Мое приложение в настоящее время весит более 50 МБ. Я создал каталоги: drawable, drawable-mdpi, drawable-hdpi, drawable-xhdpi, drawable-xxhdpi, где у меня есть дубликаты ресурсов, которые различаются по размеру.
Каждый из этих каталогов содержит более 200 растровых изображений, и каждый из них весит несколько десятков кБ.
Мне интересно, как уменьшить вес приложения. Могу ли я уменьшить количество ресурсов? Например, в каталог drawable для упаковки только растровых изображений самого высокого качества (из текущего каталога drawable-xxhdpi), а затем только их масштабировать? Я знаю, что когда я однажды попытался сделать что-то подобное, приложение «зависло», как будто я тестировал его на телефонах с меньшей плотностью.
У тебя есть идеи, как кусать?
user7924510 03 окт ’17 в 14:39 2017-10-03 14:39
2017-10-03 14:39
2 ответа
Другой способ, если у вас уже есть такое же изображение для drawable-mdpi , drawable-hdpi , drawable-xhdpi , drawable-xxhdpi можно попытаться исключить drawable папка. Затем вы можете попробовать сжать изображение, используя pngquant или pngcrush. Для pngquant он утверждает:
Как уменьшить размер Android приложения
Преобразование значительно уменьшает размеры файлов (часто до 70%)
Я протестировал изображения png в моем проекте, и изображение уменьшилось до 50 -70%.
user4758255 04 окт ’17 в 03:42 2017-10-04 03:42
2017-10-04 03:42
Вы можете попробовать создать несколько apks в зависимости от типа устройства, используя splits в Gradle, так что только необходимые ресурсы для этой архитектуры / плотности экрана связаны в apk.
Источник: stackru.com
Как я уменьшил размер моего приложения на 73%
Было больно, но оно того стоило. Размер приложения имеет значение, и я не мог оставить все как есть теперь, когда обнаружил свою ошибку.
5 месяцев назад
Этим летом я заметил, что мое приложение набрало вес, но я не был уверен, что вызвало это и как это выяснить.
Последние результаты на iPhone 14 Pro были такими:
App size: 71,8 MB compressed, 82,4 MB uncompressed
Это много для приложения, которое изначально весило около 8 Мб (если я правильно помню…). С тех пор я добавил много коров, а также два расширения (виджет и уведомления), но все равно это увеличение не показалось мне правильным.
Ассеты являются общими для приложения, виджета и уведомлений, но файл Assets.car дублируется для каждого из них. Таким образом, любой такой файл занимает в приложении iPhone в 3 раза больше места, чем сам файл.
Благодаря моему другу Акселю я научился открывать файлы Assets.car с помощью iOS Images Extractor.
Все мои коровы — это универсальные PDF-файлы, но Xcode генерирует из них 3 PNG. Вот почему некоторые люди перестали использовать PDF-файлы.
Изучив файл Assets.car, я увидел, что самые тяжелые изображения принадлежали этой корове:
Как очистить кэш в ВКонтакте

Поскольку в Xcode 12 добавлена поддержка файлов SVG, я решил попробовать.
App size: 78,1 MB compressed, 88,9 MB uncompressed
Затем я попробовал другой подход, который мне предложили — я создал Swift Package «CowsKit» только с этим ассетом.
К сожалению, как и в случае с Assets.car, пакет дублируется во всех таргетах, которым он нужен, как показано на этом изображении моего расширения уведомлений.

