Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно, но не факт, потому что Телеграм работает не везде.
Шаг 1. Регистрируем бота
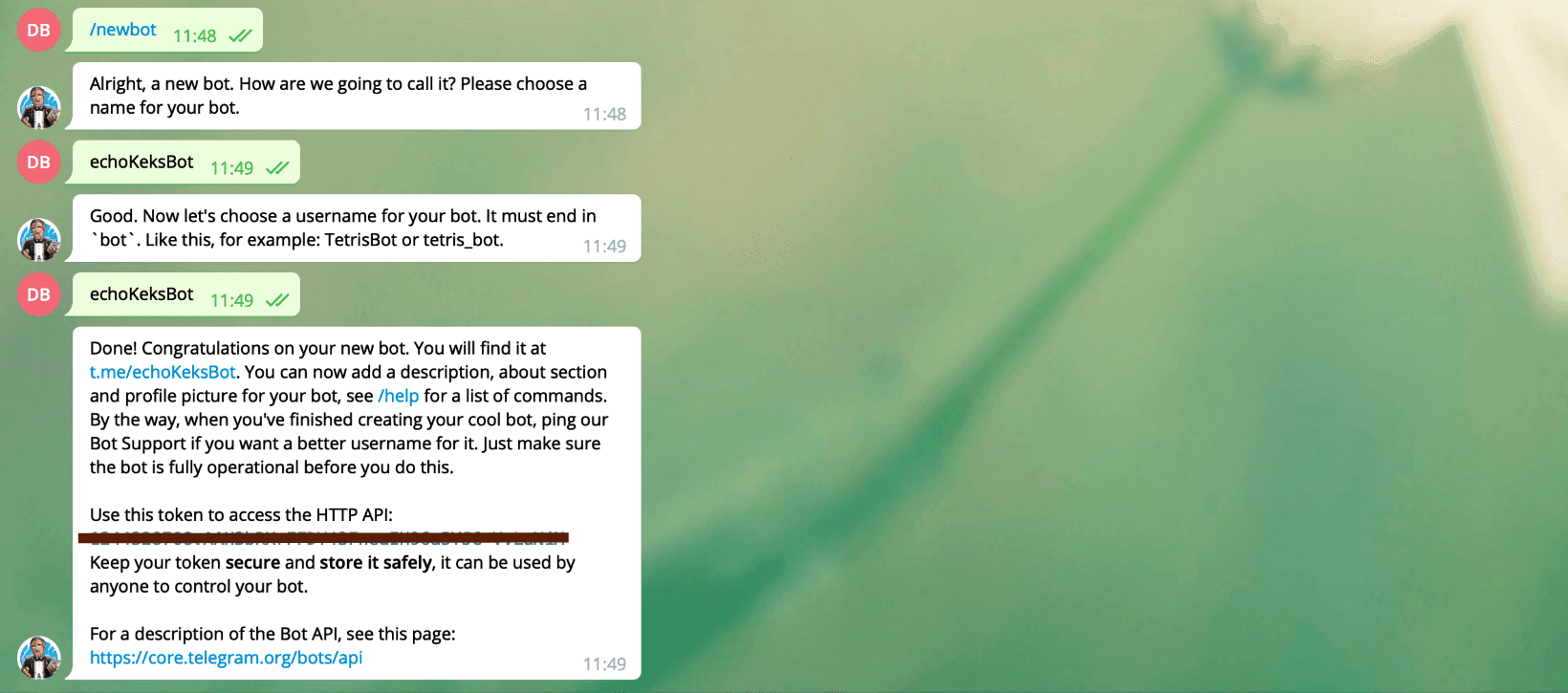
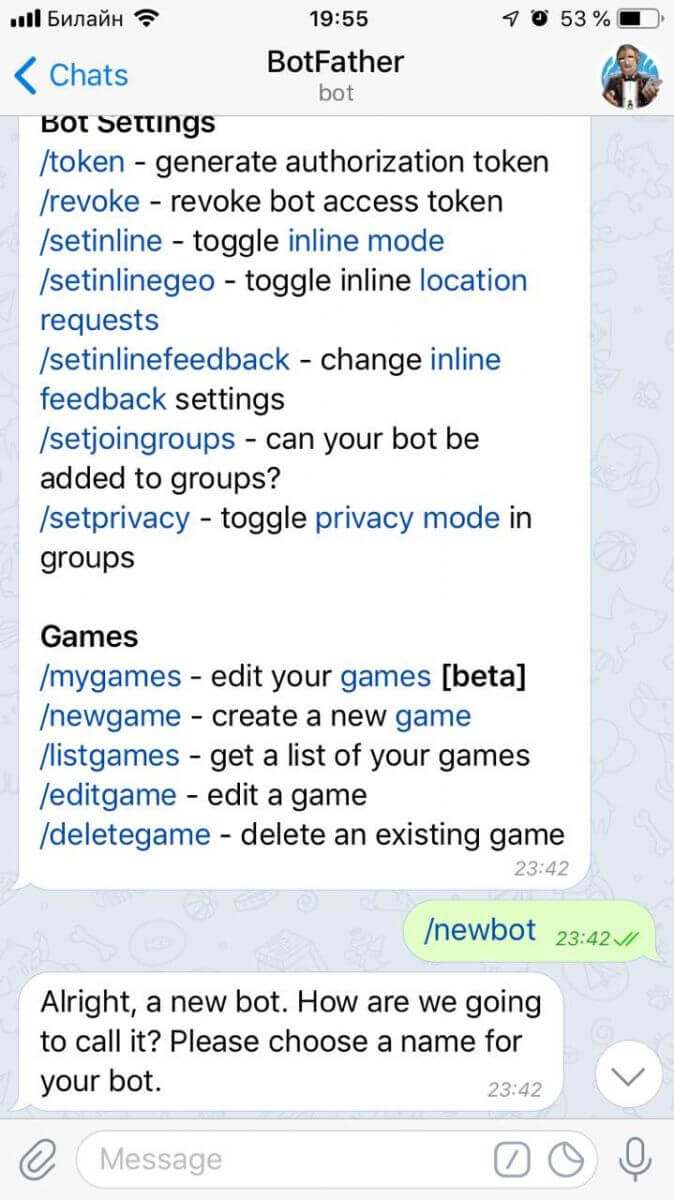
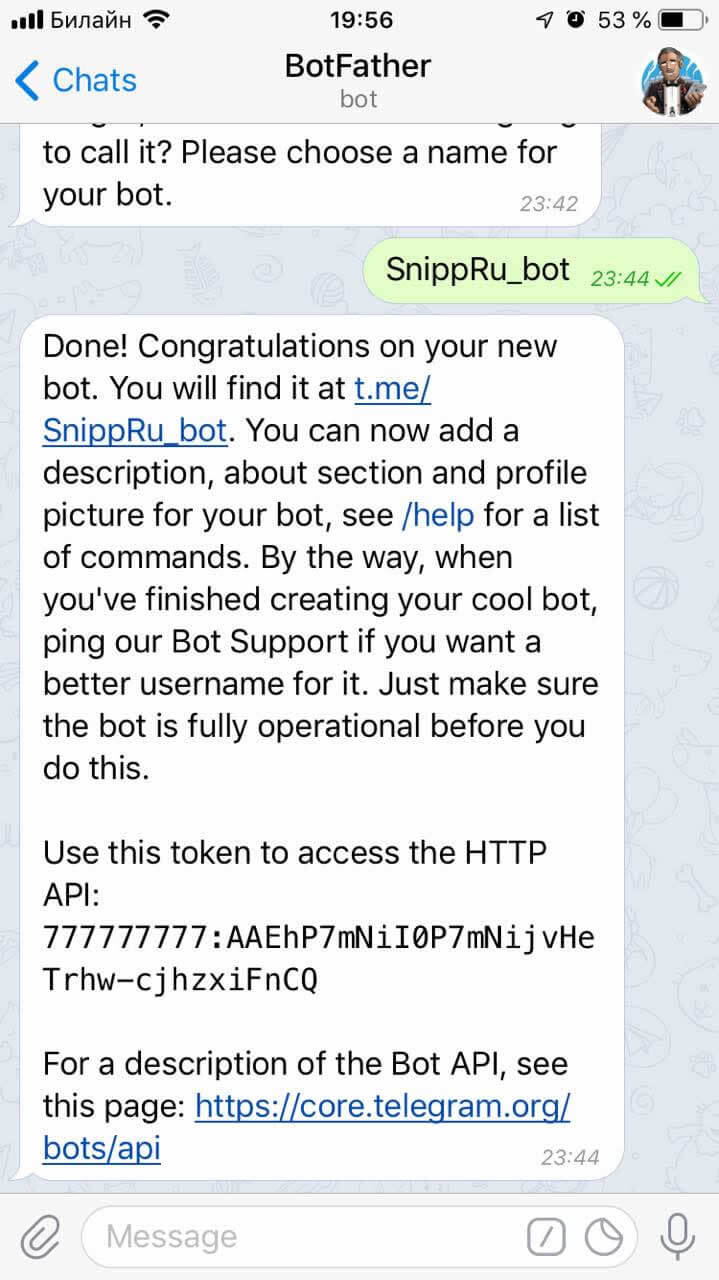
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot . В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot , но вам придётся придумать другое название, потому что это уже занято. Извините.
ТЕЛЕГРАММ БОТ НА PYTHON ЗА 8 МИНУТ | Отправка файлов, обработка нажатия на кнопки клавиатуры

