В вики-страницах могут быть созданы таблицы. Как правило, следует избегать создания таблиц, за исключением случаев, когда они действительно необходимы. Поскольку разметка таблиц усложняет редактирование страницы. [1]
Вики-разметка таблиц
- вышеприведённые знаки должны начинаться с новой строки, кроме двойных || и !! для последовательных ячеек в строке. Тем не менее, пробелы в начале строки игнорируются.
- атрибуты XHTML. Каждый знак разметки, кроме конца таблицы, может иметь при себе один или несколько атрибутов XHTML. Атрибуты должны быть на той же строке, что и знаки разметки. Атрибуты следует разделять друг от друга одиночным пробелом.
- У ячеек и заголовка ( | или || , ! или !! , и |+ ) есть содержимое. Поэтому содержимое от атрибутов тэга нужно отделять вертикальной чертой ( | ). Содержимое может располагаться в той же строке или в следующих строках.
- Маркеры таблицы и строк ( <| и |- ) напрямую не содержат контента. Не добавляйте разделитель в виде вертикальной черты ( | ) после их необязательных атрибутов. Если вы добавите его по ошибке к маркеру таблицы или строки, парсер удалит его и атрибут может присоединиться к неверному маркеру.
- Вертикальная черта в качестве символа. Для того, чтобы вставить вертикальную черту ( | ) в качестве символа в таблицу, используйте разметку экранирования < nowiki >< code >| .
Основы
Create a table with editor toolbar
In wikitext editor, place the caret where you want to insert a table. Then, in the toolbar, press “Дополнительно”, then choose Таблица button. A dialog opens.
Таблицы в Вики-разметке
From the dialog, you can choose whether to enable a table header row, to stylize the table with border and to make the table sortable. A preview example is displayed. You can also set row and column counts you need. Then, press “Вставить” button.
By default, the following code is generated:
Wikicode:
Результат:
| Текст ячейки | Текст ячейки | Текст ячейки |
| Текст ячейки | Текст ячейки | Текст ячейки |
| Текст ячейки | Текст ячейки | Текст ячейки |
Minimal syntax
В нижеприведенной таблице нет границ и правильной разбивки, она демонстрирует простейшую табличную структуру с вики-разметкой.
Ячейки в одной строке могут быть размещены на одной линии, разделённые знаками || (два символа-разделителя). Если текст в ячейке должен содержать разрыв строки, используйте вместо разрыва < br />.
Дополнительные пробелы внутри вики-разметки для улучшения её внешнего вида, как это показано в примере ниже, не влияют на итоговый вид таблицы.
У вас также может быть более длинный текст или более сложное написание в ячейках таблицы:
consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Создаем таблицу вконтакте с wiki-разметкой
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
- Lorem ipsum dolor sit amet
- consetetur sadipscing elitr
- sed diam nonumy eirmod tempor invidunt
Заголовки таблиц
Заголовки таблиц можно создать, используя » ! » (восклицательный знак) вместо » | » (вертикальной черты). Заголовки по умолчанию показываются обычно жирными и отцентрированными.
При использовании атрибутов, как в заголовке ‘Предмет’, нужна вертикальная черта ‘|’ для разделения. Но не восклицательный знак ‘!’.
Название таблицы
Над таблицей может быть размещено её название, как показано ниже.
class=»wikitable»
Основной стиль (светло-серый фон, границы, отступ и выравнивание слева) можно получить, добавив .
Атрибуты HTML colspan и rowspan
Вы можете использовать атрибуты HTML colspan и rowspan для ячеек при более сложной разметке.
Атрибуты XHTML
В таблицы вы можете добавлять атрибуты XHTML. В качестве официального источника по ним смотрите страницу спецификации W3C HTML-таблиц.
Атрибуты для таблиц
Помещая атрибуты после начального тэга таблицы ( <| ) применяет атрибуты ко всей таблице.
Атрибуты для ячеек
Можно использовать атрибуты в отдельных ячейках. Например, числа могут выглядеть лучше, когда выровнены справа.
Также можно использовать атрибуты ячейки, когда вы размещаете несколько ячеек в одной строке. Обратите внимание, что ячейки разделены || , а внутри каждой ячейки атрибут(ы) и значение разделены | .
Атрибуты для строк
Для строки тоже можно использовать атрибуты.
Атрибуты подписи и заголовков
Атрибуты можно добавлять в заголовки и названия как показано ниже.
Ширина границы
Если у атрибута «border-width:» только одно число, он применяется ко всем четырем сторонам границы:
Если у атрибута «border-width:» более одного числа, то четыре цифры соответствуют сверху, справа, снизу, слева (ЗАПОМНИТЕ этот порядок ↑→↓←):
- три значения, то есть top , right , bottom : тогда значением по умолчанию для left является значение right (второе значение). Для Width то же самое слева и справа.