Я вернулся к своему файлу и изменил размер Artboard на 400ptx300pt вместо 800ptx600pt.
App size: 70,9 MB compressed, 81,5 MB uncompressed
Это было обнадеживающе. Мне стало любопытно, и я сделал еще одну попытку с разрешением 80ptx60pt.
App size: 70,3 MB compressed, 80,8 MB uncompressed
Это на 1.5 Мб меньше всего с одним файлом. А так как это векторный файл, я могу отобразить корову на весь экран, и качество будет таким же.
Я не мог в это поверить. Я подумал, что:
- Рендеринг будет медленным (проверил — на iPhone 6s масштабирование было незаметным).
- Возможно, было задействовано некоторое кеширование, и каким-то образом сборка все еще использовала старый актив.
Для этого второго пункта я сделал две проверки:
- Экспорт: я заархивировал свою сборку, экспортировал с помощью app thinning и открыл Assets.car, чтобы найти свой файл.
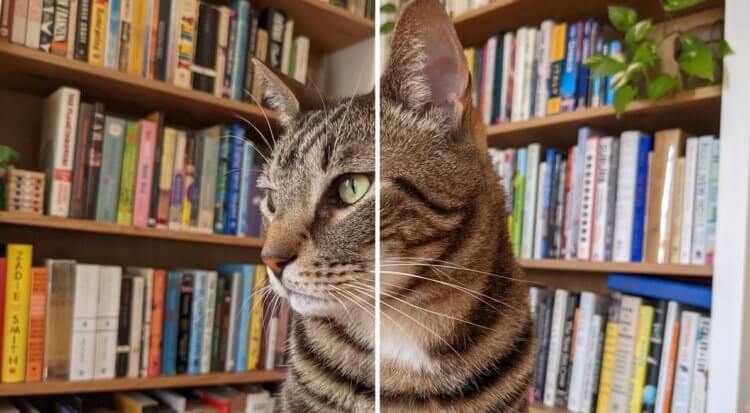
- Я закомментировал код, который изменяет размеры изображений. Вот что убедило меня, что я не сплю. Как вы можете видеть ниже, слева находится PDF-файл с базовым размером 80×60 пикселей, а справа — с размером 800×600 пикселей.


Я знал, что должен сделать, хотя очень не хотел этого делать, потому что это была бы кропотливая работа.
Результат
После нескольких часов повторной обработки изображений мне не терпелось увидеть результат.
App size: 21,2 MB compressed, 32,2 MB uncompressed
С 71.8 Мб до 21.2 Мб для iPhone 14 Pro.
Дополнительно
Я использовал iOS Image Extractor и DaisyDisk для проверки файла Assets.car и обнаружил еще несколько вещей, которые можно было бы улучшить:
- Я преобразовал некоторые файлы из PNG в PDF
- Я попытался быть умным и преобразовал PNG фотографии в JPG… но Xcode все равно сгенерировал PNG, и приложение набрало 2 Мб, поэтому я отменил это
- Я масштабировал иконки социальных сетей (Instagram, Reddit, Twitter…)
- Убрал неиспользуемые ассеты (весили немного, но все равно трата)
- Я исключил «дубликаты» — 5 изображений были включены дважды, потому что была версия с полями и версия без полей…
Это сэкономило мне еще 2 МБ:
App size: 19,3 MB compressed, 30,6 MB uncompressed
Обновление иконок моих приложений для поддержки новых размеров
К этому моменту мои иконки все еще использовали All Sizes (Xcode 13), что означало, что мне не хватало некоторых размеров.
Я воссоздал иконки для моих 99 альтернативных иконок и для основной и создал новый экспорт.
App size: 29,1 MB compressed, 41,2 MB uncompressed
Дополнительные 10 Мб! Это меня удивило, потому что если бы мои недавние злоключения в единой иконкой закончились бы ничем, то общий вес приложения все равно был бы намного меньше.
Я подготовил новый архив:
App size: 22,2 MB compressed, 33,4 MB uncompressed
Оказывается, Single Size Icon не так уж и плох! Единственная причина, по которой мой результат был разочаровывающим, заключается в том, что мое сравнение было несправедливым, поскольку параметр Single Size обрабатывал больше размеров, чем моя существующая конфигурация (All Sizes в Xcode 13).
Сравнение размеров файлов в App Store
Последним шагом для меня было сравнение размеров файлов в App Store Connect.
Вы можете получить к ним доступ на вкладке Testflight:
- Выберите свою сборку
- Нажмите Build Metadata.
- Найдите Compressed File Size и нажмите App Store File Sizes.
Вот скриншоты до/после. Результат чертовски радует.


