Как сделать меню для группы в «Вконтакте»


Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
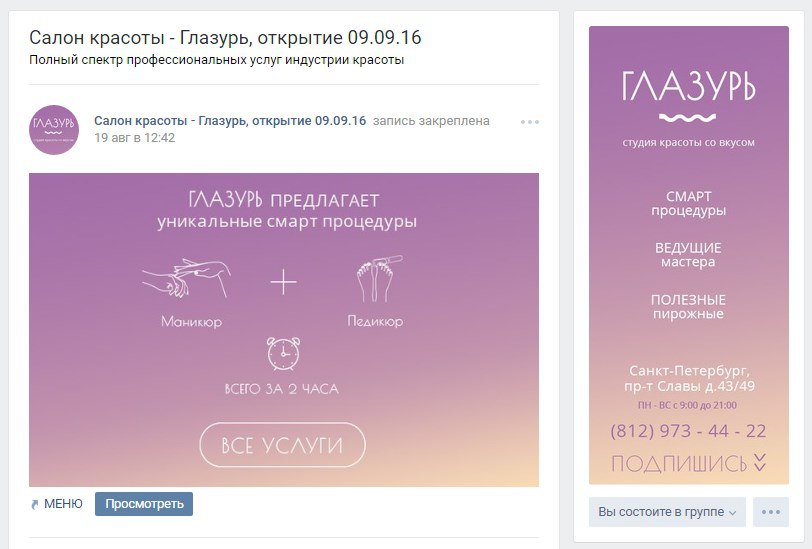
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:


Настроить новое меню группе ВКонтакте (2019)



Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.

Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.


Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.

Заходим в раздел «Изображение» и выбираем операцию «Тримминг».

На выходе получаем:

Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.

При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:

Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».

Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.

«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.

После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.

На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.


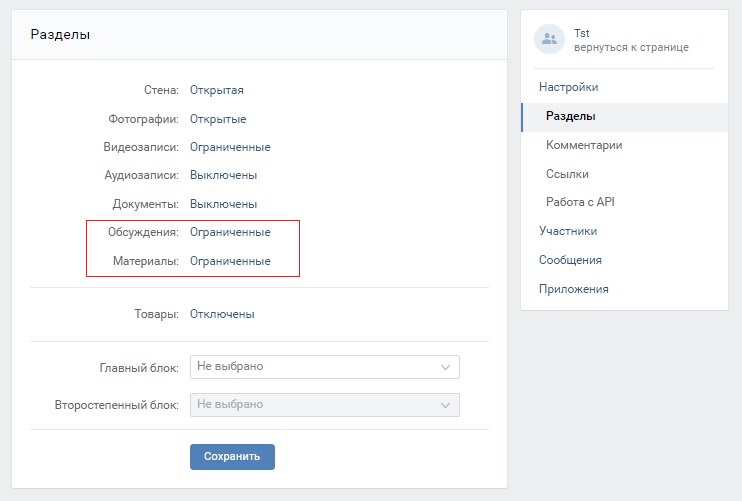
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».


Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.


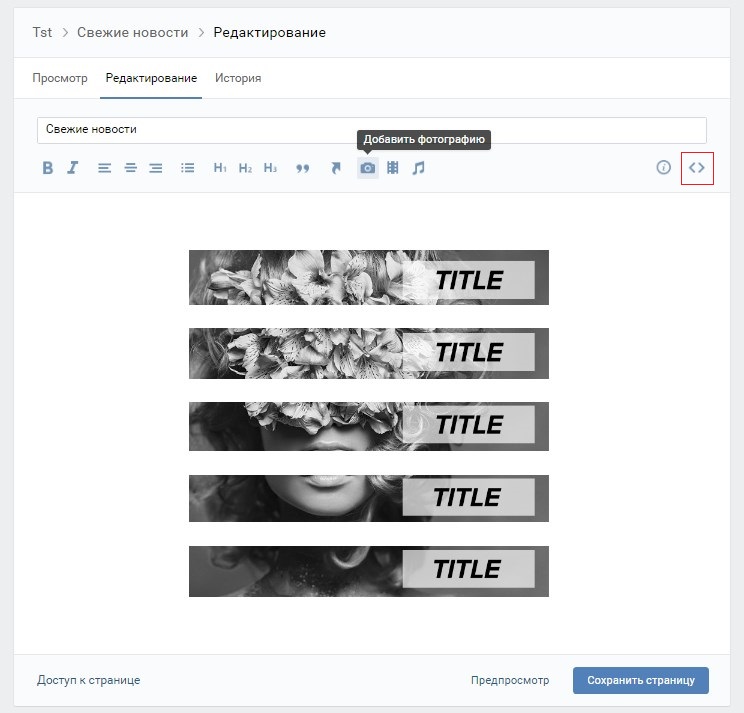
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».


