Утро 30 декабря, редакционная летучка. Все помятые, уставшие, Данька немного похмельный. Нужно решить, что постить в остаток года.
— Давайте про C# и Си-подобные языки?
— Слишком сложно, всем пофигу.
— Тогда математическую задачу про скорость Санта-Клауса.
— Католическое рождество прошло, и всем пофигу.
— Чего люди сегодня хотят больше всего?
— Чтобы от них отвалили.
— …
— Чтобы снежок выпал. Но чтобы город не встал при этом.
Решено! В конце статьи — раздел «Готовый код», можно сразу скопировать, вставить и наслаждаться. Или читайте, как это сделано.
Идея и требования
Сегодня будем делать штуку с такими параметрами:
- Запускает на веб-странице снегопад. Белые снежинки падают сверху вниз, не мешая основной странице.
- Работает на любой странице, никаких дополнительных зависимостей.
- Если я владелец сайта, то должен иметь возможность включить её буквально одной строкой, не программируя ничего и специально не отлаживая.
- Если я гость, то я могу подключить её через консоль.
- Никому не хочется сидеть над этим долго, поэтому сделано должно быть ЗА ПОЛЧАСА МАКСИМУМ.
Шаг 1. Своровать скрипт снежинок
Забиваем в поиске Snowfall webpage javascript и тыкаем буквально в первую ссылку: codepen.io/html5andblog/pen/pjKvgG — это скрипт Snow Flurry 2.0, автор S.W. Clough, лицензия MIT. Это значит, что этот скрипт можно использовать и в хвост, и в гриву, но указывать на эту лицензию. Вот, указали.
Проверил лайфхак как сделать снег дома
Сам код просто копипастим в новый файлик и называем его snowfall2020.js:
Если интересно поднастроить снегопад под свои эстетические запросы, можно поковыряться в последней функции — где numberOfFlakes, maxSize, maxSpeed и color. Можно вместо снежинок сделать капли крови, установив бордовый цвет (#c90e0e); можно лёгкий снегопад превратить в метель, повысив numberOfFlakes до 800, а maxSpeed до 80–100. Но помните, что чем больше снежинок — тем больше нагрузка на процессор.
Шаг 2. Связанная библиотека
Snow-flurry.js требует библиотеки jQuery (мы о ней как-то писали). Несмотря на то, что эта библиотека очень распространена, по условиям задачи нам нужен полностью самостоятельный скрипт. Тут два пути.
Первый путь — умный: заставлять веб-мастера или пользователя сначала подключать jQuery, а потом уже подключать наш скрипт со снегопадом. Ну и оценивать, есть на странице jQuery или нет. Это увеличит объём кода, который нужно вставлять пользователю, и это не соответствует нашей задаче.
Второй путь — варварский: воткнуть код jQuery прямо внутрь нашего файлика snowfall2020.js. Минус этого подхода — у пользователя будет дважды загружаться jQuery, это плохо с точки зрения ресурсов. Но так как это новогодняя дурка, раз в год можно.
