Предыдущий пример работы с VK API имеет существенный недостаток: очень сложная авторизация ВКонтакте. Приходилось делать запрос в браузере и получать ключ доступа вручную.
Гораздо удобнее, когда авторизация происходит с помощью логина и пароля. А последующие авторизации уже происходят с помощью сохранённого ключа доступа.
Вот решил написать очень простой пример как это сделать в Python-е.
Описание задачи и пути решения.
Практически для любых действий с VK API требуется авторизация. Поэтому поставлена задача реализовать авторизацию наиболее удобным способом, а именно, с помощью логина и пароля.
Для того, чтобы не приходилось каждый раз вводить логин и пароль было решено сохранять ключ доступа в текстовом файле. Это не единственный и не самый безопасный способ, но зато самый простой, особенно для первой реализации.
Файл программы предполагается использовать использовать двумя путями: в качестве самостоятельного консольного приложения и в качестве библиотеки для последующих примеров использования VK API.
Глеб Воронцов — «Как создать мини-приложение. Часть 2»
В качестве самостоятельного консольного приложения программа будет просто сообщать удалась авторизация или нет
Итак, используем следующий основной алгоритм:
- Если текстовый файл существует, то считываем из него ключ доступа.
-
авторизируемся с помощью логина и пароля,
Создание и настройка Standalone-приложения vk
Шаг Первый
Заходим на сайт vk.com/dev в раздел Мои приложения и нажимаем Создать приложение .
Вписывайте любое название, выбираете Standalone-приложение и нажимаете на кнопку «Подключить приложение».
Важно: после создания приложения сменить его тип у вас не получиться, поэтому зразу создавайте Standalone-приложение

Шаг второй
Перейдите в настройки приложения.
- Состояние: Приложение включено и видно всем ( если будете взаимодейстовать с пользователями)
- Open API: Влючен (если нужна авторизация на сайте)
- Адрес сайта: главная страница сайта [https://www.mysite.com] (если включен Open API)
- Базовый домен: ваш домен без всего [mysite.com] (если включен Open API)
Не забудьте нажать на «Сохранить изменения»

С настройками приложения разобрались переходим к использованию инструмента.
Простое консольное приложение авторизация в VK на Python-е.
Для начала пошёл по самому простому пути и сделал консольное приложение.
Приложение использует общедоступную библиотеку vk. Так что, если вы её ещё не установили, то это нужно сделать:
pip3 install vk —user
Для запуска необходимо в командную строку вбить строчку:
После чего приложение запросит логин и пароль и выдаст результат:

Конечно, в таком виде использовать приложение довольно бессмысленно так, как оно ничего не делает, кроме авторизации. Его предполагается использовать в качестве библиотеки. Как это делается будет в следующих примерах.
Vk Mini Apps — Создание сервиса ВКонтакте
Приложение использует access_token сохранённый в текстовом файле auth_vk.ini. При первом запуске (т.е. когда файл не удаётся найти) или когда access_token не подходит, используется авторизация с помощью логина и пароля.
При последующем запуске авторизация происходит автоматически.
Будьте осторожны! Приложение создаёт вечный access_token. Не передавайте файл кому попало.
Чтобы обезопасить себя, вы всегда можете отменить действующие токены и выйти из всех приложение с помощью функции ВК «Завершить все сеансы».

Что такое API
Сайт Вконтакте с технической стороны представляет собой сложный комплекс программ, которые работают на серверах компании. Результат их работы отображается в браузерах или мобильных приложениях в виде знакомого всем сайта социальной сети. Пользователи могут взаимодействовать с сайтом – публиковать статьи, проводить поиск, подписываться на сообщества и так далее. Все эти действия обеспечиваются программами, которые работают совершенно незаметно для посетителей.
Этих программ (скриптов, как их называют программисты) может быть очень много, и они должны взаимодействовать друг с другом. Для этого разработаны специальные правила и протоколы, следуя которым, отдельные скрипты имеют возможность отвечать на вызовы и получать ответы от других. В результате всё огромное множество разнообразных скриптов работает как единое целое.
Совокупность этих правил и составляет единый интерфейс взаимодействия со сложной программной системой. Его называют API – Application Programming Interface.
Взаимодействие программных модулей именно через библиотеку API, это общепринятая норма. Без такого механизма строить сложные программные системы было бы просто невозможно. Ведь тогда каждый скрипт имел бы собственные правила приёма внешних команд и выдачи результатов.
Взаимодействие каждых двух отдельных скриптов нужно было бы программировать отдельно, и весь проект был бы похоронен под огромной кучей разнородных правил. Разобраться в них не было бы никакой возможности. Если же в проект изначально закладывается принцип работы модулей только через API, тогда всё многообразие взаимодействий сводится к нескольким несложным правилам, которые универсальны и подходят для любого скрипта. Это очень удобно.
Чем же этот механизм может быть полезен простому программисту, который не состоит в штате компании Вконтакте и хочет просто написать какой-нибудь полезный скрипт для себя?

