Данная книга является руководством для начинающих специалистов в области анализа и обработки данных. В книге рассматривается язык SQL и его процедурное расширение PL/SQL от компании Oracle.

Главная › Социальные сети › ВКонтакте › Виджеты › Виджет «Опросы» ВКонтакте
Виджет «Опросы» ВКонтакте
Для чего нужен виджет «Опросы»?
Виджет «Опросы» позволяет организовать опрос пользователей на вашем сайте за 5 минут.
Как работает виджет «Опросы»?
Вы создаете опрос для пользователей с вариантами ответа, а затем устанавливаете полученный код на своем сайте. Пользователи социальной сети ВКонтакте, смогут отвечать на опрос без дополнительной регистрации.
Как подключить виджет «Опросы» к сайту?

- открываем страницу с виджетом — https://vk.com/dev/Poll;
- выбираем сайт куда нужно установить виджет с опросом;
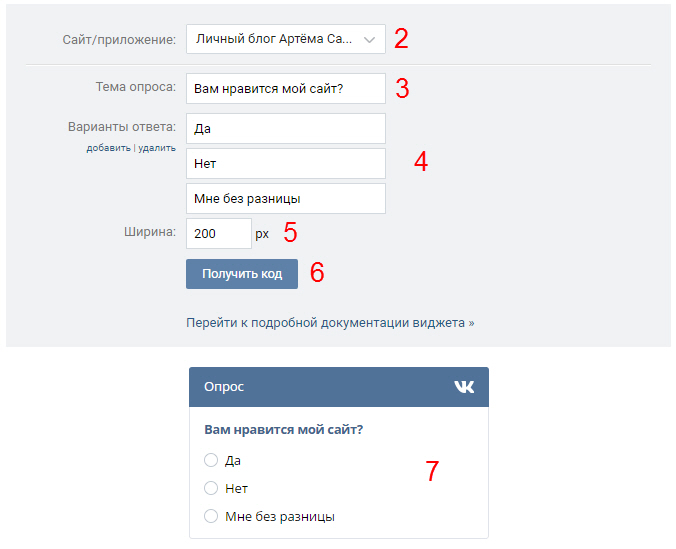
- задаем тему опроса;
- указываем варианты ответа;
- устанавливаем ширину виджета;
- нажимаем кнопку — получить код, а затем устанавливаем его в нужное место на своем сайте;
- результат работы виджета.
С уважением, Артём Санников
Как сделать опрос ВК в группе или на странице | Вся польза опроса ВК!
Записи по теме
- Виджет «Подписаться на автора» ВКонтакте
- Виджет «Публикация ссылок» ВКонтакте
- Виджет «Авторизация» ВКонтакте
- Виджет «Рекомендации» ВКонтакте
