Сегодня я расскажу вам об интересном и довольно действенном способе повышения активности в группе. Более того, данный способ не потребует от вас никаких действий, кроме первоначальной настройки всего необходимого, что занимает не более получаса, при условии обладания навыками работы в фотошопе или наличия дизайнера под рукой.
Динамическая или «живая» обложка — это по сути обычное изображение которое с определенной периодичностью, средствами VK API загружается в вашу группу в качестве обложки (cover). На это изображение вы можете выводить разную информацию. Например: последних вступивших в сообщество, погоду в вашем городе, время, активных комментаторов и т.д. Подробно об «виджетах» я расскажу ниже.
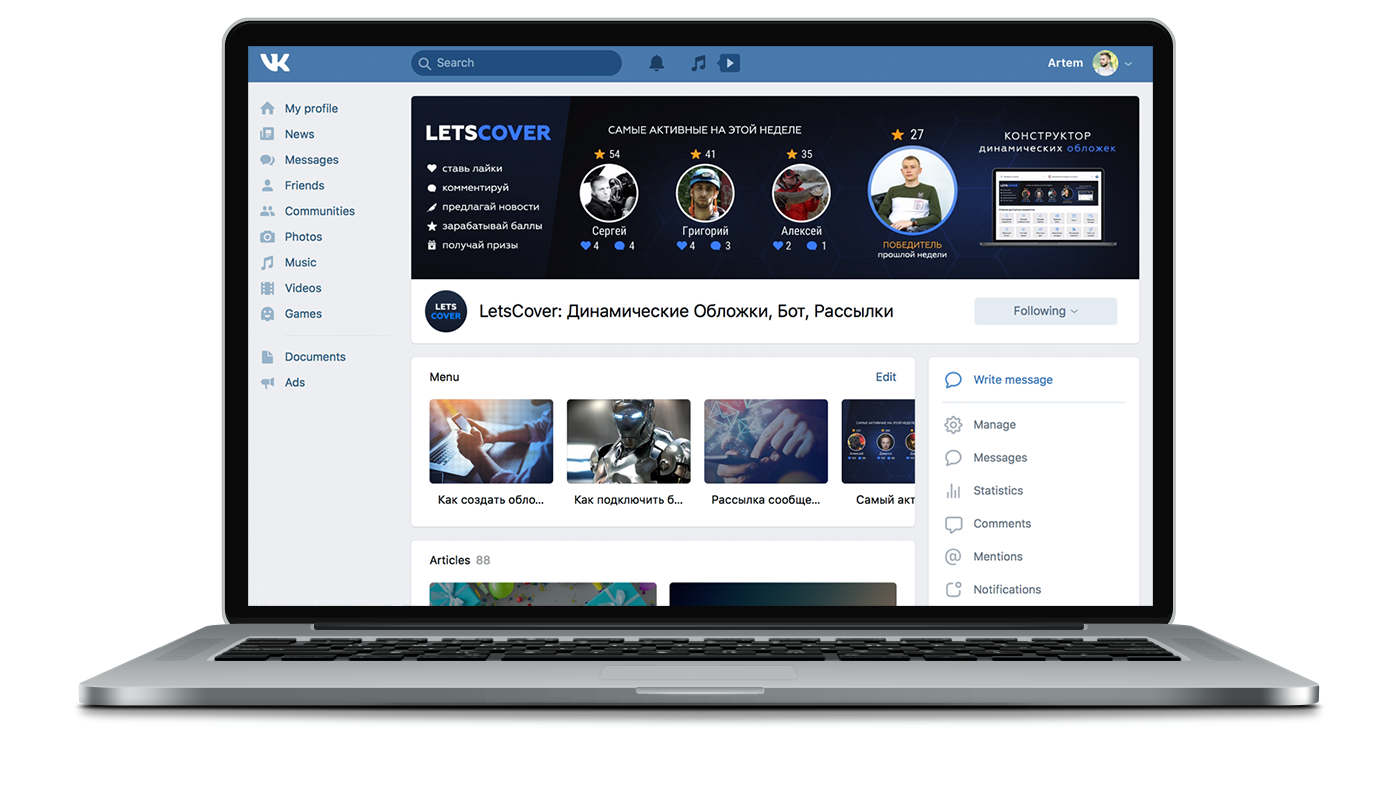
Динамические обложки + бот и рассылки
Простой и удобный конструктор динамических обложек и чат-бота для вашей группы Вконтакте. Загрузите фон, выберите нужные виджеты и наслаждайтесь новым оформлением каждую минуту. Об остальном позаботимся мы!

