Анонсирование материалов ВКонтаке это эффективный способ общения и взаимодействия автора со своими читателями. Это хорошая альтернатива RSS-ленте и далеко не лишний, а главное – целевой, трафик для сайта.
Например, специально для этого, я создал ВКонтакте отдельную страницу для своего блога – подписывайтесь! Здесь я публикую полноценные и развёрнутые анонсы своих статей. А ещё у меня есть своя группы, но о ней я уже говорил.
Бесплатный пиар страниц блогов ВКонтакте
Вопрос: а у вас есть страница блога во ВКонтакте?
Не стесняйтесь, делитесь ссылками в комментариях. Но только при условии, что это страница именно блога! Считайте моё предложение такого «пиара» — небольшим бонусом для мои дорогих читателей.
3. Ссылка на сайт ВКонтакте
Анонсировать материалы ВКонтакте — одно удовольствие! Написал анонс, расставил смайлики, прописал хэштеги и указал ссылку — всё, остальное дело техники. По ссылке, указанной в конце анонса будет автоматически создан
КАК ВЫПУСТИТЬ ПЕСНЮ | 5 ошибок при релизе трека
сниппет ссылки, а ссылка в записи — скрыта.

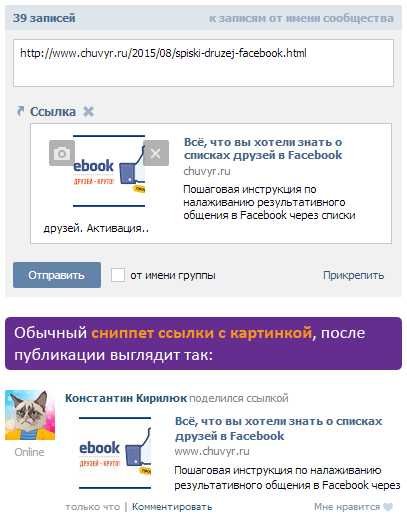
Публикация ссылки на сайт ВКонтакте
Вопрос: а ваши анонсы содержат картинки?
Картинка в сниппете ссылки
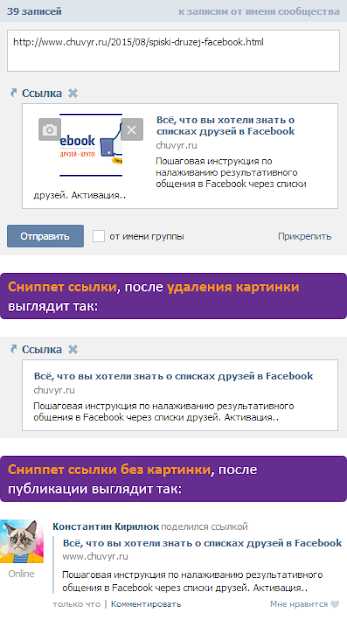
Обратите внимание, картинку (в созданном сниппете ссылки) можно: выбрать из набора загруженных (используйте кнопки с иконками стрелочек «влево» или «вправо»), удалить (используйте кнопку с иконкой «крестик») и… (барабанная дробь!) заменить (используйте кнопку с иконкой «фотоаппарата»). Пока же я приведу лишь пример записи с удалённой картинкой.

Публикация ссылки на сайт ВКонтакте без картинки
4. Загрузка иллюстрации для ссылки ВКонтакте
Считаю, что тему замены картинки в сниппете ссылки к записи ВКонтакте нужно «разжевать» подробней. Ниже приведу пошаговую инструкцию всех необходимых действий. Она может показаться большой, но на самом деле — всё очень просто. Раз разберётесь, а дальше уже будете делать на автомате.
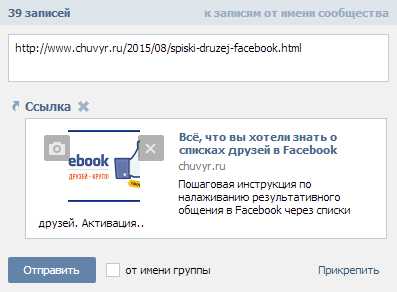
Шаг 1: В поле ввода записи, напишите анонс и укажите URL-адрес ссылки. Система автоматически проанализирует страницу (по указанному URL-адресу) и (на основе её данных) создаст сниппет ссылки.