- Виджет «Мне нравится» ВКонтакте
- Виджет «Сообщества» ВКонтакте
- Виджет «Запись на стене» ВКонтакте
- Виджет «Комментарии» ВКонтакте
Спасибо за четкую инструкцию, как воспользоваться и установить Виджет «Опросы» ВКонтакте. Действительно так иногда хочется узнать мнение посетителей сайта, как они оценивают размещенную информацию на сайте и вообще интересна ли она Артем, спасибо за помощь.
Источник: artemsannikov.ru
Как добавить виджет опросов ВКонтакте?
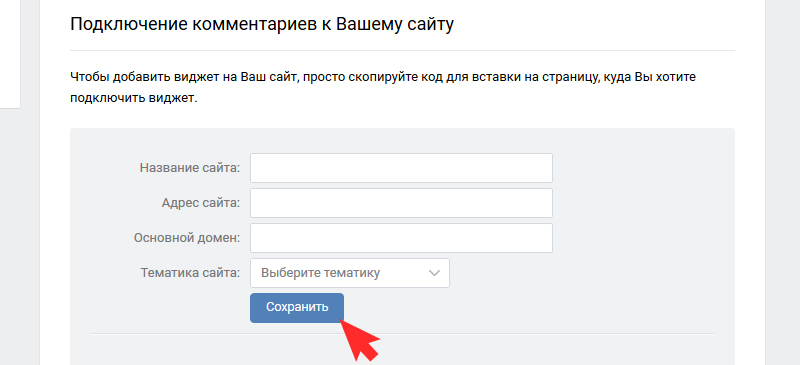
2. Заполните поля, укажите название сайта, адрес, выберите тематику сайта и нажмите «Сохранить».  3. Заполните блок с опрсом. Укажите тему опроса и добавьте варианты ответов, нажмите на «Получить код».
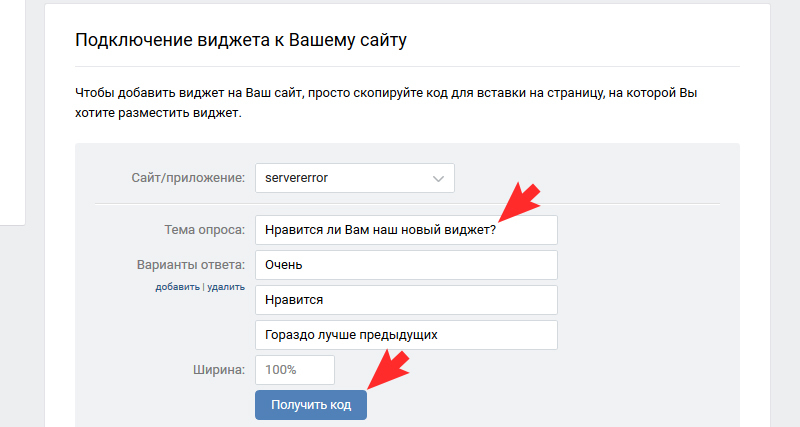
3. Заполните блок с опрсом. Укажите тему опроса и добавьте варианты ответов, нажмите на «Получить код». 
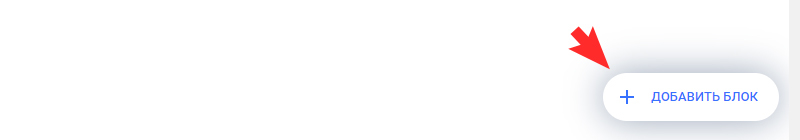
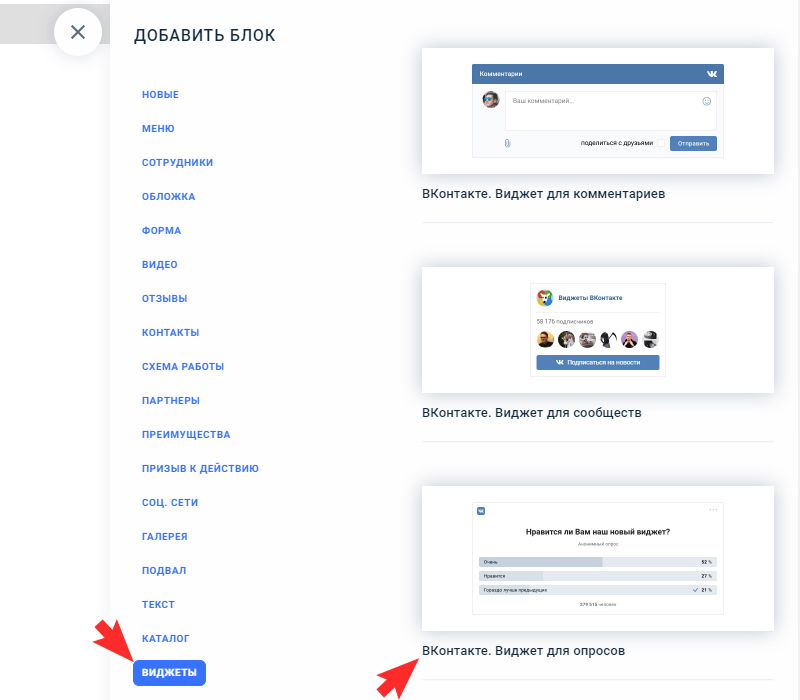
 4. В редакторе 2.0 добавьте новый блок нажатием кнопки «плюс» в правом нижнем углу страницы. Выберите «Виджеты» — «ВКонтакте. Виджет для опросов».
4. В редакторе 2.0 добавьте новый блок нажатием кнопки «плюс» в правом нижнем углу страницы. Выберите «Виджеты» — «ВКонтакте. Виджет для опросов».
Встраивание виджета опроса вконтакте | PC-Lessons.ru

