Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! В достаточно объемном мануале, посвященном описанию регистрации в Метрике и настройкам своего аккаунта на этом сервисе, я коснулся процесса установки счетчика Яндекс (в том числе его видимой части — информера) на вебсайт WordPress.
Оглавление
- Настройка видимой части и получение кода счетчика
- Информер Яндекса — выбор настроек
- Как и куда вставить код Метрики на WP
- Устанавливаем скриптовую часть счетчика на сайт Вордпресс
- Вставляем информер Yandex на страницы вебсайта
В принципе, для более-менее опытных пользователей там все должно быть ясно. Но я стараюсь представлять материал большей частью для начинающих, поэтому для более подробного разъяснения этой операции я решил написать отдельную статью. Мне кажется, у молодых вебмастеров могут возникнуть некоторые вопросы.

Установка Яндекс Метрики | Базовый курс Яндекса про Директ
На своем блоге я уже посвятил немало материалов по вставке самых различных счетчиков посещаемости (здесь — о размещении каунтера LiveInternet, тут — TOP Mail.ru, а здесь — Рамблер и Openstat). Механизмы внедрения их на WordPress практически идентичны, включая Яндекс Метрику, однако сегодня я добавлю некоторые нюансы.
Как настроить информер и получить Яндекс счётчик для сайта WP
До недавнего времени, безусловно, самым функциональным и популярным в рунете был каунтер от Лайвинтернета. Статистика на LI многогранная и всеобъемлющая. Однако, в данном аспекте на современном этапе счетчик посещений на сайт от Метрики Яндекса этому сервису, пожалуй, ни в чем не уступает.
Более того, превосходит его в красочности и удобстве отображения аналитических данных. Можно даже сказать, что по сумме качеств Метрика стремительными темпами приближается к супер мега крутому центру аналитики и статистики своего главного конкурента Google Analytics, о котором мы еще поговорим в дальнейшем.
Но даже уже сейчас Metrika мне нравиться больше, например, по простоте восприятия интерфейса, особенно это касается обновленного варианта. Возможно, для крупных коммерческих проектов на данный момент больше подходит Гугл Аналитикс, но меня вполне устраивает функционал сервиса статистики от «зеркала рунета».
Яндекс информер, который мы будем вставлять на свой проект, начнет отображать основные данные Метрики о посещаемости, причем вполне правдивые, если корректно установлен код. Ну а теперь перейдем вплотную к практическим действиям.
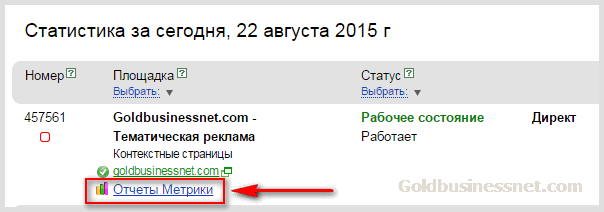
Сразу скажу, что ежели вы получаете доход от размещения объявлений рекламной сети Яндекса (РСЯ), то вместе с контекстными блоками будет загружаться и Метрика. Таким образом, можно считать, что в данном случае вы уже зарегистрированы в системе. Для проверки можете перейти на страничку статистики из своей учетной записи РСЯ:
ЯНДЕКС МЕТРИКА ДЛЯ НАЧИНАЮЩИХ / установка яндекс метрики, настройка, установка счетчика метрики

Однако, вы должны проверить, выводятся ли рекламные объявления на абсолютно всех вебстраницах вашего ресурса. Если это не так, то статистика посещаемости будет не совсем верна. В этом случае следует зарегистрироваться в Яндекс Metrika (как это сделать, подробно описано в статье, ссылка на которую дана в самом начале настоящей публикации).
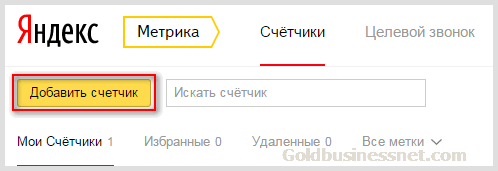
По сути процесс регистрации можно считать завершенным, если вы получаете электронный ящик на почтовом сервере Yandex. Тогда вы приобретаете Паспорт и доступ ко всем сервисам вам будет открыт. Итак, после регистрации переходите на вебстраницу проектов, где вы можете добавить счётчик посещения сайта:

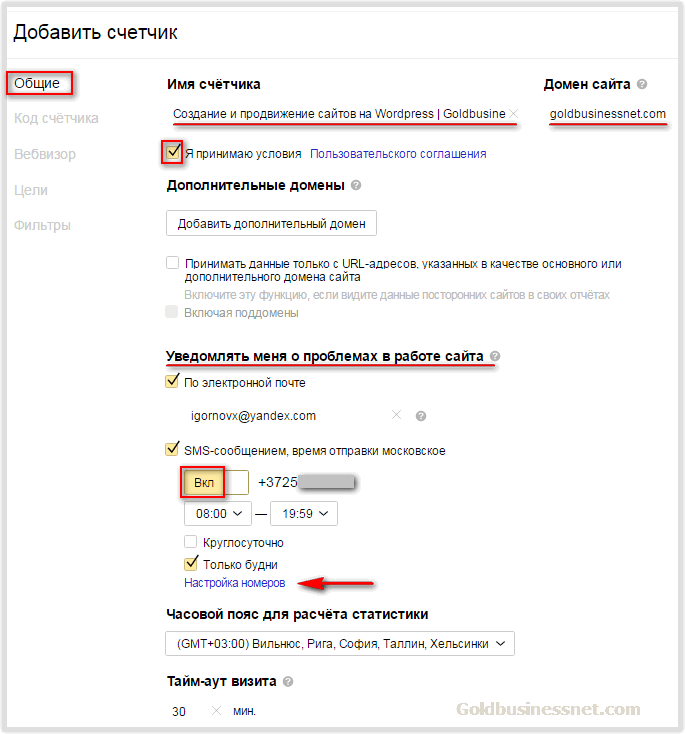
Опять же отсылаю вас к началу сегодняшней статьи, где присутствует ссылка на подробный материал о добавлении каунтера Яндекса. Напомню только, что во вкладке «Общие» вы имеете возможность настроить в том числе уведомления о случаях нарушения доступности сайта (в этой публикации о проверке аптаймов подробности):

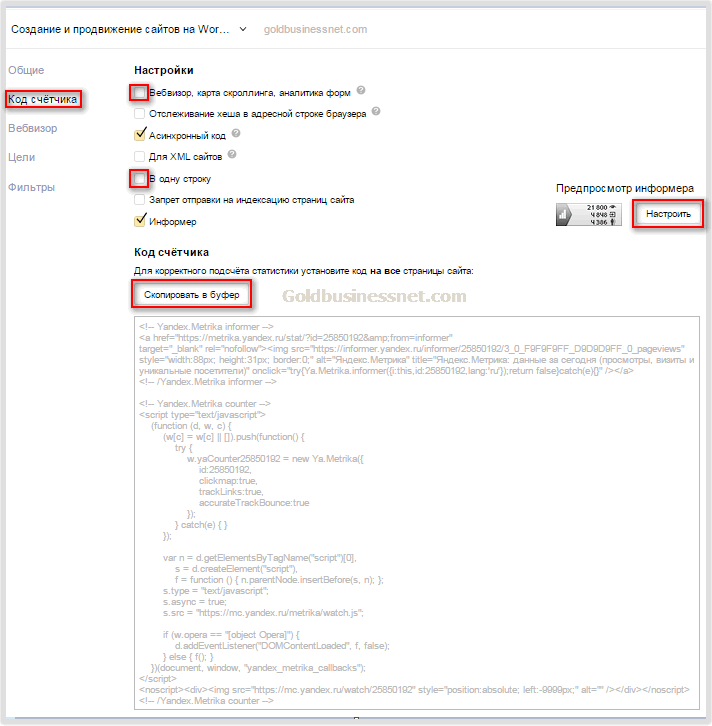
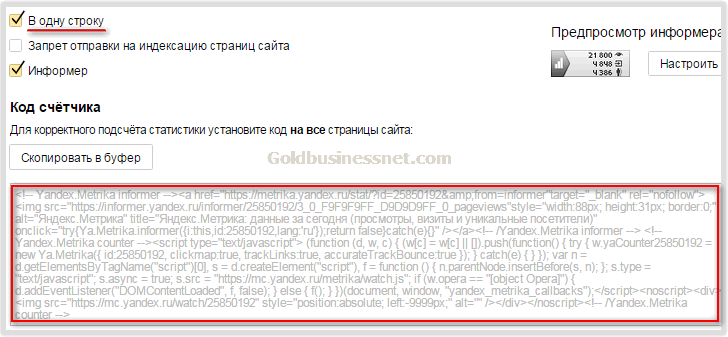
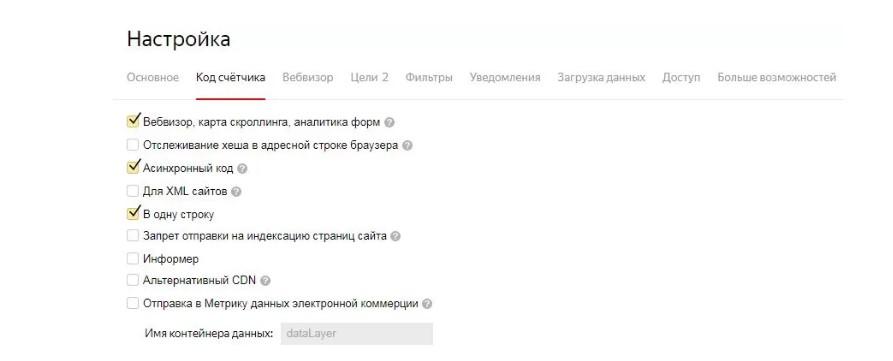
Но нас в рамках сегодняшней темы больше интересует вкладка «Код счетчика», где можно предварительно дополнить настройки и получить непосредственно фрагмент для его вставки на вебсайт Вордпресс:

Тут уже будут отмечены галочками настройки по умолчанию. Во-первых, возможность размещения информера на сайте, который будет отображать основную статистику посещений. Во-вторых, асинхронный вариант, помогающий оптимизировать скорость загрузки страниц.
Вдобавок можно заполнить чекбоксы для использования замечательного инструмента Вебвизор и такую опцию как «В одну строку». Она поможет получить код в сжатом виде, что внесет свою небольшую лепту в ускорение вебсайта и снижении нагрузки на хостинг:

Настройка информера Яндекс
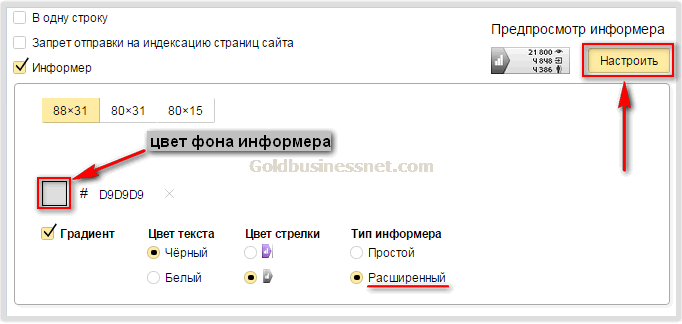
Ну а теперь подредактируем информер, который будет отражать визуально основную статистику посещаемости вебресурса. Для этого нужно щелкнуть по кнопке «Настроить»:

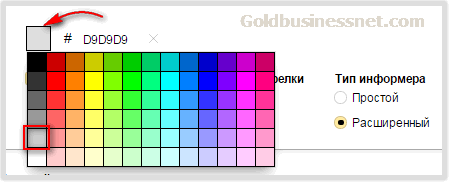
Фон видимого счётчика посетителей для сайта выбираем из палитры, которая появится после нажатия на соответствующий квадратик:

Кстати, в графу справа можно сразу вписать цветовой код в шестнадцатеричной системе, если вы, конечно, знаете, каков будет конечный результат. Кроме этого, можно редактировать следующие графические составляющие информера:
- Размеры, варианты которых даны в левом верхнем углу;
- Установить градиентную заливку (не сплошной однородный цвет, а с плавным переходом степени насыщенности, дающий эффект освещения);
- Цвет текста (черный или белый) в зависимости от насыщенности фона;
- Цвет стрелки (левая часть информера);
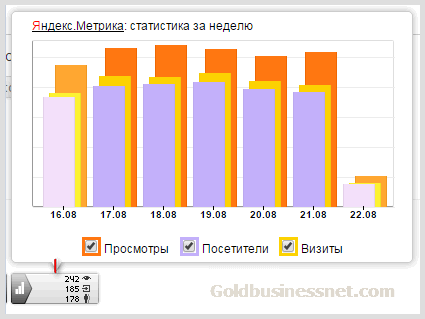
Ну, и наконец можно выбрать расширенный вариант информера. Тогда после размещения его на вебсайте он будет предоставлять дополнительную информацию в виде диаграмм, если щелкнуть по нему левой кнопкой мышки:

Результаты всех ваших экспериментов по дизайну будут моментально отображаться в области предпросмотра. После того, как вы полностью будете удовлетворены внешним видом, можно смело копировать код в буфер обмена. Далее мы подробно рассмотрим, куда вставлять код Яндекс Метрики, чтобы достичь максимального эффекта.
Вставка счётчика Яндекс на сайт или блог Вордпресс
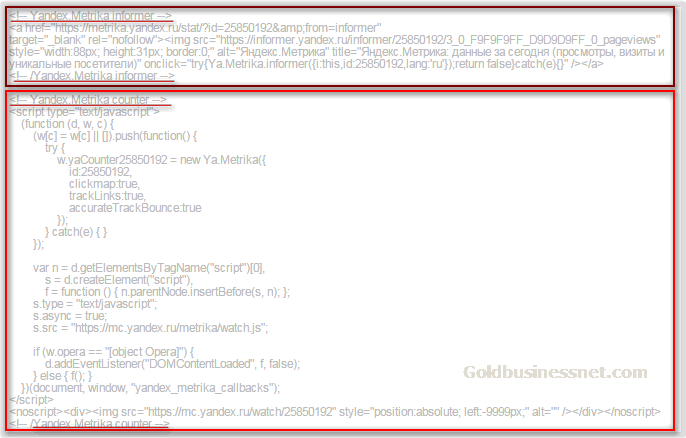
Итак, после проведения всех описанных выше действий в личном кабинете Metrika вы получаете код, который будет состоять из двух частей (если вы активировали показ информера в настройках):

Если вы пока слабо ориентируетесь в файловом строении своего ресурса на WP, то, прежде чем выполнять мои последующие практические рекомендации, советую ознакомиться с материалом об устройстве шаблонов темы WordPress, где вы можете восполнить пробел.
Установка скрипта счетчика Yandex
Сначала разместим скриптовую часть (на скриншоте выше она выделена в красную рамку). Схематически этот фрагмент, который располагается между открывающим и закрывающим тегами SCRIPT, можно представить так:
yandex metrika counter
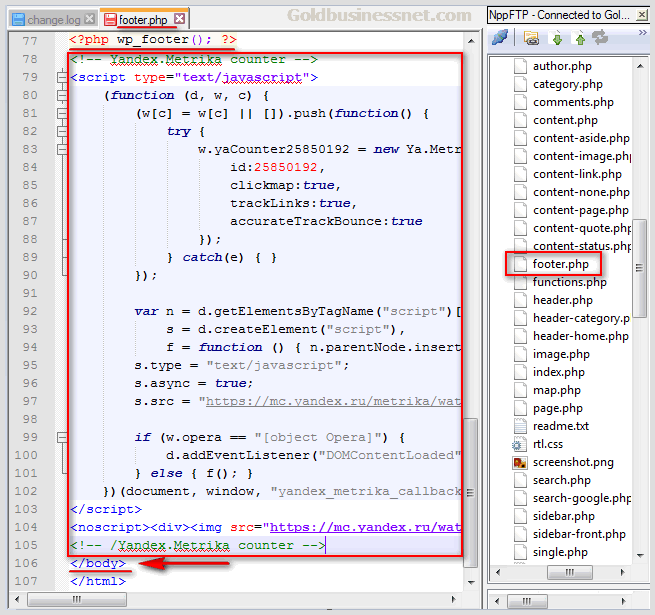
Скрипт любого счетчика посетителей для сайта обычно рекомендуется размещать между тегами BODY для обеспечения корректных показаний. Однако, для того, чтобы зависший скрипт не мешал загрузке других элементов вебстраницы, лучше вставить его перед закрывающим тегом. Для этого нужно открыть шаблон FOOTER.PHP вашей текущей темы Вордпресс.
Замечу, что наиболее оптимальным вариантом является редактирование любых файлов через специальный редактор (например, NotePad++). Для этого необходимо подсоединиться к серверу хостинга по ФТП, где «живут» файлы вашего вэбсайта.
Использование Нотпад++ максимально уменьшает число вероятных ошибок, поскольку там созданы для этого все условия (подсветка синтаксиса для комфортной работы, возможность восстановления старого содержания файлов путем возврата на сколь угодное количество шагов назад и т.п.). Итак, внедряем скрипт, открыв на редактирование FOOTER.PHP:

После сохранения файла в новой редакции каунтер будет исправно выдавать статистику, которую в полном объеме можно отслеживать в своем личном кабинете Метрики согласно настройкам. Однако, если вы желаете установить несколько каунтеров (а также не связанных с ними других скриптов), то можно реализовать более элегантное решение для ускорения загрузки вебресурса и уменьшения нагрузки на хостинг.
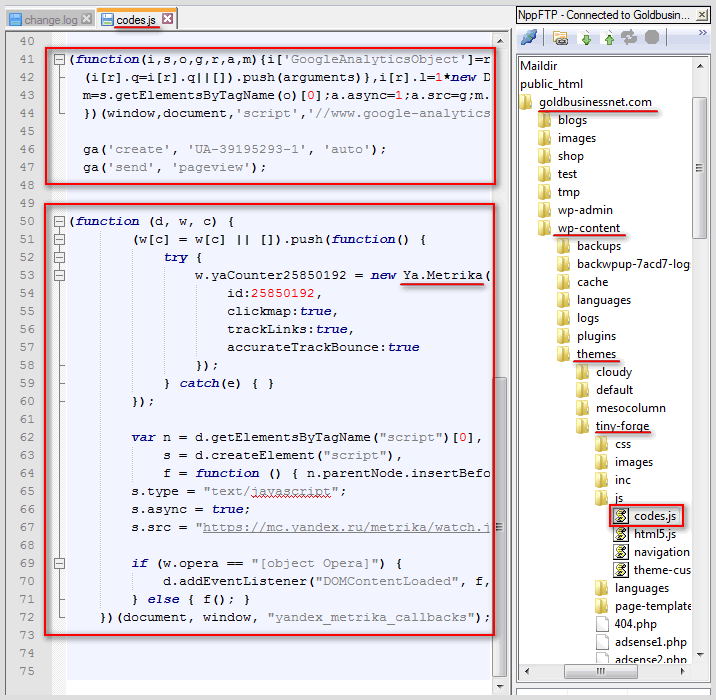
Идея состоит в размещении всех скриптовых фрагментов в едином месте. Это позволит уменьшить количество запросов к базе данных и очистить HTML код страниц. С этой целью создаете на сервере хостинга своего вебсайта файл с расширением .js, применив уже упомянутой мной выше Нотпад++, и помещаете туда все скрипты, включая Yandex Метрику:

Естественно, что вы должны будете заменить мой путь к файлу на свой. Еще раз уточню, что данный метод имеет смысл только в том случае, если у вас множество скриптов, в том числе несколько каунтеров. Также обязательно проверьте их действие после создания отдельного файла, поскольку вполне возможно, что некоторые из них не будут работать в такой редакции.
Размещение информера
Первый фрагмент как раз активирует видимую часть каунтера, которая будет сообщать основные статистические данные посещаемости (просмотры, визиты и уникальные посетители). Информер можно вставить в любые части страниц вашего вебресурса.
Хотя, конечно, в шапке он будет выглядеть несколько нелепо. Существуют области вэбстраниц, где обычно размещают видимый Yandex счетчик (скажем, sidebar либо footer), эти варианты мы сейчас и рассмотрим. Сделать это можно двумя способами.
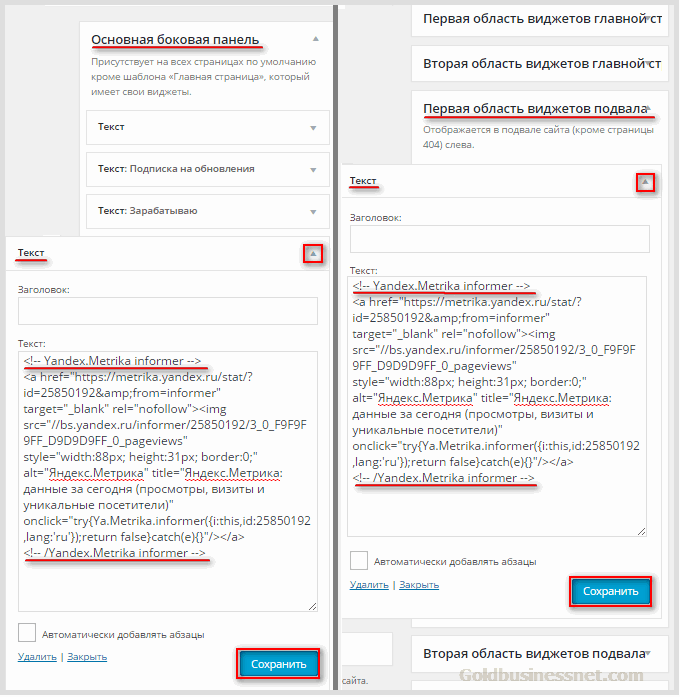
1. Вставляем первую часть кода в виджет сайдбара либо футера (подвала), если, конечно, ваша тема WordPress поддерживает эти элементы оформления. Заходим в админ панель и проследуем по пути «Внешний вид» — «Виджеты»:

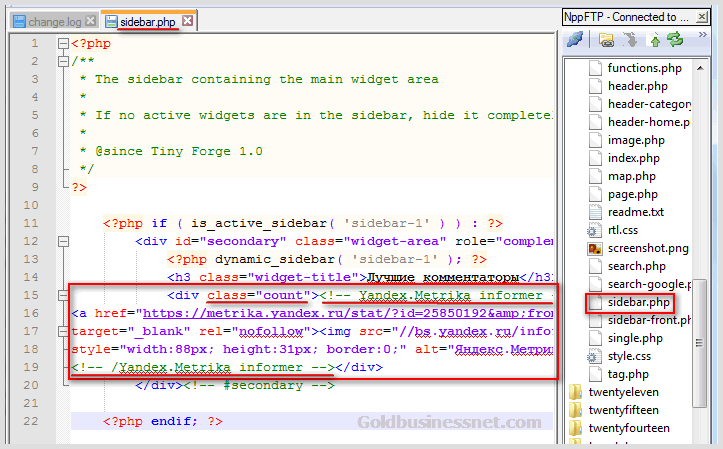
2. Ежели вы по каким-то причинам не желаете задействовать виджеты, можно то же самое сделать через шаблоны WP, отвечающие за отображение боковой панели или подвала. Сначала размещаем код информера в SIDEBAR.PHP для его вывода в боковой панели:

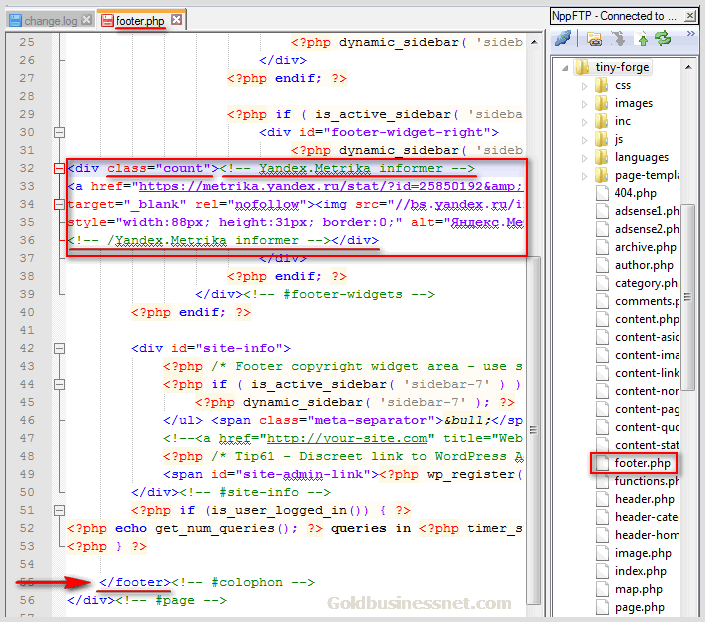
В случае размещения информера в подвале нужно открыть на редактирование FOOTER.PHP и вписать код в этот шаблон:

