Как создать виджет сообщества VK?
Недавно захотелось сделать свой виджет для сообщества, который бы сообщал небольшую статистику. В документации VK все описано достаточно сложно, без примеров, нежели как описали это для тех же ботов. Разобраться самостоятельно не удалось.
Поиск в интернете особо не дал результатов. Я нашел только одно решение, но почему-то это меня не спасло. Я сделал всё, как описано в ответе, но при клике на любую из двух кнопок, абсолютно ничего не происходит. Конечно же делаю это после добавления в iframe через само приложение. Страница запускается, но вот действия не происходят.
Быть может есть у кого другое решение, либо готовый код для примера?
- Вопрос задан более трёх лет назад
- 11409 просмотров
Комментировать
Решения вопроса 0
Ответы на вопрос 2
Простой способ
Есть готовое бесплатное приложение для Сообществ «LiveWidget» – там от вас требуется только код самого виджета составить. В вашем сообществе меню три точки — Управление сообществом — Приложения, листаете список предлагаемых приложений до LiveWidget, жмёте «Добавить»:
03 Настройка виджета и установка Сенлер в группу Вконтакте Senler

- создать приложение – Встраиваемое приложение – Приложение сообщества
- адресом iframe укажите ваш сервер и папку, где лежит, например, такой HTML
- зайдите в ваше Сообщество – меню Управление сообществом – Приложения – выберите там ваше свежесозданное приложение
- дайте ему разрешение на добавление виджетов
- вставьте код вашего виджета и сделайте его предпросмотр – если в коде виджета нет ошибок, во всплывающем окошке покажут, как он выглядит и предложат установить его в сообщество.
Скрин приложения