Обратный отсчёт | Выпуск 1 | Владимир Маркони и Александр Белькович
Вы можете выбрать любой из наших виджетов для своей обложки или заказать свой собственный, написав в нашу службу поддержки.
Посмотрите наши последние работы






То, за что нас выбирают клиенты
Выберите нужный вам тариф. При выборе больше 2-х групп действует скидка до 30%.
Пробный
- 1 группа на 48 часов
- Все доступные виджеты
- Обновление каждую минуту
Начальный
- 1 группа на месяц
- Все доступные виджеты
- Обновление каждую минуту
Свой вариант
- на
- Все доступные виджеты
- Обновление каждую минуту
Что говорят наши клиенты




Несколько ответов на самые распространенные вопросы
Что такое LETSCOVER и «динамическая обложка»?
Динамическая обложка – это ежеминутно обновляемая обложка в вашем сообществе. Она может содержать практически любую информацию, при этом вам не нужно рисовать и загружать обложку самому. LETSCOVER.ME – это конструктор, где вы сами можете создать свою «живую» обложку онлайн.
Просто загрузите фон, добавьте наши виджеты (последний подписчик, лучший комментатор и многое другое) и сохраните. Настройте все один раз, а дальше дело за нами. Вам остается наслаждаться автоматическим обновлением каждую минуту. В любой момент вы можете отредактировать, создать новую обложку или же остановить обновление.
Как поставить пост на таймер вк, реально РАБОЧИЙ способ.
Читайте так же:
Счетчик моточасов 12 24v
Сколько это стоит?
Стоимость нашего сервиса составляет всего 200 рублей за 1 группу в месяц. Если вы хотите подключить несколько групп, то действует скидка до -30%. При оплате за пол года или год есть дополнительная скидка до -20%. Для всех новых клиентов существует возможность бесплатно протестировать сервис в течении 48 часов с момента создания первой обложки, а также получить скидку 10% на первый заказ, для этого на странице оплаты введите наш «секретный» промокод «LETSCOVER10» (без кавычек).
Как сделать себе такую обложку?
Для этого авторизируйтесь с помощью вашего аккаунта ВК. Далее в нашем конструкторе выберите группу, загрузите фон и добавьте виджеты. После сохранения и активации обложки наш сервис начнет загружать ее автоматически.
Какую информацию мы можем выводить на обложку?
Сейчас в нашей системе более 30 разных виджетов и мы постоянно работаем над созданием новых. Мы можем выводить текущую дату и время, погоду в вашем городе, таймер обратного отсчета (для конкурсов или событий), последнего подписчика, именинника, самых активных пользователей, донаты и много другое.
Также мы первые, кто предоставляет возможность подключить свой YouTube канал и выводить последнее видео с количеством просмотров и/или аватарку канала с количеством подписчиков. Для городских или новостных групп есть возможность подключить RSS ленту и выводить последние новости с возможностью фильтрации по ключевым словам! Это позволит вам поднять активность и уровень вовлеченности пользователей в своем сообществе. Статистика это подтверждает. Для одной обложки вы можете использовать хоть все виджеты одновременно.
Насколько это безопасно для моей группы?
Все абсолютно безопасно: для загрузки мы используем официальное API от Вконтакте. Мы не запрашиваем пароли или доступ к вашей группе, все что запрашивает наш сервис – это email, список ваших групп и доступ к загрузке фото. Спамить от вашего аккаунта или группы мы не можем
Читайте так же:
Меркурий 230 счетчик технические данные
Вы можете разместить свой таймер в области виджета либо в записи/странице с помощью шорткода.
1. Через виджет
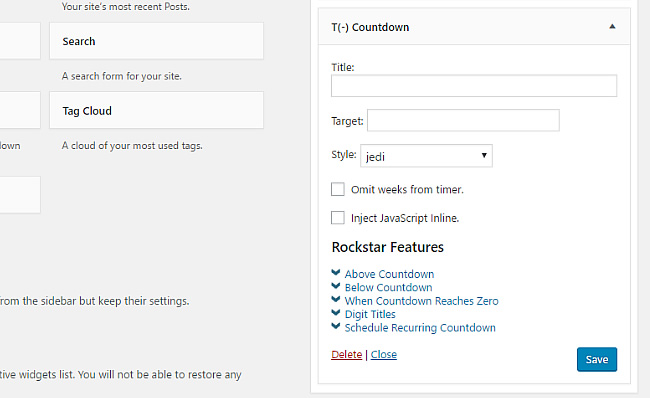
Начнем с виджета. Перейдите в меню Внешний вид → Виджеты и перетащите на боковую панель виджет T(-) Countdown:

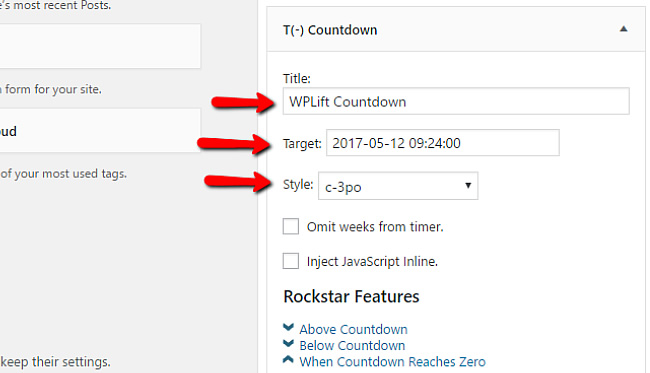
При настройке виджета заполните такие данные:
- Title — заголовок таймера
- Target — дата и время окончания работы таймера
- Style — выберите шаблон оформления таймера
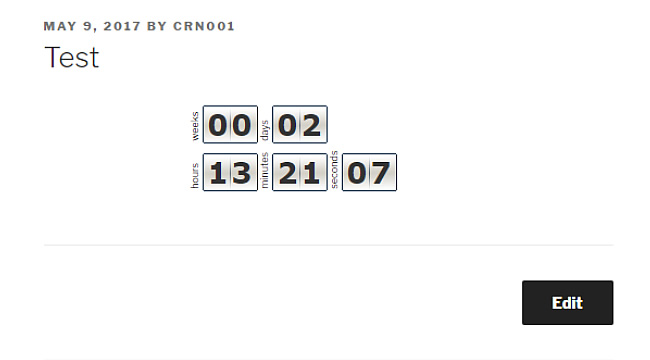
Должно выглядеть примерно так:

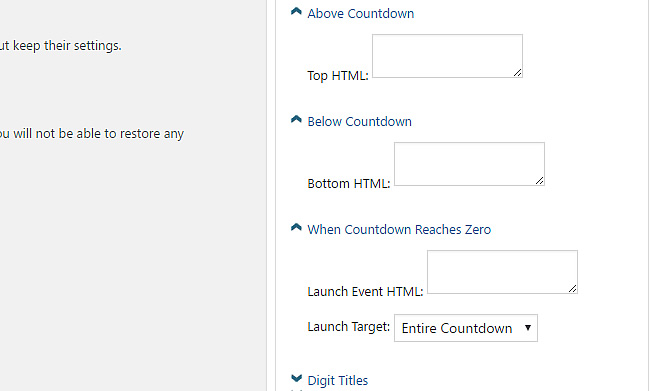
Теперь вы можете заполнить поля Rockstar Features. Вы можете добавить HTML код, который будет отображаться над и под таймером.
Также предусмотрено отдельное поле для HTML кода, который будет выполняться, когда таймер закончит свой обратный отсчет и остановится.

