Всем доброго времени суток! Если мы мечтаете иметь свой сайт, то нет никаких проблем. Да, это потребует усилий и немалых. Но зато вы воплотите в жизнь свою мечту. Это отличный способ выразить мнение по поводу игр онлайн, если вы ими увлечены.
А возможно вы хотите иметь сайт с обзорами и собственными статьями.
Планирование
На игровую тематику существует огромнейшее количество сайтов. Поэтому, важно определиться с основным направлением. Составьте список тем, которые вы планируете размещать. Начать стоит с таких тем.
Новости. Этот вид игровых сайтов собирает наибольший трафик. Вам требуется публиковать интересные, свежие новости игроиндустрии. Правда придется столкнуться с жестокой конкуренцией.
Обзоры. Важный источник трафика. Относится к наиболее популярным тематикам данного вида сайтов. Недостаток – перенасыщение рынка, вам придется изрядно постараться, прежде чем посетители проявят интерес к вашему сайту.
Сообщество. Здесь любят общаться игроки по интересам и определенным играм. Конечно, вы получите на таком интернет-сообществе меньше денег, чем на сайтах с обзорами или новостями.
С чего начать делать игры | Разработка для новичков
Фан-сайт. В некоторой степени аналогичен сообществам. Отличие – полностью посвящается одной игре-онлайн. Преимущества – можно размещать интервью от компаний-разработчиков.
Вики-сайт. Может стать довольно прибыльным занятием, если вы привлечете большую аудиторию к любимой игре.
Стратегии/взломы/секреты/советы. Тематика наиболее популярная из всех. Опять же, придется столкнуться с конкуренцией.
Блог. В этом формате мы можете излагать комментарии, мысли по поводу видеоигр. Заодно можно попрактиковаться в написании статей.
Как создать сайт?
Итак, с тематикой вы определились, можно приступать к созданию игрового сайта.
- Это можно сделать самостоятельно или обратиться к разработчикам, которые занимаются этим профессионально. Можно воспользоваться сайтами-конструкторами, где есть все необходимое, чтобы создавать сайты с нуля. Если есть возможность, прибегните к услугам веб-дизайнера – это значительно экономит время.
- Потребуется найти хостинг. Хостинги– это компании, размещающие на своем сервере сайты. Есть платные и бесплатные. Во втором случае не рассчитывайте на хорошее качество.
- Сайт готов, можно загружать его на сервер. Если вы выбрали для создания сайт-конструктор, все произойдет автоматически. Если нет – придется использовать клиент FTP и все самому публиковать.
- На сайте должен быть контент, хотя бы начальный, иначе его не будут посещать. Добавляйте контент в зависимости от созданного типа сайта: анализы игр, недавние пресс-релизы, гайды, обзоры по играм.
Расширение, продвижение
Постоянно добавляйте контент, от содержания сайта зависит его популярность. Он должен быть интересным, полезным, познавательным.
Много посетителей привлекают хорошо написанные тексты. Это – залог успеха развития вашего игрового сайта. Проверяйте все, что публикуется – пунктуационные, грамматические ошибки отгоняют читателей.
Как выложить игру в VK Play/MyGamesStore/Игры Mail.ru
Видео и скринштоты надо использовать только те, на которые у вас имеются права.
Вы должны выделиться среди конкурентов и постараться сделать контент наилучшим. К примеру, гайды должны быть интересными и понятными одновременно игрокам и отличаться от других похожих гайдов. В идеале добавлять уникальные картинки и скриншоты.
Наймите помощников. Сайты, входящие в ТОП лидеров каждый день публикуют несколько десятков статей в день про игры. Вы подниметесь в ТОП, если у вас будет уникальный контент и хорошие сотрудники, знающие свое дело.
Не бойтесь вводить инновации, экспериментировать. Мир игроиндустрии меняется постоянно. Постоянно следите за игровыми новостями, следуйте тренду и аудитория будет неукоснительно увеличиваться.
Создать игровой сайт просто, но ваша цель – сделать его наилучшим и выделиться среди остальных. Да, придется некоторое время потратить время, силы, деньги. Но результат этого стоит.
Смело начинайте, в добрый путь. Успеха вам в вашем начинании!
Сержик
Привет! Меня зовут Сержик Сергеев. Мне 35 лет. Живу в г. Санкт-Петербург. Главная цель моего игрового блога Igamer.biz – охватить полное информационное пространство популярных сетевых игр.
Источник: igamer.biz
Создаем многопользовательскую браузерную игру. Часть первая. Клиент-серверная архитектура
В 2014 году я впервые побывал на CodeDay в Нью-Йорке. И хотя CodeDay не совсем хакатон, это было моё первое знакомство с подобными мероприятиями. Там мы с моим другом Кеннетом Ли написали многопользовательскую игру в танчики. Так как несколько моих друзей спрашивали меня о том, как я её написал, я решил описать процесс её создания.
В этом посте я вкратце опишу ход своих рассуждений и покажу, как воссоздать архитектуру, а также дам некоторые советы, если вы захотите сделать игру сами. Этот пост рассчитан на тех, кто владеет основами JavaScript и Node.js. Если вы с ними не знакомы, то есть много замечательных онлайн-ресурсов, где можно их изучить.
Прим. перев. На нашем сайте есть много познавательных материалов как по JavaScript, так и по Node.js — обязательно найдёте что-нибудь подходящее.
Бэкенд игры написан на Node.js с использованием веб-сокетов, которые позволяют серверу и клиенту общаться в режиме реального времени. Со стороны клиента игра отображается в HTML5-элементе Canvas . Для начала нам, конечно же, понадобится Node.js. В этой статье описана работа с версией 6.3.1, но вы можете использовать любую версию выше 0.12.
Прим. перев. Если вы не знакомы с веб-сокетами, рекомендуем прочитать наш вводный материал.
Создание проекта
Для начала установите зависимости. Создайте папку проекта, перейдите в неё и запустите следующий код:
npm init npm install —save express socket.io
Для быстрой настройки сервера целесообразно использовать фреймворк Express, а для обработки веб-сокетов на сервере — пакет socket.io. В файл server.js поместите следующий код:
// Зависимости var express = require(‘express’); var http = require(‘http’); var path = require(‘path’); var socketIO = require(‘socket.io’); var app = express(); var server = http.Server(app); var io = socketIO(server); app.set(‘port’, 5000); app.use(‘/static’, express.static(__dirname + ‘/static’)); // Маршруты app.get(‘/’, function(request, response) < response.sendFile(path.join(__dirname, ‘index.html’)); >); // Запуск сервера server.listen(5000, function() < console.log(‘Запускаю сервер на порте 5000’); >);
Это довольно типичный код для сервера на связке Node.js + Express. Он устанавливает зависимости и основные маршруты сервера. Для этого демонстрационного приложения используется только один файл index.html и папка static . Создайте их в корневой папке проекта. Файл index.html довольно простой:
Наша многопользовательская игра canvas
Ваш пользовательский интерфейс может содержать куда больше элементов, поэтому для более крупных проектов CSS-стили лучше помещать в отдельный файл. Для простоты я оставлю CSS в коде HTML. Обратите внимание, что я включил в код скрипт socket.io.js . Он автоматически заработает в рамках пакета socket.io при запуске сервера.
Теперь нужно настроить веб-сокеты на сервере. В конец файла server.js добавьте:
// Обработчик веб-сокетов io.on(‘connection’, function(socket) < >);
Пока что в игре нет никаких функций, поэтому в обработчик веб-сокетов ничего добавлять не нужно. Для тестирования допишите следующие строки в конец файла server.js :
setInterval(function() < io.sockets.emit(‘message’, ‘hi!’); >, 1000);
Эта функция будет отправлять сообщение с именем message и содержимым hi всем подключенным веб-сокетам. Позже не забудьте удалить эту часть кода, так как она предназначена только для тестирования.
Java разработчик (проект по созданию системы класса IDM) АО «Гринатом» , , можно удалённо , По итогам собеседования
В папке static создайте файл с именем game.js . Вы можете написать короткую функцию для регистрации сообщений от сервера, чтобы убедиться в том, что вы их получаете. В файле static/game.js пропишите следующее:
var socket = io(); socket.on(‘message’, function(data) < console.log(data); >);
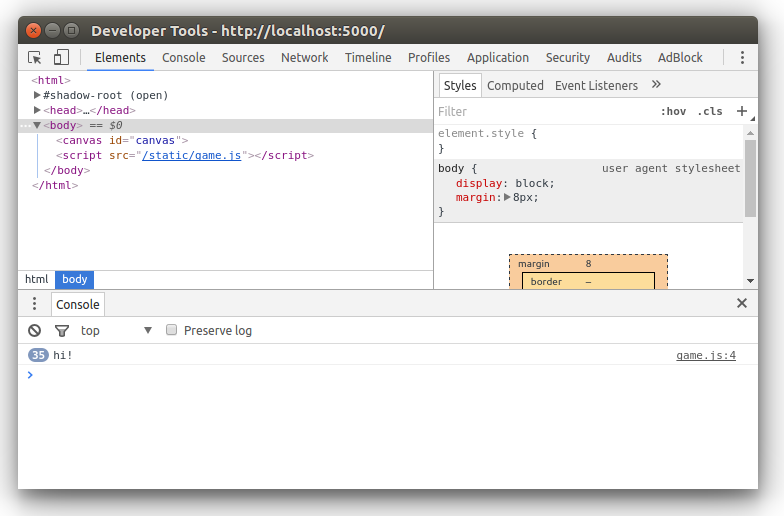
Запустите сервер командой node server.js и в любом браузере перейдите по ссылке http://localhost:5000. Если вы откроете окно разработчика (нажать правую кнопку мыши → Проверить (Inspect)), то увидите, как каждую секунду приходит новое сообщение:

Как правило, socket.emit(name, data) отправляет сообщение с заданным именем и данными серверу, если запрос идет от клиента, и наоборот, если запрос идет от сервера. Для получения сообщений по конкретному имени используется следующая команда:
socket.on(‘name’, function(data) < // аргумент data может содержать любые отправляемые данные >);
С помощью socket.emit() вы можете отправить любое сообщение. Можно также передавать объекты JSON, что для нас очень удобно. Это позволяет мгновенно передавать информацию в игре от сервера к клиенту и обратно, что является основой многопользовательской игры.
Теперь пусть клиент отправляет некоторые состояния клавиатуры. Поместите следующий код в конец файла static/game.js :
var movement = < up: false, down: false, left: false, right: false >document.addEventListener(‘keydown’, function(event) < switch (event.keyCode) < case 65: // A movement.left = true; break; case 87: // W movement.up = true; break; case 68: // D movement.right = true; break; case 83: // S movement.down = true; break; >>); document.addEventListener(‘keyup’, function(event) < switch (event.keyCode) < case 65: // A movement.left = false; break; case 87: // W movement.up = false; break; case 68: // D movement.right = false; break; case 83: // S movement.down = false; break; >>);
Это стандартный код, который позволяет отслеживать нажатие клавиш W , A , S , D . После этого добавьте сообщение, которое оповестит сервер о том, что в игре появился новый участник, и создайте цикл, который будет сообщать серверу о нажатии клавиш.
socket.emit(‘new player’); setInterval(function() < socket.emit(‘movement’, movement); >, 1000 / 60);
Эта часть кода позволит отправлять на сервер информацию о состоянии клавиатуры клиента 60 раз в секунду. Теперь необходимо прописать эту ситуацию со стороны сервера. В конец файла server.js добавьте следующие строки:
var players = <>; io.on(‘connection’, function(socket) < socket.on(‘new player’, function() < players[socket.id] = < x: 300, y: 300 >; >); socket.on(‘movement’, function(data) < var player = players[socket.id] || <>; if (data.left) < player.x -= 5; >if (data.up) < player.y -= 5; >if (data.right) < player.x += 5; >if (data.down) < player.y += 5; >>); >); setInterval(function() < io.sockets.emit(‘state’, players); >, 1000 / 60);
Давайте разберёмся с этим кодом. Вы будете хранить информацию о всех подключенных пользователях в виде объектов JSON. Так как у каждого подключённого к серверу сокета есть уникальный id, клавиша будет представлять собой id сокета подключённого игрока. Значение же будет другим объектом JSON, содержащим координаты x и y .
Когда сервер получит сообщение о том, что присоединился новый игрок, он добавит новый вход в объект игроков при помощи id сокета, который будет в этом сообщении. Когда сервер получит сообщение о движении, то обновит информацию об игроке, который связан с этим сокетом, если он существует.
io.sockets.emit() — это запрос, который будет отправлять сообщение и данные ВСЕМ подключённым сокетам. Сервер будет отправлять это состояние всем подключённым клиентам 60 раз в секунду.
На данном этапе клиент ещё ничего не делает с этой информацией, поэтому добавьте со стороны клиента обработчик, который будет отображать данные от сервера в Canvas .
var canvas = document.getElementById(‘canvas’); canvas.width = 800; canvas.height = 600; var context = canvas.getContext(‘2d’); socket.on(‘state’, function(players) < context.clearRect(0, 0, 800, 600); context.fillStyle = ‘green’; for (var id in players) < var player = players[id]; context.beginPath(); context.arc(player.x, player.y, 10, 0, 2 * Math.PI); context.fill(); >>);
Этот код обращается к id Canvas ( #canvas ) и рисует там. Каждый раз, когда от сервера будет поступать сообщение о состоянии, данные в Canvas будут обнуляться, и на нём в виде зеленых кружков будут заново отображаться все игроки.
Теперь каждый новый игрок сможет видеть состояние всех подключенных игроков на Canvas . Запустите сервер командой node server.js и откройте в браузере два окна. При переходе по ссылке http://localhost:5000 вы должны будете увидеть нечто похожее:

Вот и всё! Если у вас возникли проблемы, посмотрите архив с исходным кодом.
Некоторые тонкости
Когда будете разрабатывать более функциональную игру, целесообразно разделить код на несколько файлов.
Такие многопользовательские игры — отличный пример архитектуры MVC (модель-представление-контроллер). Вся логическая часть должна обрабатываться на сервере, а всё, что должен делать клиент — это отправлять входные пользовательские данные на сервер и отображать информацию, которую получает от сервера.
Однако в этом демо-проекте есть несколько недостатков. Обновление игры связано со слушателем сокета. Если бы я хотел повлиять на ход игры, то мог бы написать в консоли браузера следующее:
while (true) < socket.emit(‘movement’, < left: true >); >
Теперь данные о движении будут отправляться на сервер в зависимости от характеристик компьютера более 60 раз в секунду. Это приведёт к тому, что игрок будет передвигаться невероятно быстро. Так мы переходим к концепции определения полномочного сервера.
Ни на каком этапе клиент не должен контролировать какие-либо данные на сервере. Например, никогда не нужно размещать на сервере код, который позволит клиенту определять своё положение/здоровье на основе данных, которые передаются через сокет, так как пользователь сможет легко подделать сообщение, исходящее из сокета, как показано выше.
Когда я создавал свою первую многопользовательскую игру, я написал код так, что игрок мог стрелять тогда, когда отправлялось сообщение о стрельбе, которое со стороны клиента было связано с нажатием кнопки мыши. Умелый игрок мог воспользоваться этим, вставив строчку на JavaScript, очень похожую на ту, что упоминалась выше, чтобы заполучить почти неограниченную скорость стрельбы.
Лучшая аналогия, которую я могу привести, заключается в том, что клиенты должны посылать на сервер только информацию о своих намерениях, которые затем будут обрабатываться и использоваться для изменения состояния игроков, если они валидны.
В идеале циклы обновлений как у клиента, так и на сервере не должны зависеть от сокетов. Попытайтесь сделать так, чтобы обновления игры находились за пределами блока socket.on() . В противном случае вы можете получить много странных нелогичных действий из-за того, что обновление игры будет связано с обновлением сокета.
Кроме того, старайтесь избегать такого кода:
setInterval(function() < // код . player.x += 5; // код . >, 1000 / 60);
В этом отрезке кода обновление координаты х для игрока связано с частотой смены кадров в игре. SetInterval() не всегда гарантирует соблюдение интервала, вместо этого напишите нечто подобное:
var lastUpdateTime = (new Date()).getTime(); setInterval(function() < // код . var currentTime = (new Date()).getTime(); var timeDifference = currentTime — lastUpdateTime; player.x += 5 * timeDifference; lastUpdateTime = currentTime; >, 1000 / 60);
Это не так изящно, зато обеспечит более плавную и последовательную работу. Усложните демо-проект и попробуйте сделать так, чтобы обновление осуществлялось согласно времени, а не частоте смены кадров. Если не захотите на этом останавливаться, попытайтесь создать на сервере физический движок, который будет управлять движениями игроков.
Также можно сделать так, чтобы из игры удалялись отключенные игроки. Когда сокет отключается, автоматически отправляется сообщение о разъединении. Это можно прописать так:
io.on(‘connection’, function(socket) < // обработчик событий . socket.on(‘disconnect’, function() < // удаляем отключившегося игрока >); >);
Также попытайтесь создать собственный физический движок. Это сложно, но весело. Если захотите попробовать, то рекомендую прочитать книгу «The Nature of Code», в которой есть много полезных идей.
Если хотите посмотреть на гораздо более продвинутый пример, вот игра, которую я сделал, а также исходный код, если вы хотите узнать, как это было написано. На этом всё. Спасибо, что прочитали!
Следите за новыми постами по любимым темам
Подпишитесь на интересующие вас теги, чтобы следить за новыми постами и быть в курсе событий.
Поделиться
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Курс «Основы программирования на Python»
Старт 3 июля, 2 месяца, онлайн, от 6664 до 19 990 ₽ в месяц
Курс «Django — разработка веб-приложений»
Старт 10 июля, 3 месяца, онлайн, от 6664 до 19 990 ₽ в месяц
Что думаете?
Комментирую от имени компании
Показать все комментарии
Фотография
Обсуждают сейчас
Увеличиваем конверсию в собеседования бесплатно, онлайн, без регистрации
34 минуты назад
У вас отличный опыт.
Карьерный путь: из 1C специалиста в Тимлида разработки на Python
6 часов назад
Источник: tproger.ru
8 программ и онлайн-сервисов для создания игр без программирования
Во времена, когда трава была зеленее, а вода мокрее, родился интернет-мем «Можно грабить корованы». Его принято использовать для обозначения бесполезности ПО или скучного геймплея. Появился он после публикации письма, направленного в компанию «Мистленд», которая занималась разработкой компьютерных игр. В нем школьник просил студию сделать игру его мечты.

