Как установить пиксель на сайт и для чего он нужен
Пиксель — это инструмент аналитики, с помощью которого можно измерять эффективность рекламы и изучать действия людей на вашем сайте.
В конструкторе uKit вы можете подключить пиксели Вконтакте и Facebook. Такая возможность доступна на тарифе «Базовый» или выше.
Для чего нужен пиксель
Пиксель — удобный инструмент для ретаргетинга, мониторинга конверсий и оптимизации вашей рекламы, ниже рассмотрим три этих пункта немного подробнее:
- Ретаргетинг. Отображение рекламы по интересам посетителя. При заходе посетителя на сайт, пиксель зафиксирует информацию в социальной сети и будет отображать ему рекламу вашего сайта.
- Мониторинг конверсий. С помощью пикселя администратор сайта сможет наблюдать за действиями посетителя с любого устройства. Все эти действия пиксель фиксирует и также использует для отображения рекламы именно по интересующей посетителя тематике.
- Оптимизация рекламы. Пиксель значительно повышает эффективность рекламы проверяя и оптимизируя определённые показатели. Получив нужную информацию от действий пользователя, пиксель самостоятельно поменяет настройки рекламы, чтобы увеличить её эффективность и поднять количество заказов на вашем сайте.
Как установить пиксель Facebook
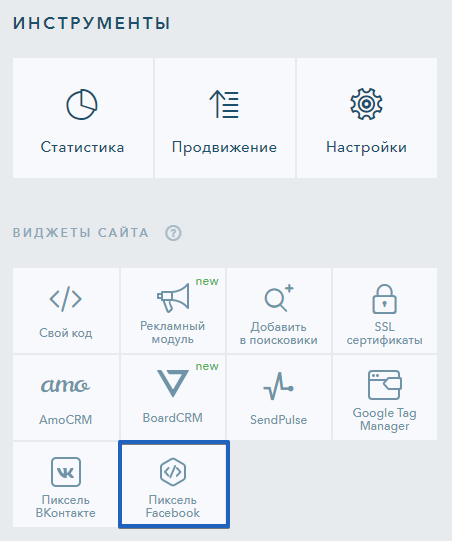
- В панели управления uKit нажмите на виджет «Пиксель Facebook».

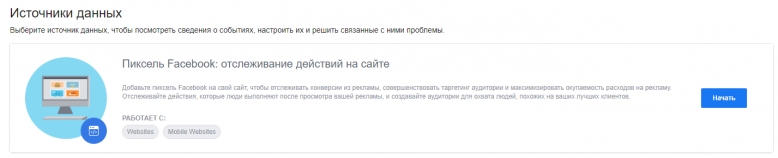
- Создайте аккаунт в Facebook и перейдите в менеджер событий для создания пикселя.

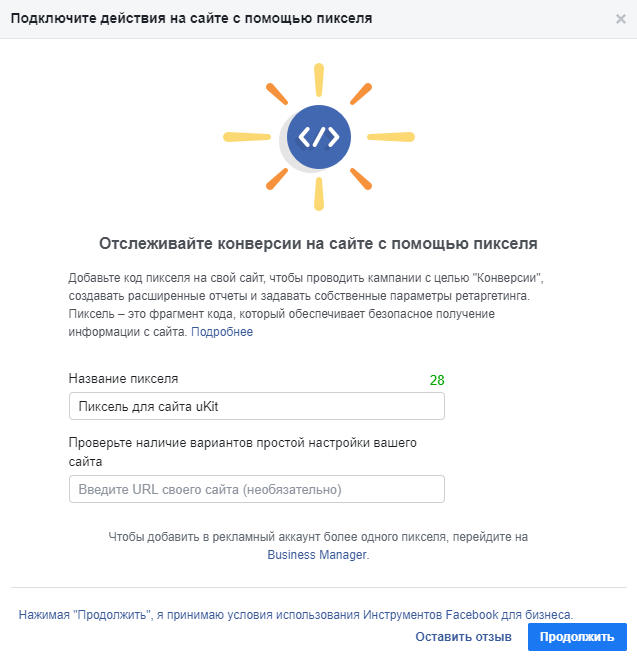
- В появившемся окне введите имя пикселя и адрес сайта, затем нажмите «Продолжить».

