Внимание: Урок является устаревшим. С версии Qt5.6 необходимо использовать WebEngine Ну кто из нас не хочет написать свой браузер? Да ладно, не отпирайтесь мысли про браузер, точно были. Так вот, Qt имеет класс QWebView, который позволяет работать с браузерным движком webkit, на котором написан chromium, а соответственно и chrome и многие другие браузеры.
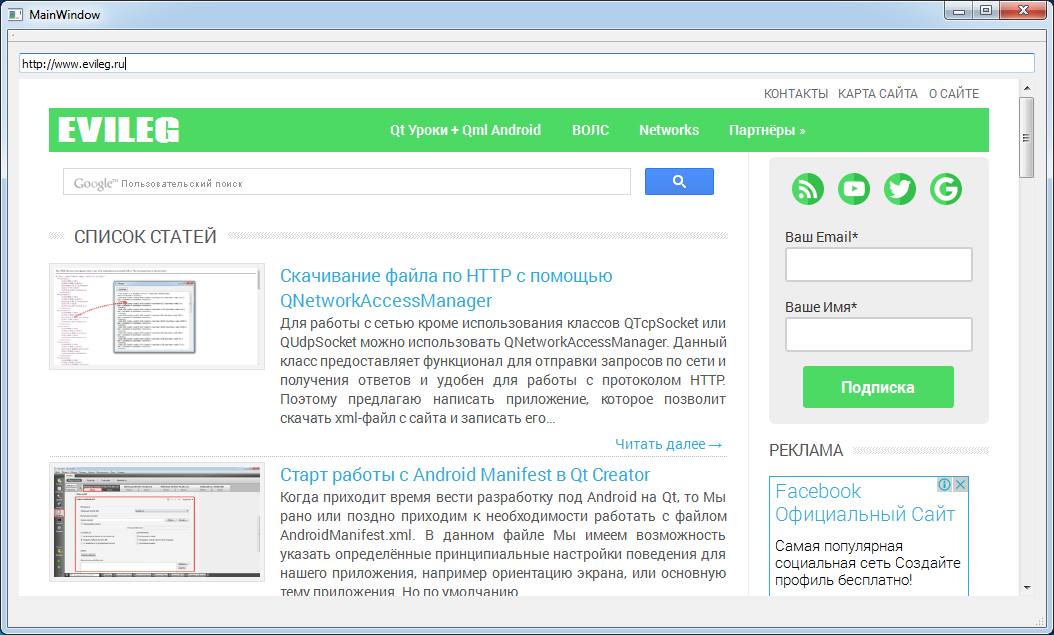
Поэтому практически использовав десяток строк кода можно сделать приложение, которое сможет отобразить страницу веб-сайта. Итак, приложение будет следующим. Имеется адресная строка QLineEdit и виджет QWebView. При вводе адреса сайта в адресную строку и нажатии клавиши Enter будет запускаться получение страницы сайта и отображение её в QWebView. При клике по ссылке на странице адрес ссылки будет отображаться в адресной строке и будет загружаться новая странице в виджете.
Структура проекта для работы с QWebView
- QWebViewExample.pro — профайл проекта;
- main.cpp — основной файл исходных кодов проекта;
- mainwindow.h — заголовочный файл главного окна приложения;
- mainwindow.cpp — файл исходных кодов главного окна приложения;
- mainwindow.ui — форма главного окна приложения.
QWebViewExample.pro
Для работы с QWebView необходимо подключить два модуля: webkit и webkitwidgets.
Как установить расширение на любой браузер… Обзор/Настройка Vk styles…
#————————————————- # # Project created by QtCreator 2015-12-18T20:10:57 # #————————————————- QT += core gui webkit webkitwidgets greaterThan(QT_MAJOR_VERSION, 4): QT += widgets TARGET = QWebViewExample TEMPLATE = app SOURCES += main.cpp mainwindow.cpp HEADERS += mainwindow.h FORMS += mainwindow.ui
mainwindow.h
В заголовочном файле необходимо объявить два слота:
slotEnter() — для обработки нажатия клавиши Enter в адресной строки браузера;
slotLinkClicked(QUrl url) — для обработки клика по ссылке на странице браузера.
Также необходимо подключить библиотеки QWebView и QUrl.
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include #include #include #include namespace Ui < class MainWindow; >class MainWindow : public QMainWindow < Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private: Ui::MainWindow *ui; private slots: void slotEnter(); // Слот для обработки нажатия клавиши Enter void slotLinkClicked(QUrl url); // Слот для клика по ссылке на странице >; #endif // MAINWINDOW_H