Вывод
Было больно, но оно того стоило. Размер приложения имеет значение, и я не мог оставить все как есть теперь, когда обнаружил свою ошибку.
По-видимому, правила, по которым нужно жить, таковы:
- Используйте PDF/SVG и установите флажок «Preserve Vector Data».
- Используете JPG? Xcode, похоже, в любом случае генерирует PNG, вам будет лучше, если вы оптимизируете его самостоятельно.
- Если вы используете PDF-файлы (или SVG), убедитесь, что исходный размер подходит и что это не приводит к тому, что Xcode создаст абсурдно большие PNG.
- Xcode оптимизирует (pngcrush) ваши файлы (и дух), поэтому может быть бесполезно оптимизировать ваши файлы с помощью таких инструментов, как ImageOptim (прочитайте это или это).
- Для значков приложений хорошей идеей (по моему опыту) является использование Single Size в Xcode.
Источник: apptractor.ru
Как уменьшить вес фото. 4 рабочих способа
Даже если вы не фотограф и не дизайнер, вы практически наверняка взаимодействуете с картинками. Это могут быть фотографии, изображения рабочего стола, скриншоты и всё что угодно. Если их немного, вы можете даже не обратить внимание на их вес, но в противном случае игнорировать его будет довольно сложно.
Ведь одно дело, когда картинка весит 200-300 КБ, и совершенно другое — когда 3-6 МБ и даже больше. Естественно, в таких случаях хочется немного убавить их объём, чтобы сэкономить пространство на диске или в облаке. Но как это сделать так аккуратно, чтобы не потерять в качестве?

Хотите уменьшить размер картинки? Нет ничего проще
Для начала предлагаю разобраться, какие факторы вообще могут влиять на вес изображения, делая его больше:
Как сжать фото на Айфоне
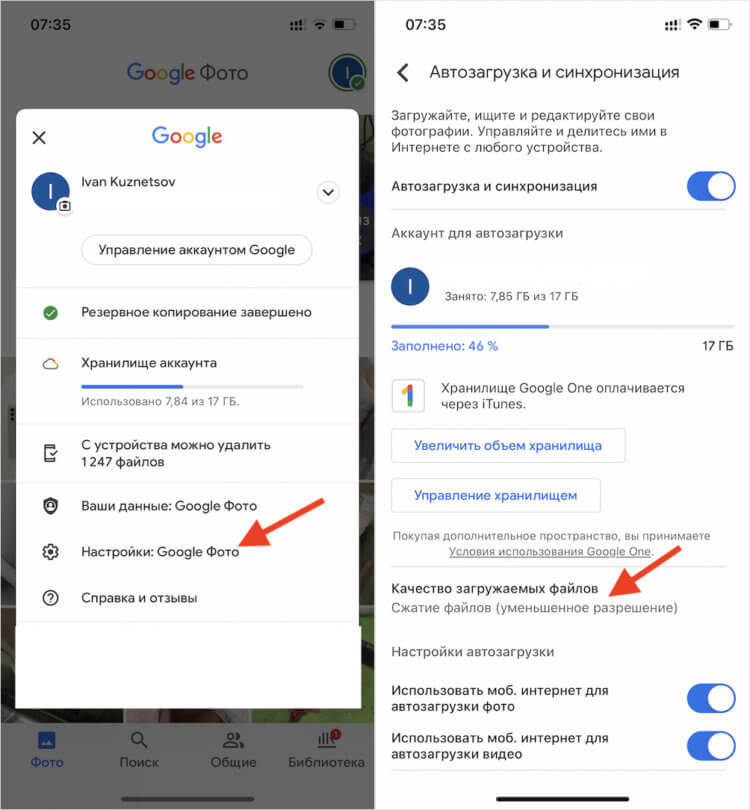
Пожалуй, самый простой способ добиться уменьшения веса фотографий пассивно, почти не прикладывая к этому усилий, — это выгрузить их в Google Фото. Облачный сервис Google позволяет настроить автозагрузку и автосжатие кадров, благодаря чему они визуально остаются совершенно такими же, как исходники, но весят ощутимо меньше оригинала. Само собой, такие фото будет сложнее обрабатывать, потому что Google всё-таки их ужимает, но зато они занимают не так много пространства.
- Скачайте Google Фото и войдите в аккаунт Google;
- Запустите приложение и перейдите в «Настройки»;

