Я убежден, что бесплатный чат для сайта от ВКонтакте нужно устанавливать на каждый сайт, который предоставляет услуги или продает товары. Почему? — Потому что этот чат — прямая связь с потенциальным покупателем/заказчиком Онлайн. Это означает, что Вы или Ваш оператор сможете сделать продажу в чате прямо сейчас с большой вероятностью. Это ли не мечта?))
Если Вы пока не понимаете как это работает, и чем может быть полезно именно Вашему бизнесу, то об этом я напишу после инструкции. Если возникнут вопросы — спрашивайте в комментариях.
Как установить на сайт виджет чата ВКонтакте
Для начала, понадобится сообщество или публичная страница ВКОнтакте для Вашего сайта. Если такой страницы еще не существует, то следует ее создать. Скорее всего она уже есть, поэтому перейдем к следующему шагу.
Чтобы установить код виджета на сайт, нужно получить его на сайте ВКонтакте в разделе для разработчиков — по этой ссылке .На этой странице нужно выбрать публичную страницу или сообщество, которое Вы создавали для Вашего бизнеса/сайта. После этого ВКОнтакте сгенерирует Вам код, который необходимо вставить на сайте перед закрывающимся тегом . Для WordPress это делается в файле footer.php.
Как установить чат ВКонтакте на сайт

Возможно, Вам понадобится включить сообщения для сообщества. Для этого переходим по ссылке, которую предложит ВК и производим следующие настройки.

На этом все. после установки кода, на сайте появится виджет для общения в чате через сервис ВКонтакте.
Как использовать чат на сайте для бизнеса
Опубликовано: 12 июля 2017
Другие полезные статьи на нашем блоге
- ⭐ Купить группу ВКонтакте По каким причинам Вам нужно купить группу или сообщество ВКонтакте? Возможно, Вы желаете купить группу с подписчиками и продолжить ее развивать, чтобы получать пассивный доход. Возможно, сообщество нужно для привлечения…
- ⭐ Google Page Speed для WordPress сайта и скорость загрузки страниц Важный момент! Эта статья НЕ является инструкцией о том, как ускорить загрузку страниц WordPress сайта. Эта статья содержит информацию о том, как следует относиться к рекомендациям инструмента Google Page Speed…
- ⭐ Виолетта Ефимова — гарант для покупки, продажи группы и сообщества ВК Купить группу ВКонтакте с помощью услуг гаранта — это уже давно стало привычным делом для профессиональных вебмастеров и админов в социальных сетях. Причина тому — финансовая безопасность при совершении сделки.…
- ⭐ Как написать техническое задание программисту на разработку сайта «под ключ» Смотри, если у тебя стоит задача «разработать сайт под ключ» — переходи по этой ссылке и делегируй нам задачу. Если нужен пример технического задания — смотри статью «ТЗ на создание…
Источник: www.onwordpress.ru
Как Создать Чат (Беседу) в Группе в Вк | 2022
Как добавить чат ВКонтакте на сайт
Вот бывает, зайдёшь на какой-нибудь сайт, увидишь там какую-нибудь штуковину, и самому захочется, причём порой даже не знаешь, а зачем оно надо, но прикольно же. Примерно, таким образом, появился на сайте «чат ВКонтакте», сразу же хотелось бы отметить такой момент, что данный чат крепится для обращения в сообщество, а не на личную страницу. Я это к тому, что если Вам некогда заходить в свою группу в ВКонтакте, чтобы мониторить, кто и что Вам напишет, то может не стоит и устанавливать тогда вообще этот чат?
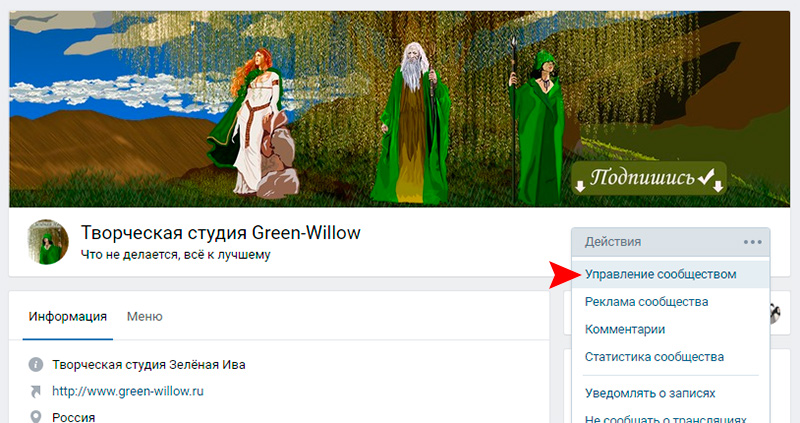
Итак, Вы всё же решились на то, чтобы установить чат ВКонтакте на сайт, тогда приступим. Первым делом переходим на страницу своего сообщества, к которому собираемся подключить сообщения ВКонтакте с сайта.

