Чтобы создать приложение VK, необходимо обладать определенными навыками и умениями. Однако это можно сделать, следуя нескольким советам. У вас также должно быть желание учиться и самосовершенствоваться. Начните с изучения теории, в частности, какие языки программирования используются в разработке. Затем попытайтесь перейти непосредственно к процессу разработки.
В этой статье вы узнаете, как это сделать.
Выбор языка программирования и определение с идеей
Прежде чем создавать приложение VK самостоятельно, определитесь с идеей. Она должна быть оригинальной и необычной. В социальной сети есть множество различных проектов: прослушивание музыки или радио, поиск новых друзей, управление своим профилем. Кроме того, многие популярные приложения позволяют зарабатывать хорошие деньги тому, кто их создал.
Вы можете создать игру, которая привлечет игроков необычной идеей. Например, квест или онлайновая стратегическая игра. Также популярны программы, позволяющие расширить функциональность VK, в том числе создать клон приложения VK или изменить тему интерфейса.
Если игровая механика проста, но оригинальна, у игры обязательно найдутся поклонники. Также постарайтесь использовать уже известные вам геймплеи, если вы решили создать игру. Реализуйте проект таким образом, чтобы пользователи захотели в него играть. Самыми популярными играми по жанрам являются:
Глеб Воронцов — «Как создать мини-приложение. Часть 1»
- Знакомые с детства игры, такие как бинго, крестики-нолики или “Найди отличия”.
- Карточные игры и пасьянсы, включая современные и покер.
- Обычные аркадные игры, такие как тетрис и “три в ряд”.
Обратите внимание, что после создания невозможно изменить жанр или разновидность. Поэтому на начальном этапе решите, что именно вы хотите развивать.
После того как вы выбрали свою идею, ознакомьтесь с документацией VK, которая предназначена специально для разработчиков. Чтобы узнать больше, посетите сайт vk.com/developers. Затем перейдите в раздел “Документация” и внимательно изучите его полностью.

Как создать приложение ВК
Прежде чем создавать приложение для VK самостоятельно, определитесь с его типом. В ресурсах есть только два типа:
- Проекты Iframe создаются с помощью специальных инструментов браузера. Данные принимаются и передаются с помощью JavaScript. Люди, запускающие ваш проект, будут переходить в отдельное окно браузера, где они смогут им воспользоваться.
- Flash-приложения – это файлы с расширением .swf. Они создаются с помощью Adobe Flash, затем сжимаются в файл и загружаются на сервер.
Создание приложения VK требует определенных навыков, но инструменты социальной сети могут помочь в создании.
Через ВК
Как создать приложение для VK Apps? Вам следует воспользоваться услугой из социальной сети. Он позволяет разработчикам создавать собственные сервисы для использования в мобильном приложении Vk. Следуйте пошаговым инструкциям:
- Перейдите на главную страницу веб-сайта Vk Developres (https://vk.com/dev). Вы должны войти в социальную сеть.
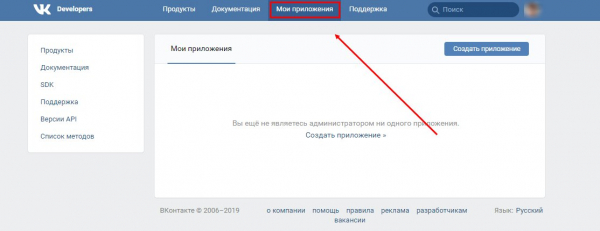
- Перейдите на вкладку “Мои приложения”.

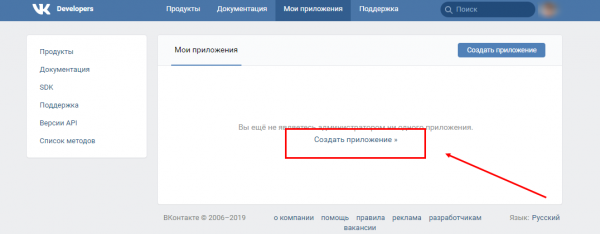
- В открывшемся окне нажмите Создать проект.

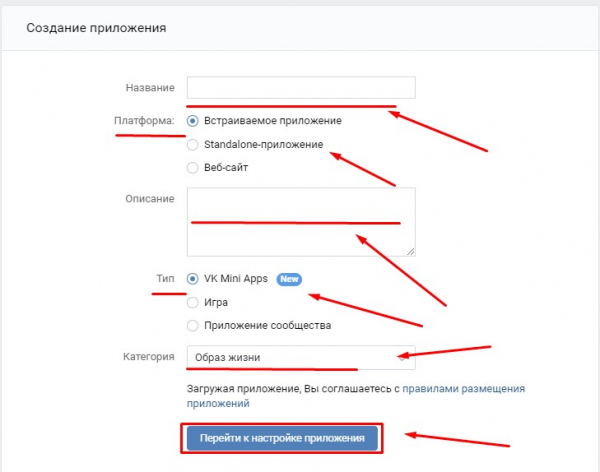
- Откроется форма со строками для заполнения. Введите название вашего проекта, выберите платформу, тип и категорию. Вы также можете добавить описание, которое объяснит все преимущества вашего приложения.
- Нажмите “Go to Upload” и загрузите файл. Затем вам нужно будет подтвердить действие с помощью мобильного телефона.

Чтобы создать приложение VK, вам необходима интеграция API. Он позволяет открывать окна установки и конфигурации проекта, а также приглашать друзей и голосовать. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек прошли успешно.
Как создать приложение в VK для группы? Для этого в конструкторе выберите опцию “Встроить приложение”, а затем установите флажок “Приложение сообщества”.
После загрузки представители социальной сети “Вконтакте” проверят ваш готовый проект и решат, будет ли он помещен в специальный каталог.
Программы для разработки
Создать iFrame-приложение во ВКонтакте можно с помощью специальных программ и сервисов. Это поможет вам, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания флэш-проектов необходимо научиться работать с Adobe Flash. Это нелегко понять новичку с первого раза, но это позволяет создать полноценный, качественный проект для любого пользователя компьютера.