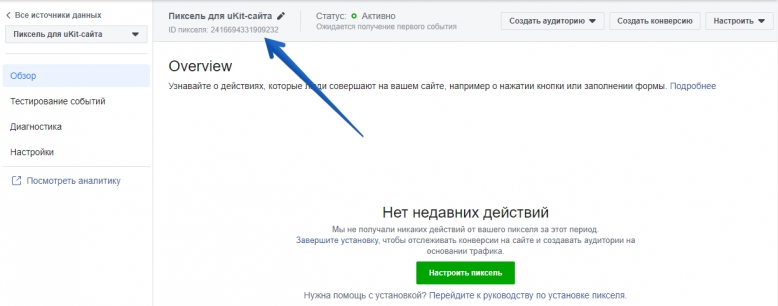
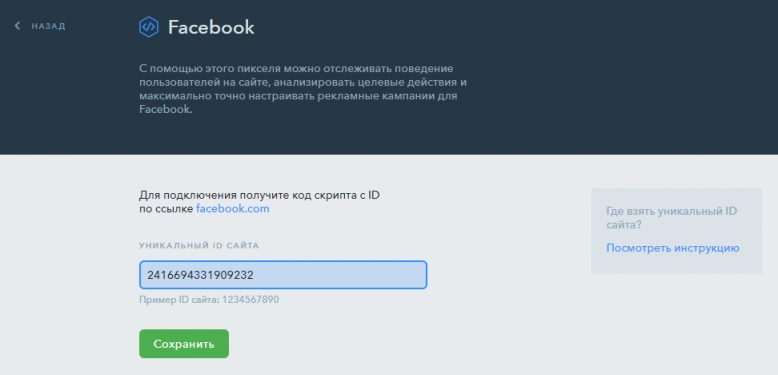
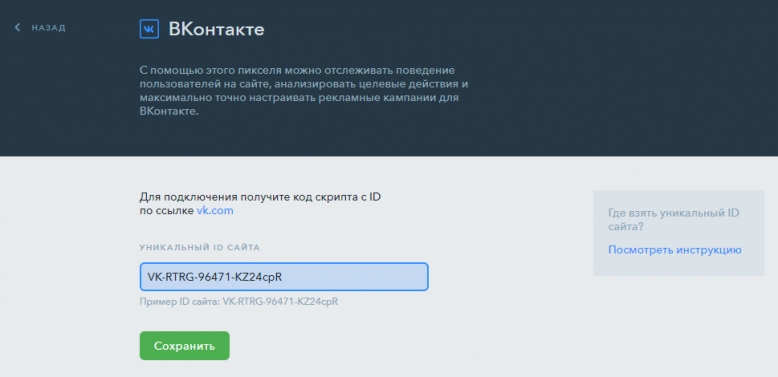
- Закройте появившееся окно с выбором способа установки пикселя и на открывшейся странице скопируйте ID пикселя.

- Перейдите обратно в панель управления uKit, вставьте скопированный ID в поле для подключения пикселя Facebook и нажмите на кнопку «Сохранить».

✅ВКонтакте — установка пикселя и настройка аудиторий
Как установить пиксель Вконтакте

- В панели управления uKit нажмите на виджет «Пиксель Вконтакте».
- Создайте аккаунт в Вконтакте и перейдите в ваш рекламный кабинет в раздел «Реклама».
Примечание
Если ранее вы не настраивали рекламу во Вконтакте и при входе в рекламный кабинет у вас открывается страница с предложением создать рекламное объявление, то, чтобы получить доступ к остальным разделам, его необходимо создать.




Попробуйте прямо сейчас!
Источник: ukit.com
Как установить единый пиксель ретаргетинга ВКонтакте: полная инструкция
Привет! Пиксель ретаргетинга ВКонтакте и как его установить – это тема сегодняшней статьи. Вы помните, что соцсеть ВКонтакте ранее позволяла с помощью кода ретаргетинга отслеживать посетителей ваших сайтов, подписных страниц и по id собирала в свои базы. Далее этим посетителям с помощью таргетированной рекламы у вас была возможность вновь напомнить о себе и о своем сайте.
Единый пиксель ВКонтакте – это лишь немного измененный вариант кода ретаргетинга, который в настоящее время позволяет более гибко отслеживать аудиторию ваших сайтов, страниц подписок, воронок продаж и т.д.