- два значения, то есть top , right : тогда значением по умолчанию для bottom является значение top (первое значение), а для left по умолчанию присваивается значение right (второе значение). Ширина сверху такая же, как и снизу; Ширина слева такая же, как справа.
- одно значение, то есть top : тогда значением по умолчанию для right является значение top , и оно одинаково для bottom и left . Четвертая ширина одинакова и строит правильную границу. Это самый короткий вариант.
Другой метод задать ширину четырёх сторон ячейки — использовать атрибуты «border-left», «border-right», «border-top» и «border-bottom»:
- HTML атрибуты (такие как «width=», «border=», «cellspacing=», «cellpadding Cellpadding» предназначен для установки пространства между стенкой ячейки и содержимым ячейки. [2] Свойства стиля CSS (которые отменяет действия атрибутов HTML) требуют явную единицу длины (если значение не равно нулю), например «px» для пикселя.
С HTML атрибутами и стилями CSS
Padding
<|class=wikitable | style=»padding: 10px» | Пример style=»padding:10px» |- | style=»padding: 50px» | Пример style=»padding:50px»
Укажите отступ для »’КАЖДОЙ ЯЧЕЙКИ»’ |- | style=»padding:100px» | Пример style=»padding:100px» |>
Ширина столбца
Ширину столбца можно задать следующим образом: Вы вводите:
Вы получаете:
| Ширина этого столбца составляет 85% ширины экрана | |
| Этот столбец составляет 30% из 85% ширины экрана | Этот столбец составляет 70% от 85% ширины экрана |
Доступность ячеек шапки таблицы
Выравнивание
Выравнивание таблицы
Обтекание таблицы текстом
<| style=»float:right; margin-left: 10px;» | Апельсин | Яблоко |- | Хлеб | Пирог |- | Масло | Мороженое |>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Выравнивание содержимого ячейки
Предостережения
Отрицательные числа
Если ячейка начинается с новой строки с отрицательного числа со знаком минус (или параметра, который оценивается как отрицательное число), это может поломать таблицу, потому что символы |- воспринимаются вики как начало новой строки в таблице, а не новой ячейки. Чтобы избежать такой проблемы, ставьте пробел перед минусом (| -6) или воспользуйтесь внутристроковой разметкой ячейки (||-6).
CSS по сравнению с атрибутами
Границы таблицы, указанные через CSS, а не атрибутами границы, будут воспроизводиться некорректно в небольшом подмножестве текстовых браузеров.
Общие атрибуты столбцов, групп столбцов и групп строк
Синтаксис MediaWiki для таблиц на данный момент не предлагает поддержку общих атрибутов столбцов (тег HTML < col />), групп столбцов (HTML тег < colgroup > ) и групп строк (HTML теги < thead > , < tbody > и < tfoot > ). Указанные стандартные элементы HTML не принимаются даже с использованием синтаксиса HTML или XHTML. Все строки и ячейки (шапки или данных) таблицы воспроизводятся внутри одной скрытой группе строк (HTML элемент < tbody > ) без каких-либо атрибутов или стилей.
Таблицы и Визуальный Редактор (ВР)
Смотрите также: Справочная:Визуальный редактор/Руководство пользователя Смотрите Phab: T108245: «Fully support basic table editing in the visual editor» Смотрите список задач. Завершенные задачи поражены. Там может быть трудно понять из-за технического языка, что именно было улучшено, или какие функции были добавлены. Пожалуйста, добавьте пояснительную информацию ниже.
Теперь можно перемещать или удалять столбцы и строки
Нажмите на заголовок столбца или строки. Затем нажмите на стрелку. Во всплывающем меню нажмите Cместить или Удалить.
Вставлять пустую строку или столбец
В том же всплывающем меню нажмите Вставить.
Копировать таблицу с веб-страницы в Визуальный Редактор
Можно скопировать и вставить таблицу с веб-страницы непосредственно в Визуальный Редактор (ВР). Чтобы сделать это безопасно, используйте песочницу и проверьте таблицу на предмет правильного кодирования в режиме источника викитекста и правильного отображения в визуальном редакторе и в режиме предварительного просмотра.
Вспомогательные инструменты
- Excel2Wiki allows you to copy a spreadsheet from Excel, Apache OpenOffice, LibreOffice, or Gnumeric to convert it into wikicode table.
Источник: www.mediawiki.org
Оформление текста в вики. Таблицы. Шаблоны
Главное на странице — это текст. Поэтому нужно сделать так, чтобы он хорошо читался. Для оформления текста используются:
- абзацы
- разделы
- нумерованный список
- маркированный список
- выделение текста цветом
- выделение текста цветной рамкой
Для создания разделов, нумерованных и маркированных списков используется специальная разметка. Она не сложная и быстро запоминается:
- абзацы отделяйте друг от друга пустой строкой (нажмите еще раз Enter в конце строки). Только тогда они будут выглядеть как абзацы!
- для выделения слов и фраз в тексте используйте жирный и наклонный шрифт. Удобнее в этом случае использовать соответствующие кнопки панели инструментов и