Если у вас нет времени на изучение основ программирования, вы можете использовать сервисы и программное обеспечение для создания приложений VK. Однако, как правило, бесплатные версии имеют ограниченную функциональность. Поэтому, чтобы получить полностью готовый проект, иногда приходится платить большие деньги. Наиболее популярными программами для мобильных устройств являются:
- 3apps.ru Строитель;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет подать заявку в группу VK, в которой вы являетесь администратором. Строитель встраивается в сообщество несколькими щелчками мыши. Основные функции доступны бесплатно. С помощью встроенного редактора вы можете доработать каждый элемент.
Вы можете создать iFrame или Flash-приложение Вконтакте бесплатно, изучив функции программирования и применив их на практике. Будьте осторожны при использовании стороннего программного обеспечения, поскольку программы и инструменты требуют разрешения на доступ к вашей учетной записи.
Работа профессионала
Самый простой способ создания – поручить разработку проекта команде профессионалов. Этот метод может быть финансово затратным, но имеет ряд преимуществ:
- Это экономит время, поскольку вам не нужно изучать основы программирования и работать над проектом самостоятельно.
- Это позволяет избежать ошибок, которые часто выявляются при тестировании проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Заявку в VK можно подать не только на русском, но и на английском языке.
Вы получите готовый проект, который может стать очень популярным среди пользователей. Если вам нужно, чтобы ваша программа или игра зарабатывала деньги, она может окупить все расходы на профессионалов в будущем.

Исходники приложений
Создание проекта не обязательно начинать с нуля. Вы можете использовать исходники, которые некоторые программисты бесплатно распространяют в Интернете. Часто их можно найти на форумах или файлообменных сайтах.
Если вам нужен исходный код, который вы не можете найти, вы можете сделать следующее:
- Установите приложение и запустите его.
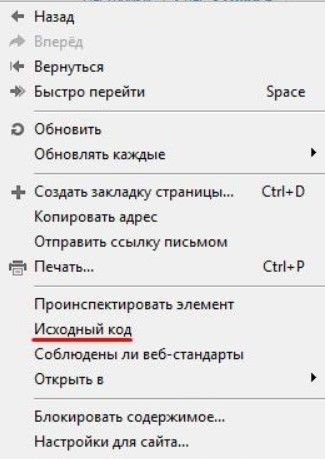
- Щелкните правой кнопкой мыши в открывшемся окне, чтобы открыть контекстное меню. Здесь выберите страницу “Исходный код”.

- Появится окно поиска, в котором нужно ввести http:u0026apos;. Откроется список ссылок.

- Найдите в списке файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, удалив все косые черты, и нажмите Enter.
После этого архив будет загружен на ваш жесткий диск. Замените расширение архива на .swf, после чего вы сможете открыть его в Adobe Flash или другой программе. Чтобы начать работу с исходным кодом, необходимо получить исходный код. Это делается с помощью декомпиляции – сложного процесса, который восстанавливает исходный текст из машинного кода.
Создание приложений в VC доступно любому, при условии, что он знает основы программирования и готов совершенствовать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, вы всегда можете воспользоваться услугами профессиональных программистов, чтобы получить более эффективный результат.
Источник: faqvkontakt.ru
Создание приложения VK
1. Авторизуйтесь в социальной сети ВКонтакте. Перейдите по ссылке.  2. Нажмите «Создать».
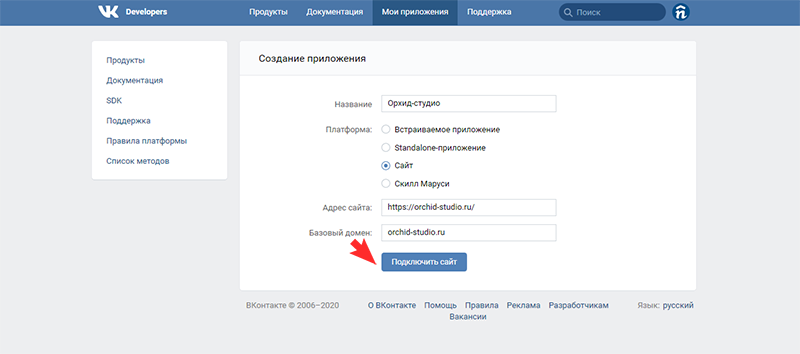
2. Нажмите «Создать».  3. Укажите название приложения, например, Орхид-студио (по адресу сайта). Выберите тип: сайт. Укажите адрес сайта в формате http(s)://site.ru. Укажите базовый домен в формате site.ru.
3. Укажите название приложения, например, Орхид-студио (по адресу сайта). Выберите тип: сайт. Укажите адрес сайта в формате http(s)://site.ru. Укажите базовый домен в формате site.ru.
Нажмите «Подключить сайт».
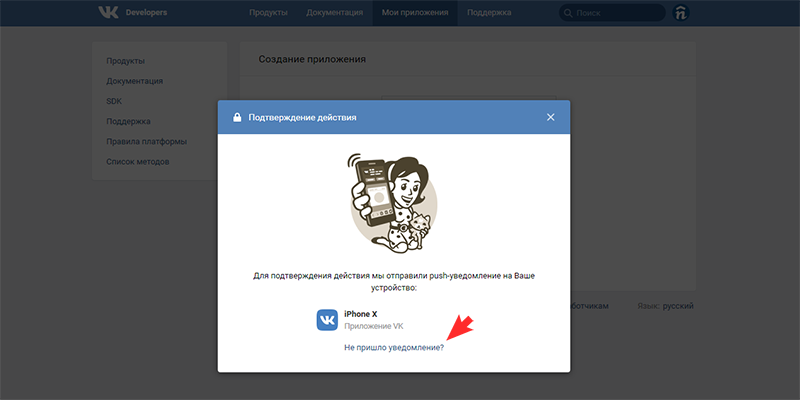
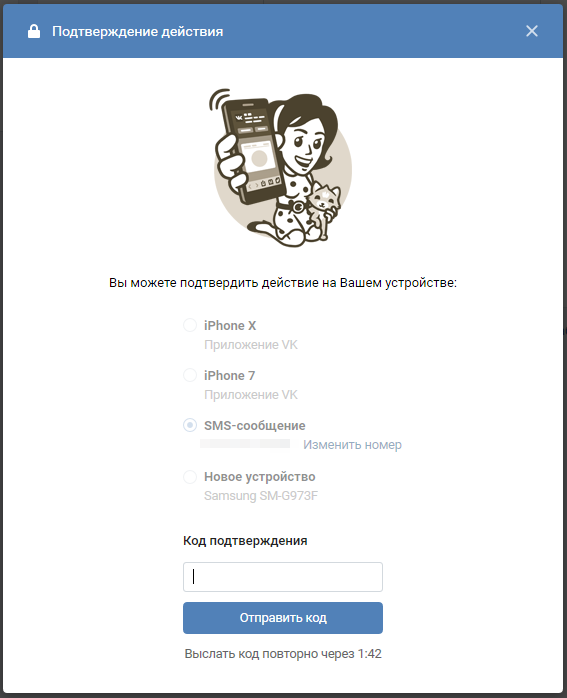
Подтвердите действия одним из способов:  4. Выберите «Sms-сообщение». Введите код из SMS в поле.