Когда Кирилл писал письмо, создать собственную игру было действительно сложно. В первую очередь по причине отсутствия средств разработки, которые не требуют навыков программирования. Но сегодня каждый может сделать игру своей мечты и не ждать ее «джва года». Потому что появилось множество программ для создания игр, процесс работы с которыми не требует специальных знаний и навыков. Если вы, как и автор упомянутого письма, устали ожидать выхода идеальной игры и решили сделать ее самостоятельно, эта статья будет вам полезна.
Программы для создания игр
Что такое игровой движок
Программное обеспечение, с помощью которого гейм-студии создают свои продукты, принято называть «игровым движком». Самые известные из них — это Unreal Engine, Unity и CryEngine. В них заложены базовые механики, физика и поддержка графики, реализованные посредством одного или нескольких языков программирования. Чем сложнее движок, тем разнообразнее и интереснее можно построить геймплей на его базе.
В теории сделать игру на основе приведенных в пример игровых движков можно в одиночку, но для этого потребуются знания нескольких языков программирования и навыки графического дизайна. Гораздо рациональнее использовать готовые решения, речь о которых пойдет дальше.
Kodu Game Lab
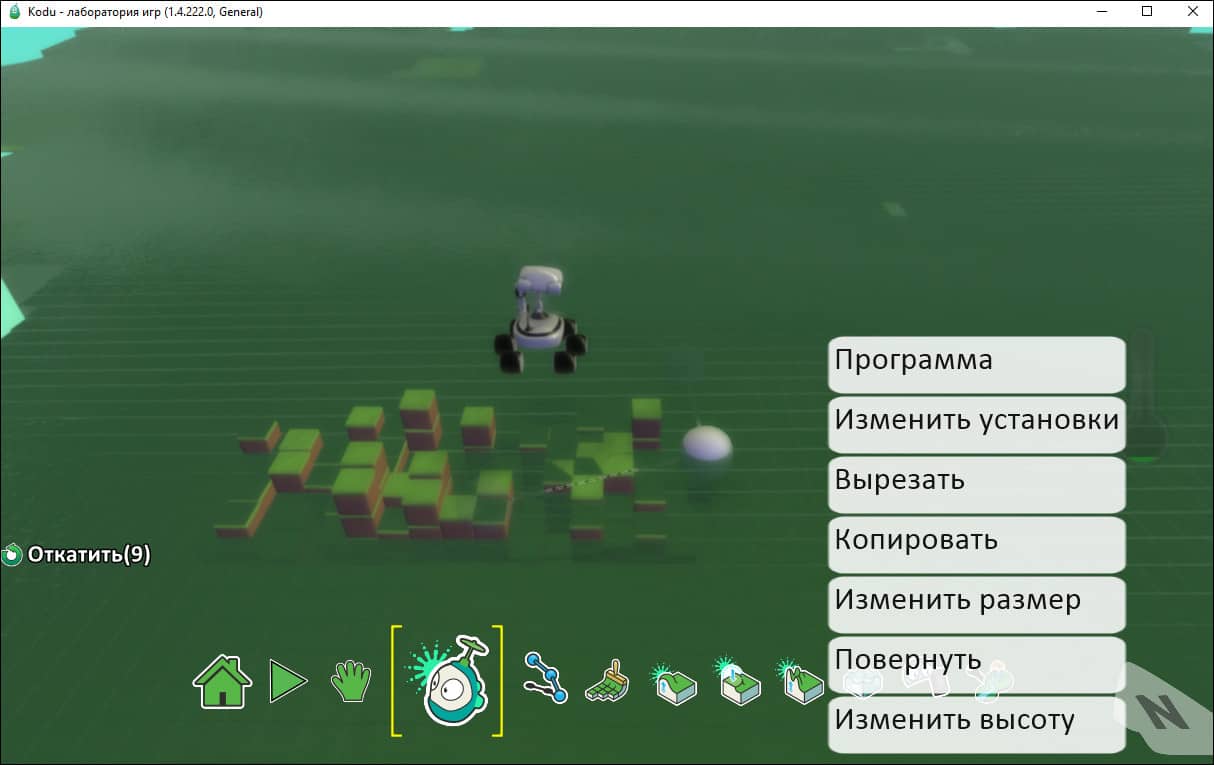
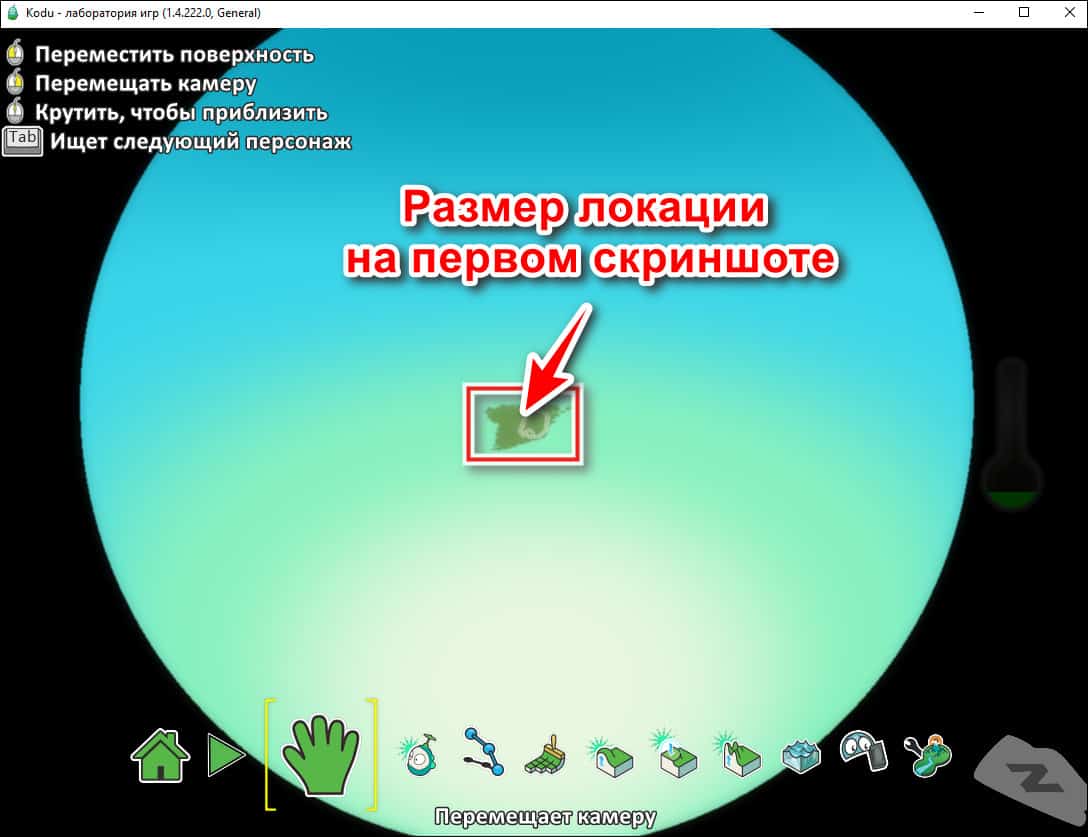
Kodu Game Lab – бесплатная программа для создания 3D-игр. Изначально она была выпущена на платформе Xbox 360 для обучения детей основам геймдизайна. Закономерно, что процесс работы в ней максимально упрощен.

Программа представляет собой редактор карт с набором готовых трехмерных моделей, все действия задаются через интерфейс. Она не поддерживает пользовательские скрипты и загрузку дополнительных моделей, поэтому больше подойдет для создания несложной бродилки в открытом мире или интерактивного игро-фильма на карте.

Интерфейс Kodu Game Lab русифицирован, но качество перевода некоторых элементов управления оставляет желать лучшего. Поэтому придется потратить пару часов, чтобы разобраться в возможностях программы.
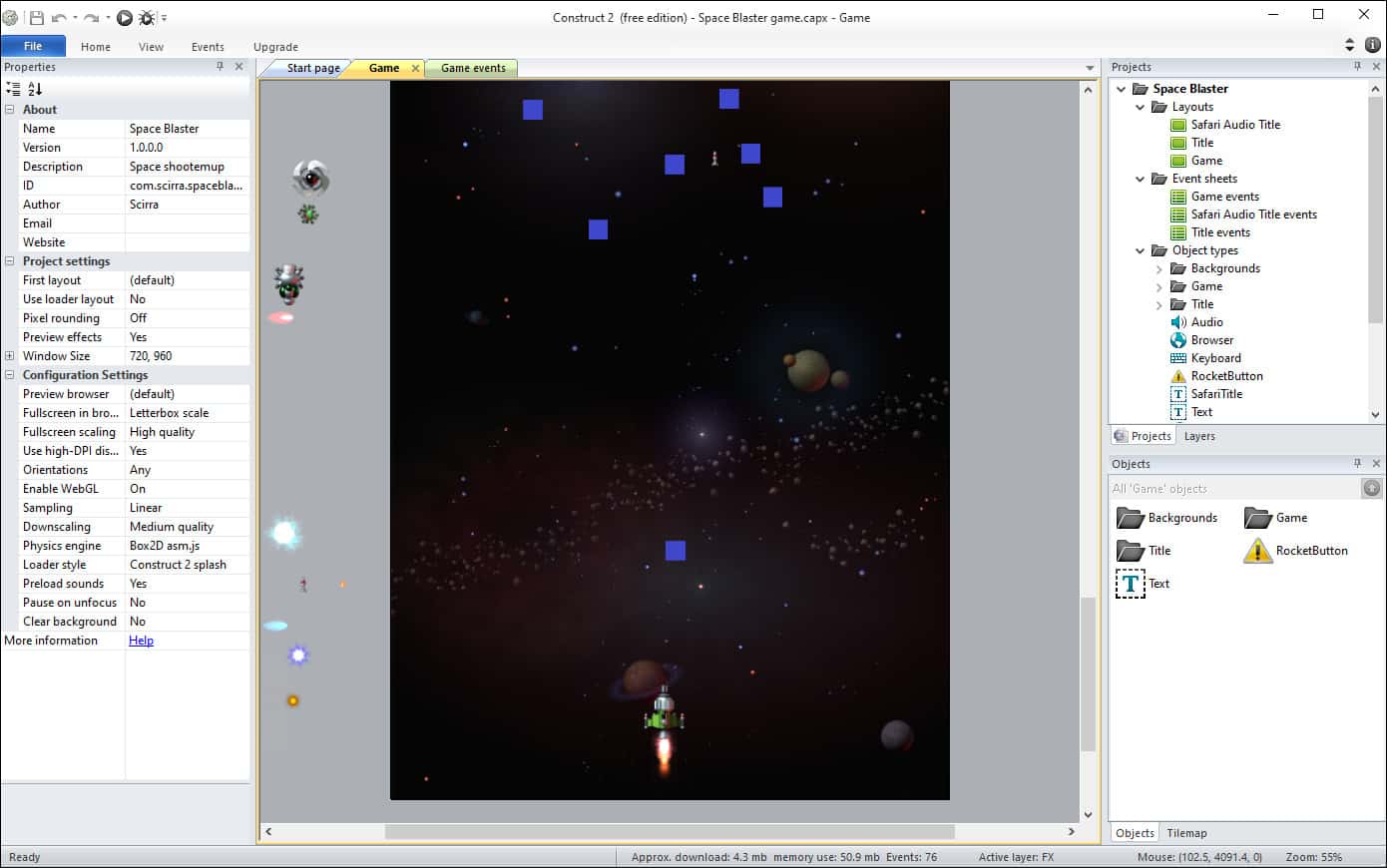
Construct 2
Construct 2 – приложение для создания двухмерных игр на базе HTML5 с возможностью задавать команды через интерфейс без программирования. Управление здесь осуществляется простым перетаскиванием элементов и отметкой триггерных зон (мест срабатывания скриптов).