- если в начале абзаца стоит один или несколько пробелов, то этот фрагмент будет отображаться одной длинной строкой в синей пунктирной рамочке. В случае если такое отображение не входило в ваши планы – удалите лишние пробелы в режиме «Править»
- для создания заголовка второго уровня надо выделить текст и воспользоваться кнопкой панели инструментов
- для создания заголовка первого, второго, третьего и т.д. уровней достаточно в режиме правки текста добавить к тексту заголовка по одному знаку «=» в начале и в конце фразы. Каждый следующий знак «=» увеличивает уровень заголовка. При условии, что текст не вмещается в экранную страницу, заголовки автоматически отображаются в оглавлении страницы. Можно поставить оглавление там, где Вы хотите __TOC__ или отказаться от него совсем __NOTOC__
- для формировании нумерованного списка надо вначале каждого пункта добавить знак #
- для формировании ненумерованного списка надо вначале каждого пункта добавить знак *
- комбинации ** или *# позволяют создавать вложенные списки
- не забывайте просматривать текст перед окончательной его записью (кнопка «Предварительный просмотр» внизу окна редактирования)
- изменения фиксируются только в случае, если вы нажали на кнопку «Записать страницу», расположенную внизу окна редактирования
- Подсказки по оформлению текста на странице вики можно найти на этой странице Справка:Полезные теги для оформления страниц вики
Создайте на вашей странице-песочнице:
- несколько разделов различных уровней
- многоуровневый маркированный список
- многоуровневый нумерованный список
Таблицы
На страницах вики можно использовать таблицы, созданные с помощью специальной вики-разметки.
В таблицах кроме текста можно размещать иллюстрации. Таблица может быть полезна, даже если ни одна из ячеек не содержит данных, например, потому, что использование фоновых цветов ячеек может представлять собой диаграмму. Изображение в виде таблицы куда более удобно для редактирования, чем загруженная картинка.
Все строки таблицы должны содержать одинаковое число ячеек, так что число столбцов не меняется (кроме случая, когда есть ячейки, растянутые на несколько строк или столбцов, см. Общий пример ниже). Для пустых ячеек используется неразрывный пробел ( ), чтобы убедиться, что они будут отражены, или можно поставить в них точку.
Не используйте таблицы, если без них можно обойтись. Табличная разметка часто усложняет редактирование страницы.
- Вышеприведенные знаки должны начинаться с новой строки, кроме двойных || и !! для последовательности ячеек.
- Содержимое может располагаться:
- за знаком ячейки в той же строке
- на строках под знаком ячейки. Содержимое, использующее вики-разметку, которая должна сама начинаться с новой строки, например, списки, заголовки или вложенные таблицы, разумеется, должно начинаться с новой строки.
Скопируйте вики-разметку таблицы и вставьте на свою страницу-песочницу, дополните информацией о себе:
| 1. | Елена Смутнева | Новосибирская областная детская библиотека им. А. М. Горького |
| . |
Вики-газеты
Примеры вики-газет
- Газета Рябиновый город/Подшивка
- Газета Страна Вулкания /Выпуск 1
Шаблоны
Страницы Вики можно использовать как строительные блоки благодаря встроенному в МедиаВики механизму шаблонов. Шаблоны МедиаВики — особые страницы, содержимое которых можно вставить в другие страницы. Изменения в шаблоне отражаются на всех страницах, в которые они встроены. Шаблоны позволяют создавать образцы и повторно использовать их на страницах.
Воспользуемся шаблоном для создания страницы библиотеки:
- На личной странице в режиме «Правка» заключите название вашей библиотеки в двойные квадратные скобки, запишите страницу. Создайте новую страницу с именем вашей библиотеки. В названии страниц не используем кавычки и сокращения, не заменяем букву «ё» буквой «е». Правильные названия страниц: Линёвская детская библиотека, Колыванская центральная библиотека.
- Перейдите на страницу шаблона и скопируйте >
- Вставьте скопированное на страницу библиотеки и запишите.
- Подберите фон для страницы библиотеки.
- Добавьте категории на страницу библиотеки:
Рабочие материалы
- Правила оформления текста
- Повторное использование текста в среде МедиаВики
- Правила оформления страниц мастер-классов, проектов, конкурсов
- Правила названия страниц в Вики-Сибириада
- Справка:Редактирование страницы
- Как создать статью
- Справка:Полезные теги для оформления страниц вики
Справочная информация по работе с таблицами:
Источник: wiki-sibiriada.ru
Презентация на тему WIKI разметка ВКонтакте
Что такое WIKI разметка ВКОНТАКТЕ? Вики-разметка — Это упрощенный вариант HTML языка, который используется для оформления текста на веб-сайтах. WIKI-страницы вконтакте — хорошая альтернатива обычным записям, текстовой и графической навигации.
Слайды и текст этой презентации
Слайд 1WIKI РАЗМЕТКА ВКОНТАКТЕ