2. Через шорткод
Если вы хотите вставить таймер внутри записи или страницы на WordPress, тогда нужно использовать шорткод.
К сожалению, разработчики не включили в плагин мастер генерации шорткодов, но они приводят подробную онлайн документацию на сайте, где можно самому разобраться.
Базовый шорткод выглядит следующим образом:
[ tminus t= “ DD-MM-YYYY HH:MM:SS ”] HTML код для выполнения по окончанию работы таймера [/ tminus ]
[ tminus t= “ 12-05-2017 01:01:01 ″ style=” jedi ”] This countdown has expired. [/ tminus ]
будет выглядеть на сайте вот так:

А по истечению времени вместо таймера отобразится HTML код, который вы указали внутри шорткода:

6. Вывод таймера
Теперь, когда у вас есть все данные в правильном формате, вы можете вывести таймер на экран. Метод getElementById() объекта документа позволяет нацеливать элементы HTML, созданные на шаге 1, соответственно на #timer-days , #timer-hours , #timer-mins и #timer-secs . Вы можете поместить контент в целевые элементы HTML с помощью свойства innerHTML.
Добавьте следующий код в блок if (t> = 0) под вычислениями преобразования времени:
Читайте так же:
Обнуление счетчика принтера hp photosmart
Приведенный выше код добавляет символ «0» к часам, минутам и секундам, когда их значения меньше 10. Хотя в этом нет необходимости, таймер выглядит лучше, когда количество цифр не меняется все время на экране.
Это может быть достигнуто с помощью метода форматирования, который использует метод slice() , который можно использовать для возврата части набора данных. Например, slice(1) вырезает первый символ строки и возвращает оставшуюся часть строки. Аналогично, slice(2) удаляет первые два символа и возвращает остальные. Отрицательное значение возвращает целевые символы, а не вырезает их. Итак, slice(-2) возвращает последние два символа строки.
В коде вам нужно добавить каждую цифру к «0» и вернуть два последних символа с помощью slice(-2) . Таким образом, JavaScript будет добавлять начальный ноль к каждому однозначному числу, но оставит двузначные числа без изменений. Например:
- (’05’).slice(-2) = ’05’;
- (‘018′).slice(-2) = ’18’;
Как использовать таймер обратного отсчета в бизнесе
Специальные акции / распродажа
У вас есть продукт, который доступен для продажи в течение ограниченного периода времени? В таком случае таймер может подтолкнуть клиентов к покупке.
Вы можете добавить таймер для продвижения электронной книги или онлайн-курса, для сезонной распродажи или рекламы скидки на свои B2B услуги.
Также с этим отлично справляется Autofunnel (Автоворонка) от GetResponse.
Разместите его недалеко от заголовка. Взгляните на пример ниже.

Приглашение на вебинар
Этот инструмент также пригодится при создании вебинаров, ведь они всегда запланированы на конкретное время. На примере ниже можно посмотреть, как таймер побуждает пользователей записаться на вебинар.

Реклама мероприятий
Таймер можно разместить на страницах регистрации на мероприятие. Организаторы мероприятий часто прибегают к ним для продажи билетов со скидкой для тех, кто покупает заранее.
Читайте так же:
Установка счетчика нева 105
Ниже пример того, как таймер можно использовать на странице рекламного продвижения мероприятия.

Если вы никогда не имели дела с таймером и не знаете, какие результаты он покажет, запустите А/В тест страниц с таймером и без. Я почти уверен, что вы не будете удивлены результатами.
Теперь вы без труда можете добавлять таймеры обратного отсчета для увеличения конверсии на лендингах.
Священники и демонолог в одном лице
Святой отец позабавил. В демонов он не верит. Смешно…. Но его коллега оказался круче. Собственно, с виду это обычный молодой человек, который слушает современную музыку и считает Библию комиксами.
Актер Пи Джей Бирн («Призраки Элоиз») как нельзя более кстати подошел к этой роли.
Так вот, интерес к демонологии у молодого парня оказался настолько силен, что он стал священником. Это хорошая возможность изучать любимый предмет так сказать изнутри. Хотя мог бы стать колдуном, но разницы особой нет. Дело в том, что религия это тоже своего рода магия с ритуалами и обрядами.
Интересно, то, что хакер изменил время до смерти, сработает или нет? Скорее всего, нет, было бы слишком просто. Но, конечно, про проклятие уже чушь, ну надо же было что-то показывать треть фильма. Вот если бы всем установившим без исключения давали бы пару дней, тогда да. Это можно было бы назвать проклятьем.

