Социальная сеть «Вконтакте» имеет огромную популярность среди аудитории российских пользователей. Именно поэтому, настраивая интернет-бизнес, важно установить на свой сайт виджет «Вконтакте». Потенциальные клиенты смогут получать новости от вас гораздо чаще и в привычном для них интерфейсе социальной сети, либо пользоваться специальными расширениями, минуя необходимость в регистрации.

Статьи по теме:
- Как в Вконтакте подключить виджет
- Как получить API ID «ВКонтакте
- Как сделать приложение ВКонтакте
Инструкция
Виджеты «Вконтакте» бывают нескольких типов. Виджет «Комментарий» подойдет сайтам, представляющим интернет-магазины и различным блогам. Его наличие позволит пользователям комментировать записи и товары, не регистрируясь на сайте, но в то же время не оставаясь анонимными. Расширение «Мне нравится» позволит ставить «лайки». Обычно такой виджет используется в различных конкурсах, где обладатель наибольшего количества «сердечек» становится победителем.
Виджет комментариев ВКонтакте для сайта. Как создать и установить виджет ВК
Популярны виджеты с авторегистрацией через социальную сеть. Но для этого необходимо в «Вконтакте» создать приложение, которое будет запрашивать информацию о пользователе с его страницы. Также практически на всех сайтах используется виджет «Сообщество», который ссылается на группу «Вконтакте».
Установить виджет «Вконтакте» можно, воспользовавшись поддержкой самой социальной сети. Перейдите в раздел «Разработчикам», который находится внизу любой страницы «Вконтакте». Для удобства можете кликнуть по пункту меню «Настройки», здесь вы сразу увидите необходимую ссылку.
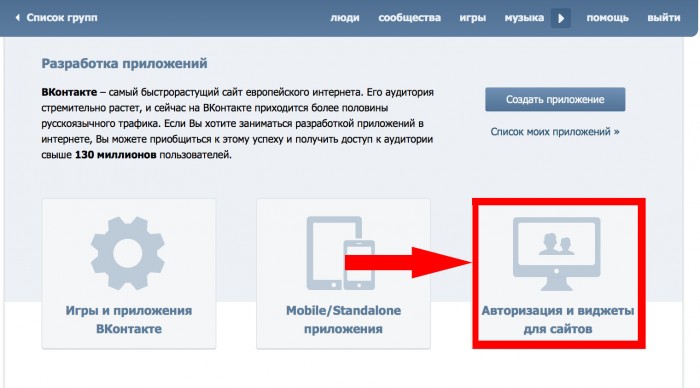
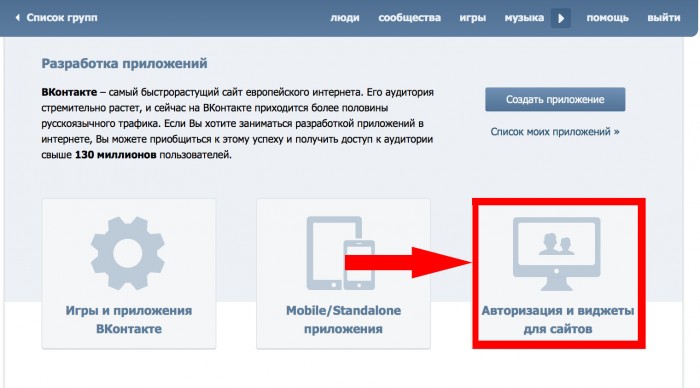
На открывшейся странице выберите блок «Авторизация и виджеты для сайтов». Вы увидите большое разнообразие вариантов тех виджетов. которые вы можете установить на свой сайт и краткое описание по каждому. Выберите виджет, подходящий для ваших целей. Обратите внимание, что вы можете установить сразу несколько виджетов.
Настройте внешний вид выбранного вами виджета — выберите содержимое, которое будет отображаться на сайте, размеры, цвет кнопок и самого блока. Результат того, как это будет выглядеть будет отображаться чуть ниже. В зависимости от настроек в специальном поле сгенерируется код, который необходимо вставить в документы вашего сайта.
Скопируйте первую часть кода из поля и вставьте ее в тег head на вашем сайте. Обычно эта часть содержит код javascpipt, который ссылается на файлы сайта vk.com, необходимые для работы виджета. Вторая часть кода вставляется в ту часть документа, где должен располагаться блок с виджетом. Если вы устанавливаете расширение для сообщества «Вконтакте», не забудьте добавить ссылку на свою группу.
Совет полезен?
Статьи по теме:
- Как добавить приложение в группу
- Как разработать приложение Вконтакте
- Как добавить виджет на сайт
Добавить комментарий к статье
Похожие советы
Настройка виджета вк с 3 баннерами за 6 минут!
- Как установить программы Вконтакте
- Как добавить виджет Вконтакте
- Как создать чат в социальной сети ВКонтакте
- Как делать приложения ВКонтакте
- Как создать заметку Вконтакте
- Как поставить стандартную тему Вконтакте
- Как оформить меню группы Вконтакте
- Как сделать так, чтобы в ВК не было видно, что ты онлайн
- Как написать сообщение ВКонтакте всем сразу
- Как вставить чат
- Как вставить чат на сайт
- Как поставить чат на сайт
- Как разместить кнопку на своем сайте
- Как изменить вид вконтакте
- Как установить информер на свой сайт
- Как сделать меню группы ВК
- Как вставить информер на свой сайт
- Как установить мини-чат на свой сайт
- Как просмотреть сообщения друзей ВКонтакте
- Как добавить на сайт комментарии
- Как установить тему Вконтакте
- Как добавить кнопки поделиться (нравится) на сайт
- Как быть всегда онлайн Вконтакте
- Как создать мини-чат на сайте
Источник: www.kakprosto.ru
Устанавливаем виджет группы ВКонтакте на сайт.
Здравствуйте, уважаемые читатели. В нашем курсе “Как создать сайт на WordPress” мы уже изучили огромное количество материалов, посвященных сайтостроению. Фактически дело осталось за малым. И сегодня мы разберем, как добавить виджет группы ВКонтакте на Ваш сайт.
[warning]В статье я буду периодически обращаться к предыдущим материалам данного курса. Поэтому рекомендую изучить хотя бы последние статьи:
Получаем код виджета группы ВКонтакте
Итак, для того чтобы разместить виджет группы на сайте, для начала Вам необходимо создать эту группу. Как это сделать, я описал в своей статье «Как правильно создать группу ВКонтакте».
Допустим, группа у Вас уже есть. На следующем этапе нам необходимо перейти по этой ссылке, и перед нами откроется интерфейс, в котором необходимо выбрать «Авторизация и виджеты для сайтов».

