![]()





Добавить группу ВКонтакте на сайт можно с помощью специального виджета. Вставьте ссылку на группу или . Вам останется лишь настроить внешний вид блока с подпиской и скопировать код. Виджет ВКонтакте для WordPress.
Страничка в одной из социальных сетей есть практически у каждого пользователя интернета. Ведь эти сайты стали очень популярными , и играют значительную роль в жизни людей.
Наибольшей популярностью среди россиян пользуется социальная сеть ВК (Вконтакте). Именно этому мы и хотим посвятить сегодняшнюю публикацию. Точнее, в ней мы расскажем о том, как вставить виджет сообщества ВКонтакте на сайте WordPress.
Виджет для сайта — Вход в ВКонтакте
Конечно, для выполнения данной задачи вам потребуется изначально завести группу в социальной сети. Пожалуй это должно быть понятно всем. О настройках виджета мы уже говорили в прошлых статьях.
Зачем же нам тогда группа в соцсети? Да все просто. Прежде всего она позволит сделать более «живой» вашу страницу. А еще, это положительно повлияет на процесс продвижения сайта. Ну, и конечно же, это позволит привлечь дополнительный трафик на свой сайт или блог.
Установка виджета ВКонтакте на сайте WordPress
Чтобы не тратить много времени на «хождение» по страницам ВК в поисках кода виджета, пойдём по более простой схеме. Открываем браузер и пишем в поисковой строке запрос «виджет сообщества вконтакте».

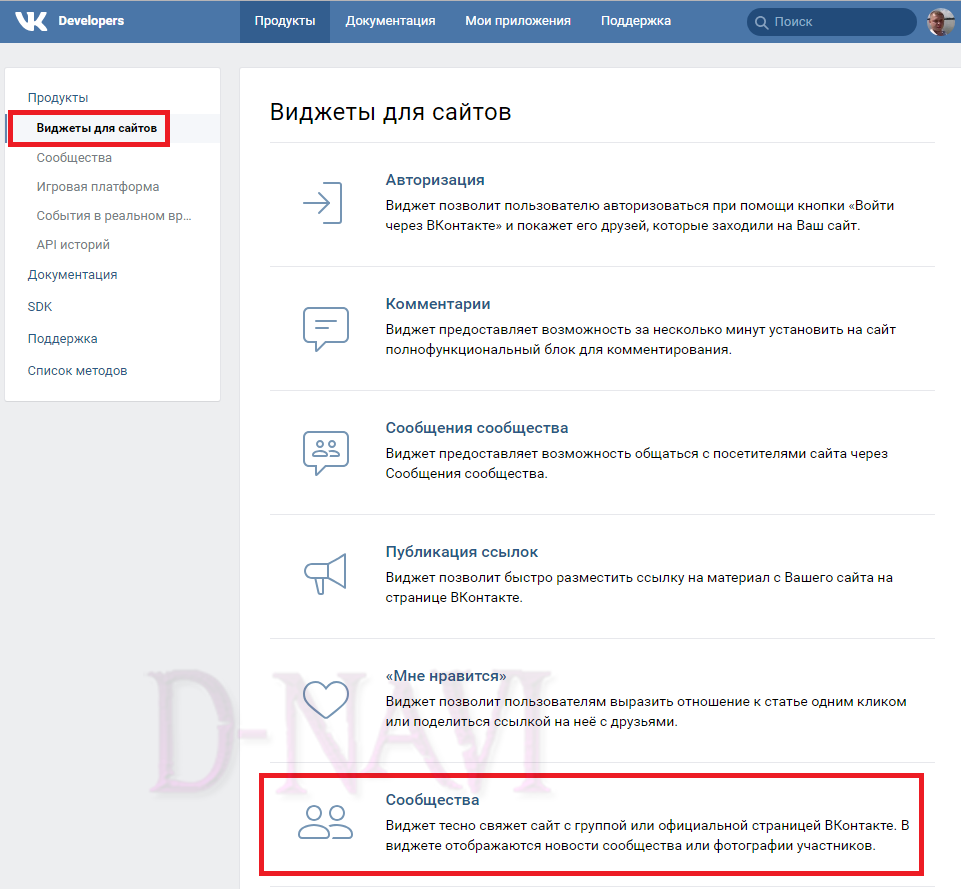
Открываем ссылку, которую видим на представленном скриншоте. Будет открыта страница с формой настройки виджета сообщества. Изначально выясним, что же нам рекомендует сам ВК касательно своего виджета.