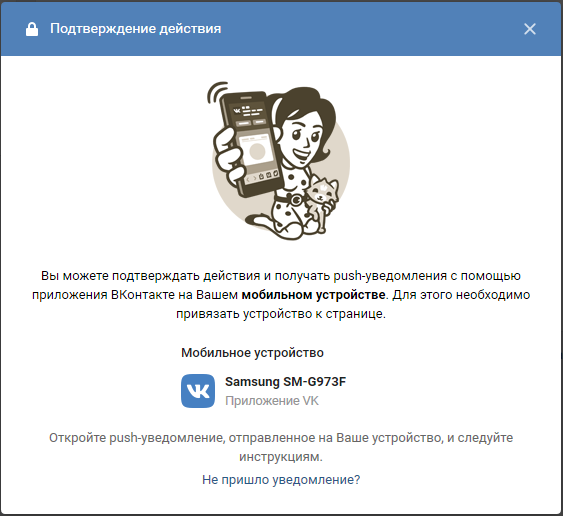
4. Выберите «Sms-сообщение». Введите код из SMS в поле.  Или привяжите другое устройство:
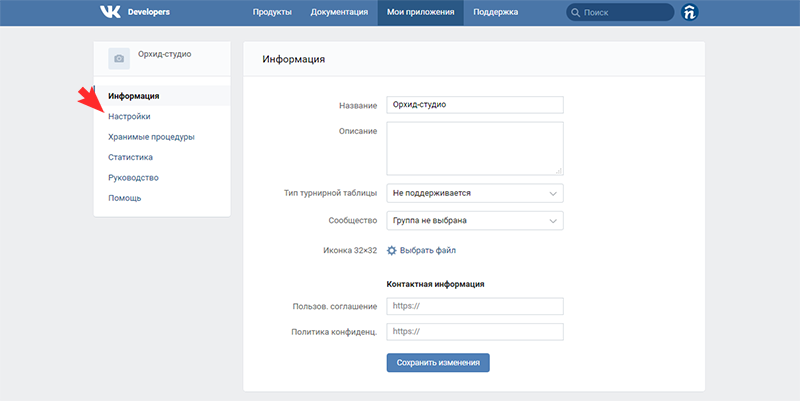
Или привяжите другое устройство:  5. Перейдите во вкладку Настройки.
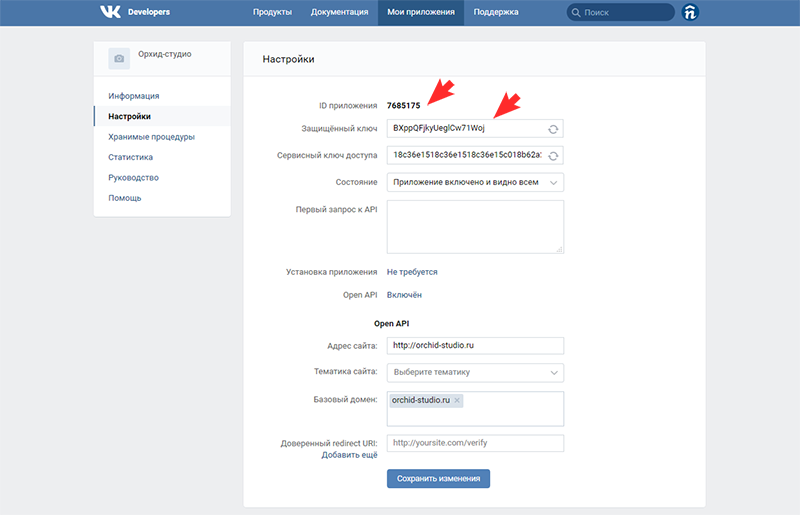
5. Перейдите во вкладку Настройки. 6. Скопируйте ID приложения и Защищенный ключ.
6. Скопируйте ID приложения и Защищенный ключ.  Используйте их для настройки приложения VK на вашем сайте.
Используйте их для настройки приложения VK на вашем сайте.
- Как добавить блок «Отзывы и комментарии» на главную страницу?
- Как подключить авторизацию через Facebook для отзывов?
- Как создать сайт бесплатно?
- Как зарегистрировать домен бесплатно?
- Как и зачем регистрировать домен?
Была ли статья полезна?
Интернет-магазин
- Как включить корзину?
- Как изменить название кнопки «В корзину»?
- Как изменить валюту магазина?
- Как включить артикулы?
- Как изменить нумерацию заказов?
- Как добавить к товару поле для промокода?
- Как сделать скидку по промокоду на несколько товаров?
- Как отключить скидку по промокоду для определенного товара?
- У меня исчезло поле валюты. Почему?
- Как установить минимальную сумму заказа?
- Как изменить форму заказа товаров для клиентов?
- Как изменить форму заказа услуг для клиентов?
- Как добавить возможность прикрепить файл в корзину?
- Как изменить сообщение клиенту после заказа?
- Как изменить комментарий к заказу в письме клиенту?