mainwindow.cpp
Для правильной обработки клика по ссылке необходимо установить ручную обработку данного события методом setLinkDelegationPolicy и подключить соответствующий слот к сигналу linkClicked().
#include «mainwindow.h» #include «ui_mainwindow.h» MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) < ui->setupUi(this); // Устанавливаем ручную обработку клика по ссылке ui->webView->page()->setLinkDelegationPolicy(QWebPage::DelegateAllLinks); // Подключаем сигнал нажатия «Enter» в поле lineEdit connect(ui->lineEdit, MainWindow::slotEnter); // Подключиаем сигнала клика по ссылке к обработчику connect(ui->webView, MainWindow::slotLinkClicked); > MainWindow::~MainWindow() < delete ui; >void MainWindow::slotEnter() < // Загружаем страницу по заданном URL в поле lineEdit ui->webView->load(QUrl(ui->lineEdit->text())); > void MainWindow::slotLinkClicked(QUrl url) < // При клике по ссылке помещаем адрес в поле lineEdit ui->lineEdit->setText(url.toString()); ui->webView->load(url); // Загружаем страницу по этой ссылке >
Исправление ошибок с SSL
Скорее всего у Вас возникнут ошибки следующего вида при сборке проекта:
qt.network.ssl: QSslSocket: cannot call unresolved function SSLv23_client_method qt.network.ssl: QSslSocket: cannot call unresolved function SSL_CTX_new qt.network.ssl: QSslSocket: cannot call unresolved function SSL_library_init qt.network.ssl: QSslSocket: cannot call unresolved function ERR_get_error
Решение этой проблемы кроется в том, чтобы подбросить нужные библиотеки в папку, где располагаются библиотеки Qt5Network.dll и Qt5Networkd.dll. Этими библиотеками являются libeay32.dll и ssleay32.dll.
- Идём на следующий сайт
- Ищем там light сборку OpenSSL
- И качаем нужную версию 32 или 64 бита (в случае с mingw качаем 32-х разрядную сборку).
- Далее устанавливаем OpenSSL в производную папку отметив пункт «The OpenSSL binaries (bin) directory»
- После чего ищем библиотеки libeay32.dll и ssleay32.dll и перебрасываем их в папку с Qt к библиотекам Qt5Network.dll и Qt5Networkd.dll.
После этого выше перечисленные ошибки пропадут.
Итог
В результате проделанной работы Вы сможете открыть страницу сайта в своём собственном приложении, как показано на ниже следующем рисунке. Также демонстрацию работы приложения из урока Вы можете увидеть в Видеоуроке.
Ссылка на скачивание проекта в zip-архиве: qwebviewexample.zip