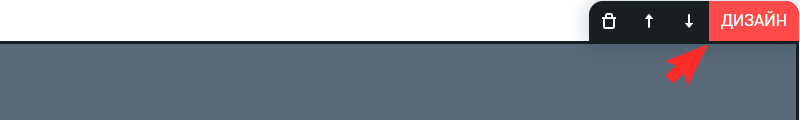
 5. Нажмите кнопку «Дизайн» в правом верхнем углу блока.
5. Нажмите кнопку «Дизайн» в правом верхнем углу блока.
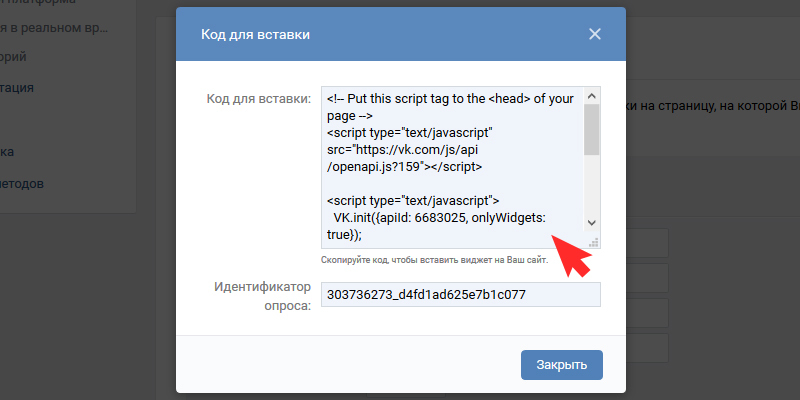
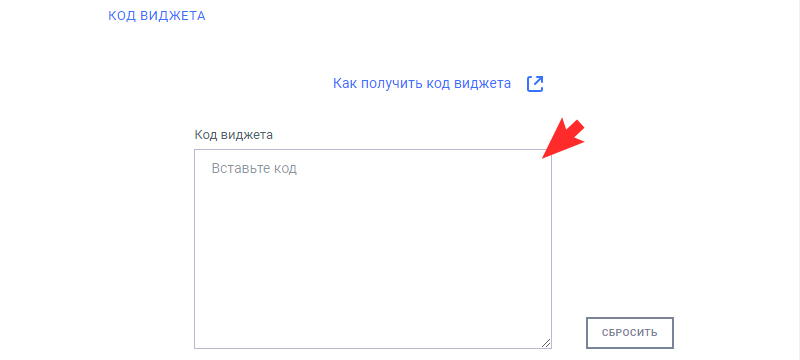
 6. Вставьте скопированный код в поле «Код виджета».
6. Вставьте скопированный код в поле «Код виджета».

