Наверняка вы хотя бы раз замечали, что при нажатии на фотографию, прикрепленную к записи, у вас открывается новая страница в браузере. Это происходит, потому что та картинка является гиперактивной ссылкой. Это довольно интересный и необычный рекламный ход для соцсети ВКонтакте, хотя бы потому, что он требует выполнить определенный порядок действий, а многим людям банально лень.
Итак, чтобы создать картинку-ссылку понадобится:
Для начала нужно перейти на сайт и в форму ввести ссылку на любую страницу в ВКонтакте или посторонний сайт, куда будет вести картинка-ссылка.
Система автоматически сгенерирует ее в короткую ссылку, а вам нужно будет лишь нажать кнопку Copy, то есть скопировать ее.
Теперь нужно начать создавать новый пост или комментарий (в личных сообщениях картинки-ссылки не работают) и вставить в него эту короткую ссылку.
Система автоматически создаст окно ссылки в посте. В нем же есть маленький ярлык фотоаппарата, позволяющий заменить стандартную фотография ссылки на выбранную вами.
Как сделать Картинку Ссылкой
Нажав на этот ярлык, у нас откроется окно загрузки фото. Обратите внимание на предупреждение: картинка должна быть больше 537×240 пикселей и обязательно в формате JPG, GIF или PNG.
Выбираем нужную нам привлекательную картинку и загружаем ее.
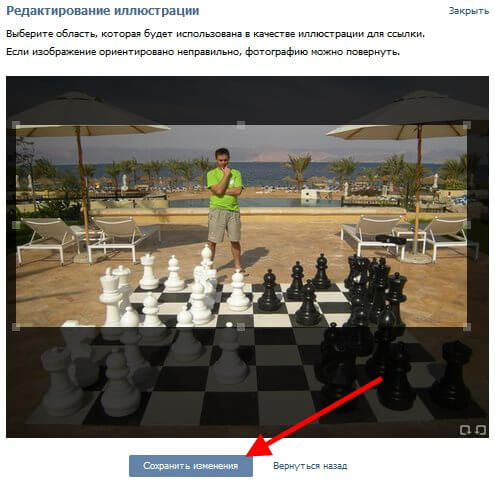
В следующем окне можно регулировать размер картинки, выбрать нужную область или повернуть изображение, если вы загрузили его в неправильной ориентации. Закончив с этим, нужно будет нажать на «Сохранить изменения». После ссылка автоматически превратится в выбранное изображение и останется только удалить текст ссылки, и опубликовать запись.
Теперь при нажатии на изображение люди будут автоматически переходить по указанной вами ссылке.
И еще один интересный момент. Несмотря на то, что в личных сообщениях картинки-ссылки не работают, вы всегда можете создать пост с такой картинкой у себя на стене или в любом сообществе с открытой стеной, а потом переслать эту запись другу в личные сообщения с помощью функции «Поделиться с друзьями».
Источник: xn--e1araccdibh8b.xn--p1ai
Как сделать картинку ссылкой в HTML, Вконтакте, на форуме и с помощью CSS
Сегодня мы займемся превращением изображений в активные ссылки. Вы знаете, что интернет полностью основан на гиперссылках, позволяющих кликом мыши перемещаться с одних страниц на другие. В этом плане, использование в качестве ссылок картинок имеет преимущество перед обычными текстовыми линками, так как дает возможность красиво и органично вписать всё в дизайн сайта.

