Темная тема ВК для Яндекс.Браузера – это самый популярный запрос во всех поисковых системах. Особенно после того, как такую тему администрация ВК добавила в официальное мобильное приложение. А вот пользователи ПК пока не имеют такой штуки.
Подробности
Поэтому им приходится использовать разнообразные расширения, которые помогают кастомизировать внешний вид любимой социальной сети. Но таких плагинов не так уж и много. И не все из них нормально работают.
Поэтому перед пользователями стоит задача отыскать как можно более адекватное расширение для Яндекс.Браузера, позволяющее сменить тему оформления ВКонтакте на черную. Задача не из легких. Стоит сразу сказать.
Однако мы сделали за вас всю работу и готовы предложить вашему вниманию самые лучшие дополнения для обозревателя, которые позволят получить темную тему на сайте ВКонтакте.
VK Helper
Вообще, это многофункциональное расширение, созданное для того, чтобы существенно переработать текущий дизайн социальной сети. И темная тема – это всего лишь одна из многочисленных опций плагина.
Темная тема во ВКонтакте 🤘Годный лайфхак рассказал, как ее установить!

Тем не менее, данное расширение идеально подходит для нашей задачи. Его без проблем можно найти в интернет-магазине Opera и инсталлировать в Яндекс.Браузер при помощи обычной синей кнопки с надписью «Добавить в…».

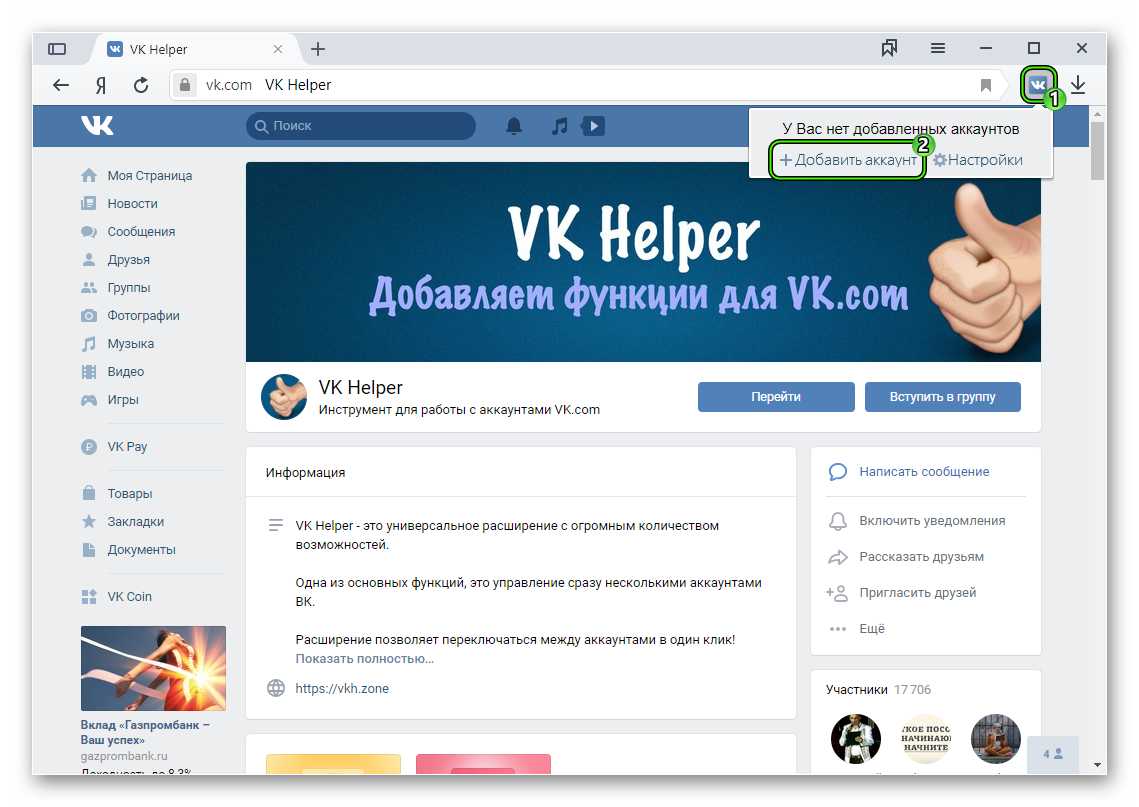
После инсталляции в панели инструментов веб-обозревателя появится соответствующая иконка. Нужно щелкнуть по ней и выбрать значок, который дает доступ к параметрам. Появится список возможных функций. Для начала нажмите на опцию добавления аккаунта (никаких данных вводить не нужно).На новой странице кликните по кнопке «Разрешить».