Шаг 2. Создаём проект
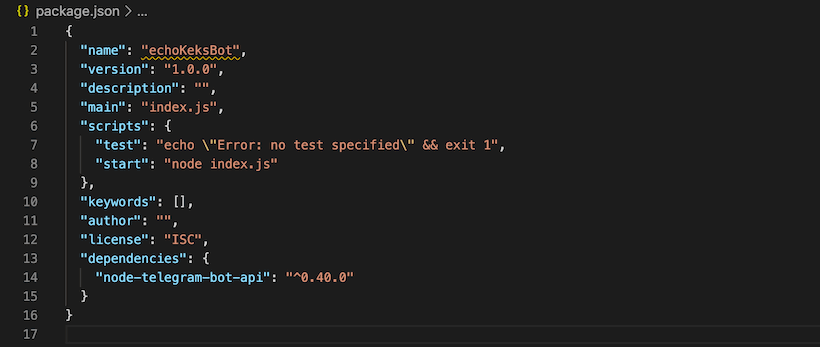
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json , который выглядит примерно так:

Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install —save —save-exact node-telegram-bot-api
Создадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendMessage(chatId, ‘Привет, Друг!’); >);
Шаг 3. Запускаем бота
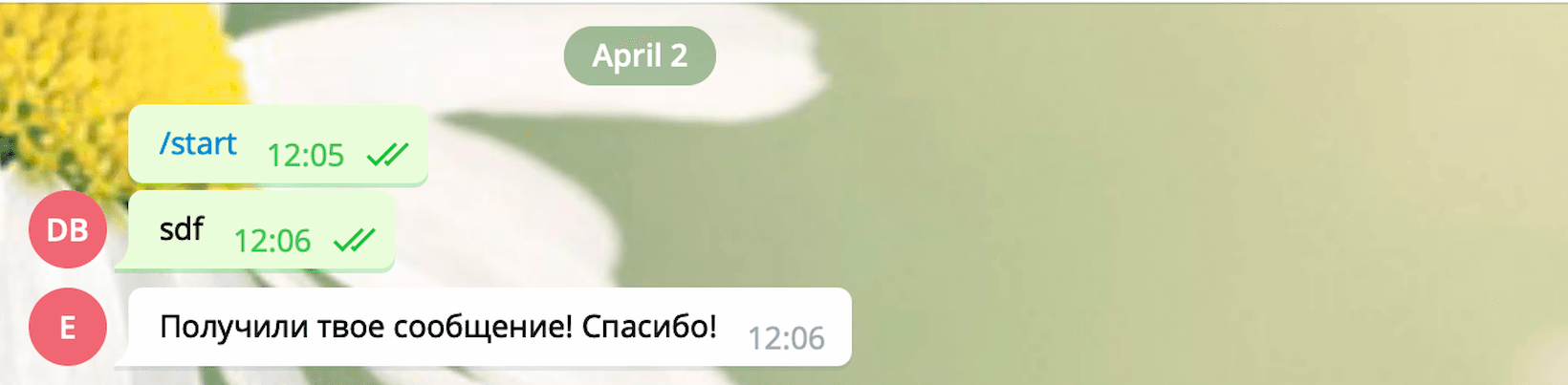
Тут всё просто, в консоли пишем node index.js , заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.

Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendPhoto(chatId, ‘keks.png’); >);
Запускаем бота, проверяем, работает:

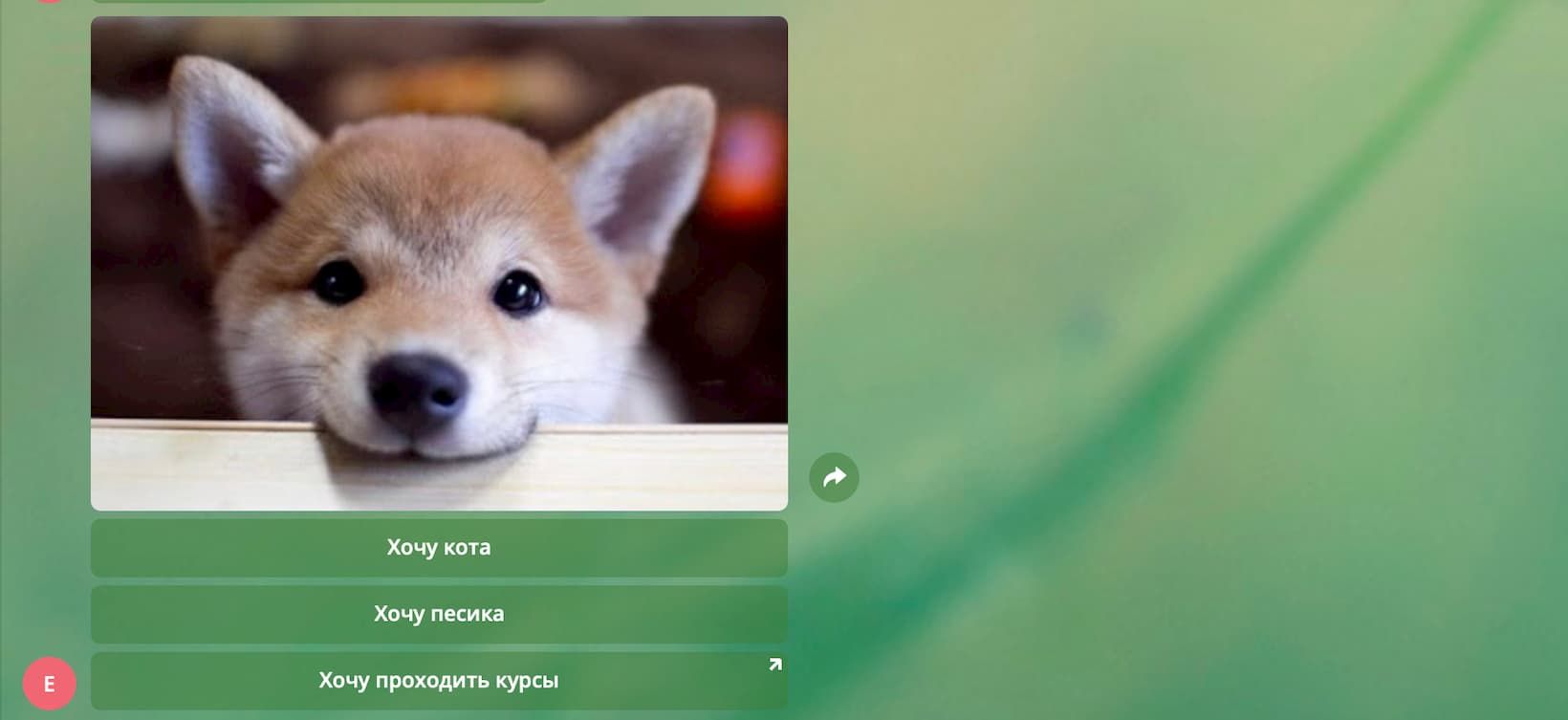
Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».