После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».


Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) …, который автоматически размещает все части меню по центру страницы!


Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.


Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».


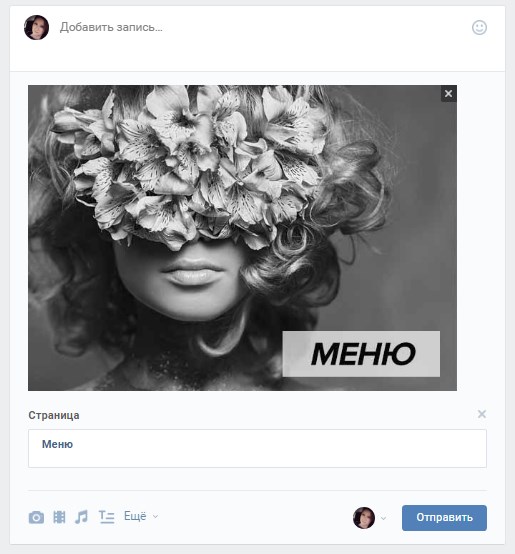
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

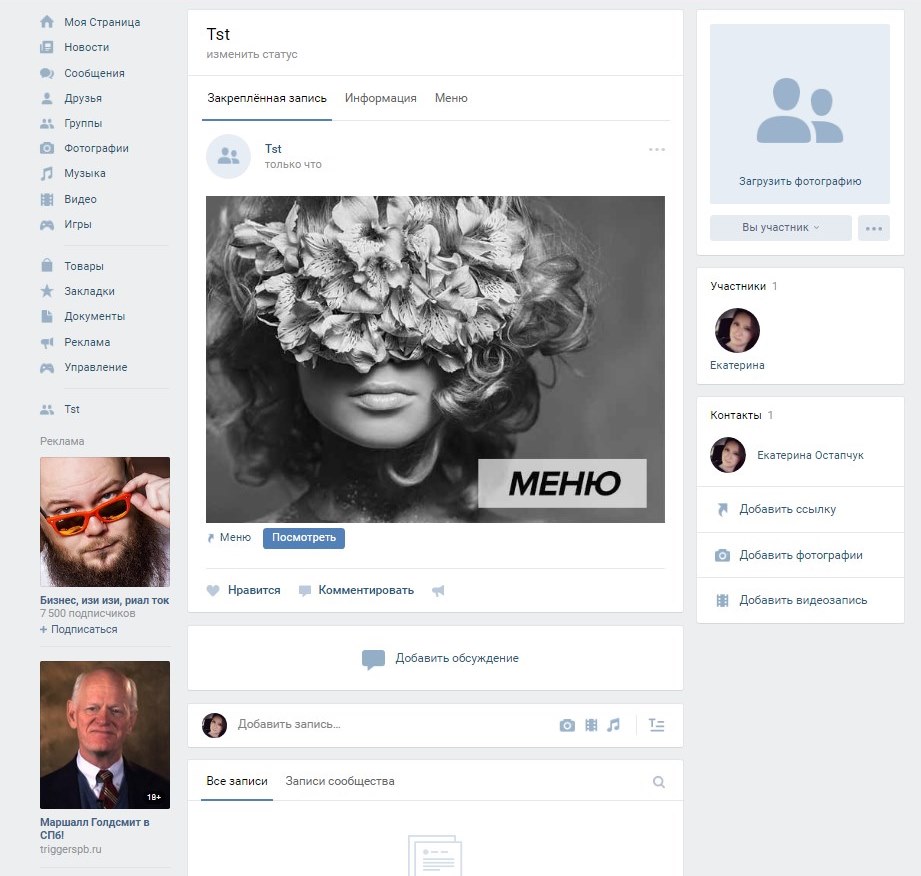
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