Снова вызовите меню расширения, но теперь перейдите в «Настройки». Тут вы и найдете опцию включения ночного режима.
Еще одно существенное преимущество: русский язык. Именно благодаря ему и интуитивно понятному интерфейсу использовать VK Helper может даже ребенок. К тому же, данный плагин не особо нагружает оперативную память компьютера.
- Возможность настройки дизайна ВКонтакте;
- Можно применить темную тему оформления;
- Огромный набор различных опций;
- Интуитивно понятное меню на русском языке;
- Простота в использовании и настройки;
- Тонкая настройка темы оформления;
- Отличная интеграция с Яндекс.Браузером;
- Быстрая работав любых условиях;
- Малое потребление оперативной памяти компьютера;
- Возможность работы даже на слабых машинах;
- Приятное оформление.
- Замечено не было.
Stylish
По сути, это расширение создано для многих сайтов. А изменение темы оформления в ВК – это всего лишь одна из опций. Плагин позволяет менять оформление на таких популярных ресурсах, как Google, Yandex, YouTube и так далее.
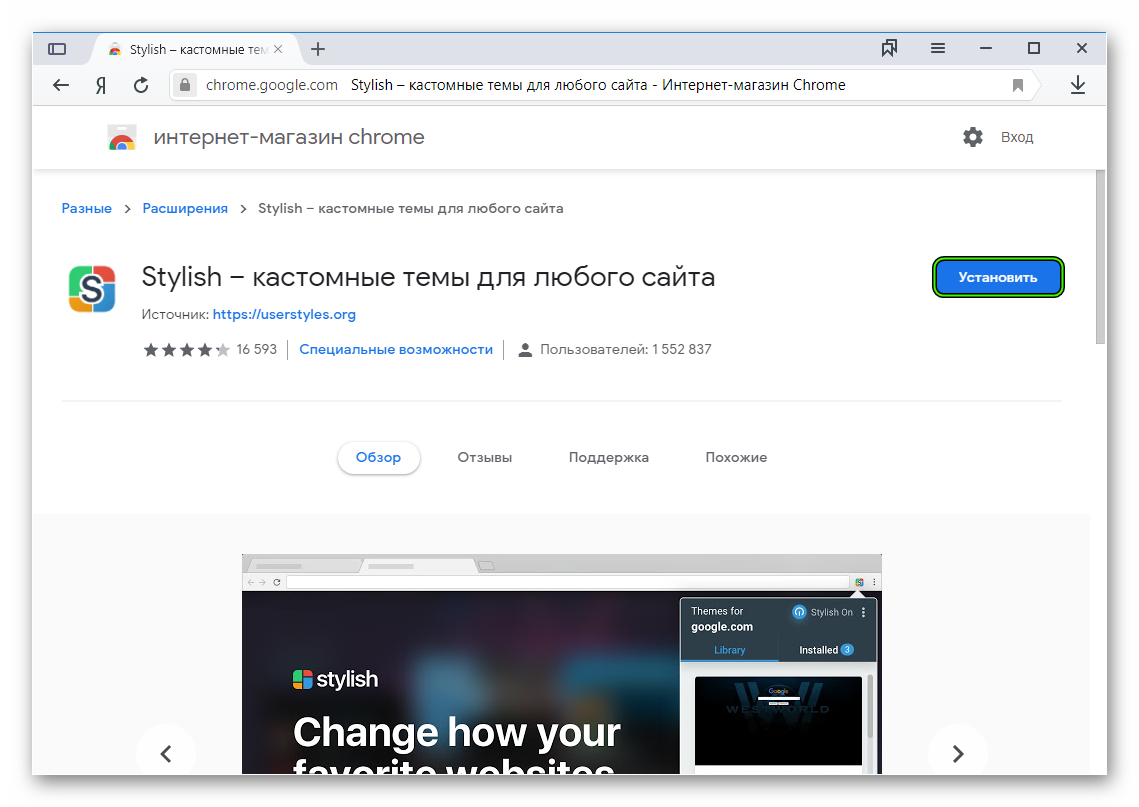
Найти данный плагин можно в недрах интернет-магазина Google Chrome. Для установки достаточно будет нажать на соответствующую кнопку (синего цвета).