На следующем этапе выбираем раздел сообщества:

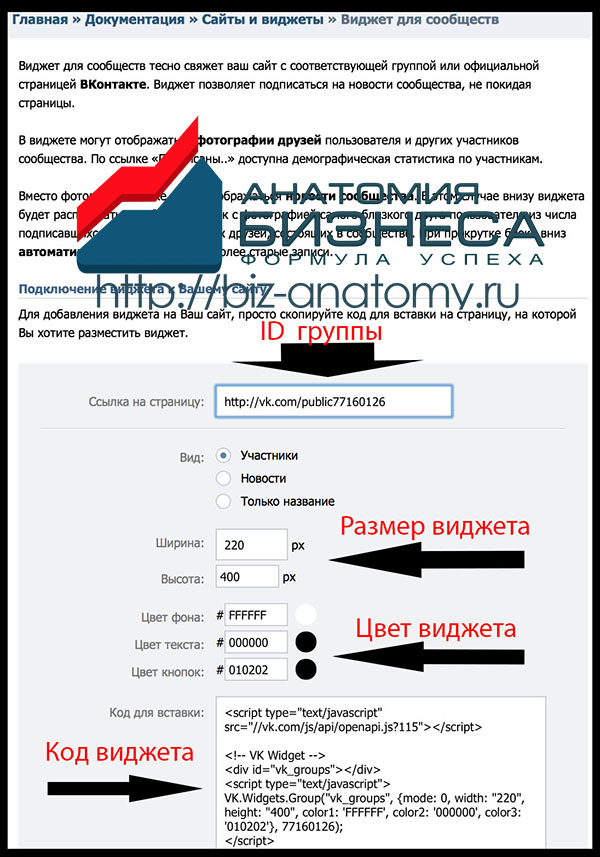
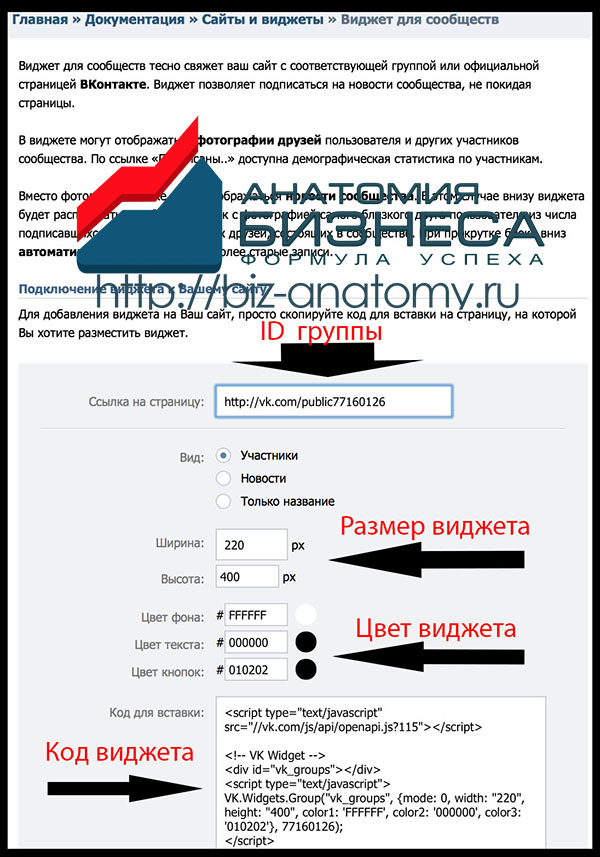
Далее нам необходимо заполнить следующие параметры:
— IDгруппы, виджет для которой мы хотим создать.
— Размеры виджета. По умолчанию стоит 240х400px
— Цвет виджета. Большая часть вебмастеров используют стандартные цвета ВКонтакте. В моем случае, т.к. сайт BIZ-NOVOSTROYвыполнен в темной цветовой гамме, эти цвета не подходят. Я заменил стандартный цвет на черный. В нижней части экрана мы получили код нашего виджета:

Размещаем на сайте код виджета ВКонтакте
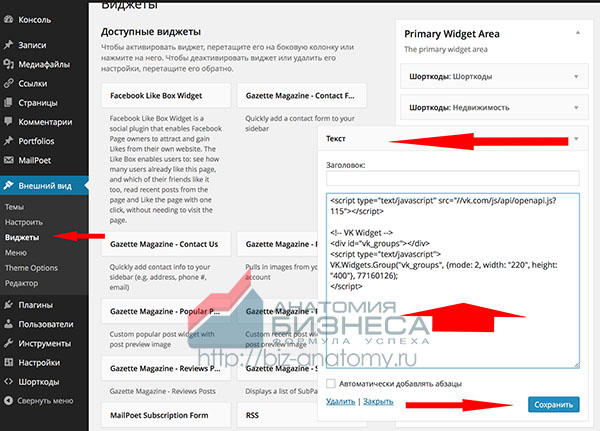
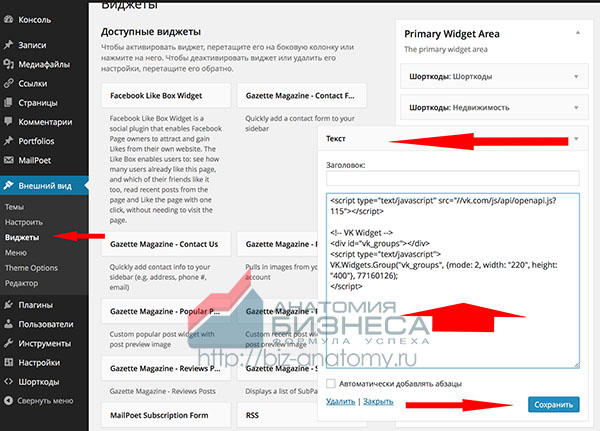
В размещении виджета группы на сайте нет ничего сложного. Для того чтобы это осуществить, нам необходимо произвести следующие действия. Зайти в административную панель вашего сайта, перейти во «Внешний вид»>>> «Виджеты». Далее перетаскиваем виджет «Текст» (html-код в свободной форме) в необходимую нам зону (в моем случае это главная страница) и нажимаем «Сохранить».