Разбор кода примера авторизации в ВК на Python-е.
Весь примера находится в файле ‘auth_vk.py’. Этот файл предполагается использовать в качестве модуля. В этом модуле будет всего две функции: 1) auth_vk_token() — авторизация с помощью сохранённого в файле ключа доступа (access_token); 2) auth_vk_password() — авторизация с помощью логина и пароля.
Функция auth_vk_password()
def auth_vk_password(): session = vk.AuthSession(app_id=APP_ID, user_login=input(«user_login: «), user_password=input(«user_password: «)) file = open(«auth_vk.ini», ‘w’) file.writelines(session.access_token) return session
Данная функция использует метод ‘AuthSession‘ библиотеки vk для авторизации в ВК с помощью логина и пароля. После успешной авторизации, мы получаем ключ доступа (access_token) и сохраняем его в файле ‘auth_vk.ini’. Функция возвращает Сессию — объект библиотеки vk.
session = vk.AuthSession(app_id=APP_ID, user_login=input(«user_login: «), user_password=input(«user_password: «))
Метод ‘AuthSession‘ в качестве аргументов принимает ID приложения в ВК. Следующие аргументы соответственно логин и пароль от вашего аккаунта ВК. Я их получаю с помощью встроенной функции input().
Инструкции по использованию инструмента
Новая версия инструмента очень легка в использовании и практически не требует инструкции.
Шаг Первый
Шаг второй
- ID приложения — id вашего приложения ( )
- Права доступа — Необходимые вам правда доступа Совет лучше создавать вечный токен, выбрав в правах offline
Нажимаем на кнопку Получить токен

Шаг третий
Если вы заполнили форму правильно, то после нажатия на кнопку Получить токен откроется окно oauth.vk.com, где вас попросят подтвердить получаемые права.
Если права в списке правильные, то нажимайте кнопку разрешить.

Если все прошло успешно то после нажатия на кнопку «разрешить» вас пренаправить на страницу https://oauth.vk.com/blank.html#access_token=XXXXXXuser_id=0000000
Шаг четвертый
Теперь вам необходимо скопировать из адресной значение access_token (XXXXX) — это и есть ваш токен