Слайд 2Что такое WIKI разметка ВКОНТАКТЕ?
Вики-разметка — Это упрощенный
вариант HTML языка, который используется для оформления
текста на веб-сайтах.
WIKI-страницы вконтакте — хорошая альтернатива обычным записям, текстовой и графической навигации.
Если вам необходимо создать большую статью с различным форматированием текста или добавить к ней графику, ссылки либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.

Слайд 3ВИДЫ WIKI РАЗМЕТКИ
СТАТЬЯ С ГРАФИЧЕСКИМ ИЛИ МУЛЬТИМЕДИЙНЫМ
ДОПОЛНЕНИЕМ

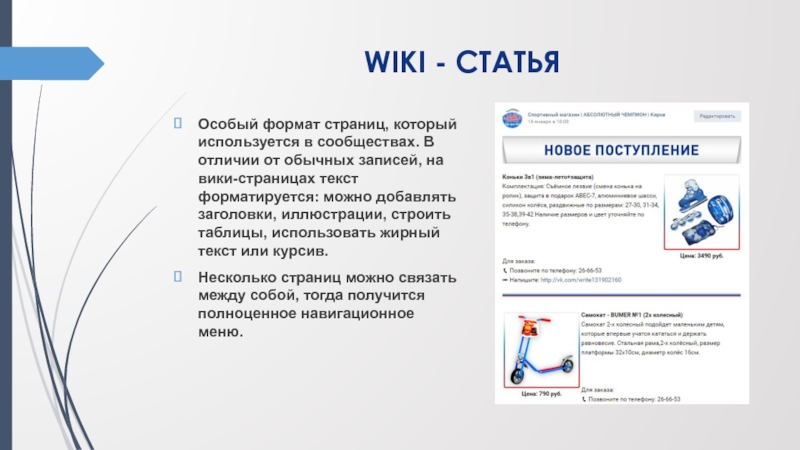
Слайд 4WIKI — СТАТЬЯ
Особый формат страниц, который используется
в сообществах. В отличии от обычных записей,
на вики-страницах текст форматируется: можно добавлять заголовки, иллюстрации, строить таблицы, использовать жирный текст или курсив.
Несколько страниц можно связать между собой, тогда получится полноценное навигационное меню.

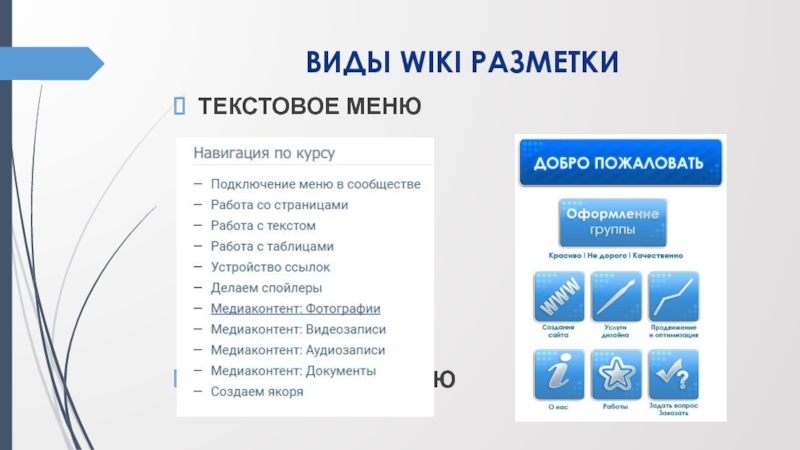
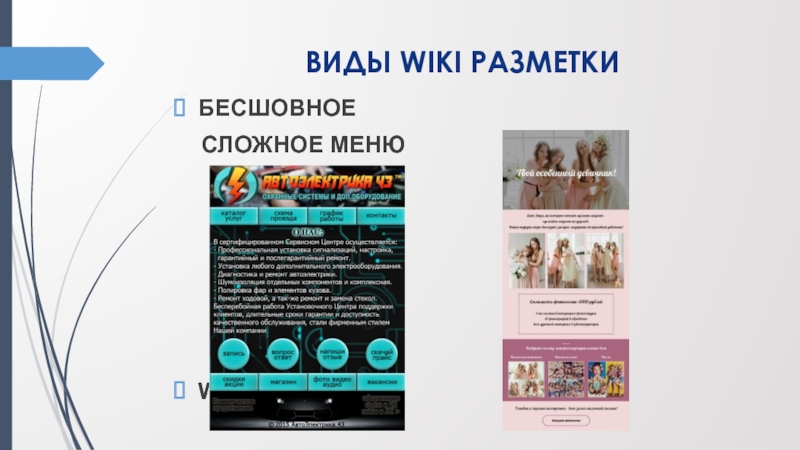
Слайд 5ВИДЫ WIKI РАЗМЕТКИ
ТЕКСТОВОЕ МЕНЮ

Слайд 6ВИДЫ WIKI РАЗМЕТКИ
БЕСШОВНОЕ
СЛОЖНОЕ МЕНЮ
Landing

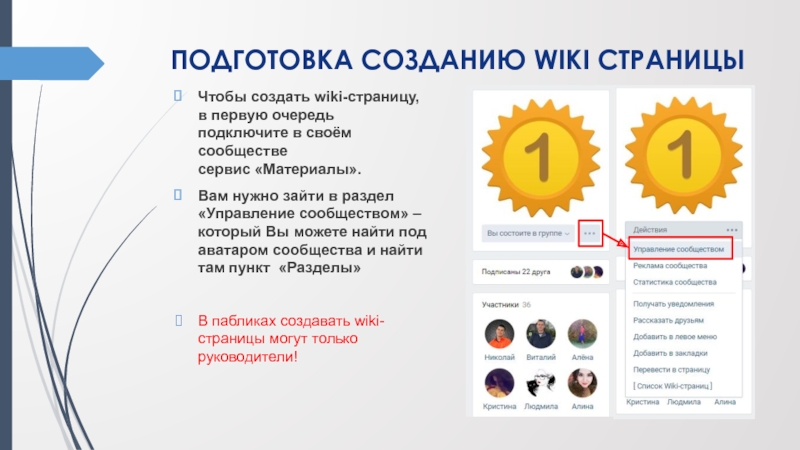
Слайд 7ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦЫ
Чтобы создать wiki-страницу, в
первую очередь подключите в своём сообществе сервис «Материалы».
Вам нужно зайти в раздел «Управление сообществом» –который Вы можете найти под аватаром сообщества и найти там пункт «Разделы»
В пабликах создавать wiki-страницы могут только руководители!