И код ретаргетинга теперь называется единый пиксель .
Установка единого пикселя на сайт
Давайте вместе установим единый пиксель на сайт, и я покажу вам как это можно сделать. Устанавливать единый пиксель мы будем двумя способами: на непосредственно мой сайт Денежные ручейки и на подписную страницу моего бесплатного инфопродукта «Как создать воронку для сбора базы подписчиков» .
Разбираем на примере моего блога

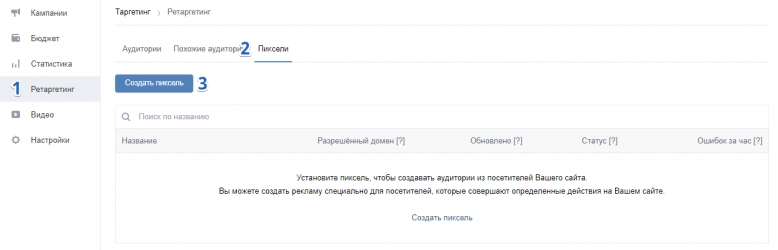
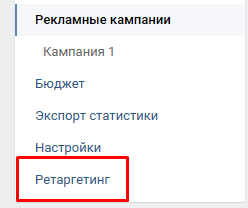
В своем аккаунте ВК выбираем раздел Реклама. Далее Ретаргетинг.
 Нажимаем кнопочку Создать единый пиксель.
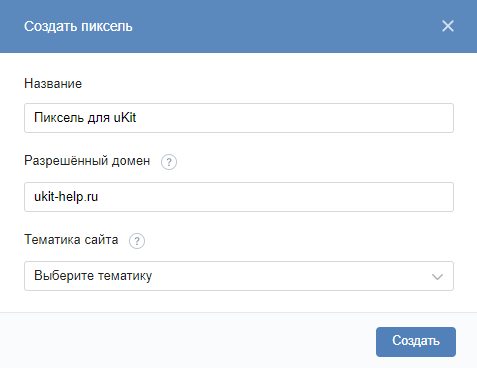
Нажимаем кнопочку Создать единый пиксель.  Нам необходимо заполнить поля всплывающего окна:
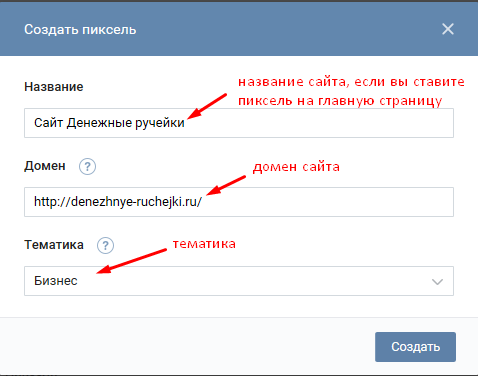
Нам необходимо заполнить поля всплывающего окна:
- Название: если вы ставите пиксель на главную страницу сайта, то логично просто вписать название вашего сайта. Если это будет определенная статья, например, то название статьи, чтобы лучше ориентироваться
- Домен: адрес сайта, на котором будет установлен пиксель. Домен должен быть указан верно, чтобы код работал корректно
- Тематика: тут все понятно.

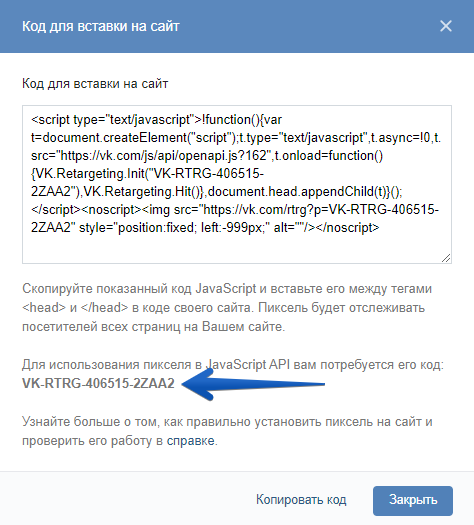
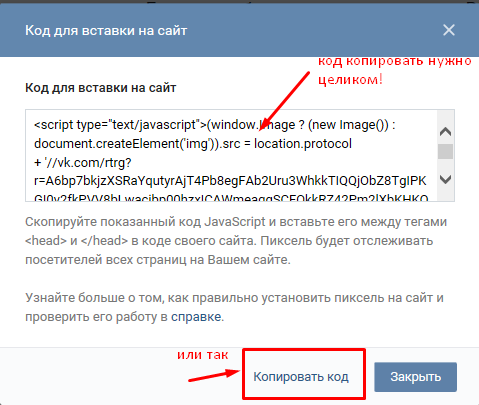
В следующем окне появляется сгенерированный код для вставки на сайт. Копируем его с помощью кнопки Копировать код или просто Выделить – Копировать.