Создание сниппета ссылки к записи
Шаг 2: кликните кнопку «Выберите свою иллюстрацию» с иконкой «фотоаппарата» в картинке созданного сниппета ссылки.

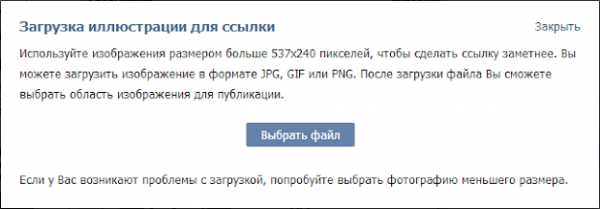
Выбрать файл иллюстрации для ссылки
Шаг 3: кликните кнопку «Выбрать файл», в открывшемся окне «Загрузка иллюстрации для ссылки». Найдите и загрузите подходящую картинки со своего компьютера. Картинка должна быть в формате JPG, GIF или PNG, размером 527×240 пикселей.

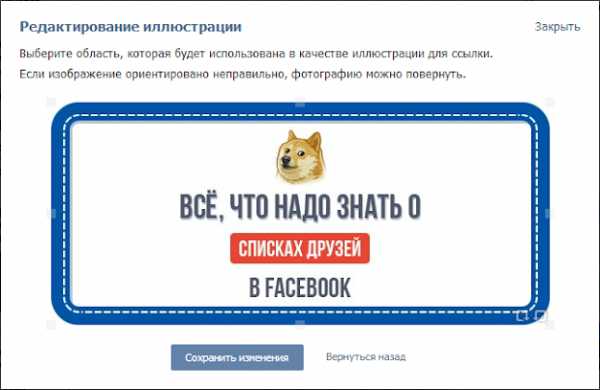
Редактирование иллюстрации для ссылки
Шаг 4: отредактируйте картинку, выбрав требуемую область и/или развернув её «вправо» или «влево».

Шаг 5: кликните кнопку «Сохранить изменения» и дождитесь замены картинки в сниппете ссылки.

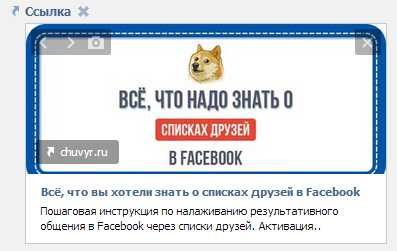
Ссылка с заменённой картинкой
Шаг 6: кликните кнопку «Отправить» и дождитесь публикации заметки с её измененным сниппетом ссылки.
Вопросы: Как вы оцениваете сложность предложенной инструкции? Какие правки и дополнения стоит сделать, чтобы её улучшить?
Короткая ссылка: http://goo.gl/RMdWc3
Ссылка на подозрительный сайт Вконтакте: как убрать
Модераторы Вконтакте могут блокировать ссылки, ведущие на сторонние ресурсы. Если это произошло с адресом, которые вы пытаетесь опубликовать, то при попытке перейти по нему, пользователи не попадут на нужный сайт, а увидят предупреждение безопасности.
Давайте разберемся, почему так происходит, и можно ли обойти ограничение, чтобы переход по внешней ссылке осуществился.
- Как выглядит предупреждение безопасности
- Почему Вконтакте блокируют ссылки?
- Как убрать ограничение и обойти систему безопасности
- Заключение
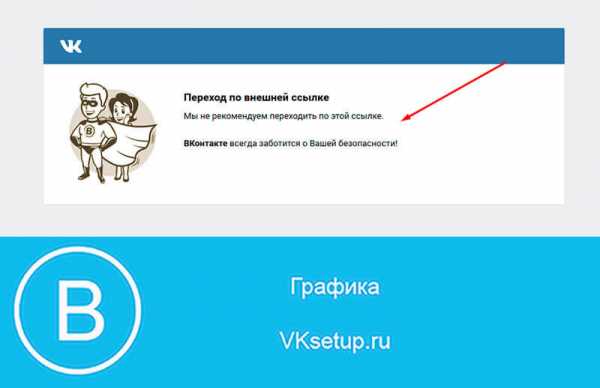
Как выглядит предупреждение безопасности
При попытке перейти по ссылке, которая была помечена Вконтакте как подозрительная, вы увидите следующее предупреждение.