Код приложения
Widgeteer
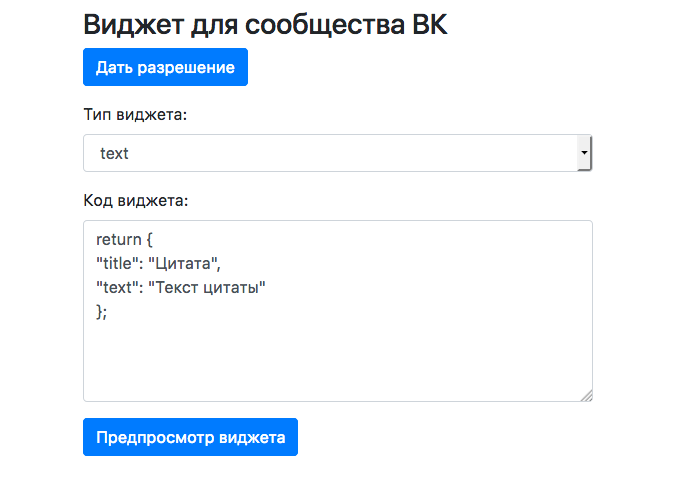
Виджет для сообщества ВК
Дать разрешение Тип виджета: text list table tiles compact_list cover_list match matches Код виджета: return < «title»: «Цитата», «text»: «Текст цитаты» >; Предпросмотр виджета function onReady() < // Слушать события предпросмотра виджета VK.addCallback(‘onAppWidgetPreviewFail’, function(e)< console.error(‘onAppWidgetPreviewFail’, e); showAlert(‘warning’, ‘onAppWidgetPreviewFail’); >); VK.addCallback(‘onAppWidgetPreviewCancel’, function(e)< console.error(‘onAppWidgetPreviewCancel’, e); showAlert(‘info’, ‘onAppWidgetPreviewCancel’); >); VK.addCallback(‘onAppWidgetPreviewSuccess’, function(e)< console.log(‘onAppWidgetPreviewSuccess’, e); showAlert(‘success’, ‘onAppWidgetPreviewSuccess’); >); // События нажатия на кнопки $(‘#btn-permission’).on(‘click’, function()< console.log(‘showGroupSettings’); VK.callMethod(«showGroupSettingsBox», 64); >); $(‘#btn-preview’).on(‘click’, function()< var type = $(‘#in-type’).val(), code = $(‘#in-code’).val() ; console.log(‘showAppWidgetPreviewBox’, ); VK.callMethod(«showAppWidgetPreviewBox», type, code); >); > function showAlert(className, text) < var html = [ », text, », ].join(‘n’); $(‘#b-alerts’).append(html); > VK.init(function() < // API initialization succeeded onReady(); >, function() < // API initialization failed // Can reload page here console.error(‘VK init error’, arguments); >, ‘5.74’);
Какие бывают типы виджетов см. на странице документации по объекту appWidget.
Добавление виджета Senler в ВК и его настройка
Какой конкретно шаг в этом сценарии у вас не получился?
Ответ написан более трёх лет назад
Нравится 4 19 комментариев
Сейчас возникла проблема с php-скриптом, который бы и обновлял виджет. Я не могу правильно выполнить запрос appWidgets.update. Не совсем понимаю как именно передавать параметр «code». Пробовал и ввиде массива, но выходит ошибка что это не должен быть массив.
Подскажите, как правильно? Делаю вот такой запрос:
$code = ‘»title»: «Цитата дня», «title_url»: «https://link», «title_counter»: 42, «more»: «Читать все цитаты», «more_url»: «https://link2», «text»: ««Нам нужно гордиться»», «descr»: «Дэвид Кэмерон о победе сторонников выхода страныn из Евросоюза на референдуме», ‘; $request_params = array( ‘type’ => ‘text’, ‘code’ => $code, ‘v’ => ‘5.0’, ‘access_token’ => ‘ea9cdcc870dbbb4a8100829f48c9b3e3565bfae0e6aa55b3ec17101b34b54bb6119bfc65edd8f81093c92’ ); $get_params = http_build_query($request_params); $update = json_decode(file_get_contents(‘https://api.vk.com/method/appWidgets.update?’. $get_params));
- максимальная длина GET-запроса около 2к, легко превысить. Поэтому лучше POST – через cURL или создайте контекст для file_get_contents()
- версию API лучше указать свежую 5.74
- что там в переменной update после невыполненного обновления?
Сергей Соколов, с этим разобрался. Ошибка была связана с тем, что в этих виджетах нельзя передавать ссылки на сторонние сайты, по этому и не грузилось. Очень странно что прмиер именно с такими ссылками указан в документации.
Но сейчас никак не могу разобраться с типом «Table». Заменил все ссылки на VK, но ошибка идет к изображениям. То, что в примере, опять же не отображает.
return < «title»: «My Table», «title_url»: «https://vk.com», «title_counter»: 31, «more»: «Посмотреть все результаты», «more_url»: «https://vk.com», «head»: [< «text»: «Название первой колонки» >, < «text»: «Название второй колонки», «align»: «center» >], «body»: [ [< «text»: «Это первая ячейка первой строки», «icon_id»: «3484735_23434324» >, < «text»: «Это вторая ячейка первой строки», «url»: «https://vk.com/» >], [< «text»: «Это первая ячейка второй строки», «icon_id»: «3484735_23434324» >, < «text»: «Это вторая ячейка второй строки», «url»: «https://vk.com/» >] ] >;
Как именно можно загрузить эту иконку?
Источник: qna.habr.com
Как сделать и установить виджет ВКонтакте
Сегодня мы расскажем Вам о такой вещи, как виджет в Контакте для групп. Он нужен для того, чтобы рекламировать свой сайт с мощью ВКонтакте и привлекать новых пользователей. Его можно разместить на своем сайте, и с помощью него у пользователя сайта будет возможность подписаться на новости определенного паблика или группы ВКонтакте. А также мы расскажем Вам, как установить его без особых проблем.

Как выглядит виджет
Вверху вписано название группы или паблика ВКонтакте, ниже пользователи сайта будут видеть количество участников или подписчиков группы или паблика, и в самом низу будет размещена кнопка «Подписаться на новости». Если пользователь Вашего сайта нажмет на кнопку «Подписаться на новости», то он автоматически станет подписчиком группы или паблика ВКонтакте и будет получать регулярно новости от группы ВКонтакте. А теперь мы расскажем Вам, как установить виджет ВКонтакте для группы или паблика. Вы можете разместить виджет ВКонтакте в любом удобном для Вас месте на сайте. Чаще всего виджеты размещают в сайдбаре, то есть сбоку сайта.
Чем он полезен
Виджет сразу же привлечет внимание посетителя Вашего сайта. Большая вероятность того, что если пользователь Вашего сайта увидит такой виджет, он захочет подписаться на обновления группы или паблика. И сможет даже сделать репост.
Как сделать виджет для сообщества
- Первое, что Вам следует сделать, – это перейти по ссылке: http://vk.com/developers.php?oid=-1Жди меня», гораздо проще найти человека в социальных сетях.
Источник: yavkontakte.ru
Как добавить виджет вк группы на сайт WordPress: Инструкция

Доброго времени суток! Если у вас есть свой блог, вам обязательно нужно узнать как добавить виджет вк группы на сайт, но как его добавить? Все просто, повторяй все действия, которые описаны в этой статье и твой паблик будет отображаться на твоем ресурсе.
На заметку! Вы можете импортировать автоматически все записи с вашего сайта в группу вк. Хочешь узнать как это сделать?
Инструкция — добавляем виджет группы вк на сайт
Решил в начале рассказать, как добавить виджет. Я покажу на примере движка wordpress, если вы пользуетесь другим движком, не чего страшного, принцип такой же.
В самом начале нам понадобится: открыть консоль сайта и открыть конструктор виджета групп. В поисковике пишем “виджет группы вк” и переходим на ресурс.

