Как создать приложение ВК самому: пошаговая инструкция
Чтобы создать приложение VK, необходимо обладать определенными навыками и умениями. Однако это можно сделать, следуя нескольким советам. У вас также должно быть желание учиться и самосовершенствоваться. Начните с изучения теории, в частности, какие языки программирования используются в разработке. Затем попытайтесь перейти непосредственно к процессу разработки.
В этой статье вы узнаете, как это сделать.
Выбор языка программирования и определение с идеей
Прежде чем создавать приложение VK самостоятельно, определитесь с идеей. Она должна быть оригинальной и необычной. В социальной сети есть множество различных проектов: прослушивание музыки или радио, поиск новых друзей, управление своим профилем. Кроме того, многие популярные приложения позволяют зарабатывать хорошие деньги тому, кто их создал.
Вы можете создать игру, которая привлечет игроков необычной идеей. Например, квест или онлайновая стратегическая игра. Также популярны программы, позволяющие расширить функциональность VK, в том числе создать клон приложения VK или изменить тему интерфейса.
Если игровая механика проста, но оригинальна, у игры обязательно найдутся поклонники. Также постарайтесь использовать уже известные вам геймплеи, если вы решили создать игру. Реализуйте проект таким образом, чтобы пользователи захотели в него играть. Самыми популярными играми по жанрам являются:
Глеб Воронцов — «Как создать мини-приложение. Часть 1»
- Знакомые с детства игры, такие как бинго, крестики-нолики или «Найди отличия».
- Карточные игры и пасьянсы, включая современные и покер.
- Обычные аркадные игры, такие как тетрис и «три в ряд».
Обратите внимание, что после создания невозможно изменить жанр или разновидность. Поэтому на начальном этапе решите, что именно вы хотите развивать.
После того как вы выбрали свою идею, ознакомьтесь с документацией VK, которая предназначена специально для разработчиков. Чтобы узнать больше, посетите сайт vk.com/developers. Затем перейдите в раздел «Документация» и внимательно изучите его полностью.

Как создать приложение ВК
Прежде чем создавать приложение для VK самостоятельно, определитесь с его типом. В ресурсах есть только два типа:
- Проекты Iframe создаются с помощью специальных инструментов браузера. Данные принимаются и передаются с помощью JavaScript. Люди, запускающие ваш проект, будут переходить в отдельное окно браузера, где они смогут им воспользоваться.
- Flash-приложения — это файлы с расширением .swf. Они создаются с помощью Adobe Flash, затем сжимаются в файл и загружаются на сервер.
Создание приложения VK требует определенных навыков, но инструменты социальной сети могут помочь в создании.
Через ВК
Как создать приложение для VK Apps? Вам следует воспользоваться услугой из социальной сети. Он позволяет разработчикам создавать собственные сервисы для использования в мобильном приложении Vk. Следуйте пошаговым инструкциям:
- Перейдите на главную страницу веб-сайта Vk Developres (https://vk.com/dev). Вы должны войти в социальную сеть.
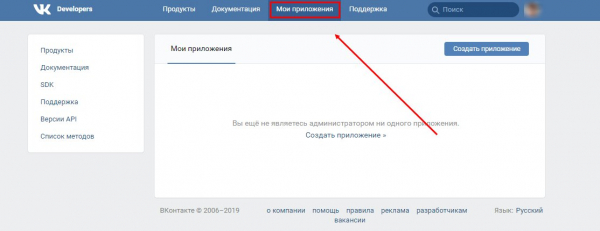
- Перейдите на вкладку «Мои приложения».

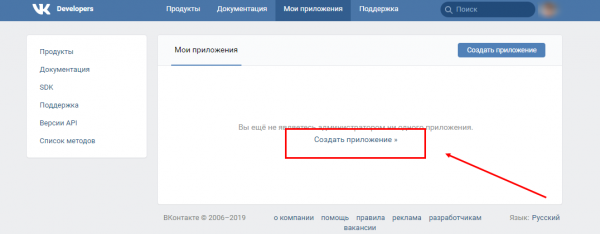
- В открывшемся окне нажмите Создать проект.

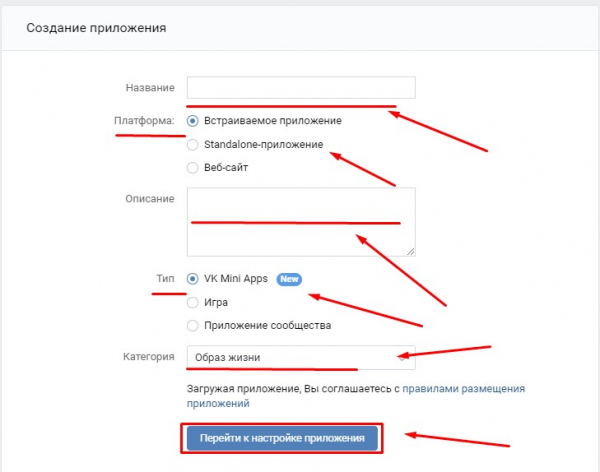
- Откроется форма со строками для заполнения. Введите название вашего проекта, выберите платформу, тип и категорию. Вы также можете добавить описание, которое объяснит все преимущества вашего приложения.
- Нажмите «Go to Upload» и загрузите файл. Затем вам нужно будет подтвердить действие с помощью мобильного телефона.