Теперь идем на сайт: Консоль – Внешний вид – Редактор.
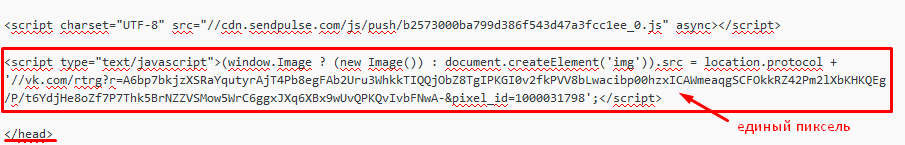
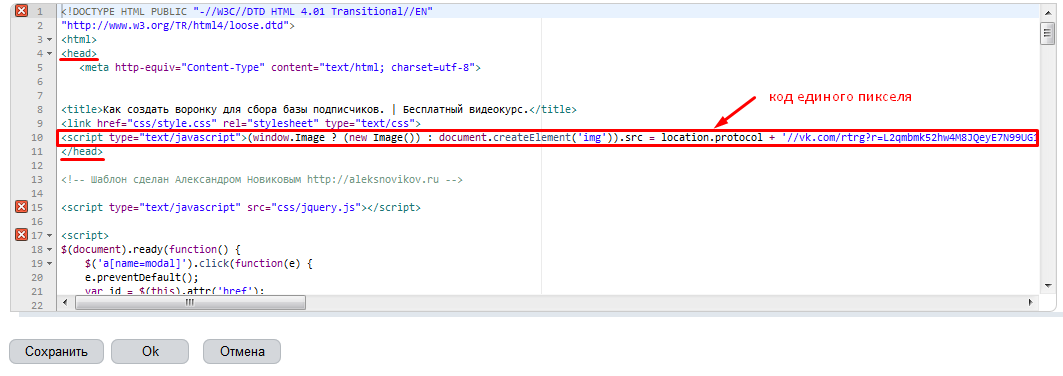
Читаем внимательно пояснение от ВК, куда вставлять это код. Код необходимо вставлять после тега или непосредственно перед закрывающим тегом .

Если у вас на сайте, так же как и у меня уже установлены другие коды, то рекомендуется пиксель поставить перед закрывающим тегом .
Итак, вставляем. Выглядеть это будет таким образом:

Не забудьте обновить файл .
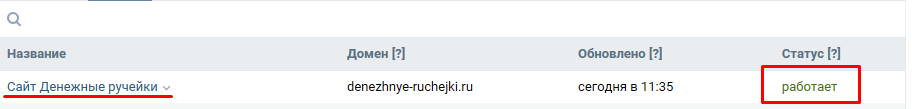
Если вы установили на сайт код верно, то статус в разделе Ретаргетинг ВК – Пиксели сменится с «не работает» на «работает».

