Приветствую всех поклонников самого популярного онлайн-шутера. Сегодня мы поговорим о том, как сделать прицел-точку в КСС. Причина простая – стандартный прицел, который предусмотрен разработчиками игры, не отвечает требованиям профессиональных геймеров по точности и удобство. Поэтому даже начинающие игроки, которые хотят достичь каких-то высот в КСС, ищут варианты адаптировать «мушку» под свои цели.
Несмотря на то, что в сети сотни игроков ежедневно ищут ответ на этот вопрос, нам не удалось найти исчерпывающего алгоритма, поэтому мы решили поделиться своим опытом с вами, чтобы сэкономить ваше время. По правде говоря, существует куча вариантов, как сделать точечный прицел в CSS. Мы расскажем алгоритм действий отдельно для классического КСС версии 34, а также для CSS v90 и более новых версий. Ну что ж, приступим!
Если вводить число больше 20000, то прицел будет ещё меньше. Выберите оптимальный размер прицела под ваш монитор и наслаждайтесь игрой с точечным прицелом.
Помните о том, что профессиональные геймеры всегда используют именно точку, чтобы максимизировать точность стрельбы в игре. Это особенно заметно на длинных расстояниях, когда отклонение на долю миллиметра может оказаться решающим.
Как сделать репост в ВК (ВКонтакте)?
Как сделать точечный прицел в CSS v34?
Пожалуй, наиболее простой метод изменить прицел, установленный по умолчанию, и превратить его в точку – уменьшить размер настолько, чтобы он выглядел как точка. Прицел будет выглядеть так, как показано на картинке ниже. Для того чтобы уменьшить прицел, следуйте алгоритму:
- Во время игры откройте меню, нажав на клавишу Ё(~), которая находится прямо под Esc;
- 2. В появившейся строке введите команду: cl_crosshairscale 20000.
Метод №2: Установка ЛП
Этот вариант также имеет право на жизнь. Для этого нужно закачать лазерный прицел (ЛП) КСС, который заменит прибор ночного видения (ПНВ). Таким образом, вы сможете повысить точность выстрелов, а сама «мушка» будет выглядеть оригинально. Красный цвет, к тому же, способствует максимальной концентрации, поэтому мы рекомендуем именно этот вариант для КСС v34.
Алгоритм инсталляции ЛП достаточно прост:
- Скачайте ЛП для CSS v34 по этой ссылке;
- Из скачанного RAR-файла переместите директорию materials в cstrike на вашем компьютере.
- Зайдите на сервер, купите ПНВ и нажмите N.
Вот и всё – задача решена. Наслаждайтесь игрой с ЛП – это реально круто! Красный прицел контрастно выделяется на фоне цели, что существенно улучшает результативность игры. Не верите? Протестируйте на личном опыте.
Как настроить прицел-точку в CSS v90?
Самый просто и эффективный вариант сжать прицел до точки – изменить настройки в CSS. В последних версиях игры предусмотрены достаточно гибкие настройки, которые дают возможность полностью адаптировать игровой интерфейс под свои нужды. Изменить размер прицела можно либо через игровые настройки, либо через консоль.
Чтобы сделать все нужные нам изменения через настройки игры, необходимо войти в Настройки > Сетевой режим, после чего настроить прицел, перемещая ползунок, отвечающий за размер (на английском называется Size). В консоли сменить настройки также несложно. Для этого нажмите Ё(~) и введите нижеприведенные строки:
Как сделать репост записи в ВКонтакте с телефона?
- cl_crosshairsize 0
- cl_crosshairdot 1
- cl_crosshairthickness 3
Как и в версии CSS v34 в новых версиях игрового продукта можно также заменить стандартный прицел на лазерный. Для этого скачайте и установите прицел, после чего зайдите в игру, купите ПНВ и нажмите N. На экране должна появиться красная точка ЛП, с помощью которого делать хедшоты будет ещё проще.
Вся информация предоставлена в ознакомительных целях. Копирование запрещено.
Источник: your-cs.com
Как убрать точки у чисел списка?
В нумерованном списке номер каждого пункта выводится с точкой. При этом как-то изменить вид числа, к примеру, убрать точку или поставить скобку, напрямую нельзя. Поэтому вообще убираем исходную нумерацию и выводим свою с помощью псевдоэлемента ::before и свойства content. Чтобы нумерация работала и увеличивалась с каждым пунктом, нужно добавить свойство counter-reset с произвольным именем счётчика для его инициализации и counter-increment для приращения счётчика. Необходимый набор свойств для создания собственной нумерации списка приведён ниже.
Поскольку мы сами выводим число, то можем легко его стилизовать, изменив цвет, сделав жирным, курсивным и др. В примере 1 показан вывод и оформление нумерации.
Пример 1. Собственная нумерация
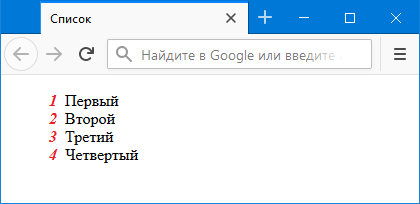
Результат данного примера показан на рис. 1.

Рис. 1. Вид собственной нумерации списка
См. также
- counter-increment
- counter-reset
Источник: webref.ru
Как сделать точку вконтакте

WordPress 6 с Нуля до Гуру
Этот курс научит Вас созданию самых разных сайтов на самой популярной в мире CMS — WordPress. Вы увидите установку и настройку локального сервера, разбор каждой настройки, каждой кнопки и каждого пункта меню в панели WordPress.
Также Вы получите и всю практику, поскольку прямо в курсе с нуля создаётся полноценный Интернет-магазин, который затем публикуется в Интернете. И всё это прямо на Ваших глазах.
Помимо уроков к курсу идут упражнения для закрепления материала.
И, наконец, к курсу идёт ценнейший Бонус по тому, как используя ChatGPT и создавая контент для сайта, можно выйти на пассивный доход. Вы наглядно увидите, как зарегистрироваться в ChatGPT (в том числе, и если Вы из России), как правильно выбрать тему для сайта, как правильно генерировать статьи для него(чтобы они индексировались поисковыми системами) и как правильно монетизировать трафик на сайте.
Уроки и статьи
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
![]()
Подписаться

Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
![]()
Подписаться

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
![]()
Мой аккаунт Моя группа
Источник: myrusakov.ru