После перехода откроется панель продуктов Вконтакте, где мы и сможем создать виджет.

Теперь переходим к настройкам. Первым, что нужно сделать, указать ссылку на сообщество, после выбираем вид отображение:
- Участники — когда вы разместите виджет на своем ресурсе, посетителям будут видны участники сообщества и кнопка подписаться.
- Новости — посетители будут видеть блок с публикациями вашего паблика и подпиской, отображение кол-во публикаций вы контролируете сами.
- Название — отображается название сообщество и кнопка подписки.
— В визуальном редакторе вы можете просмотреть все изменения которые вы вносите
По умолчанию ширина подстраивается автоматически, но в моем случае, я указал 300px.

Виджет создан. Осталось только скопировать код и вставить его на ресурс. Для этого копируем код во вкладке “Код для вставки” и переходим в консоль сайта.

Не знаю как на других движках, но в вордпресс есть несколько способов добавления кода. Первый, в консоли нажимаем, внешний вид → виджет.

Второй способ, это добавления через редактор темы, открываем настройки темы, ищем вкладку “виджеты” и открываем ту зону, где должно отображаться сообщество.

Теперь выбираем добавить произвольный html и вставляем код, и в указанной зоне отображается виджет группы Вконтакте.



Как добавить сайт в вк группу + автоматическая rss лента сайта в группе
С добавлением паблика разобрались, осталось разобраться какие есть способы размещения ссылки сайта в сообществе, и как настроить rss импорт материалов ресурса в группу. Пожалуй начнем с добавления ресурса.
Ссылку можно разместить в:
- Описании,
- В специальном виджете,
- Боковой панели,
- И создать кнопку перехода — она отображается рядом с кнопкой подписки.
Переходим в управление сообществом и в основных настройках во вкладке “сайт” указываем ссылку. А немного выше, переключаем “Кнопку действия” с выкл на вкл, это позволит создать кнопку перехода, в настройках выбираем, открыть сайт, указываем ссылку, выбираем текст кнопки и жмем сохранить.



Для импорта rss, ваш ресурс должен иметь rss ленту. Например, если у вас подключен яндекс турбо, то rss лента создается автоматически. Во вкладке ссылка, указываем ссылку на турбо страницу ресурса (не знаю как делают другие, но у меня все получилось, или можете просто казать ссылку сайта).
В настройках можно немного пошаманить, есть два типа публикаций, ссылки на статьи в виде картинки с отрывками текста, и второй, в формате статей.
Источник: inkocoin.ru
sergiks / readme.md
HTML + JavaScript для прототипирования виджета Сообщества в ВКонтакте.
ВНИМАНИЕ – код устарел
Теперь ВКонтакте изменили схему: требуется получать токен через VK Mini App, а не как раньше через xd_connection.
Пример получения токена для редактирования виджета сообщества ВКонтакте: https://github.com/Deserter-io/vk-group-widget/blob/gh-pages/index.html и его работающее демо мини-апп: https://vk.com/app7463429
0. Получение ключа доступа
Для работы с виджетами в сообществе необходимо получить токен сообщества с правом доступа app_widget при помощи события VK Connect: VKWebAppGetCommunityAuthToken в приложении с типом VK Mini Apps.
Поэтому нижеприведённый код сейчас бесполезен. Как будет время, обновлю.
- Документация по созданию виджетов сообществ ВК.
- Какие бывают типы виджетов см. на странице документации по объекту appWidget.
- создать приложение – Встраиваемое приложение – Приложение сообщества
- адресом iframe укажите ссылку на приложенный widgeteer.html на вашем сервере
- зайдите в ваше Сообщество – меню Управление сообществом – Приложения – выберите там ваше свежесозданное приложение
- дайте ему разрешение на добавление виджетов
- вставьте код вашего виджета и сделайте его предпросмотр – если в коде виджета нет ошибок, во всплывающем окошке покажут, как он выглядит и предложат установить его в сообщество.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Источник: gist.github.com