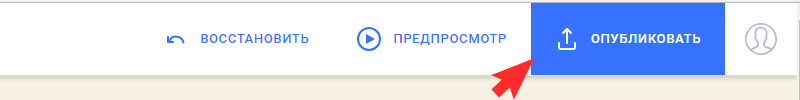
7. Опубликуйте страницу.


Готово!
Была ли статья полезна?
Каталог товаров и услуги
- Как добавить товар?
- Как копировать товар?
- Как быстро изменить основные данные о товаре?
- Как добавить увеличение изображения товара при наведении?
- У меня не отображается каталог товаров
- Как продавать цифровые товары?
- Как вывести товар на главную страницу?
- Как скрыть на главной странице товары, которых нет в наличии?
- Как скрыть заголовок страницы в карточке товара?
- Как показывать товары, которых нет в наличии, в конце каталога?
- Как включить информирование клиентов о поступлении товаров?
- Как вывести раздел каталога товаров на главную страницу?
- Как вынести каталог товаров в отдельный блок?
- Как изменить адрес страницы товара?
- Как изменить единицы измерения товаров?
- Как изменить адрес раздела товара?
- Как переместить товар из одного раздела в другой?
- Как переместить один товар в пределах раздела?
- Как добавить описание к разделу каталога товаров?
- Как установить скидку на товар?
- У меня не отображается поле для ввода скидки
- Как установить на товар рекламную метку?
- Как добавить к товару блок «С этим товаром покупают»?
- Как добавить поиск и сортировку по каталогу товаров?
- Как работает поиск по каталогу товаров?
- Как быстро найти нужный товар в каталоге, чтобы внести в него изменения?
- Как добавить фильтры по товарным группам и характеристикам?
- Как включить сортировку в разделах каталога товаров и фильтр по цене?
- Установил «Товар в наличии» 1 штуку, а заказать можно больше.
- Как изменить количество товаров на странице?
- Как добавить дополнительное меню каталога товаров?
- Как показать, что товара нет в наличии?
- Как создать модификацию товара?
- Как создать новую/изменить товарную группу?
- Как создать новую/изменить характеристику?
- Тип характеристики «Чекбокс»
- Тип характеристики «Текстовое поле»
- Тип характеристики «Список»
- Как передавать коды маркировки в чек на полный расчет?
- У меня исчезли параметры товаров
- Как использовать параметры товара?
- Как сделать разные цены на товар в зависимости от параметра?
- Как работает опция для товаров «Поставка под заказ»?
- У товара исчез значок корзины для быстрого заказа
- Я удалил каталог товаров целиком, как его восстановить?
- Я удалил раздел в каталоге товаров, помогите восстановить.
- Как изменить размер изображений в каталоге товаров (превью)?
- Как создать в разделе каталога товаров подраздел?
- Как массово изменить цены на товары?
- Как упорядочить изображения в карточке товара?
- Как добавить услугу?
- Как добавить скидку к услуге?
- Как добавить описание к разделу Услуги?
- Как изменить адрес страницы услуги?
- Не отображается раздел Услуги
Контактная информация
- Как указать номер телефона на сайте?
- Как вывести блок контактов на главную страницу?
- Как изменить форму «Напишите нам»?
- Как изменить форму «Обратный звонок»?
- Как показать адрес офиса/магазина на карте?
- Как добавить фотографии к адресу?
- Как создать паблик чат в Viber?
- Как создать канал в Telegram?
- Как получить API Key для карт Google?
- Как получить API Key для Яндекс.Карт?
- Как добавить иконки мессенджеров в шапку сайта?
Фотогалерея
- Как добавить блок фотогалерея на главную страницу?
- Как добавить фотографии?
- У меня не отображается фотогалерея
- Как изменить размер изображений (превью) в фотогалерее?
Отзывы и комментарии
- Как добавить блок «Отзывы и комментарии» на главную страницу?
- Как добавить блок «Отзывы и комментарии» в меню?
- Как включить премодерацию комментариев?
- Как изменить вкладку Комментарии в товаре?
- Как вынести отзыв в левую часть сайта?
- Как вынести отзывы на главную страницу?
- Как подключить авторизацию через ВКонтакте для отзывов?
- Как подключить авторизацию через Facebook для отзывов?
- Как ответить на отзыв от лица администратора сайта?
- Как изменить дату и время отзывов и комментариев на сайте?
- Можно ли банить посетителей, которые оставляют негативные комментарии?
Доставка и текстовые страницы
- Как добавить страницу доставки и способы доставки на сайт?
- Как добавить текстовую страницу на сайт?
- Как добавить блоки на текстовую страницу?
- Как установить пароль на текстовую страницу?
- Как изменить адрес текстовой страницы?
- Как разместить рекламу/баннер партнеров на сайте?
- Как добавить на сайт страницу оплаты?
- Как добавить на сайт страницу производителя?
- Как добавить на сайт всплывающее рекламное окно?
Меню
- Как переименовать раздел в меню?
- Можно ли сделать меню с выпадающими окнами?
- Не отображаются пункты меню
- Как скрыть меню сайта?
Элементы оформления
- Как добавить логотип?
- Как настроить отображение логотипа на сайте?
- Как добавить слоган?
- Как добавить промо-баннер?
- Как добавить баннер в левый блок сайта?
- Как изменить копирайт сайта?
- Как добавить фон к таблице?
Новости и О компании
- Как добавить новость на сайт?
- Как изменить адрес страницы новости?
- Почему я не могу прочитать новости своего сайта в ленте RSS?
