Я соглашаюсь на сбор, хранение и обработку моих данных, полученных с помощью этой формы, в соответствии с Политикой конфиденциальности и Условиями использования.
Добавить изображения
Кликните здесь для выбора файлов
или перетащите файлы в эту область
Подпишись на нашу группу в ВК:
Кратко о формате ICO
ICO — формат, который применяется в Windows для системных значков, которыми тот или иной файл или формат файла обозначается в графическом интерфейсе. Обозначение ICO – сокращение от Icon (иконка, значок).
Так как формат ICO включает в себя не одно изображение, а целый набор с различными размерами, то мы реализовали ICO конвертер таким образом, чтобы вам было максимально просто создать набор размеров в одном файле.
С помощью ICO конвертера вы можете конвертировать различные графические форматы, например: JPG в ICO, PNG to ICO, BMP в ICO и другие варианты.
тутор как поменять иконку в вк
Более подробно о формате и как конвертировать вы можете узнать в статье «О формате ICO»
Краткая инструкция для конвертера PNG to ICO
- Выберите картинку
- Выберите из списка размеров нужные вам. Внимание! Файл будет создан один и все размеры будут вшиты в него. Если вам нужные разные ICO с разными размерами, вам нужно выполнить процедуру несколько раз, каждый раз выбирая нужный вам размер
- Дождитесь окончания. Результат будет скачан автоматически в папку «Загрузки»
Источник: online-converting.ru
Как из любой картинки или фотографии сделать иконку

Разное
Автор Neutronfan Просмотров 138к. Опубликовано 06.12.2012
А знаете ли вы, что практически из любой картинки или фото можно сделать иконку для папки или для сайта (фавикон)? Причем для этого от вас не потребуется обладать какими-то специальными знаниями и уметь пользоваться графическими редакторами. Иконку можно сделать онлайн буквально за несколько секунд.
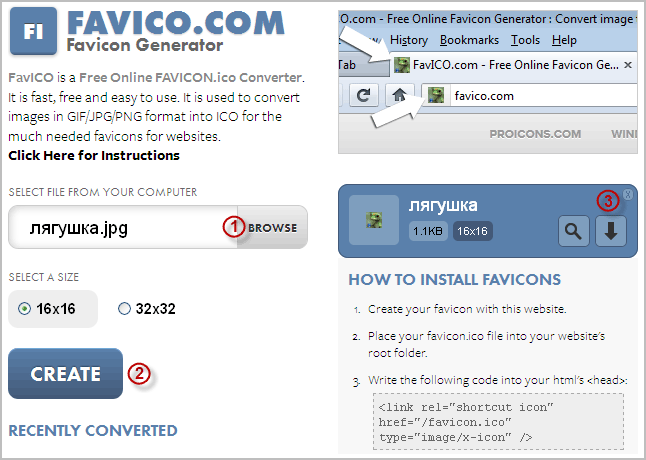
Для этого заходим на сайт FAVICO.COM. Жмем кнопку “Browse” и находим на своем компьютере нужную картинку или фотографию (выделяем ее и жмем “Открыть”). Изображение должно быть в одном из трех форматов: PNG, GIF или JPG (внимание: не JPEG, а именно JPG).
По-умолчанию будет выбран размер выходного файла 16×16 пикселей – это стандартный размер иконки для сайта (фавикона). Жмем кнопку “Create”. Справа появится преобразованная в формат ICO картинка. Мы можем просмотреть, как она будет выглядеть в адресной строке браузера рядом с названием сайта, если нажмем на лупу. Чтобы скачать иконку себе на компьютер – жмем на кнопку со стрелкой: 
 А дальше все делаем также, как описано выше.
А дальше все делаем также, как описано выше.
как сделать вечный онлайн в вк
Чтобы сменить стандартный значок папки на вашу иконку: щелкните правой клавишей мыши по папке – “Свойства” – перейдите во вкладку “Настройка” – нажмите внизу кнопку “Сменить значок” – “Обзор” – найдите на компьютере файл c расширением .ico — “Открыть” – “ОК” – “Применить” – “ОК”: 

Источник: blogsisadmina.ru
Рисуем иконку пользователя на CSS
![]()
Чем это хорошо самостоятельно рисовать иконки на чистом CSS, когда можно за считанные минуты найти любую иконку на иконочных сервисах и вставить на сайт? А почему бы и нет, если иконка представляет собой простую фигуру. Нарисовать её не так сложно, зато вы избавляете страницу вашего сайта делать лишний HTTP запрос к сторонней библиотеке. А выполнение любого запроса увеличивает время загрузки сайта.
На этом уроке мы нарисуем иконку пользователя на чистом CSS.
Посмотрите демо на CodePen
HTML разметка
Блок обертка wrapper выравнивает иконку по центру страницы. Блок с классом user отвечает за разметку самой иконки.
CSS стили
Стандартный набор CSS стилей для flex-контейнера wrapper, если нужно flex-элемент user разместить по центру.
.wrapper display: flex;
justify-content: center; // выравнивает по основной оси
align-items: center; // выравнивает по поперечной оси
min-height: 100vh; // на всю высоту экрана
>
Круглая заготовка для иконки
Нарисуем круг с толстой красной рамкой для иконки юзера. В дальнейшем эта рамка будет ограничивать само изображение юзера так, чтобы оно не прилипало в краям. Внутри заготовки будут находится два псевдоэлемента, позиционированные относительно круглой заготовки user. Поэтому элементу user следует задать свойство position со значением relative.
.user width: 200px; // размер иконки по ширине
height: 200px; // размер иконки по высоте
border: 24px solid red; // толщина и цвет рамки
border-radius: 50%; // скругление рамки
position: relative; // родитель, относительно которого позиционированы псевдоэлементы
overflow: hidden; // скрывает дочерние элементы, выходящие за рамки контейнера
>
![]()
Заполним красным цветом и середину круга.
background-color: red; // цвет фона круга
![]()
Голова фигуры юзера
Рисуем голову юзера при помощи псевдоэлемента before.
.user::before content : »; // обязательное свойство для before
display: block;
width: 75px; // ширина головы иконки
height: 75px; // высота головы иконки
background: #fff; // цвет
border-radius: 50%; // скругление
position: absolute; // абсолютное позиционирование
left: 50%; // сдвиг от левого края родителя
top: 5px; // сдвиг вниз от верхнего края родителя
>
Голова юзера отодвинулась от левого края на 50%, но поскольку у него есть своя собственная ширина, то он располагается не совсем по центру.
![]()
Для выравнивания элемента точно по центру, часто используют свойство transform и сдвигают элемент по оси X на -50% (влево), относительно его собственной ширины.
![]()
Туловище фигуры юзера
При помощи псевдоэлемента after, нарисуем туловище юзера аналогичным способом.
.user::after content : »;
display: block;
width: 150px;
height: 150px;
background: #fff;
border-radius: 50%;
position: absolute;
left: 50%;
bottom: -40px;
transform: translateX(-50%);
>
![]()

![]()
Создано 04.05.2020 10:38:10
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Источник: myrusakov.ru