Кадр из фильма «Обратный отсчет»
Также вы можете сменить свой аккаунт на новый, если вам не жалко постов и подписчиков. Потому что в только что созданном инстаграме сразу же имеется весь набор функций.
Будьте самыми стильными! Используйте суперэффекты:

Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Источник: gazmarket59.ru
Обратный отсчет на страничке в контакте. Отложенные публикации ВКонтакте. Как работает таймер ВК. Отложенные публикации ВКонтакте: пошаговая инструкция
Сегодня я расскажу вам об интересном и довольно действенном способе повышения активности в группе. Более того, данный способ не потребует от вас никаких действий, кроме первоначальной настройки всего необходимого, что занимает не более получаса, при условии обладания навыками работы в фотошопе или наличия дизайнера под рукой.
Динамическая или «живая» обложка — это по сути обычное изображение которое с определенной периодичностью, средствами VK API загружается в вашу группу в качестве обложки (cover). На это изображение вы можете выводить разную информацию. Например: последних вступивших в сообщество, погоду в вашем городе, время, активных комментаторов и т.д. Подробно об «виджетах» я расскажу ниже.
Зачем нужна динамическая обложка?
Если кратко, то основные задачи динамической обложки это увеличение активности группы, повышение конверсии вступивших пользователей, вывод полезной информации и просто украшение сообщества.
А теперь подробней для разных типов сообществ!
Коммерческие сообщества
Ну и сразу развею ожидания наиболее оптимистичных читателей. Хорошая активность в чисто коммерческой группе это очень большая редкость и установка на обложку социального виджета (последних подписчиков, лучших комментаторов и т.д.) скорее всего не приведет к мгновенному повышению активности.
Конечно это не значит что 100% не стоит использовать эти виджеты. Смотрите сами исходя из вашей ситуации, возможно в вашем случае они действительно будут полезными.
Самое очевидное применение живой обложки в коммерческих сообществах это установка таймера обратного отсчета, считающего время до окончания акции или скидок. В рамках сообществ Вконтакте это смотрится очень необычно.



Городские сообщества
Это пожалуй наиболее подходящий тип сообществ для установки динамической обложки. Т.к. в таких группах зачастую хорошая активность, а «социальные виджеты» (последних подписчиков, лучших комментаторов и т.д.) еще больше будут стимулировать активность.
Кроме того на обложке можно разместить полезную информацию для жителей города (новости, погода и пробки).
По моим наблюдениям за несколькими такими группами, после установки живой обложки, активность в них заметно повышалось. Подчеркиваю что это только мои личные наблюдения, которое вполне могут оказаться ошибочным, т.к. на активность влияет огромное кол-во факторов и выделять среди них только «живую обложку» было бы слишком наивно.



«Клубы по интересам»
Здесь всё тоже самое что и с «городскими сообществами», за исключением того, что не имеет смысла выводить информацию о пробках и погоде в каком то конкретном городе. Т.к. данная информация не очень уместна в не городских группах.