Не забудьте сохранить, куда нибудь ваш токен, ну а если даже вы его потеряете, теперь у вас есть отличный инструмент чтобы быстро и без труда получить его вновь.
Где найти документацию по VK Api
Соцсеть в своей документации предлагает подробное описание своего API для сторонних разработчиков. Главная страница этой документации располагается вот здесь: https://vk.com/dev/manuals. Тут описаны программные объекты и их методы, перечень возвращаемых кодов и ошибок, права доступа, шаблоны запросов и так далее.
Программист, желающий разработать какое-либо приложение (подключаемое внутри ВК либо работающее на отдельном сайте) может в коде своей программы предусмотреть вызовы методов ВК, используя эти самые правила взаимодействия API. Это даст возможность обращаться к функционалу социальной сети Вконтакте.
Например, можно получать список подписчиков того или иного сообщества, делать массовые рассылки сообщений, публиковать новые записи, и так далее. Возможности здесь очень широкие. Именно на возможностях API ВК основаны многие полезные приложения. Например, музыкальные плееры для проигрывания музыки из страниц друзей, разнообразные игры, счётчики «Мои гости», альтернативные мобильные клиенты, такие как VK Settings, VK Coffee, Kate Mobile и так далее.
Полноценной работе с API Вконтакте посвящены многочисленные статьи в Интернете, эта информация очень обширна. Мы здесь покажем решение только двух конкретных задач.
VK API — Создание приложения
Для начала, давайте определимся, что же такое VK API и какие возможности он нам предоставляет. API Вконтакте — позволяет разработчику взаимодействовать напрямую с базой данных вконтакте при помощи специальных http запросов. Чем нам, как разработчикам это может быть полезно? При помощи API мы можем извлекать самую различную информацию о пользователях, группах, записи со стены, фотографии и многое другое. Само собой, сервис имеет определенные ограничения, об этом подробнее под катом.
Предупреждаю сразу, статья не для новичков и некоторые моменты я пояснять не буду, так как статья получится очень длинной. Данными статьями я хочу лишь показать принцип работы с VK API и примеры кода. И конечно же код будет доступен на github.
Основная информация
Первое, что нам нужно для создания нашего приложения, это перейти по адресу https://vk.com/dev. Далее переходим в «Мои приложения» и нажимаем кнопку «Создать приложение». Вконтакте позволяет регистрировать 3 типа приложений, краткое описание каждого:
- Standalone-приложение
— это для мобильных клиентов, десктопных программ и сайтов на которых взаимодействие с API будет вестись из Javascript. - Веб-сайт
— если вы хотите написать скрипт для веб сайта, который будет использовать API указывайте этот вариант. - IFrame/Flash приложение
— игры в вконтакте и т.д.
Пишем имя приложения, тип выбираем «Веб-сайт», в адрес сайта и базовый домен указываем собственно адрес вашего сайта и домен. Если разрабатываете локально, можно указывать https://localhost.
Создание приложения
Наше приложение создано, теперь в разделе редактирования, переходим в «Настройки». На этой странице будут нужные нам данные, а именно id, защищенный ключ и сервисный ключ. Все это нужно для авторизации пользователя. Алгоритм взаимодействия с API очень простой:
- Пользователь авторизирует учетную запись ВК в приложении.
- Получает специальный токен.
- Выполняет запросы к API.
Теперь нужно собственно написать код, который позволит нам взаимодействовать с API. Писать мы будем на PHP с подключением некоторых библиотек. Нам понадобится composer, если у вас не установлен, то можете скачать его перейдя по этой ссылке.
В папке проекта создаем файл composer.json и записываем в него следующее:
Сохраняем файл, открываем консоль и переходим в папку с нашим проектом в котором есть созданный нами файл. Выполняем команду composer install. Этой командой мы установили мини фреймворк Slim, Bootstrap для быстрой верстки, пакет для работы с базой данных и шаблонизатор.
Структура приложения
Структура очень проста и включает в себя несколько файлов и папок.
- app — для настроек приложения, в этой папке будем держать маршруты, классы и прочие файлы настроек.
- public — основная папка в которой содержится файл index.php и файлы стилей
- resources — папка для представлений(views)
Источник: river-haze.ru
Kivy — Создание мобильных приложений на Python

