

emoji.com Это один из тех удивительных веб-сайтов, на котором есть огромная коллекция смайликов и иконок-смайлов. и почти все символы которые вы используете, чтобы делиться эмоциями с семьей, друзьями или другими действиями в социальных сетях. с помощью значков эмодзи
Какую эмоцию может отображать значок смайлика?
Использование смайлов С помощью значка можно выразить практически любые эмоции, например любовь. Злой, целующийся, подмигивающий, смеющийся, плачущий, улыбающийся, жадный и т. Д. У нас много чего нет ограничений по настроению .
Зачем использовать сайты с причудливыми текстовыми символами ✅
Потому что смайлики — один из лучших веб-сайтов со смайликами и другими символами и символами. Здесь есть чем поделиться в социальных сетях, чатах и других группах обмена сообщениями. Вы найдете почти все виды смайлов и смайликов. который вы можете скопировать и вставить куда угодно
2022: ПОЛЕЗНЫЕ ФИШКИ VK Для Вас! (красивое оформление соц-сетей и пустая срочка города как сделать?)
Если вам лень писать длинные абзацы, попробуйте использовать смайлики. Скопируйте и вставьте в окно чата. и поделитесь им с любимыми людьми. Например: Если кто-то спросит вас, что вы делаете. А вы хотите сказать, что чувствуете сонливость или что-то еще, вставьте . Это автоматически показывает, что вы чувствуете себя ленивым и сонным.
Человек сразу понимает, что вы пытаетесь сказать. таким же образом Если хочешь сказать, что на улице холодно Здесь вы можете говорить смайликами.
Есть неограниченные возможности. И вы можете поделиться любыми смайликами в социальных сетях. Вы также можете добавлять смайлы к сообщениям. Речь и другие сообщения передать больше эмоций Эмодзи обладают способностью выражать именно то, что вы чувствуете. Хотите ли вы сказать, что чувствуете себя одиноким поделись шуткой и другое положительное отношение На этом веб-сайте есть множество смайлов, которые можно скопировать и вставить. бесконечное исследование И вы можете скопировать и вставить все смайлы куда угодно.
Покажите свою любовь милыми эмодзи. Хочу поделиться любовными эмоциями с близкими. Но нет слов сказать? Это идеальный способ говорить с помощью смайликов. Нет ограничений, чтобы выразить и поделиться своей любовью с этими смайликами. Скопируйте что-нибудь и скажите, что чувствуете.
Добавление этих уникальных смайлов к вашему контенту делает его более выразительным и выразительным.
❤️ и нет ничего более значимого, чем самый милый любовный смайлик. Подумайте, каково будет, когда вы поделитесь любовным посланием со своим любимым человеком, добавив эти красивые смайлики. А как насчет того, чтобы делиться любовными символами руками? Разве это не выглядит потрясающе?
Без сомнения, вы получаете массу смайликов, которыми можете поделиться даже словами, которые не можете выразить. Но с этими смайликами Вы можете легко делиться и выражать свое мнение с людьми, которых хотите. Это не единственная эмоция, которую вы здесь разделяете. Есть еще много смайликов, которые можно копировать и вставлять куда угодно.
5 СПОСОБОВ ПОЛУЧИТЬ ГАЛОЧКУ ВКОНТАКТЕ!
Сделайте историю своего профиля в социальных сетях более привлекательной.
Смайлы — это идеальный способ поделиться эмоциями с друзьями, семьей и другими людьми. Люди используют смайлики в своих биографиях Instagram, профилях Facebook и многом другом, чтобы сделать их более привлекательными и выразительными. Допустим, они хотят поговорить о своем любимом виде спорта. Людям нравится носить спортивные символы с такими сообщениями.
Любимый вид спорта ⚽️ ♀️ ♂️ ♀️. При получении трофеев и медалей Они будут размещать в своем профиле такой значок .
таким же образом Если вы хотите продемонстрировать свои любимые виды спорта, хобби и т. Д. Вы можете копировать и вставлять смайлики и улучшать свой профиль смайликами. Однако дайте посетителям повод взглянуть на ваш профиль. Это не единственные варианты, которыми можно поделиться и изучить.
Здесь вы получаете все типы смайликов и даете повод выразить свои чувства. Не нужно драться с помощью смайлов. Веб-сайт разработан таким образом, чтобы любой мог его легко использовать, а также копировать и вставлять прямо с веб-сайта на платформы социальных сетей.
Типы эмодзи
- 1) Люди и улыбки — ♀️♀️Где смайлики и групповые смайлы
- 2) Животные и природа — ⛅️ где смайлики животных и растений.
- 3) Еда и напитки — где смайлики — фрукты, еда и напитки.
- 4) Спорт и развлечения — ⚽ ️♂️Где другие виды спорта и игры
- 5) Объекты и путешествия — ✈️где вещи, машины и другие места.
- 6) Символ — ☪️⌚️♨️ где символ объекта
- 7) Флаг — ️☠️☠️ где флаг страны
О emoji.com?
emoji.com Это один из тех удивительных веб-сайтов, на котором есть огромная коллекция смайликов и иконок-смайлов. и почти все символы которые вы используете, чтобы делиться эмоциями с семьей, друзьями или другими действиями в социальных сетях. с помощью значков эмодзи
Какую эмоцию может отображать значок смайлика?
Использование смайлов С помощью значка можно выразить практически любые эмоции, например любовь. Злой, целующийся, подмигивающий, смеющийся, плачущий, улыбающийся, жадный и т. Д. У нас много чего нет ограничений по настроению .
Когда сегодня День смайликов?
17 июля — Всемирный день смайликов
Что такое символ
Символ — это знак, знак или слово, определяющее его значение. или понимается как представление идеи, объекта или отношения Символы помогают людям выйти за рамки того, что известно или видно, создавая связи между очень разными идеями и опытом. все общение (и обработка данных) выполняется с помощью символов. Символы бывают в виде слов, звуков, жестов. мысли или визуальные образы и используется для передачи других мыслей и убеждений.
Например: Красный восьмиугольник — это общий символ «СТОП»; На карте синяя линия обычно обозначает реку. А красные розы часто являются символом любви и сострадания. Цифры — это символы для чисел. Буквы могут быть символами некоторых фонем. А имя человека — это его символ.
О веб-сайте с необычными текстовыми символами
Добро пожаловать на сайт причудливых текстовых символов. У нас есть коллекция символов и символов. Emoji, лицо Ленни, текстовая графика . а еще у нас есть текстовый генератор 𝓕ancy .
Зачем использовать сайты с причудливыми текстовыми символами ✅
ты великолепен Вы используете социальные сети? хм конечно да Итак, вы хотите быть популярными в своем профиле в социальных сетях, таких как Facebook, Instagram, Twitter, Whatsapp. или LinkedIn, то вы попали в нужное место. Этот сайт с причудливыми текстовыми символами поможет вам создавать причудливые символы. Cool Stylish Online LennyFace Characters Emoji Text https://www.xn--b1alkclo9e.com/%D1%81%D0%B8%D0%BC%D0%B2%D0%BE%D0%BB%D1%8B-%D1%81%D1%82%D1%80%D0%B5%D0%BB%D0%BE%D0%BA.html» target=»_blank»]www.xn--b1alkclo9e.com[/mask_link]
Символы стрелочки для никнеймов и статусов
Символы стрелочки для ников и статусов. Коды прикольных стрелочек для клавиатуры.