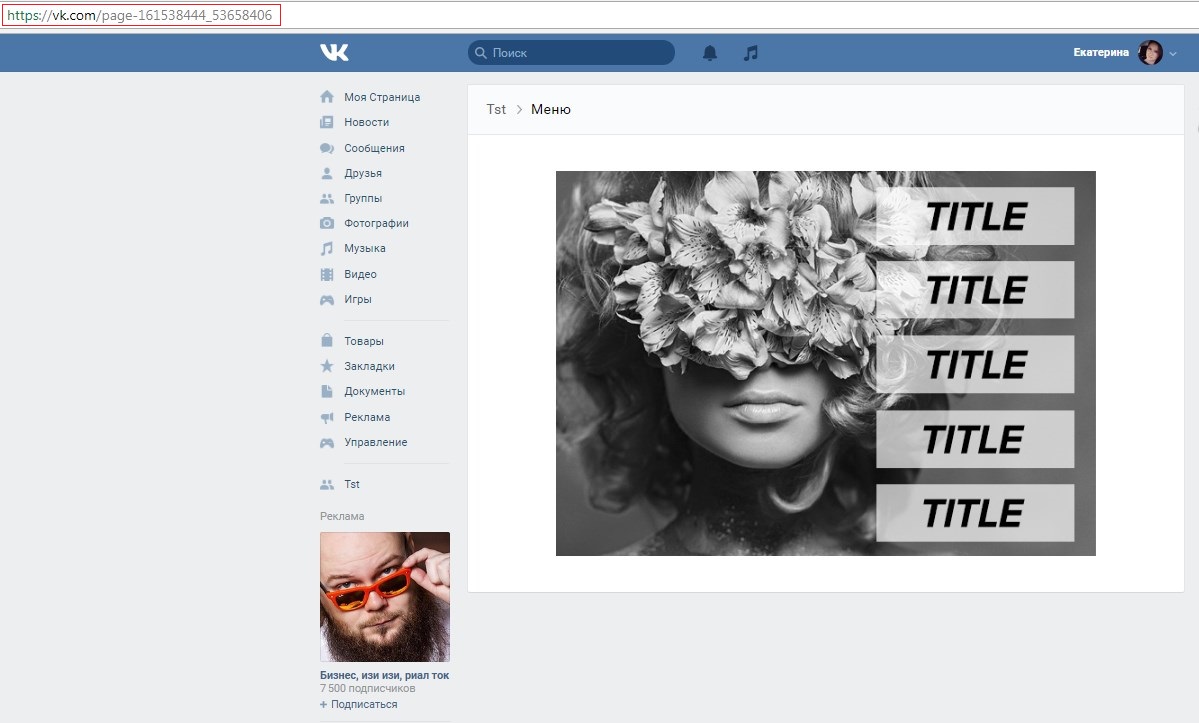
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Источник: akiwa.ru
Как добавить и настроить меню в группе «ВКонтакте»


В VK регулярно выходят обновления, появляются полезные функции для личных аккаунтов и сообществ. Особое внимание разработчики уделяют развитию публичных страниц: сейчас сообщество «ВКонтакте» может стать альтернативой сайту компании или витрине на маркетплейсе. Одно из недавних нововведений — навигационное меню. Рассказываем, как сделать меню группы «ВКонтакте» полезным и привлекательным.
Что такое меню группы в VK и зачем оно нужно
- Навигация. Посетителям страницы проще находить информацию, кликнув на соответствующий раздел в меню. Это избавляет от необходимости пролистывать все сообщество.
- Акцентирование внимания на главном. В верхней части меню размещают наиболее важные разделы, в нижней — менее значимые.
- Визуальная привлекательность. Для того чтобы добиться внимания пользователей, используют яркие иконки.
Структуризация снижает нагрузку на администратора: посетители задают меньше вопросов, так как могут легко найти нужные данные самостоятельно.