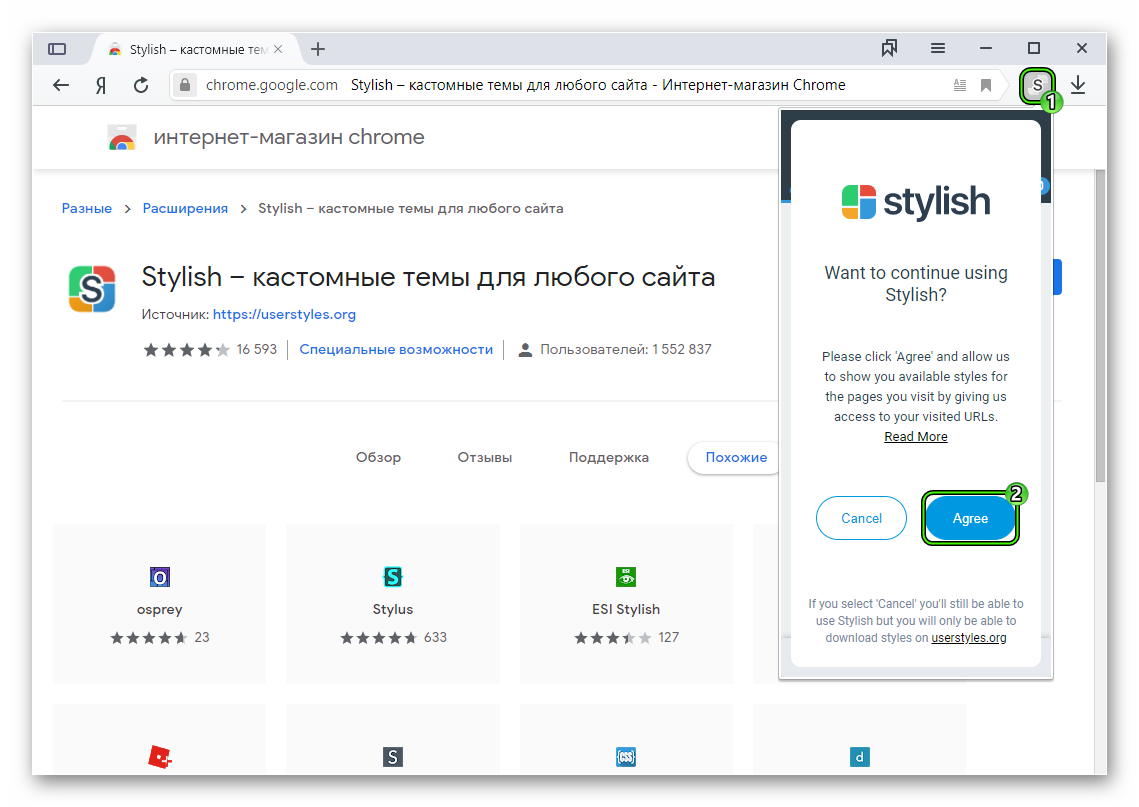
Следует нажать на эту самую икону, а затем на кнопку Agree. Теперь перейдите на любую страницу социальной сети ВК и снова щелкните по значку Stylish. Тогда и появится выбор доступных оформлений.