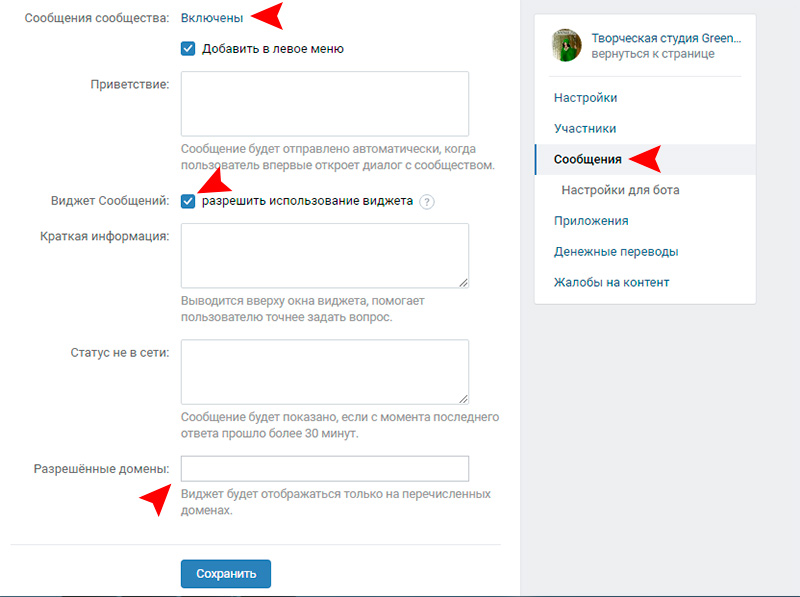
Переходим в управление сообществом. Здесь выбираем вкладку «Сообщения», и если они выключены, включаем их. Следом ставим галочку на «разрешить использование виджета», а затем указываем «Разрешённые домены». На всякий случай указал оба зеркала сайта (с www и без).

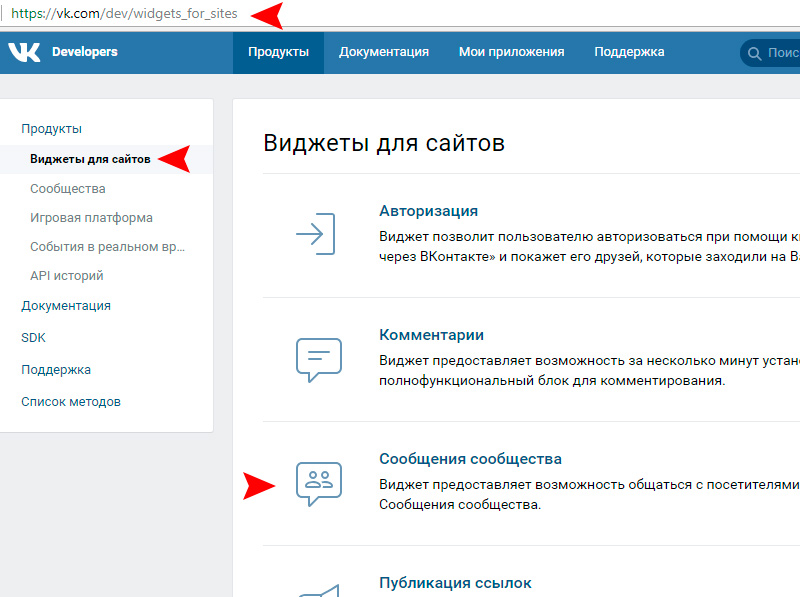
Теперь переходим в сообщество разработчиков ВКонтакте, чтобы выбрать и настроить интересующий нас виджет.