Видеоурок

Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.
Рекомендуемые статьи по этой тематике
- Qt/C++ — Урок 066. Загрузка файлов на FTP сервер
- Qt/C++ — Урок 065. Соответствие ошибок HTTP ошибкам ответа сервера в QNetworkAccessManager
- Qt/C++ — Урок 035. Скачивание файла по HTTP с помощью QNetworkAccessManager
- Qt/C++ — Урок 034. Echo Server на основе QTcpServer
По статье задано6 вопрос(ов)
Подписка на обсуждение 9
Подписка на раздел 336
Вам это нравится? Поделитесь в социальных сетях!
Источник: evileg.com
Как создать свой браузер
Есть много желающих создать браузер своими руками. Но все знают, как это сделать. Его можно собрать с помощью стандартного компонента CppWebBrowser.

Статьи по теме:
- Как создать свой браузер
- Как создать свою браузерную игру
- Как настроить браузер на компьютере
Инструкция
Довольно просто сделать браузер в Borland C++ Builder v.6.0. Cвой движок писать не нужно. Воспользуйтесь готовым от internet explorer. Создайте форму и расположите на ней элемент CppWebBrowzer с вкладками internet. Он самый крайний справа.
И добавьте кнопку button и edit, для того, чтобы вводить адрес. Получится большой белый прямоугольник, в нем и будет отображаться страница сайта. Опишите события по клику на кнопке или в onEnter y edit`a: CppWebBrowser1->Navigate (StringToOleStr(Edit1->Text));. Теперь добавьте несколько кнопок, которые вы привыкли видеть в стандартных браузерах.
Например, эти кнопки могут быть: назад, вперед, остановить и домашняя страница. Вод коды для кнопок: CppWebBrowser1->GoBack(); — кнопка назад, CppWebBrowser1->GoForward(); — кнопка вперед, CppWebBrowser1->Stop(); — кнопка стоп, CppWebBrowser1->Refresh(); — кнопка обновить, CppWebBrowser1->GoHome(); — кнопка домашняя страница. Теперь замените компонент edit на ComboBox. В нем и будут записываться недавно открытые адреса страниц. Добавьте немного строчек в обработчик события: if(Key==VK_RETURN).
Для того, чтобы сделать вкладки, нужен Pagecontrol. Разместите его на форме и нажмите по нему правой кнопкой мыши, в открывшимся меню жмите New Page. Если вы нажмете еще раз, то получите вторую вкладку. Перейдите на первую вкладку и перенесите на нее компонент CppWebBrowser. Просто перетащите его в окне Object Treeview в TabSheet1.
Теперь, чтоб в каждой вкладке открывался браузер, допишите в обработчик OnKeyDown компонент Form1: TCppWebBrowser* newbrowser.

Чтобы браузер при разворачивании разворачивался, нужно добавить в событие onCreate компонент Form1: PageControl1->Align = alClient. Для того, чтобы было видно кнопки поместите компонент CoolBar на вкладку. Затем на нее перетащите все кнопки. Теперь все упорядочьте. Чтобы при переходе с одной страницы на другую, в адресной строке происходили изменения, добавьте строчку в событие onBeforeNavigate2 компонент CppWebBrowser: ComboBox1->Text = CppWebBrowser1->LocationURL.
Теперь нужно создать единую панель, на которой будут все кнопки, и чтобы она управляла активной страницей. Для этого перенесите CoolBar со всеми элементами на форму. Оформике код создания вкладки в отдельную функцию. Запишите в заголовочном файле, классе TForm1, в секции published следующее: void __fastcall make_tab();. Затем скопируйте эту функцию на onKeyDown.
Этой функцией вы облегчите себе работу со вкладками. Для того, чтобы при раскрытии строка адреса увеличивалась, зайдите в onResize компонент Form1 и впишите: Form1->ComboBox1->Width = Form1->Width — 150.
Осталось только сделать кнопки прозрачными. Для этого загрузите картинки в FormCreate и там же добавьте коды, которые помогут вам установить прозрачность. Укажите цвет прозрачности и запишите его. SpeedButton1->Transparent = true; — разрешение прозрачности, SpeedButton1->Glyph->Transparent = true; — указывает, что картинка с прозрачностью, SpeedButton1->Glyph->TransparentColor = clBlack; — цвет прозрачности. Сюда же в FormCreate внесите команду make_tab();, вот и все ваш браузер готов, можете его запускать и работать.