Теперь перейдите на любую страницу социальной сети ВК и снова щелкните по значку Stylish. Тогда и появится выбор доступных оформлений.
Также плагин позволяет настраивать различные мелочи в теме. Даже шрифт можно выбрать особенный. После настройки тема будет автоматически применена. Для того, чтобы ее увидеть придется перезагрузить страницу.

Stylish – неплохое расширение. Но пока очень мало сайтов в списке поддерживаемых. Однако это дело исправимое. Гораздо хуже, что плагин требует внушительного объема оперативной памяти для нормальной работы.
- Смена темы оформления на самых популярных ресурсах;
- Можно применить темную тему в ВК;
- Возможность выбора альтернативных тем оформления;
- Относительно быстрая работа;
- Отличная интеграция с Яндекс.Браузером;
- Возможность тонкой настройки темы оформления;
- Интуитивно понятный интерфейс;
- Присутствует русский язык;
- Предельно простая установка;
- Нет никакой рекламы;
- Расширение очень просто использовать.
- Требует очень много оперативной памяти.
Dark Reader
А вот этот плагин легко работает со всеми сайтами. Он мигом заменяет их оформление на черный цвет и игнорирует их светлые тона. Расширение было создано для того, чтобы можно было без проблем работать ночью.
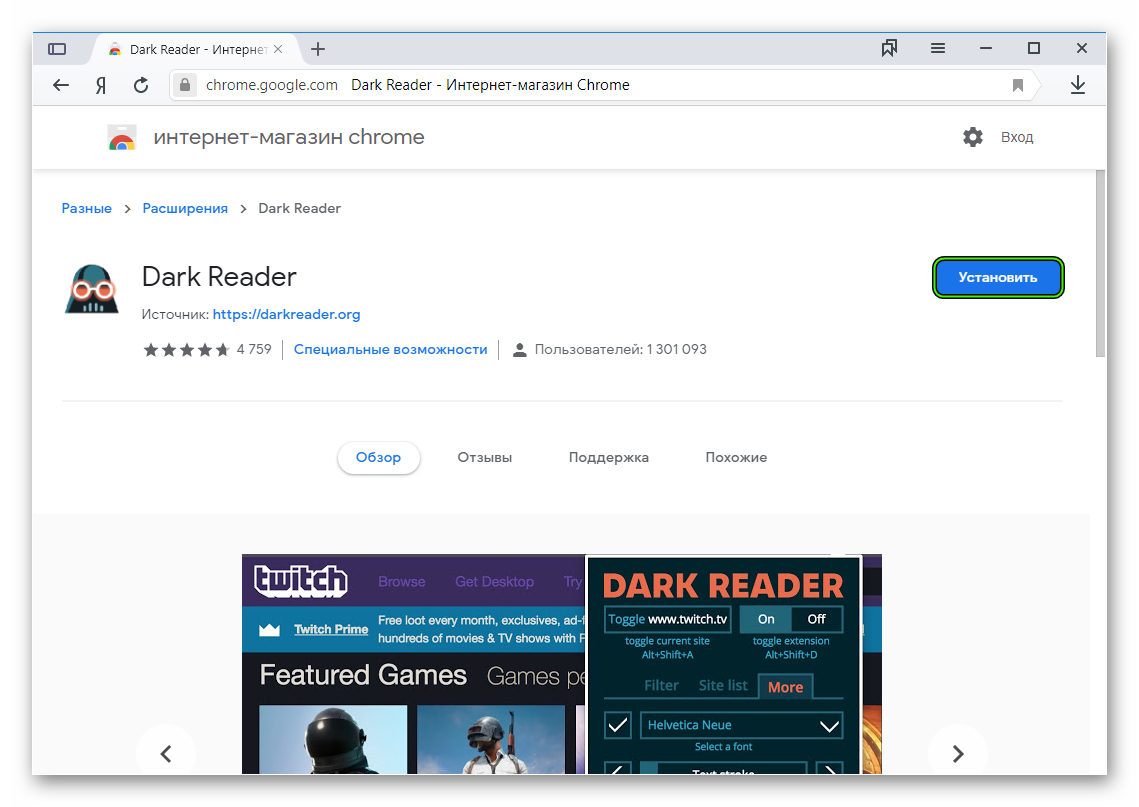
Dark Reader можно легко найти в интернет-магазине Гугл Хром. Он там точно имеется. Все, что нужно сделать для инсталляции – нажать на кнопку «Установить».
