Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.

Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Как сделать меню в группе ВК за 20 минут (картинками на wiki странице)
- 1 Работа с изображениями
- 2 Создание таблиц с помощью wiki-разметки
- 3 Оформление ссылок при помощи wiki-разметки
- 4 Как сделать графическое меню в группе?
- 5 Особенности и секреты wiki-разметки
- 6 Приложения в контакте для wiki-разметки
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]] , где на месте options может находиться одно из таких значений:
- plain — ссылка на фотографию оформляется в виде текста, без картинки;
- noborder — убирает рамку вокруг фото;
- box — открывает изображение в окне;
- nolink — убирает ссылку на фото;
- nopadding — убирает пробелы между фото;
- NNNpx или NNNxYYYpx — указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
<|знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
Создаем wiki меню ВКонтакте
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
! знак, отвечающий за темный цвет ячейки; если отсутствует – обязательно применение предыдущего знака;
|> знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.

Это меню было создано применением следующего кода:
<|
|-
|»’Новости»’||»’Основное»’||»’Все серии»’
|-
![[photo708176_168310200|nolink;noborder;90x80px| ]]!![[photo-4489985_130746672|nolink;noborder;90x80px| ]]!![[photo708176_168309890|nolink;noborder;90x80px| ]]
|-
|
[[Новости из жизни актеров сериала|Новости]]
[[Биографии]]
|
[[Аудио]]
[[Видео]]
[[Книги]]
[[Обсуждения]]
|
Сезоны:
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]
|-
|>
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки. Также были изменены размеры изображений.
Вторая строка ячеек таблицы создавалась с атрибутом !, поэтому и имеет темный цвет заливки.
При переходе на новую строку внутри третей ячейки был использован тег
, а для центрирования текста в ячейках – тег .
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F.A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега
; - Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk.com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
Источник: kontaktlife.ru
Как сделать меню группы в Вконтакте?
В этой статье я вам расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивей группа, тем приятней на нее подписываться. При этом в группе будет удобное меню, в которое так и хочется зайти и просмотреть его содержимое.

Меньше разговоров, приступим к созданию меню для группы в Вконтакте.
Для начала вам нужно собственно создать саму группу, я в предыдущей статье писал, как создать группу в Вконтакте.
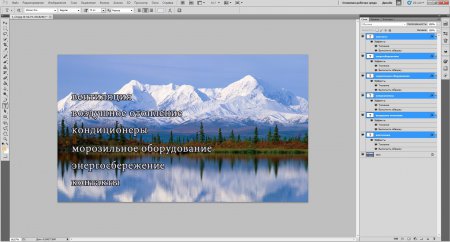
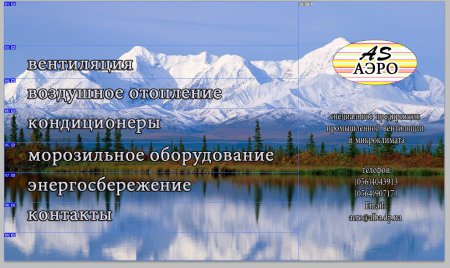
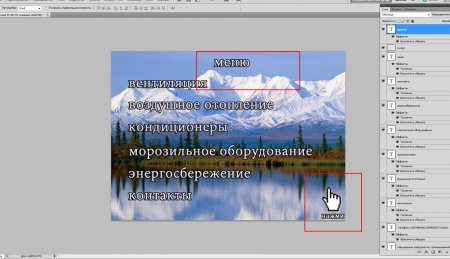
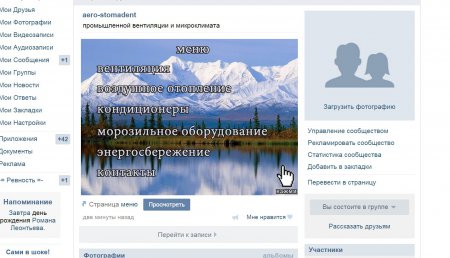
И так, все начинается в фотошопе, мы создаем картинку того меню которое вы хотите. В основном — это какой-то фон с наименованием рубрик. Мне как раз попросил знакомый сделать красивую группу для его фирмы aero-stomadent, занимается промышленной вентиляцией, вот я и займусь ею.
Я нашел замечательный фон природы Аляски, собственно на нем и буду все делать.