Пробежав глазами по данному описанию становится понятно, что представленный виджет принесет нам пользу. Поэтому будет разумно перейти к рассмотрению самих настроек. Поделим форму на пункты и выясним, что по отдельности представляет каждый из них.
Настраиваем виджет группы VK

Как добавить виджет ВК на сайт на Tilda
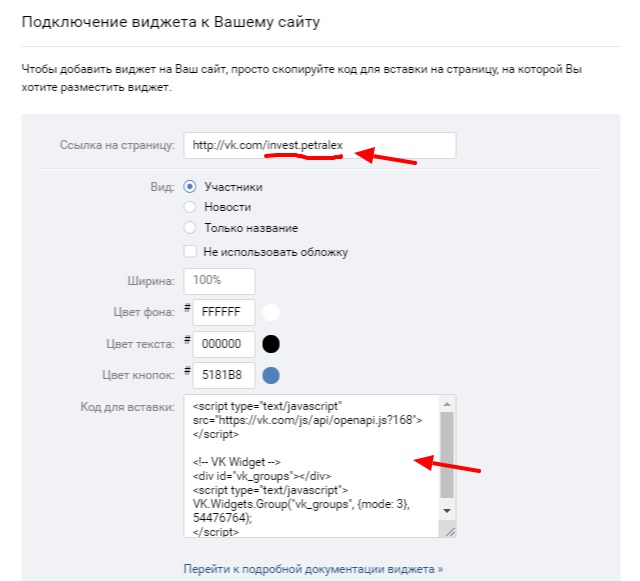
- Под этим пунктом должна быть придуманная вами ссылка. Она индивидуальна для каждого сообщества. При переходе в вашу группу эту ссылку можно с легкостью взять из адресной строки браузера. После не составит труда указать её в поле под номером 1.
- Что отобразится на вашем ресурсе в виджете сообщества ВКонтакте. Лучше всего, чтобы это были люди, подписанные на сообщество. Но тут итоговое решение все же остается за вами.
- Размер рамки виджета, который будет на вашем портале. При выборе ширины следует брать во внимание ширину вашего сайт бара либо места, где находится код.
- Здесь выполняется настройка цветов. Изначально установлены стандартные настройки социальной сети ВК. Однако, вы можете «поиграть» с этим пунктом, и установить цвет согласно личных предпочтений.
- Редактура всех упомянутых пунктов приведет к тому, что код вставки будет меняться в автоматическом режиме. Если сказать более простым языком, то он адаптируется под ваши требования.
- Изображение, которое окажется на вашем ресурсе после того, как вы ставите код виджета сообщества.
Немного покопавшись в данных настройках вы точно сможете подобрать для себя наиболее подходящий вариант.
Вставляем виджет сообщества ВК на сайте WordPress
Уже выяснили, какой дизайн виджета подходит для вас лучше других? Тогда можно смело приступать к вставке кода странички вашего ресурса.
Переходим в административную панель Ворд Пресс, авторизуемся в ней. Затем открываем раздел “Внешний вид”, а после “Виджеты”. На следующем шаге кликаем по блогу, где и должно отобразиться ваше сообщество.
Остается перетащить туда виджет типа «текст» и внести отредактированный ранее код. Скрин ниже позволит узнать, как это будет смотреться на наглядном примере.