В наши дни каждый разработчик может столкнуться с необходимостью работы над мобильным или веб-приложением на Python. В Python нет встроенных инструментов для мобильных устройств, тем не менее существуют пакеты, которые можно использовать для создания мобильных приложений. Это Kivy, PyQt и даже библиотека Toga от Beeware.
Библиотеки являются основными элементами мобильного мира Python. Однако, говоря о Kivy, нельзя игнорировать преимущества данного фреймворка при работе с мобильными приложениями. Внешний вид приложения автоматически подстраивается под все платформы, разработчику при этом не нужно компилировать код после каждой поправки. Кроме того, здесь для создания приложений можно использовать чистый синтаксис Python.
В руководстве будут разобраны следующие темы:
- Работа с виджетами Kivy;
- Планировка UI и лейауты;
- Добавление событий;
- Использование языка KV;
- Создание приложения-калькулятора;
- Упаковка приложения для iOS, Android, Windows и macOS.
Разбор данного руководства предполагает, что читатель знаком с объектно-ориентированным программированием. Для введения в курс дела можете просмотреть статью об Объектно-ориентированном программировании (ООП) в Python 3.
Принципы работы фреймворка Kivy Python
Kivy был создан в 2011 году. Данный кросс-платформенный фреймворк Python работает на Windows, Mac, Linux и Raspberry Pi. В дополнение к стандартному вводу через клавиатуру и мышь он поддерживает мультитач. Kivy даже поддерживает ускорение GPU своей графики, что во многом является следствием использования OpenGL ES2. У проекта есть лицензия MIT, поэтому библиотеку можно использовать бесплатно и вкупе с коммерческим программным обеспечением.
Во время разработки приложения через Kivy создается интуитивно понятный интерфейс (Natural user Interface), или NUI. Его главная идея в том, чтобы пользователь мог легко и быстро приспособиться к программному обеспечению без чтения инструкций.
Kivy не задействует нативные элементы управления, или виджеты. Все его виджеты настраиваются. Это значит, что приложения Kivy будут выглядеть одинаково на всех платформах. Тем не менее, это также предполагает, что внешний вид вашего приложения будет отличаться от нативных приложений пользователя. Это может стать как преимуществом, так и недостатком, все зависит от аудитории.
Установка Kivy
У Kivy есть множество зависимостей, поэтому лучше устанавливать его в виртуальную среду Python. Можно использовать встроенную библиотеку Python venv или же пакет virtualenv.
Виртуальная среда Python создается следующим образом:
Источник: python-scripts.com
Kivy — Создание мобильных приложений на Python (Часть 2)
Мобильная веб-разработка на Python становится все более популярной. И хотя Python изначально не создавался для создания ПО для смартфонов и планшетов, благодаря Kivy это стало возможным. Сегодня мы продолжаем рассматривать особенности использования этого фреймворка. В частности, поговорим о том, что такое язык дизайна KV, как создавать приложение Kivy, генерировать установочный apk-пакет, как создавать программу для iOS, используя Python.
Использование языка дизайна KV
В поставку Kivy входит язык KV, с помощью которого создается дизайн приложений. С помощью этого языка можно отдельно работать с дизайном, не затрагивая логику приложения. В него входит поддержка принципа разделения ответственности, и Kivy является частью архитектурного паттерна «Модель-Представление-Контроллер).
Давайте используем язык KV, чтобы внести некоторые изменения в предыдущий пример.
from kivy.app import App from kivy.uix.button import Button class ButtonApp(App): def build(self): return Button() def on_press_button(self): print(‘Вы нажали на кнопку!’) if __name__ == ‘__main__’: app = ButtonApp() app.run()
Первоначально такой синтаксис может показаться странным, поскольку создание кнопки осуществляется без каких-либо атрибутов. Также к ней не привязываются никакие события. Здесь Kivy пытается найти файл, имеющий такое же имя, как и у класса, только строчными буквами и без части App в названии.
В этом примере в качестве имени класса выступает ButtonApp . Следовательно, Kivy будет искать button.kv . Если такой файл есть в наличии, а его форматирование было выполнено правильно, то Kivy его будет использовать при загрузке UI.
Давайте попробуем создать такой файл и добавить следующий код:
: text: ‘Press me’ size_hint: (.5, .5) pos_hint: on_press: app.on_press_button()
Что делает каждая из этих строк?
- Выполняет действия, аналогичные вызову Button в коде приложения на Python. Задача – осмотреть инициализированный объект для определения кнопки.
- Устанавливает значение text для кнопки.
- Устанавливает ширину и высоту кнопки. Для этого используется size_hint .
- Используя pos_hint устанавливает позицию кнопки.
- Устанавливает событие при нажатии on_press . Чтобы передать Kivy место обработчика событий, необходимо использовать app.on_press_button() . Здесь Kivy будет осуществлять поиск соответствующего метода в классе Application .
Разработчик может установить все виджеты и лейауты внутри одного либо нескольких файлов KV. Этот язык также умеет импортировать модули Python. При этом создаются динамические классы.
И это далеко не все, что он умеет. Более подробную информацию можно получить в официальной документации Kivy.
Теперь мы можем создать реальное приложение.
Как создать приложение Kivy?
Любой навык удобнее всего получать, используя знания на практике. Поэтому давайте попробуем сделать калькулятор, который будет поддерживать такие операции:
- Сложение.
- Вычитание.
- Умножение.
- Деление.
В этой программе будет использоваться набор кнопок в своего рода лейауте. Сверху также будет находиться специальный блок, в котором будут отображаться результаты операций.

