Чтобы в списке между продуктами не было пустой строки, а было пол пустой строки.
в избранное бонус
Гориз онт [14.3K]
7 лет назад
Вконтакте существуют свои стандартные списки, такие как «Лучшие друзья», «Друзья по школе», «Родственники», «Коллеги» и так далее. Но если вы хотите создать свой личный список, то для начала нужно будет перейти в раздел с друзьями, и взглянуть на правое меню где расположены основные параметры, чуть ниже заметите как раз эти списки, а еще ниже вы увидите кнопку «Создать список». Нажимаем на эту кнопку, даем название новому списку и заполняем новый список необходимыми друзьями.
Источник: www.bolshoyvopros.ru
Выпадающий список HTML: учимся создавать и задавать стили с помощью CSS
Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
Как сделать список близких друзей в ВК с телефона в мобильном приложении
Текст, видимый пользователю, может отличаться от текста, указанного в атрибуте value . Вот, как создать выпадающий список:
Green Yellow Black
- Выпадающий список создается с помощью тега ;
- Внутри тега определяются варианты для выбора с помощью тега ;
- В теге можно использовать атрибут value , чтобы получить доступ к выбранному варианту с помощью PHP , JS , Jquery и т.д.
Также можно задать класс CSS вместо того, чтобы использовать идентификатор для определения стиля выпадающего списка.
В следующем разделе я покажу примеры как использовать выпадающий список HTML в JavaScript / JQuery . В примерах также будет показано, как задавать стили с помощью CSS / CSS3 и фреймворка Bootstrap .
Как создать раскрывающийся список HTML — пример
В этом примере HTML select option используется для того чтобы создать выпадающий список HTML с тремя вариантами на выбор:

Посмотреть онлайн демо-версию и код
В приведенном выше примере для создания выпадающего списка используется следующая разметка:
5 10 15 20 25
Использование атрибута value
Как упоминалось ранее, значение атрибута value может отличаться от текста, выводимого на странице. Например, можно вывести для пользователей названия стран или цветов, а в атрибуте value использовать шорткоды.
В следующем примере мы создадим выпадающий список с атрибутом value :

Посмотреть онлайн демо-версию и код
Для тега используется следующий код:
Maroon Green Yellow Blue Red
Пример получения доступа к выбранному варианту в JavaScript
Теперь создадим пример получения доступа к значению выбранного варианта и выполнения некоторых действий. Тот же список, что и в приведенном выше примере, мы создаем с вариантами выбора цвета. После выбора нажмите кнопку, чтобы применить этот цвет к документу:

Посмотреть онлайн демо-версию и код
Для option value HTML используется следующий код:
Maroon Green Yellow Blue Red Other
Следующая строка кода используется в JavaScript , чтобы получить доступ к значению атрибута value варианта :
var seltheme = document.getElementById(“selcolor”).value;
При нажатии кнопки вызывается функция JS , которая присваивает выбранное в выпадающем списке значение переменной. Это значение используется для применения цвета к текущему документу.
Получение доступа к видимому тексту в JQuery
На этот раз я буду использовать JQuery , чтобы получить доступ к значению выбранного варианта: как к тексту, так и к value . В этой демо-версии я буду получать доступ к видимому тексту в теге option в HTML :

Посмотреть онлайн демо-версию и код
В коде для каждого варианта в теге значение отличается от текста. После того, как вы выберете цвет, jQuery отображает видимый текст в предупреждении. Код тега следующий:
Maroon Green Yellow Blue Red
Вот как обеспечивается доступ к этому значению в HTML select option selected JavaScript :
var selectedcolor = $(‘#jqueryselect option:selected’).text();
Также можно получить доступ к значению с помощью JQuery-метода $.val() :
var selectedcolor = $(‘#jqueryselect’).val();
Замените эту строку в приведенном выше примере, и код будет отображать шорткод / значение цвета в атрибуте value , а не видимый текст.
Пример получения значения в скрипте PHP
В этом примере получения значения выбранного из выпадающего списка варианта форма создается с помощью тега в разделе разметки. После выбора цвета из выпадающего списка нажмите на кнопку “ Submit ”. Данные формы будут передаваться в тот же PHP-файл , после чего отобразится выбранный цвет:

Посмотреть онлайн демо-версию и код
Метод формы, используемый в примере — POST , поэтому можно получить значения формы с помощью массива PHP $_POST[“”] . Это код формы, используемый в примере:
Select A Color: Maroon Green Yellow Blue Red
А вот как PHP-скрипт используется, чтобы получить значение HTML select option :
Если в форме указан метод GET , тогда используйте PHP-массив $_GET[“”] .
Определение стилей выпадающего списка с помощью CSS
Теперь рассмотрим, как определить стили выпадающего списка , используя возможности CSS . В следующей демо-версии я использовал несколько простых свойств CSS и свойства градиента CSS3 :

Посмотреть онлайн демо-версию и код
Вместе с linear-gradient здесь использовано свойство box-shadow . Полный код CSS выглядит следующим образом:
.selcls
Закругленные углы с помощью свойства border-radius
Для HTML select option мы зададим свойство CSS3 border-radius , чтобы сделать закругленные углы. Цветовая гамма также изменяется. Вы можете экспериментировать с рамками, шириной, полями и другими свойствами, как захотите:

Посмотреть онлайн демо-версию и код
Использование нескольких атрибутов и стилей CSS
Чтобы дать пользователям возможность выбирать из списка несколько вариантов, нужно использовать атрибут multiple . В приведенном выше примере может быть выбран только один вариант. При использовании multiple можно выбрать несколько вариантов, нажав клавишу CTRL :

Посмотреть онлайн демо-версию и код
Использование фреймворка Bootstrap и плагинов для создания красивых выпадающих списков
Если вы используете фреймворк Bootstrap , то у вас есть возможность применять плагины для создания крутых option HTML .
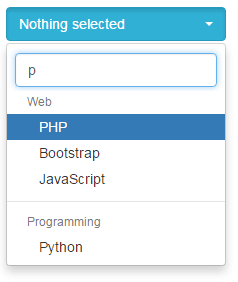
Один из таких плагинов — Bootstrap-Select . Он добавляет для выпадающего списка полезные функции. Например, можно выполнить поиск значения, вводя текст в поле. Это особенно полезно, если в выпадающем списке много вариантов.
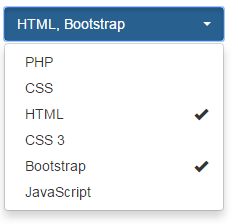
Кроме этого все выбранные варианты помечаются галочками, и можно установить лимит на количество выбранных вариантов, используя атрибут multiple .
В приведенной демо-версии пользователь может выбрать два варианта из списка:

Посмотреть онлайн демо-версию и код
Демо-версия выпадающего списка с опцией поиска
Используя тот же плагин, можно предоставить пользователям возможность искать нужные варианты в списке HTML select option :

Посмотреть онлайн демо-версию и код
Вадим Дворников автор-переводчик статьи « HTML select dropdown: Learn to Create and style with CSS »
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, отклики, лайки, подписки, дизлайки!
Источник: www.internet-technologies.ru
Создание страницы в группе вк в боксе (box)
В этом коротеньком видео я хочу рассказать и показать одну из фишек создания страниц в группе вконтакте. Речь пойдет о создании внутренней страницы в группе в так называемом боксе. Однако, фактически страница будет создаваться во всплывающем окне. Но при этом переход будет осуществляться без перезагрузки в браузере. Если вы планируете делать именно подобные страницы в своей группе, это стоит учитывать при выборе ширины изначального макета меню для страниц в группе, так как ширина страницы в боксе несколько уже стандартной страницы.
Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Код страницы в боксе (box)!
[[Страница|box|Любой текст]]
Источник: sdelaemblog.ru