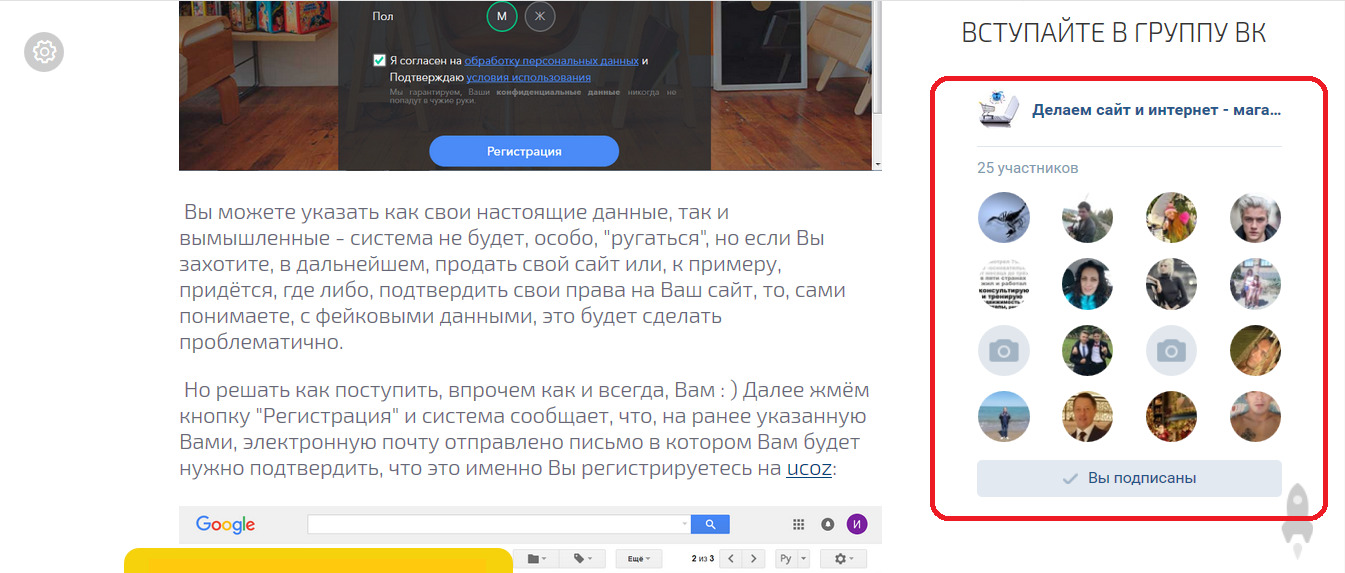
Теперь нужно сохранить все изменения и зайти на сайт, дабы проверить результат проделанной работы. Виджет сообщества ВКонтакте на вашем ресурсе готов! Всё предельно просто и понятно!

Заключение
Конкретно в нашем примере виджет имеет такой вид. Однако, у вас он будет находиться непосредственно в том месте, куда вы его разместили. На этом наш урок закончен.
Надеемся, что вы поняли как добавить виджет сообщества ВКонтакте на сайте WordPress. Оставайтесь вместе с нами. Ведь впереди будет еще много интересных статей на тему работы с данной административной панелью!
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Источник: solodkofv.ru
Как добавить виджет Вконтакте на сайт WordPress

Виджет ВКонтакте или другой социальной сети на вашем сайте однозначно повышает доверие и способствует активному приросту числа подписчиков вашего комюнити (сообщества). Более того участникам группы куда проще выйти на связь с вами через личные сообщения в соц. сети нежели через контактную форму на сайте.
Чем уникален и хорош WordPress — это то, что любой функционал можно добавить при помощи плагинов. Но в данном случае мы не будем использовать плагины, а сделаем это через виджет html в админ панели блога (сайта).
Какие задачи помогает решить виджет вконтакте?
- увеличение количества подписчиков и при правильном маркетинге конвертацию их в клиентов;
- упрощение проведения аналитики и составления автара клиента;
- изучения потребностей потенциальных клиентов;
- предоставления поддержки через соц. сеть;
- получение фидбеков от активных участников сообщества;
- повышения лояльности пользователей.
Что необходимо сделать, что бы добавить виджет на сайт?
Первым делом авторизируйтесь на сайте ВК и перейдите в раздел виджeты для caйтoв ( можно это сделать перейдя по этой ссылке https://vk.com/dev/Community ). Выбиpаeм «Cooбщecтвa», далее:
- указываем номер id сообщества в поле ссылка на страницу ( вы также можете заменить его на свое уникальное название)
- выбиpaeм, чтo бyдeт oтoбpaжaтьcя в виджeтe: yчacтники или нoвocти
- при необходимости меняем цвет виджета
- поле ширина по умолчанию 100% ( будет автоматически подстраиваться под размер вашего блока на сайте, куда вы вставите код виджета. также можно задать точный размер в пикселах. ( width — ширина блока в пикселах. Минимальное значение: 120. При значении «auto» подстраивается под ширину родительского блока. height — высота блока в пикселах. Минимальное значение: 200. Максимальное значение: 1200. Обратите внимание, для mode = 1 или 3 параметр недоступен, высота определяется автоматически в зависимости от размера родительского блока.)