- Как добавить информацию в корзине?
- Как включить выпадающее меню каталога товаров?
- Как добавить возможность заказа в один клик?
- Как подключить модуль доставки от СДЭК?
- Как подключить модуль доставки от Почты России?
- Как подключить модуль доставки от Boxberry?
- Как настроить новый модуль доставки?
- Как сделать доставку бесплатной при определенной стоимости заказа?
- Как загрузить каталог товаров на сайт из файла YML?
- Наполнение каталога товаров с помощью сервиса Cloudparser.ru
- Как сделать экспорт/импорт каталога товаров?
- Как правильно заполнить файл для экспорта/импорта каталога товаров
- Как выгрузить каталог товаров в Яндекс.Маркет?
- Почему в Яндекс.Маркет выгрузилось только 10 товаров?
- Как загрузить товары в Магазин ВКонтакте?
- Как загрузить товары в Google Merchant Center?
- Как загрузить товары в Facebook Commerce Manager?
- Как выгрузить заказы с сайта в формате .csv?
- Как найти заказ от клиента в панели управления?
- Как создать новый заказ из панели управления?
- Как объединить товары из нескольких заказов в один?
- Как изменить заказ, полученный от клиента?
- Как добавить товары в заказ?
- Как массово изменить заказы?
- Как массово изменить цены на все товары?
- Как добавить тег к заказу?
- Как продублировать имеющийся заказ?
- Как добавить заметку к заказу?
- Как правильно удалить заказ, чтобы сохранить наличие товара?
- Как выставить счет на оплату заказа?
- Как работать с оплаченными заказами при подключенном холдировании?
- Куда приходят сообщения из формы обратной связи?
- Можно ли убрать e-mail и контактный телефон из формы заказа?
- Как скрыть «выпадающую» корзину?
- Как выгрузить список клиентов, ожидающих поступления товаров?
- Как открыть личный кабинет для клиентов?
- Как настроить персональные цены на товары для клиентов?
- Как включить Избранное в личном кабинете для клиентов?
Домены
- Как и зачем регистрировать домен?
- Как получить домен RU/РФ/SHOP/ONLINE в подарок?
- Как привязать собственный домен?
- Как продлить домен?
- Дополнительные преимущества собственного домена
- Срок подключения домена истек
- Я купил домен, но сайт не работает!
- Как подключить почту к своему домену?
- Как корректно перевести сайт на https?
- Как перенести сайт на Nethouse (настроить 301-й редирект)?
- Купил домен у вас, но он не работает
- Привязал домен, сайт перестал открываться
- Ошибка при заполнении форм
- Почему кириллический домен отображается набором символов?
- Как привязать домен, зарегистрированный в Nethouse.Домены, к сайту на Nethouse
- Можно ли продлить домен, купленный в Nethouse, если не подключен платный тариф?
- Привязал свой домен, но заказы приходят с домена имясайта.nethouse.ru
- Почему владельцу сайта нужно регистрировать домен на себя?
- Переход на партнерский договор
- Я купил домен в Nethouse, как мне подключить его к другому сайту?
- Как узнать, где зарегистрирован ваш домен?
- Как перевести домен на прямой договор с Nethouse.Домены?
Платные услуги
- Что такое балл?
- На что я могу потратить баллы?
- Как посмотреть текущий баланс?
- Какими способами можно купить баллы?
- Как пополнить баланс сайта?
- Как пополнить баланс сайта банковской картой?
- Как пополнить баланс сайта через ЮMoney?
- Как пополнить баланс сайта через QIWI?
- Как пополнить баланс сайта безналичным расчетом?
- Как пополнить баланс сайта наличными через терминалы, банкоматы и салоны связи?
- Как подключить и продлить платный тариф?
- Что будет с сайтом после истечения платного тарифа?
- Как настроить автоматическое продление услуг Nethouse?
- Как пользоваться тарифом «Магазин» бесплатно?
- Как сменить тарифный план?
- Как подключить платные услуги?
- Как оплатить превышение лимита товаров в каталоге?
- Можно ли вывести оставшиеся баллы со своего баланса?
- Как скрыть или изменить копирайт Nethouse на сайте?
- Как скрыть копирайт Nethouse в рассылках?
- Как воспользоваться услугой «Возвращение клиентов»?
- Как подключить SMS-уведомления о событиях на сайте?
- Как отправлять SMS-уведомления клиентам?
- Как оплатить услуги сервиса продвижения сайтов Nethouse.Продвижение?
- В чем разница между SEO и контекстной рекламой?
- Как получить акты выполненных работ?
Дизайн сайта
- Как изменить шаблон и дизайн?
- Как изменить фон сайта?
- Будут ли утеряны данные при смене шаблона (дизайна)?
- Есть ли у вас адаптивные шаблоны?
- Как изменить шрифты на сайте?
- Как настроить кнопки на сайте?
- Как настроить цвет заголовков страниц на сайте?
- Как изменить дизайн меню и подвала?
Прием платежей
- Как подключить онлайн прием платежей?
- Как подключить прием онлайн-переводов для физических лиц?
- Кто может подключить онлайн прием платежей?
- Кому можно задать вопрос по подключению или приему платежей?
- Надо ли снова подключать прием онлайн платежей, если просрочить оплату платного тарифа?
- Как подключить отложенную оплату?
- Как подключить способ оплаты «Система Быстрых Платежей»?
- Как принимать оплату через мобильный терминал?
- Как настроить передачу данных из ЮKassa в онлайн-кассу?
- Как настроить отправку фискальных данных в ЮKassa?
- Как автоматизировать выставление счетов клиентам?
Виджеты и приложения
- Как подключить онлайн-чат Jivo?
- Как подключить обратный звонок от Jivo?
- Как подключить Рекламную подписку от Яндекс.Бизнеса
- Как подключить онлайн-консультант Webim?
- Как продлить услугу «онлайн-консультант Webim»?
- Установка сервиса YCLIENTS
- Как подключить Telegram-уведомления о событиях на сайте?
- Как подключить WhatsApp для общения с клиентами сайта?
- Как настроить интеграцию с сервисом Calltouch?