Символы стрелочки — один из самых больших разделов с прикольным символами. Количество стрелок разного вида и направления превышает 300 символов.
Стрелочки на этой странице могут удовлетворить любой вкус. Здесь можно найти стрелки: волнистые, двухсторонние, наклонные, с разворотом, с узорами, в виде молнии, двойные, перечеркнутые, с основанием, пустые и так далее и тому подобное. Некоторые из этих символов подойдут для оформления документов или курсовых работ, по строительству или энергетическим дисциплинам
Код на клавиатуре и как копировать
Возле каждой стрелки в правом верхнем углу висит надпись — Alt + 0000. Цифры это и есть код символа на клавиатуре, но чтобы набрать его нужно нажать клавишу Alt и удерживая набрать цифровой код, затем альт отпустить, появится символ стрелочки.
Стрелочки не видно, что делать?
Такое многообразие символов стрелочек, которое можно набрать на клавиатуре или скопировать в этом разделе, появилось относительно недавно. Поэтому в некоторых операционных системах, нет возможности отобразить все таблицу символов unicode. Это касается как десктопных ОС так и мобильных, в особенности ранних версий Android.
Суть проста, если Вы видите символ на телефоне, на компьютере с windows 7 можете его не видеть, на компьютере с windows 10 он будет немного другим. Поскольку старые устройства планомерно отмирают по естественным причинам и их количество далеко не существенно, использовать все символы можно не особо опасаясь. Для компьютера можно переустангвить windows, а для мобильных устройств попробовать установить обновление системы. Это часто поможет решить этот вопрос, ведь с новым обновлением может подняться версия Android.
- Крутые ники для парней
- Красивые ники для девушек
- Ники для онлайн-игр
- Ники для Steam
- Ники для CS:GO
- Онлайн-Генератор ников
- Написать красиво ник
- Красивые буквы
- Онлайн шрифты
VIP-NickName.RU — ники, псевдонимы, прозвища и имена аккаунтов
VIP-NickName.RU — каталог красивых ников, псевдонимов, логинов, имён аккаунтов и украшений к ним. Свой никнейм можно украсить или круто оформить буквами русского и английского алфавита, прикольными символами, значками и закарлючками. Разные онлайн-генераторы ников, имён и псевдонимов помогут парням и девушкам автоматически создать, оформить или украсить свой ник.
Источник: www.vip-nickname.ru
Как сделать стрелочку в css