Чтобы создать приложение VK, вам необходима интеграция API. Он позволяет открывать окна установки и конфигурации проекта, а также приглашать друзей и голосовать. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек прошли успешно.
Как создать приложение в VK для группы? Для этого в конструкторе выберите опцию «Встроить приложение», а затем установите флажок «Приложение сообщества».
После загрузки представители социальной сети «Вконтакте» проверят ваш готовый проект и решат, будет ли он помещен в специальный каталог.
Программы для разработки
Создать iFrame-приложение во ВКонтакте можно с помощью специальных программ и сервисов. Это поможет вам, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания флэш-проектов необходимо научиться работать с Adobe Flash. Это нелегко понять новичку с первого раза, но это позволяет создать полноценный, качественный проект для любого пользователя компьютера.
Если у вас нет времени на изучение основ программирования, вы можете использовать сервисы и программное обеспечение для создания приложений VK. Однако, как правило, бесплатные версии имеют ограниченную функциональность. Поэтому, чтобы получить полностью готовый проект, иногда приходится платить большие деньги. Наиболее популярными программами для мобильных устройств являются:
- 3apps.ru Строитель;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет подать заявку в группу VK, в которой вы являетесь администратором. Строитель встраивается в сообщество несколькими щелчками мыши. Основные функции доступны бесплатно. С помощью встроенного редактора вы можете доработать каждый элемент.
Вы можете создать iFrame или Flash-приложение Вконтакте бесплатно, изучив функции программирования и применив их на практике. Будьте осторожны при использовании стороннего программного обеспечения, поскольку программы и инструменты требуют разрешения на доступ к вашей учетной записи.
Работа профессионала
Самый простой способ создания — поручить разработку проекта команде профессионалов. Этот метод может быть финансово затратным, но имеет ряд преимуществ:
- Это экономит время, поскольку вам не нужно изучать основы программирования и работать над проектом самостоятельно.
- Это позволяет избежать ошибок, которые часто выявляются при тестировании проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Заявку в VK можно подать не только на русском, но и на английском языке.
Вы получите готовый проект, который может стать очень популярным среди пользователей. Если вам нужно, чтобы ваша программа или игра зарабатывала деньги, она может окупить все расходы на профессионалов в будущем.

Исходники приложений
Создание проекта не обязательно начинать с нуля. Вы можете использовать исходники, которые некоторые программисты бесплатно распространяют в Интернете. Часто их можно найти на форумах или файлообменных сайтах.
Если вам нужен исходный код, который вы не можете найти, вы можете сделать следующее:
- Установите приложение и запустите его.
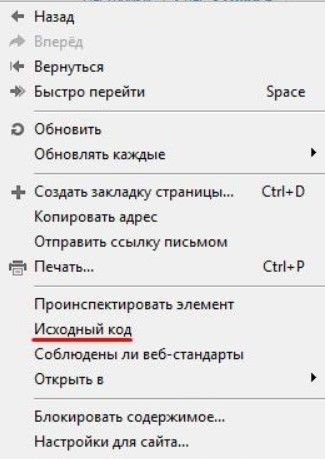
- Щелкните правой кнопкой мыши в открывшемся окне, чтобы открыть контекстное меню. Здесь выберите страницу «Исходный код».

- Появится окно поиска, в котором нужно ввести http:u0026apos;. Откроется список ссылок.

- Найдите в списке файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, удалив все косые черты, и нажмите Enter.
После этого архив будет загружен на ваш жесткий диск. Замените расширение архива на .swf, после чего вы сможете открыть его в Adobe Flash или другой программе. Чтобы начать работу с исходным кодом, необходимо получить исходный код. Это делается с помощью декомпиляции — сложного процесса, который восстанавливает исходный текст из машинного кода.
Создание приложений в VC доступно любому, при условии, что он знает основы программирования и готов совершенствовать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, вы всегда можете воспользоваться услугами профессиональных программистов, чтобы получить более эффективный результат.
Источник: faqvkontakt.ru
Как создать мини-приложение: база знаний VK Mini Apps
Мы много рассказываем о том, как создавать мини-приложения и запускать их на платформе VK Mini Apps. И видим, сколько классных идей у разработчиков — и опытных, и начинающих. Хочется, чтобы каждый мог воплотить свою задумку в компактном сервисе, который легко войдёт в жизнь пользователя.
Так что в этой статье собираем все материалы, рекомендации и полезные ссылки. Сгруппируем их по этапам жизненного цикла мини-приложения: от идеи до релиза и монетизации.

