
- ФОТОРЕДАКТОР
- ГЛАВНАЯ
- ТЕКСТ СИМВОЛАМИ
- КРАСИВЫЕ ШРИФТЫ С АНИМАЦИЕЙ
- ГЕНЕРАТОР GIF ТЕКСТА
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
Источник: textdrom.com
ТИПЫ ИГРОКОВ В ТЕНИ ПИКА
Изучаем CSS: тень блока
Желание повысить видимость текста или блока, сделать его более красочным подталкивает нас к всевозможным приемам таким, как, например, тени CSS . И если в Photoshop это делается очень быстро и элементарно, то в CSS придется немного потрудиться. А теперь обо всем по порядку.
Как сделать тень в CSS – коротко о главном
Если вы зададите поисковику запрос « как сделать тень в CSS », то в абсолютном большинстве случаев в выдаче вы найдете ссылку на CSS3 . С его приходом эти и другие дизайнерские эффекты создавать стало гораздо проще.
Как сделать тень в CSS — два варианта реализации
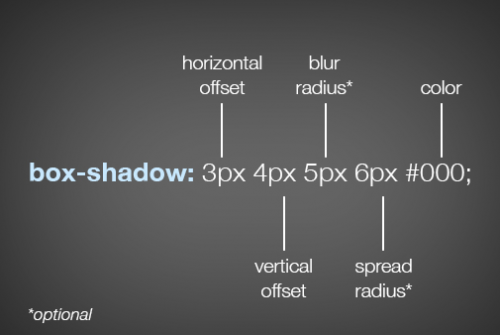
- Тени блока в CSS — box-shadow . Это свойство состоит из нескольких параметров:

Vertical offset и horizontal offset — это вертикальное и горизонтальное смещение. С помощью этих параметров мы задаем направление, в котором объект будет отбрасывать тень:

Чтобы сделать жесткую CSS тень, установите степень размытия 0 или вообще не задавайте это значение. Если требуется задать несколько свойств блока, укажите их через запятую.
- Тени текста в CSS — text-shadow
Свойство text-shadow поддерживают все популярные браузеры ( Google Chrome, Firefox, Opera, Safari ). Text-shadow имеет четыре параметра:
- Смещение по горизонтали ( положительное – вправо, отрицательное – влево );
- Смещение по вертикали ( положительное — вниз, отрицательное – вверх );
- Радиус размытия;
- Цвет тени.
По синтаксису text-shadow во многом напоминает box-shadow:
Бой с Тенью в ВК — Мои Воспоминания…..

При этом spread-shadow отсутствует. Вот так это может выглядеть на примере:

Базовая тень в CSS
Создадим css файл и укажем в нем следующее:
body < background: #ccc; margin: 0;>div < background-color: #fff; width: 400px; height: 200px; padding: 15px; margin: 15px; float: left;>.shadow < box-shadow: 5px 5px rgba(150,150,150,0.5);> Basic Shadow
Смещать тень можно изменяя значение 5px , а задавать тот или иной цвет, применяя rgba . В таком случае у нас получается вот такая тень:

Размытая тень
CSS будет вот такой:
body < margin: 0; padding: 0; background: #ccc;>.shadow < margin: 30px; background: #fff; width: 494px; height: 294px; border-radius: 3px; box-shadow: 0 10px 2px -10px rgba(0,0,0,0.3); font: 15px «Sans-Serif», «Times New Roman»; padding: 3px;> Blurred Spread Shadow Some text.
Получаем вот такую тень, которая хорошо будет смотреться под слайдерами:

Двойная тень текста CSS
Синтаксис
shadow-text-double
В одном элементе можно использовать несколько теней. Для этого необходимо прописать параметры обеих теней после двоеточия, разделив их запятой:

Тень по бокам блока в CSS
.boxShadow2

Внутренняя тень CSS
Чтобы « развернуть » тень объекта внутрь, достаточно добавить в CSS inset :

Внутренняя тень блока в CSS — inset в box-shadow
Чтобы « перевернуть » тень внутрь объекта, необходимо добавить inset в CSS :

Если вы сумели разобраться с основным синтаксисом свойства box-shadow , то сделать внутреннюю тень CSS вам не составит труда. Единственный нюанс — можно дополнительно указать цвет в формате RGBA :