Я продемонстрировал эти действия на примере своей темы и разместил информер над блоком Copyright (защиты авторских прав). Однако, универсального метода не существует. Вам придется немного поэкспериментировать и методом случайных итераций найти наиболее подходящее место для видимого счётчика. В любом случае, надеюсь, вам понятно направление, в котором необходимо двигаться.
Далее нелишним будет еще красиво оформить месторасположение информера в выбранной области вебстраницы. Для этого нужно заключить его код в тег DIV и прописать этому контейнеру class (тут о CSS классах статья), задав соответствующие отступы. Для счетчика, расположенного в футере моего блога, правило CSS для класса «count» выглядит так:
.count
Пожалуй, на этом буду заканчивать. В завершение ненавязчивая просьба воспользоваться кнопочками соцсетей, которые вы найдете чуть ниже, чтобы поднять настроение автору. Спасибо.
Источник: goldbusinessnet.com
Как установить Яндекс Метрику на сайт



Первоклассный сервис от российской компании Яндекс Метрика, позволяет не только отслеживать трафик, но ещё заниматься полноценным анализом действий посетителей и отслеживать конверсии.
Получи целый ПАК бонусов только за регистрацию в AFFSTAR!
Тут в полной мере задействовано несколько видов таргетинга — возраст, пол, гео, тип устройства. Это очень полезный инструмент для маркетологов, SEO-оптимизаторов (веб-мастеров), владельцев бизнеса.
Содержание скрыть
Что такое Яндекс.Метрика
В первую очередь ЯМ — бесплатная платформа, предназначенная для оценки посещаемости интернет ресурсов. В России явный лидер среди аналитик, так как позволяет собрать много важных данных о трафике. Интегрируется со страницами посредством обычного счётчика, прописанного кодом JavaScript. Преимущество Yandex Metrika в том, что она позволяет анализировать действия каждого посетителя.
Веб-мастерам даётся возможность изучить конкретные действия юзеров, улучшить сайт и удалить все пробелы, недочёты. Чтобы пользоваться инструментом, сначала требуется завести почту на Яндексе. Достаточно просто зарегистрироваться — это займёт не больше пары минут. После этого установить код счётчика на сайт (подробнее о том, как устанавливать на различные CMS, ниже). Яндекс Метрика включает 7 основных разделов.
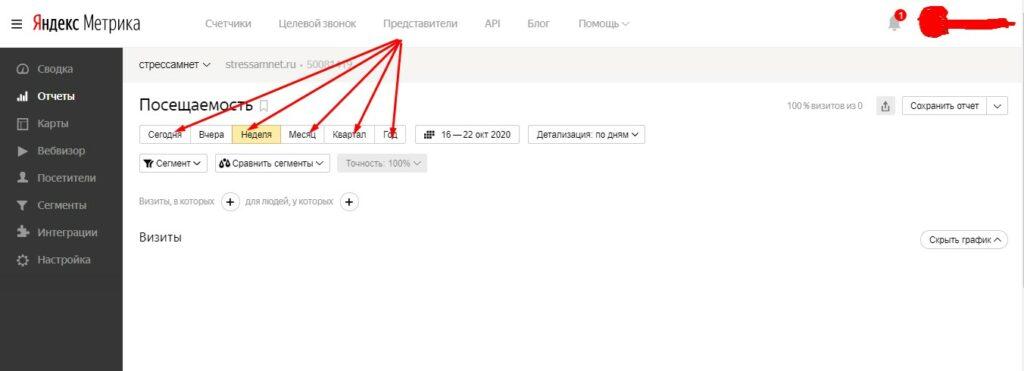
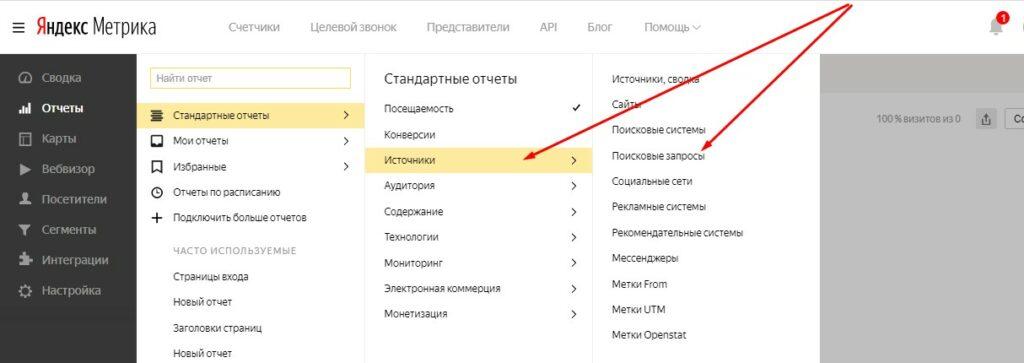
Отчёты
Здесь несколько подменю: стандартные отчёты, мои, избранные, по расписанию. Например, в стандартных отчётах имеется возможность смотреть посещаемость ресурса за любой период времени (день, неделя, месяц, квартал).  Ещё один полезный подраздел — «Источники». Сюда входит несколько рубрик, среди которых имеется возможность анализировать поисковые запросы.
Ещё один полезный подраздел — «Источники». Сюда входит несколько рубрик, среди которых имеется возможность анализировать поисковые запросы. 
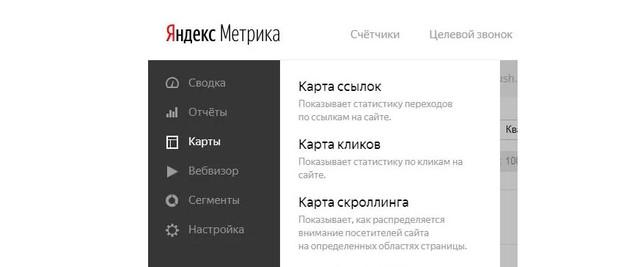
Карты
Специальный инструмент, позволяющий мониторить поведение людей, активность и другие действия при помощи тепловых карт. Чтобы подключить данную функцию, надо ещё на этапе настройки поставить галочку в коде счётчика. 

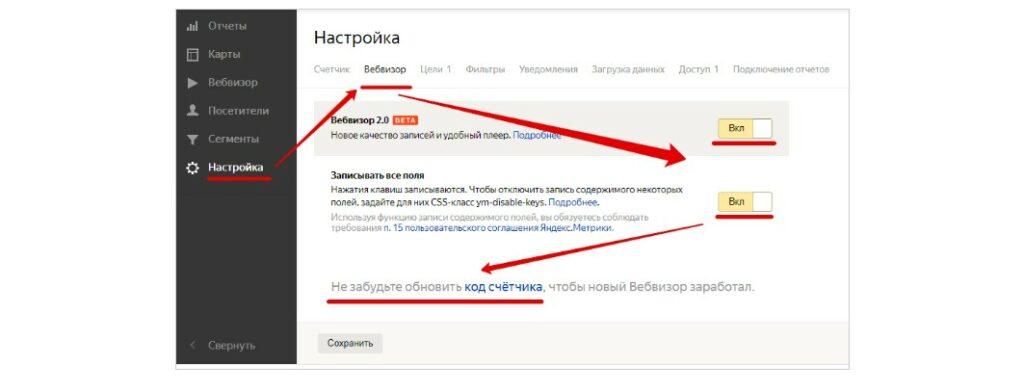
Вебвизор

Также подключается ещё на стадии настроек. Данные по вебвизору можно получать в течение 14 дней. Это крайне полезный инструмент, записывающий действия посетителя в режиме онлайн. Другими словами, это видеозапись.
Посетители

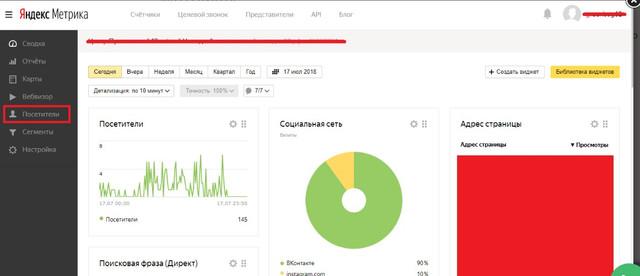
Отображает сгруппированную сводку, содержащую дату и количество визитов, активность, общее время на сайте, достигнутые цели и многое другое.
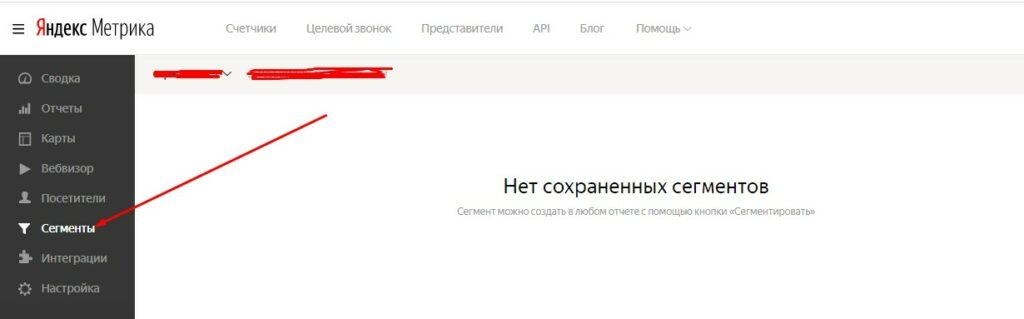
Сегменты

Профессиональная штука, позволяющая анализировать трафик по десяткам параметров. Другими словами, это возможность создавать более точные отчёты и настраивать ретаргетинг целевой аудитории (посетителей, соответствующих нужным условиям). Например, можно отделить часть визитов по числу просмотренных страниц и работать исключительно с ними.
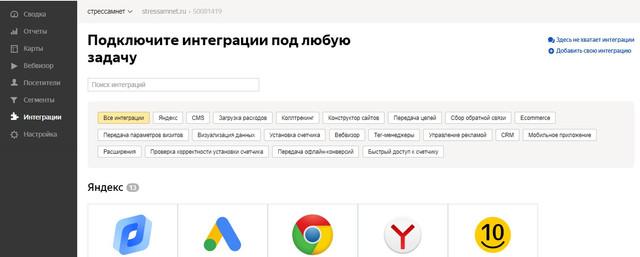
Интеграции

Новый раздел, дающий возможность подключать интеграцию под любую задачу. На данный момент уже работает множество полезных функций: быстрый переход к Метрике из Google Chrome, Yandex, монетизация сайтов, бесплатная загрузка рекламных расходов, передача статистики по транзакции, заказанным товарам и многое другое.
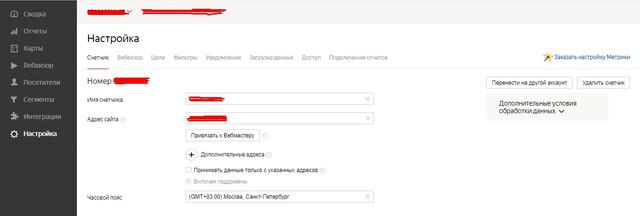
Настройка

В этой части меню пользователь может получить непосредственный код для установки на сайт. Здесь предоставляется возможность также подключать различные функции по загрузке данных, подключении уведомлений, установке фильтров.
Зачем нужна Яндекс.Метрика
- пол юзеров — веб-мастер узнает, кто чаще заходит (мужчины/женщины);
- возраст посетителей — молодёжь или зрелые люди;
- источники переходов — как заходят (по прямым ссылкам, из поисковых систем и т. д);
- время — сколько минут или часов посетители проводят на блоге;
- популярные страницы — на какие статьи, новости, товары чаще кликают и многое другое.
Естественно, большое количество полезной информации не может оставить оптимизаторов равнодушными к Метрике. Поэтому ещё ни от одного из них не было плохих отзывов про этот аналитический инструмент. Да и самое главное — он целиком бесплатный!
Как установить Яндекс Метрику
Чтобы установить ЯМ, нужно иметь готовый аккаунт Яндекса. Затем следует посетить metrika.yandex.ru и кликнуть по кнопке «Перейти».

Дальше нажать на «Добавить счётчик».