Как сделать пост ВКонтакте со ссылкой под картинкой
Содержание
- Как сделать картинку ссылкой в HTML
- Картинка-ссылка на CSS
- Как картинку сделать ссылкой Вконтакте
- Как сделать картинку ссылкой на форуме
- Визуальные редакторы
Изображения часто применяются в качестве кнопок заказа на коммерческих ресурсах, эта же модель применена в рекламных баннерах, другие примеры вы встречали в интернете сами множество раз.
Я расскажу о том, как сделать изображение ссылкой на основе традиционного HTML кода и альтернативной CSS вариации. Также, мы коснемся превращения картинки в ссылку для социальной сети Вконтакте (там все не так просто). И в завершающей части статьи я расскажу о форумах, там нередко используется кодировка отличная от HTML и вставка изображений и ссылок там происходит иначе.
Как сделать картинку ссылкой в HTML
Для формирования ссылок в HTML используется простой механизм. Существует специальный тег , обозначающий ссылку. Объекты, находящиеся внутри него являются ссылками. Обязательным атрибутом тега является параметр href, оперделяющий целевую страницу, на которую ссылка будет вести.
Для создания картинки-ссылки, достаточно внутри ссылочного тега поместить любое изображение. Изображения в HTML вставляются с помощью тега с атрибутом src, указывающим путь к изображению.
Результирующий код для вставки изображения-ссылки выглядит вот так:
По тексту понятно, что kuda-vedet-ssylka – это адрес целевой страницы, а gde-lezhit-kartinka/kartinka.png – это путь к файлу изображения и его название.
Для настройки такого изображения можно использовать все стандартные html и css функции, позволяющие менять размеры, местоположение, прописывать всевозможные атрибуты.
А тег часто содержит alt=»альтернативный текст, показываемый, если картинка не загрузилась», title=»название изображения», height=»указывается высота в пикселях», width=»указывается ширина в пикселях».
Результирующий код может быть таким (логотип моего блога, ведущий на его главную страницу):
А вот так он работает:
Картинка-ссылка на CSS
Что касается CSS, то это неотъемлемая часть современного сайта. Таблицы стилей помогают избавиться от лишнего повторения однотипных участков кода, единожды прописывая свойства определенных элементов, а дальше только указывая только их названия.
Для того, чтобы сделать картинку-ссылку на CSS нам нужно пройти 2 шага:
1. Создаем класс объекта и прописываем его в таблице стилей (файл style.css).
Общий код выглядит вот так:
#link-img < display: block; width: 323px; height: 232px; background:url(https://gde-lezhit-kartinka/kartinka.png) no-repeat; >
В данном случае link-img – это класс объекта, width и height – размер изображения, background – фон объекта (в качестве фона мы устанавливаем изображение).
2. Вставляем в нужное место сайта html ссылку с атрибутом, указывающим, что она относится к классу link-img. Для этого используется тот же тег , что и в предыдущем варианте. Код выглядит вот так:
Как картинку сделать ссылкой Вконтакте
В социальных сетях процедура создания ссылок из изображений отличается от обычных сайтов по той причине, что у вас нет доступа к исходному коду и мы не можем использовать html теги, поэтому процедура напоминает танцы с бубном.

Итак, давайте колдовать добавлять ссылки к картинкам (или картинки к ссылкам, кому как нравится) на стену или в сообщения в группах Вконтакте.
Шаг 1. Готовим картинку
В ВК сделать кликабельным можно только крупное изображение, минимальный размер 537 на 240 пикселей, все что меньше будет отображаться рядом со ссылкой, но не будет вести на желаемую страницу.
Поддерживаемые форматы – jpg, gif и png.
Шаг 2. Вставляем ссылку в ВК
Когда вы добавляете линк в окно сообщения, социальная сеть автоматически извлекает данные с сайта и высвечивает название страницы (об этом я упоминал в статье как сделать гиперссылку в ВК), небольшое описание и предварительное изображение (если оно есть).
Шаг 3. Вставляем изображение
Подразумевается, что автоматически сформированный Вконтакте блок для ссылки не подходит (там нет изображения, оно маленькое или вам не нравится) – надо менять.
Для этого выбираем кнопку «Выбрать свою иллюстрацию» (фотоаппарат).
Появится окно для выбора файла, тут же, кстати, вы увидите требования к формату и размерам изображений. Кликаете «Выбрать файл» и выбираете то, что вы подготовили на первом шаге.
После выбора, будет возможность слегка подкорректировать – обрезать лишнее и повернуть. Жмем «Сохранить изменения».