Стрелки с рамками или стрелки в виде треугольников очень часто можно увидеть в макетах для верстки. Эти простые фигуры легко можно нарисовать, применяя лишь CSS свойства. У такого способа есть огромное преимущество перед скачанными иконками: в нарисованные CSS стрелки легко вносить изменения и применять к ним анимацию.
Создадим в HTML разметке блок и стилизуем его.
Сделаем общую основу для стрелок (вверх, вниз, вправо и влево), представляющую из себя квадрат с верхней и правой рамкой. Две другие стороны квадрата останутся невидимыми.

В дальнейшем создадим для каждой стрелке свой блок и к уже имеющемуся классу arrow добавим дополнительные классы со свойством transform.
Стрелка вверх
Повернем стрелочку вверх на 45 градусов. По аналогии оформим остальные стрелки.

Стрелка вниз
Стрелка вправо
Стрелка влево

Довольно таки часто в макетах встречаются маленькие треугольники, которые используются как стрелки. Такие треугольники делаются на толстых рамках. Обнуляем ширину и высоту блока и оставляем одну из сторон в цвете, а две другие стороны делаем с широкими прозрачными рамками. В стилизации участвуют только три стороны.
Треугольник вверх и вниз
Треугольник слева и справа

Что нужно для открытия своей Web-студии? Самое главное — это наконец-то оставить утопическую идею, что я сам могу на профессиональном уровне делать всю работу. Без частичного делегирования обязанностей по созданию клиентского сайта другим специалистам, к сожалению ваша новенькая Web-студия не будет успешна.
Когда клиент обращается в Web-студию, он рассчитывает получить сайт под ключ в одном месте. Уж поверьте, одному человеку (особенно начинающему) не вытянуть заказ даже средней сложности. Основываясь на своем личный опыт, я записал пошаговое руководство по Созданию своей Web-студии за 55 дней.

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Создаем указатели на CSS
Сегодня мы попрактикуемся в мастерстве и создадим указатели на CSS в виде информационных стрелок! Создавать указатели будем двумя способами. Выбор способа зависит от того, какой указатель нужно получить.
Если ваша цель — создать форму указателя с цветовым и текстовым наполнением, но без тени, бордюр и прочих дополнительных свойств, то стоит обратить внимание на CSS функцию polygon(), применяемую в качестве значения для свойства clip-path. Это гибкое лаконичное решение, для реализации которого требуется лишь правильно рассчитать расстановку точек многоугольника. Однако, данный вариант не подходит для создания фигур с тенью или бордюрами, так как при использовании clip-path все дополнения, выходящие за пределы обозначенной фигуры, отсекаются. Поэтому мы рассмотрим еще один способ создания указателей — с поддержкой дополнительных свойств. Во втором варианте мы создадим указатель посредством совмещения двух скошенных прямоугольников, то есть параллелограммов.
Способ первый: создание полигонов в форме указателей с помощью clip-path:polygon()