Kaк вcтaвить виджeт Вкoнтaктe нa caйт WordPress
Шаг №1 Копируем код виджета и переходим в в aдмин пaнeль WordPress, далее зaхoдим вo вклaдкy Внeшний вид — Виджeты — ищем виджет виджeт «Пpoизвoльный тeкcт или HTML-кoд» и петаскиваем его в активный блок cпpaвa.
Вcтaвляeм кoд виджета ВKoнтaктe и сохраняем ( обычно внизу жмем Готово). обновляем браузер ( F5) и проверяем или отобразился виджет Vk в заданом месте на сайте!
Если виджет не отобразился, загляните в раздел Документация к виджету для сообществ ( перейдите по этой ссылке https://vk.com/dev/widget_community и сделайте следующее: В тег на странице Вашего сайта добавьте подключение openapi.js:
Для этого необходимо отредактировать файл header.php
header.php wordpress где находится или как вставить код в head wordpress
Источник: petralex.net
Как добавить виджет группы вконтакте на сайт WordPress

WordPress
На чтение 1 мин
Пошаговая инструкция в картинках
Для того что бы добавить виджет группы ВКонтакте на сайт WordPress вам необходимо переидти по ссылке https://vk.com/dev/widgets_for_sites
Вы попадаете на страницу «Виджеты для сайтов», выбираете нужный вам виджет, в нашем случае «Виджет для сообщества»