- Как настроить интеграцию с сервисом Юздеск?
- Как настроить интеграцию с сервисом Callibri?
- Как подключить коллтрекинг от CoMagic?
- Как подключить сервис Albato?
- Синхронизация с МоимСкладом: если есть сайт в Nethouse и нет аккаунта в МоемСкладе
- Синхронизация с МоимСкладом: если есть аккаунт в МоемСкладе и нет сайта в Nethouse
- Синхронизация с МоимСкладом: если есть аккаунт в обоих сервисах
- Как экспортировать заказы из Nethouse в 1С?
- Синхронизация с Большой Птицей: если есть сайт в Nethouse и нет аккаунта в Большой Птице
- Синхронизация с Большой Птицей: если есть аккаунт в Большой Птице и нет сайта в Nethouse
- Синхронизация с Большой Птицей: если есть аккаунты в обоих сервисах
- Как подключить телефонию от UIS?
- Как добавить на сайт тег ремаркетинга Google AdWords?
- Как добавить на сайт код пиксель ВКонтакте?
- Как запустить рекламу в Яндекс.Директ?
- Как подключить интернет-бухгалтерию?
- Как установить Google Tag Manager (GTM)?
- Установка счетчика Рейтинга Mail.Ru
- Установка счетчика Рамблер ТОП100
- Как установить систему аналитики Roistat?
- Установка кода отслеживания конверсий Google Adwords
- Создание приложения VK
- Как установить приложение «Ловец лидов ВКонтакте»?
- Установка пикселя Facebook
- Установка сервиса LiveTex
- Установка сервиса Get In Line
- Установка сервиса Push.world
- Установка сервиса Push4site
- Установка сервиса Testograf.ru
- Установка виджета «Сообщения сообщества» от ВКонтакте
- Установка сервиса CallbackKILLER (Envybox)
- Установка сервиса Cloudim
- Установка сервиса LeadBack
- Установка сервиса Carrot Quest
- Установка сервиса Perezvoni.com
- Установка сервиса Talk-Me
- Установка сервиса RedHelper
- Установка сервиса RedConnect
- Установка сервиса YamiChat
- Установка сервиса GIFTD
- Установка чата на сайте от Тинькофф
- Как установить Яндекс.Диалоги?
- Как добавить watermark к изображениям на сайте?
Клиенты
- Как добавить нового клиента?
- Как посмотреть все заказы, сделанные клиентом?
- Почему общая сумма не совпадает с фактической суммой по заказам?
- Как добавить тег клиенту?
- Как удалить тег в разделе клиенты?
Основные настройки
- Как настроить разделение прав доступа к сайту?
- Как установить favicon (иконку сайта)?
- Почему в поисковых системах не отображается favicon?
- Что такое права на сайт?
- Как подтвердить права на сайт?
- Как добавить сайтмап (sitemap)?
- На каких ресурсах возможно подтвердить права на сайт?
- Как добавить на сайт уведомление об использовании файлов Cookies?
- Как выбрать картинку для отображения в соцсетях главной страницы сайта?
- Как подтвердить права на сайт в Telderi?
- Как подтвердить права на сайт в Pinterest?
SEO-настройки
- Как правильно заполнить SEO-настройки сайта?
- Что такое Robots.txt?
Профиль
- Как восстановить пароль к аккаунту/сайту?
- Как сменить пароль к сайту?
- Как сменить ФИО, логин, контактный e-mail к сайту?
- Как отписаться от рассылки Nethouse?
- Как сменить язык сайта?
Рассылка
- Как правильно сделать рассылку?
- Как отправлять рассылки через UniSender?
- Как отправить рассылку в определенное время?
- E-mail отправителя не активирован
- Как опубликовать / изменить название формы подписки на рассылку?
- Почему подписчик «Не активирован»?
- Как сделать так, чтобы клиенту приходило письмо с предложением о подписке?
Источник: nethouse.ru
Как разработать приложение в ВК для бизнеса
Всем привет! Меня зовут Вика, я руководитель отдела спецпроектов в KTS. За шесть лет мы запустили более 300 проектов, более 70 из них — миниаппы. Рассказываю и показываю, что нужно для разработки VK-приложения, и как это сделать.

ВКонтакте — уже давно не «социальная сеть со стеной», а центр экосистемы компании VK. В 2018 году компания запустила направление VK Mini Apps: это открытая платформа мини-приложений, которые работают внутри ВКонтакте и не требуют установки. За последний год мини-приложения стали приносить VK на 89% больше доходов от рекламы, а количество приложений выросло на 43%. Каждый месяц приложениями VK пользуется 41 миллион пользователей — это 56% от всей аудитории соцсети.
Зачем бизнесу разрабатывать мини приложение
Платформа VK Mini App удобна для бизнеса тем, что позволяет компаниям нативно интегрировать свой продукт ВКонтакте и не уводить клиента на сторонние площадки. Это позволяет увеличивать контакты с аудиторией: не все пользователи готовы скачивать отдельное приложение, и миниаппы решают эту проблему. К тому же создание VK-приложения быстрее и дешевле, чем разработка с нуля для последующего размещения в App Store или Google Play. Скорость разработки миниаппа обуславливается в том числе наличием готовых компонентов у ВКонтакте. Если бизнесу не принципиален уникальный дизайн, то приложение VK можно быстро создать из уже существующих компонентов VK UI.