Находим нужную версию jQuery и варварски копипастим прямо в наш файлик. Слабонервным лучше не видеть, а бывалые и так представят.
Шаг 3. Инъекция CSS
Наша библиотека Snow Flurry требует нескольких строк CSS, чтобы снежинки правильно рисовались на экране. Сам CSS выглядит так:
как сделать падающий снег вконтакте .
body < margin: 0; background-color: #111; >.sf-snow-flake < position: fixed; top: -20px; z-index: 99999; >.sf-snow-anim
Всё бы ничего, но мы должны подключать один файлик JS. Заставлять пользователя вручную подсовывать CSS в страницу мы не можем. Нам нужно вживить CSS в страницу с помощью JavaScript.
Проводим в поиске пять минут по ключевым словам Add CSS with JavaScript. Получаем такое заклинание:
var style = document.createElement(‘style’); style.innerHTML = ‘YOUR CSS HERE’; document.head.appendChild(style);
Ахалай махалай, сим салабим, рахат лукум:
var style = document.createElement(‘style’); style.innerHTML = ` .sf-snow-flake < position: fixed; top: -20px; z-index: 99999; >.sf-snow-anim < top: 110%; >`; document.head.appendChild(style);
Этот нехитрый гибрид засунет необходимый CSS в начало нашего документа, дополнив таким образом таблицу стилей.
Добавляем это заклинание в начало нашего файлика.
Готовый код
На выходе получаем файл, который делает три вещи:
- Добавляет в страницу снегопадовый CSS.
- Загружает jQuery.
- Загружает и включает снегопад.
Как использовать: если у вас HTTPS
Посмотрите на иконку вашего сайта или адрес. Если там стоит замочек или написано HTTPS, вам нужны скрипты, переданные по безопасному протоколу. Если нет замочка, написано HTTP или «Небезопасно» — вам в следующий раздел.
Для вебмастеров — добавьте на страницу такой код:
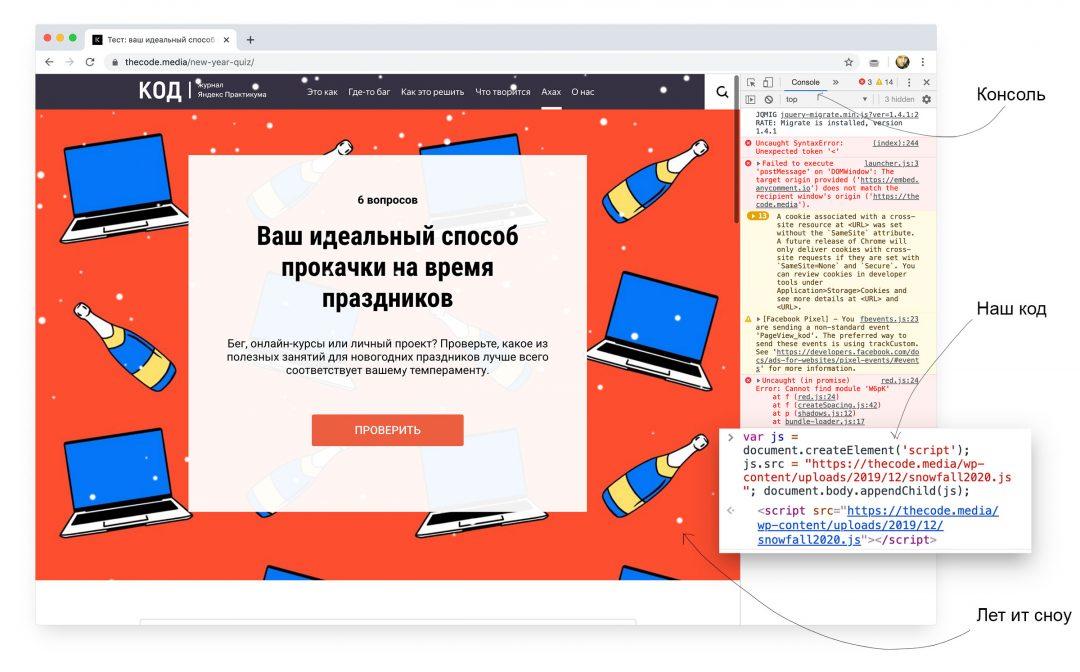
Для гостей сайта — откройте консоль и вставьте такой код:
var js = document.createElement(‘script’); js.src = «https://thecode.media/wp-content/uploads/2019/12/snowfall2020.js»; document.body.appendChild(js);
Чтобы открыть консоль: CMD + ALT + I; Ctrl + Alt + I или найдите консоль в меню браузера.
Как использовать: если у вас HTTP
Для сайтов без замочка и с протоколом HTTP нужен скрипт, размещённый на незащищённых сайтах.
Для вебмастеров — добавьте на страницу такой код:
Для гостей сайта — откройте консоль и вставьте такой код:
var js = document.createElement(‘script’); js.src = «http://mihailmaximov.ru/projects/snow/snowfall2020.js»; document.body.appendChild(js);
Чтобы открыть консоль: CMD + ALT + I; Ctrl + Alt + I или найдите консоль в меню браузера.
Результат
Лучше всего выглядит на сайтах с тёмным или цветным фоном, потому что белый снег на белом фоне не виден. А так — красота:

Апскиллинг, как говорится
Апскиллинг — это, например, переход с уровня junior на уровень middle, а потом — senior. У «Яндекс Практикума» есть курсы ровно для этого: от алгоритмов и типов данных до модных фреймворков.




Получите ИТ-профессию
В «Яндекс Практикуме» можно стать разработчиком, тестировщиком, аналитиком и менеджером цифровых продуктов. Первая часть обучения всегда бесплатная, чтобы попробовать и найти то, что вам по душе. Дальше — программы трудоустройства.
Источник: thecode.media
Смайлик «снег» для ВКонтакте.
Слева отображен смайлик со значением «снег» для ВК. Нажми на картинку смайла «снег» ВКонтакте, чтобы бесплатно скопировать ссылку изображения. Ниже ты найдешь исходный символ и юникод смайлика «снег» ВК. Нажми на кнопку копировать, чтобы сохранить в буфере обмена символ «снег» ВКонтакте, также с этой же целью ты можешь выделить символ смайлика «снег» ВК в ячейке и использовать комбинацию клавиш Ctrl+C для копирования. Затем вставь скопированный символ смайла «снег» ВК в сообщение, в статус, на стену и после отправки сообщения, подтверждения редактирования символ смайлика «снег» ВКонтакте превратится в нужную тебе картинку.
Оцени смайл «снег» для Vkontakte
Твой выбор может вывести смайлик в топ сайта или же убрать из него.
Смайл «снег» в других категориях: 










Топ эмотиконы 









Меньше всего искали эти смайлики 









Источник: smileysplanet.ru
Как добавить эффект падающего снега на ваш веб-сайт с помощью кода

Если у вас есть сайт и вы хотите придать ему зимние очарование, то для этого есть очень легкий способ. Чтобы добавить эффект падающего снега на ваш веб-сайт вам нужно лишь вставить одну простую строку кода, и все готово! Авторы этого кода утверждают, что это не замедлит ваш сайт, потому что используется CSS для анимации снежинок.
Как добавить проект с падающим снегом на сайт:
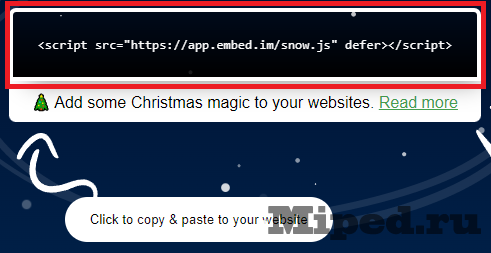
1. Открываем сайт. Открылась страница с готовым кодом. Так же на этой странице сайта показано как выглядит падающий снег . Нажимаем на код, чтобы скопировать.

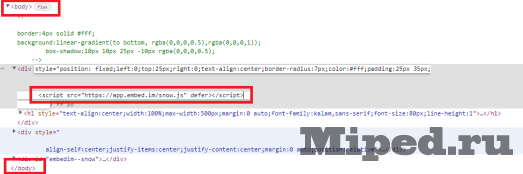
2. Переходим в консоль нашего сайта и вставляем этот код между тегами
и сохраняем изменения. Обновляем страницу на сайте и у вас появились падающие снежинки.

Как добавить код на сайт с WordPress
1. Войдите на свой сайт как администратор. Чтобы это сделать, в адресной строке введите «/admin» после вашего домена и у вас откроется панель администратора.
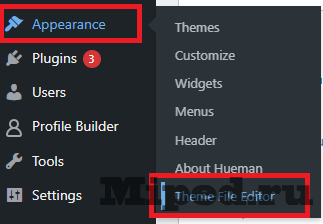
Открываем раздел «Appearance->Theme editor file Editor» («Внешний вид->Редактор фалов темы»)

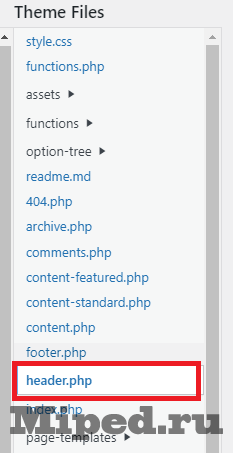
2. В правом столбце «Theme Files» выбираем «header.php»

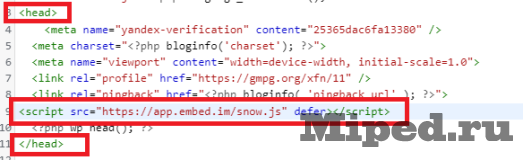
3. Ищем теги
и между ними вставляем скопированный код.

4. Нажимам «Update file», чтобы сохранить изменения.

Готово! Теперь на вашем сайт падает снег, чтобы отключить эту функцию, нужно удалить вставленный нами код и сохранить изменения.
Надеюсь статья была полезной для вас!
Источник: mipped.com