- Как добавить на сайт триггеры?
- Как добавить на сайт кнопку, картинку и картинку плюс текст?
- Как редактировать промо-баннер в шаблоне «Лендинг»?
- Как редактировать архивный слайдер в профессиональном шаблоне, Дизайн №1, №2?
- Как добавить видеофон на слайдер?
Статьи
- Как добавить разделы к статьям?
- Как добавить статью?
- Как разбить статью на две части (убрать часть текста под кат)?
- Как изменить адрес страницы статьи?
Видео
- Как добавить блок видео на сайт?
- Как добавить видеофайлы на сайт?
Статистика
- Как добавить блок статистики на сайт?
- Почему не работают счетчики статистики?
- Не вижу счетчики Яндекс.Метрики и Google Analytics на сайте
- Как добавить сайт в Яндекс.Вебмастер?
- Как установить счетчик Яндекс.Метрика (редактор 1.0)?
- Как установить информер Яндекс.Маркет?
- Как настроить цели в Яндекс.Метрике?
- Как настроить электронную коммерцию в Яндекс.Метрике?
- Как добавить сайт в Google Search Console?
- Как установить счетчик Google Analytics (редактор 1.0)?
- Как настроить цели в Google Analytics?
- Установка Google Analytics с помощью Google Tag Manager
- Как в Google Analytics отображать знак # в URL в отчетах и настроить цели на отправку форм?
- Как настроить электронную торговлю в Google Analytics?
- Как установить счетчик Liveinternet?
- Как добавить сайт в Вебмастер Mail.ru?
- Как добавить сайт в Вебмастер Bing?
- Как работает Вебвизор?
- Надо ли снова подключать сервисы статистики, если просрочить оплату платного тарифа?
Лид-форма и таймер для акций
- Как добавить блок «Таймер» на сайт?
- Как найти таймер для акций в шаблоне Презентационный?
- Как добавить и отредактировать лид-форму?
Социальные сети
- Как добавить кнопки социальных сетей на сайт?
- Как вывести кнопки социальных сетей в левом блоке?
- Как добавить сайт в Google Мой бизнес?
- Как установить поиск по сайту от Яндекса?
- Как установить поиск по сайту от Google?
- Почему моего сайта нет в поисковых системах Яндекс, Google, Mail.ru?
- Надо ли делать автоматический прогон по каталогам?
- Как выделить сниппет в поисковой выдаче Яндекса?
Прочее
Редактор 2.0
- Как удалить блок или элемент со страницы?
- Как добавить блок на сайт?
- Как добавить изображение?
- Как отредактировать текст?
- Как изменить название блока?
- Как изменить фон блока?
- Как сделать блок сквозным?
- Как работать с кнопками?
- Как прописать SEO-настройки и ЧПУ страницы?
- Кнопки «Предпросмотр», «Опубликовать», «Восстановить»
- Как скопировать страницу?
- Как указать тип заголовка H?
- Как добавить/изменить блок “Обложка”?
- Как добавить/изменить/удалить пункт меню?
- Как добавить/изменить блок «Обложка с меню»?
- Как добавить страницу «Меню с телефонами»?
- Как добавить/изменить блок «Форма»?
- Как добавить/изменить блок «Преимущества»?
- Как добавить/изменить блок «Сотрудники»?
- Как добавить/изменить блок «Видео»?
- Как добавить/изменить блок «Отзывы»?
- Как добавить/изменить блок «Контакты»?
- Как добавить/изменить блок «Призыв к действию»?
- Как добавить/изменить блок «Партнеры»?
- Как добавить/изменить блок «Соц.сети»?
- Как добавить/изменить блок «Подвал»?
- Как добавить/изменить блок «Схема работы»?
- Как добавить/изменить блок «Галерея»?
- Как добавить/изменить блок «Текст»?
- Как добавить виджет Яндекс.Такси?
- Как установить счетчик Яндекс.Метрика (шаблоны 2.0)?
- Как установить счетчик Google Analytics (шаблоны 2.0)?
- Как добавить страницу «Главная»?
- Как добавить страницу «О компании»?
- Как добавить страницу «Услуги»?
- Как добавить страницу «Наша команда»?
- Как добавить страницу «Контакты»?
- Как добавить страницу «404»?
- Как добавить страницу «Пользовательское соглашение»?
- Как добавить страницу «Политика конфиденциальности»?
- Как добавить отступы между блоками?
- Как добавить дополнительные элементы внутри блока?
- Как перемещать элементы внутри блока?
- Как добавить виджет Календарь Travelpayouts?
- Как добавить виджет Поисковые формы Travelpayouts?
- Как добавить виджет отеля Travelpayouts?
- Как добавить виджет популярных направлений Travelpayouts?
- Как добавить виджет «Планоплан»?
- Как добавить виджет для комментариев ВКонтакте?
- Как добавить виджет для сообществ ВКонтакте?
- Как добавить виджет опросов ВКонтакте?
- Как добавить модуль поиска туров 5.0 от Слетать.ру?
- Как добавить Google Календарь?
- Как добавить блок Google AdSense?
- Как добавить Яндекс.Поиск для сайта?
На всех мониторах страны.
На визитке каждого.
Источник: nethouse.ru
Как добавить виджет с голосованием на сайт
На многих сайтах различной тематики можно увидеть «голосовалки», приглашающие пользователя принять участие в каком-либо опросе. Для кого-то это метод улучшить качество работы сайта и компании, для кого-то — способ повышения продаж или просто диагностика общественного мнения.
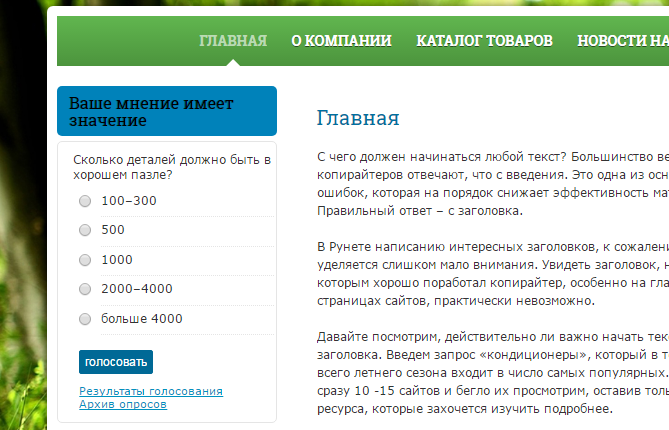
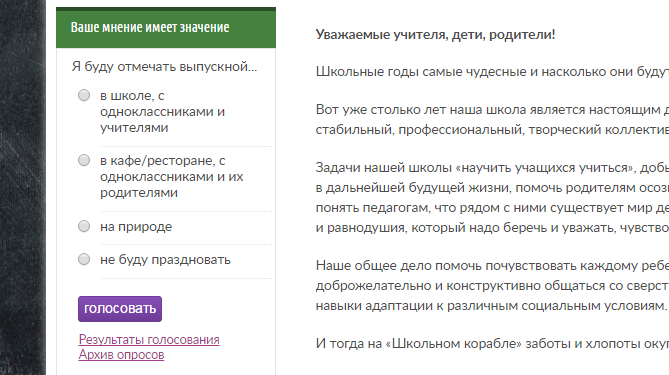
Давайте добавим такой опросник и на Ваш сайт. В «Нубексе» это можно сделать с помощью виджета «Голосование»: на сайте он будет выглядеть так, как показано на скриншоте ниже.