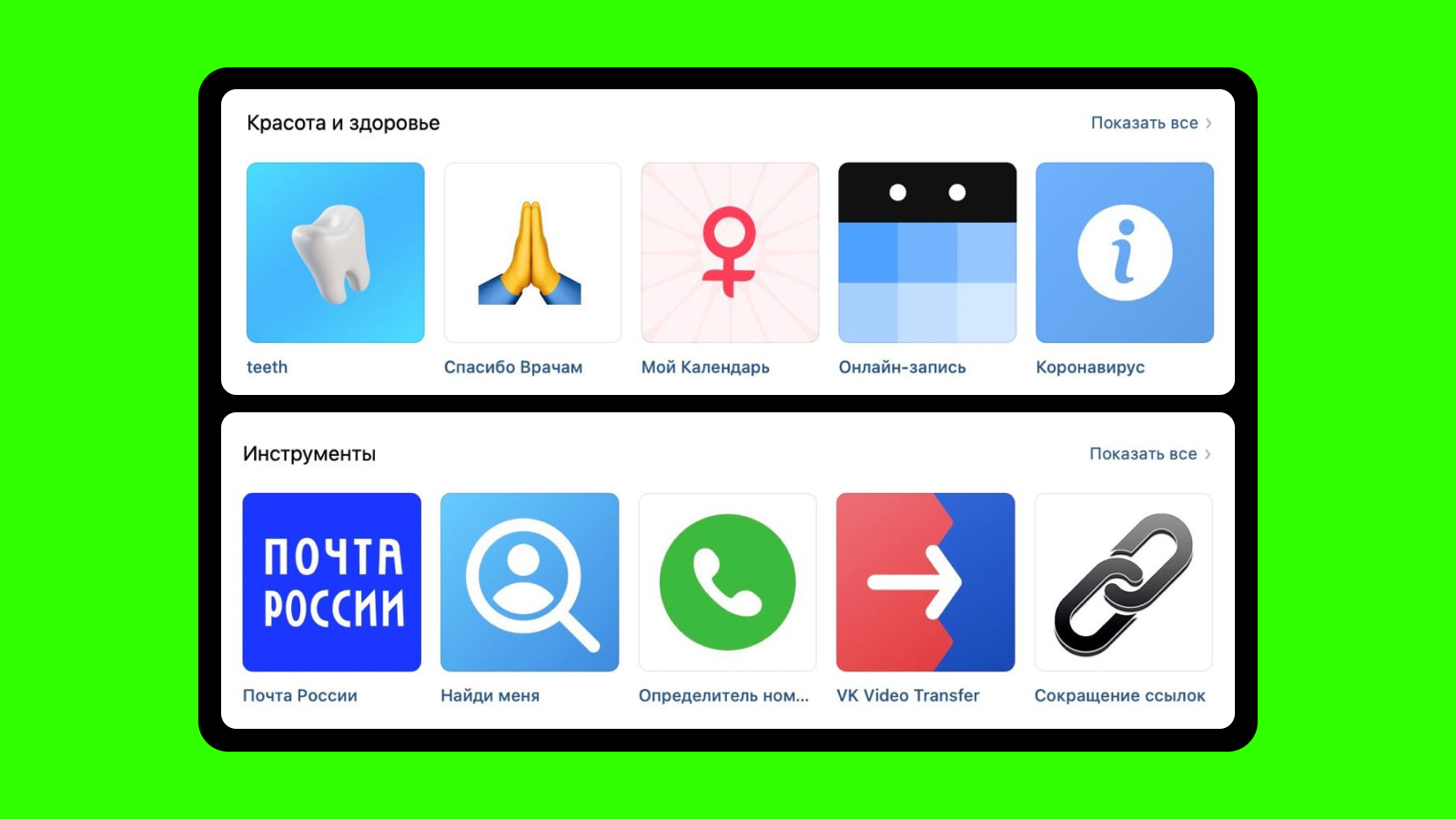
Большинство сервисов в VK Mini Apps создали независимые разработчики, которые не работают на VK. Если посмотреть каталог миниаппов, то сразу выделяется разноплановость приложений. Здесь есть и сервис отслеживания посылок от Почты России, и трекер цикла для женщин «Мой Календарь», и сервис по поиску людей «Найди меня». Разработкой некоторых из них занималась наша команда.

Все миниаппы можно условно поделить на два типа:
- Игровые, развлекательные приложения
Когда ВКонтакте появилась платформа VK Mini Apps, бóльшая часть заявок, которые мы получали, были на создание игровых, развлекательных приложений под рекламные кампании. Они работали в основном по принципу «выполни задание — получи награду от бренда». Приложение внутри соцсети помогало компаниями повысить узнаваемость бренда и прорекламировать продукт через игровые механики.
- Приложения для более сложных бизнес-задач
Со временем наша команда заметила, что спектр запросов на создание миниаппов расширился. К нам стали приходить бренды не только для того, чтобы сделать краткосрочную промо-акцию продукта, но и для решения более сложных бизнес-задач. Например, к нам обращались страховые компании для размещения в приложении калькулятора расчёта стоимости своих услуг, а также несколько ритейлеров для интеграции в миниапп каталога своих акций (спойлер: для одного из них это было успешно реализовано). Также всё чаще бренды стали обращаться с запросом переноса функционала своего нативного приложения внутрь ВКонтакте.
Мы создали свой продуктовый миниапп-конструктор ботов Smartbot, который создаёт чат-ботов ВКонтакте.
Актуальность площадки
За последние полгода ВКонтакте обрёл новую ценность для российского бизнеса. Для многих компаний соцсеть стала единственной площадкой для продвижения своего продукта. Но многие ещё не до конца знакомы с возможностями и особенностями платформы, с какими этапами работ они столкнутся и какой профит в итоге могут получить.
К чему нужно быть готовым перед запуском своего миниаппа
Зачастую заказчикам разработка приложения понятна только на стадиях идеи и релиза. Что связывает эти два этапа — неизвестно: процесс создания приложения мы называем для клиента «магией чёрного ящика».

Для душевного спокойствия заказчику важно понимать в общих чертах, что делают разработчики. Рассказываю, что мы доносим заказчику на первых встречах, чтобы сделать «чёрный ящик» максимально прозрачным для клиента.
Разработка миниаппов не сильно отличается по этапам создания от разработки других приложений, но есть свои нюансы.
Этап 1. Предварительная оценка
В первую очередь наша команда оценивает масштаб будущего миниаппа. На ознакомительной встрече собираем основные требования, и после этого формируем коммерческое предложение с вилкой стоимости и сроками работы: в зависимости от желаний заказчика и бюджета они могут изменяться.