Переход на указанный сайт блокируется.
Почему Вконтакте блокируют ссылки?
По умолчанию, ссылка на любой ресурс, который противоречит политике безопасности Вконтакте, будет заблокирован. Сюда относятся сайта с детским порно, экстремистскими материалами и т.д.
При этом, модераторы вручную могут проверять внешние адреса, и блокировать их при необходимости. К этой категории относятся сайты, предоставляющие товары к продаже, и возможность заработка на партнерском вознаграждении. В последнее время, политика социальной сети относительно партнерских программ ужесточилась. И если вы попытаетесь опубликовать Вконтакте ссылку с реферальным хвостом, то наверняка она будет заблокирована.
Как убрать ограничение и обойти систему безопасности
К сожалению, не удается решить эту проблему через службу поддержки Вконтакте. Если домен был добавлен в список запрещенных, то вероятно, исключить его оттуда не получится.
Поэтому необходимо прибегать к разного рода ухищрениям. Об одном из таких способов, я хочу вам рассказать.
Смысл заключается в том, чтобы использовать сервис сокращения ссылок от компании Google. Вот ссылка на него.
https://goo.gl/
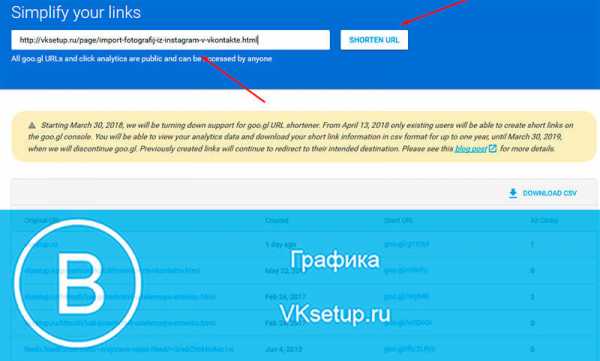
Возьмем для примера ссылку на сайт, которая помечена, как подозрительная. Перейдите на сервис, и вставьте ее в соответствующее поле.

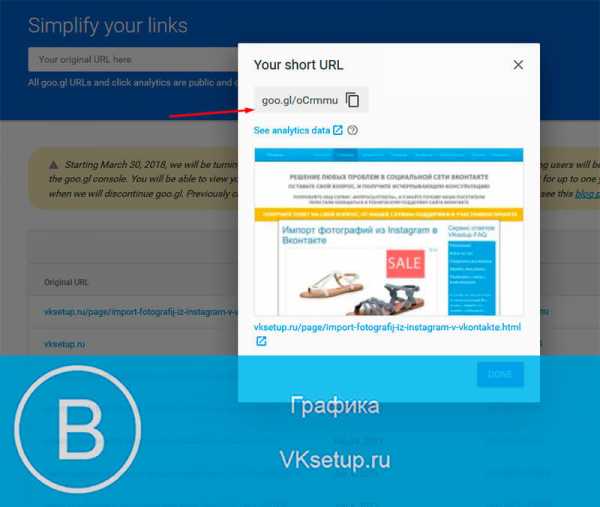
Теперь нажмите на кнопку «Shorten URL». Появится всплывающее окно, в котором вам предложат воспользоваться сокращенной версией вашей ссылки. Скопируйте ее.

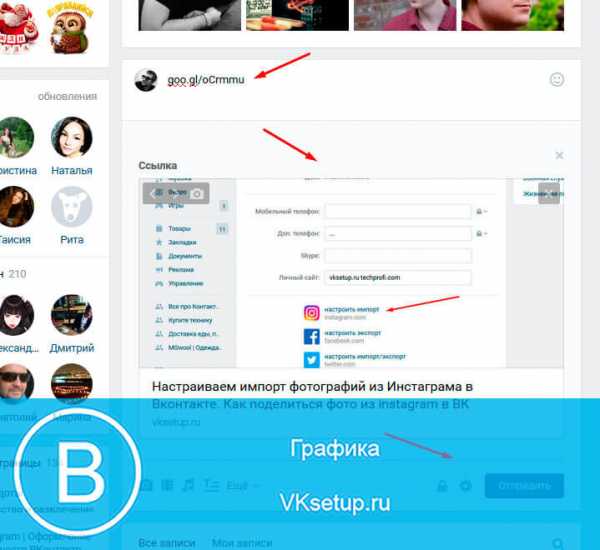
Теперь попробуйте опубликовать ее на своей стене Вконтакте (см. как написать на стене вконтакте). Вставьте ссылку в поле для создания новой записи, дождитесь, пока система автоматически определит конечный адрес, и опубликуйте запись.