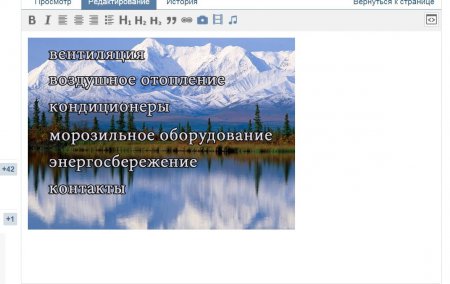
На фоне пишем само меню. Я, например, пишу, то чем занимается фирма. Это и будут кнопки, на которые потом я буду делать еще страницы. Каждое слово будет в дальнейшем кнопкой меню.

Справа сделайте так, чтобы в будущем эта часть была аватаркой группы.
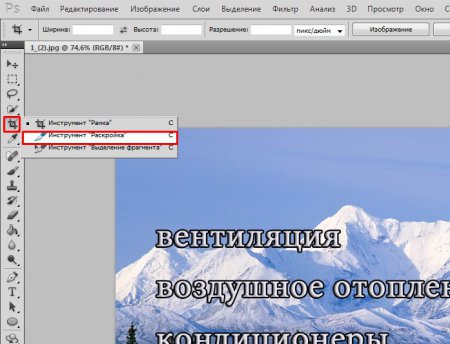
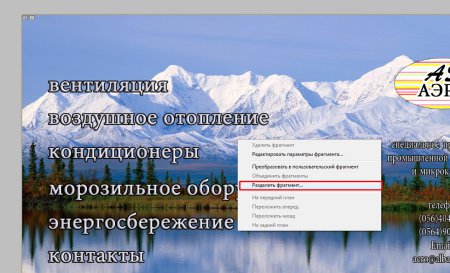
Теперь режим картинку на маленькие изображения. Выбираем в меню функцию «Раскройка», затем правой кнопкой мыши на полотно и нарезайте так, чтобы каждое слово было отдельно.


Желательно, чтобы нарезано приблизительно так.

После нарезки сохраняем файл, не просто а через «Сохранить для Web и устройств…» (или Alt+Shift+Ctrl+S), оно создаст папу с всеми уже нарезанными файлами.


Сейчас еще не идем в группу, нам еще нужно создать вики разметку. Или другими словами создать страницу.
Как создать Wiki – страницу в Вконтакте?
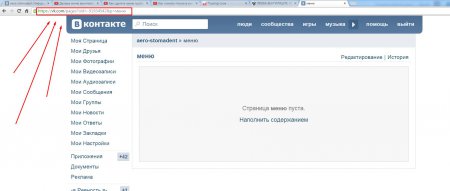
Открываем новую вкладку браузера и вставляем туда такую ссылку: http://vk.com/pages?oid=-XXXp=меню


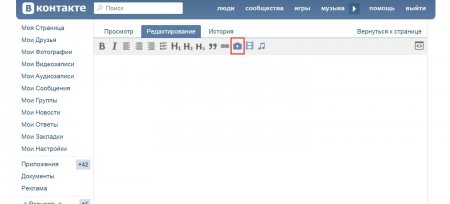
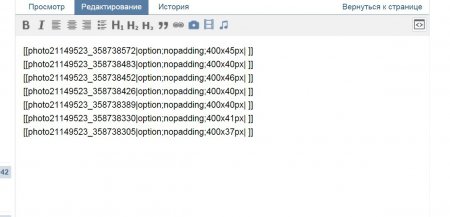
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим wiki-разметки (это сверху в правом углу знак кавычек <>) вписываем такой тег «option;nopadding;» перед размерами фотографий. Например [[photo21149523_358738572|option;nopadding;400x45px| ]]


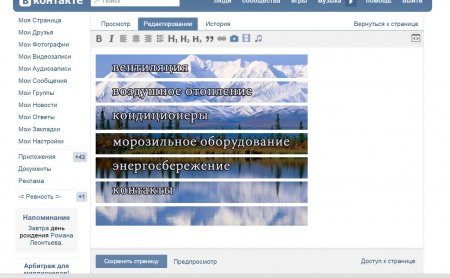
И получилось уже все вместе.