- как написать свой браузер
Совет полезен?
Статьи по теме:
- Как открыть интернет браузер
- Как открыть интернет-браузер
- Как загрузить новый браузер
Комментарии 1
написал 15 октября 2012
В программе PHP Devel studio всё делается намного быстрее
Добавить комментарий к статье
Похожие советы
- Как создать движок
- Как сделать свой хаб в сети
- Как открыть веб-обозреватель
- Как добавить web-страницу
- Как установить Firefox самостоятельно
- Как поставить пароль на сайт
- Как открыть веб-страницу
- Как сделать свой сайт за день
- Как установить драйвер на принтер Canon lbp 2900
- Как создать свой первый сайт новичку
- Какие браузеры существуют
Источник: www.kakprosto.ru
WEB браузер собственными руками
Ты снова должен запустить Delphi. Именно он позволяет очень быстро и без особых проблем написать свой собственный браузер. Когда запустишь, то найди закладку «Internet». Здесь должен быть компонент «WebBrowser» (он должен быть последний). Если у тебя версия Delphi меньше, чем пятая, то этого компонента может и не быть.
Он может отсутствовать и если ты отказался устанавливать инет-компоненты (по умолчанию они ставятся).
Выбери «Import ActiveX Control» из меню «Component». Перед тобой должно открыться окно, как на рисунке 1.

Рисунок 1
В списке выбора этого окна (сверху) найди строку «Microsoft Internet Controls (Version 1.1)». Версия может отличаться, но нам с тобой — акваланг. Теперь нажми кнопку «Install». Перед тобой откроется окно, как на рисунке 2. На запрос ты должен ответить «OK».

Рисунок 1
После этого появиться запрос на компиляцию пакета как на рисунке 3. Соглашайся. Delphi прекомпилирует необходимые файлы и установит компонент для работы с браузером.

Рисунок 1
После того, как Delphi прошуршит мозгами, появится окно, которое сообщит об успешной установке нового компонента. Нажми «OK» и закрой все, что открыл Delphi. Для этого выбери «Close All» из меню «File». Теперь и у тебя есть компонент «WebBrowser», только он расположен на странице «ActiveX» палитры компонентов.
Как ты мог заметить, мы будем использовать «Microsoft Internet Controls», т.е. движок установленного на твоем компе IE. А это значит, что твой браузер подхватит все болезни и глюки своего движка. Единственное, что может успокоить — так это то, что интерфейс не будет таким занудным. Он будет таким, как ты захочешь, потому что сделан твоими руками.
Сейчас ты уже готов приступить к программированию. Создай новый проект («File» -> «New Application») и сразу измени заголовок и иконку.
Двигаемся дальше. Установи на форму наш компонент «WebBrowser» (он находится на закладке «Internet» или «ActiveX») — у тебя появится белый квадрат с именем WebBrowser1. После этого брось на форму «CoolBar», который находится на закладке «Win32» палитры компонентов. Это панелька, которая должна выровняться по верхнему краю на твоей форме. Теперь выдели WebBrowser1 и перейди в Object Inspector.
Щелкни по свойству «Align» и в выпадающем списке выбери «alClient». «WebBrowser» должен растянуться на все свободное место формы. В результате ты увидишь нечто похожее на рисунок 4.