После этого формат публикуемой новости изменится. Если вы все сделали верно, то картинка займет всю ширину сообщения и станет ссылкой. Нажимаете «Отправить» и наслаждаетесь результатом.
Как сделать картинку ссылкой на форуме
В большинстве случаев, при создании сообщений на форумах используются визуальные редакторы, через которые можно вставить изображение одной кнопкой и превратить его в ссылку другой.
Но, если такой возможности нет, то в дело вступают, BB-коды – это типичная форумная разметка, функционально похожая на HTML (большинство функций аналогичны), но, имеющая иной синтаксис.
Интересно, что все эти BB-коды в конечном итоге переводятся в HTML, так как браузеры их читать не умеют.
Изображение в BB-коде указывается вот так:

Указывается ссылка на картинку.
А ссылки формируются тегами [url] [/url]. И для создания ссылки-картинки на форуме надо завернуть одну конструкцию в другую, получится так:

Само собой, все это проделывается в текстовом режиме редактора, а не в визуальном. Вот и весь секрет.
Визуальные редакторы
Используя различные графические конструкторы сайтов и страниц реализовать все, что описано выше, проще и быстрее, достаточно нажать пару кнопок. И в WordPress, и в HTML редакторах, и на форумах принцип действие одинаков, схожи и кнопки.
Для того, чтобы сделать изображение ссылкой в графическом интерфейсе необходимо выполнить 2 действия:
1. Вставить изображение, вот такими кнопками (пример с форумом был выше, тут я показываю WordPress):
Там надо будет либо добавить ссылку на картинку в интернете или загрузить с компьютера (возможность загрузки есть не всегда).
2. Выделить вставленное изображение мышью (кликнуть на него), после чего нажать кнопку похожую на цепочку и вставить адрес страницы, на которую должна ссылаться картинка.
На этом все. Желаю удачи. Не забывайте оформить подписку на новые статьи.
Статьи из этой же рубрики:
- Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
- Как ускорить загрузку страниц сайта и снизить нагрузку на хостинг
- HTML форма обратной связи для сайта +PHP обработчик с защитой от спама
- 3 лучших плагина для защиты WordPress
- Пошаговая инструкция по самостоятельному созданию сайта от А до Я
- Хлебные крошки с микроразметкой для WordPress
- Что такое сайт понятным языком и как он работает?
Источник: biznessystem.ru
Как сделать картинку ссылкой в вк

Мы живем в современном мире, и все равно по сей день никто не знает, что такое ссылка с картинкой. Если вы не знаете, что это, то знаете, что всё это очень легко, данный способ используется для оформления меню для своей группы в «ВКонтакте». Такие картинки используются для того, чтобы дополнить информацию о своей группе или сообществе.
Как сделать картинку ссылкой «ВКонтакте»
Итак, чтобы воспользоваться этой чудесной функцией, вам нужно внимательно ей следовать, так как это слегка сложненько.
- bitly.com Заходим на данный сайт, копируем ссылку своей группы или сообщества, и вставляем её.
- Группа. Зайдите в свою группу, создайте запись и вставьте в неё ссылку.

- Фотография. После этого нажмите на иконку в виде маленького фотоаппарата, и нажмите на «Выбрать изображение/иллюстрацию».
- Изображение. Перед тем как выбрать фотографию, сначала точно определитесь с изображением, и только после этого загружайте фото.

- Выбор. Выберите нужную вам область изображение и нажмите на «Сохранить».
Теперь вы знаете, как сделать картинку ссылкой в вк на стене. После того, как вам удалось выложить фотографию ваши подписчики, нажав на изображение, автоматически перейдут на указанную страницу.
Как сделать картинку ссылкой «ВКонтакте» в группе: вариант второй
Перед тем как создать данную картинку, вы должны тщательно определиться с выбором оформления меню. Если вы точно определились с фотографией, то вы без проблем можете сделать следующее:
- Перейдите по данной ссылке и введите id группы: -https://vk.com/pages?act=editp=*** (вместо звездочек вставьте id);
- После это вы перейдете в раздел «Редактирования»;

- Дальше нажмите на значек камеры и выберите фото которое вы хотите сделать ссылкой

- Что бы добавить сслыку на группу в вк или сайт к фото или картинке достаточно просто нажать на нее и ввести информацию

- После этого нажмите сохранить
- Теперь если зайти в просмотр вы увидете свою ссылку

Вот так вы без проблем сможете создать ссылку с картинкой, главное, перед тем как это сделать определитесь с оформлением вашей группы. Следуйте внимательно данным инструкциям и тогда у вас обязательно все получится.
Источник: zhena-muzh.ru