Маркетинг
9 советов начинающему веб-аналитику. Как стать специалистом, за которого будут драться работодатели
9 советов начинающему веб-аналитику. Как стать специалистом, за которого будут драться работодатели
Как создать
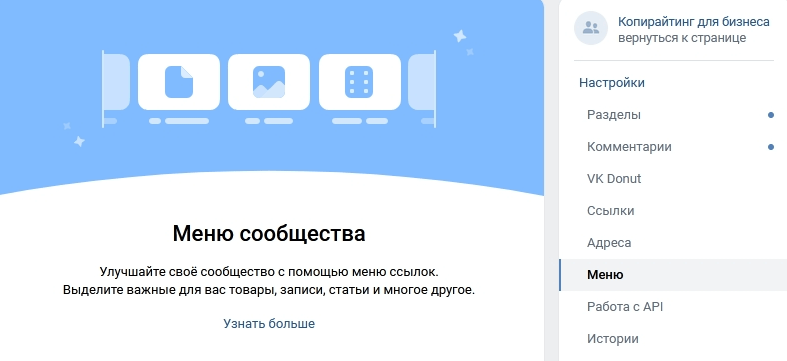
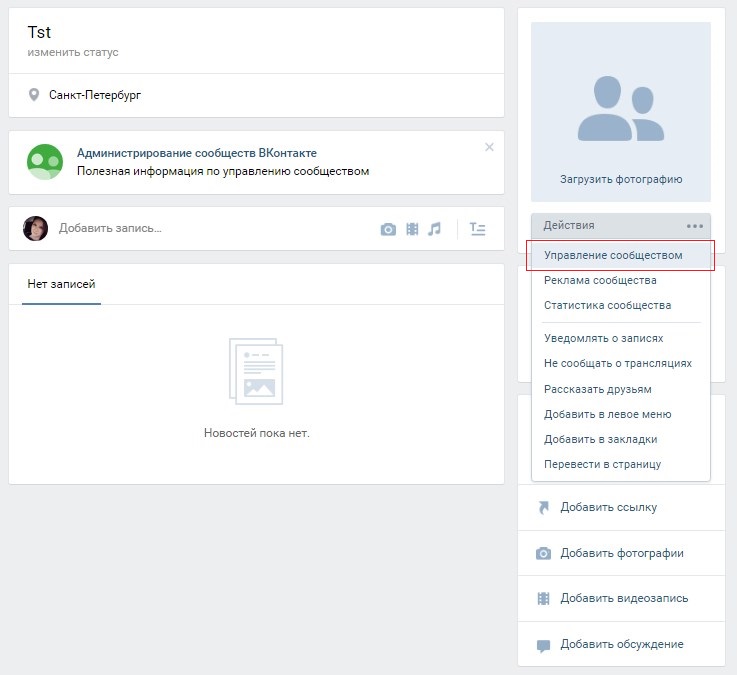
Чтобы создать меню, зайдите на страницу сообщества и справа выберите пункт «Управление». Откроется раздел настроек — кликните на «Меню».

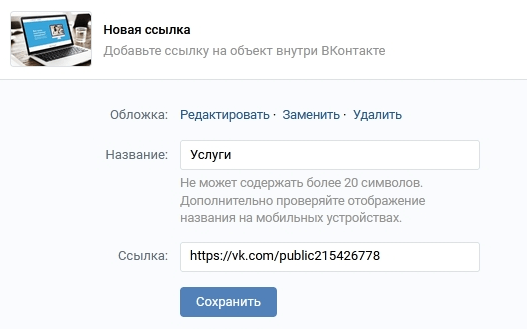
Оформляйте каждый пункт с помощью кнопки «Новая ссылка». Программа позволяет добавить до 7 пунктов, не считая ссылок на приложения. Название раздела ограничено 20 символами. Можно загрузить обложку: от 376х256 px, в формате JPG, GIF или PNG.
Впоследствии при необходимости можно редактировать пункты меню в разделе «Настройки», изменять названия и обложку, добавлять новые ссылки.

Важно! Создавайте меню в десктопной версии VK, поскольку в мобильной это сделать невозможно. Ссылки на внешние ресурсы добавлять нельзя.
Как сделать обложку для меню
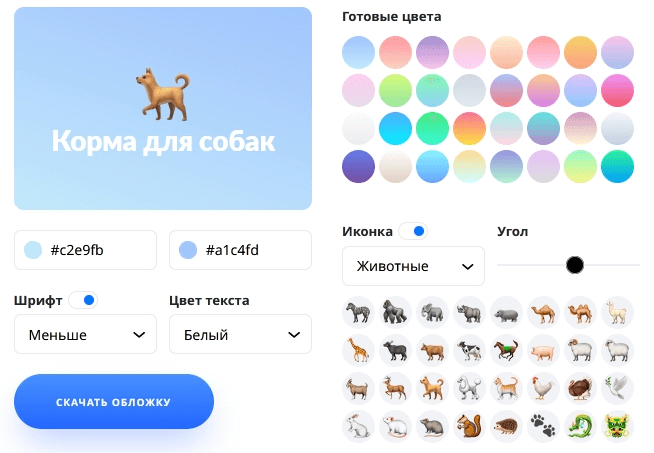
Задача легко решается с помощью бесплатного конструктора . Помимо готовых цветов для фона доступны HTML-оттенки.

Выбирайте любые оттенки в таблице цветовых кодов . Придерживайтесь следующей последовательности действий:
- Определитесь с фоном обложки. Выберите готовый вариант или HTML-код цвета.
- Добавьте иконки VK. Они представлены в виде пиктограмм и разбиты на категории (еда, лица, путешествия, одежда, животные, смайлы, объекты, символы, путешествия, спорт).
- Установите тип шрифта (стандарт, меньше, больше) и цвет текста (авто, белый или черный).
Все изменения отображаются сразу, что упрощает работу. Когда вас полностью устроит готовый вариант, нажмите на «Скачать обложку».