Запасной способ размещения виджета группы ВКонтакте
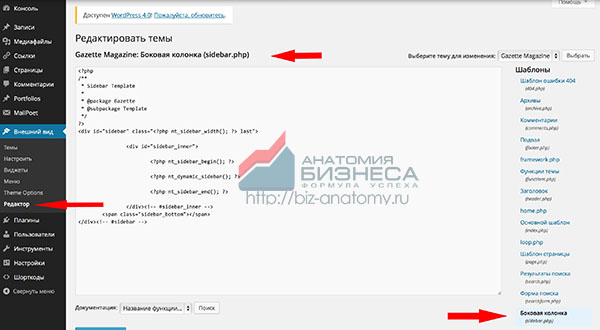
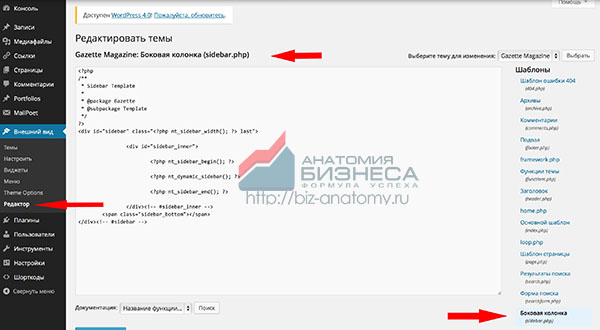
В случае если в Вашей теме WordPress не предусмотрен вариант размещения в виджетах свободного html-кода, рекомендую разместить виджет через файлы самой темы. Делается это следующим образом: заходим в «Внешний вид» >>> «Редактировать», находим там файл sidebar.php (у Вас файл может называться right_sidebar.phpи т.д.).

Теперь в конце данного файла сохраняем код нашего виджета. Виджет должен появиться в правом сайдбаре.
В заключение хотел бы сказать, что виджеты имеют большое значение для развития Вашего сайта. Благодаря виджетам Вы собираете целевую аудиторию, которую в перспективе можно неплохо монетизировать.
Кроме этого, тесное взаимодействие сайта с социальными сетями отлично сказывается на его продвижении в поисковых системах. Обязательно помните, что основа любого сайта — это качественный контент. Постоянно работайте над качеством материала. Таким образом Ваш сайт постепенно станет для Ваших читателей вторым домом, что в перспективе даст Вам возможность отлично зарабатывать.
Успехов Вам в бизнесе!

На следующем этапе выбираем раздел сообщества:

Далее нам необходимо заполнить следующие параметры:
— IDгруппы, виджет для которой мы хотим создать.
— Размеры виджета. По умолчанию стоит 240х400px
— Цвет виджета. Большая часть вебмастеров используют стандартные цвета ВКонтакте. В моем случае, т.к. сайт BIZ-NOVOSTROYвыполнен в темной цветовой гамме, эти цвета не подходят. Я заменил стандартный цвет на черный. В нижней части экрана мы получили код нашего виджета:

Размещаем на сайте код виджета ВКонтакте
В размещении виджета группы на сайте нет ничего сложного. Для того чтобы это осуществить, нам необходимо произвести следующие действия. Зайти в административную панель вашего сайта, перейти во «Внешний вид»>>> «Виджеты». Далее перетаскиваем виджет «Текст» (html-код в свободной форме) в необходимую нам зону (в моем случае это главная страница) и нажимаем «Сохранить».

Запасной способ размещения виджета группы ВКонтакте
В случае если в Вашей теме WordPress не предусмотрен вариант размещения в виджетах свободного html-кода, рекомендую разместить виджет через файлы самой темы. Делается это следующим образом: заходим в «Внешний вид» >>> «Редактировать», находим там файл sidebar.php (у Вас файл может называться right_sidebar.phpи т.д.).

Теперь в конце данного файла сохраняем код нашего виджета. Виджет должен появиться в правом сайдбаре.
В заключение хотел бы сказать, что виджеты имеют большое значение для развития Вашего сайта. Благодаря виджетам Вы собираете целевую аудиторию, которую в перспективе можно неплохо монетизировать.
Кроме этого, тесное взаимодействие сайта с социальными сетями отлично сказывается на его продвижении в поисковых системах. Обязательно помните, что основа любого сайта — это качественный контент. Постоянно работайте над качеством материала. Таким образом Ваш сайт постепенно станет для Ваших читателей вторым домом, что в перспективе даст Вам возможность отлично зарабатывать.
Источник: biz-anatomy.ru
Как установить виджет ВКонтакте?
У вас есть сайт на WordPress а также группа в социальной сети ВК. Хотите чтобы на сайте отображалась группа с фото участников или другие данные? Нет ничего проще. Ниже представлена простая пошаговая инструкция по установки.
Установка группы ВК на сайт — инструкция
Как получить код виджета группы ВКонтакте?
Первое что необходимо сделать это скопировать url адрес вашей группы. В моем случае это — https://vk.com/club129803630

Далее вам необходимо зайти на свою страницу ВКонтакте и зайти по ссылке https://vk.com/dev/Community. Раньше этот раздел располагался в низу каждой страницы VK в разделе для разработчиков, теперь ее перенесли и сходу найти нежный раздел бывает непросто.
Мы попадаем на страницу (фото ниже). И можем приступить к настройке внешнего вида блока группы ВК.