В результате, калькулятор должен выглядеть так:
Теперь, когда мы имеем целевой пользовательский интерфейс, мы можем приступить к созданию кода.
from kivy.app import App from kivy.uix.boxlayout import BoxLayout from kivy.uix.button import Button from kivy.uix.textinput import TextInput class MainApp(App): def build(self): self.operators = [«/», «*», «+», «-«] self.last_was_operator = None self.last_button = None main_layout = BoxLayout(orientation=»vertical») self.solution = TextInput( multiline=False, readonly=True, halign=»right», font_size=55 ) main_layout.add_widget(self.solution) buttons = [ [«7», «8», «9», «/»], [«4», «5», «6», «*»], [«1», «2», «3», «-«], [«.», «0», «C», «+»], ] for row in buttons: h_layout = BoxLayout() for label in row: button = Button( text=label, pos_hint=, ) button.bind(on_press=self.on_button_press) h_layout.add_widget(button) main_layout.add_widget(h_layout) equals_button = Button( text=»=», pos_hint= ) equals_button.bind(on_press=self.on_solution) main_layout.add_widget(equals_button) return main_layout
Принцип работы калькулятора следующий:
- Строки 8-10. Здесь создается список operators , а также ряд других значений, которые будут использоваться далее. Это такие значения, как last_was_operator и last_button .
- Строки 11-15. Мы создаем main_layout , который будет лейаутом верхнего уровня. К нему будет присоединен виджет только для чтения TextInput .
- Строки 16-21. Из списков, хранящих большинство кнопок приложения, создается большой вложенный список.
- Строка 22. Здесь мы инициализируем начало цикла for для кнопок. Выполняются такие действия для каждого из вложенных списков:
- Строка 23. Создается горизонтально ориентированный BoxLayout.
- Строка 24. Здесь инициализируется начало еще одного цикла for для объектов, входящих во вложенный список.
- Строки 25-39. Добавляются кнопки и обработчики событий к ним. Затем они добавляются в качестве части горизонтального BoxLayout из строки 23.
- Строка 31. Здесь мы добавляем наш лейаут к main_layout .
После выполнения всех этих действий создается обработчик .on_button_press() . Код будет таким.
def on_button_press(self, instance): current = self.solution.text button_text = instance.text if button_text == «C»: # Очистка виджета с решением self.solution.text = «» else: if current and ( self.last_was_operator and button_text in self.operators): # Не добавляйте два оператора подряд, рядом друг с другом return elif current == «» and button_text in self.operators: # Первый символ не может быть оператором return else: new_text = current + button_text self.solution.text = new_text self.last_button = button_text self.last_was_operator = self.last_button in self.operators
Почти каждый виджет программы ассоциирован с методом .on_button_press , поскольку подавляющее число виджетов в нашем приложении – это кнопки.
И, наконец, мы добавляем функцию .on_solution() .
def on_solution(self, instance): text = self.solution.text if text: solution = str(eval(self.solution.text)) self.solution.text = solution
Здесь функция получает текстовые данные из solution , после чего задействуется функция eval() для вычислений. Если пользователем создается формула типа 1+2, то eval возвращает результат. В конце результат устанавливается в качестве нового значения виджета solution .
В некоторых случаях использование eval() не рекомендуется из-за запуска произвольного кода. Нередко разработчики Python стараются его не использовать как раз по такой причине. При этом, поскольку мы используем лишь целые числа, операторы и точку в качестве входных данных, то в этом примере eval() является довольно безопасной функцией.