Шаг 1. Создать опрос в разделе голосований
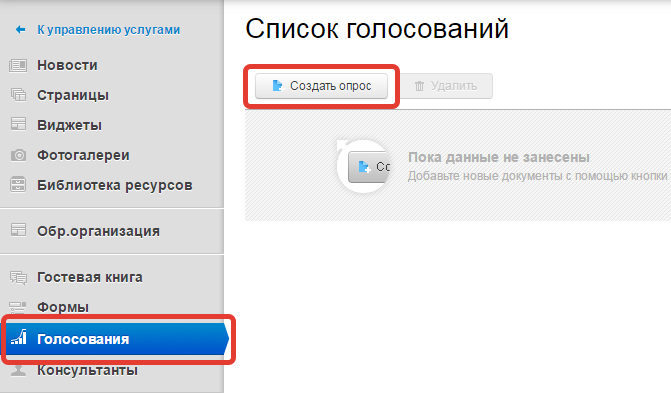
Для начала нужно создать сам опрос, который впоследствии будет опубликован в колонке сайта. Для этого заходим в админку и в меню управления (слева) выбираем раздел «Голосования».
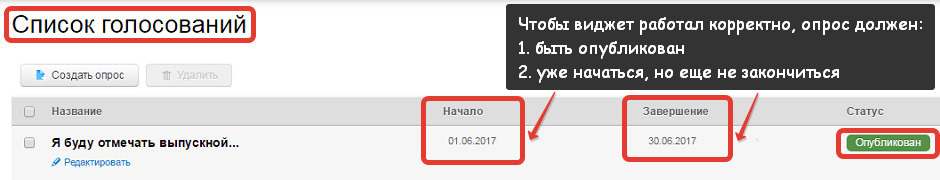
Если в этом разделе уже есть опросы, которые Вы хотите разместить на сайте, проверьте, чтобы они были опубликованы и актуальны (т.е. дата начала уже состоялась, а дата завершения — нет).