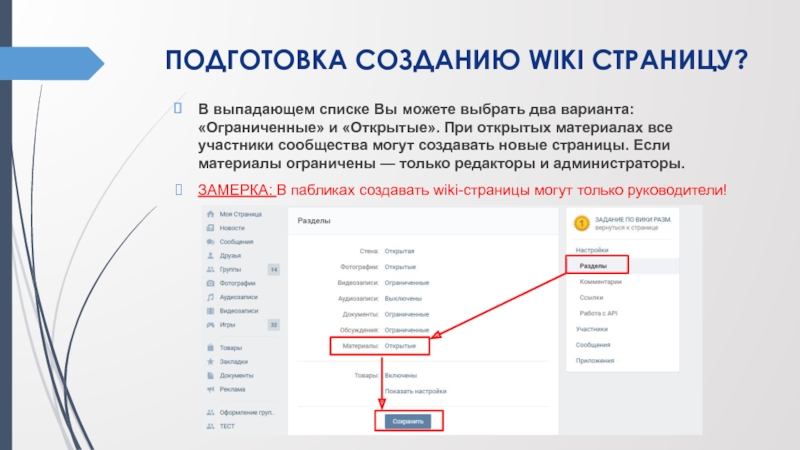
Слайд 8ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ?
В выпадающем списке Вы
можете выбрать два варианта: «Ограниченные» и «Открытые».
При открытых материалах все участники сообщества могут создавать новые страницы. Если материалы ограничены — только редакторы и администраторы.
ЗАМЕРКА: В пабликах создавать wiki-страницы могут только руководители!

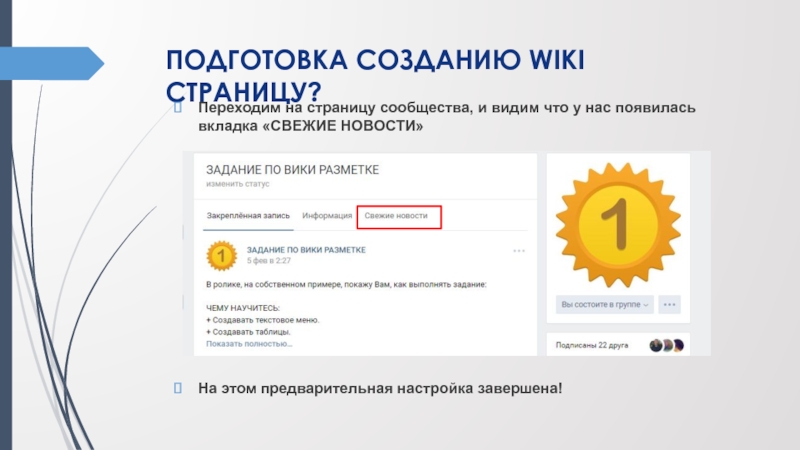
Слайд 9ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ?
Переходим на страницу сообщества,
и видим что у нас появилась вкладка
На этом предварительная настройка завершена!

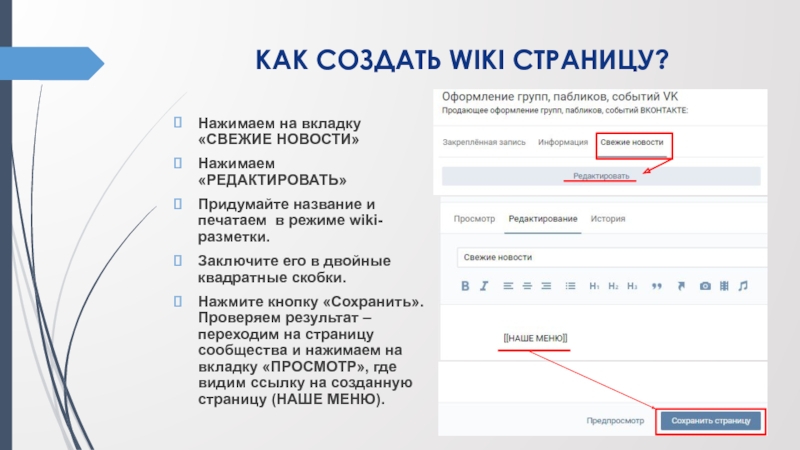
Слайд 10КАК СОЗДАТЬ WIKI СТРАНИЦУ?
Нажимаем на вкладку «СВЕЖИЕ
НОВОСТИ»
Нажимаем «РЕДАКТИРОВАТЬ»
Придумайте название и печатаем в режиме
wiki-разметки.
Заключите его в двойные квадратные скобки.
Нажмите кнопку «Сохранить». Проверяем результат – переходим на страницу сообщества и нажимаем на вкладку «ПРОСМОТР», где видим ссылку на созданную страницу (НАШЕ МЕНЮ).