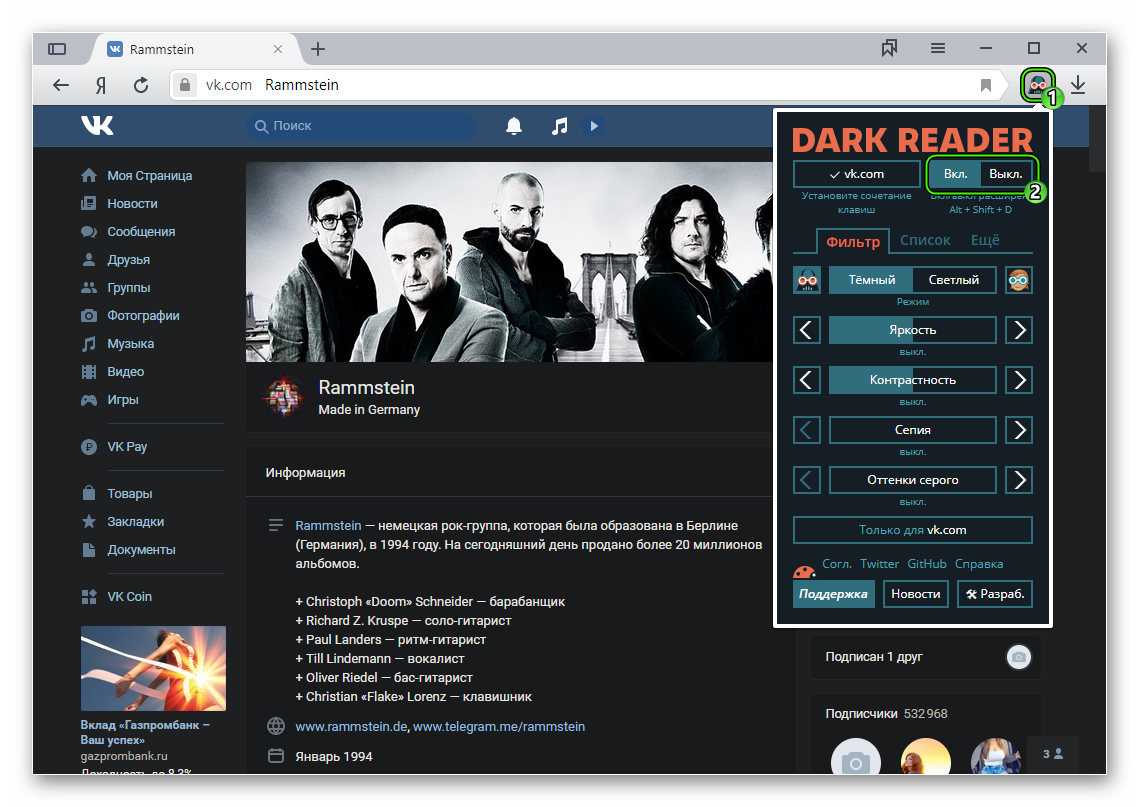
Для включения темной темы нужно нажать на эту иконку и просто передвинуть переключатель. Все сайты тут же сменят оформление на темное. В том числе и наша любимая социальная сеть. Правда, иногда оформление может получиться немного кривым.