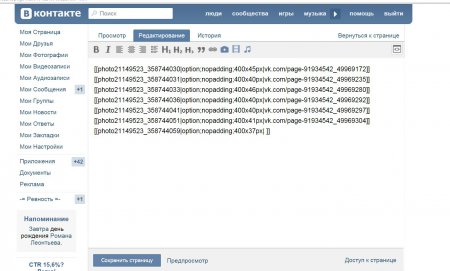
И так, осталось теперь в каждую кнопку вбить ссылки. Опять в wiki-разметки все делается. Вбиваем уже подготовленные до этого ссылки статей, которые вы считаете нужными.

Нажимаем сохранить, смотрим что получилось, у меня все сошлось если нажать переходит по ссылкам «https://vk.com/page-91934542_49969122»

Затем уже перехожу в группу и перед этим делаю такую картинку которая будет отображаться для людей в группе.

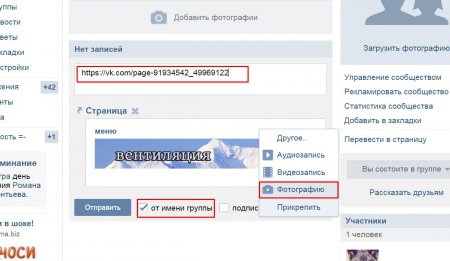
И просто делаю пост. Вставляю ссылку на меню и добавляю фотографию которую сделал сделал только что.


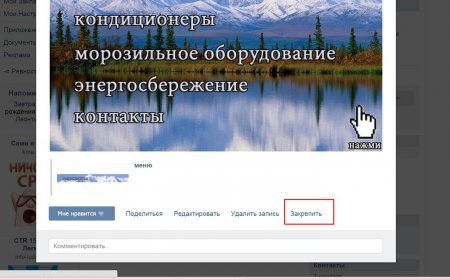
Теперь для того, чтобы перенести этот пост вверх — нажимаем на него, перелистываем вниз и там видим такую функцию как «Закрепить».

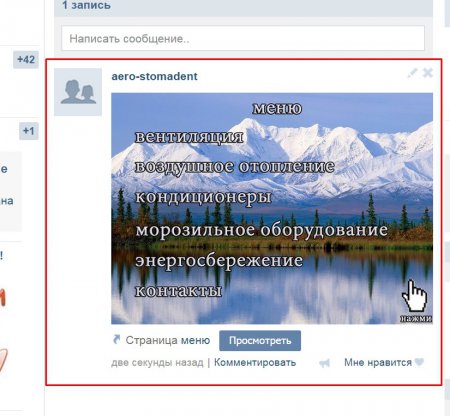
Получилось вот такое.

Теперь собственно добавляем саму аватарку, которая уже у нас сохраненная лежит и ждет.
Я с первого раза не попал, чтобы картинки у меня сошлись, так что загружайте несколько раз аватарку чтобы было как можно лучше.