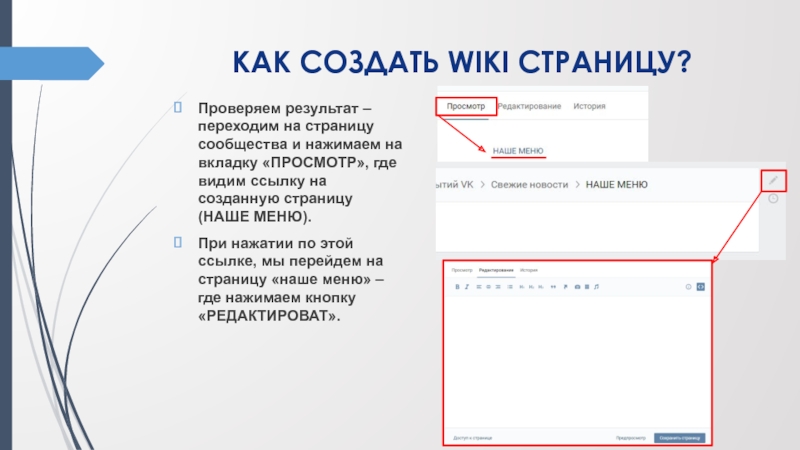
Слайд 11КАК СОЗДАТЬ WIKI СТРАНИЦУ?
Проверяем результат – переходим
на страницу сообщества и нажимаем на вкладку
«ПРОСМОТР», где видим ссылку на созданную страницу (НАШЕ МЕНЮ).
При нажатии по этой ссылке, мы перейдем на страницу «наше меню» – где нажимаем кнопку «РЕДАКТИРОВАТ».

Слайд 12ДРУГИЕ СПОСОБЫ СОЗДАНИЯ WIKI СТРАНИЦЫ?
Создание вики-страницы с
помощью сервиса
Любые сервисы по
созданию вики страничек
http://vipblogger.ru/wiki-for-pablik/
Создание вики-страницы с помощью ссылки
1. Для этого создайте ссылку вида: http://vk.com/pages?oid=-XXX|
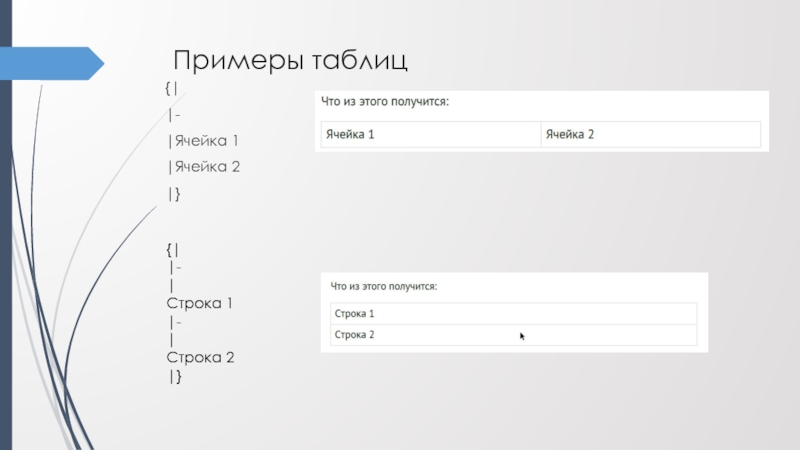
|-
|Ячейка 1
|Ячейка 2