Также на этой встрече мы рассказываем заказчику о всех процессах нашей работы. Мы акцентируем внимание клиента на том, что полностью берём на себя техническое проектирование приложения и поддержку проекта после релиза. Как оказалось, для многих заказчиков это важно, так как снимает большое количество «головной боли». Для нас же это совсем не сложная задача, так как помимо отдела разработки в KTS есть свой отдел DevOps, который и занимается созданием инфраструктуры. Подробнее об этом можно почитать в статье руководителя направления DevOps в KTS.
Этап 2. Аналитика
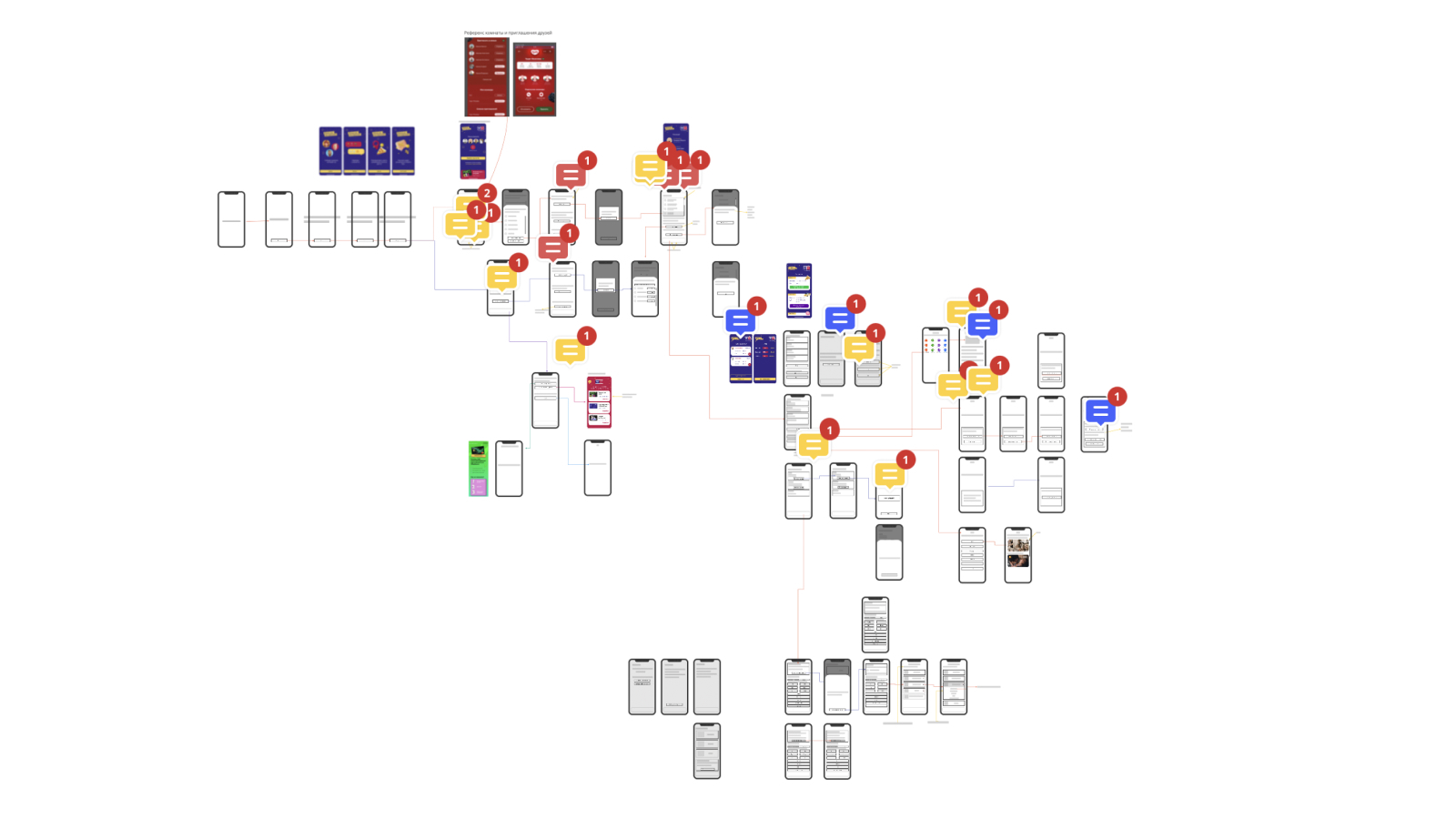
Затем мы проводим аналитику и проектируем сервис. Проектная команда готовит подробный story map — пути взаимодействия пользователей с контентом, прорабатывает детали системы и логику её работы.
На этом этапе мы плотно общаемся с заказчиком. Разработчики часто созваниваются с проектными менеджерами и аналитиками: так они точно не упустят важных деталей конечного продукта.
Когда все детали утверждены, мы разрабатываем карту экранов: берём все функциональные требования и формируем между ними переходы. После согласования карту экранов передаем на следующий этап — дизайн.

Этап 3. Дизайн
Теперь мы формируем макет, внешний вид будущего миниаппа. Разработанные экранные формы детализируем: прорабатываем меню, кнопки, анимацию. После утверждения прототипов макетов «раскрашиваем» их в соответствии с брендбуком и гайдлайнами клиента, приводим в порядок внешний вид и эстетику продукта.

Этап 4. Разработка и отладка
Все данные по проекту с предыдущих этапов мы фиксируем и разбиваем на контрольные точки. Обычно работаем спринтами, показывая клиенту промежуточные итоги разработки. Специфика у спецпроектов такая, что все время «надо было вчера». Наша команда может проводить этапы дизайна и разработки параллельно, тем самым ускоряя создание миниаппа.
Мы обязательно проводим код-ревью и тестирование. Ревьюеры проекта — полноценные участники процесса разработки: они знают все требования к продукту. Тестировщики проверяют задачи по мере их выполнения разработкой. В конце вся проектная команда ещё раз просматривает готовое приложение перед финальной передачей клиенту. Всё это помогает нам дополнительно отслеживать качество выпускаемого продукта.
Завершающий шаг — тестирование готового продукта клиентом.