Программа содержит внушительную коллекцию графических элементов, а также поддерживает загрузку сторонних изображений и моделей. Во время создания игры формируется скрипт в текстовом виде, который при необходимости можно отредактировать и расширить вручную. Для начинающих есть примеры готовых игр.

Construct подойдет для создания 2D игры любого жанра, кроме стратегий, поскольку не поддерживает курсор. В его бесплатной версии можно экспортировать игры только для браузера. Платная версия позволяет создавать мультиплатформенные приложения для ПК, iOS и Android. Лицензия стоит 50$ (примерно 3600 рублей).
Интерфейс программы переведен на русский, но элементы управления, которые задают скрипты, остаются на английском.
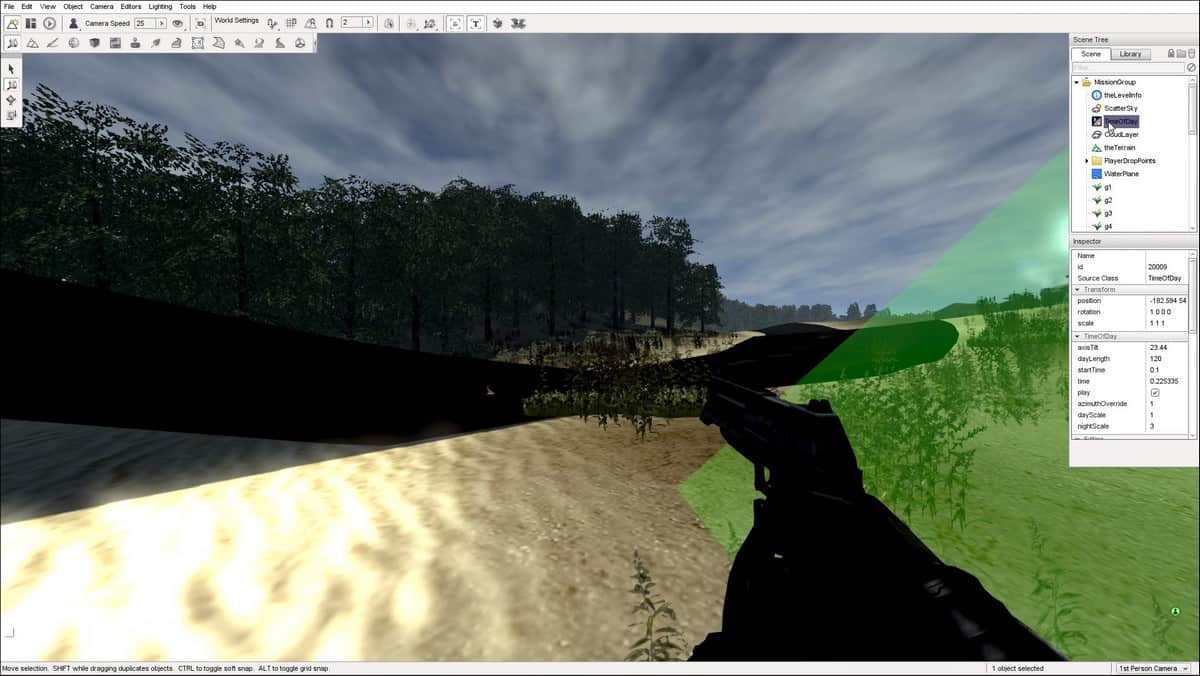
Torque 3D
Torque 3D – игровой движок, с помощью которого можно создавать полноценные 3D видеоигры. Для работы с ним также необязательно знать языки программирования, весь процесс разработки ведется посредством интерфейса. Он заметно уступает по функционалу Unreal Engine и CryEngine, но создать свой «3D экшон» с «набигающими эльфами» уровня начала двухтысячных реально.

Базовый набор инструментов Torque 3D рассчитан на создание шутеров от первого лица, тактических стратегий или гонок. Чтобы разрабатывать игры других жанров, нужны хотя бы минимальные знания языка программирования С++.
Программа полностью бесплатна и имеет поддержку русского языка.
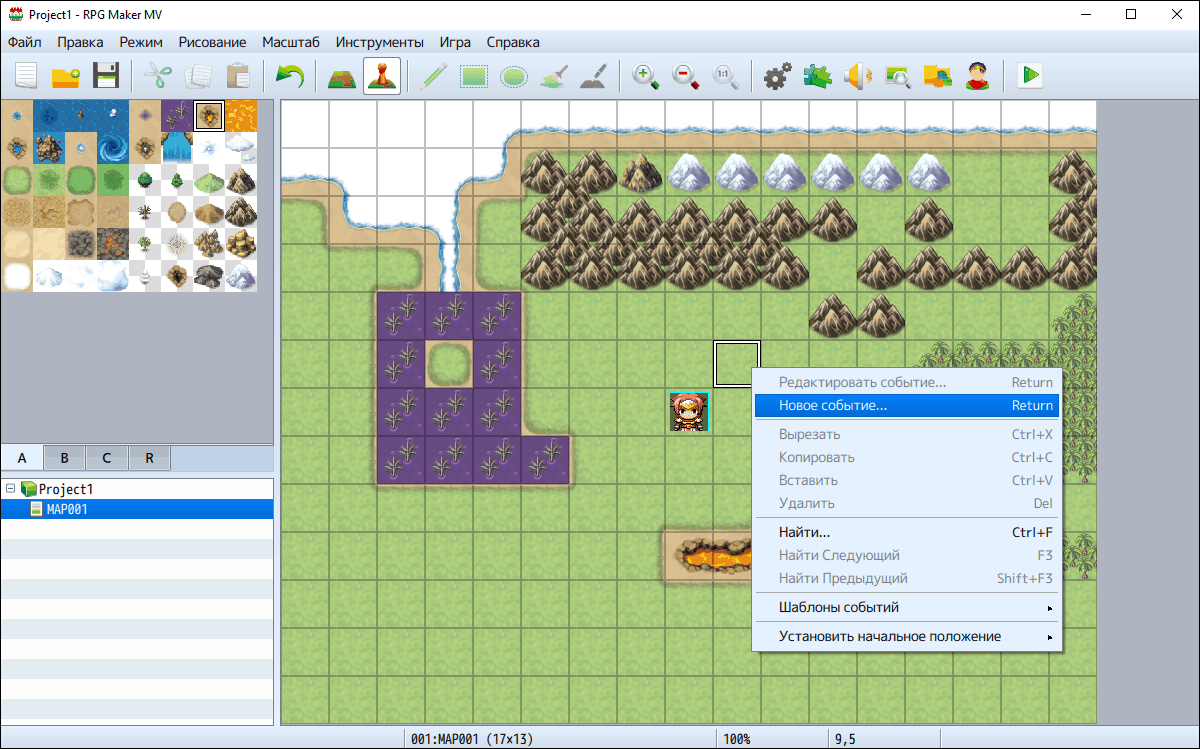
RPGMaker
Название этого приложения говорит само за себя. RPGMaker VX Ace – средство разработки классических 2D ролевых игр. Создавать на ее основе продукты других жанров не получится. Для работы с этой платформой также не требуется специальных знаний, все управление ведется через интерфейс.
Несмотря на кажущуюся простоту, с помощью RPGMaker можно создавать большие игровые миры, наполненные персонажами и событиями.