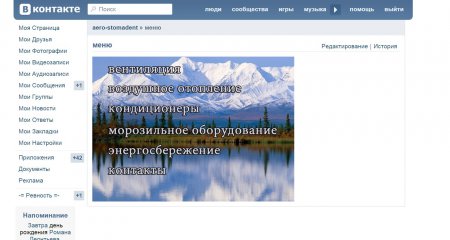
Ну вот, а тут у меня уже все сошлось. Таким образом я вместе с вами сделал группу с красивым меню.
Источник: vgtk.ru
Меню для группы Вконтакте
Многие пользователи социальных сетей, создавая странички сообществ, не задумываются над тем, что их следует красочно и стильно оформлять, чтобы потенциальные участники группы изъявляли желание – вступить в них. Кроме красивого, тематичного аватара, необходимо создать удобное меню группы. Вконтакте, в былые годы, меню было одной из составляющих любой общественной страницы.
Но с некоторых пор данную функцию убрали. И теперь, чтобы создать менюшку, необходимо потратить какое-то время. Дабы вы могли сэкономить последнее, воспользуйтесь описанием различных способов создания навигации по странице сообщества, представленном в данной публикации.

Создание аватара сообщества
Прежде чем создать меню для группы Вконтакте, необходимо подобрать или сделать самостоятельно красивый аватар. Для этого нужно пройти в поисковую машину Яндекс или Гугл и вбить в поисковую строку фразу «обои на рабочий стол». Появится сразу множество сайтов, на которых можно скачать объемные картинки с высоким разрешением.
Дабы сократить время поиска, стоит приписать к названному выше словосочетанию конкретное слово, соответствующее тематике вашего сообщества. Если вы не знаете конкретно, какая картинка вам нужна, то рекомендую вводить поисковую фразу в поисковике в разделе «Картинки». А там уже выбрать то, что привлекает взгляд.
Если не находится картинки, которая могла бы украсить страничку вашего сообщества, то можно сделать ее самостоятельно. Для этих целей лучше использовать специальный графический редактор. Думаю, вы быстро разберетесь с тем, как с ним работать. Аватар следует создавать максимального размера – 200Х500 пикселей. Размеры картинки высвечиваются в редакторе слева, внизу.
Большой аватарчик необходим для того, чтобы он потом гармонично смотрелся на странице, если вы решили сделать меню для группы Вконтакте. У меня получился аватар, который вы видите на картинке ниже.


Необходима рассылка? Протестируйте современный сервис доставки Viber-сообщений, email и СМС, выделяющийся революционной капельной автоматизацией и гибкими тарифами.
Создать такой аватарчик можно, таким образом: сначала нажимаете в графическом редакторе на слово «Файл», расположенное слева, вверху. В выпадающем меню нужно выбрать «Новый рисунок». В окошке, которое появится перед вами, надо выставить размеры — 200 на 500 пикселей. Потом выбираете нужный вам цвет в палитре оттенков, которая располагается слева снизу.
Далее, делаете заливку, используя значок ведерка. После этого, нажав на букву «А», прописываете название сообщества. Желательно указать и основной сайт группы. Затем можно аватарку украсить какими-нибудь картинками. Искать их следует в Гугле. Лучше если они будут на прозрачном фоне. Такие находят, вводя поисковую фразу и приписывая одно из слов: «вектор», «клипарт», «png».
Вот так, получается, создать аватар, с которым будет гармонировать открытое меню для группы Вконтакте.
Если вам кажется скучным однотонный аватар, то можно, найдя высококачественную картинку, обрезать ее до нужных размеров. Для этого используют графический редактор или программку из «Microsoft Office», которая называется «Picture Manager». После того как вы обрежете картинку до размеров двести на пятьсот пикселей, можно прописывать на ней название группы и указывать адрес своего сайта.
Оттенок для надписи необходимо подбирать контрастный, чтобы его хорошо было видно на пестрой картинке. А еще лучше наложить небольшую однотонную картинку с названием сообщества, на пестрый аватар. Если вы смогли сделать аватарчик, то создание меню в группе Вконтакте покажется вам не менее сложным процессом.
Графическое меню для группы Вконтакте
Картинки для меню группы Вконтакте подбираются, таким же образом, как и для аватара. Но лучше, когда аватарчик совпадает с меню. Поэтому, если вы хотите последнее сделать красивым, вам следует выделить, на найденном вами изображении, ту часть, которая будет аватаром и ту, которая станет меню группы. Для этого исходное изображение подгоняют под нужные размеры.
Картинка меню не должна превышать размеров 388Х260 пикселей. К ним следует добавить максимальный размер аватара 200Х500. Таким образом, получается, что картинка для красивого оформления группы должна быть 588 на 500 пикселей. Подгоняем размеры в программке «Picture Manager». Затем дублируем ее в папке, в которой она хранится, и вырезаем из каждой картинки по одной части – для автара и для меню.
Сделать это можно все в той же программе. Затем необходимо загрузить обе части изображения в графический редактор и написать на аватарке название сообщества, а на меню наименования кнопок. В итоге у вас получится что-то типа того, что вы видите на изображении, расположенном ниже.

