текста под раскрывающийся спойлер.
Пример спойлера, который будем рассматривать (для раскрытия — кликните):
Содержание спойлера, текст который необходимо скрыть по умолчанию, и показать при раскрытии.
В данной статье, мы будем рассказывать как сделать скрытие текста самым простым способом, с помощью тега «details».
Итак, чтобы создать простейший спойлер, вставьте вот такой HTML код:
Содержание спойлера
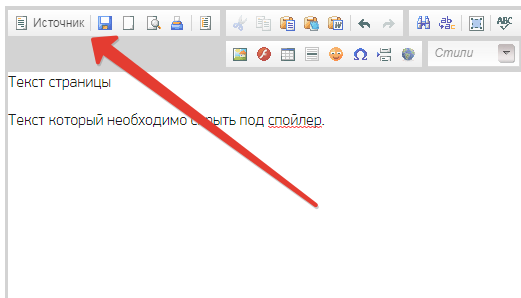
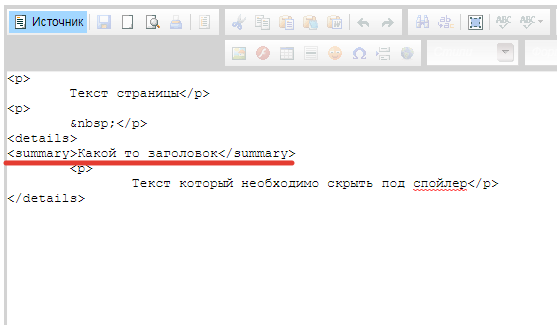
Чтобы правильно разместить тег в текстовом редакторе, его необходимо переключить на «Источник»:

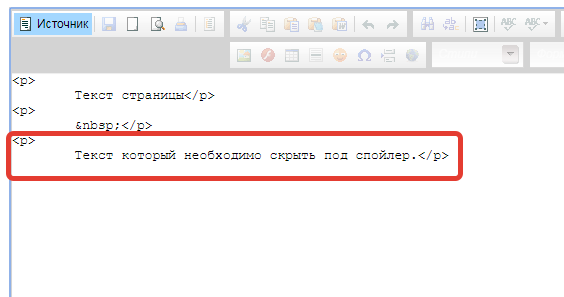
Найдите тот отрывок текста, который необходимо сделать скрытым:

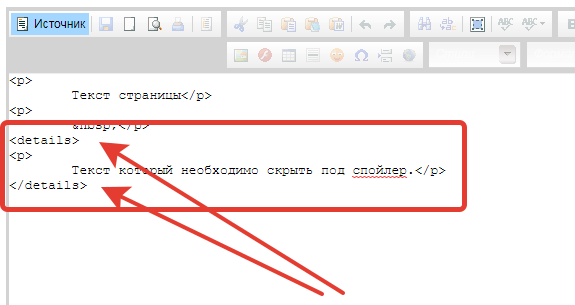
Разместите открывающий и закрывающий теги «details» перед и после текста, который должен быть скрытым:

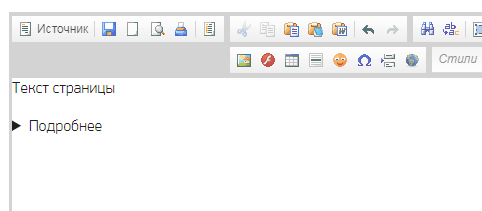
Полученный результат должен выглядеть так:

Обращаем ваше внимание, заголовок «Подробнее» выставляется по умолчанию. Его можно сменить при помощи тега для заголовка «summary»:
Какой то заголовок
Содержание спойлера
Какой то заголовок
В текстовом редакторе, кроме тега «details» перед и после скрываемого текста, перед самим текстом, добавьте строку с наименованием скрывающей ссылки, вот так:

Мы рассмотрели основные моменты для создания спойлеров в тексте в текстовом редакторе. Вариантов того, что можно сделать со спойлером много, его можно оформить, донастроить и т.д., но в рамках данной статьи мы это рассматривать не будем.
Поделиться :
Свежие публикации данной категории
Источник: xn--80aimpgtg.xn--p1ai
Как не видеть спойлеры в ньюсфиде ВКонтакте

Ньюсфид ВКонтача то место, в котором часто всякие мудаки пишут спойлеры от любимых сериалов и комиксов, другие мудаки пишут про Евромайдан, а кто-то просто репостит слишком много. Как избавиться от говна в ленте ВКонтакте дальше.
Всё очень просто. Денис Ольшин создал гениальное расширение для Chrome «VK Spoilers», которое позволяет скрывать из ленты ненужные вещи. Надо указать ключевые слова, по которым посты будут скрываться или удаляться. Вы можете сами увидеть какие существуют настройки.

Поддерживается чередование через запятую и регулярные выражения (в которых я не очень сильно разбираюсь). Последнее слово он понимает в любом окончании, а вот первое нет. В целом, мне было достаточно указать одно слово «Престолов» и посты с упоминанием фраз «Игры престолов» и «Игру Престолов» не будут показываться.
На скриншоте видно, как посты скрываются из паблика. Но расширение скрывает их ещё и из ленты.

Минус только в том, что вы упускаете некоторые новости по «Игре Престолов», в которых нет спойлеров, а может быть просто интересные или полезные факты.
Я в обычной жизни расширением пользоваться не буду, но в день выхода сериала буду включать. Тем более, это дело одной галочки.
Кроме того, расширение хорошо работает не только со спойлерами, как я говорил в анонсе статьи, можно удалить любую тему из своей ленты в ВКонтакте, будь то новая песня русского рэпера или какой-то мем, хештег. Или новости про Путина, политику, их ведь никто не любит.
![]()
У расширение уже чуть больше 1500 пользователей, надеюсь, после моей статьи число удвоится. Сохраните инфу и расскажите о статье в социальных сетях, особенно, если вам не нравятся, когда все вокруг спойлерят. Спасибо.
Источник: bursin.ru