К базовой версии приложения можно загрузить дополнительный модуль Game Character Hub: Portfolio Edition, который дает возможность разрабатывать новые персонажи и наборы сценариев.
Движок поддерживает воспроизведение трехмерной анимации небольшого размера. При необходимости скрипт игры можно изменить в любом текстовом редакторе.
Сейчас RPGMaker VX Ace можно купить в Steam со скидкой 85% за 179 рублей. Русского языка в стоковой версии нет, но при желании можно установить русификатор.
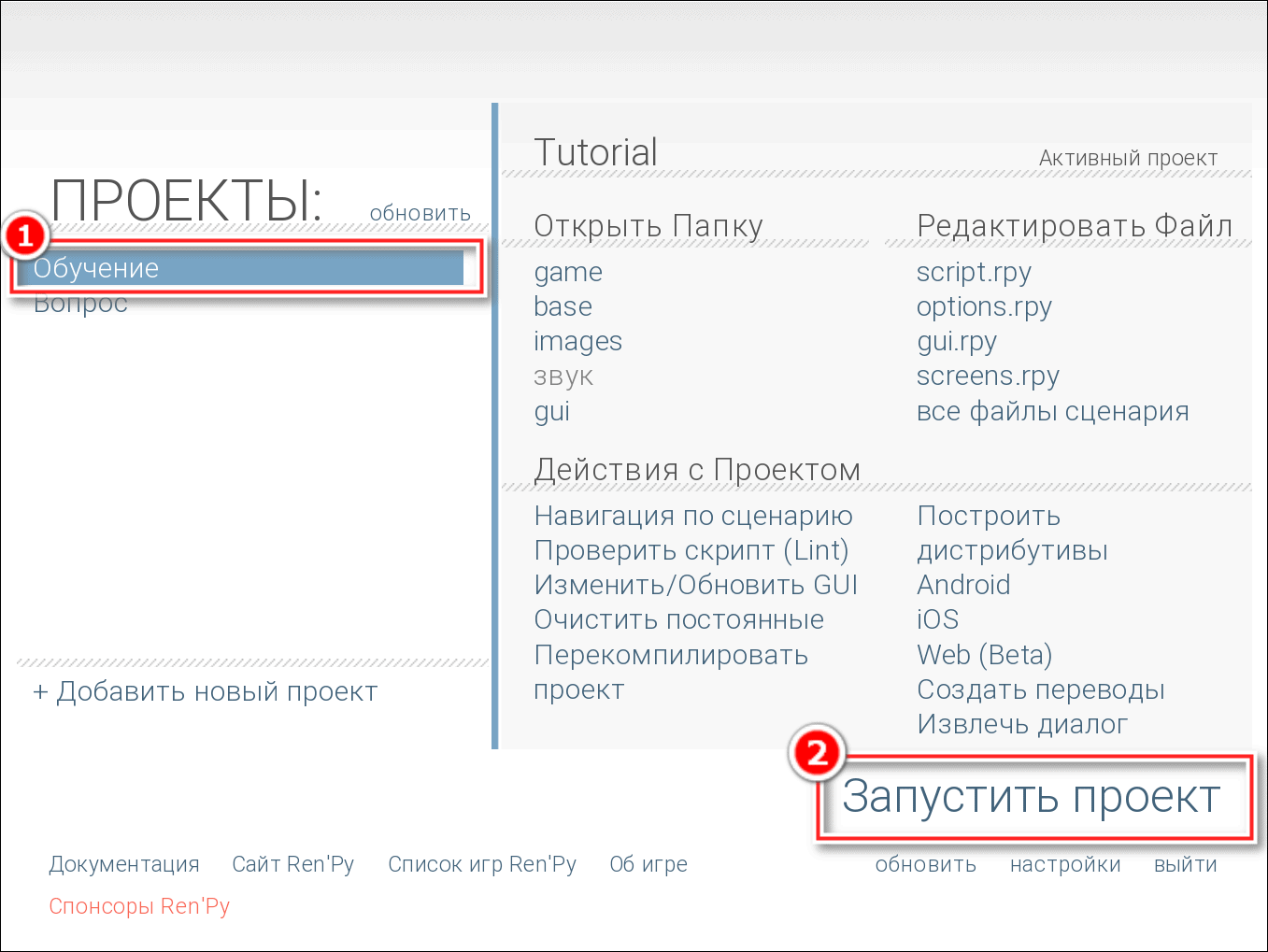
Ren’Py
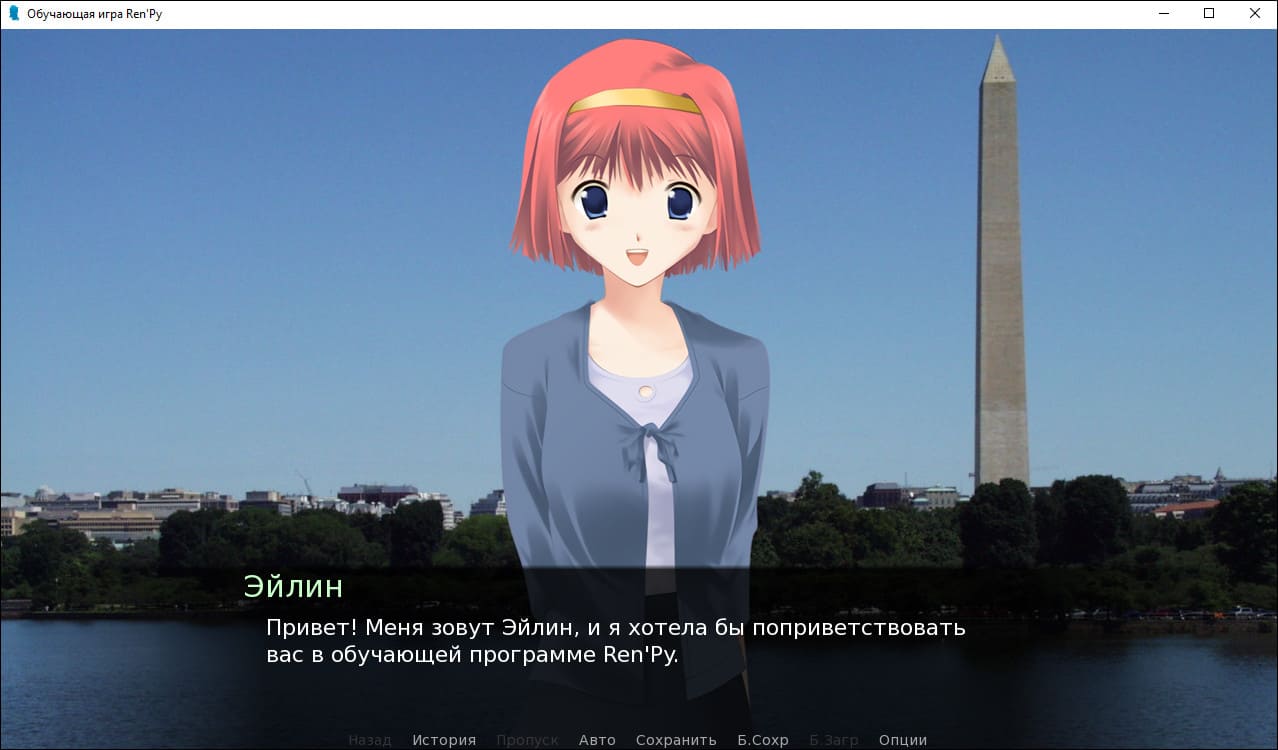
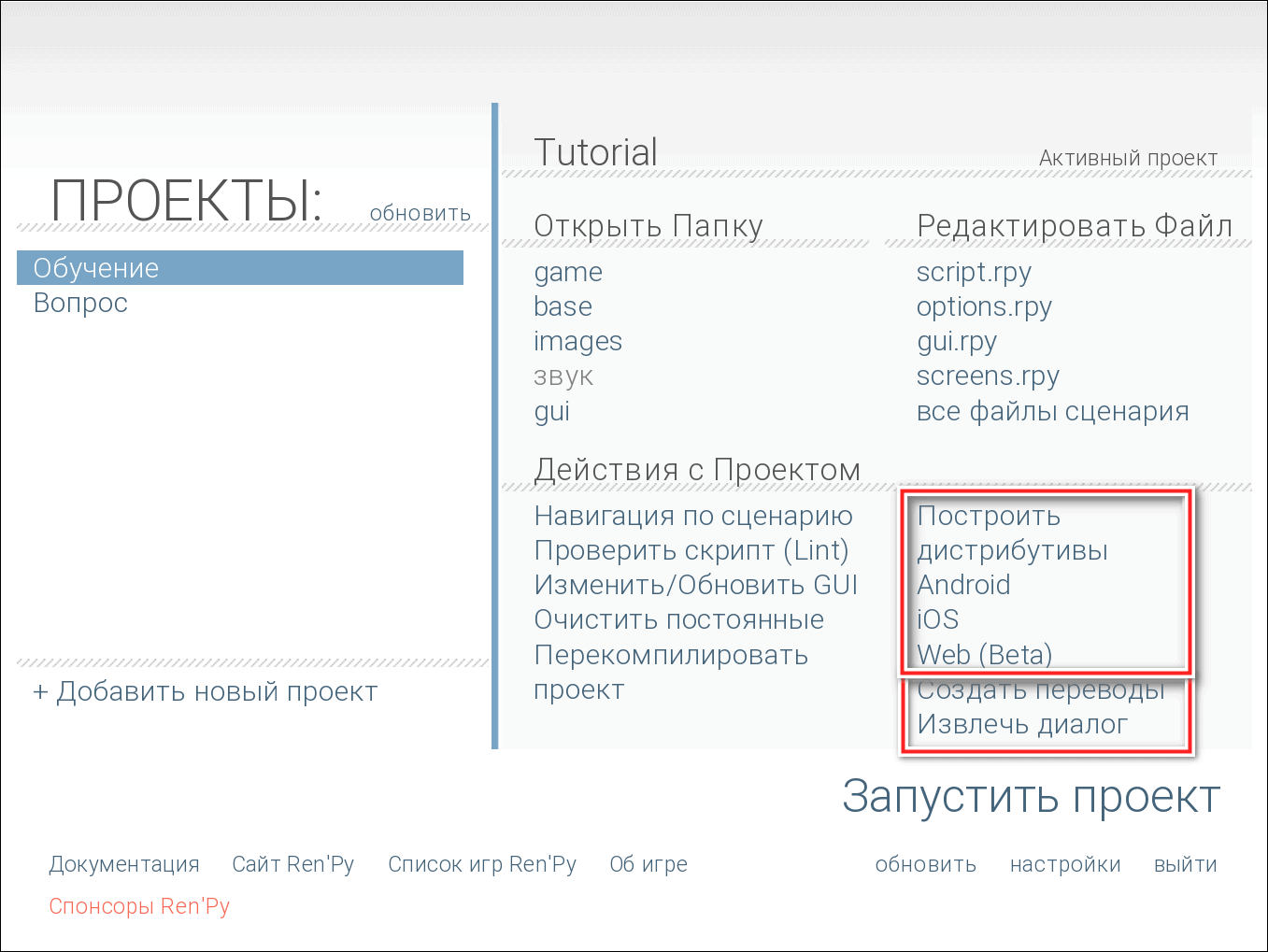
Ren’Py – программа для создания визуальных новелл с использованием 2Д и 3Д моделей. Ее движок базируется на собственном языке программирования, который достаточно просто освоить. Вся необходимая документация представлена на сайте разработчика. Кроме того, Ren’Py содержит интерактивный обучающий модуль для начинающих. Чтобы его открыть, зайдите в раздел «Обучение» и нажмите «Запустить проект».

После недолгой загрузки появится окно игры, проходя которую вы освоите функционал.

С помощью Ren’Py можно создавать дистрибутивы игр для запуска не только на компьютере с Windows, но и на других платформах:
- iOS;
- Android;
- Web (запуск в браузере).
Также здесь есть возможность быстро извлечь текстовое содержимое сценария для перевода.