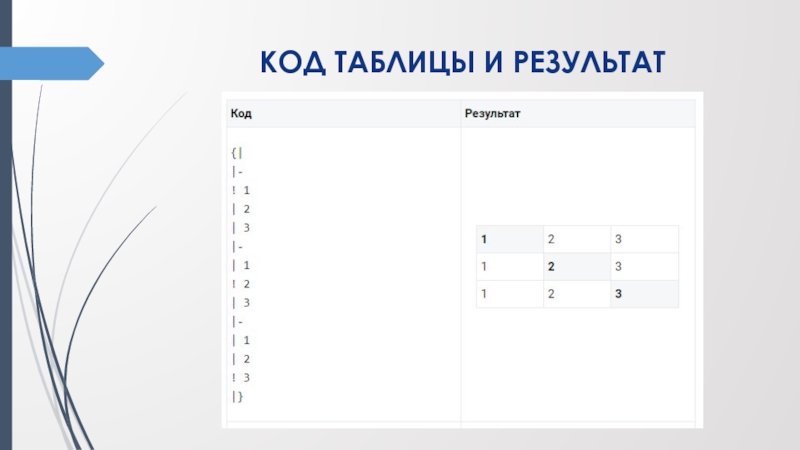
Слайд 18КОД ТАБЛИЦЫ И РЕЗУЛЬТАТ

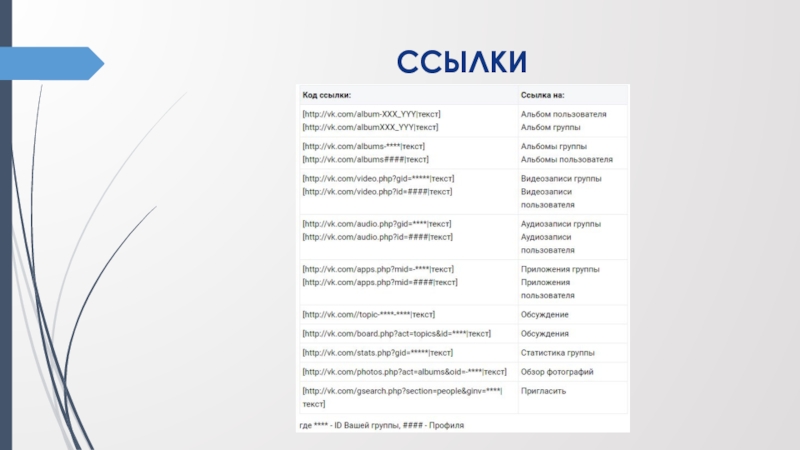
Слайд 19ССЫЛКИ

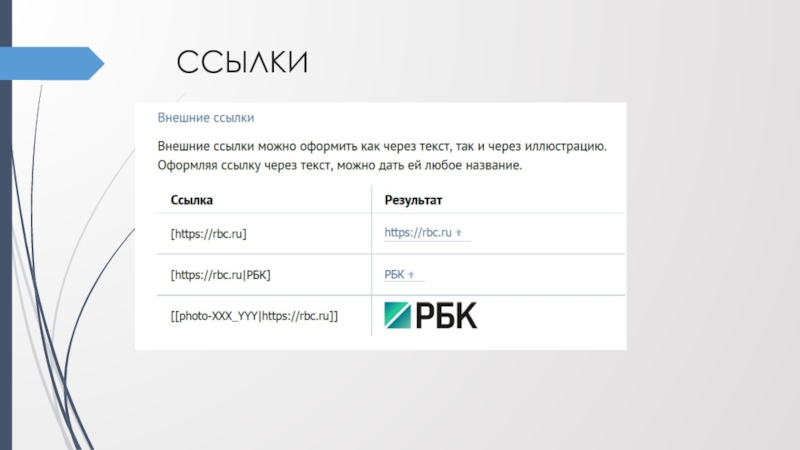
Слайд 20ССЫЛКИ

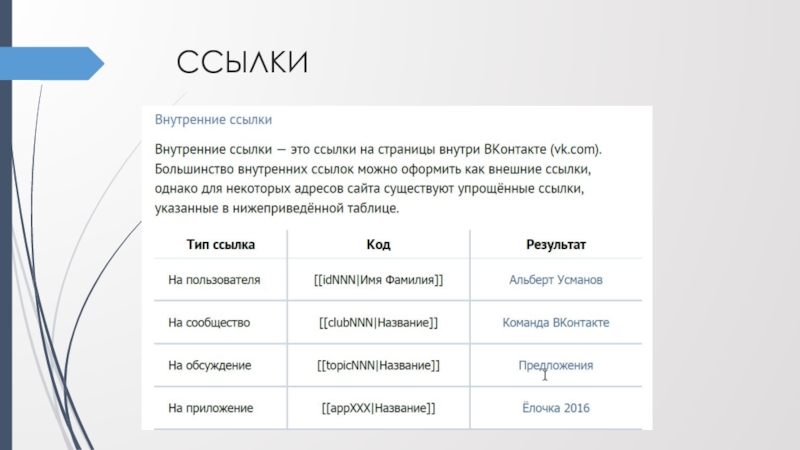
Слайд 21ССЫЛКИ

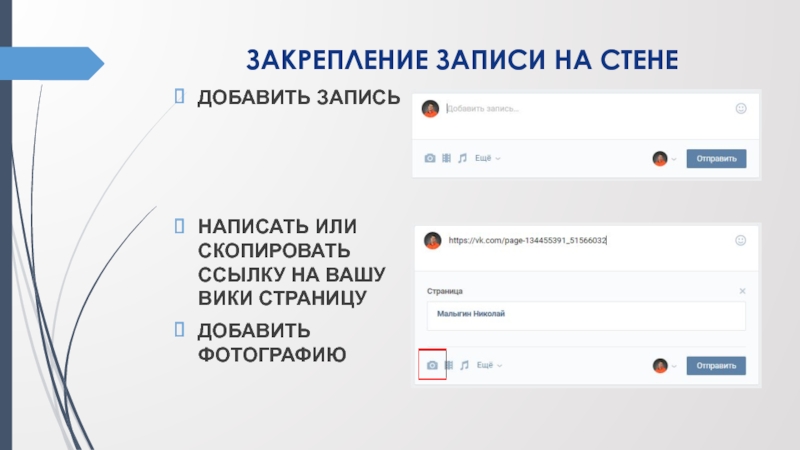
Слайд 22ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ДОБАВИТЬ ЗАПИСЬ
НАПИСАТЬ ИЛИ СКОПИРОВАТЬ
ССЫЛКУ НА ВАШУ ВИКИ СТРАНИЦУ
ДОБАВИТЬ ФОТОГРАФИЮ