Смотрите. Если вы хотите чтобы у вас на сайте отображались фото участников группы. Отмечаем в поле вид — Участники . Мне же немного надоел такой вид отображения группы на своем сайте. Поэтому я выбрал Новости то есть в группе на сайте будут отображается ваши последние размещенные в VK посты.
Можно поставить Только название . Тогда соответственно пользователи заходя на ваш сайт будут видеть только название группы. В общем смотрите как вам больше нравится. В конце концов скорректировать внешний вид можно всегда очень просто.
Теперь следующий шаг. Необходимо скопировать код вашей группы (фото ниже).

Как установить код виджета группы ВКонтакте на сайт?
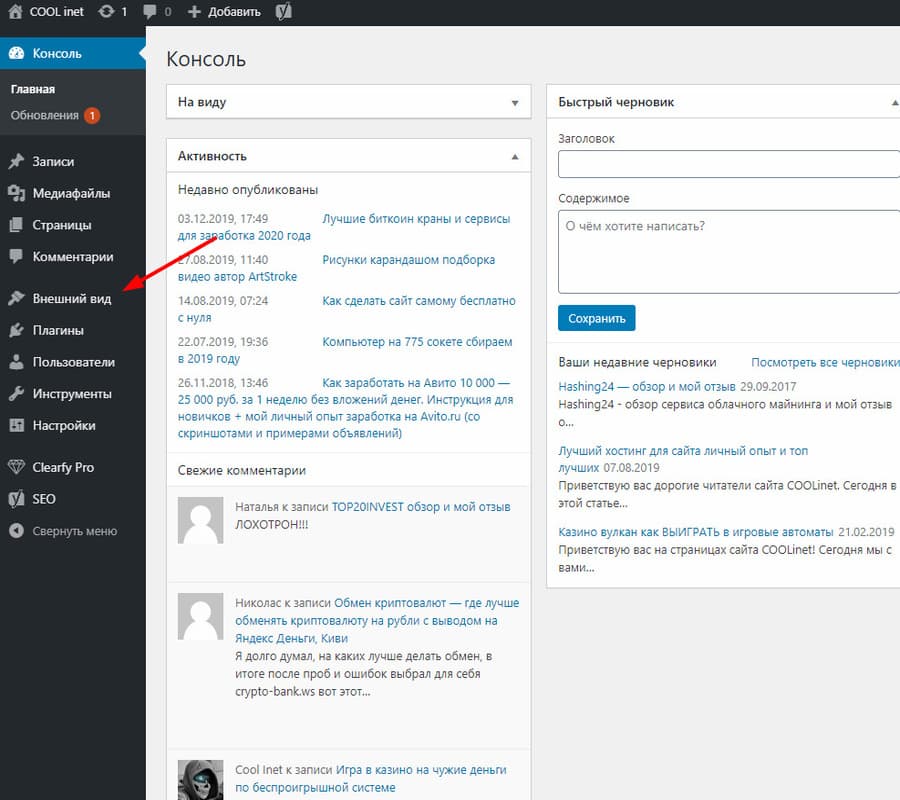
Установка очень простая заходим в админ панель вашего сайта WordPress. Переходим в вкладку Внешний вид далее Виджеты . Добавляем новый виджет HTML-код он позволяет встроить любой произвольный HTML-код в ваш сайт. Выбираем место в сайдбаре где будет располагаться ваша группа ВКонтакте.




И вставляем скопированный код в новый созданный виджет.

Нажимаем Готово или Сохранить . Переходим в визуальный режим нашего сайта. Смотрим, что получилось.

Можно добавить код группы ВКонтакте при помощи виджета Текст все делается аналогично только не забудьте переключится из режима Визуально в режим Текст и только потом вставлять скопированный код.
Альтернативный способ добавления кода на сайт
Можно поступить иначе. В админ панели вашего сайта переходим к файлу «sidebar.php» и размещаем скопированный код где должен располагаться блок ВКонтакте. Путь такой. « sidebar.php » (« админ панель » далее « Внешний вид » далее « Редактор » далее « Боковая колонка ( sidebar.php )»). Результат будет аналогичный.
Видео. Как установить виджет группы ВК на сайт
Видео. Добавляем виджет ВК и «социальные кнопки» на сайт Word Press
Видео относится к старой версии ВК и WP
Оцените статью. Поделись с друзьями! Ваши вопросы, замечания пишите в комментариях.
Источник: coolinet.ru