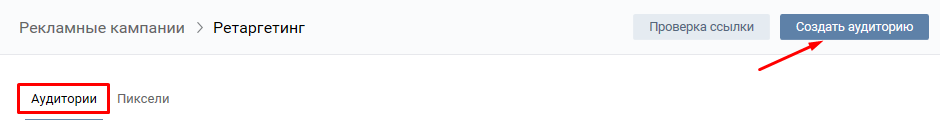
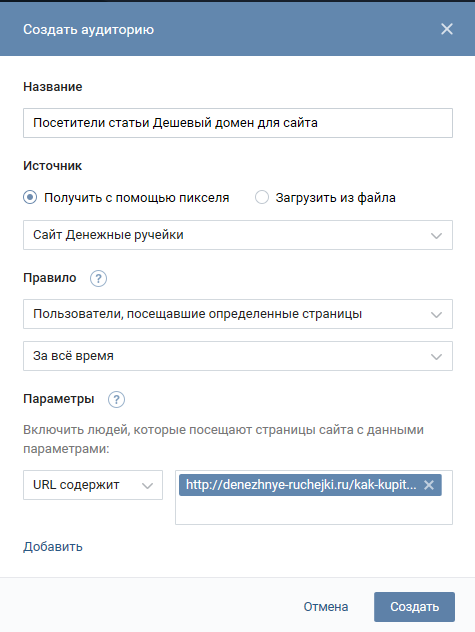
Теперь во вкладке Аудитории нам нужно Создать аудиторию, нажав на одноименную кнопку.

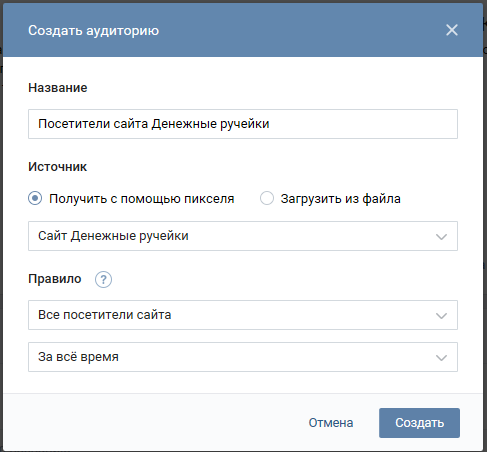
Заполняем поля окна:
- Название: например, посетители сайта
- Источник: получить с помощью пикселя. Ниже выбираем соответствующий созданный пиксель, если он у вас не один
- Правило: именно через эту функцию можно настраивать и отслеживать источники посещения. Для сайта в целом оставляем Правило по умолчанию – Все посетители сайта и за все время. Возможно выделить аудиторию, посещающую определенные статьи и страницы вашего сайта. Для этого в Правиле выберите вкладку Пользователи, посещающие определенные страницы и время. В Параметрах для отслеживания вы вставляете URL статьи или страницы (статей или страниц). Таким образом посетители, посещающие то или иное «место» вашего сайта будут собираться в аудиториях, созданных по вашим правилам.
Для сайта в целом:


Кстати, через страницы на блоге отлично сегментировать аудиторию пользователей.
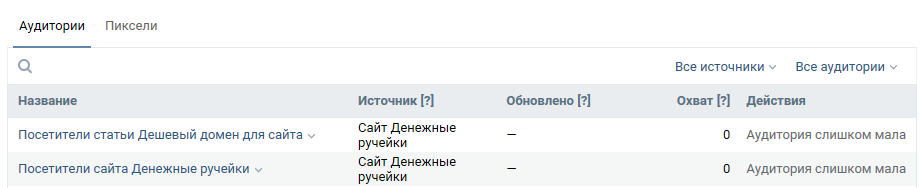
Во вкладке Ретаргетинг – Аудитории это будет выглядеть так:

Вывод: единый пиксель позволяет один раз установить код ретаргетинга на сайт, а формирование целевых аудиторий возможно с помощью создания Правил.
А как настроить пиксель фейсбук , читайте в этой статье. Советую установить на ваши сайты код ретаргетинга от социальной сети Фотострана . Этот инструмент работает по такому же принципу.
Устанавливаем пиксель на подписную страницу
По аналогии с тем, как мы устанавливали пиксель на сайт, точно так же создаем его через кнопку Создать единый пиксель. А вот сгенерированный код мы будем размещать через хостинг, на котором расположена ваша подписная страница. В моем случае это хостинг Offerhost.
Переходим в каталог домена, нам нужна страница index.html. Изменить.

Здесь же опять все по аналогии вставляем код пикселя между тегами и .