Приложение не содержит инструментов для разработки моделей. Фон, предметы, персонажи и анимацию нужно загружать со сторонних ресурсов или рисовать самостоятельно. Распространяется оно бесплатно, при желании можно поддержать разработчика донатом.
Онлайн сервисы для создания игр
Factile
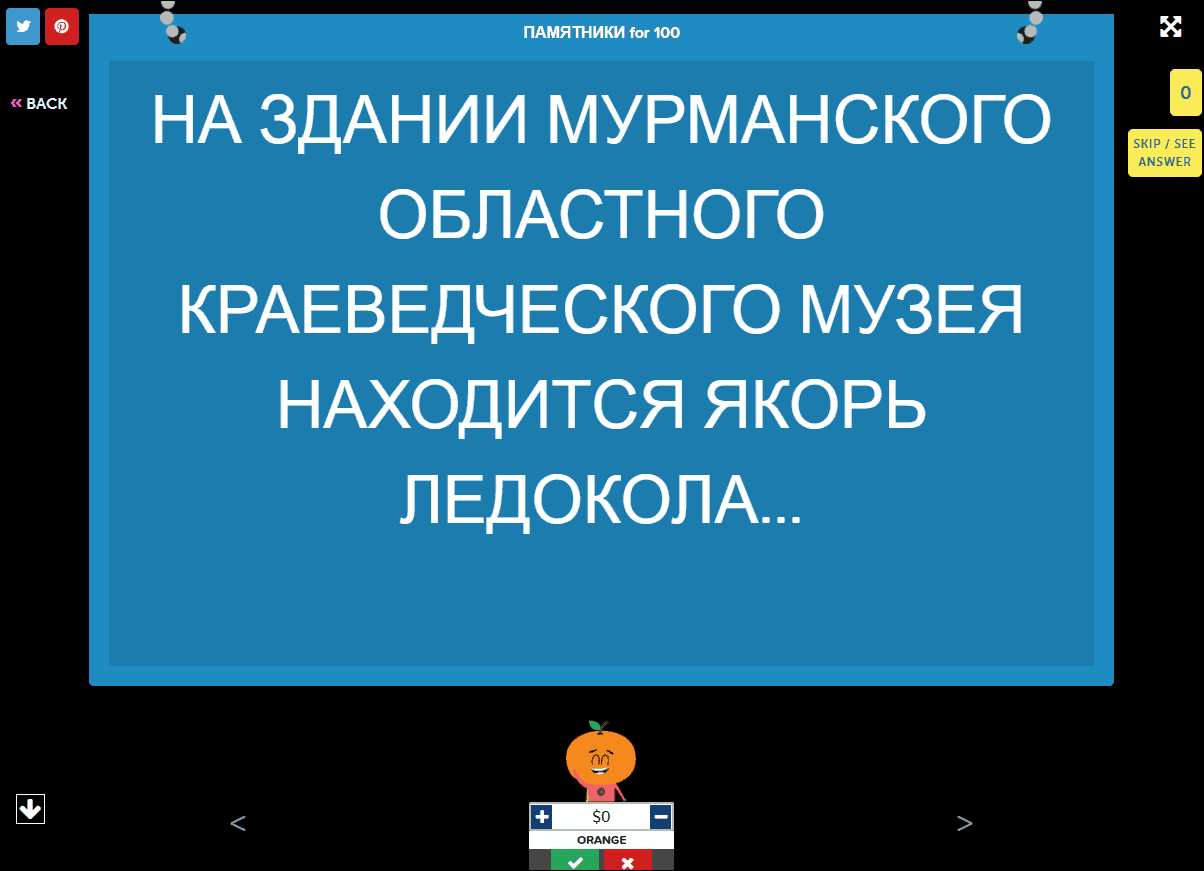
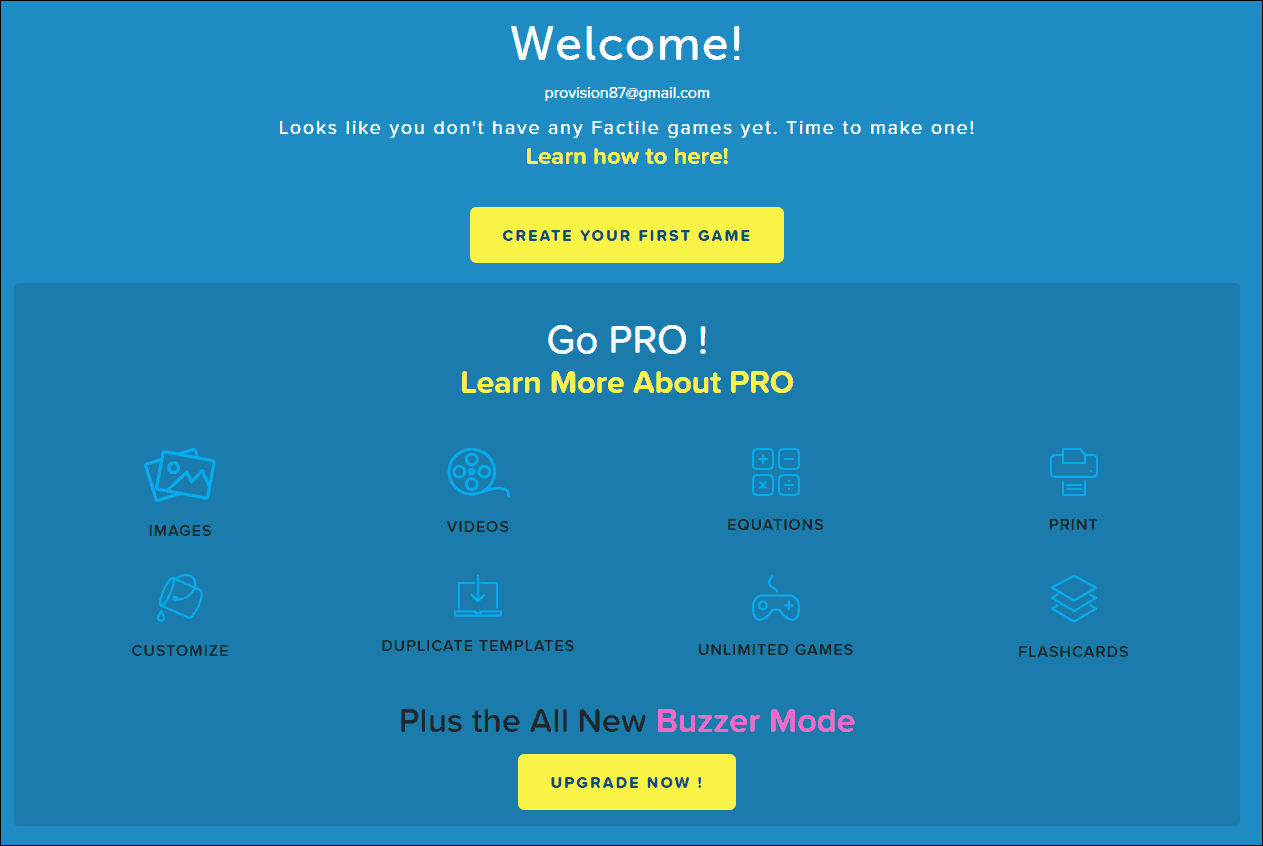
Factile – сервис для разработки многопользовательских игр типа «Своя игра», «Слабое звено» или «Кто хочет стать миллионером». Оно представляет собой конструктор из готовых шаблонов, вам остается только придумать вопросы и назначить награду. После генерации викторины становится доступна ссылка, по которой будут подключаться участники.

Чтобы создать игру в Factile, потребуется регистрация без необходимости подтверждения email. Просто введите любой адрес электронной почты и придумайте пароль.

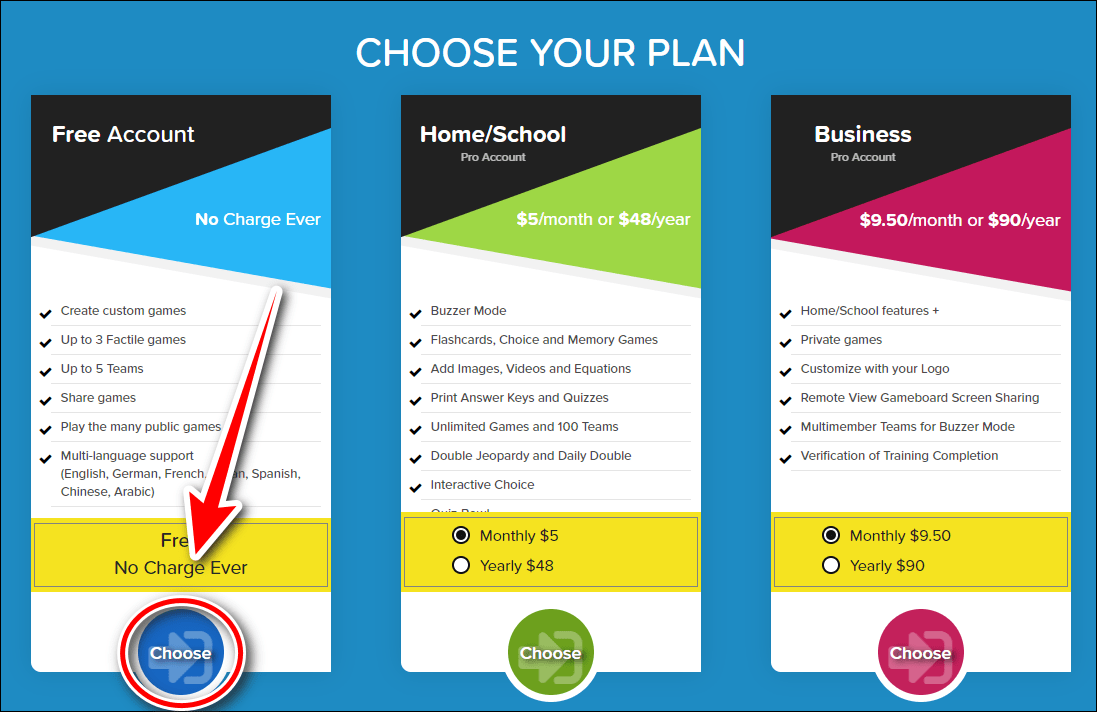
После регистрации сервис перекинет вас к выбору тарифа. Если не планируете покупать подписку, используйте бесплатный доступ.

