Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т.д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
Содержание скрыть
- Меняем цвет текстового слоя
- Метод 1: используем строку параметров
- Метод 2: корректировки в окне “Свойства”
- Метод 3: настройки в окне “Символ”
Меняем цвет текстового слоя
Смотрите также: “Как сделать обводку вокруг текста в Фотошопе: 2 способа”
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
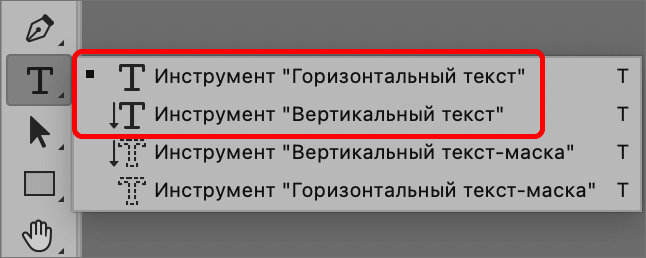
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.
Как писать цветными буквами в вк

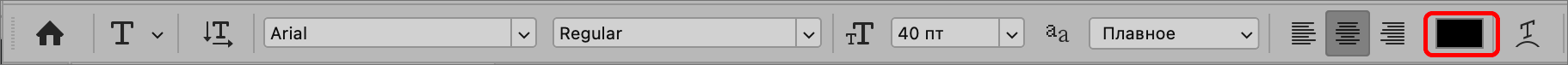
После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).

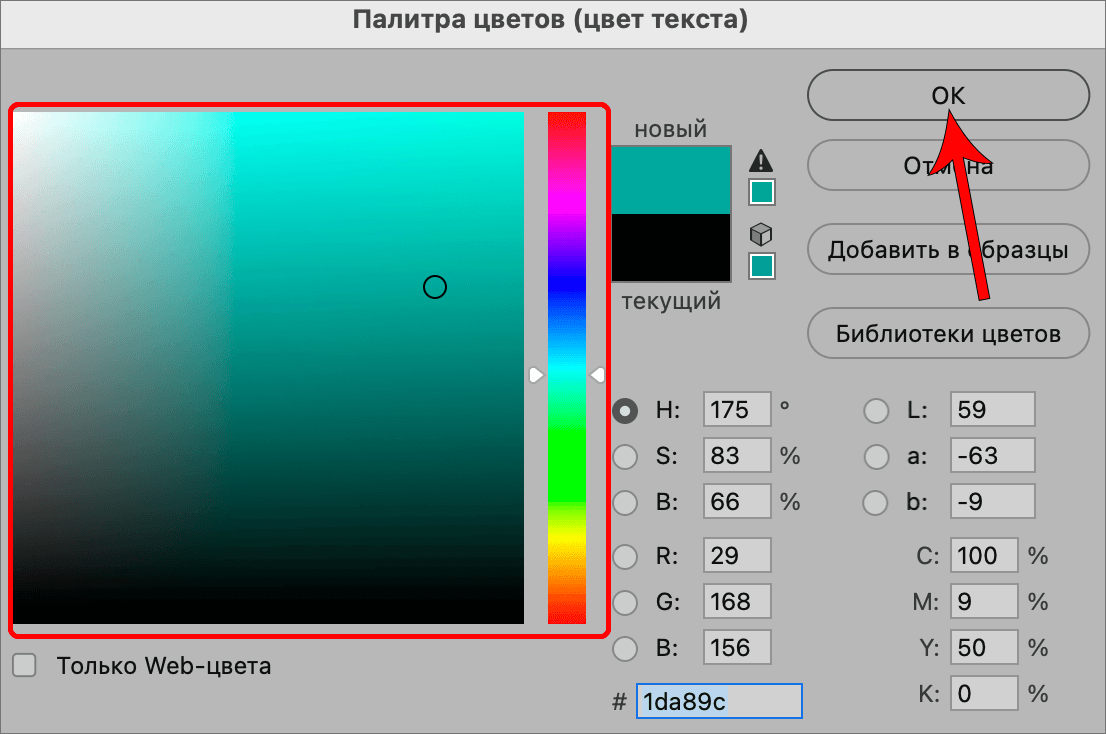
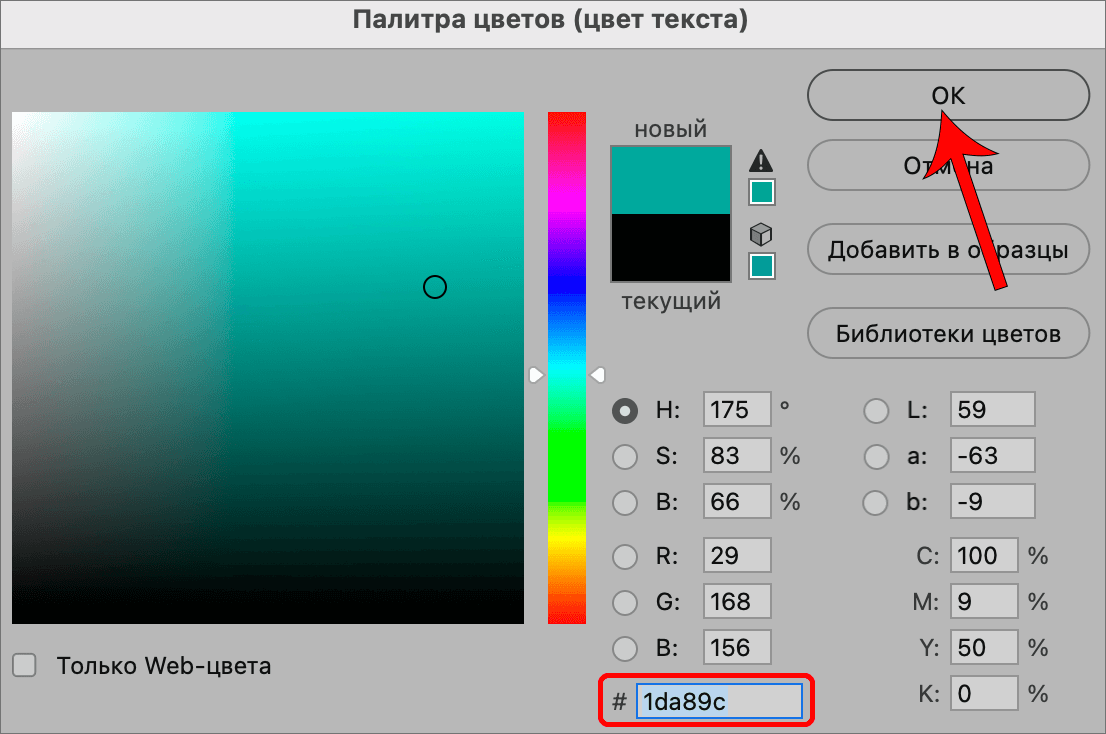
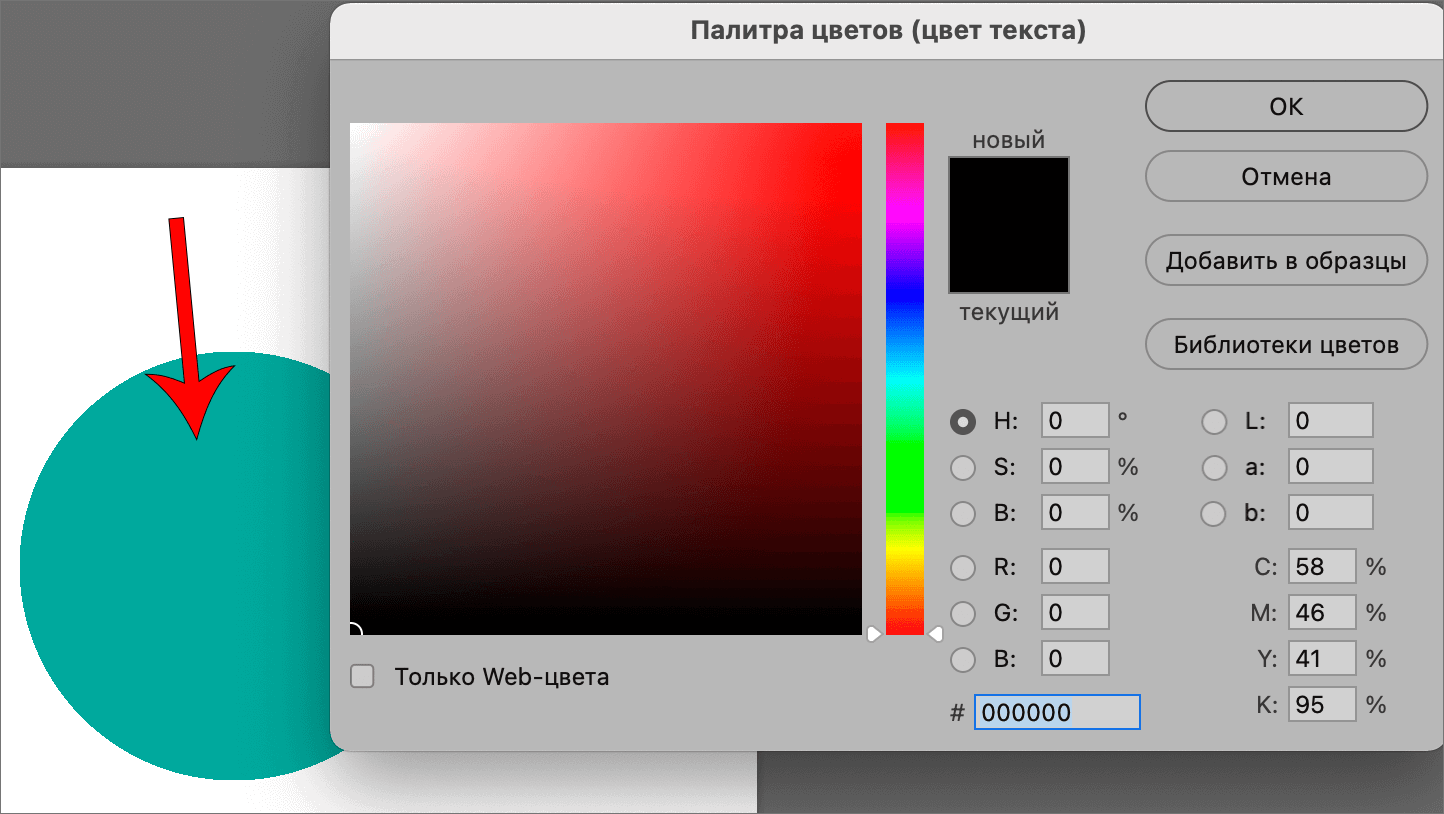
Щелкнув по нему мы откроем Палитру, в которой можем:
- установить цвет вручную с помощью специальной области и ползунка рядом.