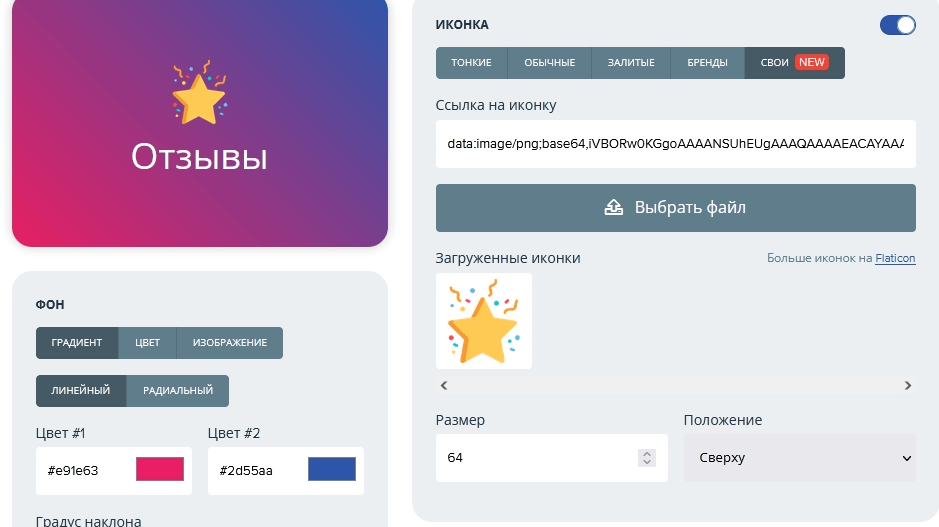
Больше инструментов предоставляет сервис memedia.ru . Особенности конструктора:
- загрузка собственных иконок;
- выбор шрифта;
- установка изображения или цвета (с градиентом или без него) в качестве фона.
В отличие от «ВКменю» тут доступен выбор размера иконки и вариант позиционирования (сверху или слева).
Количество разделов ограничено, поэтому выбирайте наиболее важные пункты. Рекомендуем использовать:
- Виджеты. Упрощают сбор контактов, прием донатов от подписчиков, отправку рассылок и прочую рутинную работу.
- Материалы (выбор редакции). Привлекайте внимание посетителей к актуальным новостям сообщества.
- Опросы и обсуждения. Побуждайте подписчиков к активному комментированию, чтобы выявить их потребности и ожидания.
- Основные сведения о сообществе. Позаботьтесь, чтобы этот пункт содержал исчерпывающую информацию об условиях сотрудничества и размещения рекламных материалов, действующих тарифах.
- Актуальные предложения. Распродажи, акции, тематические мероприятия и другие события, о которых участники группы должны узнать вовремя.
- Портфолио. Блок для представителей IT-сферы, творческих профессий, коммерческих компаний, в котором можно разместить наиболее удачные примеры работ. Альтернативный вариант — раздел «Кейсы».
В зависимости от целей паблика список пунктов меню будет отличаться. В любом случае советуем его дополнить разделом FAQ — в нем пользователи найдут ответы на наиболее часто задаваемые вопросы. Так вы уменьшите нагрузку на отдел поддержки.
Компаниям важно предоставлять клиентам исчерпывающую информацию, минимизировать количество уточняющих запросов. Не менее важно лучше узнавать свою аудиторию, получать честную обратную связь от клиентов и на ее основе повышать качество обслуживания. В этом поможет Речевая аналитика Calltouch Предикт.
Воспользуйтесь речевым анализатором, чтобы узнать, кто звонит в вашу компанию, и какие вопросы клиенты задают чаще всего. Программа протипирует звонки и предоставит текстовую расшифровку диалогов. Также полученная информация поможет улучшить скрипты продаж и работу колл-центра.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Иконки для меню VK
Постарайтесь, чтобы дизайн иконок побуждал участников группы сделать клик. Рекомендации:
Оформляйте элементы в едином дизайне. Используйте фирменную графику, по которой легко узнать бренд.
Названия разделов
Идеальное название точно соответствует содержимому, на которое ведет ссылка. Рекомендации:
- Будьте лаконичны. Пользователи лучше воспринимают названия из одного-двух слов, больше трех использовать не стоит.
- Откажитесь от специальных терминов в меню. Пусть оно будет понятным каждому участнику сообщества.
- Используйте глаголы действия, чтобы добиться нужного результата — «проконсультироваться», «скачать каталог», «получить скидку».
- Опишите компанию и условия сотрудничества с помощью существительных «тарифы», «о компании», «наша команда».
- Используйте прилагательные для раздела с примерами работ. Избегайте таких формулировок, как «лучший», «самый важный», «уникальный», ввиду их необъективности. Приводите объективные характеристики, которые можно выражать качественными прилагательными.
Коммерческим сообществам полезно дополнить меню разделами «Актуальное», «В наличии», «Оформить заказ», «Корзина».
Типичные ошибки
Если меню составлено хаотично, пользователи тратят много времени на поиск нужной информации, засыпают вопросами администраторов. Как результат — уменьшение активности аудитории, потеря клиентов и доходов с продаж (в коммерческих сообществах).
Характерные ошибки в меню в VK:
- Ссылки недействительны или ведут на неактуальные страницы.
- Меню состоит 2–3 разделов. Чтобы не вызвать у посетителя ощущение нехватки информации, делайте не менее 4–5 пунктов. Варианты разделов по содержанию — опросы, анонсы событий, видео- и фотоподборки, актуальные посты.
- Обложка и/или графика неоригинальны. Создайте уникальное оформление, чтобы пользователи запомнили ваш бренд, а компания не столкнулась с обвинениями в плагиате.
- Длинные названия разделов. Их сложно воспринимать, также они часто автоматически обрезаются при просмотре.
- Слишком мелкий шрифт. Не каждый пользователь будет вглядываться в экран, чтобы разобрать текст.
- Использование профессиональных терминов. Посетители не будут гуглить непонятные им слова.
- Цветовые решения некорректны. Аккуратно используйте яркие оттенки и контрастные сочетания, чтобы не раздражать посетителя.
Наиболее критичная ошибка — перегруженное меню с лишними разделами и избытком ссылок. Оцените каждый пункт и удостоверьтесь, что он информативен и полезен для посетителей.
Примеры использования
Рассмотрим варианты оформления меню в коммерческих пабликах в VK.
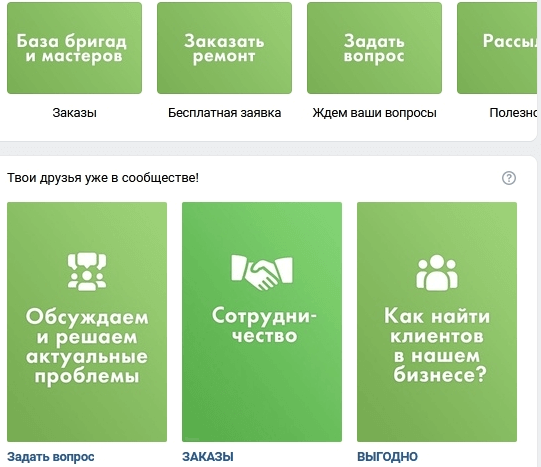
Пример 1. Сообщество компании , которая оказывает услуги по ремонту квартир. Меню состоит из четырех пунктов: «База бригад и мастеров», «Заказать ремонт», «Задать вопрос», «Рассылка».