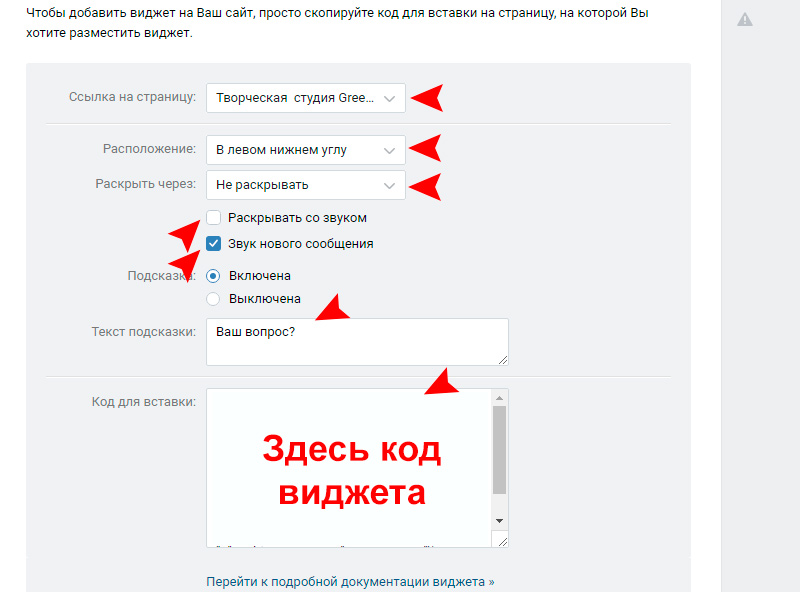
А дальше остаётся только настройка виджета, выбираю своё сообщество ВКонтакте чат на сайт которого я собираюсь установить, далее выбираю расположение. Поскольку правая часть уже занята Jivochat’ом, чат ВКонтакте был направлен влево. Я не считаю нужным сразу же раскрывать виджет поскольку я не мониторю ежесекундно сообщения в своём сообществе, однако если у Вас бизнес завязанный с сообществом – рекомендую сделать раскрытие включённым. Указываю текст подсказки, а дальше копирую код виджета и добавляю в шаблон.

Вот собственно и всё, что мне потребовалось сделать, чтобы добавить чат ВКонтакте на свой сайт.
Источник: green-willow.ru
Онлайн консультант чат Вконтакте на сайт Инструкция

Раскрутка в соцсетях
На чтение 2 мин Опубликовано 01.04.2017
![]()
Привет ! Сегодня вы узнаете как добавить на свой сайт онлайн-консультант-чат от соцсети Вконтакте. Пользователи вашего сайта смогут общаться с вами через чат вконтакте, прямо на вашем сайте. Вы сможете привязать чат к своей группе или сообществу вконтакте. Вы сможете настроить расположение чата, включить звуковое уведомление, указать текст приветствия и т.д. Чат онлайн консультант очень просто добавить на сайт с помощью специального кода.
Пример отображения чата Вконтакте:



Как добавить консультант чат Вконтакте на сайт
Зайдите на сайт Вконтакте для разработчиков (https://vk.com/dev). На главной странице нажмите на вкладку — Виджет сообщений сообщества .

Далее, на странице подключения виджета к сайту, выберите своё сообщество, которому будут приходить сообщения. Возможно, перед тем как выбрать сообщество, вам понадобится в настройках сообщества разрешить получение сообщений из чата.
Далее, вы можете выбрать расположение, время ответа, звуковое сообщение и текст подсказки чата.
В конце скопируйте код чата для вставки на сайт.

Далее, зайдите на свой сайт. Чтобы чат отображался на всех страницах сайта, вам нужно добавить код чата в заголовок сайта, перед закрывающим тегом head.
Если у вас сайт на WordPress, вам нужно открыть для редактирования файл header.php и вставить код чата перед закрывающим тегом head. Обновите файл.
Можно добавить код чата в виджет, который отображается на всех страницах.

Всё готово ! После добавления кода и обновления файла, у вас на сайте будет отображаться онлайн-консультант чат Вконтакте !
![]()
Супер плагин для добавления комментариев Вконтакте на сайт .
Остались вопросы ? Напиши комментарий ! Удачи !
Источник: info-effect.ru