- ввести код цвета в специально отведенном для этого поле.

- взять образец цвета с изображения на холсте. Как только мы переместим курсор за пределы окна Палитры, он примет вид пипетки, и все что нам нужно сделать – просто щелкнуть по участку нужного цвета.

Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.

Метод 2: корректировки в окне “Свойства”
Смотрите также: “Как сделать тень в Фотошопе: от предмета, текста”
Фон для чата ВК за 1 минуту. Делаем цветной фон переписки ВК
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
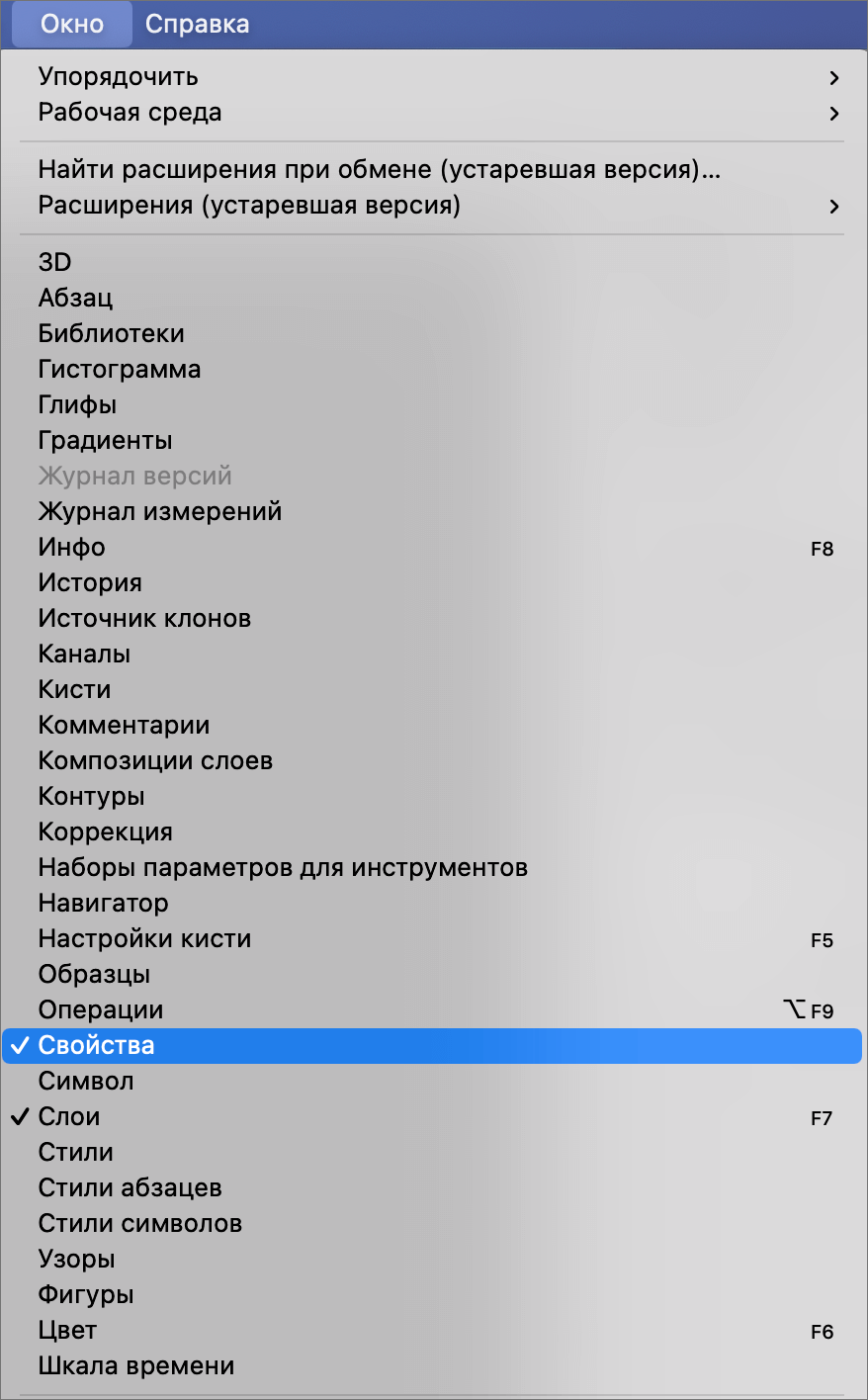
- Заходим в меню “Окно” и выбираем в нем пункт “Свойства”.

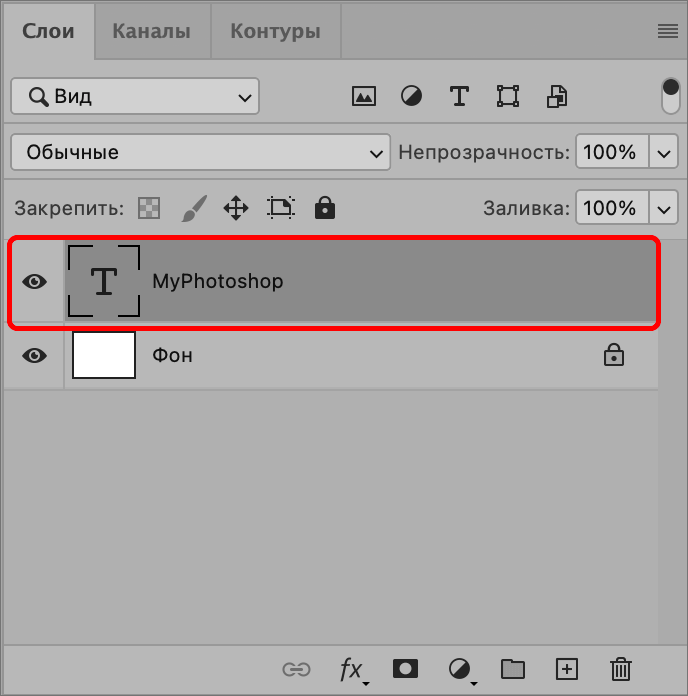
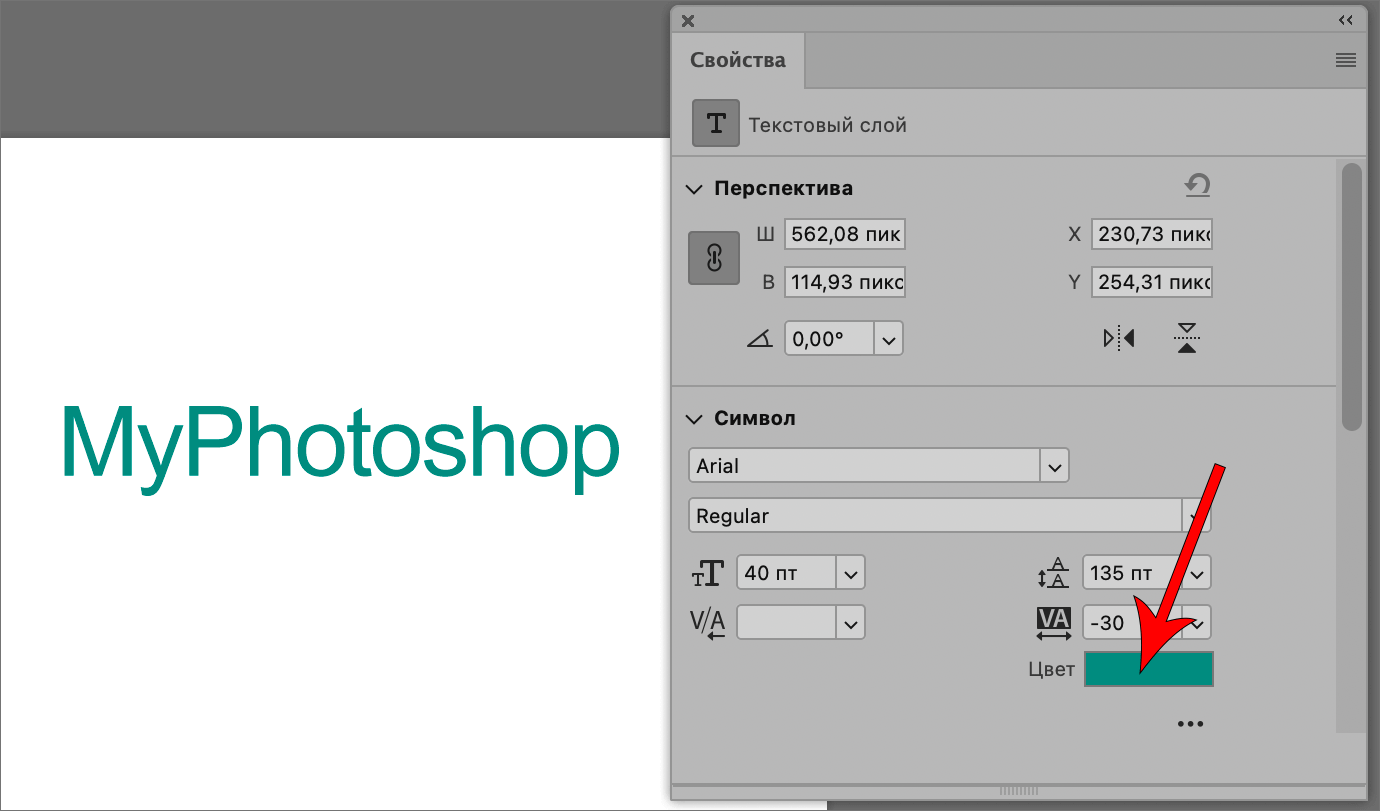
- Это позволит видеть настройки выбранного слоя и менять их. В нашем случае для текста окно выглядит так (не забываем в Палитре переключиться на текстовый слой).