Во-первых, автоматически подгрузится нужная страница. Это означает, что сокращенная версия url адреса работает корректно. А второе, и самое главное, при попытке перейти по этой ссылке, система безопасности не заблокирует ее, и вы попадете на нужный сайт. Можете проверить.
Обратите внимание, способ может перестать работать
Администрация Вконтакте периодически блокирует работу сервисов сокращения ссылок. Не исключена ситуация, когда сервис от компании Google, тоже будет заблокирован. И сокращенные через него ссылки, также попадут под блокировку системы безопасности (см. как сократить ссылку вконтакте).
В таком случае, вам просто нужно будет найти аналогичный сервис, который до сих пор работает. Вы без труда сможете сделать это, используя поисковые системы. Дальше пробуйте сокращать адреса, и публиковать url в ВК. Если переход осуществляется, значит вы нашли замену.
Не рекомендую вам использовать данный метод, чтобы обеспечит переход на откровенно незаконные ресурсы. Вами могут заинтересоваться правоохранительные органы.
Источник: socialvk.ru
Как улучшить отображение сайта в соцсетях
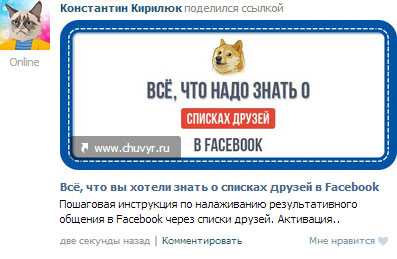
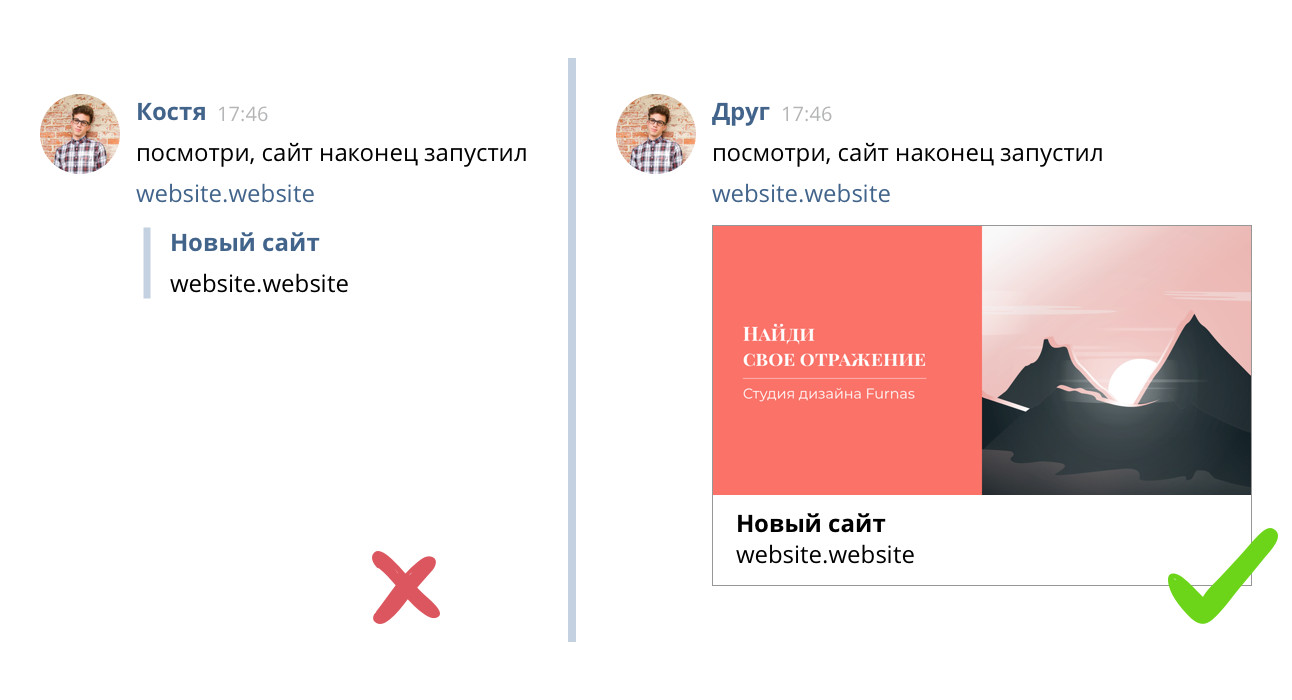
Вы замечали как отображаются ссылки в переписке Вконтакте? Кто-то из друзей скидывает вам ссылку на сайт, и она может выглядеть хорошо, а может — не очень. Ниже два примера.