Все сайты тут же сменят оформление на темное. В том числе и наша любимая социальная сеть. Правда, иногда оформление может получиться немного кривым.
Как при смешивании красок получить синий цвет и его оттенки
Синий является одним из основных цветов. Наряду с красным и желтым, он входит в список тонов, выработка которых в домашних условиях невозможна. Зато художники отлично знают, как получить синий цвет в его разнообразных оттенках – для этого нужно смешать классический колер с иными пигментами, что дает потрясающие результаты.
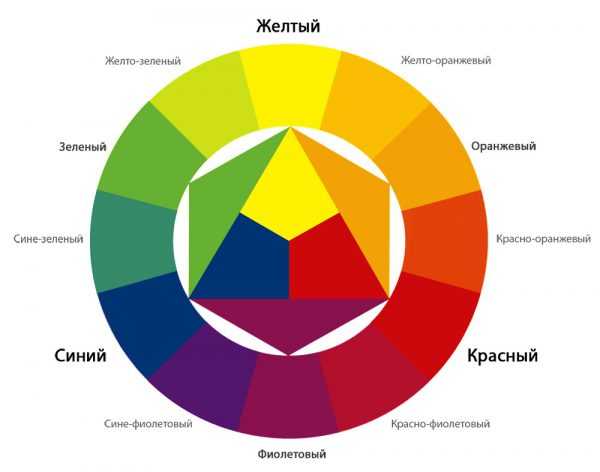
Традиционный цветовой круг
Специалисты называют синий, красный, желтый цвета «тремя китами» колористики и живописи. Именно на них держится широчайшая палитра полутонов второго и третьего порядков, их комбинируют между собой, тогда как создание при смешивании красок исключено.

Все важнейшие цвета входят в так называемый цветовой круг. Он представляет собой условную модель, разделенную на секторы. Последние размещены в порядке, близком к расположению в видимом световом спектре. Находящиеся рядом оттенки называют хроматическими, их можно смешать между собой с получением новой хроматической (цветной) краски.
Если же при смешивании красок брать противоположные тона, выйдет ахроматический цвет (сероватый). То есть чем дальше друг от друга цвета, тем вероятнее, что их смесь даст невыразительный, некрасивый тон.
Классический синий и его оттенки
Сделать синий цвет дома не получится, поэтому для создания разных его оттенков нужно приобрести готовую гуашь, акварель, акриловую краску или иной тип красителей (даже пластилин). Далее можно воспользоваться другими цветами из набора, ведь при их сочетании можно получать невероятные тона и полутона синевы. У художников есть особые таблицы с названиями оттенков и нужными пропорциями для красок, но на практике все равно приходится экспериментировать.
В обычных наборах гуашей синь представлена оттенком ультрамарин. Он очень яркий, в меру темный, имеет чуть фиолетовые нотки. Есть важное правило, которое надо запомнить: для осветления тона добавляют белый цвет, для затемнения – черный, для изменения отсвета краски – различные колеры.

Сине-зеленый
Делать оттенки синевы с зелеными отсветами просто. Эффект темно-зеленого тона дает введение в синь небольшого количества готовой зеленой краски. Если ее нет, можно поступить иным образом. Поскольку соединение синего и желтого дает зеленый колер, можно добавить к сини немного желтизны. Далее краску высветляют белилами, в результате получается оттенок третьего порядка, менее насыщенный.
Берлинская лазурь
Лазурный цвет тоже содержит зеленые оттенки. У художников есть рецепт его приготовления – нужно соединить 1 часть сини и столько же салатового или ярко-зеленого (травяного) оттенка. При необходимости, тон разбавляется белилами.