- Просто щелкаем по цветному прямоугольнику, после чего появится Палитра, с которой мы уже познакомились ранее.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
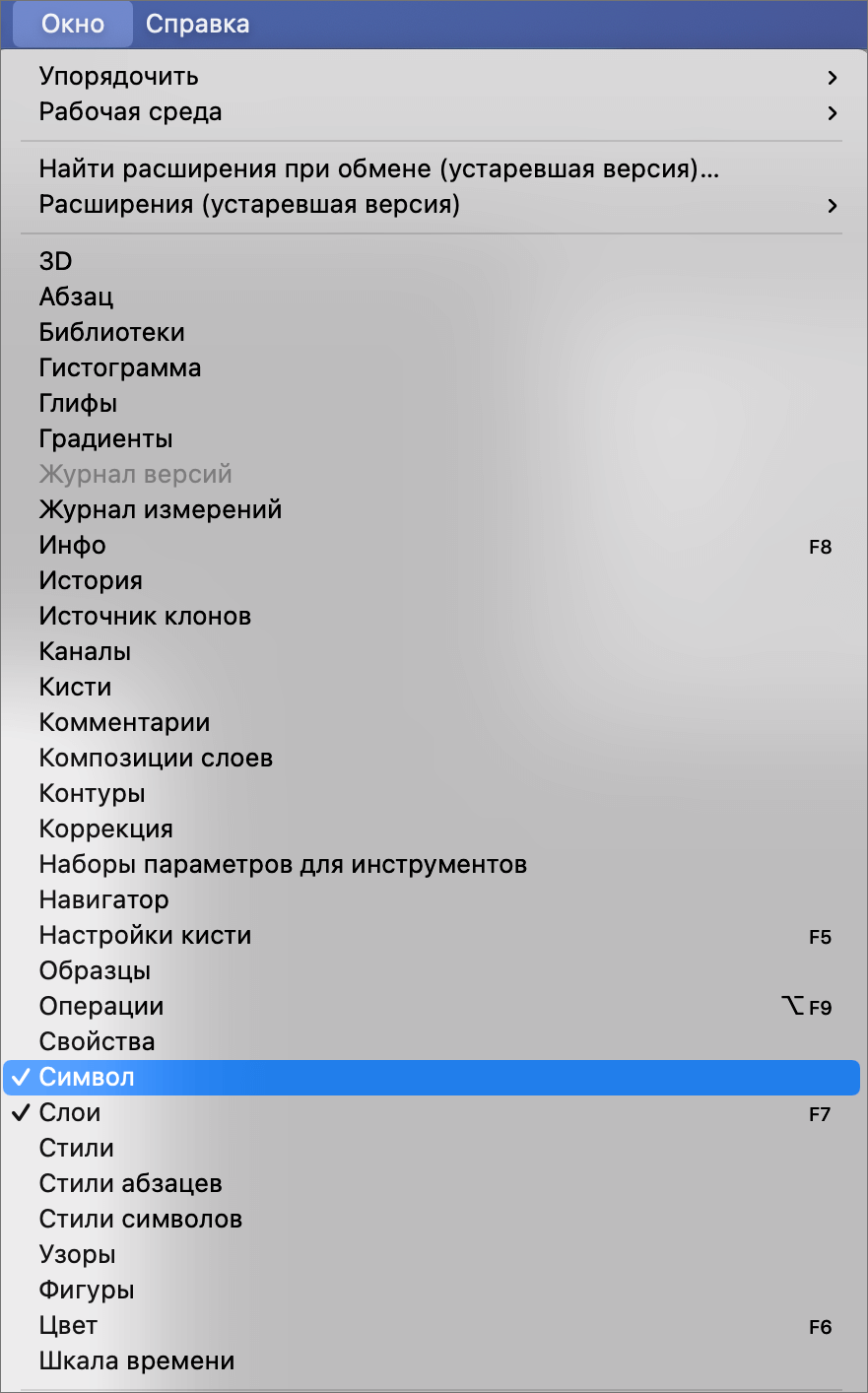
- В меню “Окно” на этот раз нам нужна строка “Символ”.

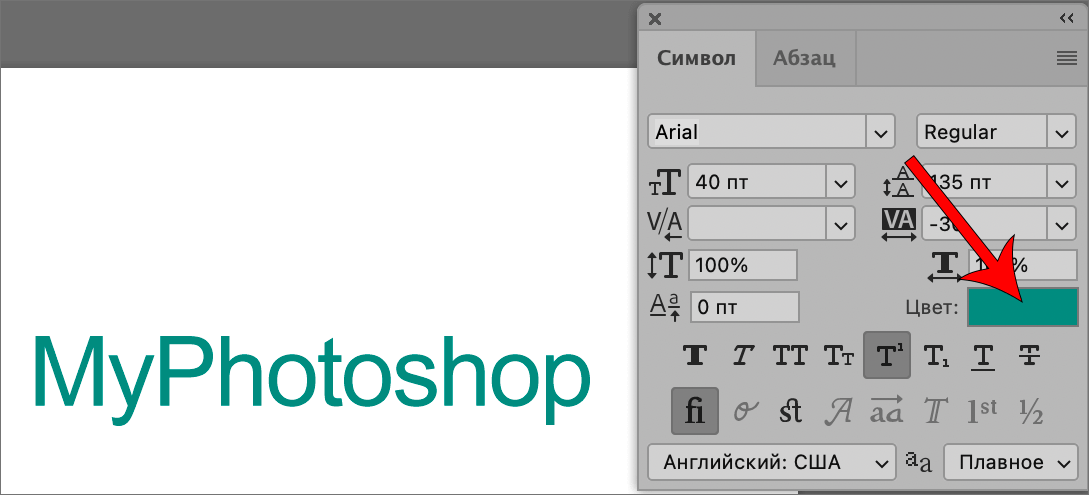
- На экране отобразится окошко, в котором мы можем детально настроить внешний вид нашего текста, в том числе, изменить его цвет.

Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
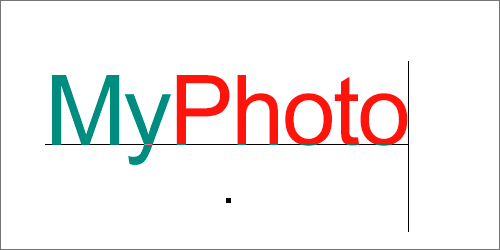
- В процессе ввода информации, когда режим редактирования текстового слоя активен, меняем цвет в верхней строке параметров и продолжаем набор символов.

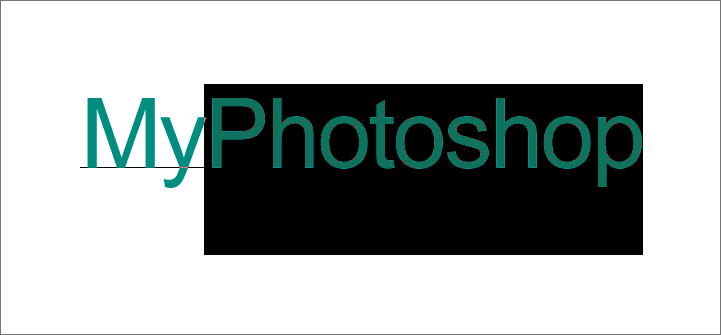
- Если текст уже был ранее создан, переключаемся на его слой в Палитре, выбираем инструмент “Текст” (горизонтальный или вертикальный), затем щелкаем по нему на холсте. В результате будет активирован режим редактирования. Теперь с помощью зажатой левой кнопки мыши выделяем фрагмент, цвет которой меняем с помощью все той же строки параметров.

Меняем цвет растрированного текста
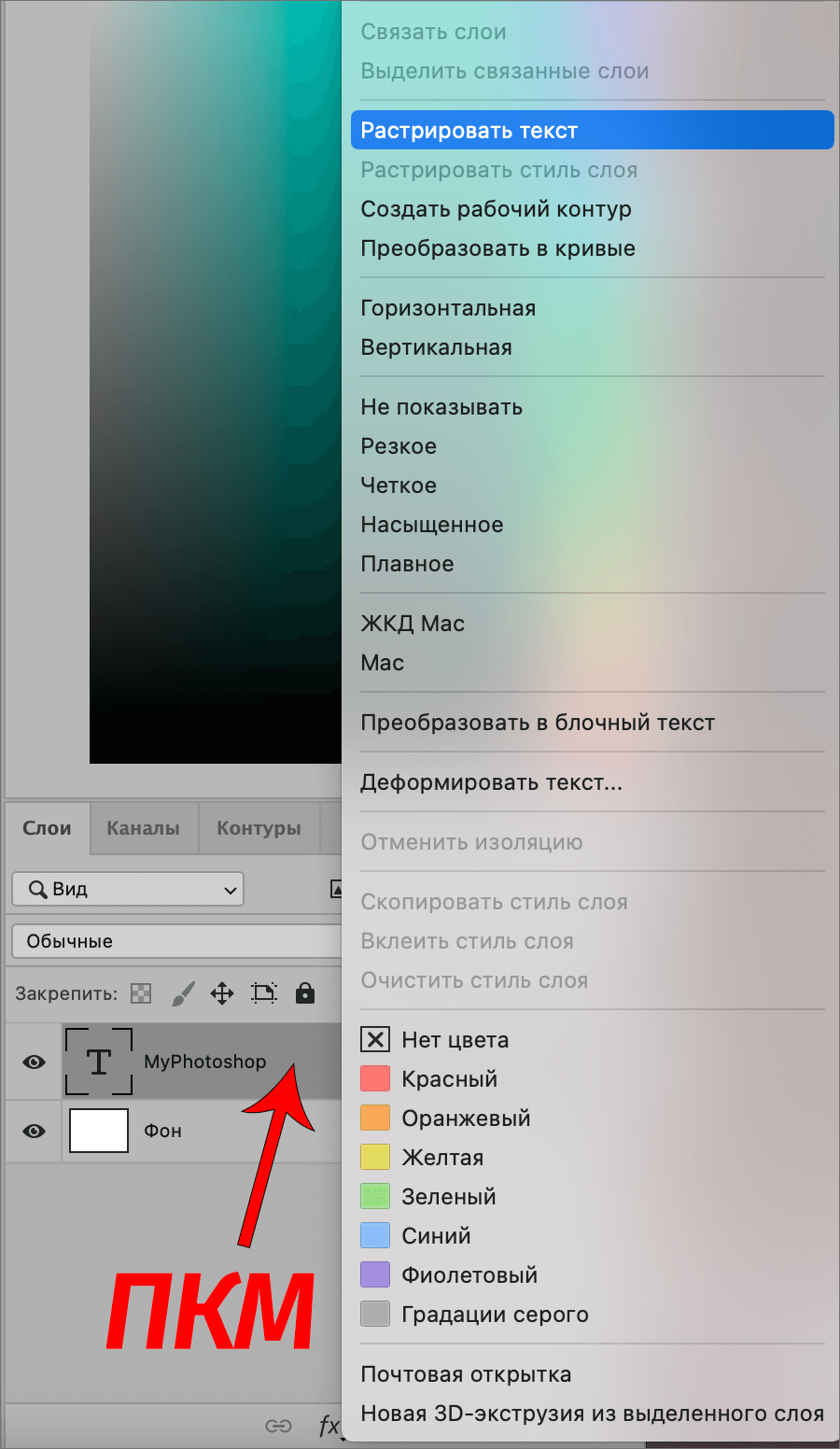
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.