Гугл Фото сжимает картинки в режиме автозагрузки
- Откройте раздел «Автозагрузка и синхронизация»;
- Включите пункты «Автозагрузка» и «Сжатие файлов».
Как уменьшить размер фото
Если изображение, объём которого нужно урезать, находится на вашем Mac, вы можете попробовать немного снизить его разрешение. Поскольку чем больше картинка, тем больше места она занимает. А, учитывая, что заметить разницу между 4000 x 3000 и 1920 x 1080 визуально будет непросто, это можно не бояться этого метода. Конечно, если вы просто хотите сохранить картинку для себя.
Перед обработкой кадра, если вам предстоит редактировать его в фоторедакторе, разрешение лучше не менять. Но вы, вероятно, и сами об этом знаете.
- Найдите нужное изображение у себя на Mac и откройте его;

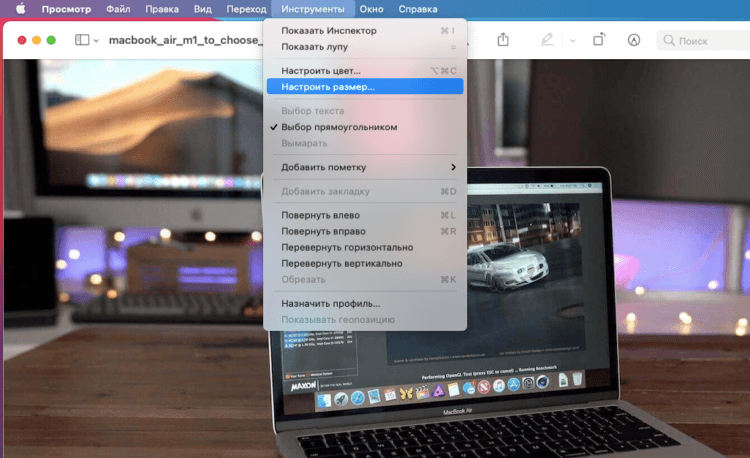
macOS позволяет изменять размер картинки с помощью штатных инструментов
- В верхней строке меню откройте вкладку «Инструменты»;
- В выпадающем окне сверху нажмите «Изменить размер»;

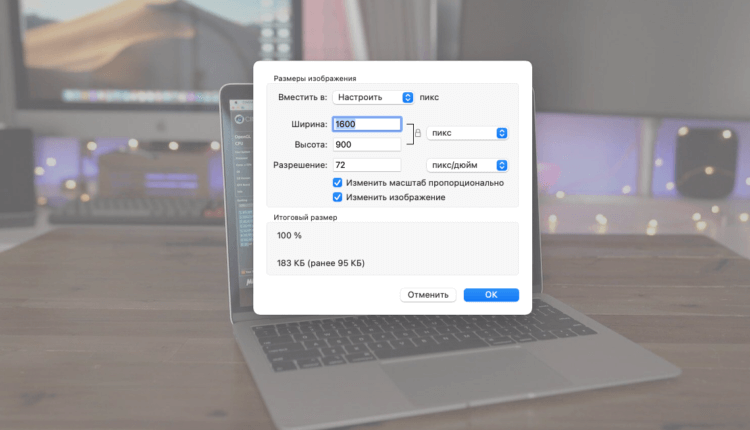
Вы можете выбрать любой размер самостоятельно
- Установите требуемую плотность пикселей и нажмите «ОК».
Как PNG перевести в JPG
Следующим шагом может стать изменение формата изображения. Допустим, вы скачали картинку в PNG, которая занимает 1,5 МБ. Простой перевод в формат JPEG поможет снизить его вес в несколько раз (во сколько именно — обещать не буду). На Mac это можно сделать при помощи штатных средств, но, если вам хочется большего или вы пользуетесь другой настольной платформой, можете скачать любой фоторедактор, который вам нравится или воспользоваться онлайн-конвертером.
- Найдите и откройте нужное изображение у себя на Mac;

Экспорт — это необязательно пересылка, но и изменение формата
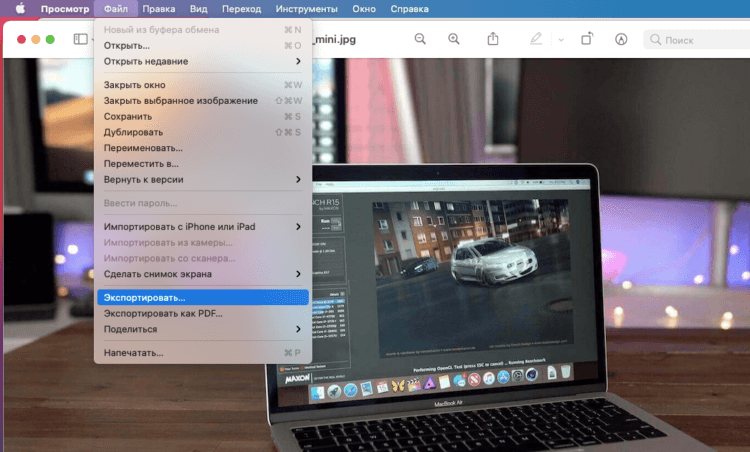
- В верхней строке меню откройте вкладку «Файл»;
- В выпадающем окне сверху нажмите «Экспортировать»;