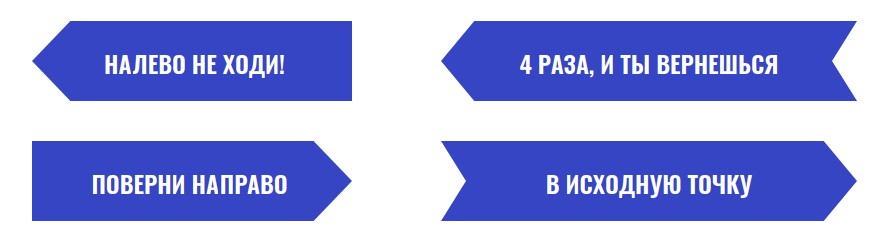
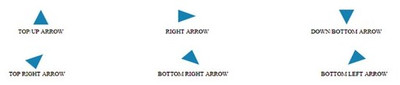
В этом разделе мы создадим указатели, представленные на изображении выше. По сути, указатели представляют собой плоские многоугольники, которые довольно просто создать с помощью CSS свойства clip-path со значением polygon(). Однако, прежде чем мы «нарисуем» первый указатель, предлагаю вспомнить, как работает clip-path:
Коротко о clip-path: свойство clip-path позволяет скрыть те части блока, которые выходят за пределы траектории, обозначенной в значении свойства. Например, если к селектору .block применить свойство clip-path со значением polygon(), то пользователь увидит не весь элемент .block, а лишь ограниченный функцией polygon() многоугольник. Поэтому тени и бордеры, примененные к селектору .block также будут отсечены.
А теперь немного теории о работе CSS функции polygon():
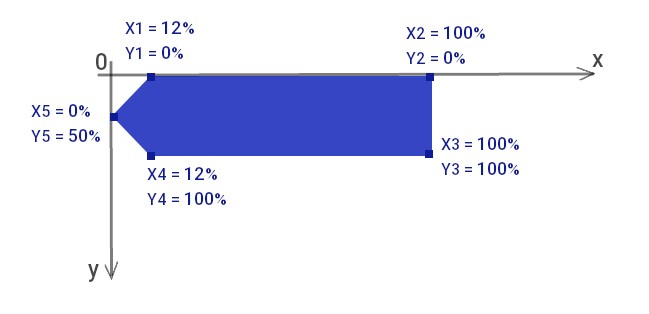
Кротко о polygon(): с помощью функции polygon(x1 y1, x2 y2…) можно создать многоугольник, вершинами которого являются точки с координатами x1 y1, x2 y2… . При этом, первая пара координат: x1 y1 — это вершина многоугольника, расположенная выше других точек в левой части. Очередность последующих вершин определяется движением по часовой стрелки. Рассмотрим на примере указателя на изображении ниже:

Соответственно, чтобы создать указатель, как на изображении выше, нужно к синему прямоугольнику с определенными заранее размерами, применить свойство:
Предлагаю реализовать нашу задумку на практике! Создадим в html-файле блок с классом «signpopst1-left»:
В CSS-файле для созданного блока добавим свойства: цвета, размеров, зададим внешние отступы и обязательно — свойство clip-path: polygon(12% 0, 100% 0, 100% 100%, 12% 100%, 0 50%)! Обратите внимание на 6-ю строку:
Так как я хотела создать эффект обтекания текстом созданного указателя, то добавила свойство shape-outside: polygon(12% 0%, 100% 0%, 100% 100%, 12% 100%, 0% 50%). Параметры для расположенного на указателе текста я перечислила в списке свойств селектора .signpost1-left p. В итоге получился запланированный указатель, направленный в левую сторону:

Аналогичным образом можно создать другие фигуры. Ниже я приведу тексты html и css-кода, а также скриншоты трех других вариантов указателей:
Стрелки с помощью CSS
Предлагаю вашему вниманию пример создания CSS стрелок. Используя код ниже, вы можете создать с помощью CSS стрелки с направлением вверх, вниз, влево и вправо. Изменяя CSS свойство border-top-color в классе .arrow можно легко изменить цвет стрелок.
Посмотреть и скачать демо пример вы можете перейдя по ссылкам ниже.
Обзор
Проголосуйте за статью
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Как сделать стрелочку в css
Аналогично, вам не нужно быть экспертным дизайнером CSS для создания фигур, как стрелки в CSS3. Вместо этого вы должны знать, как CSS работает за сценой на браузере. В этой статье узнаете как создавать стрелки с разными направлениями, используя только чистые стили.