Сине-фиолетовый
Такой цвет считается очень богатым, мощным по энергетике, он готовится путем соединения сини с красной краской в одинаковых пропорциях. Но готовый фиолетовый надо заставить еще «посинеть», для чего по каплям добавляется синий колер до получения нужного тона. Обычно итоговое соотношение не превышает 2:1.
Королевская синь
Цвет royal представляет собой темный, холодный тон, близкий к классическому. Традиционный королевский синий входит в цветовую гамму HTML, применяемую в компьютерной графике. Также он является основным тоном чернил, краски для картриджей. Чтобы сделать такой цвет, в ультрамарин вводят каплю черного и еще меньше зеленого.
Сине-серый
Этот оттенок напоминает о пасмурном небе, а также о цвете воды в несолнечный день. В базовый синий надо добавить чуть коричневого, в итоге получится темный сине-серый тон. Его разбавляют белилами до нужной степени осветления. Есть еще один вариант создания серо-синего оттенка – соединить синь с оранжевым, в итоге получится сероватая масса с чуть синим отсветом.

Темно-синий
Синяя краска начинает темнеть от добавления небольшого объема черного колера. Соотношение должно быть не более 4:1. Создание такого оттенка требуется, если надо «успокаивать» цвет, когда изначально он является слишком ярким.
Голубой
Голубой цвет сделать несложно. Для этого синий любого тона разводят белилами 3:1 или более. Увеличение объема белой краски приводит к еще большему осветлению вплоть до небесно-голубого или пастельно-голубого. Чтобы добиться изготовления оригинального тона, можно развести белилами бирюзу.
Прочие оттенки
Тон веджвуд получают путем соединения порции синей, а также капли белой и черной краски. Для темно-бирюзового в синь добавляют по каплям желто-зеленый колер. Васильковый создается при смешивании фиолетового, синего, капельки коричневого и такого же количества черного красителя.

Синий в природе
В реальном мире синь воспринимается глазом в диапазоне 440-485 нм. Это – цифровое значение длины электромагнитной волны, которая имеет синий тон в общем спектре света. В природе можно увидеть до 180 оттенков синевы – ее тона просматриваются в цвете морей и океанов, неба, сумерек, лунного света, множества растений, насекомых.
Советы по смешиванию цветов
Для получения идеального колера надо следить, чтобы все ингредиенты были схожими по химическому составу. Иначе масса может расслоиться, в ней останутся непромешанные прожилки. Также важно применять качественные краски, ведь иные со временем начинают темнеть, сереть. Очень восприимчивы к переменам масляные красители – лучше вначале попробовать работу на малом участке и через пару дней оценить эффект. Художники отмечают: чем меньшее количество красок было соединено, тем качественнее будет результат, меньше риск выгорания и отслаивания готового декора.
Источник: pechistroy.ru
Код цвета логотипа во VK: как посмотреть


Интересное в вк
Автор Евгения А. На чтение 4 мин Просмотров 3.5к.
Отличительным знаком популярной платформы является цвет во «ВКонтакте», логотип которого может использоваться сторонними сайтами. Бело-синяя иконка сервиса имеет свой color-код, состоящий из цифр и букв системы HEX.
Для чего нужно знать код цвета логотипа во «ВК»
Лого во «ВКонтакте» – это опознавательный символ знаменитой в Рунете соцсети. Он часто располагается на сайтах в качестве вкладки авторизации или под статьями в форме кнопки «Поделиться».
Законченные варианты своих эмблем «ВК» выложил на личном официальном сайте. Это сделано для того, чтобы сторонние разработчики беспрепятственно могли использовать их для своих целей.
Что такое код цвета, и как его использовать
HEX – способ демонстрации цвета в шестнадцатеричной системе выражения. Здесь применяются только десятичные цифры (от 0 до 9) и буквы латинского алфавита (от A до F).
Для проектирования пользовательских веб-интерфейсов применяются 16 главных colors palettes.
К ним относятся:
- шестнадцатеричный color-код #RRGGBB;
- RR – красный;
- GG – зеленый;
- BB – синий.