Если вы сделали все правильно, то в конечном итоге у вас получится красивое меню для группы Вконтакте. Надписи на картинке должны быть кликабельными и вести пользователя сети на раздел сообщества или вашего сайта. Для этого изображение меню разрезается на равные части в том же графическом редакторе.
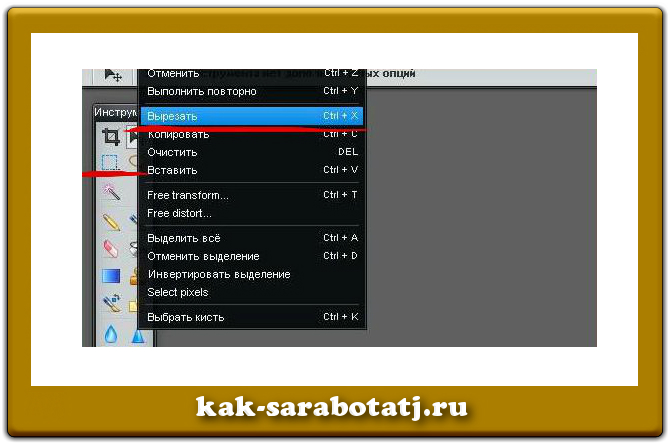
Используются для этого опции, которые подчеркнуты красным, на картинке, которая расположена под этим абзацем. Сначала создаете новый файл в графическом редакторе размерами 388Х500 пикселей. Затем, кликнув по квадратику, нарисованному пунктиром, нужно выделить часть меню и нажать на «Вырезать». Вырезанную часть помещают в новый файл.
Так, проделывают с каждой частью изображения меню. Но размещают части поотдаль друг от друга. Затем картинку копируют в папке, куда вы ее сохранили. И там делают столько ее копий, сколько кнопок в меню. Затем в программе «Picture Manager» обрезают каждую кнопку, чтобы не осталось белых полосок.