Находим идею
Ищите идею удобного сервиса — в своём и чужом опыте, в проблемах людей, в любой сфере жизни. Устраивайте мозговые штурмы сами с собой, с родственниками или друзьями — и фиксируйте каждую мысль. Такие записи помогут спланировать разработку так, чтобы потом не пришлось откатываться к началу и добавлять упущенную функцию.
- Какпридуматьзаметить идею мини-приложения — статья от VK Mini Apps.
Проектируем и прототипируем
Когда идея полностью сформулирована, приступайте к проектированию. Здесь творчество сменяется рутинными, но очень важными процессами — именно они сберегут вам нервы и ресурсы на этапе реализации.
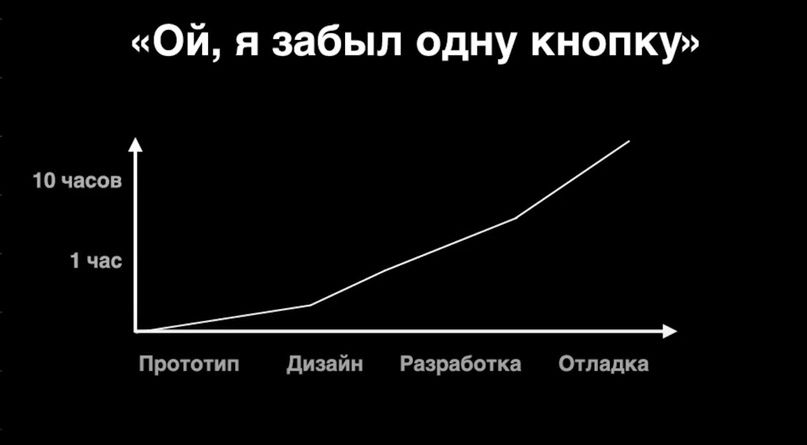
Наглядный пример стоимости ошибки на разных этапах разработки:

Убедитесь, что идея жизнеспособна. Если планируете зарабатывать на своём мини-приложении и нужен будет трафик — проведите исследование потенциального рынка. Соберите данные, пообщайтесь с целевой аудиторией, изучите её потребности и боли. Составьте две-три пользовательские истории. Займитесь техническим проектированием: составьте список фич, которые хотите видеть в MVP и в финальной версии.
После этого можно переходить к созданию прототипа вашего будущего приложения.
→ Что посмотреть:
- Лекция менеджера платформы VK Mini Apps Андрея Ошанина — о проектировании, работе с аудиторией, анализе рынка и инструментах, которые помогут быстро набросать прототип.
- Проектирование и прототипирование — конспект лекции, чтобы закрепить опорные тезисы.
Кастомизируем UX/UI
На этом этапе предстоит балансировать между «Делаю, как мне нравится», «Делаю как умею» и «Делаю, как будет удобно пользователям».
Найти и сохранить такое равновесие сложно даже опытным дизайнерам и разработчикам. Так что этап кастомизации — поле бесконечных экспериментов, А/B-тестов и проверок гипотез. У тех, кто создаёт мини-приложения, есть мощное подспорье — VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от приложения VK.
→ Что пригодится:
- VKUI styleguide — все доступные компоненты интерфейсов, чтобы ваше мини-приложение выглядело как нативный клиент. Бонус: ассеты VKUI для Figma — они бесплатны сами по себе, но доступны только в платной версии программы.
- Туториал по React — пригодится, если вы ещё не работали с этим фреймворком. Затем можно возвращаться к компонентам VKUI.
- VK Icons — набор SVG-иконок, представленный в виде React-компонентов.
- Happy Santa VK App UI Style Guide — полезный материал для десктопной реализации мини-приложений.
- Лекция дизайнера из Команды ВКонтакте Алексея Мазелюка — если хотите наглядности и примеров.
- Рекомендации по UX/UI от наших экспертов — раздел большой статьи о критериях модерации на платформе VK Mini Apps.
Разрабатываем
Наконец можно приступить к реализации. Делимся всеми ссылками, которые вам помогут.
→ Must read перед разработкой:
- Правила размещения сервисов на платформе VK Mini Apps — документ № 1.
- Критерии модерации сервисов VK Mini Apps — большая статья о том, как попасть в каталог.
- Быстрый старт — подробный официальный материал о том, как запустить своё первое мини-приложение.
- Как создать первое приложение на VK Mini Apps — опыт стороннего разработчика.
- Знакомство с API ВКонтакте — статья с подробным описанием методов и объектов интерфейса, процесса регистрации приложения, авторизации пользователя, прав доступа.
- Обзор API ВКонтакте от менеджера проекта VK Mini Apps Ксюши Черотченко — принципы работы и методы API.
- Документация VK Mini Apps.
- Деплой сервиса в GitHub Pages — инструкция.
- CodeSandbox — полезный сервис: кнопка Add Dependency позволяет добавлять нужные библиотеки, а Save создаст уникальную ссылку на ваш проект.
- Web Skills — дорожная карта для начинающего веб-разработчика. Обзор областей знания и концепций со ссылками на учебные материалы (на английском).
- Воркшоп от разработчика мини-приложений из VK Team, часть 1 — Глеб Воронцов показывает техническую часть разработки: панель администрирования, инструменты и многое другое.
- Воркшоп по разработке мини-аппа, часть 2, — финишная прямая: VKUI, VK Bridge и наглядный кодинг.
- Навигация и цветовая схема — подробная статья о том, как сделать навигацию в мини-аппе для платформ iOS и Android, включая свайпы и аппаратные кнопки.
- Poo-Mini-App — github-репозиторий с примером реализации мини-аппа.
- VK Bridge Sandbox — песочница для тестирования VK Bridge.
Проходим модерацию и тестирование
Когда в прод уехало последнее обновление, вы более-менее уверены в качестве мини-приложения и готовы к тестированию — самое время отправить ваш проект на модерацию.
Модераторы проверят, соответствует ли он правилам размещения сервисов на платформе VK Mini Apps и учтены ли критерии размещения. Ещё они могут отметить, где стоит доработать UX и UI. Замечания модераторов помогут улучшить приложение, а на финальной проверке — ещё и устранить уязвимости, угрожающие данным пользователей.
→ Что посмотреть:
- Лекция о том, как подготовиться к модерации и попасть в каталог — от менеджера проектов ВКонтакте Антон Нижегольцев.
Чтобы сервис попал к ним в ближайший четверг (актуально для каждой недели), нужно написать модератору, что вы готовы к тестированию, в понедельник до 18:00 по московскому времени.
В среднем бета-тестирование занимает около двух полных недель. Есть смысл постараться попасть в него как можно раньше — особенно если вы претендуете на грант от VK Fresh Code. Участники конкурса размещают готовое мини-приложение в каталоге до заявленной даты. Для нынешней, четвёртой волны программы — это 21 октября 2020 года.
Финальная модерация: выходим в каталог
Все репорты закрыты, и ваш мини-апп вышел из тестирования почти идеальным. Пора ещё раз напомнить о себе модератору — в том же тикете, где вы общались ранее.
Останется сделать приятные мелочи: загрузить иконки и обложки для отображения в каталоге и на сниппетах. После этого ваш проект опубликуется в официальном каталоге платформы VK Mini Apps.
После релиза: продвигаем и монетизируем
Активная аудитория растёт, количество показов рекламы увеличивается, система монетизации работает. Что дальше?
Главное — не останавливаться на достигнутом и продумать качественную рекламную кампанию для мини-приложения.
Продвижение
→ Что почитать:
- Гид по Академии ВКонтакте: как начать разбираться в продвижении — статья от команды ВКонтакте для бизнеса. Понятно о том, как создавать интересный контент и для чего нужна сегментация аудитории.
- Продвижение приложений на платформе VK Mini Apps. Быстро и эффективно — мастер-класс Эдуарда Мухина, сертифицированного специалиста по рекламе ВКонтакте.
- для рекламы мини-аппов существует отдельный аукцион — а значит, нет конкуренции с предложениями заработков и записью на ноготочки. Стоимость показов и переходов в 2–3 раза дешевле, чем у обычных объявлений;
- разработали много нативных способов продвижения и инструментов для тонкой настройки аудитории;
- регулярно проводим акции для разработчиков мини-приложений — иногда можно вообще не тратиться на рекламу самим.
Сейчас ВКонтакте есть две модели монетизации мини-приложений: это покупки внутри приложений и реклама. Их можно использовать отдельно или вместе.
→ Что почитать:
- Монетизация сервисов VK Mini Apps — подробно о том, как зарабатывать на мини-приложении.
- AppsCentrum. Интеграция рекламы — инструкции, как правильно добавить в своё мини-приложение баннеры и прероллы.
Мы будем дополнять эту статью материалами о новых методах и технологиях на платформе VK Mini Apps — так что возвращайтесь.
- вконтакте
- vk mini apps
- Блог компании VK
- Программирование
- ВКонтакте API
Источник: habr.com