Затем так же создаете аудиторию и собираете посетителей вашей подписной страницы. Больше подробностей в моем видеоуроке:
Здесь тоже важно отметить, что если у вас инфопродукт с набором уроков, то код ретаргетинга логичнее поставить на каждый отдельный урок. Так вам будет легче сегментировать свою аудиторию и понимать, что им нужно предложить на том или ином этапе обучения.
Рекомендую по таргетированной рекламе Вконтакте изучить бесплатную книгу Александра Дырзы «Как привлечь клиентов из ВКонтакте» .
Если единый пиксель не работает
Если вдруг после установки единого пикселя на ваш ресурс статус его остается прежним «не работает», на это есть 3 причины, на которые указывает ВК:
- Код скопирован не полностью или установлен не правильно. Копируйте код полностью от первого до последнего знака. Помните, что он должен располагаться между тегами и ;
- Не верно указан домен сайта, на который вы устанавливаете пиксель;
- Если сайт не посещали в течение 24 часов;
- И я назову 4 причину, по которой пиксель может не работать: если у вас в браузере установлен блокировщик рекламы типа Adguard. Отключите его, тогда код заработает корректно.
Таким образом, пиксель ретаргетинга ВКонтакте устанавливается на сайты. Согласитесь, что это стало более удобно для владельцев собственных ресурсов, и пользоваться таким инструментом обязательно нужно всем!
Источник: denezhnye-ruchejki.ru
Как установить пиксель ВКонтакте на сайт
Установка пикселя ВКонтакте позволяет собирать аудиторию посетителей сайт и фиксировать их действия на сайте для запуска ретаргетинговых кампаний в социальной сети.
- Получения кода пикселя;
- Установка вручную через код (Способ №1);
- Установка через GTM (Способ №2);
- Проверка сбора данных.
Видеоинструкция
Получения кода пикселя ВК
Для того, чтобы получить код пикселя ВКонтакте потребуется посетить рекламный кабинет и кликнуть на «Ретаргенинг» (слева-сверху).
На появившейся странице переходим в «Пиксели» и кликаем на «Создать новый».
- Название пикселя;
- Разрешенный домен;
- Выбрать тематику сайта.
Далее мы получаем нужный нам код сайт, где ниже указан отдельно ID пикселя.
В зависимости от выбранного способа установки сохраняем нужный нам параметр.
Ручная установка пикселя Вконтакте (Способ №1)
Ручная установка подойдет для тех, кто разбирается в структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта, как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом установить счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
Установка пикселя VK через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM) , то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на кнопку «Создать»
Даем тегу название, например, «vk pixel» и выбираем конфигурацию тега.
Источник: dzen.ru
Мастер-класс: как работать с пикселем ВКонтакте

Пиксель ВКонтакте – инструмент, с помощью которого можно собирать аудитории посетителей вашего сайта, которым потом вы будете показывать рекламу, или не показывать вашу рекламу тем, кто совершил на вашем сайте главное полезное действие, к примеру, подписался на рассылку или оформил покупку, а еще настраивать рекламную кампанию на интересующую аудиторию, созданную с помощью пикселя ВКонтакте.
В этой статье мы подробно расскажем и покажем, как установить на сайт пиксель ВКонтакте традиционным способом, вшив его в код сайта, а также через Google Tag manager или, как его еще называют, Диспетчер тегов от Google.
В материале собрано много полезной информации по данной теме, практические советы, секреты, тайны, фишечки. В конце статьи также есть подробная видеоинструкция.
Итак, пиксель ВКонтакте, как и аналогичный пиксель от Facebook, позволяет отслеживать всех посетителей вашего сайта и их переходы на нем. И если зарегистрированный во ВКонтакте человек заходит на ваш сайт, пиксель ловит его и добавляет в соответствующую Аудиторию, созданную по установленному вами правилу.
Где найти этот пиксель?
Первым делом мы заходим в свой профиль в социальной сети ВКонтакте, переходим в рекламный кабинет, кликнув на соответствующий пункт меню «Реклама».

Если по какой-то причине вы не видите этого пункта, то вам нужно ввести в адресную строку https://vk.com/ads и рекламный кабинет откроется.
Далее мы переходим в раздел «Таргетированные объявления» и во всплывающем окне кликаем на «Открыть рекламный кабинет».
В рекламном кабинете в левом меню находим пункт «Ретаргетинг» и наконец-то переходим на нужную нам страницу.
Здесь выбираем «Пиксели», далее кликаем на кнопку «Создать пиксель».