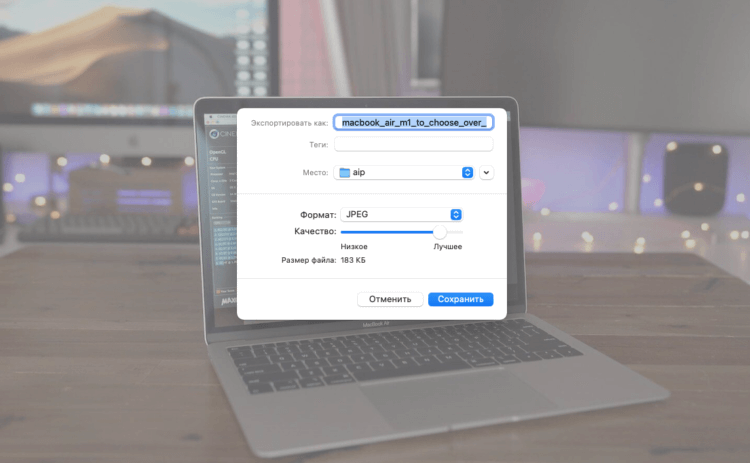
Выбирайте самые легковесные форматы — JPG и HEIC
- Во вкладке «Формат» диалогового окна выберите JPEG или HEIC.
Сжать фото онлайн — без потери качества
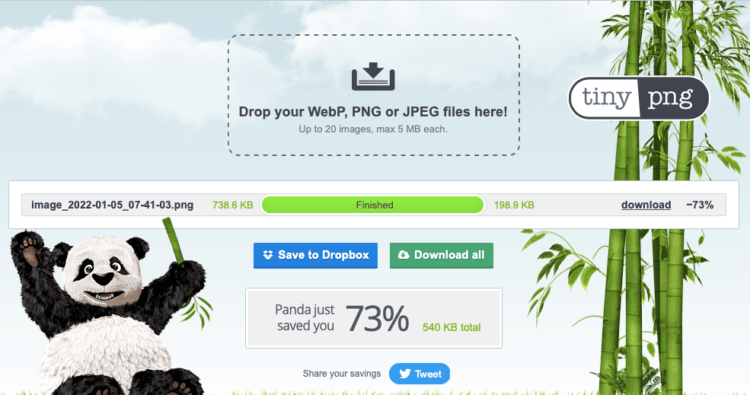
Ну, а в качестве последнего метода предлагаю воспользоваться прогоном через специальный сайт, который ориентирован на сжатие изображений. Он называется tinypng, но, несмотря на название, сжимает картинки любых форматов без потери качества. То есть визуально изображение останется ровно таким же, как и было, но будет весить до 95% меньше. Почему я не предложил его первым? Да потому что бесплатная версия сайта имеет ограничение на количество сжатий и объём фотографий, которые можно сжать — всего 5 МБ.
- Перейдите на tinypng.com по этой ссылке;
- Перетащите на страницу сайта нужное фото;

TinyPNG позволяет сжимать файлы без потери качества до 90%
- Дождитесь его загрузки и нажмите Compress;
- Скачайте сжатое изображение обратно на компьютер.
После сжатия вы увидите, насколько tinypng удалось уменьшить размер исходной фотографии. Обычно я прогоняю через него скриншоты, которые делаю на iPhone. Некоторые из них могут весить по 5-6 МБ, поэтому зачастую, чтобы сайт их принял, приходится немного уменьшать их разрешение перед загрузкой. Но в целом tinypng справляется очень хорошо. Поэтому держите его в быстром доступе, если вам приходится периодически менять размер фото.
Источник: appleinsider.ru