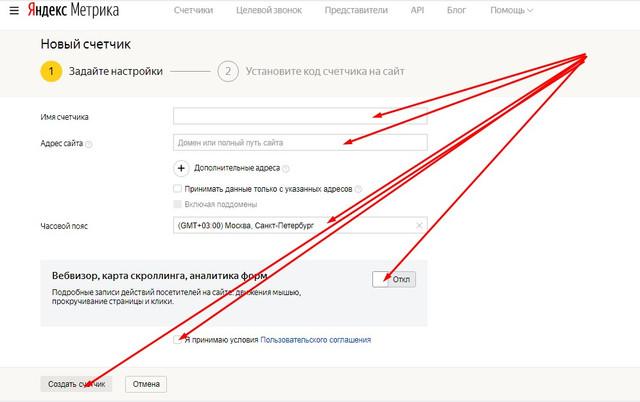
После чего заполнить на открывшейся странице:

- имя счётчика;
- адрес домена — полный путь;
- часовой пояс или Гео;
- поставить галочку на вебвизор и карты скроллинга;
- принять условия;
- нажать на «Создать счётчик».
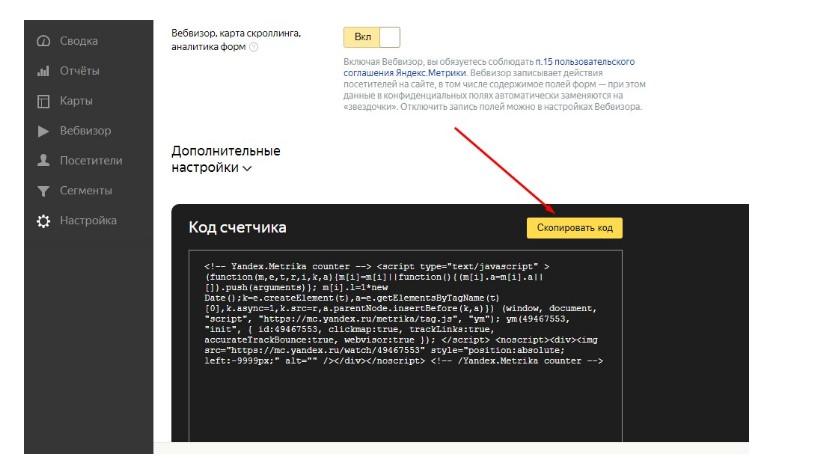
После этого системой будет предоставлен код. Его нужно разместить на собственной веб-площадке.
WordPress
Чтобы добавить код на движке Вордпресс, его надо для начала скопировать.

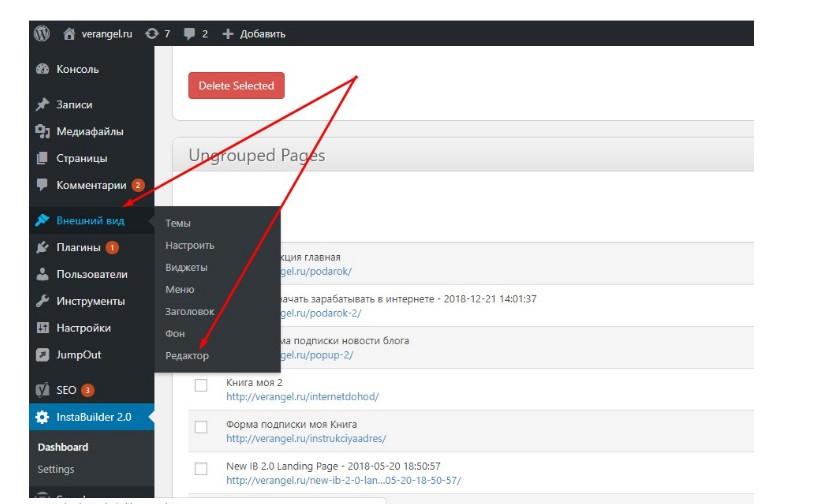
- перейти в консоль WordPress;
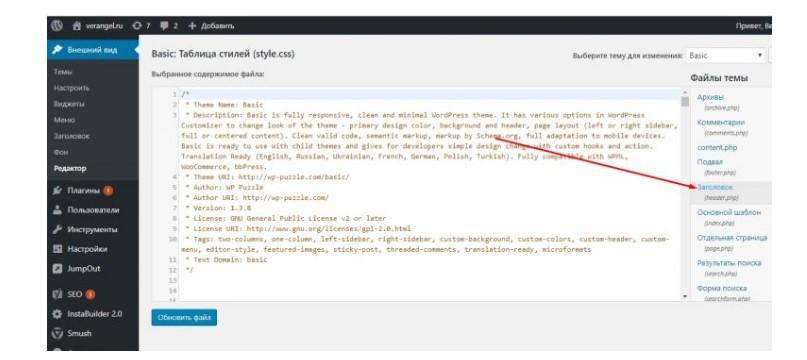
- нажать на «Внешний вид/Редактор»;

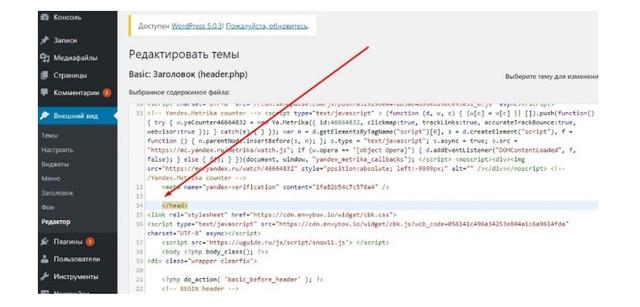
- кликнуть на header.php в правой панели;

- вставить код ЯМ перед закрытым слешем .

Теперь остаётся обновить файл в Редакторе. Счётчик начнёт работать и отслеживать действия посетителей. Можно также установить код в подвале сайта (футере).
Тильда
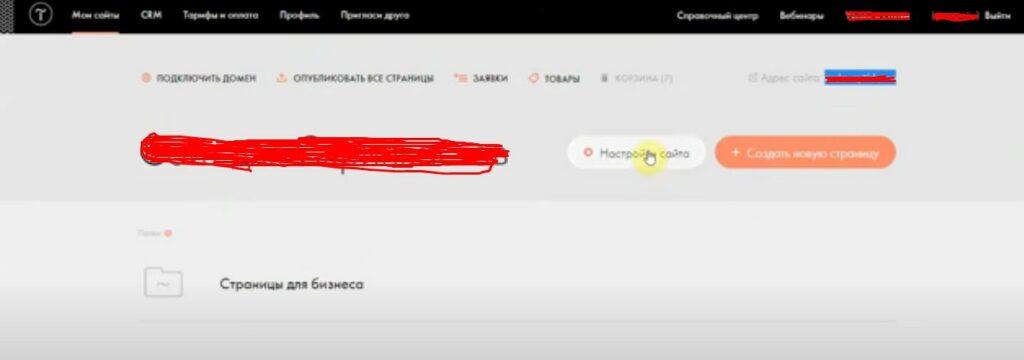
Задача посчитать, какой трафик заходит на блог и как себя ведут посетители, встаёт и перед владельцами ресурсов, сконструированных на Тильде. Вот как устанавливается Метрика на лендинг в конструкторе сайтов Тильда путём прямой интеграции (для этого Тильда и ЯМ обязаны быть открыты в одном браузере):
- зайти в настройки Тильда;
- кликнуть по «Настройка сайтов»;

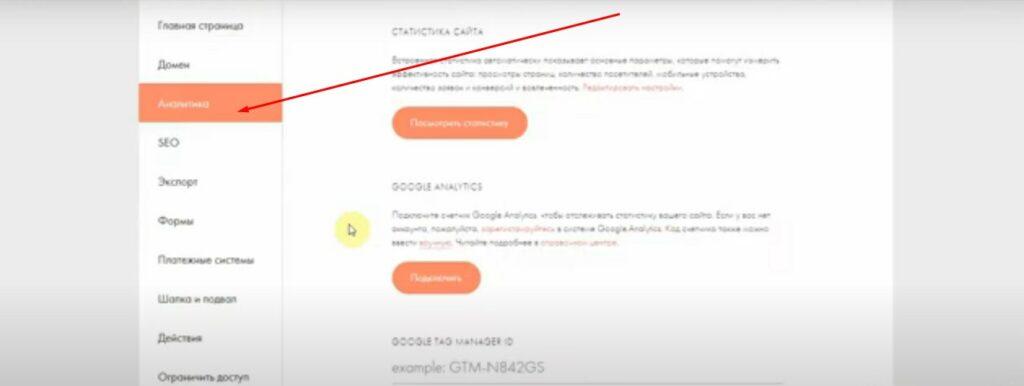
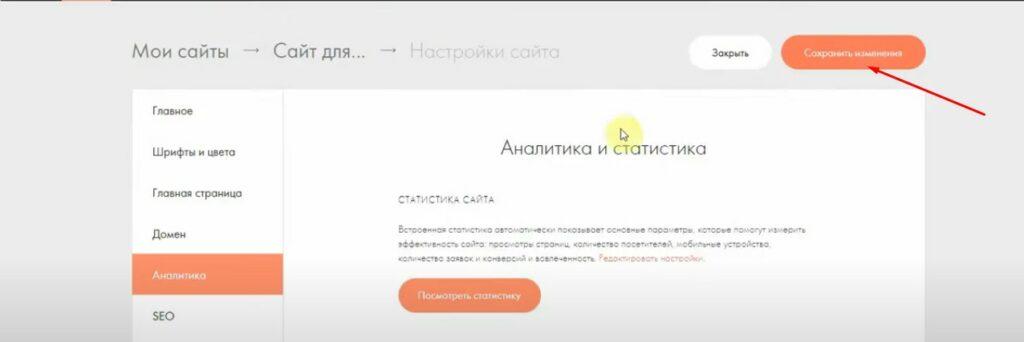
- затем нажать на «Аналитика»;

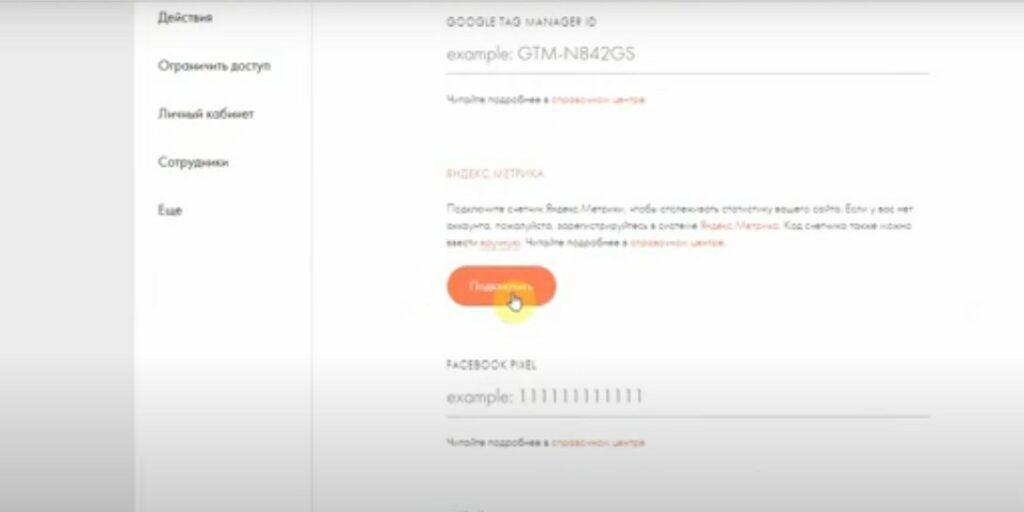
- перейти по кнопке «Яндекс Метрика»;

- предоставить доступ к ЯМ, который попросит система Тильды;
- нажать «Сохранить изменения».

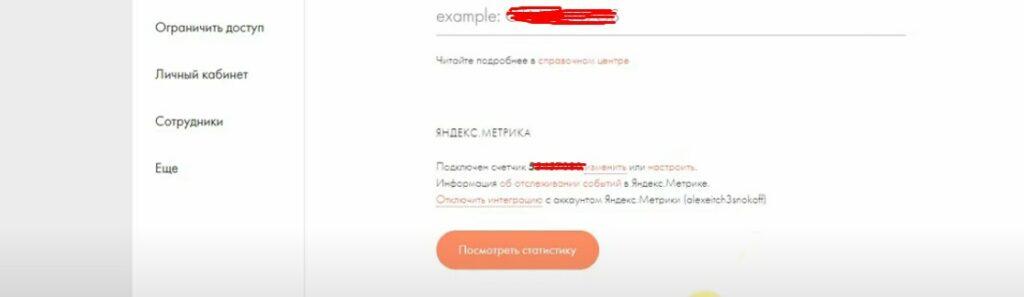
Теперь все данные автоматически будут поступать в Метрику.