Перед нами открывается форма. В названии обязательно обозначьте сайт, на который будет устанавливаться пиксель. Это позволит вам в дальнейшем не путаться, если у вас несколько сайтов и для каждого из них имеется свой отдельный пиксель.
Далее указываете домен без http://, к примеру, просто vmaco.ru, выбираем тематику нашего сайта, в нашем случае это «бизнес», и кликаем на кнопку «Создать».

После этого ВКонтакте выдаст вам код пикселя, который необходимо скопировать и установить на ваш сайт. Это вы можете сделать традиционным способом или через Google Tag manager, или Диспетчер тегов от Google.

Устанавливаем пиксель ВКонтакте на сайт традиционным способом или через Google Tag manager
Традиционный способ
Традиционный способ выглядит следующим образом. Скопированный код пикселя ВКонтакте вам необходимо вставить между тегами и в коде своего сайта. При этом обратите внимание, что он должен быть на каждой странице вашего сайта, чтобы пиксель корректно собирал информацию.
Если не разбираетесь в этом, то отправьте код с инструкцией вашему программисту, и он все сделает.
Google Tag manager
Теперь разберемся, как можно установить пиксель ВКонтакте через Google Tag manager или Диспетчер тегов от Google.
Тем, кто не знаком с этим сервисом, рекомендую его изучить и работать с ним. Это очень крутое удобное решение, которое позволит вам самостоятельно в течение нескольких минут создавать, редактировать, устанавливать и управлять на вашем сайте или в приложении различными тегами, которые делают ваш интернет-маркетинг эффективнее.
Сервис этот бесплатный, поэтому изучайте, устанавливайте его на сайт и пользуйтесь на здоровье.
А на примере установки нашего пикселя ВКонтакте давайте посмотрим, как это просто, быстро и удобно делать с Google Tag manager.
Заходим в Google Tag manager и идем в нужный аккаунт, привязанный к интересующему нас сайту.
В меню кликаем пункт «Теги». В открывшемся окне жмем на кнопку «Создать».

Кликаем на поле «Конфигурация тега». В выпадающем списке выбираем «Пользовательский HTML».

В открывшемся поле HTML вставляем наш код пикселя ВКонтакте и открываем ниже «Расширенные настройки».

В «Настройках активации тега» выбираем «Один раз на страницу».

Затем кликаем в поле «Триггеры». В открывшемся списке выбираем «All pages».

Далее вам необходимо дать название вашему тегу и кликнуть на кнопку «Сохранить».

В открывшемся окне кликаем на кнопку «Опубликовать».

После этого в открывшемся окне вам будет предложено дать название опубликованной версии, дайте ей соответственно понятное название с датой и описанием того, что в этой версии было изменено. Данный совет можете применять ко всем версиям. После заполнения полей кликаем на кнопку «Опубликовать».

Все, ваш пиксель ВКонтакте, установленный через Google Tag manager, на сайте.
После установки и активации (для чего достаточно кому-нибудь зайти один раз на ваш сайт) пиксель будет отслеживать посетителей всех страниц на вашем сайте и собирать их в аудитории.
Разместили ли вы пиксель ВКонтакте на сайте традиционным способом или через Google Tag manager, сигналом того, что он у вас работает будет статус в рекламном кабинете ВКонтакте «Работает».