Рисунок 1
Теперь брось на CoolBar1 (мы его недавно установили на форму) панель «ToolBar» из закладки «Win32» и «ComboBox» из закладки «Standart» палитры компонентов. Все это ты должен бросить именно внутрь CoolBar1, иначе ты получишь полный отстой. После этого нужно выделить CoolBar1 и перейти в ObjectInspector. Здесь ты должен изменить строку «AutoSize» на «true» (по умолчанию она «false»).
Если что-то не получилось, то читай статью заново. Если и это не поможет, то попробуй накатить пивка, это помогает думать :). Если все в порядке, то выделяй ComboBox1 (выпадающий список) и переходи в ObjectInspector. Здесь ты должен выделить закладку «Events» и произвести сложнейшее действие ДоублеКлике по строке «OnKeyDown». ДоублеКлике нужно производить в правой половине строки.
Если ты не помнишь, где находиться «право» :), то щелкай по выпадающему списку (это и есть «право»). Как и раньше, Delphi создаст процедуру. Она будет вызываться каждый раз, когда ты будешь вводить какую-нибудь букву в «ComboBox». Здесь ты должен написать следующее:
procedure TForm1.ComboBox1KeyDown(Sender: TObject; var Key: Word; Shift: TShiftState); begin if Key= VK_RETURN then WebBrowser1.Navigate(ComboBox1.Text); end;
Примечание! Набирать на клаве нужно только то, что написано между Begin и End, все остальное уже должно быть создано Delphi. В данном случае ты должен набрать только «if Key= VK_RETURN then WebBrowser1.Navigate(ComboBox1.Text)», причем без кавычек. Я остальные строчки привожу только чтобы тебе было удобно глазеть и сравнивать с тем, что за тебя делает Delphi.
Теперь то же самое, но по понятиям:
Процедура ComboBox1.КлавишаНажата (Sender — Адрес ComboBox1; Key — код нажатой клавиши; Shift — состояние клавиш Shift, Ctrl,Alt) Начало Если код нажатой клавиши равен Enter, то WebBrowser1.Перейти на адрес, указанный в ComboBox1 Конец.
Нажми «F9», и твоя прога должна засвистеть. Введи какой-нибудь адрес в строку ComboBox и нажми Enter (это клавиша на кейборде :)).
Если ты правильно ввел адрес, то в WebBrowser1 через несколько минут должен появиться указанный Home Page. Когда наиграешься со своим произведением, то возвращайся в Delphi. Мы еще многое должны сегодня успеть сделать.
Кликни по ToolBar1 и снова переходи в ObjectInspector. Здесь нужно изменить свойства «AutoSize», «ShowCaption» и «Flat» на «true» (все они по умолчанию равны false). Теперь щелкай правой кнопкой по ToolBar1 и из появившейся менюшки выбирай пункт «New Button». На ToolBar1 должна появиться новая пимпа с именем «ToolButton1». Выдели ее и в ObjectInspector-е поменяй свойство Caption на «Открыть».
Создай еще насколько кнопок с заголовками: Назад, Вперед, Стоять, Обновить и Печать. Результат должен быть похож на рисунок 6.