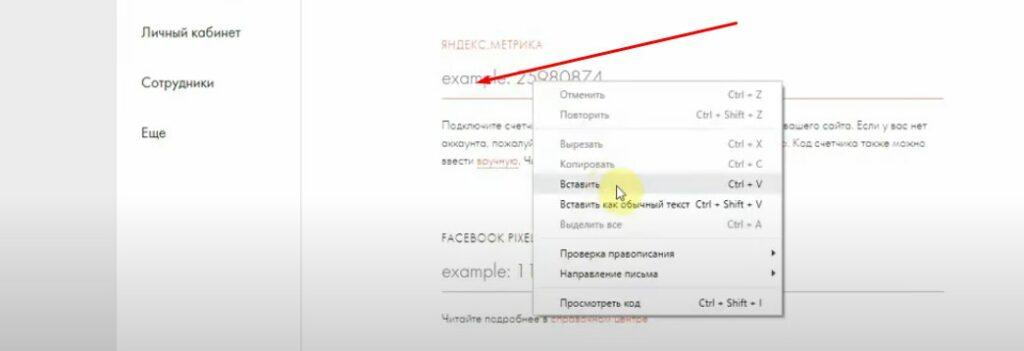
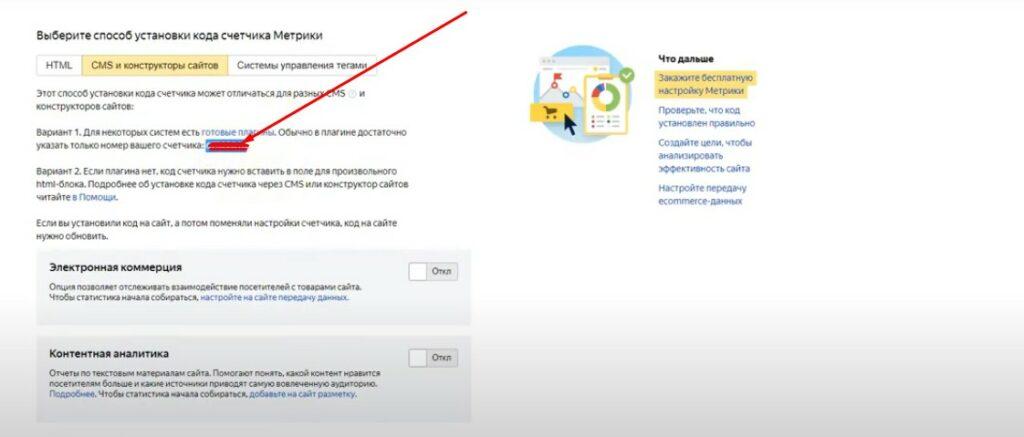
Код также можно подключить вручную, если интеграция по какой-то причине не получилась. Для этого нужно скопировать номер счётчика ЯМ и вставить в окошко.

Номер счётчика или ID расположен в настройках ЯМ.

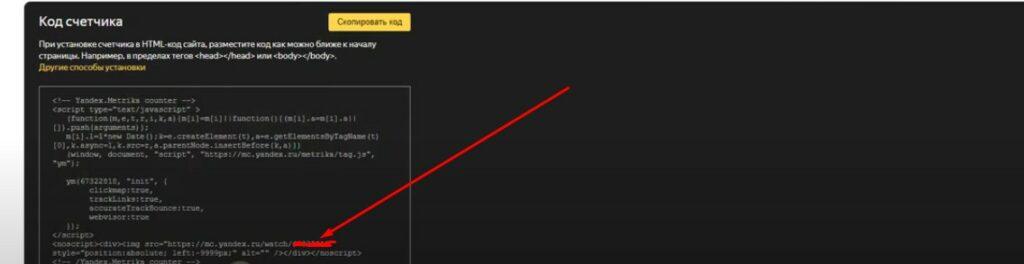
Также его удастся скопировать прямо из кода.

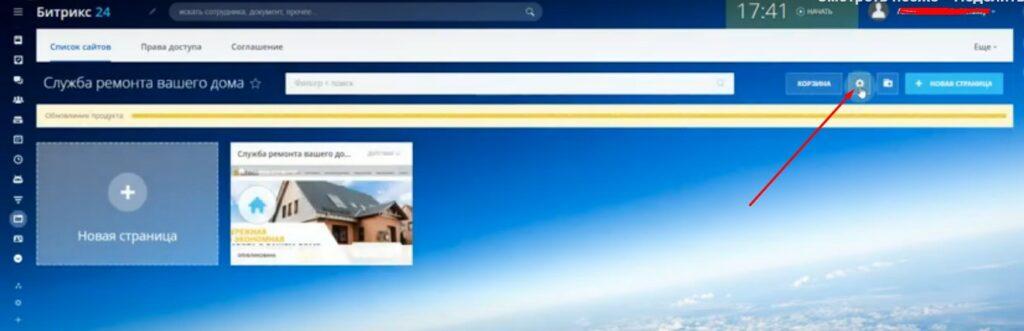
Битрикс
Ниже инструкция о том, как установить код ЯМ на конструктор Битрикс 24. Действия мало чем отличается от тех, которые проводились в Тильда. Сайт и ЯМ должны быть открыты в одном браузере. Итак, конкретно про очерёдность шагов:
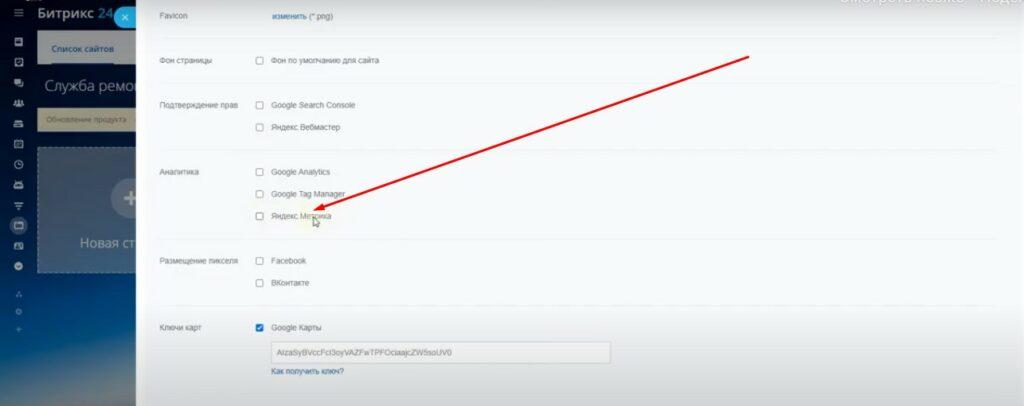
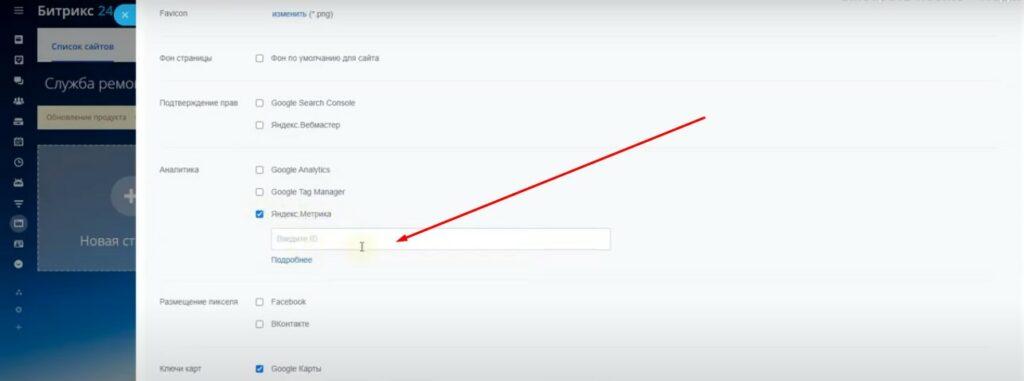
- нажать на знак шестерёнки в Битрикс 24;

- перейти «Дополнительно/Яндекс Метрика»;

- ввести ID счётчика ЯМ;
- нажать «Сохранить».

Опенкарт
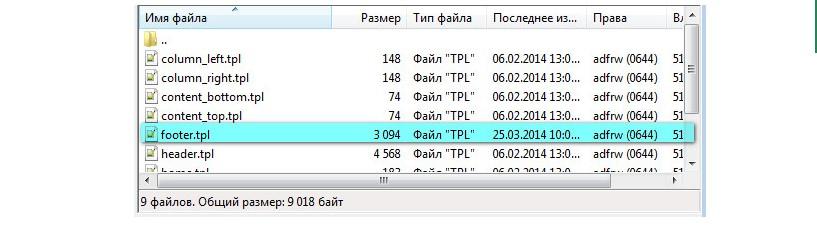
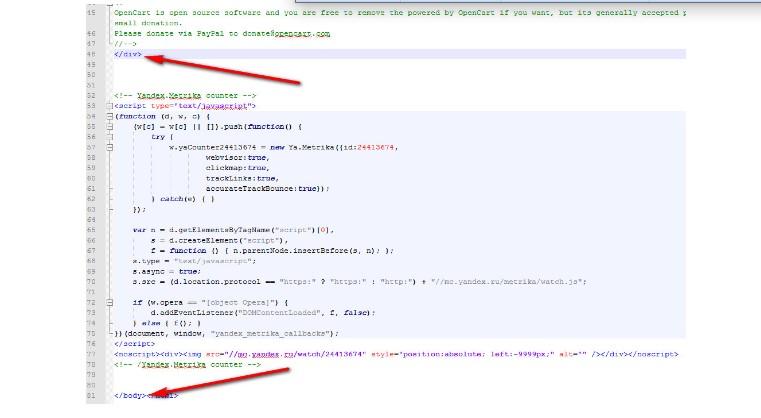
В админке OpenCart нет возможности работы с кодом непосредственно через редактор шаблона, как на WP. Поэтому вводить данные придётся посредством FTP. Для этого нужно открыть FileZilla и подключиться к хостингу. Далее:
- найти документ footer.tpl;

- открыть его в редакторе Notepad++;
- вставить его между элементами и код ЯМ;

- сохранить файл footer.tpl.
Wix
Теперь о том, как интегрировать Метрику с Wix:
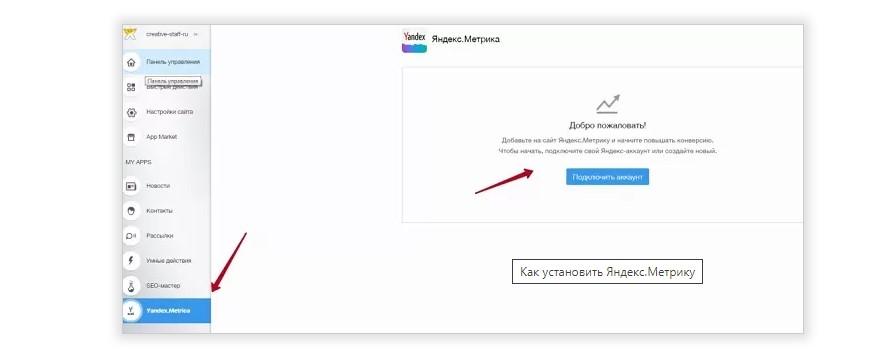
- перейти на свой блог в Wix APP Market;
- открыть его;
- кликнуть на Yandex.Metrika и нажать «Подключить аккаунт»;

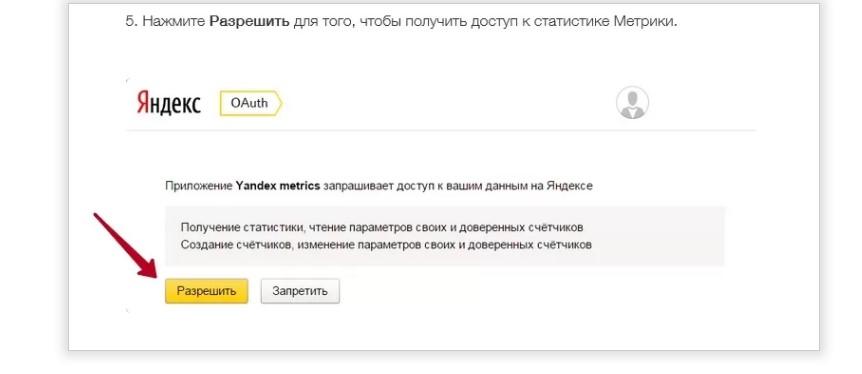
- пройти верификацию в ЯМ, затем нажать на «Разрешить»;

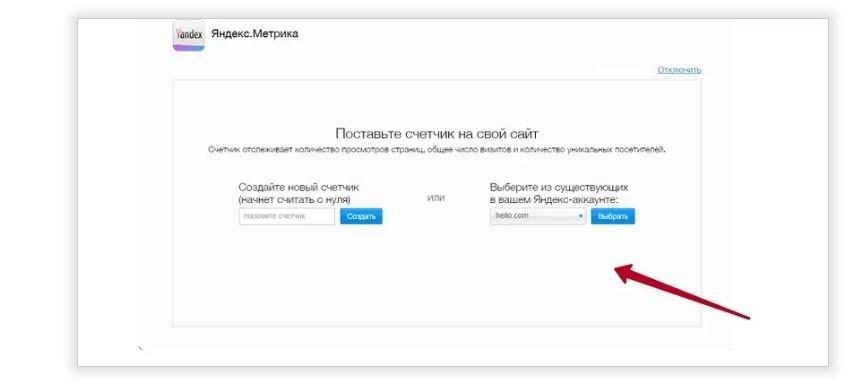
- создать новый счётчик для Wix — так рекомендуют эксперты, иначе возможны перебои в работе со старым счётчиком.