Альфа-значение будет отвечать за прозрачность тени:

Внутренняя тень текста CSS: inset в text-shadow
Для создания внутренней тени текста, недостаточно просто добавить inset в код:

Сначала можно применить к h1 светлую тень и темный фон:
У вас получится:

Тень блока div в CSS
Создает тень div CSS :
.boxShadow

Тень внизу блока в CSS
.boxShadow1

Тень картинки в CSS
Добавить тень к изображению несколько сложнее, чем к обычному div . Например, изначально картинка выглядит так:
Можно добавить тень картинки CSS следующим образом:
box-shadow: inset 0px 0px 10px rgba(0,0,0,0.5);
Однако ее плохо видно:

Решить эту проблему можно, обернув изображение в div :
div < height: 200px; width: 400px; box-shadow: inset 0px 0px 10px rgba(0,0,0,0.9);>img

Далее следует установить изображение фоном нужного блока:

Тень шрифта в CSS
Тень шрифта с множеством оттенков:


Тень внутри блока в CSS
Добиться эффекта появления тени внутри блока, можно прописав:
body h2 p .bsh-wrap .bsh-shad .bsh-shad:after .bsh-inner
Можно добавить тень с одной или нескольких сторон блока:
boxShadow3

.boxShadow4

Тень вокруг блока в CSS
.boxShadow8

Тень внизу блока в CSS
.boxShadow1

Кроме того, можно поместить тень внизу блока и поменять ее цвет и степень размытия.
Генераторы CSS-теней – эффективные решения
Для упрощения создания нужных эффектов существуют специальные CSS3 -генераторы. Вот самые удобные и функциональные из них:
CSS3 Generator
С помощью CSS3 Generator можно создать до десяти разных эффектов, таких как, например, закругленные углы, плавный переход, тень блока CSS . Генератор очень прост и удобен в использовании:
CSS Gradient generator
В этом генераторе собраны все инструменты для создания идеального CSS -градиента:
CSS button generator
Это один из самых продвинутых CSS -генераторов. Установите параметры, скопируете сгенерированный код и готово!
CSS3Gen
Хороший генератор тени CSS , позволяющий создавать полезные фрагменты и с легкостью переносить их в свой проект. Этот CSS3 -генератор позаботится обо всех префиксах для популярных браузеров:
CSS3 Please
Отличный вариант для тестирования CSS3 -кода: с помощью редактора вносите изменения в CSS -стили, и блок мгновенно изменится, а вы сможете увидеть результат:
Источник: www.internet-technologies.ru
Как создать тени на CSS: свойство box-shadow
CSS-свойство box-shadow добавляет тень вокруг элемента — внутри или снаружи. В зависимости от того, какую тень вы создадите, элемент будет казаться объёмным или глубоким:

Для чего использовать box-shadow
Чтобы выделить интерактивные элементы. Например, если у вас на сайте есть кнопки или ссылки, можете добавлять им тень при наведении мыши.
Чтобы показать важное на странице. Тень подчеркнёт элементы, на которые посетители сайта должны обратить внимание.
Чтобы сделать сайт интереснее. Вы можете использовать свойство в декоративных целях, чтобы сделать какие-то элементы сайта более эффектными и яркими.
Используйте тени с умом, не злоупотребляйте ими.
Синтаксис box-shadow и примеры создания теней
Тени добавляются так:
селектор элемента
Смещение и размытие задаётся в пикселях, цвет указывается в формате RGBA. Например, здесь мы добавляем тень со смещением в два пикселя по горизонтали и вертикали, размытием четыре пикселя и полупрозрачным чёрным цветом:
button
Получается такая кнопка:

По умолчанию тень находится справа и снизу, но такое поведение легко исправить — например, разместить её слева и сверху. Для этого нужно задать смещению отрицательные значения:
button
Кнопка станет такой:

Внутренние тени
Внутренняя тень создаёт эффект глубины в элементе. Чтобы её добавить, нужно перед остальными значениями box-shadow написать параметр inset :
button

Сложные тени
Для таких эффектов нужно скомбинировать несколько теней с разными параметрами — это делается через запятую:
button < box-shadow: 0 2px 4px rgba(235, 238, 23, 0.3), /* Жёлтый цвет */ 0 6px 10px rgba(0, 0, 0, 0.1); /* Зелёный цвет */ >