// Конфиг клавиатуры const keyboard = [ [ < text: ‘Хочу кота’, // текст на кнопке callback_data: ‘moreKeks’ // данные для обработчика событий >], [ < text: ‘Хочу песика’, callback_data: ‘morePes’ >], [ < text: ‘Хочу проходить курсы’, url: ‘https://htmlacademy.ru/courses’ //внешняя ссылка >] ];
На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data , где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query , и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру bot.on(‘callback_query’, (query) => < const chatId = query.message.chat.id; let img = »; if (query.data === ‘moreKeks’) < // если кот img = ‘keks.png’; >if (query.data === ‘morePes’) < // если пёс img = ‘pes.png’; >if (img) < bot.sendPhoto(chatId, img, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > else < bot.sendMessage(chatId, ‘Непонятно, давай попробуем ещё раз?’, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > >);
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

Случайное число из диапазона
Допустим, вам зачем-то нужно целое случайное число от min до max . Вот сниппет, который поможет:
function getRandomInRange(min, max)
- Math.random () генерирует случайное число между 0 и 1. Например, нам выпало число 0.54 .
- (max — min + 1): определяет количество возможных значений в заданном диапазоне. 10 — 0 + 1 = 11 . Это значит, что у нас есть 11 возможных значений (0, 1, 2, . 10).
- Math.random () * (max — min + 1): умножает случайное число на количество возможных значений: 0.54 * 11 = 5.94 .
- Math.floor (): округляет число вниз до ближайшего целого. Так, Math.floor(5.94) = 5 .
- . + min: смещает диапазон так, чтобы минимальное значение соответствовало min . Но в нашем примере, так как min = 0 , это не изменит результат. Пример: 5 + 0 = 5 .
- Итак, в нашем примере получилось случайное число 5 из диапазона от 0 до 10.
Чтобы протестировать, запустите:
console.log(getRandomInRange(1, 10)); // Тест
- 7 сентября 2023

В чём разница между var и let
Если вы недавно пишете на JavaScript, то наверняка задавались вопросом, чем отличаются var и let , и что выбрать в каждом случае. Объясняем.
var и let — это просто два способа объявить переменную. Вот так:
var x = 10; let y = 20;
Переменная, объявленная через var , доступна только внутри «своей» функции, или глобально, если она была объявлена вне функции.
function myFunction() < var z = 30; console.log(z); // 30 >myFunction(); console.log(z); // ReferenceError
Это может создавать неожиданные ситуации. Допустим, вы создаёте цикл в функции и хотите, чтобы переменная i осталась в этой функции. Если вы используете var , эта переменная «утечёт» за пределы цикла и будет доступна во всей функции.
Переменные, объявленные с помощью let доступны только в пределах блока кода, в котором они были объявлены.
if (true) < let a = 40; console.log(a); // 40 >console.log(a); // ReferenceError
В JavaScript блок кода — это участок кода, заключённый в фигурные скобки <> . Это может быть цикл, код в условном операторе или что-нибудь ещё.
if (true) < let blockScoped = «Я виден только здесь»; console.log(blockScoped); // «Я виден только здесь» >// здесь переменная blockScoped недоступна console.log(blockScoped); // ReferenceError
Если переменная j объявлена в цикле с let , она останется только в этом цикле, и попытка обратиться к ней за его пределами вызовет ошибку.
- 30 августа 2023

Быстрый гайд по if, else, else if в JavaScript
Допустим, вы собираетесь идти на прогулку. Если на улице солнечно, вы возьмёте с собой солнечные очки.
Это можно описать с помощью оператора if .
let weather = «sunny»; if (weather === «sunny»)
А если погода не солнечная, а, скажем, дождливая, вы возьмете зонт.
Этот сценарий можно описать с помощью if-else .
let weather = «rainy»; if (weather === «sunny») < console.log(«Возьму солнечные очки»); >else
Условный оператор if-else if-else
Теперь представим, что у вас есть несколько вариантов транспорта для дороги на работу: машина, велосипед, общественный транспорт. Выбор будет зависеть от различных условий, например, погоды и времени суток. Логично, что в дождь безопаснее ехать на автобусе, а в хорошую погоду можно прокатиться на машине или велосипеде, если утро и пробки. То есть схема такая:
И всё это очень легко описывается кодом:
let weather = «sunny»; let time = «morning»; if (weather === «rainy») < // если дождь, то только так console.log(«Еду на автобусе»); >else if (time === «morning») < // если не дождь и утро console.log(«Еду на велике мимо пробок»); >else < // если второе не дождь и не утро console.log(«Еду на машине»); >
Ветвление только может показаться сложным, но вообще оно очень логичное, если понять, какие действия после каких условий выполняются. Разберитесь один раз и поймёте на всю жизнь, 100%.
- 30 августа 2023

Как исправить ошибки SyntaxError в JavaScript
Ошибки SyntaxError появляются, если разработчик нарушил правила синтаксиса JavaScript, например, пропустил закрывающую скобку или точку с запятой. Давайте посмотрим, что означает каждая ошибка и в чём может быть проблема.