HostXNow — cверхбыстрый оптимизированный хостинг WordPress. Веб-сервер LiteSpeed + LSCache. Бесплатные SSL (Sectigo или Let’s Encrypt). Новейшие серверы Intel AMD. WordPress Toolkit Deluxe (полная версия).
За 3 года — £69.03 (£1.92 в месяц).
Многие администраторы сообществ социальных сетей, создают меню для группы Вконтакте бесплатно при помощи программы Фотошоп. В ней разрезать картинки проще, но обучиться работать с ней сложнее, чем с графическим редактором. Когда картинки будут готовы, каждую из частей меню загружают в «Фотоальбом» группы.
Затем копируют у каждой такую часть photo-74275248_336227765 и помещают ее в такой код [[photo-74275248_336227765 |388x51px;noborder;nopadding|http://линк на раздел вашего сайта или сообщества]]. Скопировать строку кода можно на данной странице. В коде сначала идет часть адреса фотографии, загруженной в фотоальбом сообщества. Затем указываются размеры картинки.
Посмотреть их можно в графическом редакторе, внизу картинки, слева. Потом в код вносится полноценная ссылка на раздел вашего сайта или сообщества. Весь код группы состоит из стольких строчек, сколько у вас получилось частей меню. То есть если пять кнопок, то код меню состоит из пяти строк.
Теперь, когда код составлен, делаем меню для группы Вконтакте видимым на странице. Для этого пройдите в «Управление сообществом», там нужно выбрать «Материалы», отметить их ограниченными и сохранить изменения. Затем на странице сообщества следует нажать на «Свежие новости» и на «Редактировать».
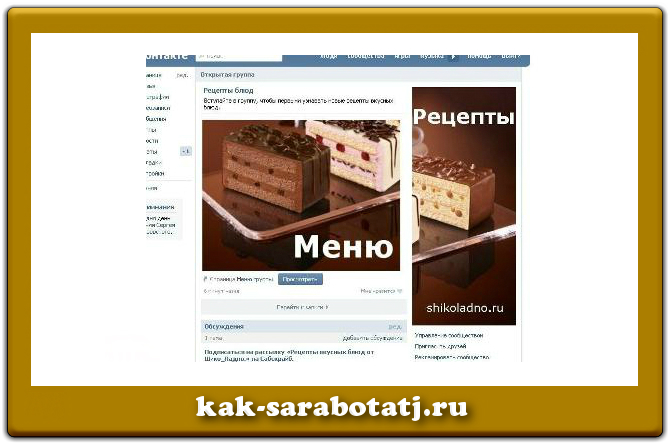
Потом справа вверху, в окне редактирования сообщения, нужно нажать значок, состоящий из двух галочек, смотрящих в разные стороны, и выбрать «Режим wiki-разметки». После этого код помещается в окошко сообщения и нажимается кнопка «Сохранить страницу». Не забудьте перед сохранением переименовать страничку на «Меню» или «Меню группы». Теперь переходите в ваше сообщество и кликайте по названию меню. Вы увидите примерно такую картину, какую можете наблюдать на изображении, расположенном ниже.

Теперь вы знаете, как создать из одной картинки аватар и меню для группы Вконтакте. Размеры изображений указаны в тексте и на картинке вверху. Ориентируясь на них, вам не придется сотни раз разрезать картинку и загружать ее части в фотоальбом сообщества. Теперь самое время, объяснить вам, как создаются красивые кнопочки для меню группы.
Сначала перейдите на сайт cooltext.com и выберете дизайн кнопки, которая лучше всего подходит вашему сообществу. Задайте нужный оттенок и создайте кнопочку. Лучше выбирать размер текста 30 и писать в одну строку, тогда кнопки получатся оптимальными. Цвет для надписи при создании кнопочки следует выбирать тот же, что и для кнопки.
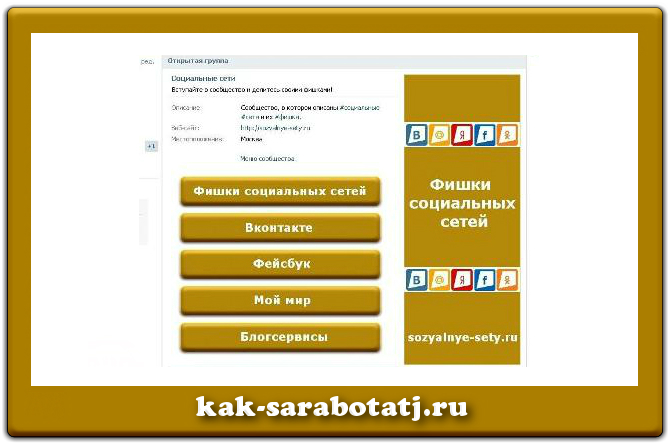
А подписывать каждую, шрифтом другого цвета, надо в графическом редакторе. Затем каждую из кнопок необходимо загрузить в фотоальбом группы. В итоге создается такой код для каждой кнопочки [[photo-74275248_336227765 |388x51px;noborder;nopadding|линк на раздел сайта или сообщества]] . Скопировать код можно на этой страничке. Строки кодов нужно размещать рядом друг с другом, чтобы не было больших отступов. В итоге у вас получится что-то типа того, что вы видите на изображении ниже.