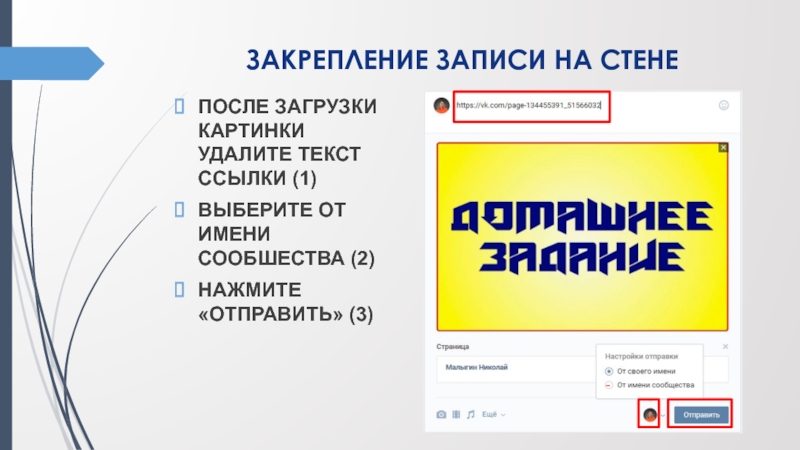
Слайд 23ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ПОСЛЕ ЗАГРУЗКИ КАРТИНКИ УДАЛИТЕ
ТЕКСТ ССЫЛКИ (1)
ВЫБЕРИТЕ ОТ ИМЕНИ СООБШЕСТВА
(2)
НАЖМИТЕ «ОТПРАВИТЬ» (3)

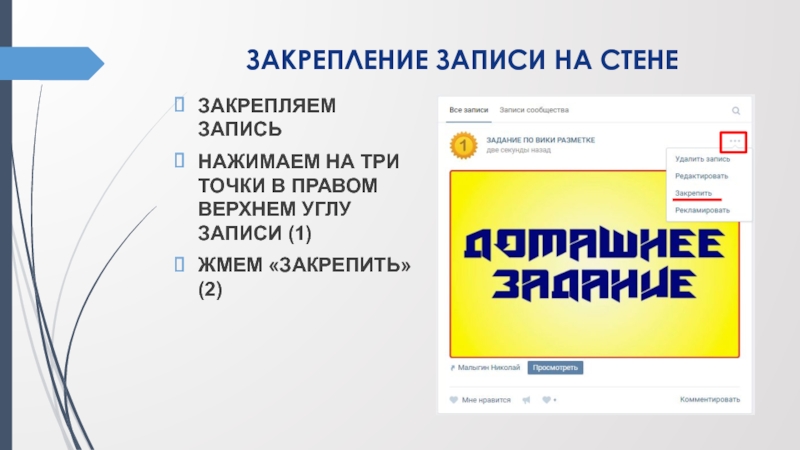
Слайд 24ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ
ЗАКРЕПЛЯЕМ ЗАПИСЬ
НАЖИМАЕМ НА ТРИ
ТОЧКИ В ПРАВОМ ВЕРХНЕМ УГЛУ ЗАПИСИ (1)
ЖМЕМ
«ЗАКРЕПИТЬ» (2)

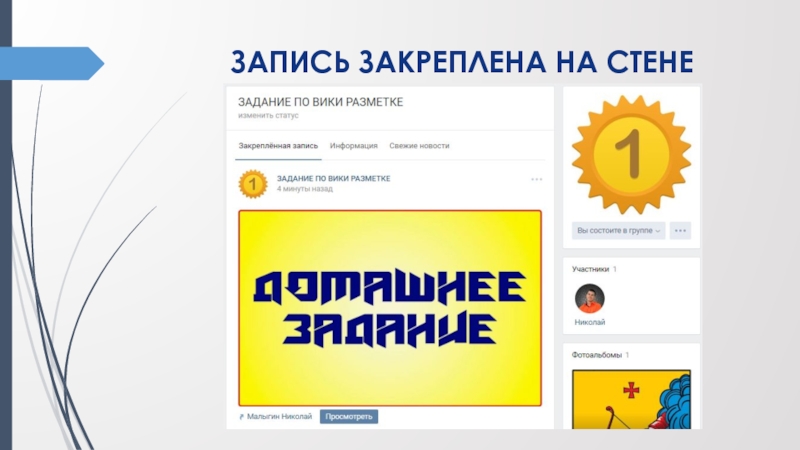
Слайд 25ЗАПИСЬ ЗАКРЕПЛЕНА НА СТЕНЕ

Слайд 26ЗАДАНИЕ
ЗАДАНИЕ 1
Создать в вики разметке текстовое меню,
используя разделы данной группы.
Как должно выглядеть:
результат указан в пункте «задание 1″
! При нажатии на пункты меню — должен происходить переход в соответствующий раздел группы !
ЗАДАНИЕ 2
Создать в вики разметке таблицу.
Как должно выглядеть: результат указан в пункте «задание 2»
Источник: thepresentation.ru