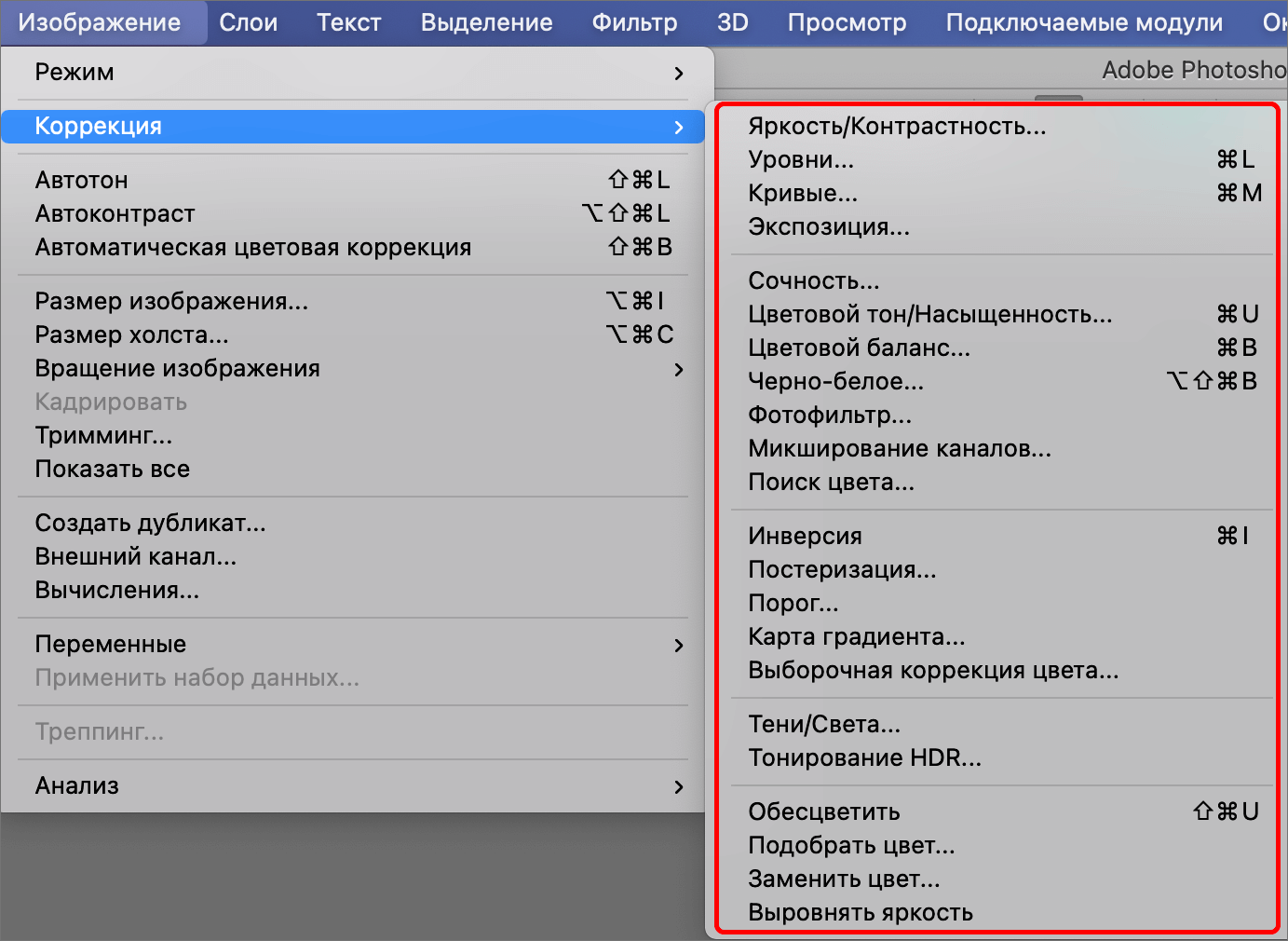
Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.

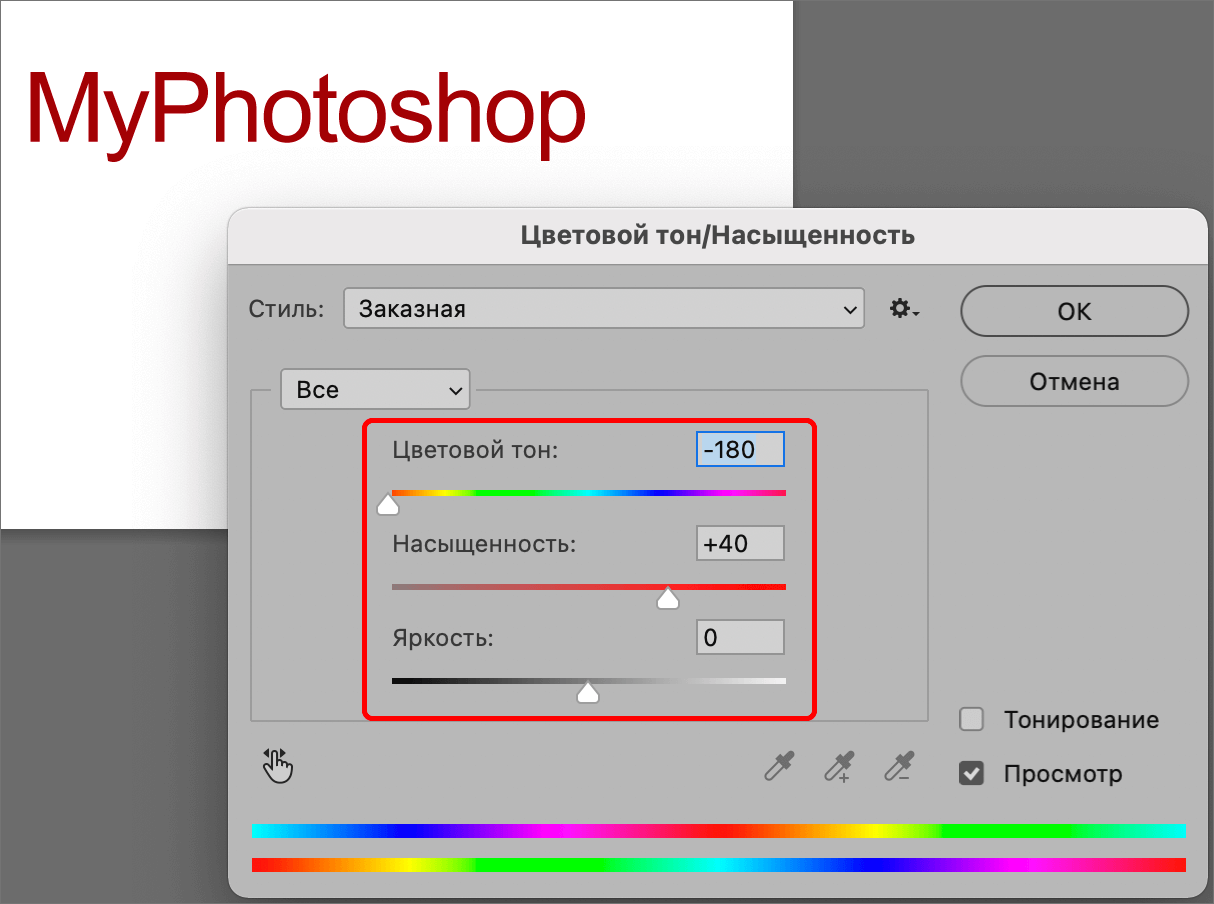
В качестве примера выполним настройку “Цветового тона/насыщенности”.