Этап 5. Релиз и поддержка
Запуск миниаппа — наша ответственность, поэтому мы берём это на себя: инфраструктура позволяет размещать приложения клиентов на наших серверах — это входит в поддержку сервиса. Ещё в неё входят «часы разработки» для небольших правок в уже разработанное приложение: например, когда нужно поменять цвет элементов, тексты или контент.
Нюансы и бонусы миниаппов
VK-приложения имеют свои уникальные особенности — бонусы и нюансы. Мы умеем работать с этими особенностями и обязательно рассказываем заранее о них, так как зачастую это может влиять на финальные требования клиента
Нюансы
- «Звоните Тиму Куку»
1,5 года назад у ВКонтакте изменился процесс работы миниаппов на iOS. Причина — Apple обновил требования к публикации в App Store нативного приложения ВКонтакте. Теперь для нативного открытия миниаппа в нативном приложении на iOS разработчики миниаппов должны отправить специальный архив на модерацию ВКонтакте. Эти архивы после проверки командой ВКонтакте попадают внутрь сборки нативного приложения соцсети.
Итог: пока человек не обновит приложение соцсети, миниапп будет открываться на iOS только в мобильной версии (m.vk.com). Если пользователь раньше ни разу не заходил в свой аккаунт через мобильную версию в браузере на телефоне, то его попросят авторизоваться. Затем вместо интерфейса миниаппа он может увидеть страницу с новостями, ему вновь придётся возвращаться в приложение ВКонтакте и повторно открывать миниапп (сейчас эта ситуация уже стала улучшаться и не всегда требуется перезаход). Как вы понимаете, это может сильно влиять на конверсию.
Когда мы объясняем эту проблему клиенту, то часто в ответ на вопрос: «Что с этим можно сделать?» шутим: «Звоните Тиму Куку». Но мы постарались сделать всё возможное с нашей стороны для упрощения прохождения этих проверок — наладили и автоматизировали работу с архивами (которые нужно подавать на модерацию), знаем и учитываем в таймингах дедлайны подачи.
- Модерация каталога миниаппов
Как только миниапп запускается, он становится доступен пользователям по прямой ссылке, а также виден внутри сообщества ВКонтакте, к которому привязан (это ещё один нюанс — при запуске миниаппа у клиента обязательно должно быть сообщество, к которому добавляется миниапп). С помощью этого клиенты могут анонсировать миниапп в публикациях и дополнительно добавить виджет в меню сообщества.
Помимо доступа по ссылке платформа VK Mini Apps также предоставляет каталог для мини-приложений. Это хаб миниаппов с различными тематиками, доступ к которому имеют все пользователи ВКонтакте. Для попадания в каталог, нужно пройти внутреннюю модерацию ВКонтакте: этап общего тестирования работоспособности приложения и проверку на соответствие внутренним правилам площадки. Обычно он длится около двух недель в зависимости от объема функционала приложения.
Мы решили вынести этот пункт как нюанс, так как часто тестировщики ВКонтакте высказывают замечания не только по замечаниям к работе функционала, но и по дизайну, и другим деталям. Мы умеем обрабатывать эти запросы, помогаем клиентам пройти этап модерации. Также на этапе проектирования мини-приложения мы подсказываем клиенту, какие фичи точно не пройдут модерацию и почему (опираясь на правила площадки).
Бонусы
- Веб-версия как дополнительная точка входа
Поскольку владельцам IPhone придётся какое-то время пользоваться миниаппом через мобильную веб-версию, мы предлагаем нашим клиентам адаптировать без дизайнеров макеты мобильного приложения под веб. Это экономит ресурсы заказчика и создаёт дополнительную точку входа для пользователей
- Эффективность каталога миниаппов
Сложности добавления миниаппа в каталог окупаются эффективностью этого инструмента. В качестве примера могу привести статистику одного нашего клиента — после запуска миниаппа в каталоге его ежедневный трафик увеличился в десять раз, без каких-то дополнительных изменений в проекте и дополнительном рекламном трафике. Каталог помогает компаниям повышать количество пользователей VK-приложения без вложения денег в рекламу.
- Одно мини-приложение для трёх соцсетей
На платформе VK Mini Apps есть возможность экспорта мини-приложения в Одноклассники, а также отдельно можно сделать интеграцию в Telegram. Конечно, миниапп нужно будет немного донастроить — изменить цвета, поменять некоторые детали авторизаций и тд. Но это окупается возможностью сделать из одного приложения сразу три.
Мы часто сталкиваемся со скептицизмом от заказчиков в сторону аудитории Одноклассников. Но как показывает наш опыт, с этой соцсети тоже приходит ощутимый трафик. Единственная сложность — не все компании развивают свои сообщества в Одноклассниках.
- Возможность добавить чат-бота
ВКонтакте — про общение, диалоги, чаты. У миниаппов есть возможность объединить приложение для решения бизнес-задач с чат-ботом для клиентов, где пользователи могут получать важную информацию о продукте. Кроме возможности отправлять дополнительную информацию о продукте клиентам в чат-боте, бренд может рассылать сообщения лишь нужной части аудитории по воронке действий в миниаппе. Например, отправить рассылку-напоминание лишь тем, кто прошел один логический этап в приложении, но не закончил второй.
Вместо вывода
VK Mini App — универсальный инструмент, который позволяет закрывать многие задачи бизнеса: увеличить охват аудитории, снизить затраты на привлечение новых клиентов, открыть новый канал продаж, повысить узнаваемость бренда компании и так далее. Функционал и масштаб разработки зависит от ваших пожеланий и проблем, которые приложение должно решать.
Разрабатывать VK-приложение самому или отдать на аутсорс? Ответ индивидуален для каждой компании. Но если для достижения ваших целей необходим полноценный сервис с богатым функционалом, лучше поручить это дело специалистам.
А если у вас горит запуск рекламного проекта, и вы хотите быстро запустить интерактив — можете поискать его в нашем каталоге готовых механик. Мы сможем быстро настроить их под вашу задачу.
Заходите на страницу спецпроектов в нашем сообществе ВКонтакте, там мы делимся своими проектами. Если возникли вопросы или у вас есть задача на реализацию — велком в мои личные сообщения ВКонтакте!
Источник: www.sostav.ru