Сообщества школ, универов и т.д.
В данных сообществах очень актуальны социальные виджеты показывающие самых активных (комментаторов, репостеров, лайкеров), т.к. аудитория сообщества знакома между собой лично. То волне вероятна ситуация когда начнутся настоящие войны за «место на обложке», особенно у аудитории до 16 лет. Тем самым вы получите взрывную активность.
Также к данному типу сообществ очень хорошо подходит виджет «именинники», который будет выводить до 3-х случайных подписчиков у которых сегодня день рождения.
Что можно выводить на обложку
Сейчас я расскажу о виджетах доступных на сервисе в данный момент. Если вы используете другой сервис, то возможно что некоторых из данных виджетов там не будет или работать они будут чуть иначе.
Последний подписчик – выводит информацию об 1-3 последних подписавшихся на сообщество. Это пожалуй самый популярный виджет, он используется практически в каждой обложке.
Активные (комментаторы, репостеры, лайкеры) – три виджета с одинаковым по смыслу функционалом. Выводят информацию об 1-3 самых активных пользователях. Данные берутся с 25 последних постов.
Именинники – показывает 1-3 случайный человека у которых сегодня день рождения.
Дата и время – выводит текущею дату в нужном вам формате и часовом поясе.
Обратный отсчет – показывает оставшееся время до указанной вами даты, работает с соблюдением часовых поясов.
Погода – выводит погоду в указанном вами городе. Есть два режима отображения: погода текстом и погода с иконкой.
Курс валют – на данный момент доступны курсы для 8 разных валют.
Кол-во подписчиков – выводит текущее кол-во подписчиков в сообществе.
Отложенные публикации ВКонтакте – это замечательная и удобнейшая опция, которая позволяет вам настроить размещение записей по таймеру.
Иными словами, вы прямо сейчас можете создать запись в собственном сообществе или публикацию на стене, которая будет размещена в будущем (завтра, через месяц, через год, в любое указанное вами время).
Таймер ВКонтакте – это особый инструмент, который может использовать каждый участник социальной сети. Таймер прикрепляется к вашим записям аналогично фотографиям или видеороликам, опросам или документам, и срабатывает в точно заданное время.
Единственное условие – площадка для отложенных публикаций должна быть именно ваша, а не чужая. То есть, создать отложенную запись на стене друга или в чужой группе, где вы не являетесь администратором, у вас не получится. Таймер ВКонтакте также не работает в личных сообщениях, в чужих сообществах, на чужих страницах, но это нисколько не уменьшает его важности.
Если вы ведете собственную группу или публичную страничку ВК, таймер должен стать вашим постоянным инструментом, так как с его помощью можно за 1 час спланировать расписание публикаций на всю следующую неделю!
Именно с помощью отложенных публикаций администрация популярных сообществ ВКонтакте обеспечивает их частые обновления, регулярную публикацию записей и новостей. Без таймера человеку пришлось бы сутками не вылезать из социальной сети, без сна и отдыха обеспечивая выход новых записей.
В этой пошаговой инструкции сайта сайт (Под Копирку Ру) мы научимся быстро создавать отложенные публикации, которые сами будут публиковаться в означенный день, в заданное время.
Считаем, что информация эта будет полезна всем пользователям Вконтакта даже затем, чтобы понять принцип работы своих любимых сообществ ().
Отложенные публикации ВКонтакте: пошаговая инструкция
Шаг №1
Давайте для примера создадим запись на собственной стене, которая появится в нужное нам время и дату. Переходим к своей страничке, к своему профилю, чтобы начать работу со стеной своего аккаунта.
Шаг №2
Ставим курсор мышки в окно для размещения сообщений на своей стене и выбираем опцию «Еще» — «ТАЙМЕР».
Шаг №3
Если все сделано правильно, под строкой сообщения появляется блок «Время публикации», где можно самостоятельно указать Дату и Время размещения нашей записи. Путем клика по дате, открываем календарную сетку, где можем менять и число и месяц. Путем клика по времени, открываем ленту с часами или минутами.

Дата размещения записи:

Шаг №4
Итак, в этой пошаговой инструкции мы выбрали время и дату отложенной публикации: 1 февраля 2017 года в 10 часов и 56 минут. Теперь, когда таймер ВК установлен, мы просто создаем стандартную запись, которая и будет опубликована в означенное время.
В эту запись можно добавить также:
- текстовые записи;
- видеоролики;
- аудиозаписи;
- ссылки (внутренние и внешние);
- документы и файлы;
- фотографии и картинки;
- заметки, опросы и карты.
Фактически, к отложенной записи вы можете добавить что угодно, что посчитаете нужным, вот только опубликована она будет в срок, указанный на таймере.

Для запуска опции отложенного времени следует нажать кнопку «В очередь».
Шаг №5
Чтобы просмотреть добавленные записи по таймеру, жмем на строку «Отложенные» (в этой строке также указано их количество, в нашем случае – одна):

Для редактирования таймера ВК и правки созданной записи, кликаем мышкой прямо по дате публикации, появится окно, там нажмем «Редактировать»:

Или подводим курсор к верхнему правому углу этой заметки – тогда появится опция «Редактировать». Все это мы постарались отметить на скриншоте ниже:

Нажатие на «Удалить запись» просто удалит вашу запись вместе с таймером. Аналогичным образом можете удалить отложенную публикацию со странички редактирования.
ВАЖНО : записей с таймером может быть много. Главное их условие – чтобы не пересекалось время публикации, чтобы одна запись не накладывалась по времени на другую. А так – создавайте их хоть 10, хоть 100 штук на весь следующий месяц!
Администрирование группы ВК
Вот так с помощью этой простой опции вы могли бы планировать добавление новостей на своей стене или на стене собственной группы, где вы являетесь администратором. Кстати, эти же функции используются и для заработка в социальной сети, когда вы ведете чужие сообщества или публичные странички.
Вы легко можете наняться на работу в какую-нибудь группу и заняться ее обновлением за некоторое денежное вознаграждение. Такой работы сегодня много, и справиться с ней сможет каждый человек.
И как отложить публикацию вашего поста на определенное время.
Часто бывает так, что написанный пост нужно опубликовать не прямо сейчас, а отложить публикацию на определенное время. Особенно это актуально, когда вы ведете собственную группу, где регулярно в одно и то же время выкладываете посты. Поэтому таймер – замечательная возможность планировать время публикации ваших записей.
Как сделать отложенную запись в ВК
Отложить время публикации можно как для постов на странице пользователя, так и на стене сообщества или публичной странице. Суть и принцип один и тот же. Давайте рассмотрим применение таймера к посту на странице пользователя.
1. Пишете пост любого содержания, далее в панели вложений выбираете “Еще”, и из выпадающего списка выбираете пункт “Таймер”.


3. Вы можете активировать иконку замка (), и тогда ваш пост после опубликования будет виден только .

4. После того, как дата и время выставлены, следует нажать кнопку “В очередь”. На стене в верхней части появится новая вкладка “Отложенные” со счетчиком, открыв которую можно увидеть отложенный пост. Здесь а настройках можно удалить запись либо выбрать пункт “Редактировать”, где можно поменять содержимое записи и дату и время ее публикации. Также доступна функция “Опубликовать сейчас” – если вы вдруг передумали ждать назначенного вами времени публикации.

5. Отложенных публикаций можно создавать сколько угодно. При этом в счетчике закладки отображается количество запланированных публикаций.
Отложить запись в группе ВК можно аналогичным образом. Как раз именно в сообществах и на публичных страницах данная функция особенно актуальна и применяется чаще.
Таймер сообщений ВКонтакте
Часто в сети встречаются вопросы – можно ли поставить таймер на ? Пока на сайте нет такой возможности, и функция таймера может применяться исключительно к постам на стене группы или пользователя. Возможно, в будущем команда разработчиков реализует такую возможность.
- Главная
- Контент
- Обратный отсчет на страничке в контакте. Отложенные публикации ВКонтакте. Как работает таймер ВК. Отложенные публикации ВКонтакте: пошаговая инструкция
Источник: tdelegia.ru
Отсчёт таймер
Как написать Таймер обратного отсчета включающийся после того как будет совершенно первое нажатие на кнопку а все последующие начнут учитываться в динамик-тексте
Пример: http://vkontakte.ru/app1805810
Re: Отсчёт таймер
Сообщение Александр » 10 фев 2010, 19:16
Посмотри это http://flapps.ru/forum/topic101.html
Re: Отсчёт таймер
Сообщение raven009 » 10 фев 2010, 19:27
Нашёл скрипт для таймера
var repeat=10; var myTimer_Timer=new Timer(1000,repeat); myTimer.addEventListener(TimerEvent.TIMER, timerListener); function timerListener(e:TimerEvent):void < repeat—; trace(«Timer is Triggered » + repeat); >myTimer.start();
Только как вставить его в мой код чтоб ошибок не было.
stop();/*Кликарь*/var clickCounter:int = 0;btn.addEventListener(MouseEvent.CLICK,clicking);function clicking(e:MouseEvent):void< clickCounter++;dinPole.text=String(clickCounter);>/*Кликарь*/
А то у меня не считывает количесво кликов при вставки кода таймера и таймер не работает. Помогите.
Re: Отсчёт таймер
Сообщение raven009 » 10 фев 2010, 21:10
Я Понял в чём ошибка, но не могу исправить.
Короче, при вставки Второго динамикТекста, Первый перестаёт выполнять clickCounter.
Тем самым и не выполняет var для myTimer. Что с этим делать?
4 сообщения • Страница 1 из 1
- Форум о создании приложений
- Часовой пояс: UTC+03:00
- Удалить cookies
- Связаться с администрацией
Источник: flapps.ru