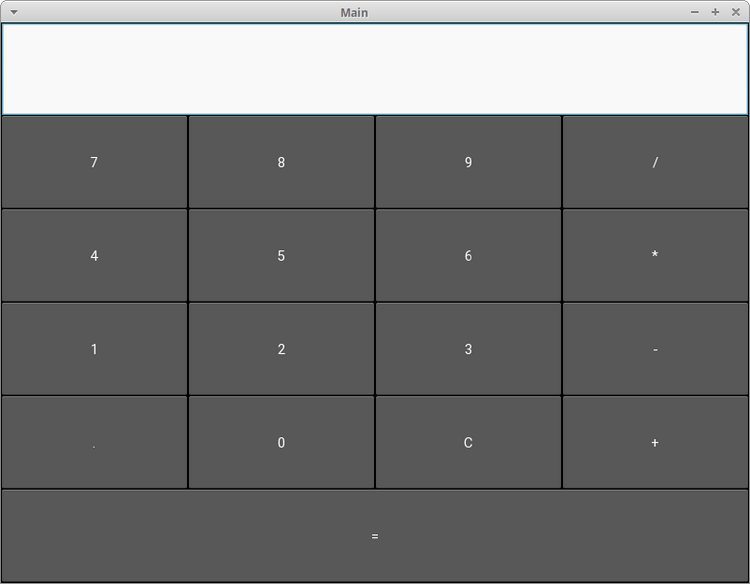
После того, как мы запустим приведенный выше код, появится такое окно с приложением.
После того, как мы создали приложение, его необходимо опубликовать в магазине операционной системы, для которой программа разрабатывалась.
Как создать apk-файл?
После того, как мы закончили создавать код программы Android, необходимо упаковать ее в apk-файл.
Сперва используем pip , чтобы инсталлировать пакет buildozer .
$ pip install buildozer
После этого нам нужно создать новую папку, а потом открыть ее в терминале. Затем дать такую инструкцию.
$ buildozer init
Затем создается файл buldozer.spec , использующийся для конфигурации сборки. Например, первые две строки файла спецификации можно редактировать так.
[app] # (str) Название вашего приложения title = KvCalc # (str) Название упаковки package.name = kvcalc # (str) Домен упаковки (нужен для упаковки android/ios) package.domain = org.kvcalc
Фактически приложение уже готово к сборке, но необходимо установить зависимости. После того, как вы это сделаете, скопируйте программу в новую папку и переместите в main.py .
$ buildozer -v android debug

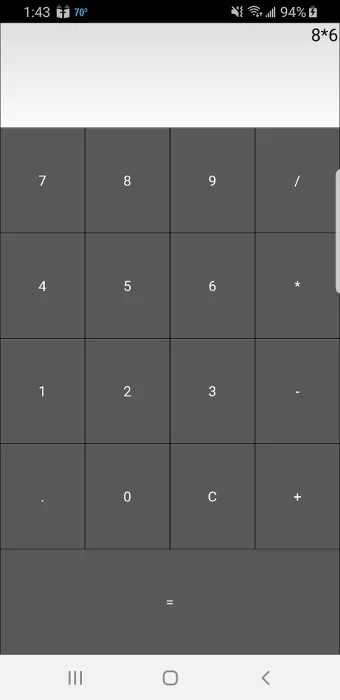
Через 15-20 минут будет создан файл, который переносим в смартфон и запускаем. После установки программы запускаем ее и получаем следующий результат.
Как создать приложение для iOS
iOS – вторая по популярности операционная система. Поэтому многие разработчики хотели бы создать мобильное приложение для нее.
Чтобы собрать приложение для iOS, необходимо воспользоваться компьютером под управлением OS X: MacBook, iMac.
Перед тем, как упаковать программу для iOS, выполните следующие команды.
$ brew install autoconf automake libtool pkg-config $ brew link libtool $ sudo easy_install pip $ sudo pip install Cython==0.29.10
После выполнения этих команд необходимо дать еще такие инструкции.
$ git clone git://github.com/kivy/kivy-ios $ cd kivy-ios $ ./toolchain.py build python3 kivy
Если вам отображается ошибка, где говорится, что iphonesimulator не удалось найти, тогда попробуйте найти решение проблемы на StackOverflow .
Если появляется ошибка SSL, тогда, с высокой долей вероятности, у вас не установлен OpenSSL. Введите следующую команду, чтобы исправить эту проблему.
Shell $ cd /Applications/Python 3.7/ $ ./Install Certificates.command
Теперь вернитесь назад и запустите команду повторно.
После того, как эти команды будут выполнены, можно создать проект Xcode с использованием скрипта toolchain . Переименуйте приложение в main.py , а потом выполните следующую команду.
./toolchain.py create
Далее остается этот проект открыть в среде разработки и компилировать готовое приложение.
Источник: office-guru.ru