Пользователю легко сориентироваться в большом объеме информации и найти мастеров. Лаконичные, легко считываемые иконки и плавный градиент повышают привлекательность страницы. В оформлении визуальных элементов использованы три оттенка спокойного цвета.
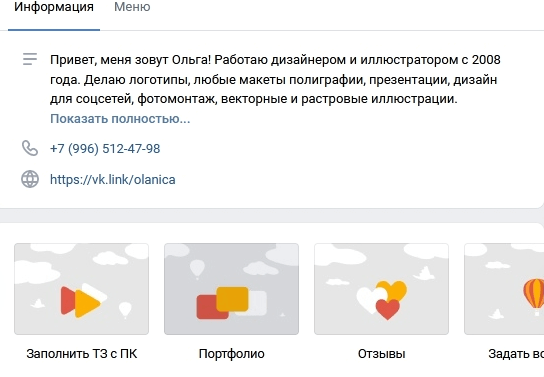
Пример 2. Страница графического дизайнера . Первый раздел — «Заполнить ТЗ с ПК». Посетителю достаточно описать свои пожелания в заявке. В «Портфолио» собраны наиболее удачные примеры работ специалиста. Раздел «Отзывы» расскажет о репутации исполнителя. Запросить недостающую информацию можно, кликнув по иконке «Задать вопрос».
Удобно и ничего лишнего.

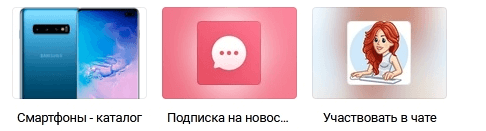
Пример 3. Магазин во ВК, который специализируется на продаже смартфонов . Дизайн обложек для пунктов меню — приятный и ненавязчивый.