На этом всё — ЯМ установлена.
Заключение
Установка Яндекс.Метрики не вызовет особой сложности, если действовать по стандартной инструкции. Если работа проводится на сайте WordPress или OpenCart, нужно быть аккуратнее с редактором файлов. Рекомендуется заранее сделать бэкап.
Источник: protraffic.com
Яндекс Метрика через Google Tag Manager

Решил по-быстрому начеркать, как установить счетчик Яндекс Метрики через Google Tag Manager.
Если вы пропустили прошлые серии про GTM, то вот. Сначала прочитайте, а потом возвращайтесь.
Единственный код, который вам надо вставить в шаблон сайт — это код GTM
Первый и последний раз
Все остальное: счетчики, консультанты, коллбэк-хантеры, пиксели — теперь все это можно устанавливать через одно место. И имя ему — GTM!
UPD: Код, который надо устанавливать в определенном месте, например, код кнопок репоста, все же придется вставлять по старинке вручную. Sorry.
Начнём
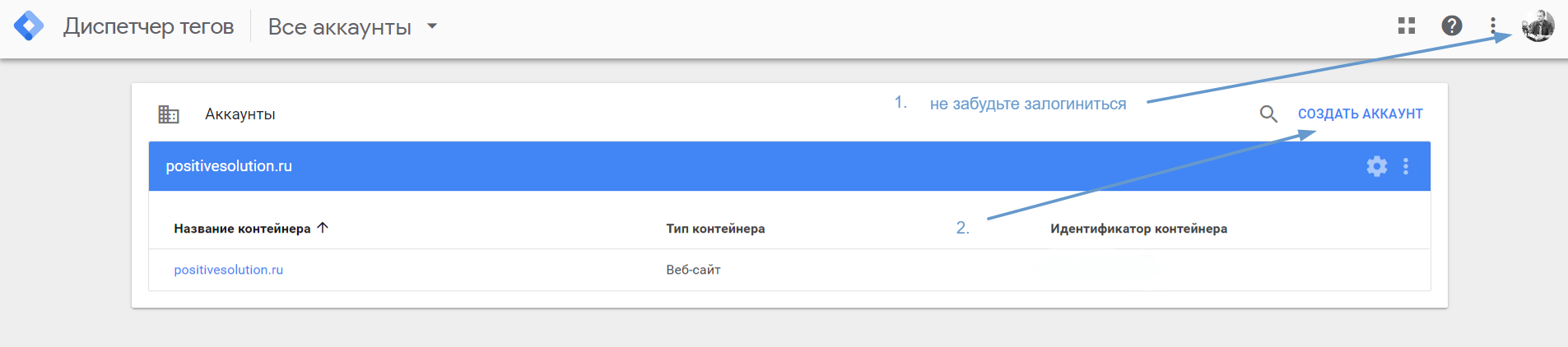
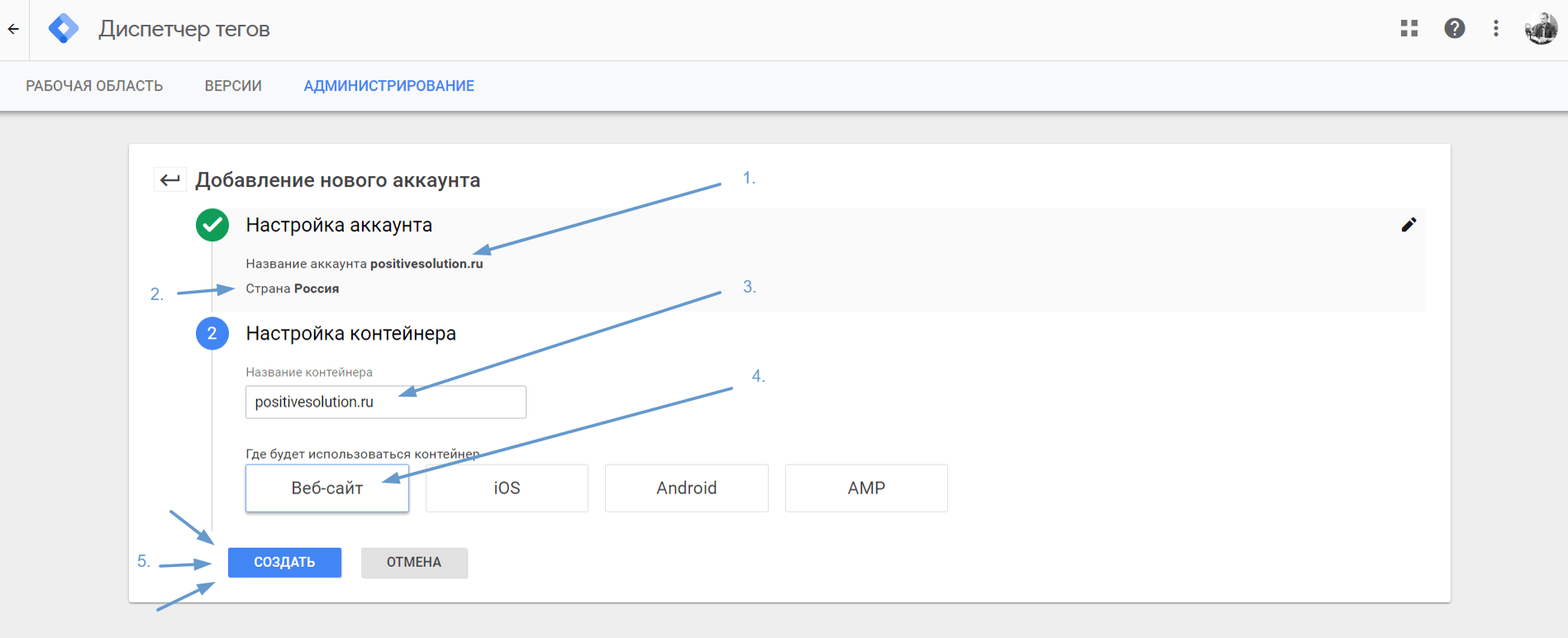
Заходим в Google Tag Manager. Надеюсь, рабочий Гугл-аккаунт у вас есть. Жмем “Создать аккаунт”.

Заполняем начальные поля.

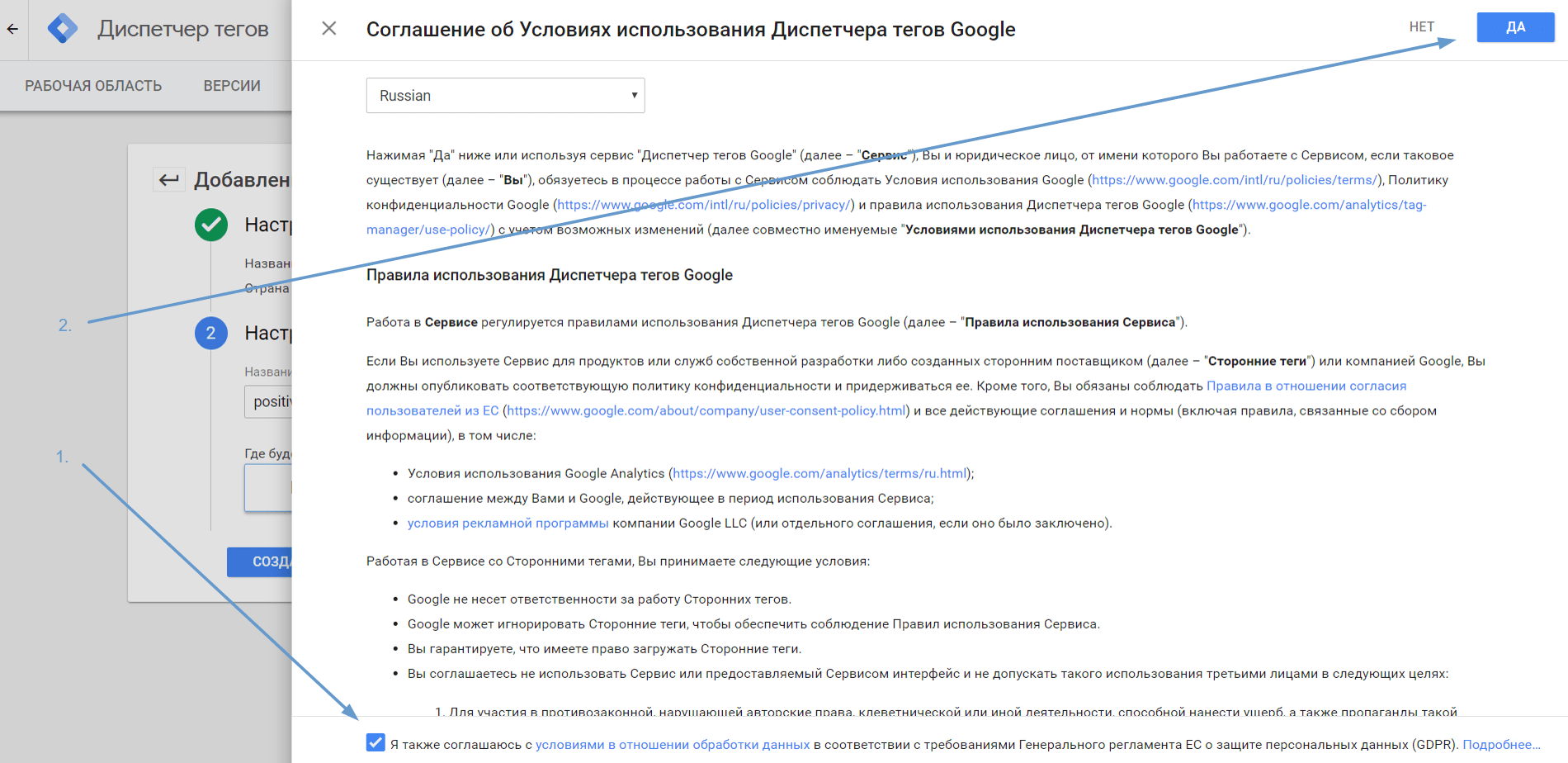
Соглашаемся с условиями использования, проставляем все галочки.

Дальше GTM сгенерирует и предложить разместить код на сайте, чтобы все заработало. Вот это и будет тот самым последний и единственный код, который вам надо добавить. А все остальное уже силами «Гугл Таг Менеджера».
Обратите внимание, что часть кода надо вставить как можно выше в секции , а вторую часть непосредственно за тегом . Ряд экспериментов показал, что это необязательно, но чтобы наверняка сегодня воспользуйтесь именно этой инструкцией. Дальше сходите с ума, как хотите, но сегодня у нас базовая настройка без изысков и ухода от каноничной рецептуры.

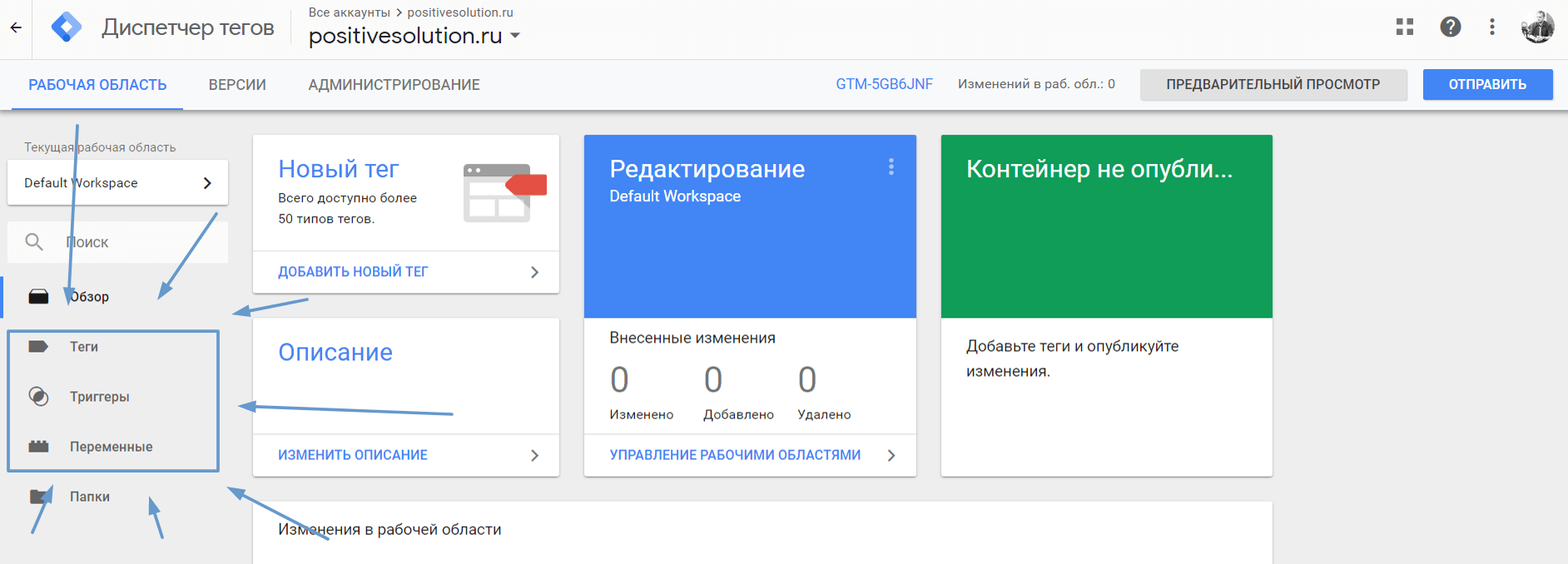
Готово! Видим основную рабочую панель перед собой (дашборд, если по-молодежному). В самом начале пути нас интересуют только три пункта слева:

Кратко пробежимся по основным понятиям своими словами и максимально доступно. Свою карьеру я начинал еще в начале 2000-х программистом и сисадмином, и мне часто приходилось на пальцах объяснять дамам из бухгалтерии основы компьютерной грамотности и устройство ПК. Так что терпения и таланта объяснять на пальцах у меня не занимать. Хе-хе. Приступим.
Теги
Теги — это действие, это глагол. Тег отвечает на вопрос «Что делать?».
Тег — это основная единица GTM, это код, которым вы дополняете возможности вашего сайта. Именно его будут видеть и запускать браузеры и боты. Вы, к сожалению (счастью?), нет. Все что вы увидите, когда воспользуетесь возможностью просмотра исходного кода (F12 на большинстве браузеров на Windows), это только код Google Tag Manager.
Таким образом, фиксируем одну из фишек GTM — никто не увидит, что вы разместили в исходный код и какие события отслеживаете.
Триггеры
Триггеры отвечают на вопрос «Когда?». Когда должен срабатывать тег, который вы добавили к сайту. Вариантов масса: на всех страницах или определенных, после определенного события или там, где этого события не было. Все зависит от задач.
Переменные
Переменные — это объекты, которые связывают действие и время. Это объекты, которые связывают теги и исходный код сайта. Переменные отвечают на вопрос «Что?», «С чем?», «Какая именно?». Переменные — это имена объектам и действиям, их может быть и будет несколько.
В Google Tag Manager много встроенных переменных. Не хочу сейчас заниматься их разбором, чтобы не забивать голову раньше времени, ибо мы потеряем суть. Мой метод — постигать новый опыт исключительно на практических рабочих моментах.
Сейчас просто примите это. Одна из любимых переменных, которая нам понадобится еще много раз — это пользовательская переменная. Это необъятные возможности по части расширения сайта и фиксирования любых событий. Разберем сложные рецепты в следующий раз, а сейчас нас интересует, как добавить Яндекс Метрику на сайт силами GTM.
Google Tag Manager не знает (якобы) про существование счетчика веб-статистики от Яндекса. Поэтому будем добавлять его в ручном режиме. Никаких предустановок. Начинам сначала и добавим новый тег. Выбираем слева «Теги» — «Создать».

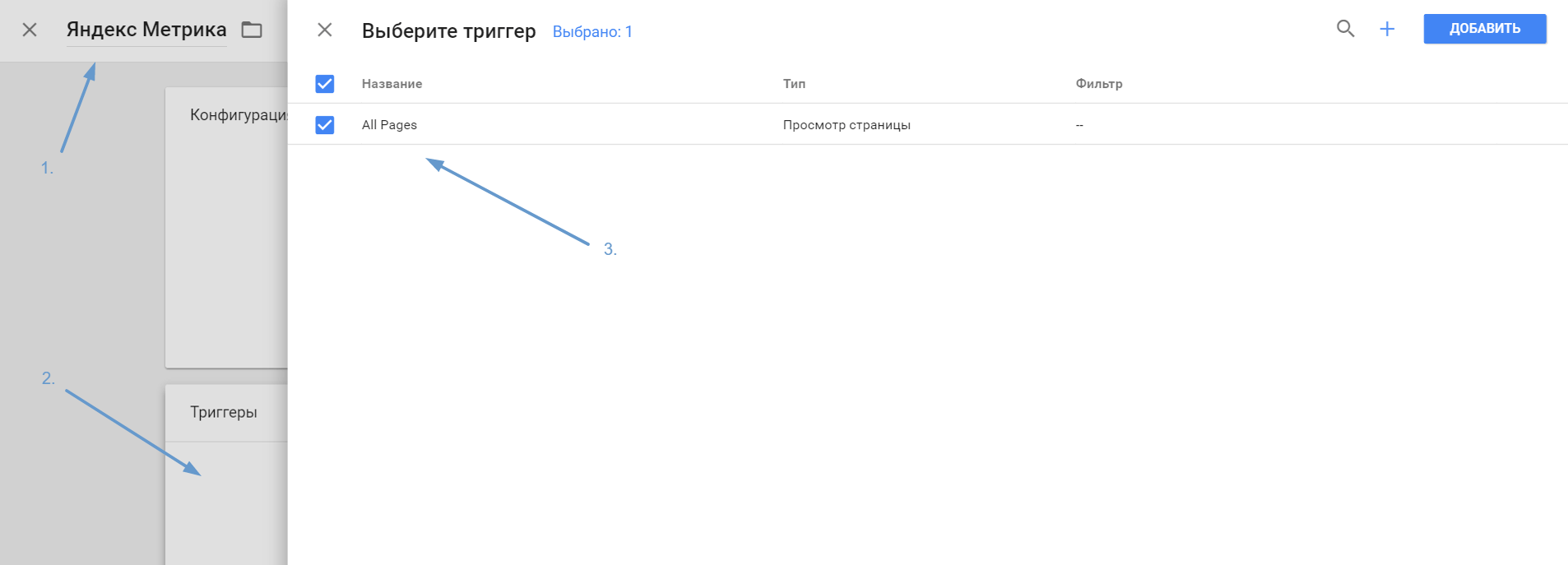
Сразу назовем будущий тег, чтобы не путаться. Щелкнем по полю “триггеры”, чтобы выбрать, когда должен работать тег, а именно на всех страницах. Не забудьте сохранить, нажав кнопку «Добавить».

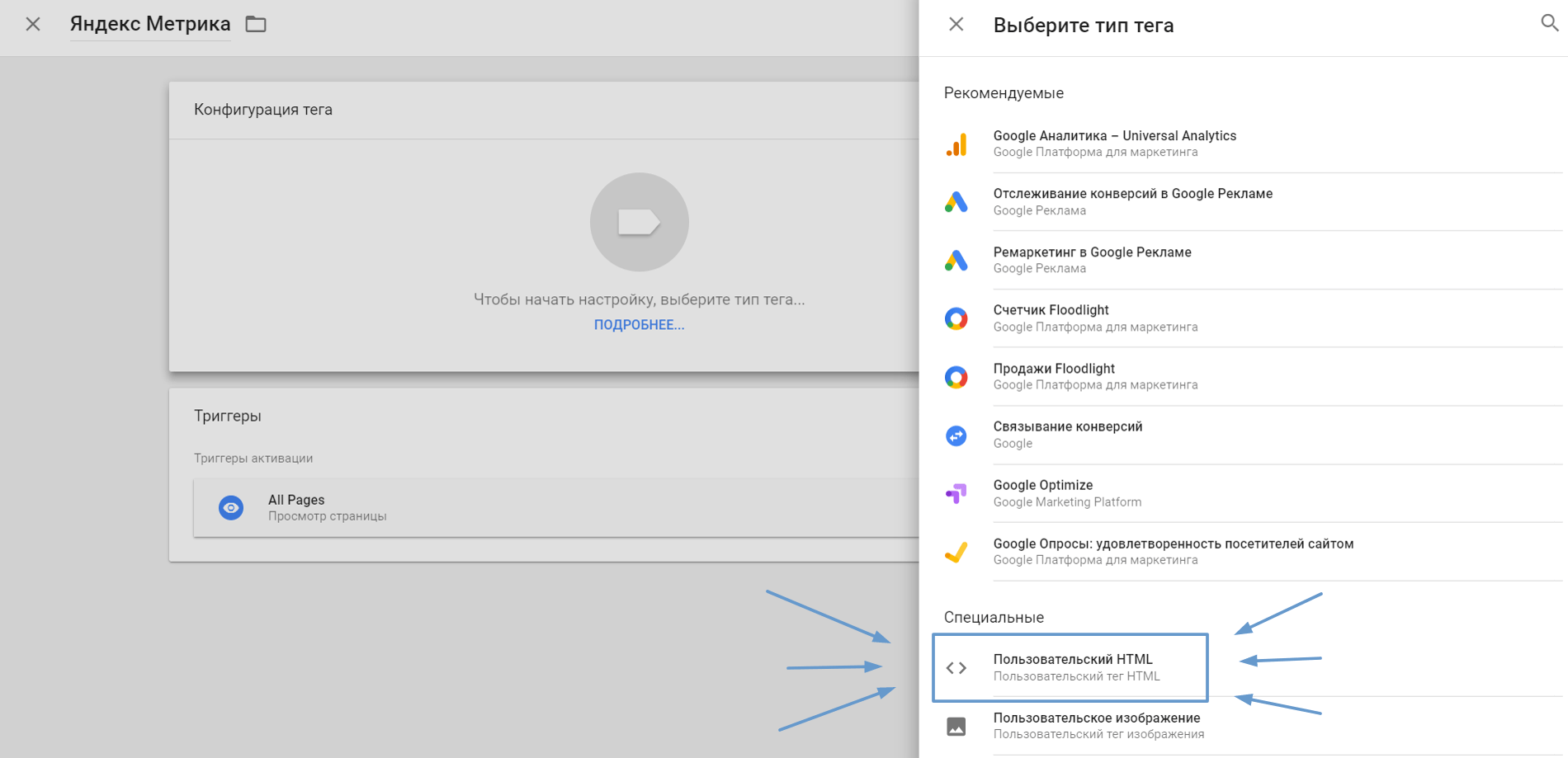
Осталось добавить код самой Яндекс Метрики в GTM. Жмем на оставшееся поле «Конфигурация тега». Видим встроенные теги. По большей части это продукты самой Google, а если промотать вниз, то и популярные западные сервисы, кои у нас не так сильно в почете.
Сегодня нас интересует наш православный Яндекс, поэтому выбираем ручной режим, то есть «пользовательский HTML».


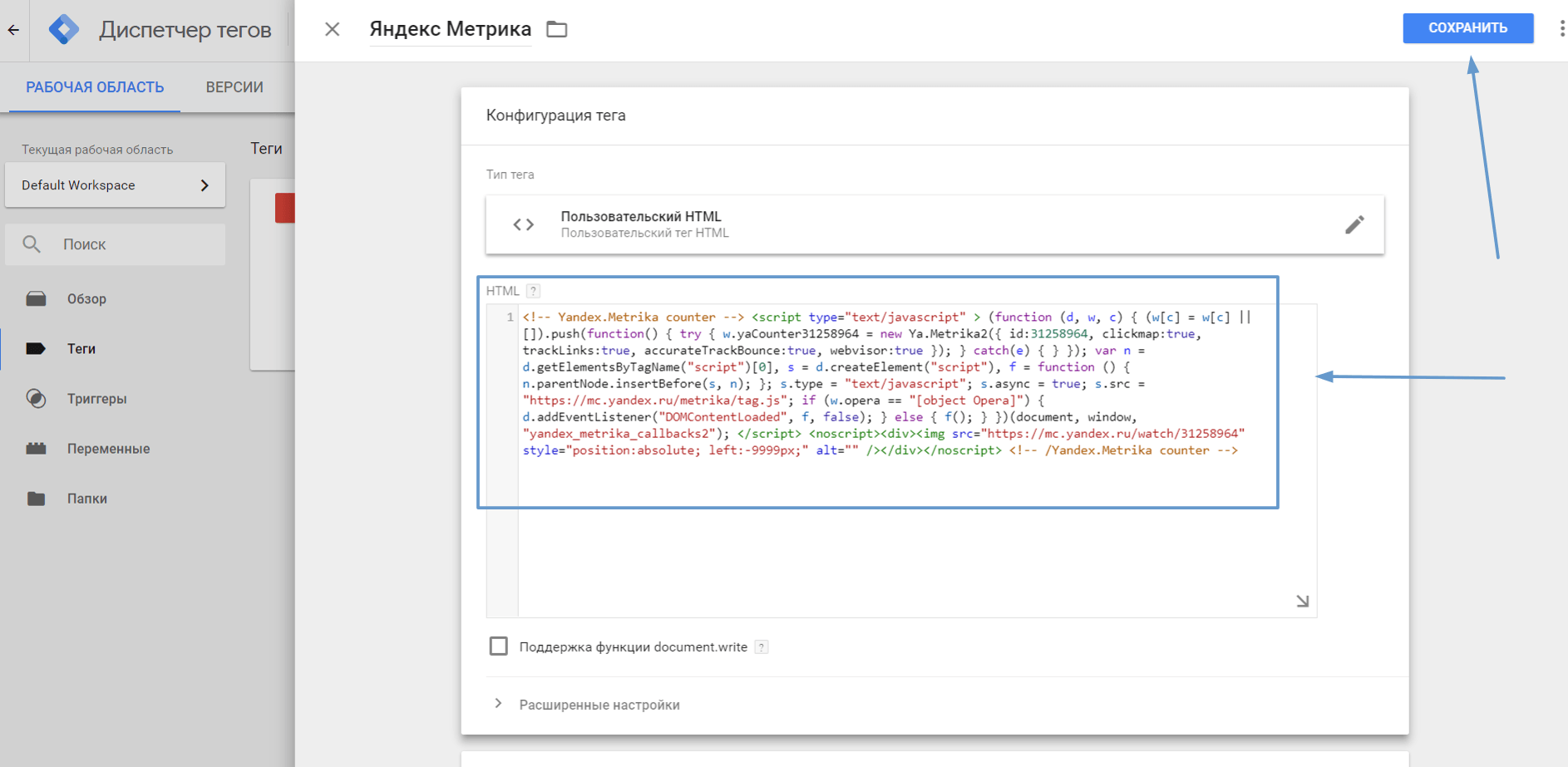
Добавляем код счетчика Яндекс Метрики. Если вы не знаете откуда его берут, спрашивайте в комментариях, не стесняйтесь. Другие настройки не трогаем. Сохраняем.