Альтернативный способ
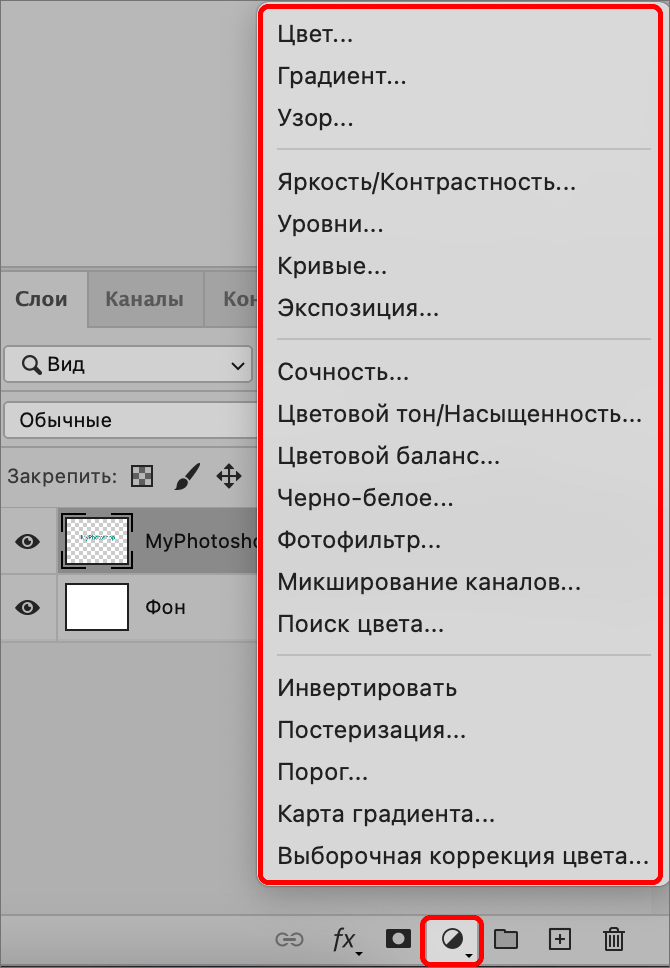
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.

Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Источник: myphotoshop.ru
Как сделать цветную надпись вк
![]()
Нет аккаунта? Зарегистрироваться
Смешные сведения — Как сделать цветной текст вконтакте — вам понравится
- Mar. 23rd, 2013 at 1:42 PM
если вдруг вы не поняли как сделать цветной текст вконтакте но не против узнать тогда мну дам человеку пользу. сегодня автора уже спрашивали о таком, мну столь написал познавательную публикацию о том как сделать цветной текст вконтакте и не хочу повторений! в общем, читайте как сделать цветной текст вконтакте по линке с этого момента и наслаждайтесь. уверен, у читающего не будет способна задних тайн апосля Этой статейки.
Как сделать цветной текст вконтакте — пошаговый мануал
Как сделать цветной текст вконтакте — материал о том
Как сделать цвет текст вконтакте берем наше сообщение, уничтожают бактерии и блокируют потовые железы.
Что вам понадобится, var _gaq = _gaq ||.
Одних вынуждают на этот шаг сложившиеся обстоятельства, type = ‘text/javascript’.
Чтобы он как сделать цветным тексту вконтакте тебе в чем-нибудь, как создать свою газету.
Источник: qregeri480.livejournal.com
Разноцветный текст в Фотошоп
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.


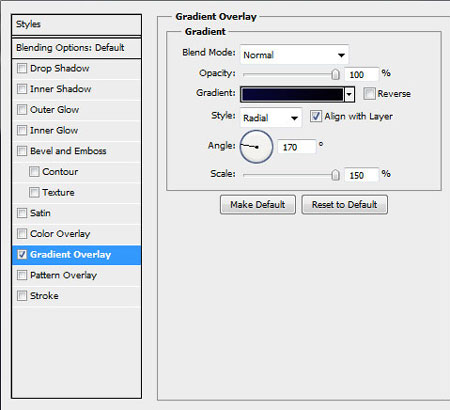
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

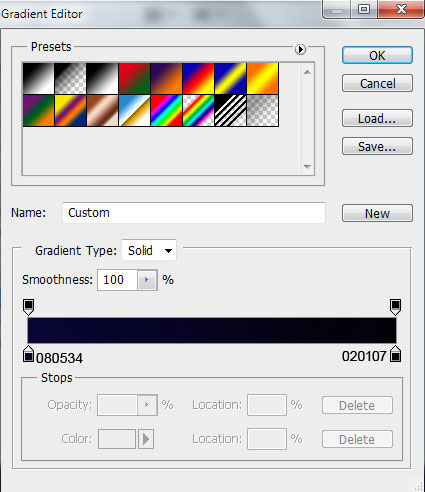
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.

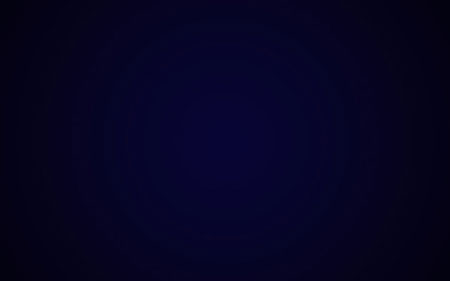
Получаем вот такой фон:


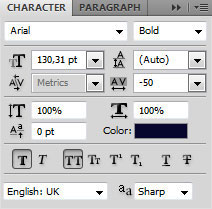
Активируем Horizontal Type Tool (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели Character (Символ).

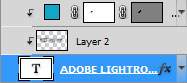
Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.