Хорошо выглядит та ссылка, которая отображает картинку, адрес и краткую информацию о сайте (пример справа). Всё это называется умным словом сниппет (snippet — кусочек, отрывок, фрагмент).
Сниппет не может сам получиться красивым, для этого в коде прописываются специальные параметры. Если не указать, какая картинка должна отображаться в ссылке, то Вконтакте или Facebook сам выберет её на сайте. Если картинка неправильных пропорций, то в сниппете она может быть плохого качества или просто растянуться.
У каждой соцсети свои параметры отображения, поэтому для каждой прописываются настройки. Если текст можно просто дублировать, то изображение надо сделать в заданных пропорциях для каждого сайта.
Проверка изображения сниппета
Проверить как отображается свой сайт несложно.
Вконтакте просто киньте ссылку на свой сайт в сообщениях и сразу увидите как отображается сниппет.
Для проверки сниппета в Facebook откройте Facebook Debugger. Введите адрес страницы и нажмите на кнопку «Получить новую информацию о URL».

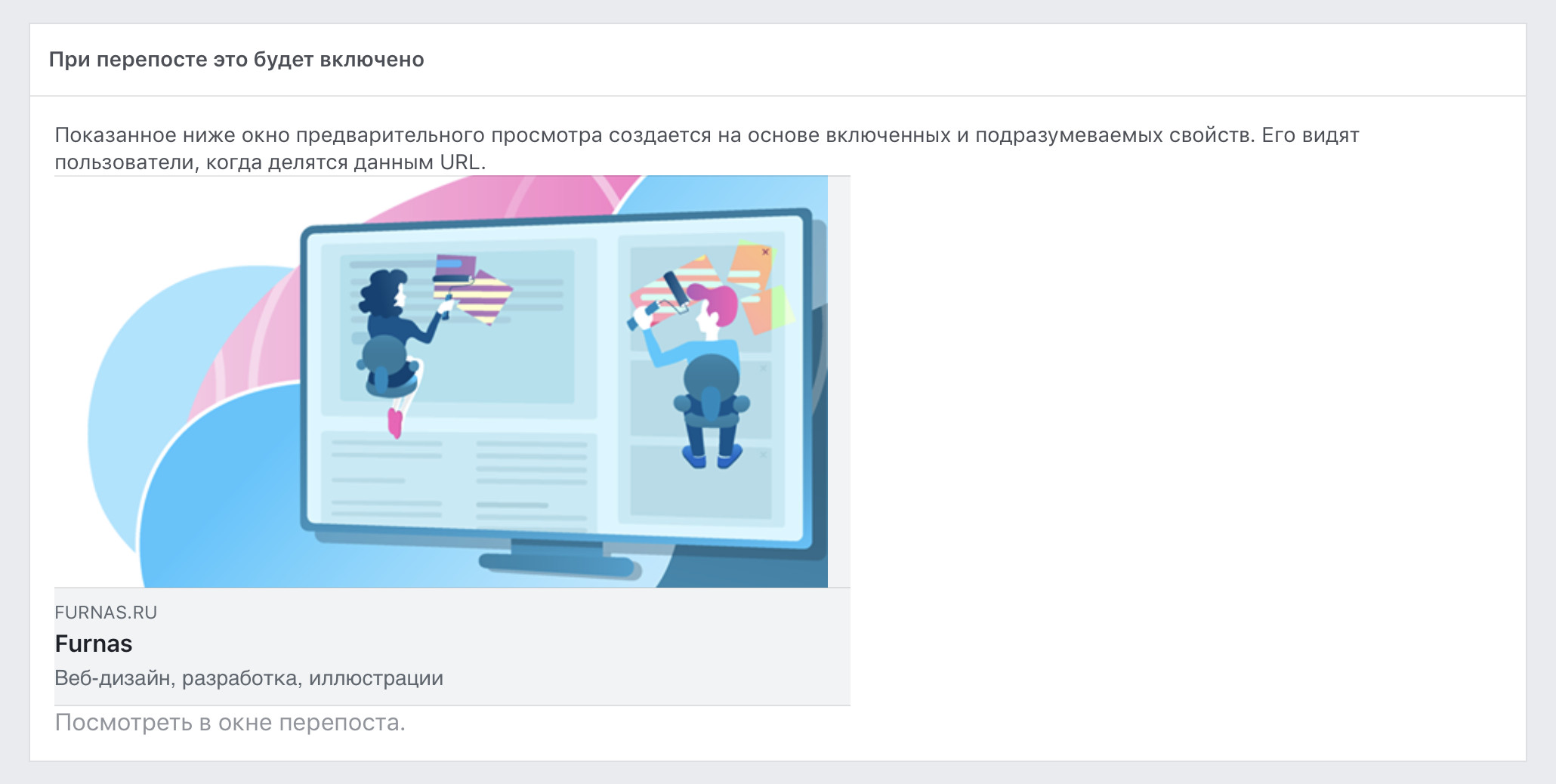
Внизу страницы в пункте «При перепосте это будет включено» отобразится предпросмотр ссылки.
Как сделать сниппет для своего сайта
1. Подготовьте две картинки, одну для Facebook (1200 × 628 px), вторую для Вконтакте (537 × 240 px).
2. Загрузите картинки на свой или какой-нибудь сторонний сервер. Главное, чтобы у вас была ссылка с прямым доступом к этим изображениям. Например, вот пример с нашего сайта: https://furnas.ru/6053b43d4b83b82f20b7b8f632d9f721.png
3. В html-код всех страниц вашего сайта раз добавьте между тегами следующий код:
4. Проверьте, что всё получилось. Facebook сразу не обновляет данные, зайдите на Facebook Debugger, введите адрес сайта и нажмите на кнопку «Получить новую информацию о URL». Так Facebook обновит данные о вашем сайте.
Можем помочь сделать
Для тех, кто дочитал статью сделаем небольшой подарок. Мы можем бесплатно сделать для вас картинки нужного размера и разместить на своем сервере, просто зайдите на sharemaster.tilda.ws и оставьте заявку.
Источник: spark.ru
Как убрать сниппет со ссылками в поисковой выдаче?