Если раздел пуст, нужно добавить голосование: для этого нажмите кнопку «Создать опрос».

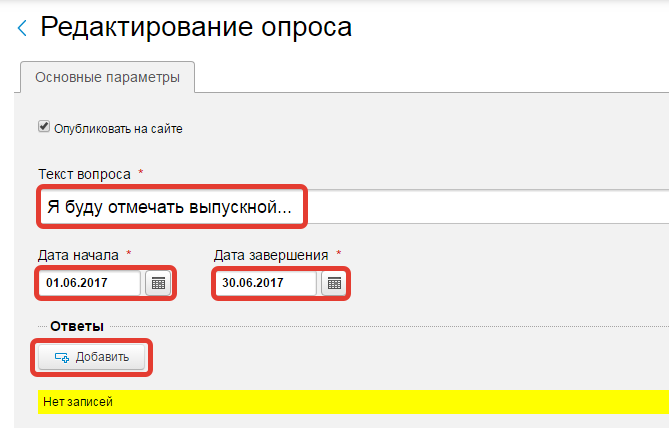
На странице редактирования введите текст вопроса, установите дату начала и окончания голосования (опять же, следите за актуальностью дат). С помощью кнопки «Добавить» создайте необходимое количество вариантов ответа.

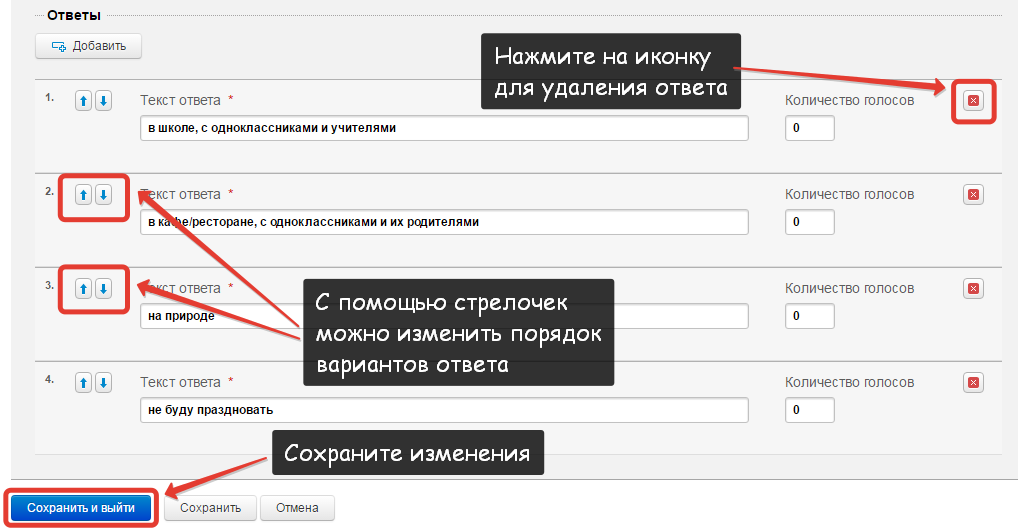
Добавленные варианты можно менять местами с помощью стрелочек «Вверх»/«Вниз», а также удалять, нажав на иконку с красным крестиком в правой части экрана. Поле «Количество голосов» напротив каждого варианта ответа можно оставить пустым: тогда голосование будет отражать реальное мнение посетителей Вашего сайта. При необходимости можно заполнить эти поля собственными значениями.
После завершения работы над опросом сохраните изменения: голосование будет внесено в базу данных системы.

Шаг 2. Создать специальную страницу для раздела голосований
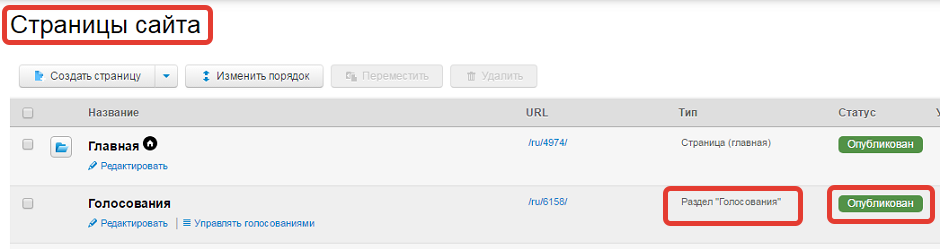
Для корректной работы виджета на Вашем сайте должна быть специальная страница, привязанная к разделу «Голосования». Чтобы убедиться в ее наличии, перейдите к пункту «Страницы» в меню управления.
Перед Вами откроется перечень страниц, наполняющих Ваш сайт. Найдите с этом списке страницу с типом «Раздел Голосования» и убедитесь в том, что она опубликована (в обратном случае нажмите кнопку «Редактировать» и активируйте галочку «Опубликовать на сайте»).

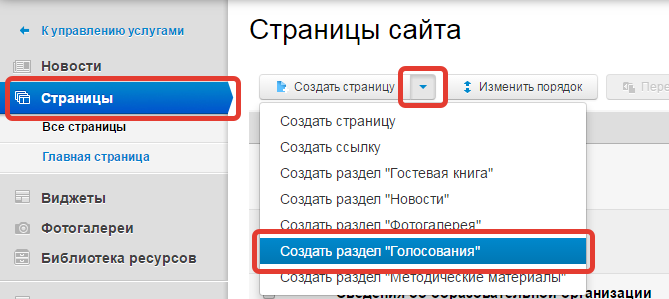
Если такой страницы нет, ее нужно создать: раскройте меню доступных вариантов и выберите пункт «Создать раздел Голосования».

Сохраните активной галочку «Опубликовать на сайте», введите название для пункта меню и заголовок. Сохраните изменения, и на сайте появится страница, привязанная к разделу голосований. При желании Вы можете скрыть ссылку на эту страницу из основного меню сайта и меню подразделов, но совсем снять с публикации ее нельзя, иначе виджет будет работать с ошибками.
Шаг 3. Добавить виджет с голосованием в колонку сайта
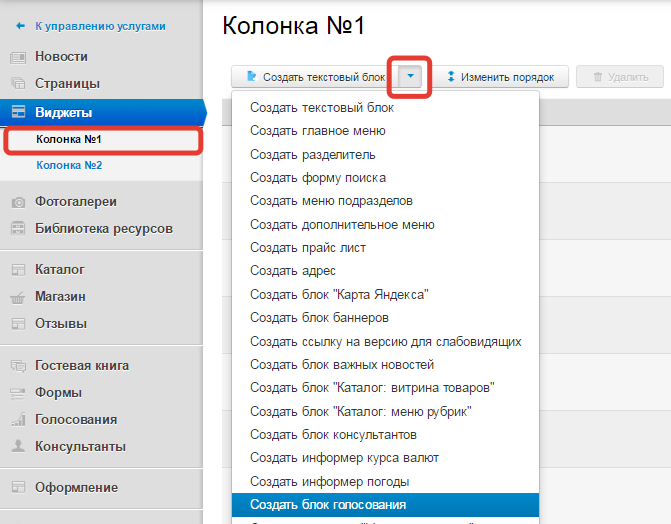
Теперь, когда все подготовительные действия выполнены, можно перейти непосредственно к созданию виджета. Для этого откройте раздел «Виджеты» в админке сайта и выберите колонку, в которой хотите разместить опросник.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Раскройте меню доступных виджетов и выберите пункт «Создать блок голосования».