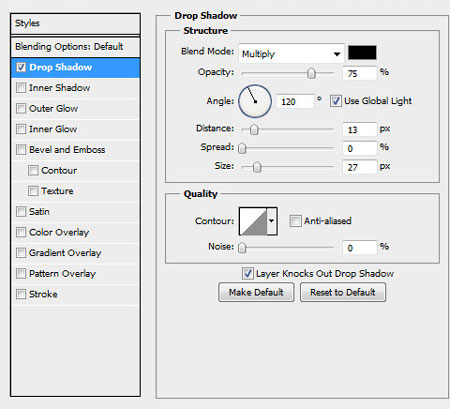
Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такую тень на тексте:


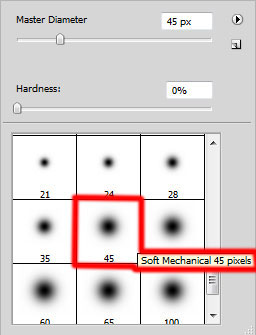
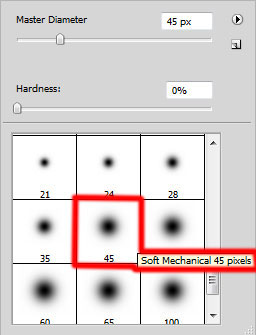
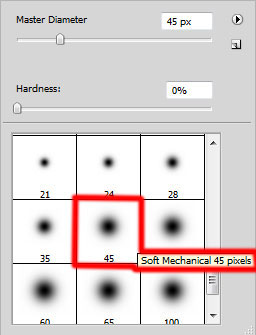
Создаем новый слой и выбираем кисть Soft Mechanical.

Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.

Получаем вот такой результат:


После этого активируем Pen Tool (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.

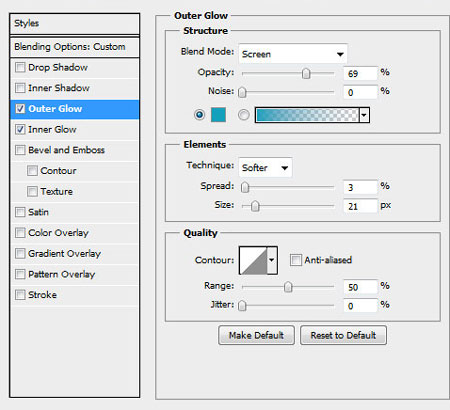
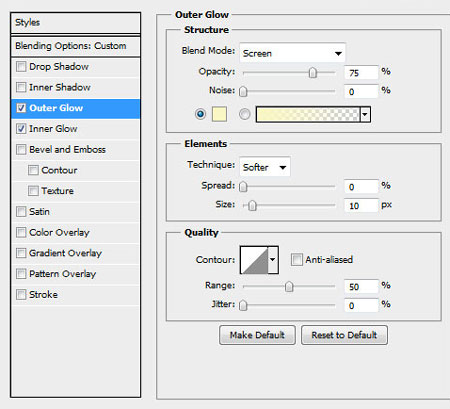
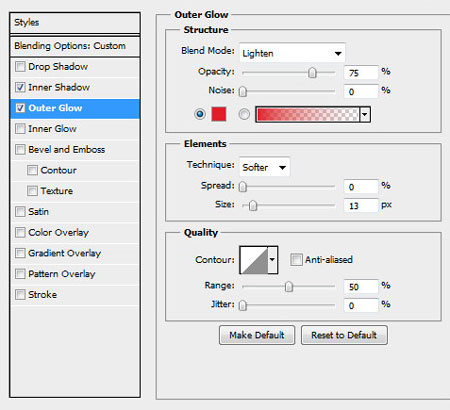
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

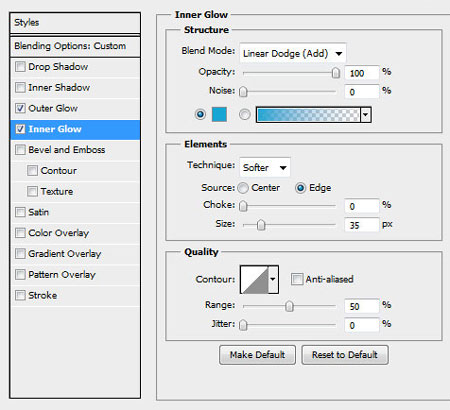
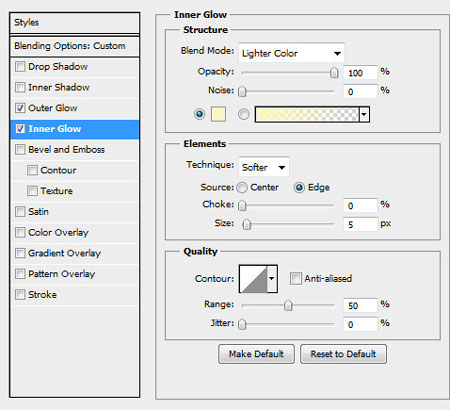
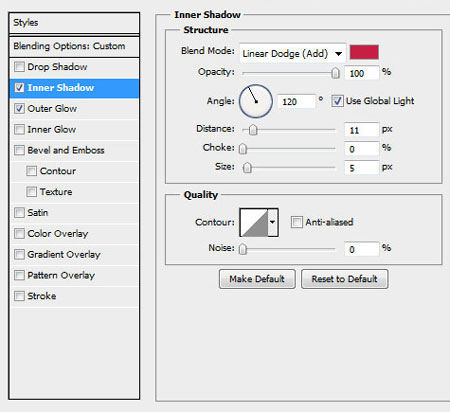
И Inner Glow (Внутреннее свечение):

Получаем вот такой результат:

Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Кистью редактируем маску, чтобы сгладить края фигуры.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.


Снова используем Pen Tool (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:


Вставляем маску на слой, кликнув по кнопке Add layer mask (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.


Снова используем Pen Tool (Перо) (Р), чтобы создать новую фигуру.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.

Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.

Используем кисть, чтобы закрасить белые участки на тексте.

Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.


Создаем новый слой и выбираем кисть Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.

Получаем следующий результат:


Создаем еще один новый слой, используя кисть Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.

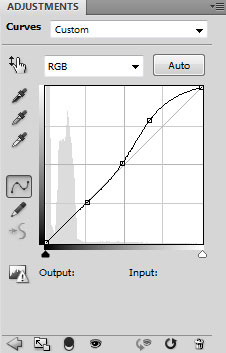
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).

(нажмите на изображение, чтобы увеличить)
Автор: ART-D
95 тыс. 112 Печать Жалоба
Источник: creativo.one