Быстрое создание сделать группу во вк и правильно ее настроить можно всего за 1015 минут. Чтобы создать новую группу в вк, нужно нажать соответствующую кнопку во вкладке сообщества. Легко. На главной страннице в вк, слева найдите вкладку сообщесва и кликните по ней. Найдите кнопку создать сообщество и кликните на нее.
Откройте на своём смартфоне приложение вк.
На следующей странице нужно указать название, выбрать тематику, тип группы (закрытая или открытая), указать ссылку на сайт (если есть). Шаг 1. Заходите на свою страницу в вк, нажимаете на вкладку группы. Обладателям многотысячных пабликов я очень советую при твердом желании быстро и навсегда стереть свое творение, обратиться сперва в поддержку вк. Группа вк это собрание людей, объединенных общим интересом, на одной странице. Своя группа в вк это самый популярный вид из сообществ, которое можно сделать для всех вышеперечисленных типов.
Популярные запросы
- Как сделать вкладки в группе вконтакте
- Как сделать вкладку отзывы в группе вк
- Как создать вкладку в группе вк
- Как создать вкладку в группе вконтакте
Источник: redactor-online.ru
Как создать вкладку записи в VK | Секреты VK
Как делается закладка на стене ВКонтакте
Очень часто бывают ситуации, когда пользователь листает новостную ленту или стену какого-то паблика в Контакте часами, а когда настает время заняться чем-то другим, приходит понимание, что нужно как-то сохранить то место, на котором он остановился, чтобы через некоторое время опять продолжить просмотр. Есть несколько способов это сделать.
Первый – запомнить дату и время последней прочитанной публикации, а потом листать все записи, чтобы отыскать ту, на которой вы остановились. Второй – сохранить ссылку на страницу. Однако есть немалый риск, что вернувшись, вы обнаружите совсем другие записи на стене, ведь они регулярно обновляются. Так что эти два способа являются довольно бессмысленными.
Однако есть еще один способ – закладка на стене ВКонтакте. О том, как же их сделать пойдет речь в сегодняшней статье.
Закладка определенной части стены
Итак, давайте теперь разберемся, что такое закладка на стене в Контакте и как ее сделать. Закладки на стене делаются с целью запомнить какую-то запись. Иногда нас интересует какая-то конкретная публикация, которая расположена именно на стене сообщества, или же нам нужно запомнить место, где мы остановились. Действительно, очень обидно, когда просматривал стену паблика или группы длительный период времени, а спустя какое-то время хотел продолжить, но при этом потерял место, где закончил просмотр. Для этого разработчики ВК и придумали такую функцию как закладки на стене.

Как сделать вики страницу и меню в паблике ВКонтакте
Чтобы создать закладку на стене, сначала отройте запись в слое. Это можно сделать с абсолютно любой записью и публикацией в ВК. Для этого нужно просто нажать на текст или любое пустое место в публикации. После этого вы сможете листать записи в таком же порядке, как они расположены на стене, нажимая на стрелочки, которые расположены справа и слева.
Затем просто сохраните нужную вам ссылку на публикацию, открытую таким образом. Это и будет ваша закладка.
Закладка при помощи лайка
Есть еще один способ сохранить запись со стены в закладке. Он является очень простым, однако многие не знают о его существовании. Для того чтобы не потерять нужную запись или публикацию, достаточно просто-напросто поставить на ней лайк. Чтобы потом открыть публикацию, перейдите во вкладку «Мои закладки», которая расположена слева в меню вашей страницы (там же где и «Мои сообщения», «Мои фотографии» и так далее).
Там будут отображаться все публикации, на которых вы поставили свой лайк. Все они разделены на несколько категорий: фотографии, видео, записи, люди, товары и ссылки. Выбирайте ту категорию, к которой принадлежит требующаяся вам в данный момент публикация. После этого вы также можете листать записи при помощи стрелок влево и вправо.

Чтобы удалить запись с раздела «Мои закладки», можете просто убрать свой лайк с записи, в результате она больше не будет отображаться в данном списке. Кстати, если вас интересует, добавлял ли вас кто-то в свои закладки, обязательно ознакомьтесь с нашей статьей Как узнать, у кого я в закладках ВКонтакте.
Таким образом, вы узнали, как просто и быстро создать закладку на стене в ВК и в итоге не потерять нужную вам запись или запомнить место, на котором вы завершили просмотр стены вашей любимой публичной страницы либо группы.
- Как удалить ВК сохраненные фотографии Сегодня мы расскажем вам об одном секрете, который наверняка может пригодиться каждому пользователю социальной сети. ВКонтакте есть функция, которая называется «Сохранить к себе». Такая кнопка отображается возле каждого изображения в соцсети, которое не расположено в одном из ваших альбомов.
- Как сделать скрин диалога ВКонтакте Перед тем, как Вы узнаете, как сделать скриншот разговора ВК, для начала, давайте разберемся, что такое скриншот вообще.
- Как забанить пользователя в Контакте? Вы наверняка встречали на просторах социальной сети Вконтакте людей заблокированных. Давайте поговорим в этой статье о том, как забанить Вконтакте человека и реально ли это вообще сделать?
- Как читать комментарии, закрытые настройками приватности К сожалению, не все настройки приватности открыты для Вас в соцсети Vk. Многие пользователи социальной сети нам интересны, вот только они частенько закрывают от наших глаз различный контент своей страницы: фотографии, видеоролики. Иногда, если мы даже и видим фотографию, комментарии к ней прочитать мы не можем, так как эта возможность для нас закрыта владельцем страницы ВКонтакте. Возможно ли, и как читать комментарии, закрытые настройками приватности? Именно об этом и пойдёт речь в данной статье.
Источник: yavkontakte.ru
Как сделать вкладки в HTML

Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.

Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
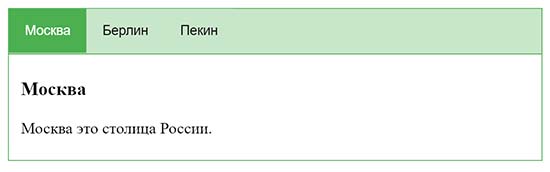
Демонстрация вкладок
HTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
Москва
Москва это столица России.
Берлин
Берлин это столица Германии.
Пекин
Пекин это столица Китая.
CSS код вкладки
Комментарии для CSS кода
1) Зададим для блока с классом tab контейнера цвет фона и рамку.
2) Сделаем кнопки-переключатели button с тем же фоном, без рамок, с отступами для названий городов и плавным переходом.
3) Поменяем цвет фона при наведении на кнопки button:hover.
4) Зададим цвет фона и цвет ссылки для активной кнопки вкладки button.active.
5) Сделаем блоки с контентом tabcontent невидимыми с отсутствующей верхней рамкой.
JS код вкладки
Комментарии для JS кода
1) Объявим все переменные.
2) Получим все элементы с классом tabcontent и спрячем их.
3) Получим все элементы с классом tablinks и удалим активный класс.
4) Покажем текущую вкладку и добавим активный класс на кнопку, которая откроет вкладку с ID по названию города.

![]()
Создано 03.12.2018 10:02:31
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 2 ):
Kasvituki 26.03.2019 01:06:23
Очень понравился материал. Но я новичок в этом деле и мне не совсем понятно, как сделать, чтобы при открытии страницы по умолчанию была активна первая вкладка и чтобы она была раскрыта.
mkdmkd1 28.01.2022 04:12:21
Впервые вижу чтобы идентификаторы писали кириллицей, весь код должен быть на английском.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Источник: myrusakov.ru