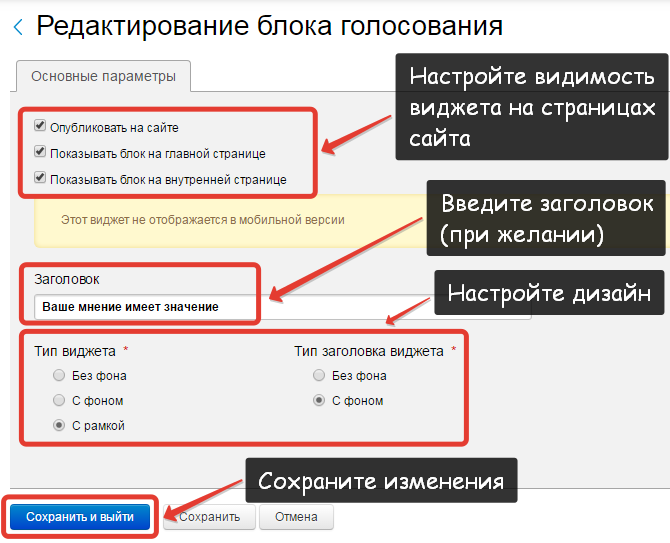
Перед Вами откроется страница редактирования виджета. Определите, на каких страницах будет отображаться голосование: на главной, на внутренних или на всех страницах сайта. При желании задайте заголовок виджета и определитесь с дизайном оформления. Затем сохраните изменения.

Шаг 4. Вы восхитительны!
Готово: виджет с голосованием добавлен в выбранную колонку сайта.

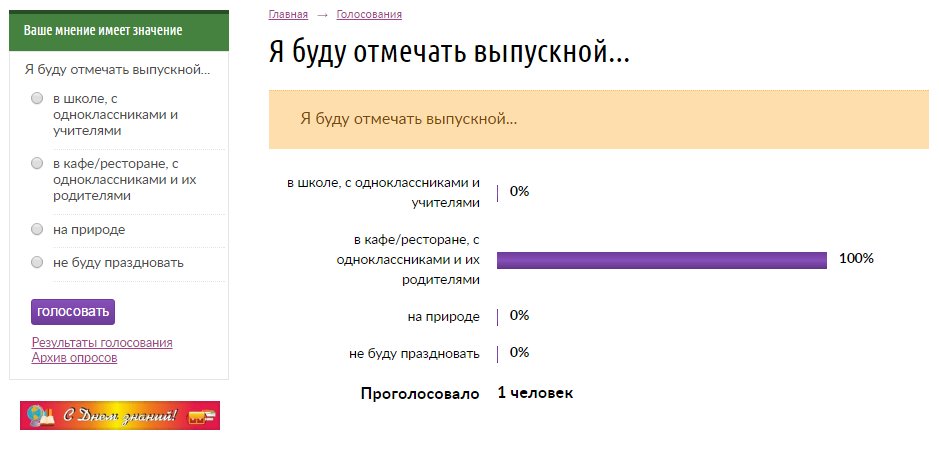
Выбрав вариант ответа и нажав кнопку «Голосовать», пользователь попадет на страницу с результатами голосования: именно для этого мы создавали привязку к разделу на втором этапе работы.

Опрос будет отображаться на страницах сайта до наступления даты окончания голосования. После этого он будет доступен по ссылке «Архив опросов», если вы не удалите его из админки.
 Как создать сайт самостоятельно
Как создать сайт самостоятельно Работа со страницами
Работа со страницами Наполнение страниц
Наполнение страниц Работа с изображениями и файлами
Работа с изображениями и файлами Фотогалереи
Фотогалереи Новости
Новости Каталог товаров
Каталог товаров Интернет-магазин
Интернет-магазин Формы обратной связи
Формы обратной связи Виджеты
Виджеты Функции продвижения
Функции продвижения Доступ в систему управления
Доступ в систему управления Внешние сервисы
Внешние сервисы Дизайн
Дизайн
Источник: nubex.ru