Наш тег сформирован и настроен. Осталось его опубликовать, чтобы он заработал. Жмем «Отправить».

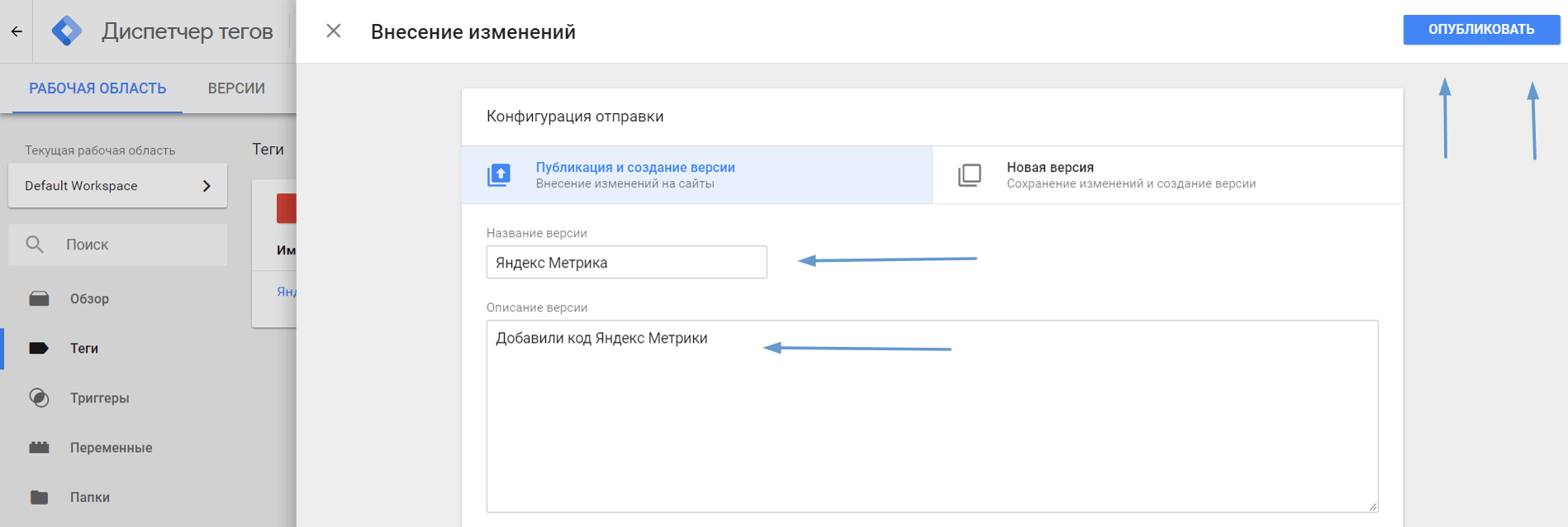
В появившемся диалоговом окне заполняем краткое описание сделанных изменений для истории и публикуем.
Если все сделано правильно, спустя пару часов проверьте свою статистику в Яндекс Метрике — данные должны собираться.
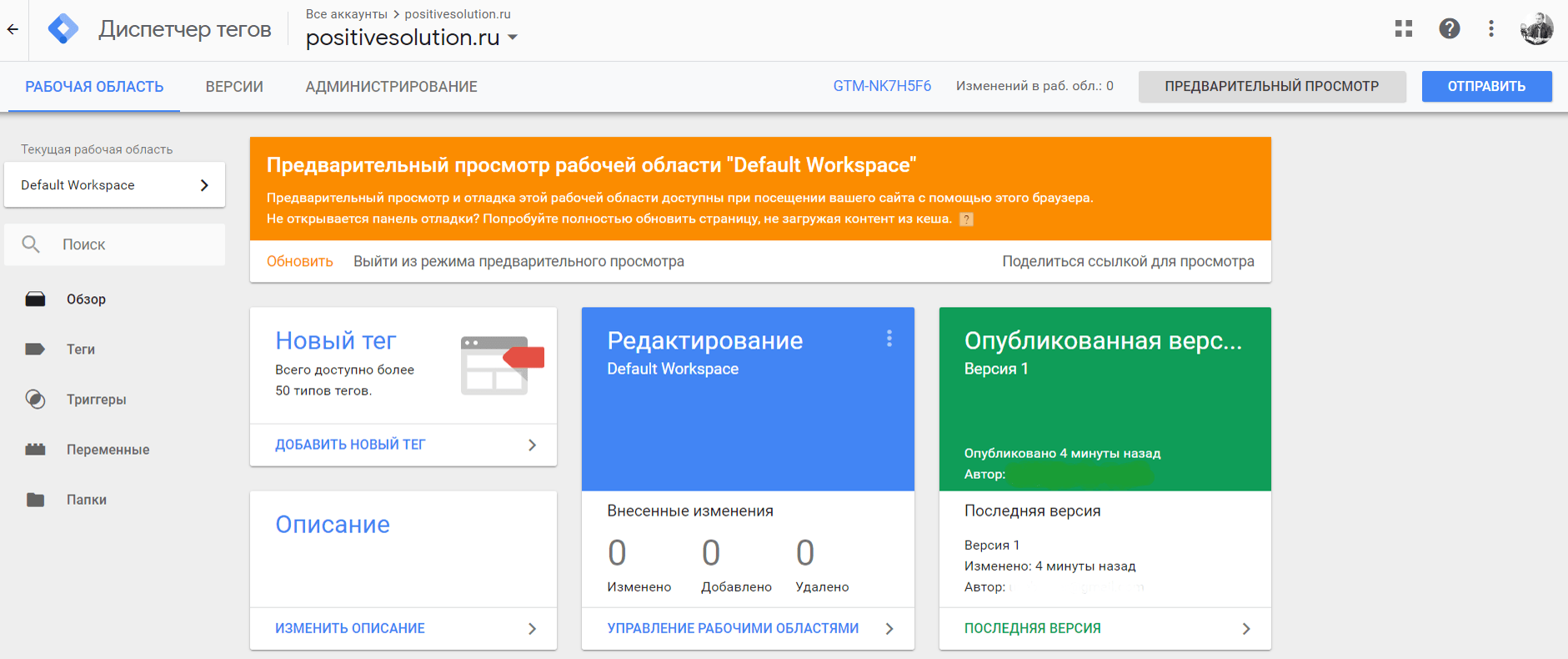
Но мы же профессионалы, поэтому воспользуемся предварительным просмотром (Debug-утилита прямо в самом Google Tag Manager). Заходим в основной дашборд и жмем «Предварительный просмотр». То что режим предварительного просмотра активирован показывает яркое оранжевое окно. Не заметить сложно.


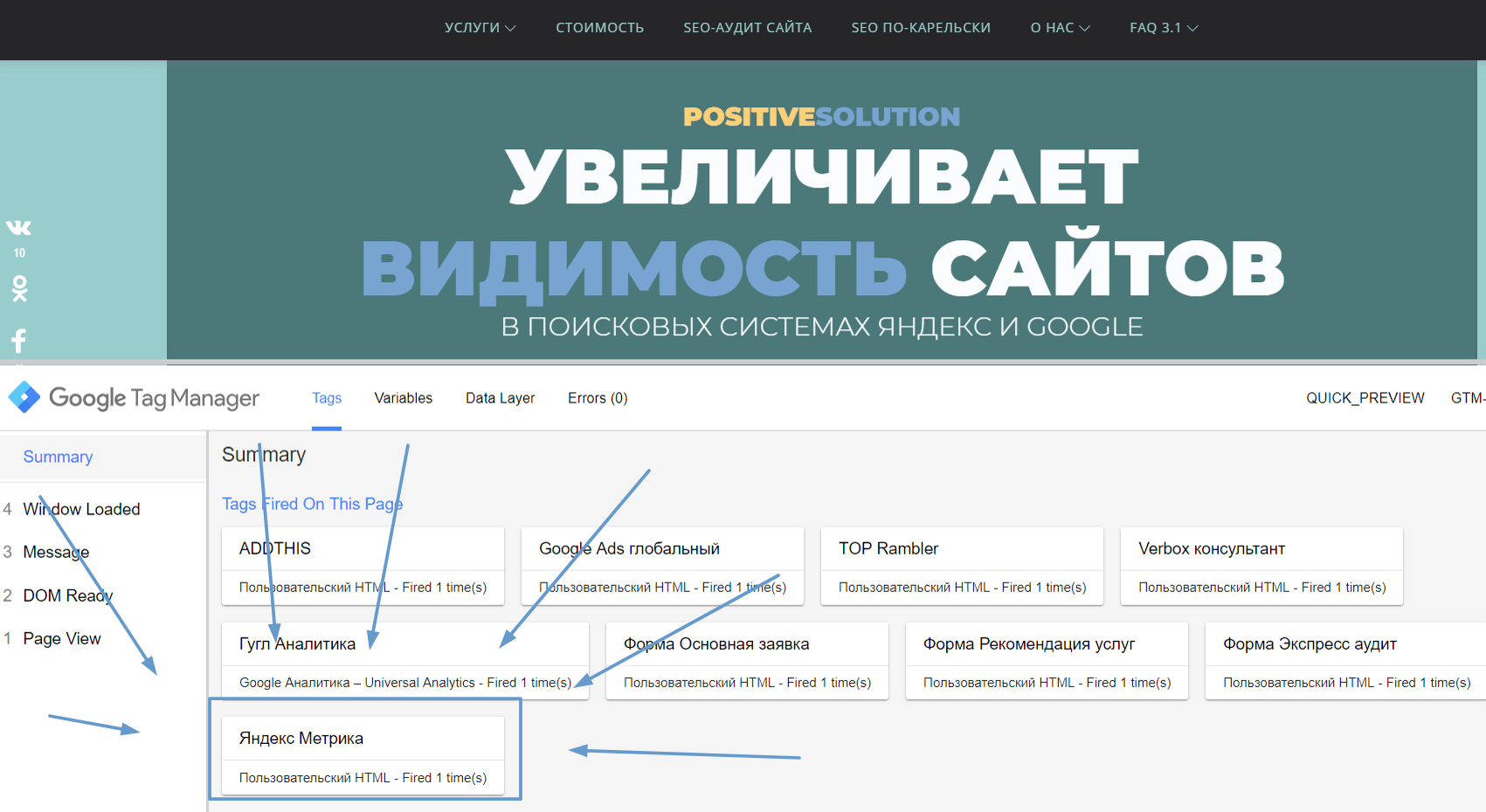
Далее идем на сайт, для которого вы добавляли Яндекс Метрику и вуаля! Если все работает, то в появившейся панели Google Tag Manager, мы увидим ваш новый тег в списке тегов GTM этой страницы.
Не забудьте выключить предварительный просмотр! А то панель GTM на вашем сайте будет вас преследовать.
В следующей серии добавим отслеживание целей сайта на самые распространенные события в Яндекс Метрике (через GTM).
Источник: positivesolution.ru