Ошибка TypeError: что это и как её исправить
Ошибки TypeError появляются, когда разработчики пытаются выполнить операцию с неправильным типом данных. Давайте разберём несколько примеров: почему появилась ошибка и как её исправить.

3 способа объявить функцию в JavaScript
Функции в JavaScript можно объявить тремя способами: через декларативное объявление, функциональное выражение или с помощью стрелок. Звучит сложно, но на самом деле всё совсем не так.

Как сделать простой слайдер на HTML и JavaScript
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
☝ Мы покажем лишь один из возможных вариантов. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу. Но код точно работает, поэтому можете скопировать его в свой проект.

Полезные команды для работы с Node.js
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
Команды помогают узнать версию Node.js,
node -h — показывает список всех доступных команд Node.js.
node -v , node —version — показывает установленную версию Node.js.
npm -h — показывает список всех доступных команд пакетного менеджера npm .
npm -v , npm —version — показывает установленную версию npm .
Команда npm update npm -g позволяет обновить версию npm .
npm list —depth=0 показывает список установленных пакетов.
Команда npm outdated —depth=0 покажет список установленных пакетов, которые требуют обновления. Если все пакеты обновлены, список будет пустым.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.
Команда npm i package является укороченной альтернативой предыдущей команды.
npm uninstall package — удаляет установленный пакет по имени.
Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
Для работы с пакетным менеджером также пригодится файл package.json , который должен лежать в директории, с которой происходит работа в консоли.
Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install .
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск задачи Grunt с именем dev . А команда npm run build вызовет скрипт build , который запустит задачу в Grunt с именем build .
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом —save , то он автоматически запишется в package.json в раздел dependencies . Такая же команда с префиксом —save-dev запишет пакет в раздел devDependencies .
nvm (илиNode Version Manager) — утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Теперь можно установить последнюю версию Node.js, например, 5.0 с помощью команды nvm install 5.0 . Чтобы начать использовать её, введите команду nvm use 5.0 . Таким образом, можно быстро переключаться между версиями, например, для тестирования.

Как составлять регулярные выражения
Регулярное выражение — это последовательность символов (селекторов). Оно используется для поиска и обработки строк, слов, чисел и других текстовых данных.
Регулярные выражения выручают при решении разных задач. Например, с их помощью легко искать и менять строки в коде. Но чаще всего регулярные выражения используют для валидации форм. Давайте посмотрим, как это делать.

Проверка типа интерфейса в TypeScript
Проверка типов интерфейса — одна из ключевых возможностей TypeScript. Она помогает убедиться, что объект или класс содержат необходимый набор свойств и методов, указанных в интерфейсе. Благодаря проверке типов вы можете писать более надёжный код, ведь часть ошибок будет найдена ещё на этапе компиляции.
Источник: htmlacademy.ru
Бот Телеграм на PHP
Примеры как зарегистрировать бота в Telegram, описание и взаимодействие с основными методами API. Документация на core.telegram.org и tlgrm.ru (неофициальный, на русском).
Все запросы к API должны осуществляться по HTTPS, подойдет бесплатный сертификат «Let’s Encrypt».
Регистрация бота

Следующим сообщением отправляем название для бота, обязательно на конце имени должно быть слово «bot» или «_bot». Ответным сообщением получим токен:

Тут же можно настроить описание и аватарку:
| /setname | Имя |
| /setdescription | Краткое описание |
| /setabouttext | Описание бота |
| /setuserpic | Юзерпик |
Далее нужно поставить «Webhook» чтобы все сообщения из Telegram приходили на PHP скрипт ( https://example.com/bot.php ). Для этого нужно пройти по ссылке в которой подставлены полученный токен и адрес скрипта. https://api.telegram.org/bot /setWebhook?url= https://example.com/bot.php
В ответе будет
При смене токена, установку вебхука нужно повторить.
Входящие сообщения
Сообщения приходят POST-запросом, с типом application/json . Получить его в PHP можно следующим образом:
$data = file_get_contents(‘php://input’); $data = json_decode($data, true);
Чтобы посмотреть входящие данные, их придется дампить в файл:
file_put_contents(__DIR__ . ‘/message.txt’, print_r($data, true));
Текстовое сообщение
Запрос от Телеграм:
Array ( [update_id] => 17584194 [message] => Array ( [message_id] => 26 [from] => Array ( [id] => 123456789 [is_bot] => [first_name] => UserName [language_code] => ru-US ) [chat] => Array ( [id] => 123456789 [first_name] => UserName [type] => private ) [date] => 1541888068 [text] => Привет бот! ) )
Получим текст сообщения:
if (!empty($data[‘message’][‘text’]))
Фотографии
При отправки фото боту, на скрипт приходит массив превьюшек, последним элементом будет оригинальное фото. Максимальный размер файла 20МБ.
Запрос от Телеграм:
Array ( [update_id] => 17584194 [message] => Array ( [message_id] => 38 [from] => Array ( [id] => 123456789 [is_bot] => [first_name] => UserName [language_code] => ru-US ) [chat] => Array ( [id] => 123456789 [first_name] => UserName [type] => private ) [date] => 1541924962 [photo] => Array ( [0] => Array ( [file_id] => AgADAgADUqexG7u8OEudBvlhgMzKC1agOQ8ABC6Bx26USA7Mw3gAAgI [file_size] => 1196 [width] => 51 [height] => 90 ) [1] => Array ( [file_id] => AgttAgADUqoxG7u8OEudBvlhgMzKC1agOQ8ABKwp_3jDPrIlxHgAAgI [file_size] => 21146 [width] => 180 [height] => 320 ) [2] => Array ( [file_id] => AgADAgADUqyxG7u8OEudBvlhgMzKC1agOQ8ABAN8gJWpUT1MxXgAAgI [file_size] => 90940 [width] => 449 [height] => 800 ) [3] => Array ( [file_id] => AgADAgADUqouu7u8OEudBvlhgMzKC1agOQ8ABIqVC1nEpbLDwngAAgI [file_size] => 114363 [width] => 719 [height] => 1280 ) ) ) )
Чтобы скачать файл нужно отправить POST или GET запрос на получение c параметром file_id изображения по URL: https://api.telegram.org/bot /getFile В ответ придет информация о файле:
Array ( [ok] => 1 [result] => Array ( [file_id] => AgADAgADUqoxG5u88E0dBvlhgMzKC1agOQ8ABIqVC1nEpbLDwngAAgI [file_size] => 114363 [file_path] => photos/file_1.jpg ) )
Далее его можно скачать по ссылке: https://api.telegram.org/file/bot / В PHP сохранение файла на сервер можно реализовать следующим образом:
$token = ‘123456:ABC-DEF1234ghIkl-zyx57W2v1u123ew11’; if (!empty($data[‘message’][‘photo’])) < $photo = array_pop($data[‘message’][‘photo’]); $ch = curl_init(‘https://api.telegram.org/bot’ . $token . ‘/getFile’); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, array(‘file_id’ =>$photo[‘file_id’])); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HEADER, false); $res = curl_exec($ch); curl_close($ch); $res = json_decode($res, true); if ($res[‘ok’]) < $src = ‘https://api.telegram.org/file/bot’ . $token . ‘/’ . $res[‘result’][‘file_path’]; $dest = __DIR__ . ‘/’ . time() . ‘-‘ . basename($src); copy($src, $dest); >>
Документ
Запрос от Телеграм:
Array ( [update_id] => 17474201 [message] => Array ( [message_id] => 44 [from] => Array ( [id] => 123456789 [is_bot] => [first_name] => UserName [language_code] => ru-US ) [chat] => Array ( [id] => 123456789 [first_name] => UserName [type] => private ) [date] => 1541925844 [document] => Array ( [file_name] => IMG_7947.JPG [mime_type] => image/jpeg [thumb] => Array ( [file_id] => AAQCABMNv_QOAATwQugveIZBldZ3AAIC [file_size] => 2644 [width] => 67 [height] => 90 ) [file_id] => BQADAgADtQEAAqu9OEhzn2cEz8LpkgI [file_size] => 1976218 ) ) )
Скачивание файлов происходит по такой же схеме как у фотографий.
if (!empty($data[‘message’][‘document’])) < $file_id = $data[‘message’][‘document’][‘file_id’]; $ch = curl_init(‘https://api.telegram.org/bot’ . $token . ‘/getFile’); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, array(‘file_id’ =>$file_id)); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HEADER, false); $res = curl_exec($ch); curl_close($ch); $res = json_decode($res, true); if ($res[‘ok’]) < $src = ‘https://api.telegram.org/file/bot’ . $token . ‘/’ . $res[‘result’][‘file_path’]; $dest = __DIR__ . ‘/’ . time() . ‘-‘ . basename($src); copy($src, $dest); >>
Ответы бота
Отправка текста
$response = array( ‘chat_id’ => $data[‘message’][‘chat’][‘id’], ‘text’ => ‘Хай!’ ); $ch = curl_init(‘https://api.telegram.org/bot’ . $token . ‘/sendMessage’); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $response); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HEADER, false); curl_exec($ch); curl_close($ch);
Отправка картинки
$response = array( ‘chat_id’ => $data[‘message’][‘chat’][‘id’], ‘photo’ => curl_file_create(__DIR__ . ‘/image.png’) ); $ch = curl_init(‘https://api.telegram.org/bot’ . $token . ‘/sendPhoto’); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, $response); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_HEADER, false); curl_exec($ch); curl_close($ch);
Отправка файла
Пример скрипта
Источник: snipp.ru
Бот обратной связи в Telegram