Как на основе пикселя ВКонтакте создавать Аудитории
Итак, пиксель у нас работает, теперь давайте создадим с его помощью Аудитории.
Но для начала вы должны определить для себя, каким посетителям какую рекламу вы будете показывать, а каким вообще ничего не будете показывать. И с пикселем ВКонтакте вы легко провернете любые интересующие вас комбинации.
Разберемся в этом на практике.
Да, если не хотите дальше читать, в конце материала вы найдете подробную видеоинструкцию по всем вопросам данной статьи.
Итак, начнем с самого простого. Если у вас лендинг, то вы создаете одну аудиторию посетителей, которые заходили на ваш сайт, а во вторую собираете тех, кто совершил на вашем сайте полезное действие. На первую группу вы крутите рекламу, а вторые ее не видят. Таким образом вы сэкономите много сил, средств и сделаете вашу рекламу эффективнее.
Второй вариант изощреннее.
У вас интернет-магазин. К примеру, вы продаете бытовую технику. Понятное дело, что одни люди могут интересоваться у вас на сайте холодильниками, а другие – стиральными машинами. Показывать им одну и ту же рекламу с заголовком «Бытовая техника» и ссылкой в объявлении на страницу общего каталога – смертный грех для маркетолога. Толку от этого будет меньше, чем если бы вы первой группе показывали объявления о продаже холодильников, а второй – стиральных машин, с возможностью перейти на соответствующие страницы вашего сайта.
Поэтому в данном случае вы создаете с помощью пикселя ВКонтакте уже 3 Аудитории. Названия условные:
- «Посетители Холодильники»
- «Посетители Стиральные машины»
- «Купившие»
А вот как это выглядит на практике. В том же разделе «Ретаргетинг» кликаем на вкладку «Аудитории», далее нажимаем на кнопку «Создать аудиторию».
Называем аудиторию только так, чтобы вам потом было понятно, что за посетители вашего сайта собраны в этой аудитории, к примеру, интересовавшиеся холодильниками.
Далее указываем источник «Получить с помощью пикселя» и выбираем нужный пиксель, если у вас их несколько, затем определяем правило, по которому люди должны добавляться в вашу аудиторию.
При выборе правила «Пользователи, посещавшие определенные страницы» указываем в параметрах либо полный адрес страницы, которую посещали пользователи – и ставим «URL совпадает», либо, и это более подойдет нам в нашей истории с бытовой техникой, части адреса вашей ссылки – «URL-содержит». В случае с холодильниками это может быть страница каталога холодильников.
Также в этой форме вам необходимо указать срок, в течении которого посетитель вашего сайта будет находиться в создаваемой Аудитории. Зачем это нужно? Чтобы сделать вашу рекламу эффективнее и тратить меньше денег на ненужные показы. Обычно этот срок устанавливается исходя из времени, за которое ваш клиент принимает решение о покупке. Думает 2 недели?
Ставим 2. Месяц? Ставим месяц. Как видите, на выбор дается широкий диапазон периодов.
После того, как вы задали все правила, кликаем на кнопку «Создать» и ваша аудитория тут же начнет собираться.
Но имейте в виду, реклама на нее будет показывать не сразу, а только тогда, когда в ней будет не менее 100 человек.
По такому принципу создаем все интересующие нас аудитории.
Да, для посетителей, которым вы не хотите показывать рекламу, вы должны задать в правилах посещение последней страницы, на которую человек попадает после того, как совершил главное для вас полезное действие, занес вам денег, купив что-то, или подписался, к примеру, на вашу рассылку. Обычно это страница thanks. Только лучше выберите при настройках этой аудитории «URL совпадает» и укажите полный адрес этой страницы, чтобы уже наверняка. Если у вас нет таковой, бегите быстрее ее делать, иначе будете тратить много денег на нецелевые показы.
Как применять пиксель к ранее созданным Аудиториям
Открываете Аудитории, и у той, которую нужно привязать к пикселю, открываем список. В списке кликаем на «Добавить аудиторию», в открывшемся окне проводим настройку, аналогично той, которую мы проводили при создании новой Аудитории.
А теперь давайте разберемся, как создать объявление для нашей аудитории с исключением аудитории
Переходим в меню рекламного кабинета в раздел «Рекламные кампании», кликаем на «Создать объявление».
Далее выбираем то, что вы будете рекламировать, к примеру, пост в сообществе.
Копируем ссылку поста, вставляем. Затем нажимаем на кнопку «Продолжить», настраиваем необходимые нам параметры и в «Дополнительные параметры» в поле «Аудитория ретаргетинга» выбираем интересующую нас аудиторию, а в поле «За исключением» выбираем аудитории, на которые наша реклама показываться не должна – посетители страницы thanks.
Все, ждем, пока Аудитории доберут 100 человек и ваша реклама заработает.
Подробная видеоинструкция
Если у вас возникли вопросы по настройке пикселя или аудиторий, не бойтесь задавать их в комментариях, мы всегда отвечаем.
Источник: www.likeni.ru