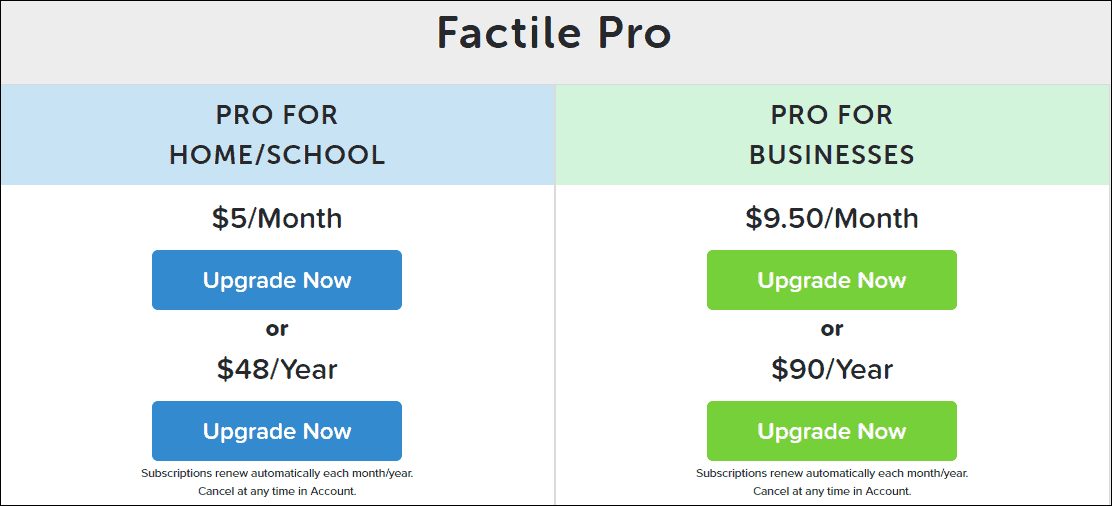
Когда вы выберите тариф, система перенесет вас в окно создания викторины.

Подключаться к сервису можно с любых устройств, поддерживающих работу с браузером.
Для доступа к полному функционалу здесь есть несколько платных тарифов от 350 рублей в месяц.

Русского перевода нет, но браузер Хром переводит большинство элементов управления.
ProProfs
ProProfs предназначен для создания развивающих игр по готовым шаблонам. Для работы с ним потребуется регистрация с подтверждением номера телефона. Сервис полностью платный, но в нем есть бесплатный пробный период.
Сайт ProProfs также не имеет русского языка, но это легко исправить с помощью машинного перевода. Однако не все игровые модули поддерживают кириллицу.
Как пользоваться сервисом:

-
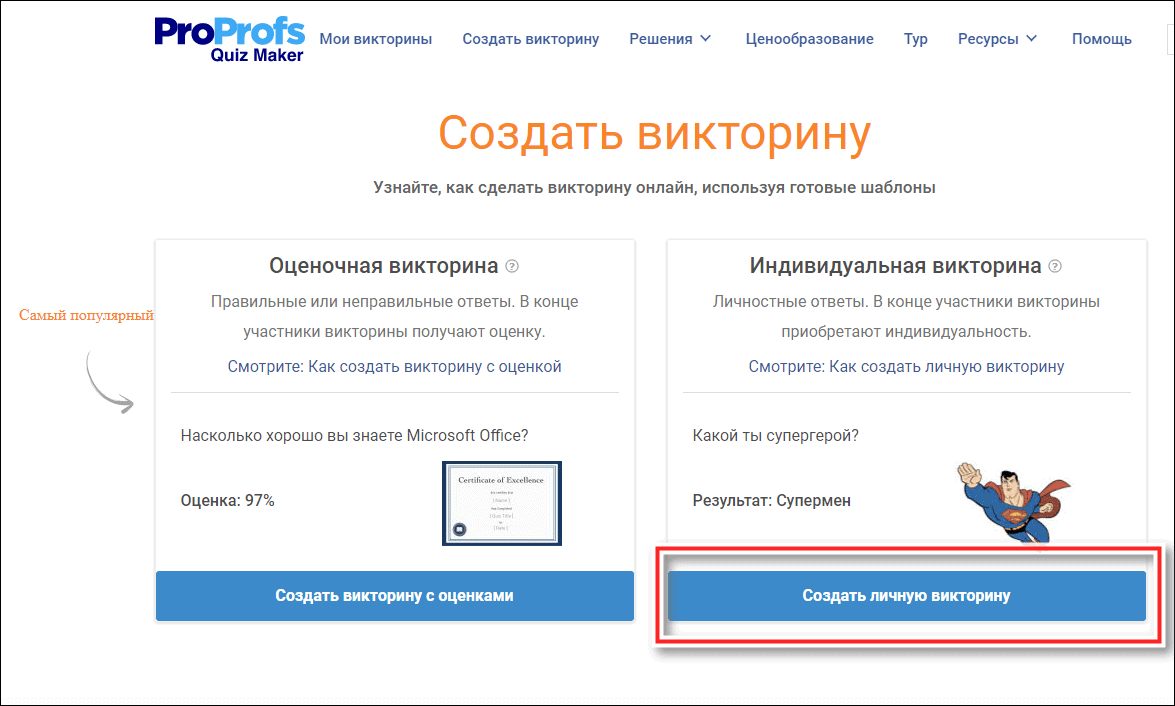
Чтобы начать проект, пройдите регистрацию на сайте. После чего нажмите на главном экране кнопку «Создать свою первую викторину»;


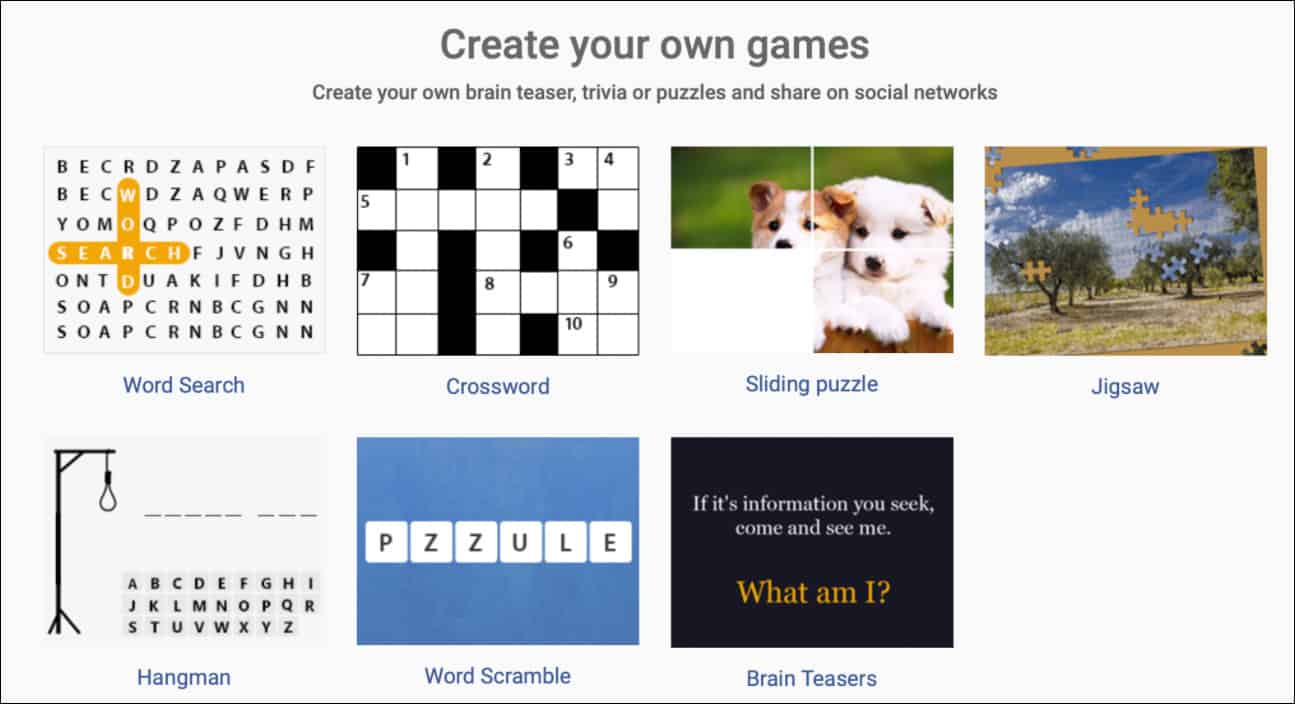
В программе доступны следующие модули:
- паззл;
- кроссворд;
- угадывание слов;
- ответы на вопросы;
- тесты.
Из представленных модулей и игр есть многопользовательские и рассчитанные на одного участника. Для участия потребуется регистрация.
Подписка на самый дешевый тарифный план ProProfs стоит 25$ в месяц (примерно 1700 рублей).
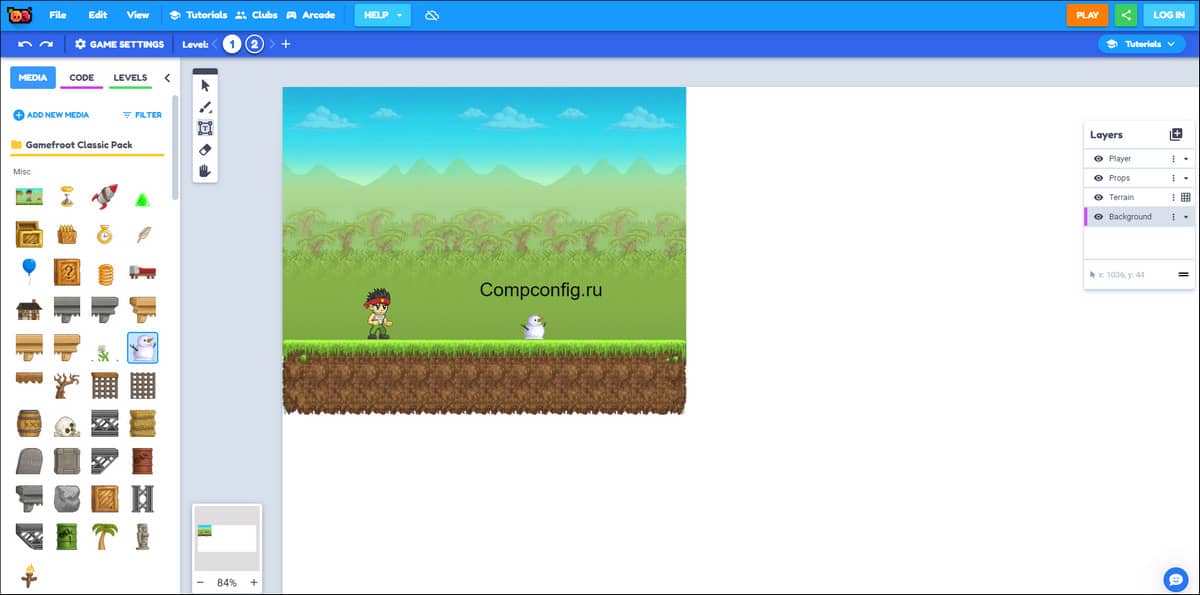
Gamefroot
Gamefroot – онлайн сервис для создания 2D мини-игр. В его основе – полноценный игровой движок на базе HTML5.
Этот ресурс предназначен для детей и начинающих создателей игр, поэтому у него простой интерфейс и интуитивно понятное управление. Каждый элемент сопровождается всплывающим окном подсказки.