Если вам хочется создать отличное от привычного меню для группы Вконтакте, шаблоны вы можете найти тут. При клике на кнопку с цифрой, высвечивается дизайн меню. Слева внизу нужно кликнуть на словосочетание «Код таблицы». Там высветится готовый код, который нужно просто скопировать. Все коды для меню группы Вконтакте не совсем доработанные.
Размеры всех этих меню совсем не подходят к размерам места на главной странице возле аватара. Они годятся, скорее всего, для размещения на отдельной странице сообщества.
Открытое меню для группы Вконтакте
Раньше не составляло труда сделать меню видимым, размещенным в начале главной страницы сообщества. Ведь функционал страничек был под это заточен. Но теперь это сложно, однако, возможно. Чтобы сделать открытое меню группы Вконтакте, сначала надо открыть в новой вкладке готовое меню. Для этого необходимо кликнуть на его название правой кнопкой мыши и выбрать соответствующий пункт.
Когда меню откроется на отдельной странице, надо кликнуть на «Редактирование», а затем на — «Вернуться к странице». В этом случае высветится чистая ссылка на меню сообщества. Ее адрес следует скопировать. Обрабатываете изображение, которое использовалось для меню в графическом редакторе, вписывая туда вместо названий кнопок слово «Меню». Можно взять для этих целей уже готовую, но не порезанную на части менюшку.
Потом создаете, как обычно, запись в сообществе и прикрепляете к ней это самое изображение. Затем вставляете в окошко будущего сообщения ссылку на меню группы. Внизу высветится часть картинки менюшки, ссылку убираете, а запись сохраняете. Все, у вас получилась публикация — картинка-ссылка на меню сообщества.
Теперь необходимо открыть запись в новой вкладке, нажав на дату создания сообщения правой кнопкой мыши. После этого надо кликнуть на линк «Закрепить». Если после всех этих манипуляций вы зайдете в свою группу, то увидите, что меню находится рядом с аватаром. Однако располагается оно не так, как нужно. В этом случае рекомендуется изменить размеры аватара, чтобы картинки создавали одну, как это и задумывалось изначально.

Другой способ, позволяющий показать готовое меню для группы Вконтакте потенциальным участникам сообщества и клиентам, подразумевает размещение специальной ссылки в сервисах раскрутки и рекламы. Скопировав адрес своего сообщества, добавьте к нему следующий набор символов ?ad_id=1 Таким образом, получится ссылка такого типа http://vk.com/название_группы?ad_id=1 Но нужно помнить, что в шапке сообщества не должно быть закрепленных сообщений.
Только в этом случае группа откроется сразу с открытым меню. Еще один способ показать страницу своего сообщества с открытым меню — использовать ссылку такого типа http://vk.com/club******?ad_id=12489651236456 Вместо звездочек надо вписать цифры из адреса странички группы, они также называются ай-ди сообщества. Если вы используете ссылку второго типа, то не пугайтесь тому, что страничка грузится чуть дольше обычного. Коды линков вы можете скопировать тут.
Теперь вы знаете, как создаются бесплатные меню для групп Вконтакте, и каким образом их делают открытыми и заметными посетителям. Теперь вам следует узнать, как сделать заголовок менюшки заметным. Для этого используются специальные символы, их коды можно взять на этом сайте.
Там выбираете наиболее подходящие вашему сообществу значки, копируете их коды, выделенные розовым, и вносите их в строку, в которой можно изменить название группы. Лучше размещать сразу несколько значков, чтобы новому пользователю группы хотелось взглянуть на меню, над которым вы столько трудились. В принципе, сейчас создавать меню не имеет особого смысла.
Ведь его все равно не видно посетителю, пришедшему из поиска социальной сети. Но крупным группам и коммерческим, все же стоит делать красочные менюшки, чтобы через них люди переходили на те материалы, которые администраторам хотелось бы сделать наиболее заметными. Кроме того, через кнопочки меню можно перенаправлять пользователей социальной сети на свой сайт или блог.
Источник: omirs.com