Как убрать блок, выделенный фиолетовым на скриншоте, с поисковой выдачи? Rich spippets не были установлены. Установленный мета-тег не помог, мета-тег с правилом nosnippet убирает дескрипшн.
Отслеживать
задан 6 авг 2020 в 11:39
Инна Пустовит Инна Пустовит
21 3 3 бронзовых знака
1 ответ 1
Сортировка: Сброс на вариант по умолчанию
Пример, который вы показываете на вашем снимке с экрана, похож на выдачу структурированных данных для хлебных крошек. Проверьте ваши структурированные данные и попробуйте удалить хлебные крошки, если это там есть.
Дополнение 8 августа 2020 года в связи с комментарием пользователя. Если это не структурированные данные то вы можете использовать HTML-атрибут data-nosnippet о котором Гугл говорит следующее:
Фрагменты текста на HTML-странице можно специально пометить, чтобы они не показывались в результатах поиска. Для этого служит атрибут data-nosnippet HTML-элементов span, div и section. Атрибут data-nosnippet является логическим и может указываться без значения. Код должен отвечать стандартам HTML и содержать все необходимые закрывающие теги.
This text can be shown in a snippet and this part would not be shown.
not in snippet also not in snippet <
div data-nosnippet>some text some text
Обычно при индексировании робот Google отрисовывает страницы, но это происходит не всегда. Поэтому извлечение data-nosnippet может быть выполнено как до отрисовки, так и после нее. Чтобы избежать неопределенности, не используйте JavaScript для добавления атрибута data-nosnippet в существующие узлы или для его удаления из них. Если вы добавляете элементы в структуру DOM при помощи JavaScript, указывайте атрибут data-nosnippet в момент создания этих элементов. Если вы хотите применить data- nosnippet к нестандартным элементам, размещайте их внутри тегов div, span или section.
Источник: ru.stackoverflow.com