Все части палитры располагаются в промежутке от 00 до FF. Регистр букв в системе не важен.
Синий цвет во «ВКонтакте» имеет код:
- HEX – #4680C2;
- CMYK – 74–44–0–0;
- RGB – 70–128–194;
- PMS – 660C / 285U.
В лого какой-либо компании представители приложения рекомендуют применять только белый, черный и один из оттенков голубого.
.jpg)
Где можно посмотреть код цвета
В 2018 г., в первый раз со времени обновления дизайна, разработчики платформы скорректировали и опубликовали новые варианты официальных логотипов холдинга на публичной странице приложения.
В архиве с эмблемами также можно найти специальный документ, содержащий полезные материалы. В них есть более подробные данные о цветах логотипов, разрешенных и запрещенных способах их использования и др.
Adobe Photoshop
Это один из популярных графических редакторов, имеющих большой и широкий набор функций. Он предназначен для работы с картинками и видео.
Также читайте: Методы скачивания видосов с ВКонтакте — с помощью плагина или загрузчика, используя расширения и другие способы
Платформа позволяет исправлять и ретушировать фотографии, видоизменять рисунки и снимки, накладывать фильтры и эффекты. Все эти функции помогут легко улучшить изображение.
В сервисе имеются инструменты, в функции которых входит определение цвета в любой произвольной точке нужного снимка.
Результат подсчета выводится как в численном виде, так и в формате главного окраса для всех инструментов рисования. Также предусмотрена опция обратной операции: после внесения числа цветового оттенка он будет определен как текущая палитра для работы.
.jpg)
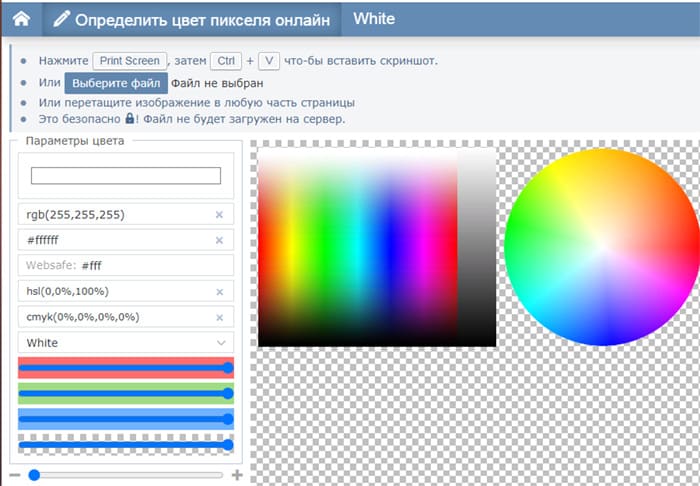
Онлайн-сервисы определения цвета
Это бесплатные инструменты, с помощью которых можно узнать color-код пикселя на изображении.
Топ-3 сайтов с данной функцией:
- imagecolorpicker.online;
- inettools.net;
- sanstv.ru.
Генератор цветовых схем Color.Hailpixel удобно использовать как мобильное приложение на iOS, а для Android стоит выбирать платформу Pigments: Color Scheme Creator.

Через код страницы
Определить color-код можно через браузер. Удобнее всего узнать это с помощью Mozilla Firefox или Google Chrome. Здесь для идентификации цвета искомого компонента страницы следует кликнуть правой клавишей мыши по тому месту, для которого нужно задать палитру.
Далее в открывшейся вкладке выбрать строку «Исследовать элемент». На дисплей выйдет окно инспектора, в котором можно увидеть код страницы, а также CSS-свойства, заданные для каждого субъекта.
Иконка одного из цветов называется = cvet6=. Для верного определения шифра стоит нажать на картинку пипетки, перевести курсор на тот элемент, чью палитру надо определить, и щелкнуть левой клавишей мыши. В конце скопировать полученную величину и вставить ее в CSS-файл.
Обзор
Источник: vsociale.com