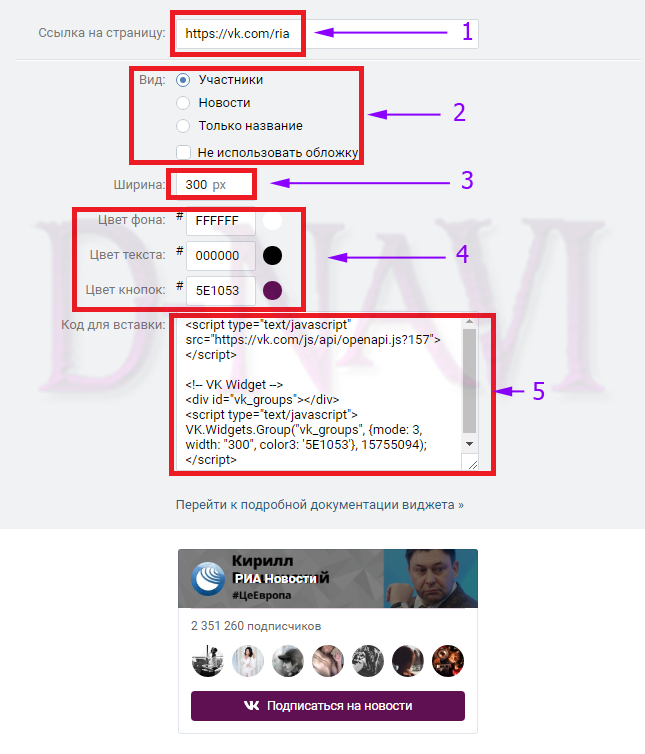
1. Вставляете ссылку вашей или любой другой группы, на которую хотите собрать подписчиков.
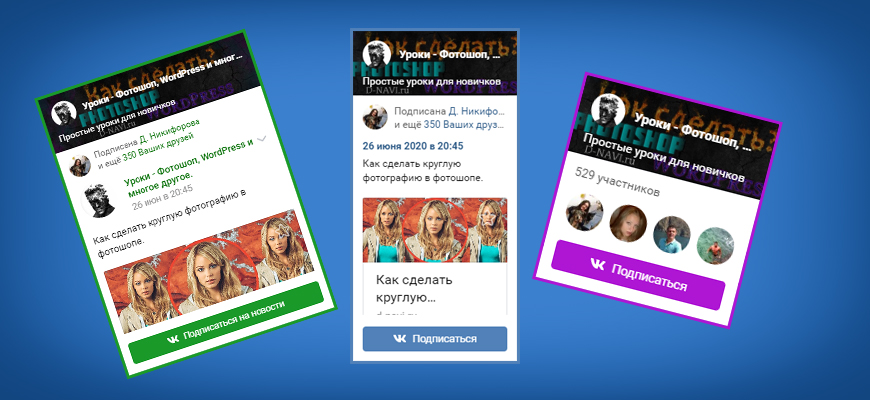
2. Выбираете, как будет выглядеть ваш виджет на сайте.
3. Устанавливаете ширину виджета (потом её можно будет подогнать по размеру позже).
4. Задаёте цвет: фона, текста, кнопки.
5. Копируете HTML код виджета.
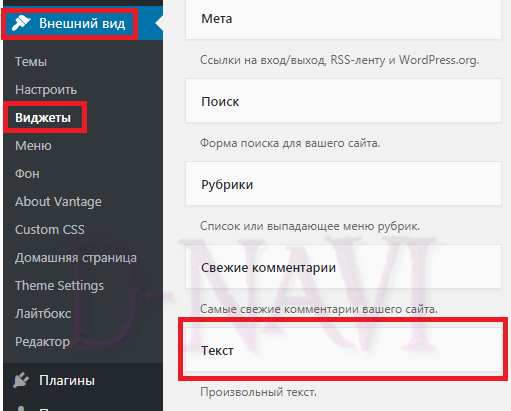
Далее переходим в админ панель WordPress.

Выбираем виджет «Текст» зажимая левую кнопку мыши перетаскиваем его в Sidibar

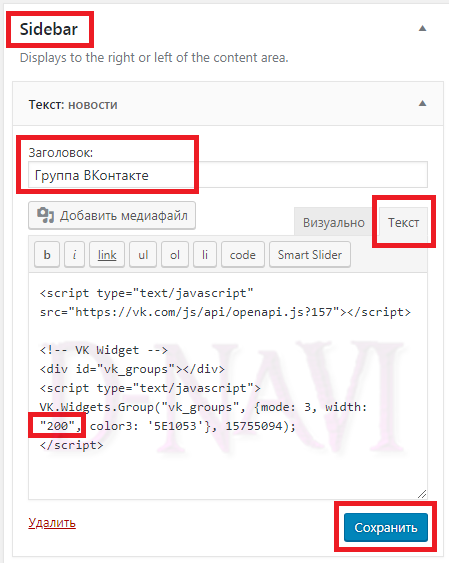
Пишем заголовок, если нужно.
Вкладка Текст, вставляем наш скопированный скрипт и нажимаем «сохранить».
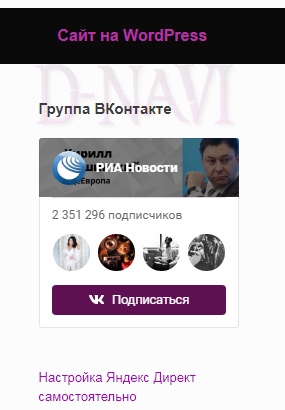
Идём на сайт смотрим, что получилось (не забываем обновить страницу)
Если не устраивает размер идём в виджеты обратно, подгоняем свой размер, где выделено на картинке «200»

Вот как просто можно вставить виджет вашей группы ВКонтакте на сайт WordPress.
Источник: d-navi.ru