Сегодня мы расскажем о том, как быстро создать бот обратной связи в Telegram с помощью Livegram Bot. Это будет полезно администраторам каналов, которые хотят получить фидбек и остаться анонимными, компаниям для создания своего небольшого колл-центра и пользователям, которые не хотят заспамить личку множеством чатов.
Создание бота

Запускаем бот, выбираем язык, вводим команду /addbot и отправляем Токен вашего бота. Если все сделано правильно, вы получите сообщение о том, что бот успешно подключен к Livegram и уже готов к работе!

Подключение бота к чату
Все сообщения от пользователей по умолчанию приходят в бот и доступны только вам. Но для более удобного использования можно подключить бот к группе и все сообщения будут приходить туда. Кроме того, это даст возможность отвечать на сообщения другим участникам группы.
- Создайте группу и преобразуйте ее в супергруппу.
- Добавьте членов вашей команды, которые будут отвечать на сообщения.
- Добавьте вашего бота в супергруппу.
Таким образом у вас получится «колл центр», где все участники супергруппы смогут отвечать на входящие сообщения.
Ответы на сообщения
Чтобы ответить на входящие сообщения, нажмите Reply (Ответить) или используйте жест — свайп влево.
Если сообщения некоторых пользователей вам показались нежелательными, вы можете отправить их в бан. Ответьте на сообщение командой /ban для пожизненной блокировки пользователя. Для временного ограничения ответьте командой, например, /ban 2d, где «2d» обозначает количество дней. Также допускаются следующие форматы времени: 24h(часы), 365d(дни) или 12m(месяцы).
Приветственное сообщение
По умолчанию приветственное сообщение, которое получает пользователь, запустивший ваш бот, выглядит так:
Напишите ваш вопрос и мы ответим Вам в ближайшее время.
Вы можете изменить его по своему желанию. Нажмите кнопку «Настроить бот» — «Тексты» — выбор языка — «Изменить тексты» и отправьте боту ваш текст приветствия. Чтобы сохранить изменения, нажмите кнопку «Завершить редактирование».

Рассылка
С помощью этого бота вы также сможете отправлять рассылку своим пользователям. Это очень удобно для ответа на одинаковые сообщения или для важных уведомлений.
Перейдите в настройки бота, нажмите кнопку «Рассылка», выберите язык, пользователям которого вы хотите отправить сообщения, и отправьте сам пост. Если все верно, введите команду /done. Когда будете готовы отправить рассылку, введите команду /send.

После окончания вы получите отчет о количестве человек, получивших сообщения и заблокировавших бота.
Статистика
Посмотреть отчет о всех входящих сообщениях и ответах можно в разделе «Статистика».
Источник: www.vamtlgrm.com