Рисунок 1
Установи еще на форму «OpenDialog» из закладки «Dialogs» палитры компонентов. Он нам скоро понадобится.
Теперь дважды кликни по кнопке «Открыть», и Delphi автоматически создаст процедуру, которая будет вызываться при нажатии этой кнопки. В этой процедуре нужно написать следующее:
procedure TForm1.ToolButton1Click(Sender: TObject); begin if OpenDialog1.Execute then begin WebBrowser1.Navigate(OpenDialog1.FileName); ComboBox1.Text:=OpenDialog1.FileName; end; end;
Как всегда, объясняю по понятиям:
Начать Если OpenDialog1 удачно запущен, то Начать WebBrowser1.Перейти на указанное имя файла в OpenDialog1; ComboBox1.Текст присвоить значение OpenDialog1.ИмяФайла Закончить Закончить
Теперь ты можешь запустить прогу и открыть с помощью этой пимпы любой файл на диске. Но, я думаю, что торопиться не надо. Заставим работать остальные кнопки! Дважды кликни по кнопке «Назад».
Какой будет результат, ты уже догадался. Напиши тут следующее:
procedure TForm1.ToolButton2Click(Sender: TObject); begin WebBrowser1.GoBack; end;
Я думаю, что здесь ничего объяснять не надо. Мы просто заставляем WebBrowser1 идти на предыдущую страницу.
Повтори те же операции для кнопки «Вперед», чтобы создать процедуру. Напиши для нее следующий код:
procedure TForm1.ToolButton3Click(Sender: TObject); begin WebBrowser1.GoForward; end;
Для кнопки «Стоять» напиши: «Стоять на месте свистком в небо, руки по швам». Шучу :). Напиши лучше это:
procedure TForm1.ToolButton4Click(Sender: TObject); begin WebBrowser1.Stop; end;
Для пимпы «Обновить»:
procedure TForm1.ToolButton5Click(Sender: TObject); begin WebBrowser1.Refresh; end;
И, наконец, для пимпы «Печать»:
procedure TForm1.ToolButton6Click(Sender: TObject); var PostData, Headers:OLEvariant; begin WebBrowser1.ExecWB(OLECMDID_PRINT,OLECMDEXECOPT_DODEFAULT,PostData, Headers); end;
Здесь только одна строка, но очень сложная, поэтому я не стану ее объяснять. Скажу только, что в этой строке я посылаю команду через OLE ядру IE. Просто скопируй ее один к одному в свой исходник и поверь мне на слово.
Теперь можешь нажать «F9», и твоя прога должна запуститься. Попробуй поиграть с ней. Неплохие ощущения? Закрывай свой браузер, остались последние штрихи!
Твой браузер почти готов. Я только наведу небольшой марафет.
Для начала брось на форму StatusBar из закладки «Win32» и измени у него свойство «SimplePanel» в true (по умолчанию false). Теперь выдели WebBrowser1 и щелкни по закладке «Events» в ОbjecInspector-е. Дважды кликни по строке «OnStatusTextChange» и напиши в созданной процедуре следующее:
procedure TForm1.WebBrowser1StatusTextChange(Sender: TObject; const Text: WideString); begin StatusBar1.SimpleText:=Text; end;
Здесь мы присваиваем переменную «Text» (в ней хранится текст подсказки) в StatusBar1. Теперь ты сможешь видеть подсказки в строке состояния.
Давай добавим ещё индикатор загрузки. Для этого брось на форму ProgressBar из закладки «Win32». Измени у него свойство «Align» на «alBottom», чтобы он находился вдоль нижней границы формы. Снова выдели WebBrowser1 и щелкни по закладке «Events» в ОbjecInspector-е. Дважды щелкни по строке «OnProgressChange» и напиши в созданной процедуре:
procedure TForm1.WebBrowser1ProgressChange(Sender: TObject; Progress, ProgressMax: Integer); begin ProgressBar1.Max:=ProgressMax; ProgressBar1.Position:=Progress; end;
Здесь мы созданному ProgressBar1 (индикатор загрузки) присваиваем максимальное значение (ProgressMax) и текущее значение (Progress).
Теперь надо украсить наши кнопки, а то они смотрятся как сам IE. Для этого брось на форму ImageList и произведи по нему ДоублеКлик. Перед тобой откроется окно, как на рисунке 7. Сюда нужно добавить картинки размером 16х16. Для этого нажми кнопку «Add», и перед тобой откроется стандартное окно открытия файла. Найди картинку и нажми «Открыть». Повтори эту процедуру 6 раз (6 картинок для 6-и кнопок).
После всего этого нажми «ОК».

Рисунок 1
Теперь выдели ToolBar1 и в ObjectInspector-е измени свойство Images на «ImageList1». На твоих кнопках должны появиться картинки. Если ты добавлял картинки не в том порядке, как они у тебя стоят на форме, то можешь пересортировать их с помощью свойства ImageIndex у кнопки. Например: щелкни по кнопке «Стоять» и измени ImageIndex на 0. На кнопке должна появиться картинка, указанная первой в ImageList1.
Можешь создать еще один ImageList, который подставляется в HotImages. В этом случае картинки из этого ИмаджеЛиста будут подставляться на кнопку, когда ты наводишь на нее маусом.
Все, косметический ремонт окончен. Дави на «F9», и Delphi в последний раз создаст тебе окончательную версию. На рисунке 8 ты можешь увидеть результат сегодняшней работы.

Рисунок 1
Можешь пользоваться полноценным браузером в свое удовольствие. Конечно же, это не все возможности, которые можно выцепить из WebBrowser1. Сюда еще очень многое можно добавить — главное, чтобы хватило воображения и умений. Но это уже специфические детали, и я их описывать не буду, потому что тебе понадобится объяснять все принципы программирования на Delphi. А это — целая история.
Пиши, если что, и удачи!
Он будет таким, как ты захочешь, потому что сделан твоими руками.
Я не могу понять — все развели какой-то базар вокруг войны Интернет браузеров. Ie, Ns, Opera. Все чего-то там себе выбирают. Меня эта проблема не волнует, я могу сам написать себе браузер — такой, как мне захочется. А тебе слабо? Я думаю, что нет.
Через десять минут у тебя тоже будет свой навигатор.
Источник: codenet.ru