Первый в списке — каталог товаров. Далее следуют «Подписка на новости» и «Участвовать в чате». В этом примере видно, что создатели паблика не всегда в полной мере используют возможности меню. Например, здесь были бы уместны дополнительные разделы: «Корзина», «Заказать», «Условия доставки».
Если вы предоставляете услуги клиентам, включите в меню сообщества VK раздел с формой заявки. А на сайт установите Виджеты Calltouch. При каждом посещении сайта пользователь будет видеть всплывающее окно, в котором сможет заполнить короткую заявку на обслуживание или оставить контакты. Сервис обработает данные и направит их в ваш колл-центр. Таким простым способом вы увеличите конверсию сайта и не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Заключение
- Сделать меню «ВКонтакте» полезно как для развлекательных пабликов, так и для магазинов .
- Простая и удобная навигация упрощает поиск информации на странице паблика, помогает увеличить конверсию.
- В меню чаще всего добавляют такие разделы, как «Каталог», «Портфолио», «Опросы», «Условия сотрудничества», «Заказать». Всего можно добавить до 7 разделов.
- Внешние ссылки добавлять нельзя.
- Предпочтительнее использовать короткие названия пунктов — 1–2 слова. Например, «Отзывы», «Задать вопрос». Не пишите длинные конструкции. Так, «Задать вопрос техническому специалисту» — громоздко выглядит и сложно для восприятия.
- Графические элементы создают с помощью бесплатных конструкторов VK. Инструменты предоставляют широкие возможности для дизайна и позволяют оформить иконку и обложки в соответствии с фирменным стилем.
- Используйте разборчивый шрифт.
Источник: www.calltouch.ru
Как сделать меню в группе ВКонтакте?

Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости

Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
Стандартный вид меню в группе (до того, как на него кликнули)

Открытое меню с кнопками

Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
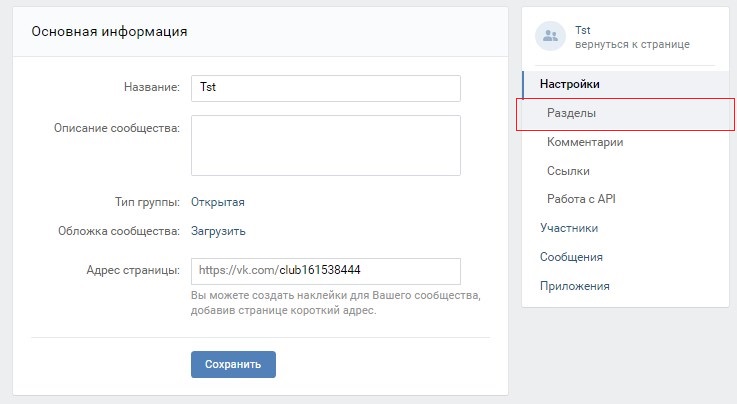
Вот как выглядит «путь» настройки на скриншотах



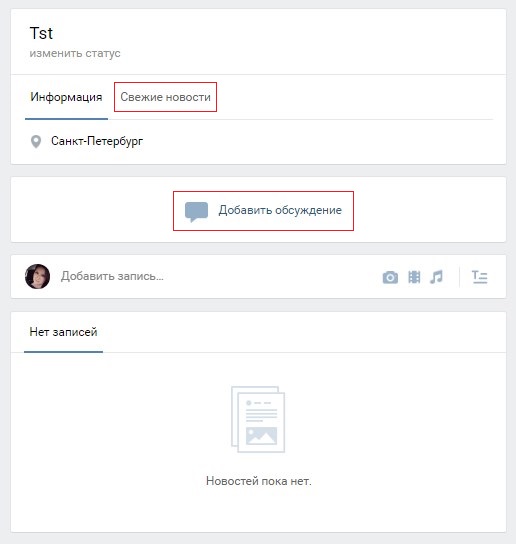
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.

Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
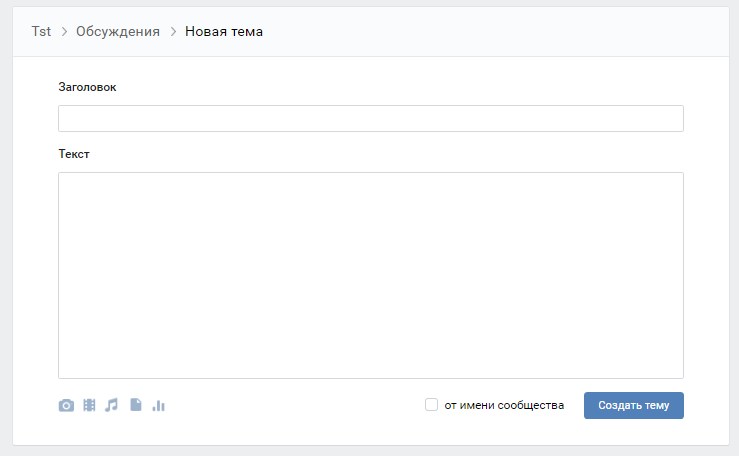
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.

Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:

Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
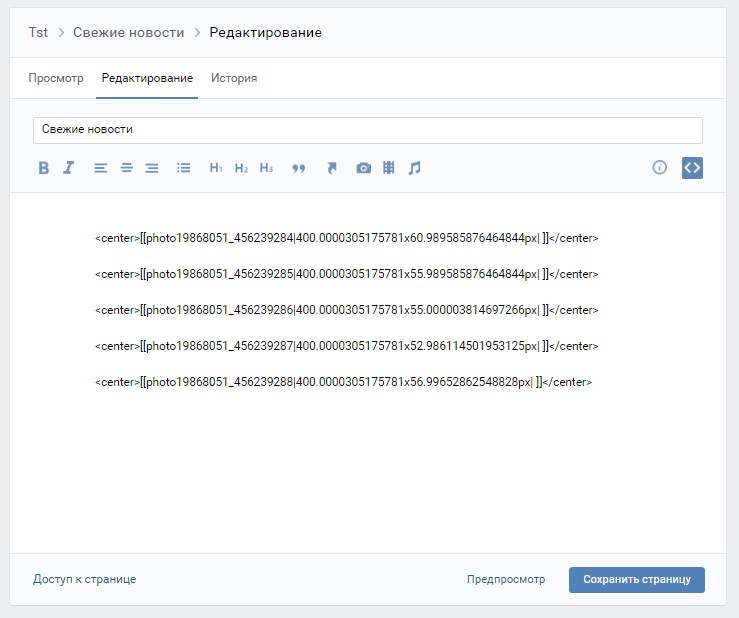
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.

Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
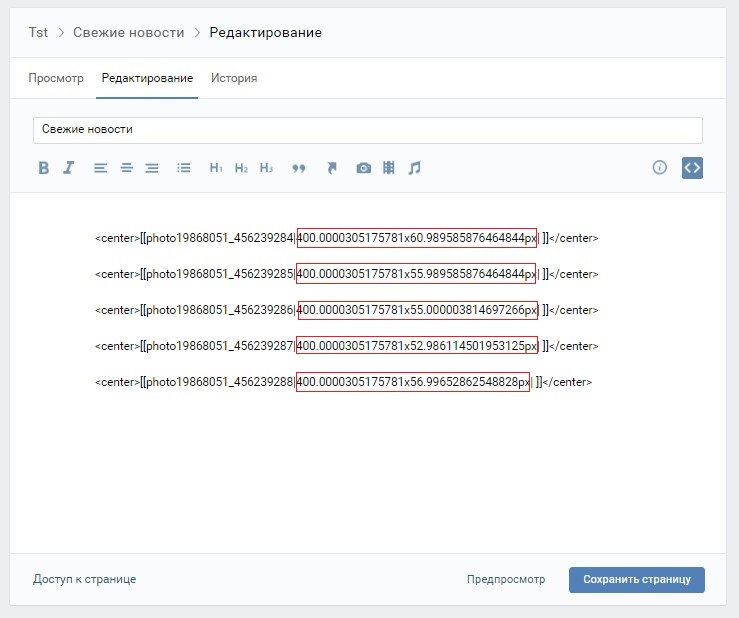
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.

Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic–xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
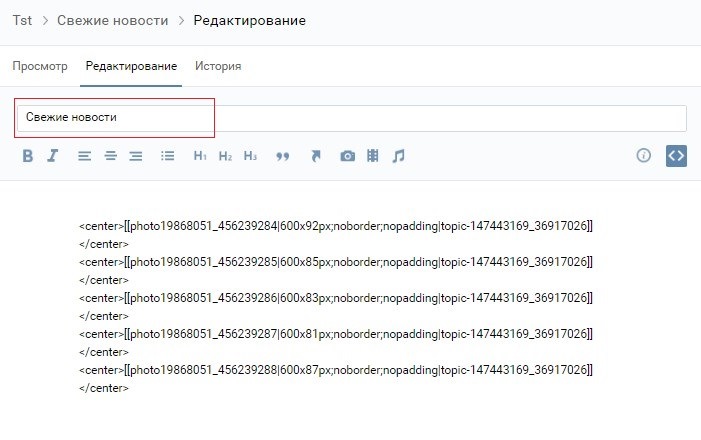
В итоге должен получиться такой код:
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».

Пять
Сохраняем ссылку на меню (она в адресной строке).

Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.

После того, как пост опубликован, закрепляем его.

Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Источник: pbd.space