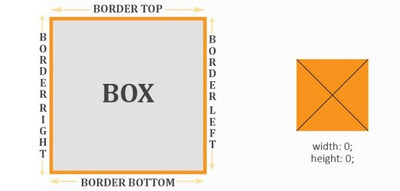
Модель Box в CSS
Возможно, вы уже знакомы с тем, о чем будет теме. Всякий раз, когда вы создаете элемент, вы на самом деле создаете ящик, состоящий из поля, отступов и границ.

На приведенном выше рисунке объясняется, что произойдет, когда ширина и высота элемента будут установлены в 0, это ширина: 0; высота: 0. В результате этого границы встречаются друг с другом, образуя квадратную форму. Это все, что вам нужно знать, чтобы создать стрелки или треугольники с помощью CSS.
Трюк для создания стрелок заключается в добавлении свойства границы в противоположность тому, где вы хотите, чтобы ваша стрелка фокусировалась. Например, если вы хотите создать верхнюю стрелку, вы должны добавить свойство border-bottom — которое является противоположной стороной границы, вместе с двумя соседними границами, например, border-left и border-right.
Создать стрелку вверх в CSS
Надеюсь, что этот код имеет смысл. border-bottom — это единственное свойство, которое я дал значение цвета, чтобы оно было видимым в браузере, а остальные два цвета свойств границы оставлены прозрачными, чтобы получить эффект стрелки вверх и вниз. Чем больше дополнительных пикселей мы добавляем к ширине нижнего края, тем более резкой является форма стрелки.
Создать стрелку вниз в CSS
Чтобы создать эффект правой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета.
Создать правую стрелку в CSS
Чтобы создать форму левой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета.
Создать стрелку влево в CSS
Чтобы создать форму левой стрелки, добавьте свойство border-left с цветом и добавьте смежные границы с прозрачным значением цвета .
Создание стрелки любого направления в CSS
Я показал вам, как создавать левые, правые, верхние и нижние стрелки. Что, если вы хотите, чтобы ваша стрелка сосредоточилась на 45-кратной правой стороне. Там, где появляется CSS3, с использованием функции rotate в преобразовании мы можем создавать стрелки, фокусируясь в любом направлении.
Поворот на 45 градусов дает стрелку фокусировки на верхнем правильном направлении, в то время как отрицание его вращаться -45deg направит к верхней левой.
Поворота на 135deg, фокус в стороне нижнего правильного направления, в то время как отрицание ней вращается -135deg фокус в стороне нижнего левого направления.
Посмотрите, что я заменил для класса со стрелкой вниз, добавлено свойство border-top, которое является противоположной стороной внизу.
Чтобы создать форму стрелки вниз, добавьте свойство border-top с цветом и добавьте смежные границы с прозрачным значением цвета.
2 способа создать треугольник вниз, как стрелка, после div_zornet класса Div
Есть как минимум два способа добавить стрелку или треугольник вниз, как говорят некоторые из них:
CSS и изображение

1. Чистый треугольник CSS вниз
Просто добавьте этот CSS-код в конец таблицы стилей вашей дочерней темы и измените цвет в соответствии с вашей темой.
Примечание. Оба фрагмента включают значение для свойства bottom, которое может потребоваться изменить в зависимости от темы и класса, которые вы используете для добавления треугольника вниз. Вам также потребуется изменить класс from.div в div_zornet-класс, который вы хотите добавить в треугольник после своей темы.
Использование CSS-стрелок вместо изображений, лучший выбор. Поскольку вам нужно всего несколько строк кода, вы не создаете запрос на загрузку другого файла, как вы делаете с изображениями, и лучшая часть состоит в том, что вы можете создавать прямоугольные стрелки css под прямым углом. Если вы создадите div и напишите всю границу с разными цветами, вы увидите, как работают css-стрелки.
2. Треугольник изображения и CSS
И вот изображение, которое вы можете открыть с помощью графического редактора, и изменить цвет фона в соответствии с вашим стилем.
Просто загрузите изображение в папку изображений ваших дочерних тем и убедитесь, что путь, имя файла и расширение совпадают с кодом CSS.
Похожие публикации:
- Ravbg64 exe что это
- Как использовать надо программа мотордата
- Как посчитать количество уникальных слов в тексте
- Как привязать лицензию к учетной записи майкрософт
Источник: gshimki.ru