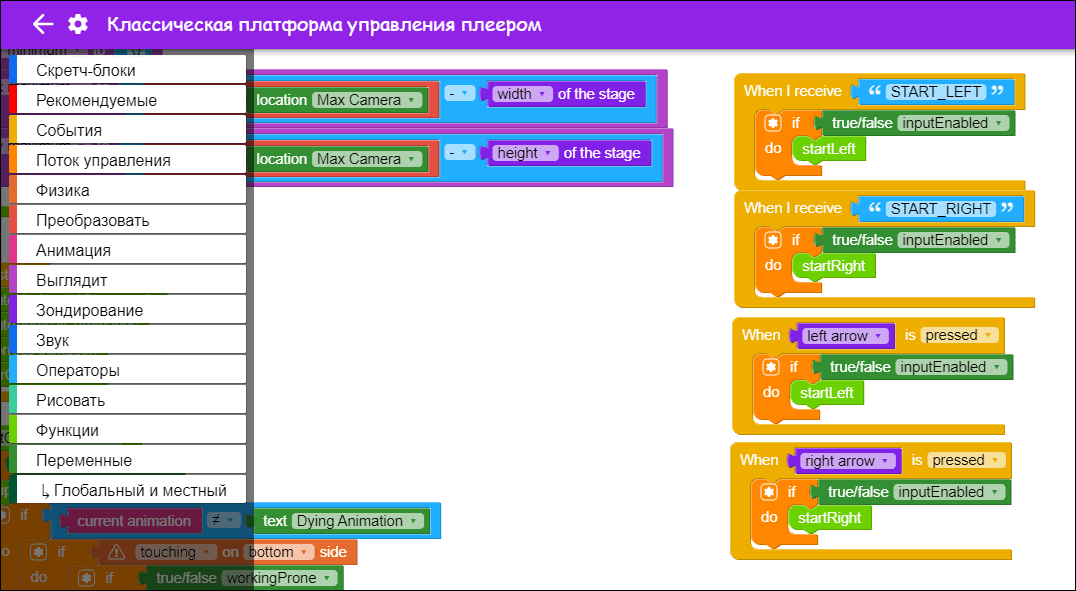
Есть в Gamefroot и специальный модуль для написания скрипта с пояснением алгоритмов и логики.

Игры здесь можно делать как с нуля, так и по готовому шаблону. Функционала движка хватает, чтобы сделать многоуровневый платформер или бродилку.

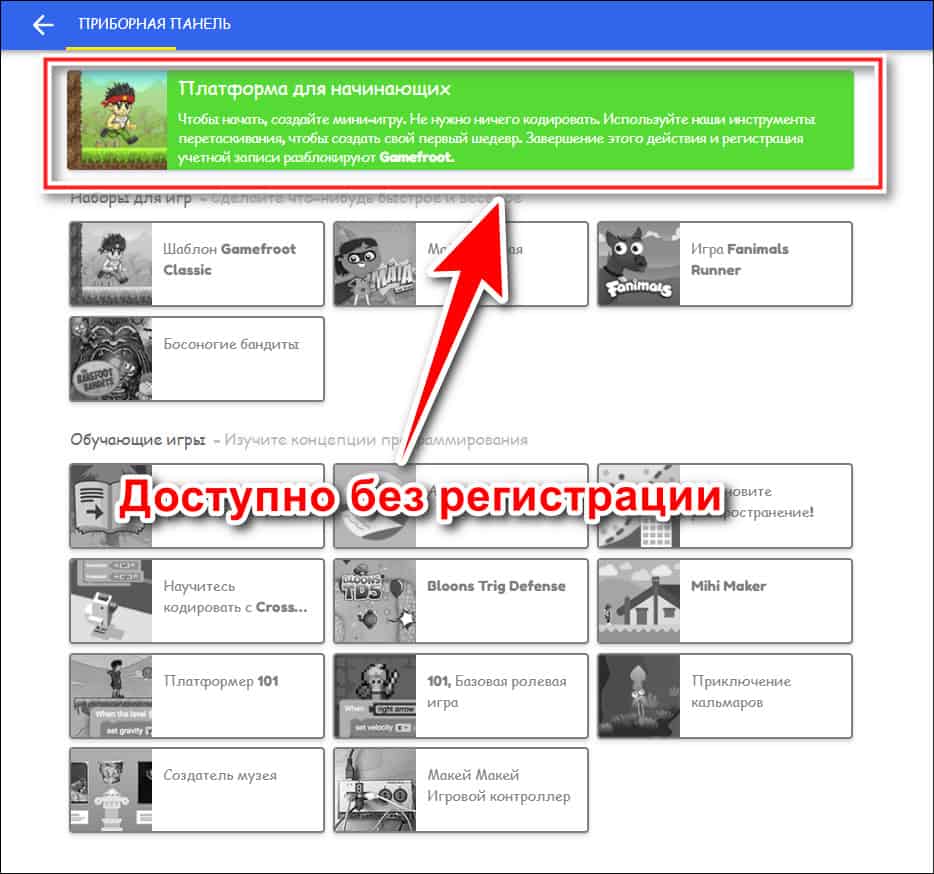
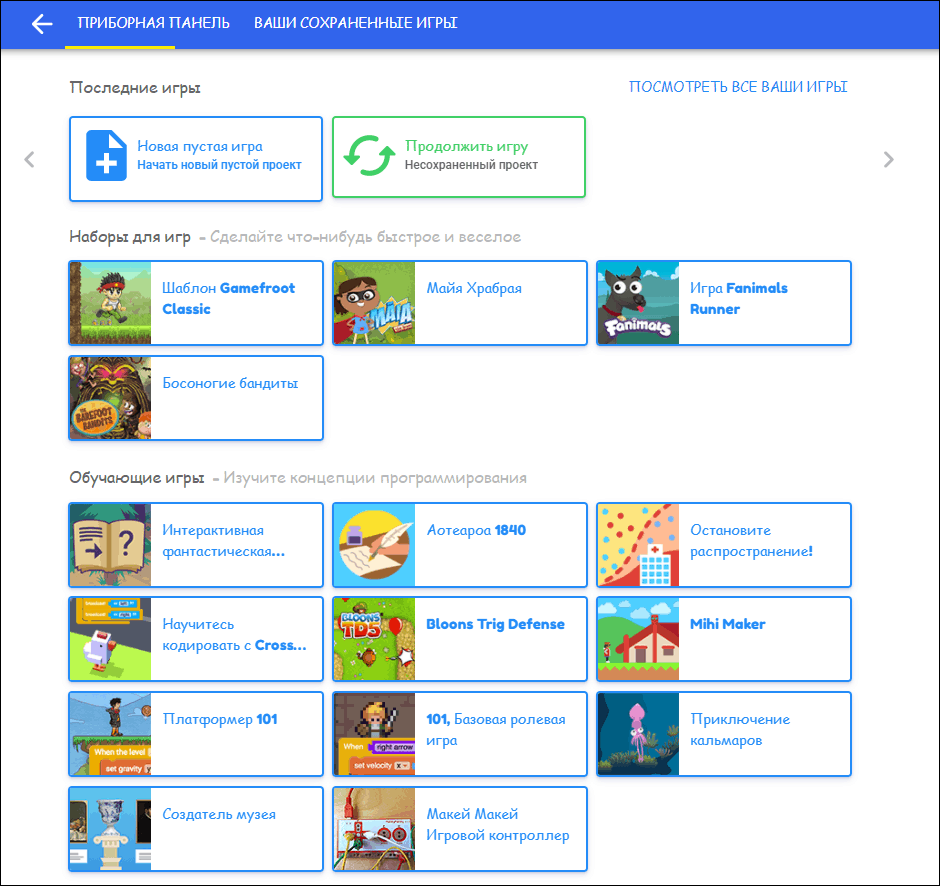
Для работы с сервисом регистрация необязательна. Однако авторизованным пользователям открываются дополнительные шаблоны и элементы.

Если вы хотите протестировать возможности Gamefroot, достаточно обычного входа на сайт. А для постоянного использования с доступом ко всем возможностям имеет смысл зарегистрироваться.

На главной странице сайта указано, что пользователям доступна платная подписка, которая открывает еще больше возможностей. Но я не нашел ни одной функции, за которую бы просили денег. Также я не увидел кнопки для оформления подписки. После регистрации функционал Gamefroot доступен в полном объеме.
Русского языка здесь нет, но чтобы начать делать игру с нуля , достаточно автоперевода браузера.
Источник: compconfig.ru